Há ocasiões em que a publicação de atualizações sensíveis ao tempo pode ser necessária. Por exemplo, talvez você queira promover ofertas por tempo limitado ou compartilhar anúncios especiais.
Quando você faz isso, é fundamental gerenciar quem vê esse conteúdo e por quanto tempo.
A boa notícia é que o WordPress permite que você defina facilmente a expiração de posts ou partes de posts. Dessa forma, seu site WordPress se mantém atualizado automaticamente, sem precisar se preocupar com postagens antigas.
Neste artigo, mostraremos como expirar facilmente postagens ou conteúdo parcial de postagens no WordPress.

Por que expirar postagens ou expirar conteúdo parcial de postagens no WordPress?
Digamos que você queira dar a usuários específicos acesso ao conteúdo exclusivo do seu site por um período de tempo específico.
Em geral, você pode simplesmente programar a publicação em um horário específico e depois atualizá-la com uma notificação de postagem antiga que expirou.

No entanto, isso não lhe dá controle de acesso. Durante esse período, qualquer pessoa pode visualizar e acessar o conteúdo.
Mesmo que não precise de controle de acesso, você ainda terá que fazer as alterações manualmente em horários específicos.
Então, e se você pudesse automatizar todo o processo? Por exemplo, você poderia definir uma data de expiração para o post do blog, definir o que acontece com ele após essa data e quem pode acessá-lo.
Nas seções a seguir, examinaremos duas abordagens diferentes para expirar facilmente posts e conteúdo parcial no WordPress.
O primeiro oferece mais controle e permite que você ganhe dinheiro com seu conteúdo. Enquanto isso, o segundo método não oferece controle de acesso nem opções de monetização, mas pode permitir que você altere o conteúdo depois que ele expirar.
Se estiver interessado em um método específico, você pode clicar no link para avançar no artigo:
Pronto? Vamos começar.
Método 1. Expirar postagens e conteúdo parcial de postagens com o MemberPress
Esse método é recomendado para todos os usuários, seja você um iniciante ou um especialista experiente.
Usaremos o MemberPress, o melhor plug-in de associação do WordPress, que oferece ferramentas poderosas para expirar o conteúdo e controlar o acesso ao seu site.

Com o MemberPress, você pode vender planos de associação e disponibilizar conteúdo apenas para usuários pagos. Além disso, você pode configurar o conteúdo de gotejamento para liberar automaticamente o conteúdo de forma gradual e expirar após um período definido.
Parece bom? Vamos ver como configurar isso.
1. Configuração do MemberPress
Primeiro, você precisa instalar e ativar o plug-in MemberPress. Para obter instruções mais detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
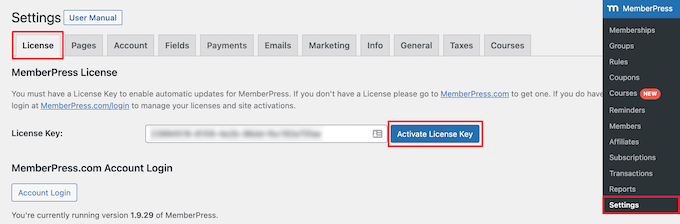
Após a ativação, você deverá acessar MemberPress ” Configurações e clicar na guia “Licença” para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do MemberPress.

Basta copiar e colar sua chave de licença e, em seguida, clicar no botão “Activate License Key” (Ativar chave de licença).
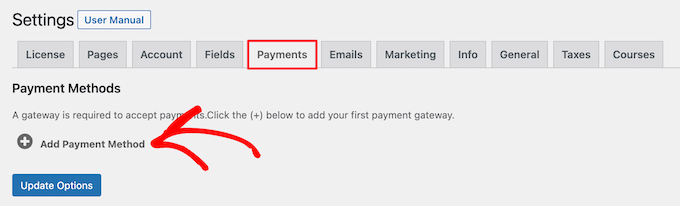
Depois disso, você pode mudar para a guia “Payments” (Pagamentos) para configurar os métodos de pagamento.

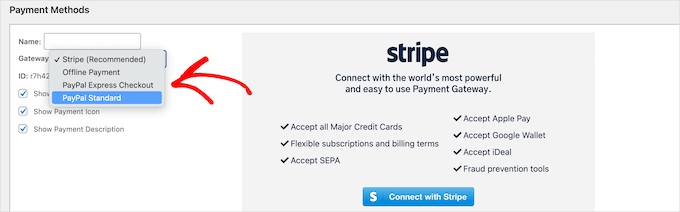
Por padrão, o MemberPress suporta os gateways de pagamento Stripe e PayPal.
Vá em frente e selecione um provedor de pagamento no menu suspenso e siga as instruções na tela para concluir a configuração.

2. Criação de um plano de associação
Em seguida, você precisará criar um plano de associação para seu site.
Para fazer isso, vá para a página MemberPress ” Memberships e clique no botão “Add New” (Adicionar novo) na parte superior.
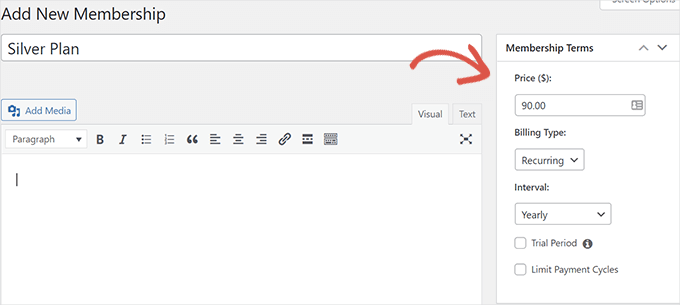
Na próxima tela, você pode inserir um título para esse plano de associação e fornecer os detalhes do plano no editor de postagem. Na seção “Termos de associação”, você precisará definir o preço e a expiração desse plano.

Ou você pode criar um plano gratuito definindo o preço como zero. Não se esqueça de clicar no botão “Publicar” para salvar suas alterações.
3. Criação de regras de acesso para seu conteúdo que está expirando
Agora que nossos planos de associação estão configurados, a próxima etapa é criar regras de acesso.
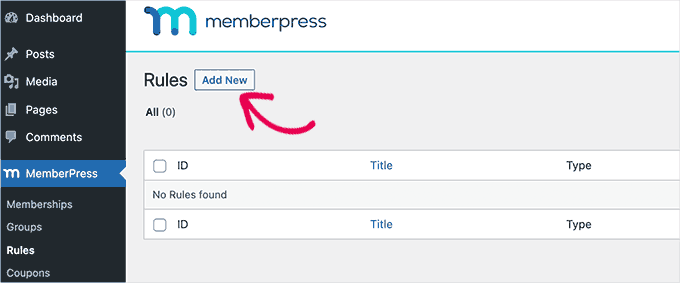
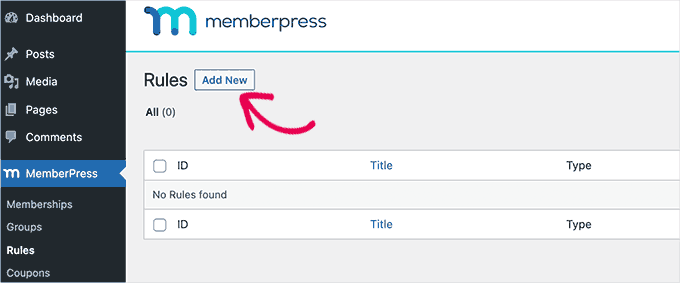
As regras de acesso permitem que você controle o conteúdo que deseja que os usuários vejam. Para isso, vamos navegar até MemberPress ” Rules e clicar no botão “Add New” (Adicionar novo) na parte superior.

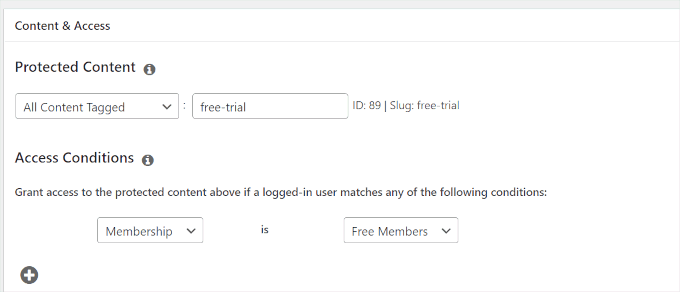
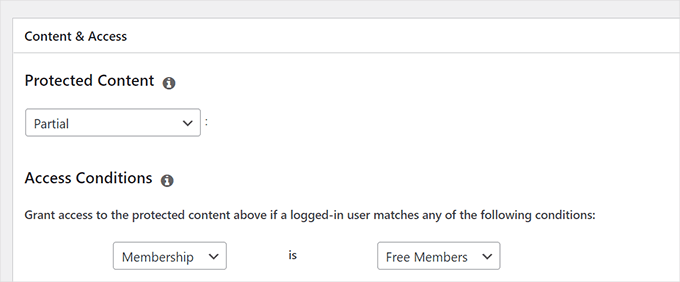
Na próxima tela, selecione o conteúdo que deseja proteger na opção “Protected Content” (Conteúdo protegido).
Você pode restringir o acesso por tags, categorias, posts ou páginas específicas, conteúdo parcial em um post ou página e muito mais.

Abaixo disso, você precisará escolher as condições de acesso.
Por exemplo, no exemplo acima, protegemos todo o conteúdo com uma tag de avaliação gratuita e concedemos acesso aos membros gratuitos.
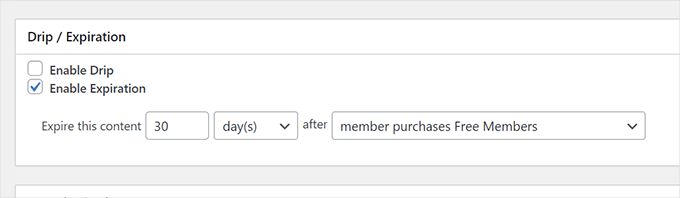
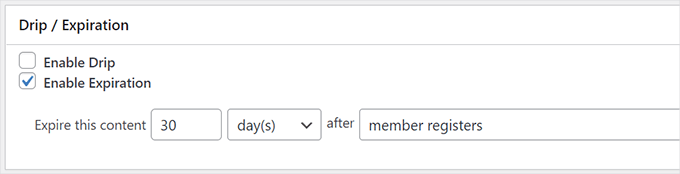
Em seguida, role a tela para baixo até a seção “Drip/Expiration” (gotejamento/expiração). A partir daí, você pode escolher quando mostrar ou expirar esse conteúdo.

Por exemplo, definimos esse acesso para expirar 30 dias depois que um usuário se inscreve em nosso plano gratuito.
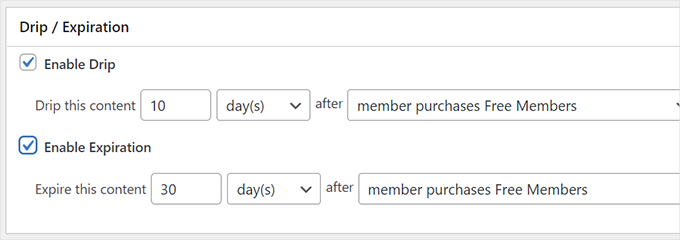
Se você quiser pingar esse conteúdo, marque a opção “Enable Drip” (Ativar pingar). Depois disso, você pode escolher quando esse conteúdo ficará visível para o usuário e quando ele expirará.

Por fim, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
4. Preparação de conteúdo que está expirando
Agora, com base nas regras que você definiu, basta editar as postagens ou páginas que deseja expirar e defini-las para que fiquem protegidas.
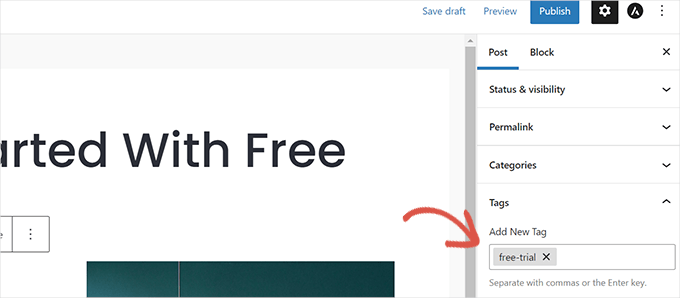
Por exemplo, definimos uma regra para proteger todo o conteúdo com a tag “free-trial”.
Para proteger o conteúdo de acordo com essa regra, precisaremos adicionar a tag “free-trial” ao post ou à página que queremos que expire.

Depois de garantir que o conteúdo que você deseja expirar ou proteger corresponda às regras de acesso, você pode salvar ou publicar suas alterações.
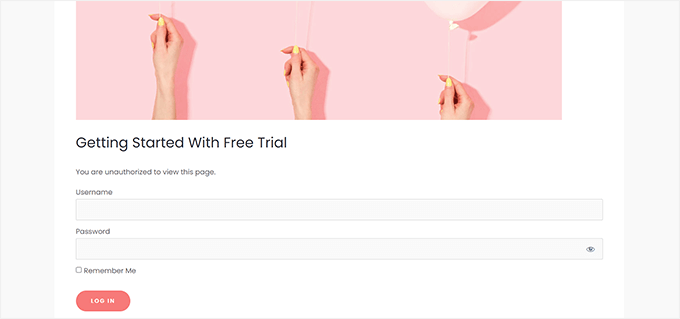
Não se esqueça de visitar a postagem ou a página em uma guia anônima para ter certeza de que tudo está funcionando. Ao visitar a página ou postar como um usuário desconectado, você verá o formulário de login em vez do conteúdo do post.

Quando a conta do usuário atender à regra de expiração de conteúdo, ele não poderá mais ver o conteúdo.
5. Expiração de conteúdo parcial
O MemberPress também permite que você expire conteúdo parcial em um post ou página. Isso significa que você pode definir seções ou partes específicas de um post ou página para se tornarem inacessíveis após um determinado tempo, em vez de expirar o post ou a página inteira.
Para criar uma expiração de conteúdo parcial, vamos acessar MemberPress ” Rules e clicar no botão “Add New” (Adicionar novo).

Em seguida, você deverá selecionar “Parcial” na opção “Conteúdo protegido”.
Em seguida, basta selecionar as condições em que essa regra será aplicada. Por exemplo, queremos aplicá-la somente aos usuários que se inscreveram no plano “Free Members”.

Depois de selecionar a condição, você pode rolar para baixo até a seção “Drip/Expiration” (Gotejamento/Vencimento).
A partir daí, você pode definir quando deseja que essa regra de acesso expire ou fique disponível.

Por fim, clique no botão “Save Rule” (Salvar regra) para armazenar suas configurações.
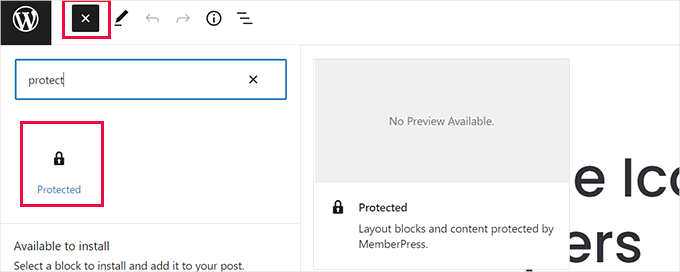
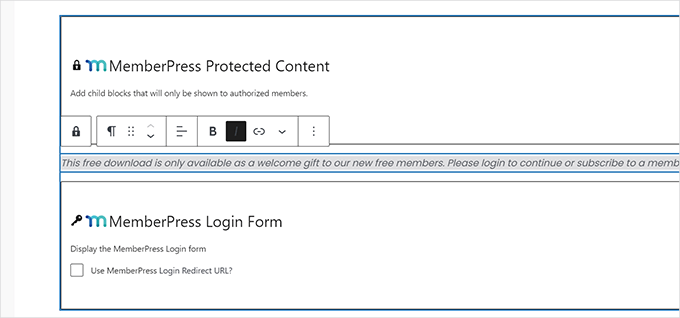
Agora você pode editar o post ou a página em que deseja adicionar o conteúdo que está expirando. No editor do post, basta adicionar o bloco “Protected” (Protegido).

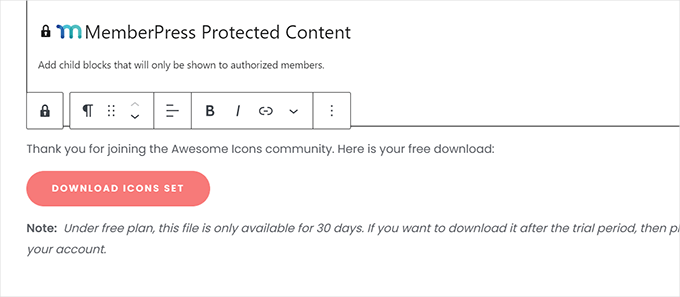
Dentro do bloco “Protected” (Protegido), você pode adicionar o conteúdo que deseja ocultar de não membros e o conteúdo que deseja expirar.
Dica de especialista: Você pode usar qualquer bloco que desejar dentro do bloco “Protected”. Ele funciona de forma semelhante ao bloco “Groups” no editor de blocos.

Depois de adicionar o conteúdo, você precisará configurar as regras de acesso para esse bloco.
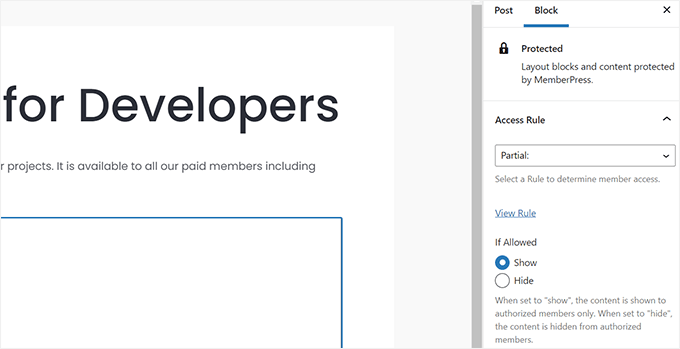
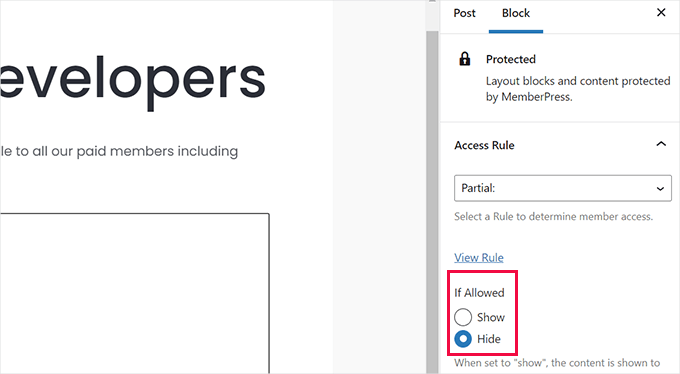
Basta procurar nas configurações de bloqueio no painel direito. A partir daí, localize a seção “Regra de acesso” e escolha a regra “Parcial” que você criou anteriormente.

Depois de selecionar a regra, vamos selecionar “Show” na opção “If Allowed” (Se permitido).
Isso diz ao MemberPress para mostrar o conteúdo dentro do bloco protegido se o usuário corresponder às condições da “Regra” selecionada acima.
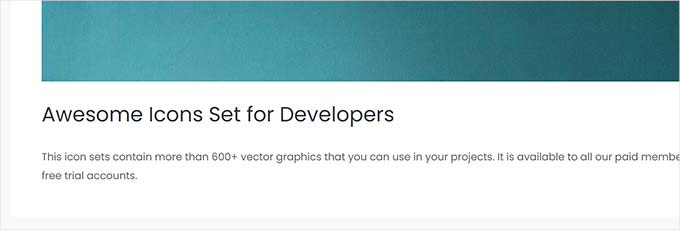
Agora você pode clicar em “Atualizar” ou “Publicar” no editor e visualizar seu post ou página em uma guia do navegador anônima.

Na captura de tela acima, você deve notar que o plug-in não mostra um formulário de login ou qualquer indício de que o conteúdo da postagem é restrito ou contém conteúdo expirado.
Vamos mudar isso.
Volte e edite a postagem e, dessa vez, adicione outro bloco “Protected” (Protegido) acima do que você adicionou anteriormente.
Selecione a regra de acesso “Parcial” nas configurações de bloqueio. Desta vez, selecionaremos “Hide” (Ocultar) na opção “If Allowed” (Se permitido).

Queremos que esse bloco fique visível para usuários não conectados e usuários que não correspondam às nossas regras de acesso.
Agora, você pode adicionar dicas para os usuários de que esse conteúdo é protegido e que eles precisarão fazer login na conta para continuar.

Depois disso, você também pode adicionar o bloco “Login”.
Quando estiver satisfeito com suas alterações, clique em “Atualizar ou “Publicar”.
Agora você pode visitar esta publicação em uma nova guia do navegador para ver suas regras de acesso em ação.

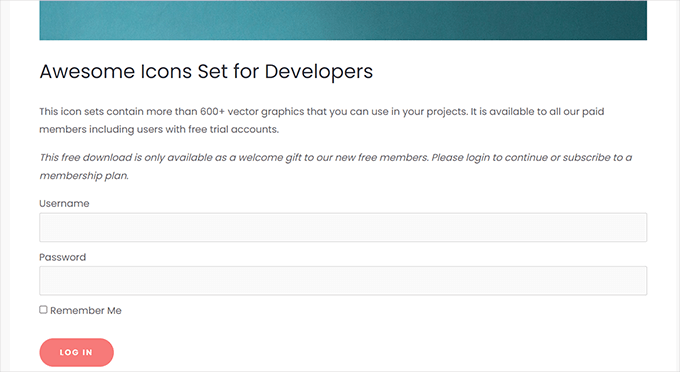
Ele mostrará sua mensagem personalizada com o formulário de login para os usuários não logados.
Os usuários podem fazer login em suas contas e, se o conteúdo ainda não tiver expirado, eles poderão vê-lo.

Método 2. Expirar o conteúdo do post com o PublishPress
Esse método não oferece recursos de controle de acesso tão avançados nem permite que você configure associações pagas. No entanto, ele permite que você expire facilmente as postagens no WordPress ou altere o conteúdo da postagem após uma data específica.
Há duas maneiras de fazer isso. A primeira permite apenas que você expire as postagens e mostre um aviso sobre a expiração, enquanto a segunda abordagem permite que você altere o conteúdo antes e depois da data de expiração.
1. Expirar publicações no WordPress com o PublishPress Future
Você pode usar esse método se quiser expirar uma postagem somente após um período específico.
Primeiro, você precisa instalar e ativar o plug-in PublishPress Future. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Os membros doPublishPress Pro terão acesso ao plug-in Future como parte de sua associação.
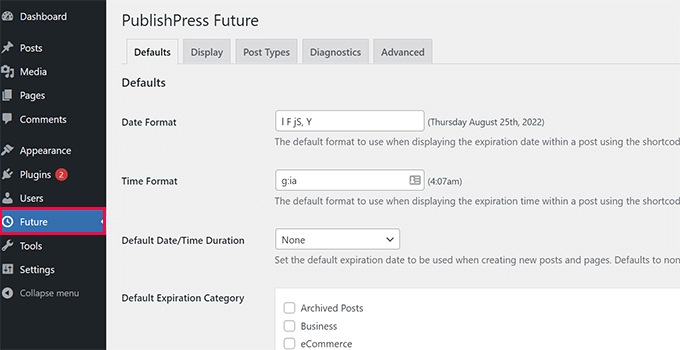
Após a ativação, você precisa clicar no item de menu “Future” (Futuro) na barra lateral de administração do WordPress. Isso o levará à página de configurações do plug-in.

Nessa página, você pode usar as configurações padrão do plug-in. Elas incluem o formato de data e hora, a duração da data de expiração padrão, a categoria de expiração e as notificações por e-mail.
Embora você possa revisar essas configurações e alterá-las se necessário, essas configurações padrão funcionarão para a maioria dos usuários.
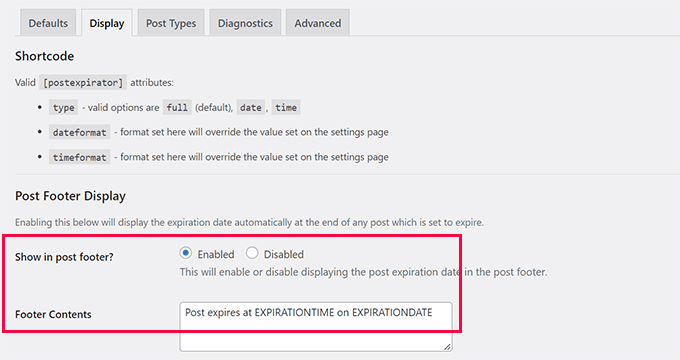
Em seguida, vamos mudar para a guia “Display” e ativar a opção “Post Footer Display”. Abaixo dela, você verá o texto que o plug-in mostrará para as postagens que estão prestes a expirar.

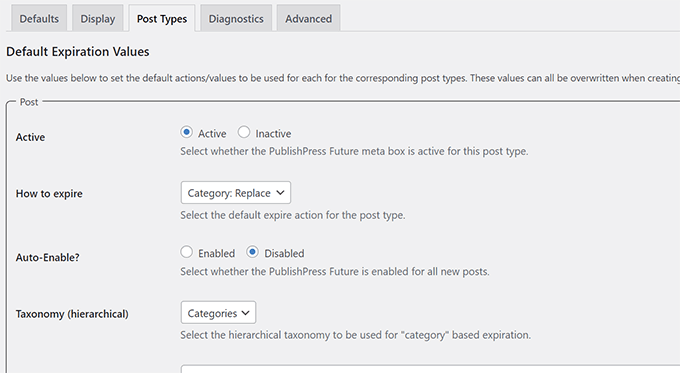
Depois disso, você pode alternar para a guia “Post Types”. A partir daí, você pode selecionar as ações padrão que deseja executar para posts, páginas e outros tipos de post.
Certifique-se de clicar no botão de opção ao lado de “Active” (Ativo) para que o recurso fique disponível para esse tipo de postagem.

Por fim, não se esqueça de clicar no botão “Save changes” (Salvar alterações) para armazenar suas configurações.
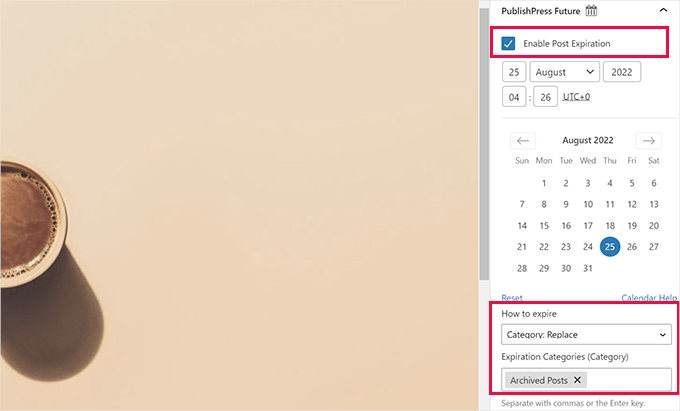
Agora você pode editar um post ou uma página que deseja expirar. Na tela de edição do post, você verá uma nova guia “PublishPress Future” no painel “Post”.

Primeiro, você deve marcar a caixa ao lado da opção “Enable Post Expiration” (Ativar expiração da postagem). Em seguida, basta escolher a data e a hora em que essa postagem expirará.
Na seção “How to Expire” (Como expirar), você pode escolher a ação que deseja executar quando um post expirar. Há várias opções disponíveis.
Você pode definir uma postagem como rascunho, alterar categorias, adicionar novas categorias, tornar uma postagem fixa ou não fixa e muito mais.
Para este tutorial, escolheremos a opção “Category: Replace” e definiremos a categoria de substituição como “Archived Posts”.
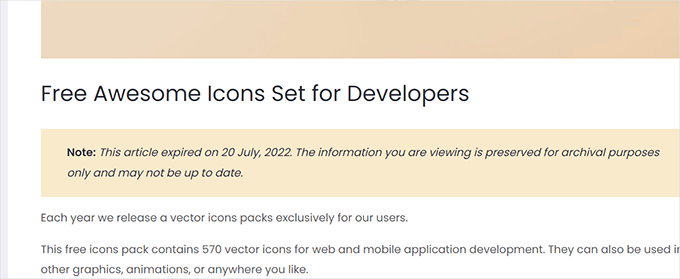
Quando estiver satisfeito com as alterações, você poderá clicar em “Atualizar” ou “Publicar”. Não se esqueça de acessá-lo em uma nova guia do navegador, onde você verá uma notificação sobre a expiração da postagem no rodapé.

Quando a postagem expirar, o plug-in executará a ação que você definiu para essa postagem. Por exemplo, este exemplo moverá nossa postagem da categoria “Business” (Negócios) para “Archived Posts” (Postagens arquivadas).
2. Expirar o conteúdo do post ou conteúdo parcial com as revisões do PublishPress
Ao contrário do método anterior, essa abordagem lhe dará um pouco mais de flexibilidade.
Basicamente, você poderá criar duas ou mais versões de suas postagens que se tornarão públicas automaticamente na programação definida.
Primeiro, você precisará instalar e ativar o plug-in PublishPress Revisions. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Os membros doPublishPress Pro também terão acesso a esse plug-in como parte de sua assinatura.
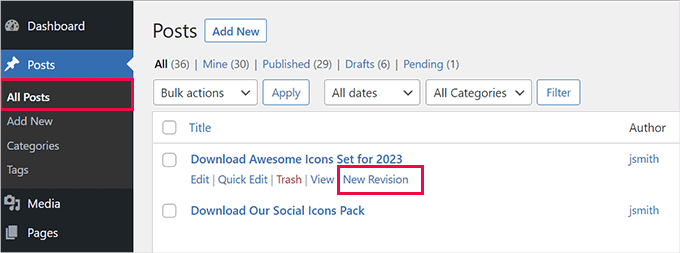
Após a ativação, vá para Posts ” All Posts e localize a postagem que você deseja expirar. Leve o mouse até o título da postagem e clique no link “New Revision” (Nova revisão).

O plug-in criará um rascunho duplicado para sua postagem e o abrirá no editor de postagens.
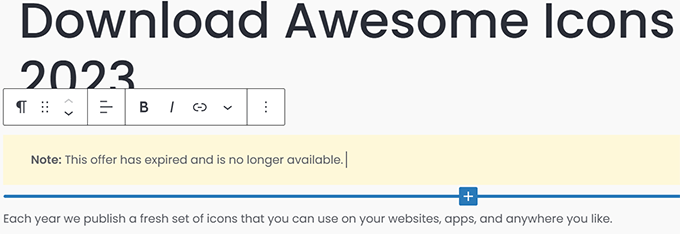
A partir daí, você pode fazer alterações na postagem. Por exemplo, você pode adicionar um aviso de que essa postagem expirou.

Da mesma forma, você também pode substituir o conteúdo parcial por outro após a data de expiração.
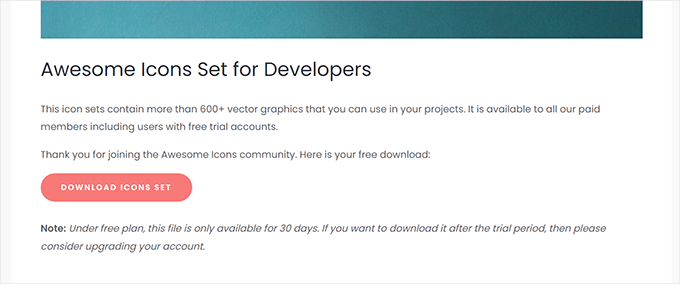
Por exemplo, tínhamos um botão de download neste artigo, que foi substituído pelo texto informando que esse download não está mais disponível.

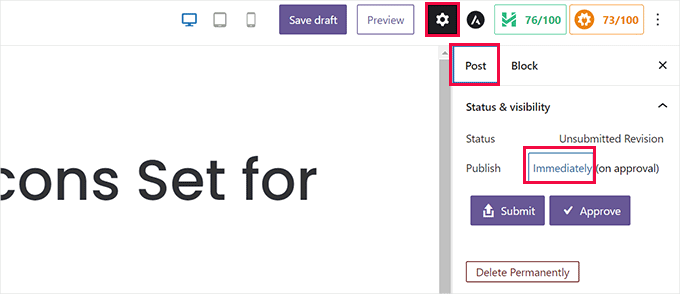
Quando terminar de editar, você pode clicar no botão “Immediately” (Imediatamente) ao lado da opção “Publish” (Publicar) nas configurações de “Post” (Publicar).
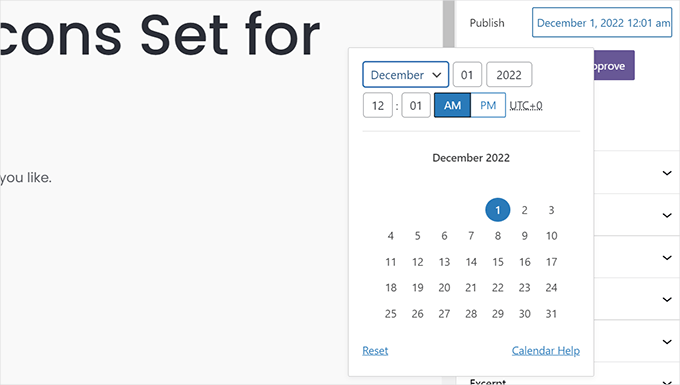
Um calendário deverá aparecer na tela.

A partir daí, você pode definir a data e a hora em que deseja que a postagem antiga expire e seja substituída pelo novo rascunho.
Depois de definir a data e a hora agendadas, você estará pronto para salvar a revisão.

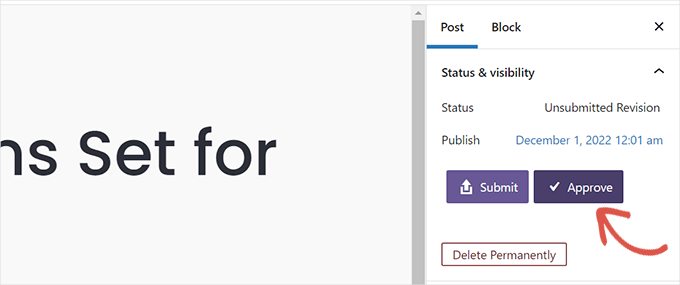
Agora, quando você clicar no botão “Submit” (Enviar), o rascunho será enviado para revisão. Ele precisa ser aprovado antes de ser de fato agendado.
No entanto, se você for responsável pela publicação de conteúdo no seu site e não precisar da aprovação de mais ninguém, basta clicar no botão “Approve” (Aprovar) para continuar.

O plug-in agora agendará essa revisão, que será publicada no horário escolhido.
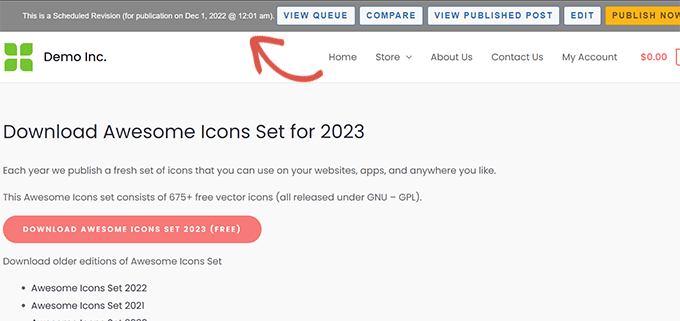
Depois disso, você será redirecionado para ver uma prévia do rascunho.
Na parte superior da tela, você verá uma barra de notificação com a data e a hora em que o rascunho será publicado.

Para obter mais detalhes, consulte nosso tutorial sobre como agendar atualizações de conteúdo no WordPress automaticamente.
E aí está! Esperamos que este artigo tenha ajudado você a aprender como expirar facilmente postagens ou conteúdo parcial de postagens no WordPress. Em seguida, talvez você também queira ver nosso guia sobre como permitir visualizações públicas de postagens não publicadas e como gerenciar com eficiência séries de postagens no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jazzper
Apparently this plugin is no longer supporter by its developer. Are there any plugins available that ARE supported which expire posts?
WPBeginner Support
We will be sure to look for an alternative we would recommend and update this article when we are able.
Admin
Andreas S
Hi! Do you know any plugins where I can make limited content and spread around my page with shortcodes? I have a website with different online stores that often have limited offers. It would be great to have a database of all the stores… Store1, Store2, Store3…. and then I apply a store specific shortcode in all the stores… and a database of text portions with dates I can change whenever new campaigns come out.. Sorry for the very bad explanation…. I tried the Timed Content plugin but it didn’t work exactly as I wanted.
WPBeginner Support
It sounds like you’re wanting to use reusable blocks. We have a tutorial on how to use those here: https://www.wpbeginner.com/beginners-guide/how-to-create-a-reusable-block-in-wordpress/
Admin
Syaifuddin
Hello,
I just bump into this post while looking for a solution where WP can automatically draft all posts after certain period. For instance if I publish the post on 1st January, it will automatically unpublish (status change to draft or expired) on 31st January. If the post was published on 4 March, it will expires on 5 May.
I need this feature because I want to set specific time for my subscriber to read the post within allowable time before it’s hidden/unpublish from front end.
Please help.
WPBeginner Support
From the sound of what you’re wanting, you would want to use the plugin in the article.
Admin
David
Hey WPbeginner: How can we do this NOW? The plugin in the article hasn’t been updated in more than 2 years…
Stacey
@David, Did you find an updated way to do this? I’m also looking for a way to expire posts without using an abandoned plugin!
WPBeginner Support
We will certainly take a look at other plugin options but the plugin should still be working for the moment.
Admin
Stacey
I tried for days to get this plugin to work and never could. I ended up finding the plugin “WP Content Scheduler With Range”. Even with trying out abandoned plugins, this is the only one I could get to work.
Andrew Norton
This plugin works like a dream however i want the same thing or functionality for posts in widgets. any ideas?
Thembelani
Hi. We are trying to build a mobile app that pulls content from a WordPress page as JSON using a url. The page in WordPress uses Advanced Custom Fields as its underlying structure. None of the content expiry plugins I have tried thus far are able to show/hide content on this page.
Any suggestions ?
Yazmin
Is there a new alternative to Post Expirator? It is failing on our site all of a sudden and we rely on it heavily.
Thanks!
Michaelsbote
Sorry – The Post Expirator does not work with WP 4.4.2.
John Bowden
Just replaced a plugin that no longer worked with Post Expirator. Working like a champ on my site. Thank you!
george pal
I have tested Post Expirator plugin on a multisite installation.
The plugin DOES NOT work.
As soon as it gets enabled there is a php message telling:
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_lvl() should be compatible with Walker::start_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_lvl() should be compatible with Walker::end_lvl(&$output, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::start_el() should be compatible with Walker::start_el(&$output, $object, $depth = 0, $args = Array, $current_object_id = 0) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Strict Standards: Declaration of Walker_PostExpirator_Category_Checklist::end_el() should be compatible with Walker::end_el(&$output, $object, $depth = 0, $args = Array) in /volume1/web/wp-content/plugins/post-expirator/post-expirator.php on line 0
Except from that, the metabox on wordpress backend admin breaks the responsive layout, see what I mean here: and here:
Leslie Nicole
Thank you! I’ve been reluctant to post “news” as you end up having your archives peppered with out-dated posts. This is plug-in should be really handy!