Inserir o conteúdo de uma página do WordPress em outra página ou post permite que você exiba as mesmas informações em vários locais do seu site. Reutilizar conteúdo dessa forma pode economizar tempo e garantir consistência. Também pode ajudá-lo a aumentar sua produtividade ao atualizar material antigo.
Mantemos um blog há mais de 16 anos, então entendemos completamente a importância de economizar tempo e otimizar tarefas. Ao longo dos anos, desenvolvemos fluxos de trabalho eficientes para gerenciar nosso conteúdo. Uma estratégia que se mostrou valiosa é inserir o conteúdo de páginas em posts de blog e vice-versa.
Isso nos ajuda a maximizar o valor do conteúdo existente e a entregar consistentemente material novo ao nosso público sem sempre começar do zero.
Neste artigo, mostraremos como inserir facilmente o conteúdo de uma página em outra página ou post no WordPress, passo a passo.

Por que incorporar conteúdo de página em outras páginas e posts do WordPress?
Incorporar conteúdo de página em outras páginas e posts no WordPress pode economizar seu tempo.
Em vez de recriar o conteúdo várias vezes, você pode simplesmente criar a página ou post uma vez e, em seguida, incorporá-lo em vários locais em seu blog do WordPress. Isso é perfeito para galerias, portfólios e outros sites onde você reutiliza o mesmo conteúdo com frequência.
Também é uma boa opção se você quiser exibir as mesmas avaliações ou depoimentos em sua página Sobre, páginas de produtos WooCommerce, na página inicial e em outros locais.
Essa abordagem também facilita a atualização do seu conteúdo. Em vez de editar várias páginas, você pode simplesmente atualizar a ‘fonte’ e essas alterações aparecerão em todo o seu site WordPress.
Dito isso, vamos mostrar como inserir o conteúdo de uma página em outra página ou postagem no WordPress.
Adicionando Conteúdo de Páginas do WordPress em Páginas e Posts
A maneira mais simples de inserir conteúdo do WordPress em outras postagens e páginas é usando o Insert Pages. Este plugin permite que você insira conteúdo facilmente usando um bloco ou um shortcode.
A primeira coisa que você precisa fazer é instalar e ativar o plugin. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, abra a postagem ou página onde você deseja incorporar o conteúdo da página e clique no ícone de ‘+’.

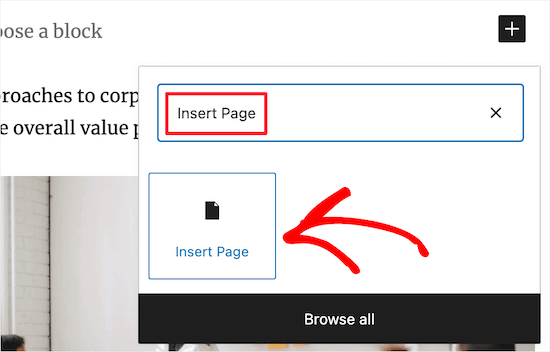
Agora você pode digitar ‘Insert Page’.
Quando o bloco correto aparecer, clique para adicioná-lo ao seu site.

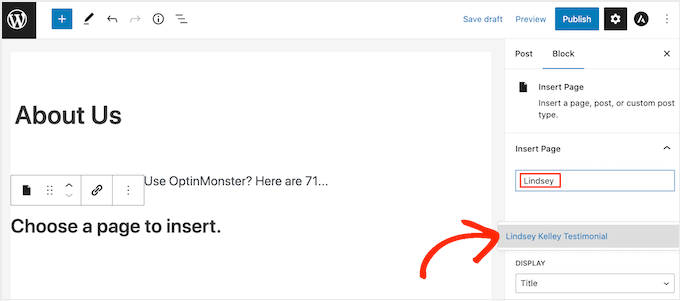
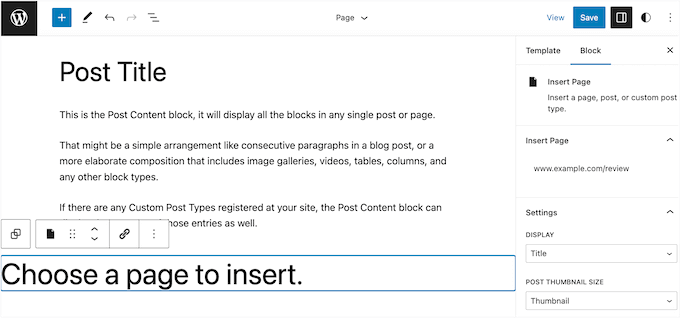
O próximo passo é escolher a página que você deseja incorporar usando as configurações no menu do lado direito.
Em ‘Insert Page’, insira o URL da página ou comece a digitar o título dela, o que abrirá um menu suspenso. Você pode então escolher a página ou postagem correta no menu suspenso.

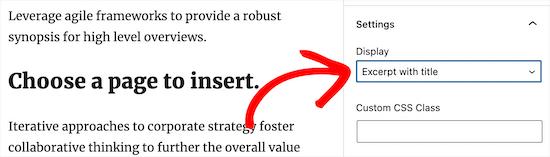
Depois disso, você pode ajustar como o conteúdo incorporado ficará na seção ‘Settings’.
No menu suspenso ‘Display’, escolha o conteúdo que você deseja incluir, como o título da postagem, link, trecho da postagem, ou até mesmo o conteúdo completo da página.

Você também pode adicionar CSS personalizado, escolher exibir o conteúdo da página inline e até mesmo ocultar páginas de usuários anônimos que não se registraram no seu site WordPress.
Quando estiver satisfeito com a aparência do conteúdo, certifique-se de clicar no botão 'Atualizar' ou 'Publicar' para salvar suas alterações.
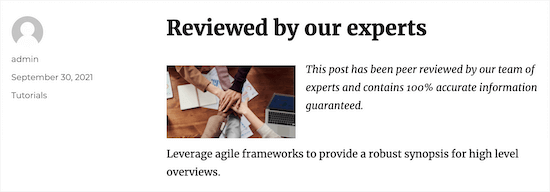
Agora, se você visitar sua postagem ou página, verá o conteúdo da página ou postagem incorporado no seu site WordPress.

Usando Shortcodes para Adicionar Conteúdo de Página no WordPress
Se você não quiser usar o bloco Inserir Página, pode usar um shortcode em vez disso.
O plugin possui parâmetros de shortcode que permitem personalizar o conteúdo da página que você deseja exibir. Por exemplo:
[insert page='slug-da-pagina|ID' display='titulo|link|conteudo|todos|template-personalizado.php']
Este método de shortcode pode ser mais rápido se você quiser adicionar o mesmo conteúdo e estilo a várias páginas. Simplesmente cole o shortcode em qualquer lugar do seu site, e o WordPress exibirá o conteúdo correto com o estilo correto.
No shortcode acima, você precisará substituir ''page-slug|ID'' pelo slug da página ou postagem ou pelo ID da postagem.
Para mais informações, consulte nosso guia sobre como encontrar IDs no WordPress.
Você também precisa alterar 'title|link|content|all|custom-template.php'' para o tipo de conteúdo da página que deseja exibir e o estilo que ele deve ter.
Por exemplo, o shortcode abaixo mostrará uma página com o ID '128'. Ele também mostrará o conteúdo da página:
[insert page='128' display='content']
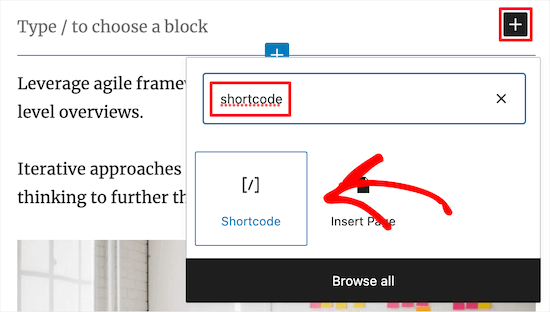
Para inserir o shortcode, basta abrir uma postagem ou página e clicar em '+' para adicionar um novo bloco.
No pop-up, pesquise por 'Shortcode' e selecione o bloco correto quando ele aparecer.

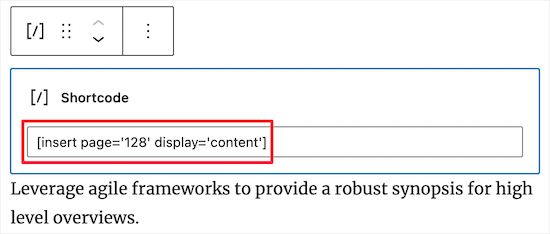
Agora, simplesmente cole o shortcode no novo bloco.
Certifique-se de clicar no botão 'Atualizar' ou 'Publicar' para salvar suas alterações.

Com isso feito, você pode visitar seu site WordPress para ver o conteúdo da página ou postagem incorporado ao vivo.
Como Inserir Conteúdo de Páginas do WordPress em Seu Tema WordPress
Se você estiver usando um dos temas mais recentes de edição completa de site, poderá inserir conteúdo de páginas do WordPress em qualquer modelo ou parte de modelo. Esta é uma maneira fácil de exibir o mesmo conteúdo em várias páginas. Por exemplo, você pode adicionar uma avaliação de cliente a todas as suas páginas de blog.
É também uma forma de adicionar conteúdo a áreas que você não pode editar usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode inserir o conteúdo de uma página em seu modelo de página 404.
Para começar, vá para Appearance » Editor no painel do WordPress.

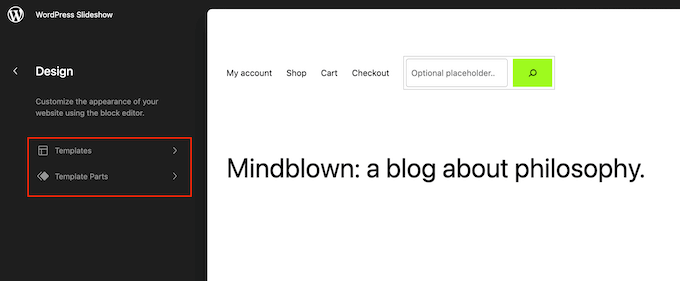
Por padrão, o editor de site completo mostra o modelo de página inicial do seu tema, mas você pode inserir o conteúdo de uma página em qualquer área.
Para ver todas as opções disponíveis, basta selecionar ‘Modelos’ ou ‘Partes de Modelo’.

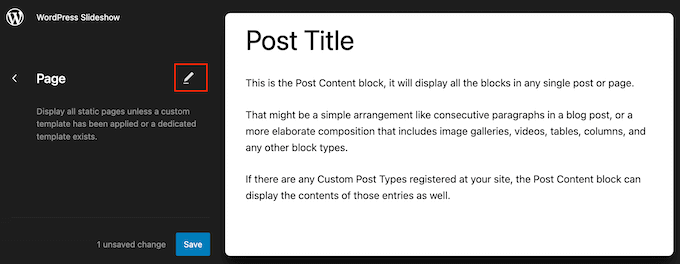
Agora você pode clicar no modelo ou na parte de modelo que deseja editar.
O WordPress agora mostrará uma prévia do design. Para prosseguir e inserir o conteúdo da página, clique no pequeno ícone de lápis.

Agora você pode adicionar o bloco Inserir Página seguindo o mesmo processo descrito acima.
Outra opção é incorporar o conteúdo da página usando o bloco Shortcode. Para fazer isso, basta seguir as instruções acima.

Quando você estiver satisfeito com a aparência do conteúdo incorporado, clique no botão 'Salvar' para torná-lo ativo.
Adicionando Tipos de Postagem Personalizados a Posts e Páginas do WordPress
Se você estiver usando tipos de postagem personalizados para organizar seu conteúdo, então você também pode adicioná-los aos seus posts e páginas.
Por exemplo, você pode criar um tipo de postagem personalizado para suas galerias de imagens, vídeos, depoimentos, itens de portfólio e muito mais.
Para mais detalhes, consulte nosso guia sobre como criar tipos de postagem personalizados no WordPress.
Depois de adicionar um tipo de postagem personalizado ao WordPress, basta ir para a página ou post onde você deseja incorporar esse conteúdo. Você pode então inserir o conteúdo seguindo o mesmo processo descrito acima.
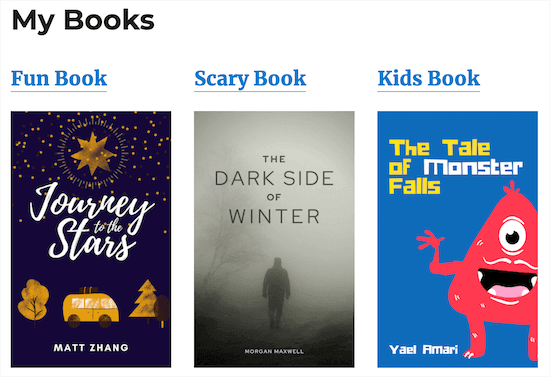
Aqui está uma página com conteúdo incorporado de vários posts que têm o tipo de postagem personalizada 'Livro'.

Usando Modelos Personalizados para Exibir Páginas Inseridas
Como já vimos, o Inserir Páginas tem algumas configurações que permitem personalizar a aparência do conteúdo inserido. No entanto, se você deseja controle total sobre o conteúdo incorporado, pode criar um modelo de página personalizado.
Este método exige que você edite arquivos de tema e adicione código personalizado, portanto, não é recomendado para iniciantes. Se você nunca editou o código do seu site antes, consulte nosso guia para iniciantes sobre como colar snippets da web no WordPress.
Também recomendamos a criação de um backup do WordPress para que você possa restaurar seu site se algo der errado. Para mais detalhes, consulte nosso guia sobre como fazer backup do seu site WordPress.
Com isso feito, você está pronto para criar um modelo de página personalizado.
Primeiro, abra um editor de texto simples como o Bloco de Notas e dê um nome ao arquivo. Você pode usar o que quiser, mas é uma boa ideia usar algo descritivo, como custom-page-template.php.
Em seguida, cole o seguinte código no arquivo vazio:
<?php
/**
* Template Name: Custom page template
*/
?>
<div id="your-wrapper-div">
<?php while ( have_posts() ) : the_post(); ?>
<div id="your-container-div-for-each-post">
<?php the_content(); ?>
<?php the_post_thumbnail(); ?>
</div>
<?php endwhile; ?>
</div>
O trecho de código acima é um modelo muito básico, então você pode querer personalizá-lo para melhor se adequar aos seus feeds.
Quando estiver satisfeito com a aparência do modelo, o próximo passo é carregá-lo na pasta do seu tema do WordPress.
Para começar, você precisará se conectar ao seu site via FTP ou ao gerenciador de arquivos do seu hospedagem WordPress e, em seguida, carregar o arquivo para a pasta correta.
Para mais informações, veja nosso guia sobre como usar FTP para carregar arquivos no WordPress.
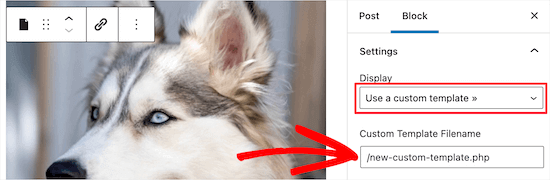
Depois disso, abra a página ou post onde você deseja usar o modelo personalizado. No menu do lado direito, abra o menu suspenso ‘Exibir’ e escolha ‘Usar um modelo personalizado’.
Agora você pode digitar uma barra invertida no campo ‘Nome do Arquivo do Modelo Personalizado’, seguido pelo nome do modelo.

Quando terminar, certifique-se de clicar em ‘Atualizar’ ou ‘Publicar’ para tornar suas alterações ao vivo.
Bônus: Insira Anúncios Dentro do Conteúdo da Sua Página
Além de adicionar conteúdo de uma página para outra, você também pode inserir anúncios dentro do conteúdo da sua página. Se você tem um blog WordPress, isso pode ajudá-lo a ganhar dinheiro online.
Para inserir anúncios no conteúdo da página, você deve instalar e ativar o plugin WPCode porque ele é uma ótima ferramenta de gerenciamento de anúncios.
Após a ativação, visite a página Code Snippets » + Add Snippet e clique no botão ‘Use Snippet’ na opção ‘Add Your Custom Code (New Snippet)’.

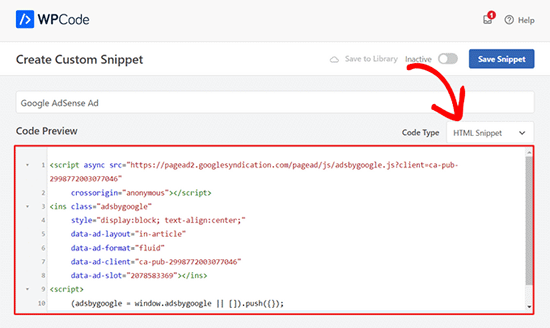
Isso o levará à página ‘Create Custom Snippet’, onde você deve selecionar ‘HTML Snippet’ como o tipo de código no menu suspenso.
Em seguida, basta colar seu código de anúncio na caixa ‘Code Preview’.

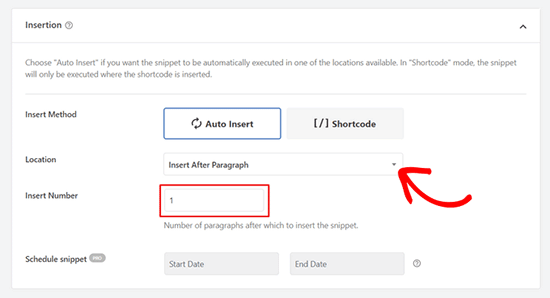
Depois de fazer isso, role para baixo até a seção ‘Location’ e selecione a opção ‘Insert After Paragraphh’.
Em seguida, digite o número de parágrafos após os quais o anúncio será inserido no conteúdo da sua página.

Finalmente, role de volta para o topo e alterne o interruptor ‘Inactive’ para ‘Active’. Em seguida, clique no botão ‘Save Snippet’ para armazenar suas configurações.
Agora você inseriu com sucesso um anúncio no conteúdo da sua página. Para mais informações, você pode gostar de ver nosso tutorial sobre como inserir anúncios no conteúdo da sua página no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como inserir conteúdo de páginas do WordPress em outra postagem ou página. Você também pode querer ver nosso guia sobre como adicionar Google web stories ao seu site WordPress e nosso tutorial sobre como adicionar mapas interativos no WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Gostaria de perguntar, se eu usar essa prática e tiver o mesmo conteúdo inserido em vários lugares, isso prejudicará meu SEO devido à duplicação? É necessário marcar o conteúdo de alguma forma para que o Google não o interprete como duplicação, mas sim como conteúdo inserido que não é necessariamente duplicado?
WPBeginner Support
Depende muito do conteúdo; se for uma chamada para ação, não seria penalizado, mas se for o único conteúdo em várias postagens, seria penalizado.
Admin
Jiří Vaněk
Entendo, na verdade eu estava me referindo ao texto, não à chamada para ação. Então, pela sua resposta, entendo que não é uma boa ideia ter o mesmo texto inserido em várias páginas. Obrigado por apontar isso. Vou encontrar uma abordagem diferente para evitar a duplicação. Obrigado pelo conselho, provavelmente teria prejudicado o SEO do meu site sem ele.
WPBeginner Support
Se for um pequeno trecho, deve ficar bem para o seu site, mas se for o conteúdo principal, será uma má ideia para o seu site.
Philip L Franckel
Gostaria de usar isso para adicionar informações de contato e uma foto, como a caixa do autor, na parte inferior de cada página para que eu possa atualizar uma página e atualizar automaticamente todas as outras páginas. Este plugin deixará meu site lento?
WPBeginner Support
O plugin não deve deixar seu site lento.
Admin
Bobby
Oi, adicionei o plugin & o código. Funcionou. mas por exemplo, quando tenho conteúdo na página2 e quero copiar o conteúdo da página1 para ela, não funciona.
O que devo fazer?
Vico
Tenho uma pergunta:
Se eu criar uma Página e exibir um Post agora, terei 2 conteúdos idênticos: 1 para a página e o outro no post… Isso não será conteúdo duplicado…?
Veerapandi
A adição de página no meu Wordpress não é visível para o editor CPT…..
Uriy
Olá. Como inserir categorias de produtos woocommerce? Desculpe meu inglês
Jason
Estou tentando usar o plugin de inserir página, mas estou tendo dois problemas aleatórios.
1. Ele não atualiza o autor. Criei o post, mas o atribuí a outra pessoa, mas quando o plugin está ativado, ele continua me mostrando como autor e quando desativo o plugin, o autor mostra quem eu selecionei.
2. O plugin parece desativar o sistema de comentários. Quando o plugin está ativado, os comentários não aparecem e quando ele é desativado, eles voltam.
abhay
usar conteúdo duplicado prejudicará meu ranking de SEO..
Sr. David
por favor, é possível adicionar a página de blog de outro site ao seu próprio site?
Michael
Obrigado por este ótimo trabalho.
<Solicitação: Eu uso o tipo de post padrão do WP para criar meu conteúdo, antes de saber sobre o tipo de post personalizado. Agora, gostaria de mover o Filme para a seção de post personalizado de filmes, em vez do padrão, como posso fazer isso ou posso obter um link para o tutorial que você tem que cobre isso.
Espero ter notícias suas, obrigado.
Whit Wright
Preciso adicionar seis posts separados a um blog colaborativo do Wordpress.com para um trabalho escolar. Já criei o post na minha conta do WordPress.com, mas não sei como transferir esse post para o outro blog. Tentei algumas opções, mas estou travado. Exporte o meu post do meu blog, mas não vejo como importá-lo para o outro blog. Também tentei instalar e usar o plugin “Insert Pages”, mas, de acordo com este post, não posso usar esse plugin a menos que transfira o meu site para o WordPress.org. Alguém tem alguma sugestão?
Obrigado!
Sam
Obrigado por compartilhar isso! Acho que é exatamente o que preciso para criar biografias de autores no final dos meus posts sem os riscos de segurança de adicionar novos usuários.
Equipe WPBeginner
Obrigado por nos avisar. Corrigimos o link.
Equipe WPBeginner
Você pode fazer isso e se isso servir ao propósito. Este método é mais útil quando você deseja gerenciar o conteúdo de uma página separadamente, de modo que, ao atualizar essa página, a alteração apareça em outras postagens/páginas onde você a adicionou.
mc
oooh… obrigado pelo esclarecimento!
mc
Não tenho certeza se entendo por que você não poderia simplesmente copiar e colar o texto de uma página para a nova página. (e atualizar manualmente quaisquer links de página) … Você usaria isso se quisesse manter o formato/layout da página original? Estou entendendo mal a pergunta?
Equipe WPBeginner
Sim, você pode fazer isso criando um modelo personalizado e usando o_excerpt em vez de o_content em seu loop do WordPress.
Seg
Olá,
Você pode exibir um certo número de palavras em vez da página inteira e com um link para a página inteira?
Thanks for sharing the infos on this plugin, can be very useful
Seg
BobM
Olá,
Só para avisar que seu plugin ‘Insert Pages’ parece estar indo para uma página 404…
Jarkko Saltiola
O plugin discutido parece estar fora do repositório oficial, mas encontrei este plugin no Github github.com/uhm-coe/insert-pages. Basta clicar em “Clone or Download” e “Download ZIP”, depois carregar o arquivo zip e instalar.
Don Avant
Ou eu poderia simplesmente abrir ambas as páginas/postagens e copiar e colar… Mais simples, não preciso baixar e instalar um plugin e já sei como fazer isso…
Chrymo
Em alguns casos, quando você cria um modelo de página personalizado apenas para uma página específica, mas permite apenas uma página mais simples para edições da área de conteúdo.
Ou seja, a página de destino tem todos os recursos que você não quer editar com frequência. Mas uma parte dessa página você quer que alguém edite para você. Você usa o truque acima para que outras pessoas possam editar esse conteúdo, mas não o seu layout para uma página específica.