Você consegue imaginar sua audiência baixando recursos sem esforço, conectando-se com você nas redes sociais ou encontrando a localização da sua loja apenas escaneando um código com seu smartphone? Esse é o poder dos códigos QR!
Códigos QR estão por toda parte hoje em dia, e seu uso está disparando! Quase 100 milhões de dispositivos móveis escaneiam códigos QR todos os anos. Portanto, agora é o momento perfeito para entrar na onda e integrá-los em seus posts de blog e páginas de destino no WordPress.
Passamos um tempo pesquisando as melhores ferramentas e plugins de código QR e estamos prontos para compartilhar nossas descobertas. Neste artigo, mostraremos como gerar e adicionar códigos QR no WordPress.

O que são Códigos QR e Por Que Usá-los?
Um código QR ou código de Resposta Rápida é um tipo de código de barras. Ele contém mais informações do que um código de barras padrão e pode ser facilmente escaneado por telefones celulares. Esses códigos se tornaram muito populares e são usados por muitos sites e lojas online, bem como em sinalizações físicas e documentação.
Você pode usar códigos QR para vincular a downloads digitais em seu site, como vídeos, eBooks, PDFs ou podcasts. Da mesma forma, você pode usar códigos QR para aumentar downloads de aplicativos e direcionar usuários para a loja de aplicativos com base em seu dispositivo.
Você também pode oferecer aos clientes que escaneiam o código QR descontos exclusivos e ofertas especiais. Ou você pode usá-los para ajudar as pessoas a encontrar os locais de sua loja física no Google Maps.
Dica de especialista: Se você deseja aceitar pagamentos por meio de códigos QR, consulte nosso tutorial passo a passo sobre como adicionar pagamentos com código QR do Stripe no WordPress.
Dito isso, vamos dar uma olhada em como você pode criar códigos QR para o seu site WordPress.
Como Gerar e Adicionar Códigos QR no WordPress
A maneira mais simples de gerar e adicionar códigos QR no WordPress é usando Shortcodes Ultimate, que é um dos melhores plugins de código QR.
Ele permite que você use shortcodes para criar códigos QR, botões, caixas, sliders, carrosséis e muito mais. Existem mais de 50 shortcodes para escolher, e eles funcionam com qualquer tema do WordPress.
Para este tutorial, usaremos o plugin gratuito do WordPress porque ele inclui o recurso de código QR. No entanto, também existe uma versão Shortcodes Ultimate Pro que oferece add-ons premium e desbloqueia mais shortcodes que você pode usar em seu site.
Relacionado: Veja nossa análise completa do Shortcodes Ultimate para mais detalhes.
Primeiro, você precisará instalar e ativar o plugin Shortcodes Ultimate. Para mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
Após a ativação, você terá a oportunidade de se inscrever para notificações por e-mail e uma nova opção 'Shortcode' aparecerá no menu de administração do seu WordPress. Você será então redirecionado para a tela de boas-vindas do Shortcodes Ultimate.

Adicionando Códigos QR a Posts e Páginas
Agora você pode começar a adicionar códigos QR aos seus posts e páginas do blog.
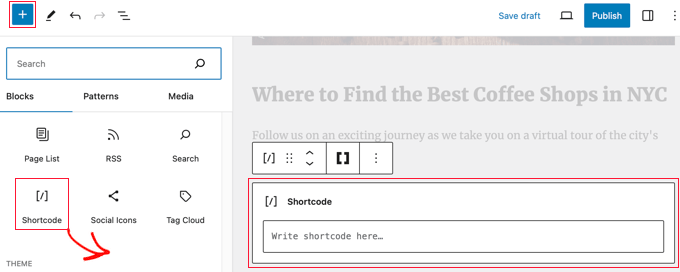
Para fazer isso, basta editar qualquer postagem ou página em seu site. Uma vez que você esteja no editor de conteúdo do WordPress, prossiga e adicione um bloco de Shortcode em qualquer lugar do conteúdo.

Após adicionar o bloco de Shortcode, você verá uma opção 'Inserir shortcode' no menu. Este é um ícone com colchetes duplos '[ ]'.
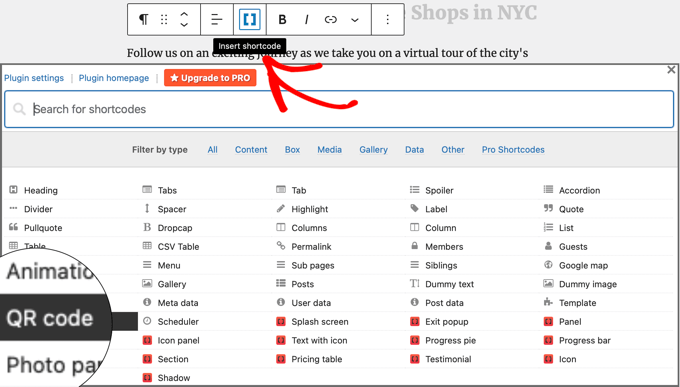
Simplesmente clique no ícone 'Inserir shortcode' para abrir a ferramenta seletora do Shortcode Ultimate.

O plugin exibirá uma lista de shortcodes que você pode usar em seu site. Você precisa pesquisar ou navegar até a opção de shortcode 'QR code' e clicar nela.
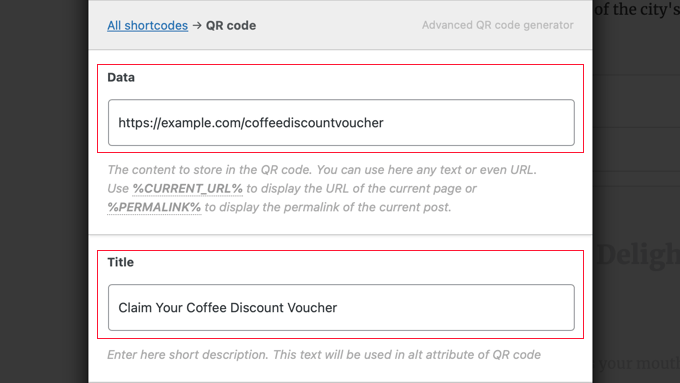
Isso mostrará mais opções onde você pode inserir detalhes sobre seu código QR.

No campo 'Dados', você pode inserir texto, uma URL, códigos de desconto, um link para uma página de formulário de contato e qualquer outra informação que você queira que o código QR armazene.
Além disso, há uma opção para inserir o título do código QR, que funciona como texto alternativo.
Se você rolar para baixo, verá mais opções para personalizar seu código QR. Por exemplo, você pode ajustar o tamanho do código QR, alterar seu alinhamento ou margens, inserir um link e torná-lo clicável para os usuários do site, e mais.
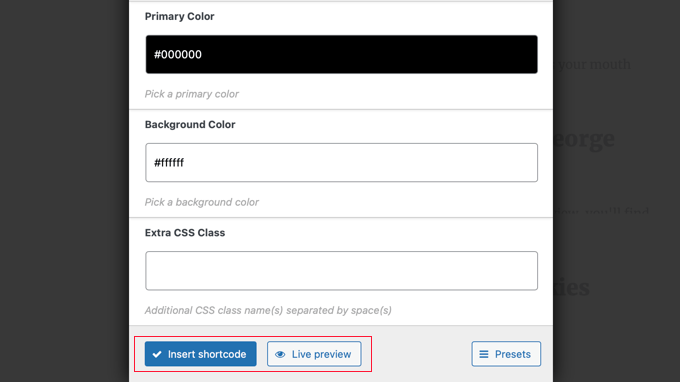
Além disso, há também uma opção para alterar a cor primária e a cor de fundo do código QR. Por padrão, elas são preto e branco, mas você pode escolher qualquer cor que desejar.

Assim que você finalizar as configurações, poderá ver uma prévia ao vivo de como seu código QR ficará. Quando estiver satisfeito, prossiga e clique no botão 'Inserir shortcode'.
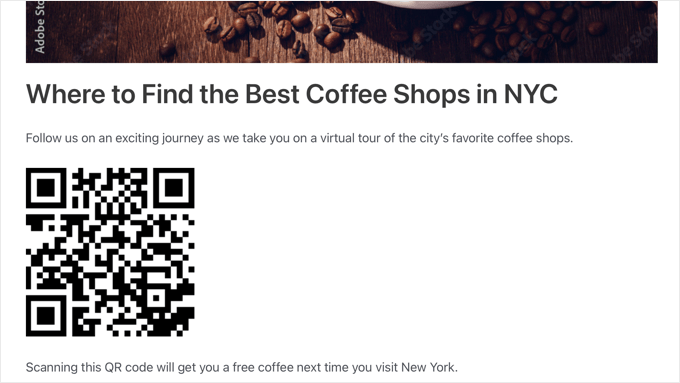
Agora você pode publicar o post do blog ou a landing page e visitar seu site WordPress para ver o código QR em ação.

Adicionando Códigos QR a Widgets do WordPress
Você também pode adicionar seu código QR a qualquer área de widgets em seu site, como a barra lateral.
Como você faz isso depende se você está usando um tema que pode ser personalizado usando o Editor de Site Completo, ou um tema mais antigo que usa o editor de widgets clássico.
Você encontrará instruções para ambos os métodos em nosso guia sobre como usar shortcodes em seus widgets de barra lateral do WordPress.
Assim como você fez ao adicionar um código QR a um post ou página, clicar no ícone 'Inserir shortcode' permitirá que você configure seu shortcode usando o plugin Shortcodes Ultimate.
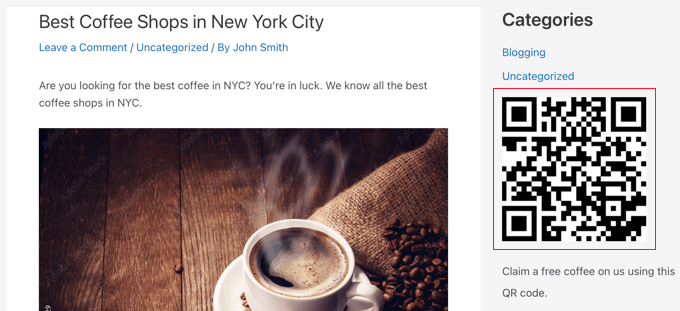
É assim que um código QR aparece em uma área de widget em nosso site de demonstração.

Esperamos que este artigo tenha ajudado você a aprender como gerar e adicionar códigos QR no WordPress. Você também pode querer ver nosso guia sobre como importar facilmente Google Docs para o WordPress e nossa seleção especializada dos melhores plugins de contagem regressiva para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Hazel
Uhm, este plugin não é mantido. Você pode querer falar sobre um plugin de código QR mais novo
WPBeginner Support
Obrigado por nos informar, com certeza daremos uma olhada
Admin
Smile Onwughara
Obrigado pelo seu belo tutorial. Por favor, gostaria de saber como adicionar um código QR a um formulário do WordPress. Quando o usuário estiver prestes a imprimir o formulário, deve haver um código QR impresso junto com o formulário. Sua resposta ajudará muito
Tanish Sehgal
Olá,
Eu quero gerar um código QR instantaneamente sempre que o usuário inserir seus dados e quando uma pessoa escanear o código QR, todos os detalhes digitados pelo usuário deverão ser exibidos.
Akinola
Olá,
Eu quero usar o código QR para registrar pessoas para um evento, de modo que, quando elas reservarem seus assentos, recebam um recibo com um código QR exclusivo que pode ser impresso ou salvo (como imagem ou PDF) em seus dispositivos móveis. Uma vez que cheguem ao local do evento, seus códigos QR podem ser escaneados e verificados.
Isso é possível?
Cesar Sacconi Falcao
Eu gostaria de usar códigos QR nos certificados do meu site de educação online, para que as pessoas possam verificar se são autênticos.
Mas criar o código é apenas uma parte do problema, talvez eu precise de alguns formulários para criar um número de série exclusivo, criar o QR e depois criar uma página onde você digita o número de série ou escaneia o código e, em seguida, ele mostra as informações do exame.
Nick
Cesar, pode ter passado um tempo desde que você postou, mas isso pode ser útil para você?
Fornecemos códigos QR de validação para manter os documentos seguros, com cada página ou documento aplicável tendo seu próprio código QR exclusivo, na maioria das vezes idealizado pelo validador. A licença pode permitir centenas desses códigos de validação onde você registra cada um conforme o imprime/fornece, e permite que você insira o nome, número do certificado, seus detalhes de contato, etc. para quem precisar validar sua autenticidade.
Me diga se isso pode ser útil para você.
Obrigado
Nick
Mike Panic
desabafo
Até que os sistemas operacionais iPhone (iOS) e Android venham com um leitor de código QR integrado e padrão, as únicas pessoas que ficam realmente animadas com eles são diretores de marketing e líderes/proprietários de negócios desinformados.
Quem diabos já escaneou um código de barras em uma tela de computador. Outro ponto, o que acontece quando estou visualizando um site no meu celular (um público em crescimento a uma taxa impressionante), é impossível fazer qualquer coisa com esse código QR sofisticado até que eu pegue outro dispositivo e agora estou escaneando meu iPhone com meu iPad.
Sério, o que aconteceu com as pessoas de UX e o que os designers de UI estão permitindo que essa tática de marketing lamentável domine a Internet?
/desabafo
Mark
Hi. In your shortcode example, you have credit=false with no closing quote. should fix that before people that only use the admin panel editor lock themselves out of their sites with a fatal error
Equipe Editorial
Boa observação. Corrigido.
Admin