Os temas do WordPress são compostos de vários arquivos, e descobrir quais deles devem ser editados pode ser complicado, especialmente para iniciantes.
Mas fazer alterações no seu tema não precisa ser confuso. Com algumas dicas, você pode identificar facilmente os arquivos certos a serem ajustados.
Neste artigo, vamos orientá-lo a encontrar os arquivos corretos para os ajustes que você deseja.

Entendendo os arquivos de modelo de tema do WordPress
Os temas do WordPress consistem em vários arquivos. Eles incluem arquivos de modelo, tags e funções de modelo personalizadas, partes de modelo, imagens, JavaScript e arquivos CSS.
Todos os principais temas do WordPress seguem as práticas recomendadas oficiais. Isso significa que eles organizam todo o código usando a estrutura padrão de arquivos e modelos.
Por exemplo, todos os temas do WordPress têm archive.php, single.php, functions.php e outros arquivos.
Cada arquivo é usado como um modelo para exibir uma área específica do seu site WordPress. Por exemplo, o modelo single.php exibe posts únicos e o modelo page.php exibe uma única página.
A compreensão da hierarquia de modelos do WordPress lhe dá um melhor entendimento de como o WordPress funciona. Se você precisar adicionar ou editar código no seu tema do WordPress, isso também o ajudará a determinar quais arquivos precisam ser editados.
Para obter mais detalhes, consulte nossa folha de dicas para iniciantes sobre a hierarquia de modelos do WordPress.
Com isso em mente, vamos dar uma olhada em como encontrar facilmente quais arquivos devem ser editados em um tema do WordPress.
Como localizar arquivos de modelo para editar no tema do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in What The File. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona imediatamente e não há configurações a serem definidas.
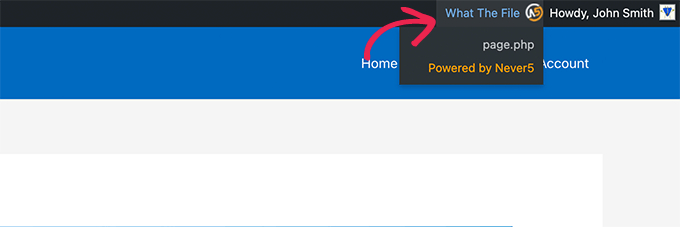
Após a ativação, você precisa acessar o front-end do seu site e verá um novo menu “What The File” na barra de administração do WordPress.

Agora, basta passar o mouse sobre o item de menu. Isso exibirá um menu suspenso que lista os arquivos de modelo usados para exibir essa página.
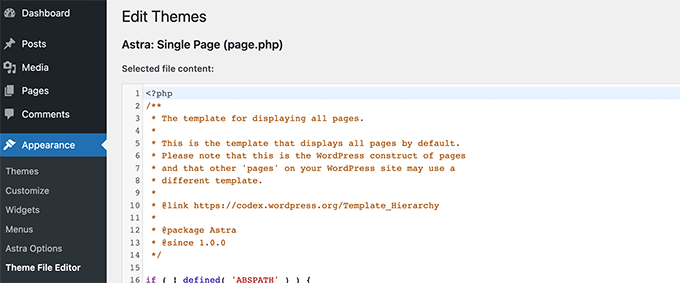
Ao clicar no nome do arquivo, você será levado ao editor de arquivos padrão do WordPress, onde poderá editar esse arquivo específico.

No entanto, não recomendamos o uso do editor de arquivos do WordPress para editar arquivos de tema porque ele não tem a opção de desfazer. Se você cometer um erro e ficar sem acesso ao seu site, precisará usar um cliente FTP para corrigi-lo.
Em vez disso, sugerimos usar um cliente FTP ou o aplicativo Gerenciador de arquivos no painel de controle da hospedagem do WordPress.
Com essas ferramentas, você pode editar arquivos de tema usando qualquer editor de texto simples, como o Bloco de Notas.
Não é recomendável fazer alterações diretas em seu tema do WordPress. Essas alterações serão apagadas quando você atualizar o tema.
Fazer alterações diretas em seu tema do WordPress também é uma má ideia. Isso ocorre porque essas alterações desaparecerão quando você atualizar o tema.
Se você só precisa adicionar algum CSS, pode fazê-lo como CSS personalizado no WordPress.
Para fazer alterações mais extensas nos arquivos do tema, você deve criar um tema filho. O plug-in “What The File” pode ajudá-lo a localizar os arquivos de tema que você precisa copiar e editar no tema filho.
Observação: o item de menu adicionado pelo plug-in na barra de administração ficará visível para todos os usuários conectados e será vinculado a um site externo. Você só deve usar esse plug-in em um ambiente de desenvolvimento, como um site de teste.
Dica bônus: Como adicionar código personalizado de cabeçalho e rodapé no WordPress
Às vezes, não é necessário editar os arquivos do tema para adicionar funcionalidade ao seu site WordPress.
Por exemplo, talvez você queira apenas adicionar um código personalizado à área de cabeçalho ou rodapé do seu site para inserir scripts de rastreamento ou códigos de verificação.
Nesses casos, você pode usar plug-ins para adicionar trechos de código sem editar os arquivos do tema, como o WPCode.
O WPCodes tem uma interface simples para colar seu código. Dessa forma, os arquivos do tema permanecem intactos e suas alterações ficam seguras durante as atualizações.
Por exemplo, aqui adicionamos um código de rastreamento personalizado no cabeçalho do nosso site de demonstração:

O uso de plug-ins como esse economiza tempo e reduz os erros. É uma maneira mais segura de adicionar novos recursos ao seu site. Para obter mais detalhes, consulte nosso guia sobre como adicionar código de cabeçalho e rodapé no WordPress.
Esperamos que este artigo tenha ajudado você a descobrir quais arquivos devem ser editados em seu tema do WordPress. Em seguida, talvez você também queira ver nossa folha de dicas de desenvolvimento de temas do WordPress ou dar uma olhada nas classes CSS geradas pelo WordPress que podem ser usadas para estilizar seus temas.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
This is a bit developer oriented task but yes at times we get into the question to edit the file and get into dilemma of which one to edit to get the desired changes made.
I used to think that it is always the functions.php file that is to be changed but no the change is to be made where it is desired.
I will explore the plugin to see where we would need to make the edit and changes.
Thanks for this tutorial guide. it is really helpful understanding these concepts better.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Thank you for the tip. Sometimes, I need to make a change on a website, and one doesn’t immediately know which file to edit. This plugin can be a great helper in figuring out which template file is currently being used.
WPBeginner Support
Glad we could share this plugin
Admin
Riyaz
Installing this plugin made my life easier. However, some of the themes just leave something like these:
$has_sidebar = is_active_sidebar( ‘single-blog’ );
do_action( ‘mytheme_page_header’ );
and even some functions which I can find nowhere:
mytheme_get_listings_image(‘mytheme-list’)
Is there any way to find these things ?
WPBeginner Support
You would need to manually go through the files manually, normally those would be found in the functions.php file
Admin
mark Swift
Hi,
nice article,
but what if the files are not available in child theme which I have to edit ??
Cos
If you copy template (.php) files to your child theme (so you can edit them and not lose your changes when the theme is updated) then what happens if the file you copied and edited is updated by the theme developer? Do you then lose the benefit of their update?
Susan Sheridan
How about this same kind of tool for finding out which style sheets are being applied?
Bond Shands
I had hoped to use these directions to change the Post Office Mailing Address line at the bottom of my blog. However, installing and activating the What The File plugin produced no discernible results. Nothing new appeared on my Menu Bar. Also, to be honest, your instructions left me in the dark about how I would see the plugin displayed when viewing the blog page I wished to see. (Also, I’m already a subscriber via an alternate email address).
WPBeginner Support
Hi Bond Shands,
Each WordPress site uses a couple of templates which are loaded on each page. For example, the header and footer templates. In order to change your postal address you will need to edit the footer.php file. However, make sure that you backup your WordPress theme before making any direct changes.
Thanks
Admin