Filtrar seus produtos do WooCommerce por atributo é uma excelente maneira de melhorar a experiência de compra de seus clientes.
Atributos como tamanho, cor, marca ou material tornam muito mais fácil para os compradores restringirem suas opções e encontrarem rapidamente o item exato que desejam comprar.
Por exemplo, se você tem uma loja de roupas, um filtro que permite que os clientes selecionem o tamanho e a cor preferidos pode encurtar instantaneamente a lista de produtos, eliminando itens irrelevantes e economizando tempo. Isso não apenas torna a experiência de compra mais simples, mas também reduz a frustração, aumentando a probabilidade de uma venda.
Neste artigo, mostraremos como usar facilmente as configurações de filtro por atributo do WooCommerce em sua loja on-line.

Por que filtrar produtos do WooCommerce por atributo?
Os filtros tornam muito fácil para os clientes navegarem pelos produtos em sua loja WooCommerce.
Eles permitem que os compradores reduzam sua pesquisa com base em diferentes atributos, incluindo cor, faixa de preço, tecido, tamanho e muito mais.
Em vez de percorrer toda a sua coleção de produtos, os usuários podem simplesmente navegar pelos produtos nos quais estão interessados.

A adição de filtros pode ajudar a aprimorar a experiência do usuário, melhorar a funcionalidade de pesquisa e reduzir as taxas de rejeição em sua loja on-line.
Eles também podem aumentar as vendas, permitindo que os clientes vejam todas as opções disponíveis para os produtos nos quais estão interessados, ajudando-os a fazer compras mais informadas.
Dito isso, vamos ver como você pode filtrar facilmente os produtos em sua loja WooCommerce. Mostraremos como filtrar produtos do WooCommerce por atributo e atributo personalizado:
Como filtrar produtos do WooCommerce por atributo
Se estiver procurando uma maneira rápida e fácil de filtrar produtos do WooCommerce, este método é para você. Mostraremos como configurar um filtro simples por definições de atributos usando um plugin de filtro de produtos do WooCommerce.
Primeiro, você precisa instalar e ativar o plug-in YITH WooCommerce Ajax Product Filter. Para obter mais instruções, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há também uma versão gratuita do plugin YITH WooCommerce Ajax Product Filter. No entanto, usaremos a versão premium do plugin que vem com recursos avançados. Consulte nossa análise do YITH WooCommerce Ajax Product Filter para obter mais detalhes.
Após a ativação, vá para a página do YITH ” Ajax Product Filter no painel do WordPress.
A partir daí, clique no botão “+ Criar uma nova predefinição” para começar a criar uma predefinição de filtro.

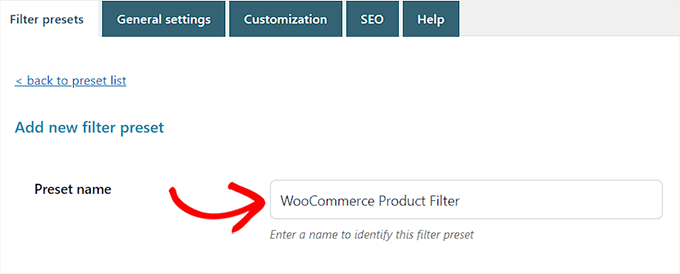
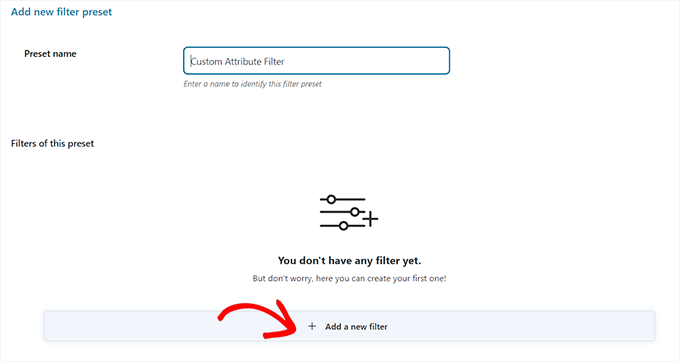
Quando estiver lá, você pode começar digitando um nome para o filtro na caixa “Preset name” (Nome da predefinição).
Lembre-se de que o nome da predefinição não será exibido em sua loja e está lá apenas para sua referência.

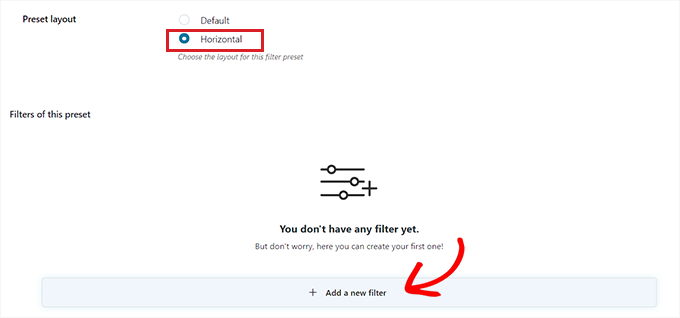
Em seguida, basta escolher “Horizontal” como o layout predefinido e clicar no botão “+ Adicionar um novo filtro” na parte inferior.
Se você estiver usando a versão gratuita do plug-in, essa opção não estará disponível para você. Em vez disso, você terá o layout predefinido “Padrão”.
Agora você pode começar a criar um filtro para seus produtos do WooCommerce.

Criar um filtro para produtos do WooCommerce
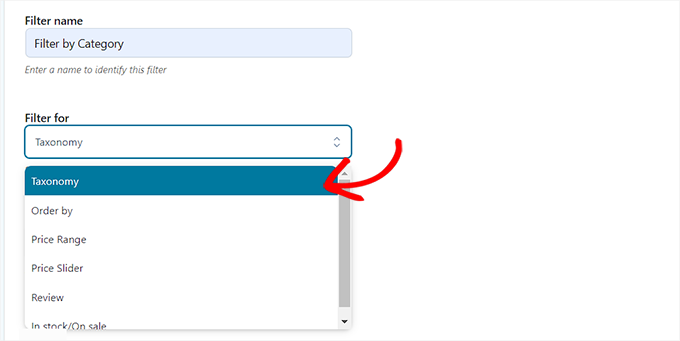
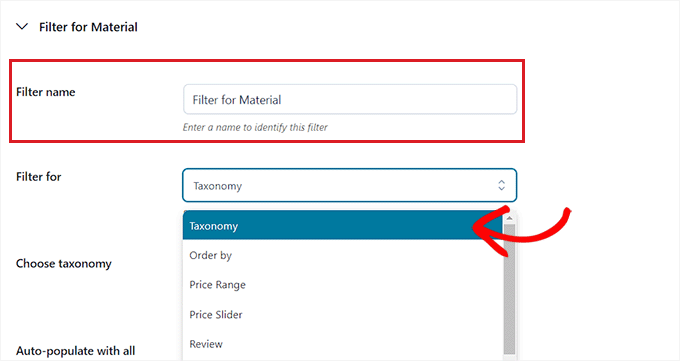
Primeiro, você precisará digitar um nome de filtro ao lado da opção “Filter Name” (Nome do filtro).
Por exemplo, se você estiver criando um filtro que ajudará os clientes a classificar as categorias de produtos, poderá nomeá-lo “Filter by Category” (Filtrar por categoria).
Em seguida, você pode selecionar os parâmetros para o filtro no menu suspenso “Filter for” (Filtrar para). Lembre-se de que a versão gratuita do plug-in só oferece filtros para categorias e tags de produtos.
Para saber mais sobre as diferenças entre essas opções, você pode ler nosso guia sobre como adicionar tags, atributos e categorias ao WooCommerce.
Se estiver criando um filtro para classificar produtos por diferentes faixas de preço, deverá escolher a opção “Price Range” (Faixa de preço). Da mesma forma, se você quiser classificar os produtos por popularidade ou classificação média, deverá escolher a opção “Order by” (Ordenar por).
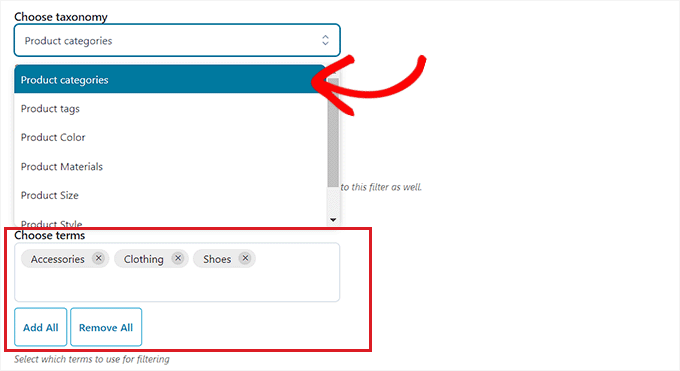
Você também pode escolher a opção “Taxonomia” se quiser filtrar tags de produtos, categorias, cores, tamanhos, materiais, estilos e muito mais. Para este tutorial, usaremos essa opção.

Depois de fazer isso, você deve escolher entre as opções de taxonomia para o filtro. Por exemplo, se quiser filtrar produtos por cor, você precisará escolher essa opção no menu suspenso.
Como estamos criando um filtro para categorias de produtos, selecionaremos a opção “Product Categories” (Categorias de produtos).
Em seguida, você deve digitar todas as categorias de produtos do seu site na seção “Choose terms” (Escolher termos).

Depois disso, você pode escolher como deseja que o filtro seja exibido no front end da sua loja no menu suspenso “Filter type” (Tipo de filtro).
Você pode exibir o filtro como uma caixa de seleção, menu suspenso, texto, amostras de cores e muito mais. Para este tutorial, escolheremos a opção “Select” para adicionar um menu suspenso.

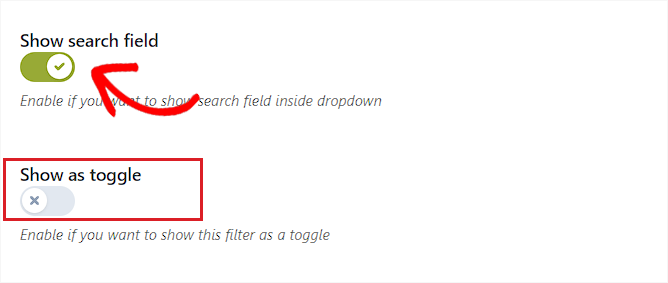
Em seguida, ative a opção “Show Search Field” (Mostrar campo de pesquisa) se quiser ativar uma caixa de pesquisa no menu suspenso.
Você também pode exibir o filtro que está criando como um botão de alternância ativando o botão “Show as toggle”. Assim, os clientes poderão ativar e desativar o filtro.

Depois de fazer isso, basta escolher uma ordem padrão para os termos filtrados no menu suspenso “Order by” (Ordenar por). As categorias de filtro serão exibidas na ordem que você escolher.
Você pode classificar as categorias de filtro usando o nome, a contagem de termos ou o slug. Você também pode escolher o “Tipo de ordem” para os termos filtrados em ordem crescente (ASC) ou decrescente (DESC).

Por fim, clique no botão “Save Filter” (Salvar filtro) na parte inferior para salvar seu filtro.
Agora, repita o processo para criar vários filtros.
Depois de fazer isso, volte para a parte superior e vá para a guia “General Settings” (Configurações gerais) para definir algumas configurações.
Configurar as definições gerais
Aqui, você deve começar escolhendo uma opção de “Modo de filtro”. Você pode selecionar se deseja aplicar filtros em tempo real usando AJAX ou se deseja exibir um botão “Apply Filters” (Aplicar filtros) em seu site.
Em seguida, você também deve escolher entre mostrar um botão para salvar ou exibir os resultados do filtro imediatamente.

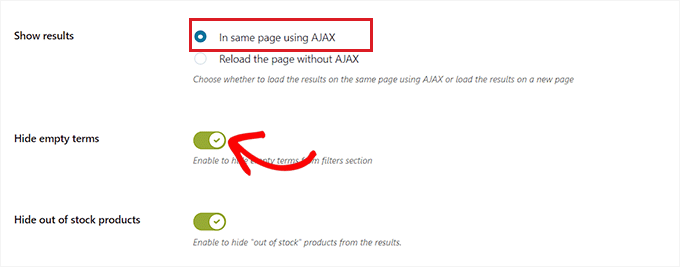
Depois de fazer isso, escolha se deseja mostrar os resultados do filtro na mesma página usando AJAX ou se deseja recarregar os resultados em uma nova página.
Em seguida, role para baixo até a opção “Hide empty terms” (Ocultar termos vazios) e ative o botão se não quiser exibir termos de filtro que estejam vazios.
Por exemplo, se você tiver adicionado uma categoria “Canecas” à sua loja do WooCommerce, mas ela não tiver nenhum item, ela não será exibida na lista “Filtrar por categoria”.
Depois disso, alterne a opção “Ocultar produtos fora de estoque” se não quiser exibir produtos fora de estoque nos resultados.

Você pode deixar as outras configurações como padrão ou configurá-las de acordo com sua preferência.
Depois de fazer suas escolhas, clique no botão “Save options” (Salvar opções) para armazenar suas alterações e mudar para a guia “Customization” (Personalização) na parte superior.
Configurar as definições de personalização (somente plug-in premium)
Observação: A guia “Customization” (Personalização) não estará disponível se você estiver usando a versão gratuita do plug-in.
Aqui, você pode escolher a cor do estilo da etiqueta do filtro do WooCommerce, a cor do termo textual, o tamanho da amostra de cores, a cor da área do filtro e muito mais.
A adição de cores pode ajudar o filtro do WooCommerce a ter uma aparência mais agradável esteticamente e a combinar com a marca da sua loja de comércio eletrônico.

Depois de fazer suas escolhas, clique no botão “Save Options” (Salvar opções) e vá para a guia “SEO” na parte superior.
Configurar as definições de SEO
Quando estiver lá, ative o botão “Enable SEO option” (Ativar opção SEO) para ativar as configurações.
Agora, você pode adicionar meta tags no menu suspenso para usar nas páginas filtradas. Isso melhorará o SEO de seu site.
Para obter mais detalhes, leia nosso artigo sobre metadados e meta tags do WordPress.
Você também pode adicionar automaticamente o atributo nofollow a todas as âncoras filtradas ativando a opção “Add “nofollow” to filter anchors”. Isso fará com que os mecanismos de pesquisa não usem as âncoras de filtro ao classificar sua página.

Quando estiver satisfeito, clique no botão “Save Options” (Salvar opções) para armazenar as configurações.
Adicionar o filtro do WooCommerce à página de produtos
Para adicionar os filtros que você acabou de criar à sua página de produtos do WooCommerce, você precisa mudar para a guia “Filter presets” (Predefinições de filtro) na parte superior.
Quando estiver lá, basta copiar o shortcode da predefinição de filtro que você acabou de criar.

Em seguida, basta abrir sua página de produtos do WooCommerce no editor de blocos no painel do WordPress.
Quando estiver lá, clique no botão Add Block ‘(+)’ no canto superior esquerdo para localizar o bloco Shortcode.
Agora, basta colar o shortcode da predefinição de filtro que você copiou no bloco Shortcode.

Por fim, clique no botão “Publicar” ou “Atualizar” para salvar suas alterações.
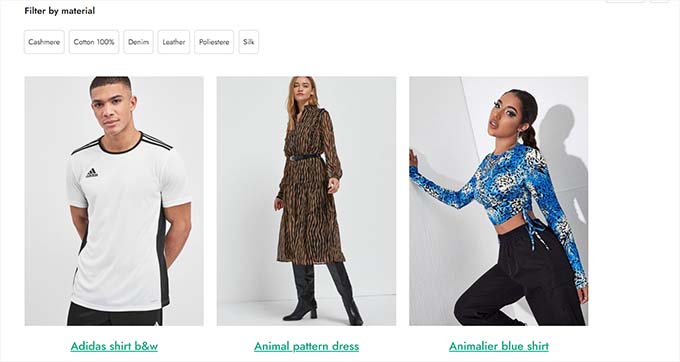
Agora você pode visitar seu site do WordPress para ver o filtro de atributo personalizado do WooCommerce em ação.

Como filtrar produtos do WooCommerce por atributo personalizado
Se você quiser criar um filtro de produtos do WooCommerce usando atributos personalizados, esse método é para você.
Criar um atributo personalizado
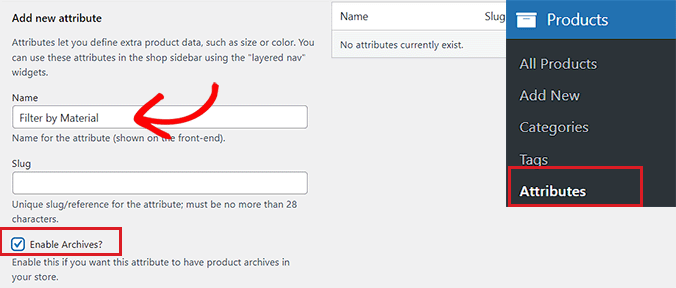
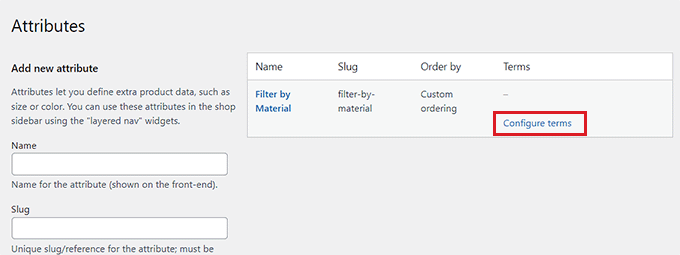
Para criar um atributo personalizado, você deve acessar a página Products ” Attributes (Produtos ” Atributos ) no painel do WordPress.
Quando estiver lá, comece inserindo um nome e um slug para o atributo de taxonomia personalizada.
Por exemplo, se você quiser criar um filtro para um material de produto específico, poderá nomear o atributo como “Filter by Material”.
Em seguida, marque a caixa “Enable Archives” (Ativar arquivos) se quiser exibir todos os itens que compartilham esse atributo em uma única página.

Depois disso, clique no botão “Add Attribute” (Adicionar atributo) na parte inferior.
Depois que o atributo tiver sido criado, clique no link “Configurar termos” para adicionar termos ao atributo.

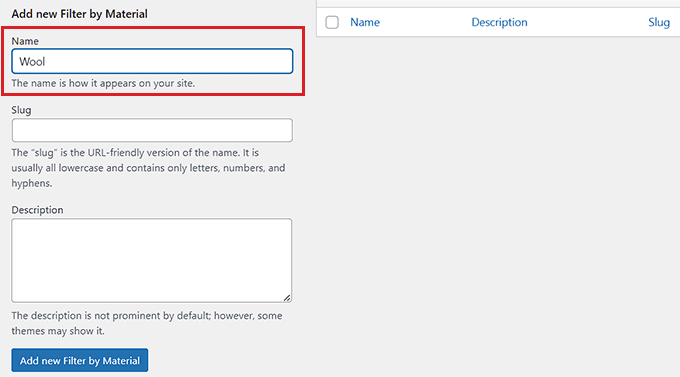
Isso o direcionará para uma nova tela, na qual você deverá digitar um termo na caixa “Name” (Nome).
Por exemplo, se você criou um atributo chamado ‘Filter by Material’, poderá adicionar os materiais individuais como termos, como lã. Você pode adicionar quantos termos quiser a um atributo.
Quando terminar, clique no botão “Add new filter by Material” (Adicionar novo filtro por material) para salvar o termo.

Adicionar o atributo personalizado a um produto
Depois de criar um atributo, você precisará adicioná-lo a produtos individuais do WooCommerce.
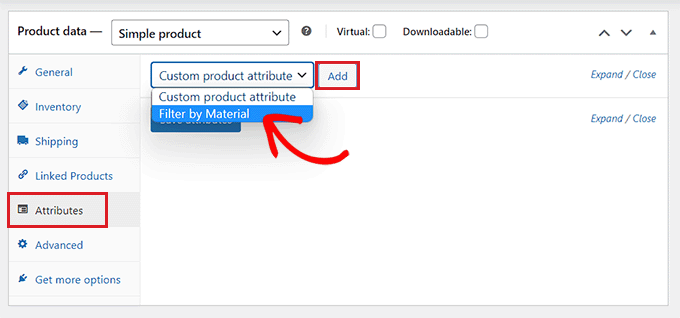
Para isso, abra a página do produto que você deseja editar. A partir daí, role para baixo até a seção “Product data” (Dados do produto) e mude para a guia “Attributes” (Atributos).
Em seguida, basta abrir o menu suspenso “Custom Product Attribute” e selecionar o atributo personalizado que você acabou de criar.
Agora, vá em frente e clique no botão “Add” (Adicionar).

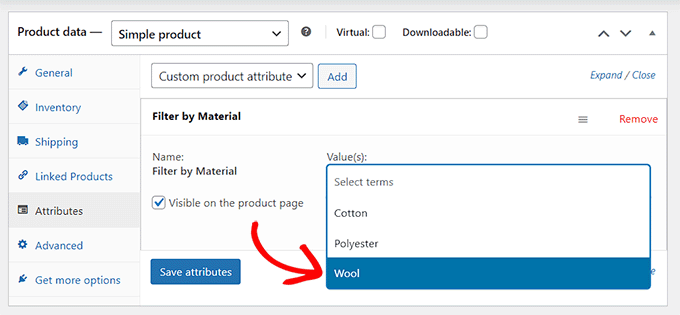
Agora que o atributo personalizado foi adicionado, basta pesquisar o termo que corresponde ao produto na opção “Select Terms” (Selecionar termos).
Por exemplo, se você criou um atributo para material e o produto que está editando é feito de lã, será necessário escolher “Lã” no menu suspenso.
Quando terminar, clique no botão “Salvar atributos”.

Em seguida, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) na parte superior para salvar suas alterações.
Agora você terá que repetir o processo para todos os produtos que compartilham o mesmo atributo.
Criar um filtro de atributo personalizado usando um plug-in
Em seguida, você precisará instalar e ativar o plug-in YITH WooCommerce Ajax Product Filter. Para obter mais instruções, consulte nosso guia sobre como instalar um plug-in do WordPress.
Observação: você pode usar a versão gratuita ou premium do plug-in para criar um filtro de atributo personalizado para o WooCommerce.
Após a ativação, vá para a página do YITH ” Ajax Product Filter no painel do WordPress.
A partir daí, clique no botão “+ Criar uma nova predefinição”.

Em seguida, você deve digitar um nome para a predefinição que está criando na caixa “Preset name” (Nome da predefinição).
Quando terminar, clique no botão “+ Adicionar um novo filtro” na parte inferior para começar a criar um filtro de atributo personalizado do WooCommerce.

Primeiro, você terá que digitar um nome na caixa “Filter Name” (Nome do filtro).
Por exemplo, se estiver criando um filtro que ajudará os clientes a classificar as diferentes opções de material, poderá nomeá-lo “Filtro para material”.
Em seguida, basta selecionar “Taxonomy” (Taxonomia) no menu suspenso “Filter for” (Filtrar por). Se você estiver usando a versão gratuita do plug-in, essa opção será escolhida para você por padrão.

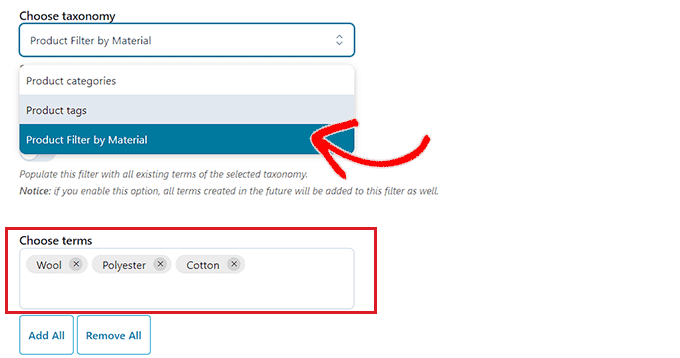
Agora, o atributo personalizado que você criou já estará disponível no menu suspenso ao lado da opção “Choose taxonomy” (Escolher taxonomia).
Vá em frente e escolha o atributo personalizado na lista suspensa e digite os termos do atributo na caixa “Escolher termos”.

Em seguida, você deve escolher como deseja que o filtro seja exibido no front-end da sua loja no menu suspenso “Filter type” (Tipo de filtro).
O filtro pode ser exibido como uma caixa de seleção, menu suspenso, texto, amostras de cores e muito mais.

Depois de fazer isso, escolha uma ordem padrão para os termos filtrados no menu suspenso “Order by” (Ordenar por).
Você pode classificar as categorias de filtro usando o nome, a contagem de termos ou o slug. Você também pode selecionar o “Tipo de ordem” para os termos filtrados em ordem crescente (ASC) ou decrescente (DESC).

Por fim, clique no botão “Save Filter” (Salvar filtro) na parte inferior para salvar seu filtro de atributo personalizado.
Em seguida, você precisa alternar para a guia “General Settings” (Configurações gerais) na parte superior. Aqui, você pode escolher um modo de filtro, ocultar termos vazios e definir outras configurações de acordo com suas necessidades.

Quando terminar, clique no botão “Save options” (Salvar opções) para armazenar suas alterações e vá para a guia “Customization” (Personalização) na parte superior.
Observação: Se você estiver usando a versão gratuita, essas configurações de personalização não estarão disponíveis.
A partir daí, você pode personalizar a aparência da predefinição do filtro no front-end do site.
Por exemplo, você pode escolher a cor do estilo do rótulo, a cor do termo textual, o tamanho da amostra de cores, a cor da área de filtro e muito mais.

Depois de fazer suas escolhas, clique no botão “Save Options” (Salvar opções) e vá para a guia “SEO” na parte superior.
A partir daí, ative o botão “Enable SEO option” (Ativar opção SEO) para ativar as configurações.
Você pode adicionar meta tags de robôs no menu suspenso para usar em suas páginas filtradas. Isso otimizará o SEO do seu site.

Você também pode ativar a opção “Adicionar “nofollow” às âncoras de filtro” para adicionar automaticamente o atributo nofollow a todas as âncoras de filtro.
Quando estiver satisfeito, clique no botão “Save Options” (Salvar opções) para armazenar as configurações.
Adicionar o filtro de atributo personalizado a uma página de produtos do WooCommerce
Para adicionar o filtro de atributo personalizado a uma página de loja do WooCommerce, você precisará mudar para a guia “Filter presets” (Predefinições de filtro) na parte superior.
A partir daqui, copie o shortcode do filtro de atributo personalizado.

Em seguida, abra sua página de produtos no editor de blocos na barra lateral de administração do WordPress.
Aqui, clique no botão Add Block ‘(+)’ no canto superior esquerdo para arrastar e soltar o bloco Shortcode.
Depois disso, basta colar o shortcode predefinido do filtro que você copiou no bloco.

Por fim, clique no botão “Publicar” ou “Atualizar” para salvar suas alterações.
Agora você pode visitar seu site para ver o filtro de atributo personalizado do WooCommerce em ação.

Dicas de bônus para aumentar as vendas do WooCommerce
Além de adicionar filtros de pesquisa, outra maneira de aumentar as conversões em sua loja on-line é melhorar a velocidade do seu site.
Uma loja WooCommerce que carrega mais rápido pode reter clientes facilmente e gerar mais leads.
Para melhorar o tempo de carregamento de sua loja, recomendamos mudar para o SiteGround. Eles são um provedor de hospedagem recomendado pelo WooCommerce que torna seu site super rápido e vem com recursos incríveis como PHP Ultrafast, cache de comércio eletrônico e muito mais.

Outra dica é configurar o armazenamento em cache em sua loja WooCommerce.
É uma técnica que armazena os dados do seu site em um local temporário para melhorar o desempenho. Você pode usar qualquer um dos melhores plugins de cache do WooCommerce para aumentar a velocidade.
Além disso, você também pode tentar otimizar as imagens dos seus produtos, escolher um tema do WooCommerce de carregamento mais rápido, usar a versão mais recente do PHP, ativar um firewall no nível do DNS e muito mais para melhorar a experiência do cliente.
Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como acelerar o desempenho do WooCommerce.
Esperamos que este artigo tenha ajudado você a aprender como filtrar produtos do WooCommerce por atributo e atributo personalizado. Você também pode querer ver nosso artigo sobre como oferecer um desconto de frete no WooCommerce e nossas principais escolhas para os melhores temas do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.