Um de nossos leitores nos perguntou como encontrar e inserir imagens licenciadas pela Creative Commons no WordPress.
Na WPBeginner, ajudamos inúmeros usuários a encontrar as imagens certas para seus projetos sem se preocupar com questões de direitos autorais. É fundamental garantir que você tenha permissão para usar imagens em suas publicações de blog. Felizmente, há milhões de imagens licenciadas pela Creative Commons disponíveis que você pode usar sem royalties.
Neste artigo, compartilharemos nossa experiência e mostraremos como encontrar e inserir facilmente imagens licenciadas pela Creative Commons no WordPress.

Por que usar imagens licenciadas pela Creative Commons no WordPress?
O uso de imagens de alta qualidade no seu blog WordPress pode aumentar o envolvimento com os usuários. No entanto, a compra de imagens de um banco de imagens como o Shutterstock pode ser cara.
Felizmente, muitos fotógrafos e artistas liberam suas imagens com uma licença Creative Commons. As imagens com esse tipo de licença podem ser usadas legalmente sem a necessidade de pagar por elas.
Existem várias licenças Creative Commons, e a licença CC0 “Sem direitos reservados” é a melhor para blogueiros. Você pode usar imagens com essa licença sem nenhuma restrição. Você não precisará pedir permissão nem dar crédito.
Outras licenças Creative Commons ainda permitirão que você use as imagens gratuitamente, mas terão condições ou restrições, como a exigência de dar crédito ao criador ao usar a imagem.
Seja para usá-las como imagem de fundo ou colocá-las em controles deslizantes, há muitas oportunidades para adicionar essas fotos profissionais ao seu site.
Dito isso, vamos dar uma olhada em como encontrar e inserir imagens da Creative Commons no WordPress. Veja o que abordaremos neste tutorial:
- Adicionar imagens licenciadas pela Creative Commons CC0 com um plug-in
- Como adicionar imagens licenciadas pela Creative Commons CC0 com um construtor de páginas
- Adição manual de imagens licenciadas pela Creative Commons
Adicionar imagens licenciadas pela Creative Commons CC0 com um plug-in
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Instant Images. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in oferece uma pesquisa com um clique para imagens contidas nas bibliotecas de imagens de estoque Unsplash, Pixabay e Pexels. Felizmente, as imagens nessas bibliotecas podem ser usadas livremente porque cada uma delas foi liberada sob a licença Creative Commons CC0.
Após a ativação, o plug-in começa a funcionar automaticamente. Agora, quando você estiver adicionando uma imagem a uma postagem da sua biblioteca de mídia, haverá uma guia “Instant Images” na parte superior da página.

Como alternativa, você pode adicionar imagens diretamente à sua biblioteca de mídia navegando até Mídia ” Imagens instantâneas.
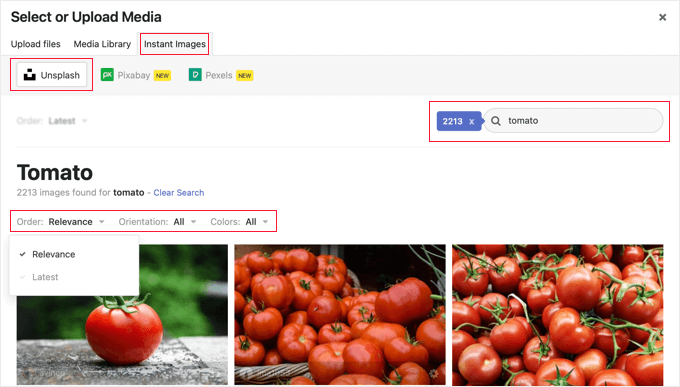
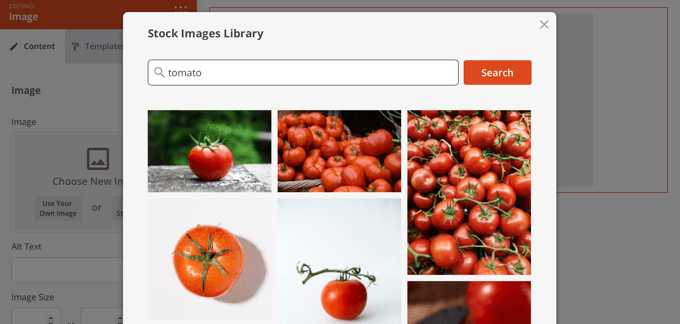
Agora, você pode clicar em um dos nomes das bibliotecas de ações encontradas na parte superior da página. Depois disso, procure o tipo de imagem que você deseja adicionar ao WordPress. Você pode classificar ou filtrar as imagens usando os menus suspensos.
No exemplo acima, pesquisamos no Unsplash por “tomate” e encontramos 2213 imagens.
Para adicionar uma imagem à sua biblioteca de mídia, basta clicar nela. A imagem será adicionada juntamente com um título e um texto alternativo padrão fornecido pelo fotógrafo.
Agora você pode adicionar a imagem às suas postagens normalmente.
Como obter uma chave de API do Pexels
Na primeira vez que você clicar no botão da Pexels, verá um pop-up solicitando que você insira uma chave de API. Comece clicando no link ‘Get API Key’ para se registrar em uma conta gratuita da Pexels.

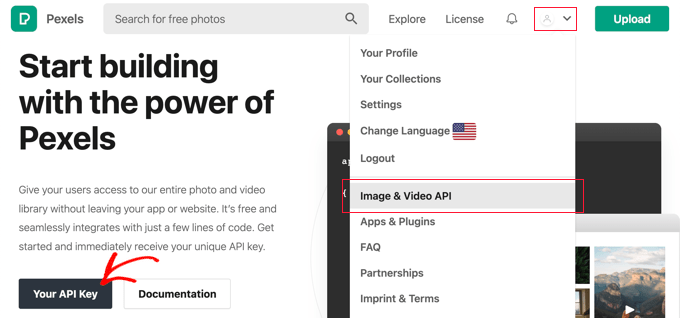
Depois de se inscrever, você precisa clicar no ícone de usuário na parte superior da tela.
Em seguida, você deve selecionar “Image & Video API” no menu suspenso.

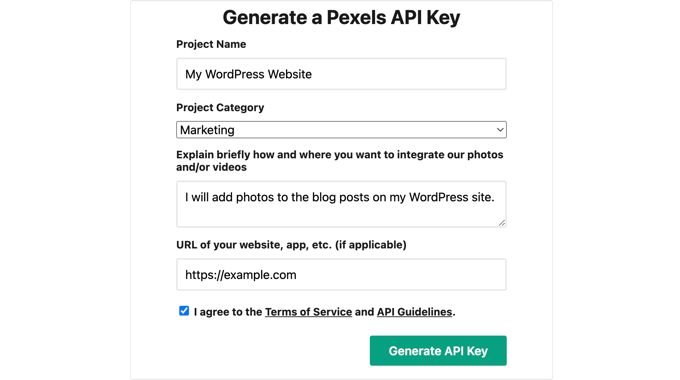
Em seguida, você precisa clicar no botão ‘Your API Key’. Isso o levará a um formulário no qual você poderá informar à Pexels como usará as imagens.
Você também precisará marcar a caixa para concordar com os termos de serviço e as diretrizes da API.

Por fim, sua chave de API será exibida.
Você precisará copiar a chave para a área de transferência e, em seguida, retornar ao seu site.

Você deverá ver a mesma janela pop-up de antes.
Em seguida, você precisará colar a chave de API no campo e clicar no botão Verify (Verificar).

Agora você poderá inserir imagens do Pexels com licença Creative Commons.
Como adicionar imagens licenciadas pela Creative Commons CC0 com um construtor de páginas
O SeedProd é o melhor construtor de páginas do WordPress do tipo arrastar e soltar para empresas, blogueiros e proprietários de sites. Ele permite que você adicione facilmente elementos de design comumente usados, como imagens.
O plano Plus e superiores incluem uma biblioteca de 2 milhões de imagens de banco de imagens para uso em seu site. Essas imagens são livres de royalties e otimizadas para a Web.
Para saber como instalar e usar o SeedProd passo a passo, consulte nossos guias sobre como criar uma página de destino e como criar facilmente um tema personalizado do WordPress.
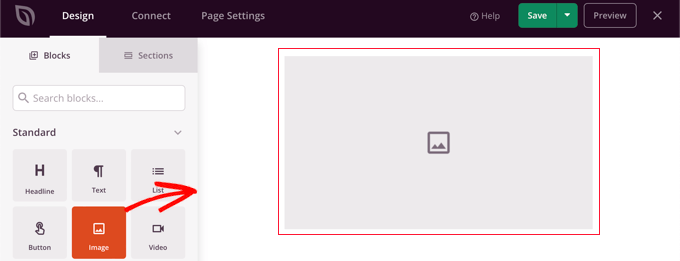
Ao usar o editor visual do SeedProd, basta arrastar um bloco de imagem para a página.

Quando você clicar no bloco de imagem, suas configurações serão exibidas no painel esquerdo.
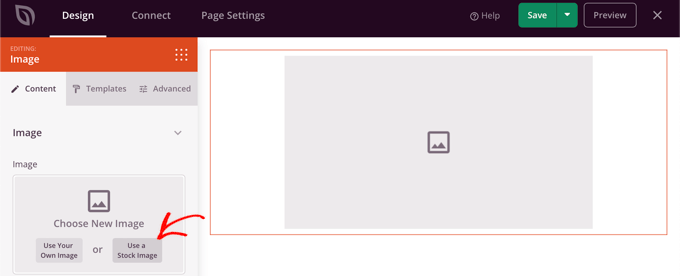
Em “Choose New Image” (Escolher nova imagem), você verá dois botões: um para adicionar sua própria imagem e o outro para adicionar uma imagem de estoque.
Você precisa clicar no botão “Use a Stock Image”.

Isso abrirá um formulário de pesquisa para a biblioteca de imagens de estoque do SeedProd.
Basta digitar o termo de pesquisa para encontrar a imagem de que você precisa e clicar no botão “Pesquisar”.

Agora você verá visualizações de cada imagem correspondente.
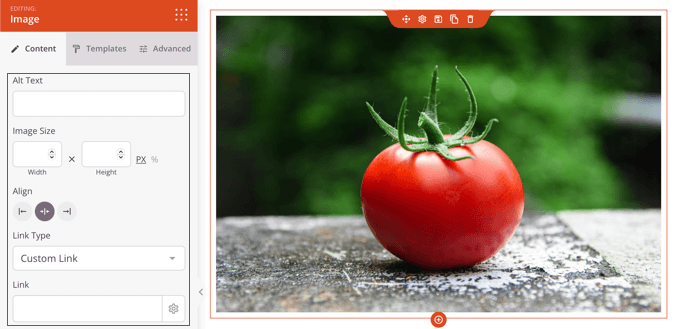
Basta clicar na imagem que você deseja adicionar à página.

Agora, você pode usar as configurações de imagem do SeedProd para adicionar texto alternativo, alterar o tamanho e o alinhamento da imagem ou adicionar um link.
Essa é uma ótima maneira de garantir que a imagem tenha a aparência exata em seu site.

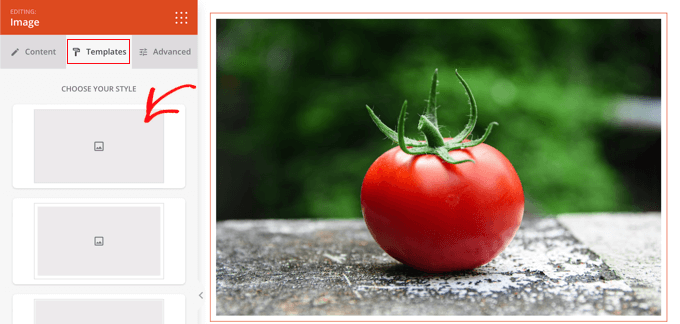
Você pode alterar o estilo da imagem clicando na guia “Templates” e escolhendo um estilo.
Esses modelos alteram a borda e o espaçamento de sua imagem.

Você encontrará opções adicionais na guia “Advanced” (Avançado).
Adição manual de imagens licenciadas pela Creative Commons
Se preferir não usar um plug-in, você pode encontrar imagens licenciadas pela Creative Commons manualmente. Para começar, você precisa visitar um site de biblioteca de imagens de estoque. Depois de encontrar uma imagem que deseja usar, você pode baixá-la e carregá-la em seu site.
Para obter imagens de estoque gratuitas, consulte nosso guia sobre fontes de imagens gratuitas de domínio público e com licença CC0.
Depois de fazer o download das imagens de estoque isentas de royalties de que precisa, você precisará carregá-las na biblioteca de mídia ou na postagem do blog.
A maneira mais fácil de fazer isso é adicionar um bloco “Imagem” ao editor do WordPress, clicar no botão “Upload” e localizar a imagem Creative Commons em seu computador.
Como adicionar atribuições a imagens licenciadas pela Creative Commons
Algumas licenças Creative Commons exigem que você adicione um crédito à imagem e forneça a devida atribuição ao trabalho original.
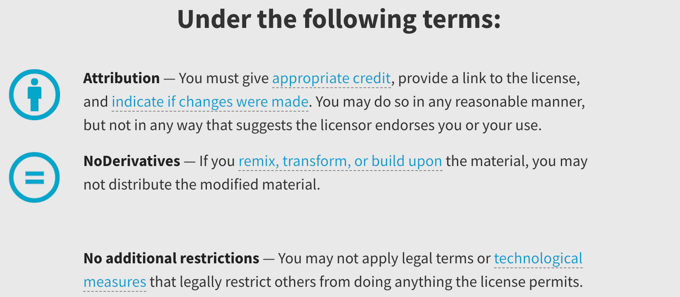
Por exemplo, a licença Creative Commons Attribution-NoDerivs 2.0 Generic (CC BY-ND 2.0) exige atribuição. A licença declara: “Você deve dar o devido crédito, fornecer um link para a licença e indicar se foram feitas alterações. Você pode fazer isso de qualquer maneira razoável, mas não de forma que sugira que o licenciante endossa você ou seu uso”.

É importante que você dê o devido crédito à imagem para cumprir as leis de direitos autorais e evitar infringir os direitos de alguém.
Fazer isso pode protegê-lo contra problemas e responsabilidades legais, além de ser uma forma de demonstrar respeito pelo trabalho e pela criatividade de outras pessoas.
Se você não tiver certeza se precisa dar a atribuição, verifique cuidadosamente o texto da licença Creative Commons da imagem.
Também é muito fácil dar crédito ao criador. Na imagem abaixo, você pode ver que a atribuição da Creative Commons está incluída na legenda da imagem. Para obter mais informações, consulte nosso guia sobre como adicionar créditos de imagem no WordPress.

A Creative Commons recomenda que você inclua:
- o título da imagem
- o nome do autor com um link para sua página de perfil
- a fonte da imagem com um link para a foto original
- a licença usada com um link para a escritura da licença
Esperamos que este tutorial tenha ajudado você a aprender como encontrar e inserir imagens licenciadas pela Creative Commons no WordPress. Talvez você também queira saber como criar um feed personalizado do Instagram ou conferir nossa lista de dicas sobre como aumentar o tráfego do seu blog.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ziv
Man, this plugin is fantastic. Saves time and lots of money. As a beginner I really enjoy this plugin on my blog http://www.goodorbad.me. The biggest problem is that it makes me play with pics instead of writing. LOL.
Mike Gantt
Why isn’t there a copyright issue for Pinterest users since they are being encouraged to “pin” any image they like?
Carole Rains
So if I use a photo that requires attribution, I can use the Link feature for the attribution, I don’t need to actually insert text on my website?
Carolann
Awesome plugin! I just installed it and love it. Thanks so much!
Andrea
If I use this to insert images on my site, and someone then pins that image, does the pin link back to my site? Or to flickr? Thanks.
WPBeginner Support
Your site, because the image is actually hosted on your site.
Admin
Angel
Hi,
Great Article. Could you please point me in the direction of where I can use/purchase celebrity photos?
They are not for a gossip blog, but rather a type of biography site I’m considering starting.
Thank you so much in advance for your help!
WPBeginner Support
Angel, searching for celebrity photo sources might give you some reults.
Admin
Viktoria Michaelis
I get the impression from your article that only one option can be selected. I use both with and without attribution images on my blog, according to what is available on Flickr, so a single setting with greatly reduce the possibilities.
I also see that images are automatically uploaded to the Media Manager, is this a default? Can it be changed? Many sites with larger quantities of images store them in separate folders – I do it by month – so searching for an uploaded image amongst a whole mess of previously used images could become something of a chore….
Kevin Sanderson
Compfight does the same thing: https://wordpress.org/plugins/compfight/ and it also lets you copy and past the HTLM code for quick and easy attribution which is required for CC licensed photos.
WPBeginner Support
Kevin, you don’t really need CC provided HTML code to fulfill the requirement of attribution. A simple link to the source would be sufficient to fulfill licensing requirements.
Admin