Você está frustrado vendo visitantes lerem seu conteúdo do WordPress, mas nunca interagirem com ele?
Você sabe que as pessoas estão engajando com suas postagens, as análises provam isso, mas fazê-las deixar comentários ou dar feedback parece quase impossível.
Felizmente, existe uma solução simples que realmente funciona: adicionar botões de reação às suas postagens. É uma maneira divertida e de baixa pressão para os leitores expressarem seus pensamentos sem digitar uma única palavra.
Após testar vários plugins de reação em vários sites WordPress, descobrimos que Da Reactions se destaca. É elegante, personalizável e incrivelmente fácil de configurar.
Neste guia passo a passo, mostraremos como adicionar botões de reação no WordPress para aumentar o engajamento. Tudo isso enquanto fornecemos insights valiosos sobre o que ressoa com seu público. ❤️

Por que Adicionar Botões de Reação no WordPress?
Botões de reação ajudam você a aumentar o engajamento do usuário em seu blog WordPress, pois nem todos os usuários têm tempo ou confiança para deixar um comentário.
É por isso que sites populares de mídia social como o Facebook usam botões de 'Curtir' e outras 'Reações' para aumentar o engajamento. Se você ainda não o fez, pode adicionar um botão Curtir do Facebook às suas postagens.

Adicionar botões de reação no WordPress pode incentivar mais interação em seu site. Esses botões permitem que seus usuários interajam com sua postagem com apenas um clique.
Com isso em mente, vamos ver como adicionar esse tipo de botão de reação ao seu site WordPress. Aqui está um breve resumo de todos os tópicos que abordaremos neste guia:
- Como Adicionar Botões de Reação no WordPress
- Dica Bônus: Leve o Engajamento do Usuário para o Próximo Nível
- Perguntas Frequentes: Adicionar Botões de Reação no WordPress
- Mais Guias sobre Como Melhorar a Experiência do Usuário no Seu Site WordPress
Como Adicionar Botões de Reação no WordPress
Para adicionar botões de reação ao seu site WordPress, você pode usar plugins como o Da Reactions.
Portanto, a primeira coisa que você precisará fazer é instalar e ativar o plugin Da Reactions. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Para este tutorial, usaremos a versão gratuita do plugin. No entanto, também existe uma versão premium que adiciona recursos adicionais, como ferramentas de análise e integração com BuddyPress. Você pode comprar a versão pro dentro do painel do plugin na seção 'Upgrade'.
O Da Reactions foi projetado para funcionar imediatamente, o que significa que você pode começar a usá-lo logo após a instalação, sem necessidade de configuração.
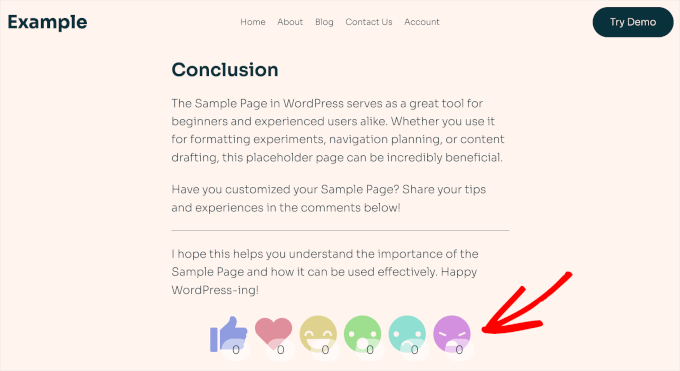
Basta ativar o plugin e você verá os botões de reação do Da Reactions em ação na parte inferior de cada post e página. Aqui está um exemplo do nosso post de demonstração:

Personalizando Seus Botões de Reação do WordPress
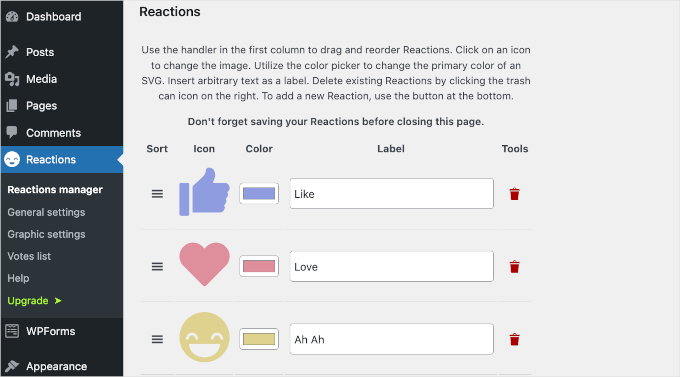
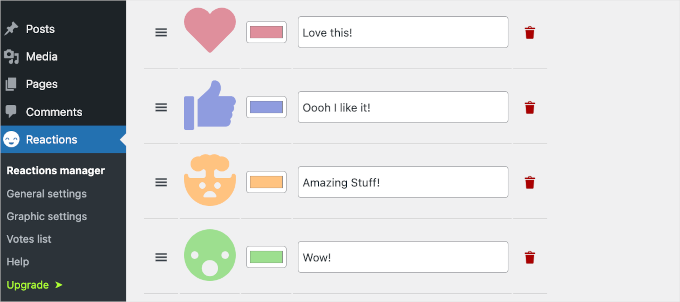
Para personalizar seus botões de reação, você precisa ir para Reactions » Reactions manager no seu painel do WordPress.
Aqui, você encontrará os 6 emojis de reação padrão com seus rótulos de dica personalizáveis.

Para reordenar os botões, basta arrastar o ícone de hambúrguer da coluna 'Sort' para cima ou para baixo.
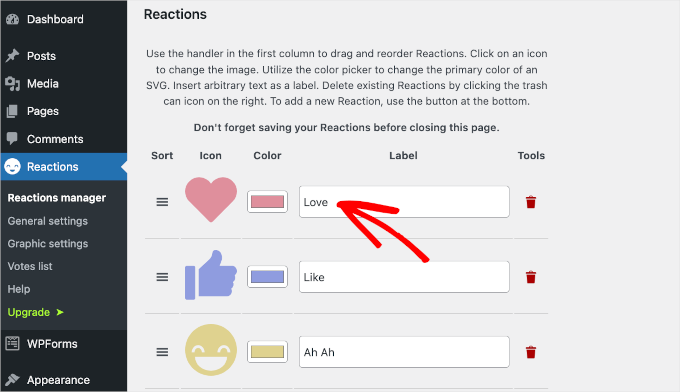
Por exemplo, movemos o botão 'Love' para a primeira posição.

Agora, achamos o rótulo 'Ah Ah' um pouco estranho, então vamos mudá-lo.
Para fazer isso, basta digitar o novo texto no campo 'Label' respectivo.

Se você quiser adicionar um novo emoji, pode clicar no botão 'Add new' no final da lista.
Uma vez que você fizer isso, Da Reactions adicionará um ícone de reação aleatório à lista. Você então desejará clicar no ícone para abrir o painel de opções.

Simplesmente selecione um ícone para adicionar à lista. Depois disso, você pode clicar no botão 'X' para fechar o painel de opções de ícone.
Agora, é hora de alterar a cor e o rótulo do novo ícone.
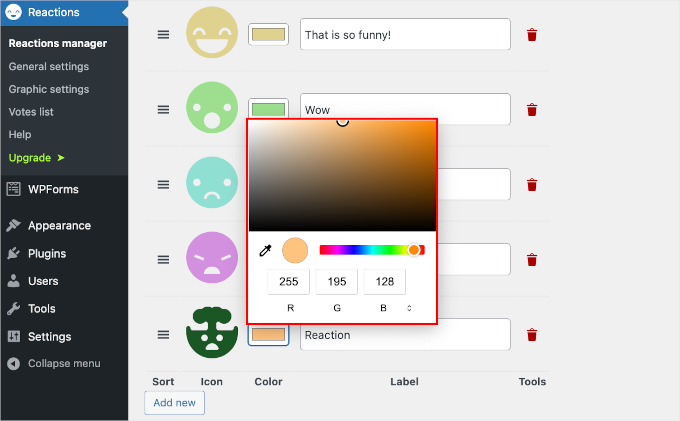
Para alterar a cor do ícone, você precisará clicar no botão do retângulo verde. Isso abrirá a ferramenta de seleção de cores.
A partir daqui, você pode mover o mouse para encontrar a cor perfeita para o seu novo ícone.

Em seguida, você pode alterar o rótulo padrão 'Reaction' (Reação) com seu próprio texto. Por exemplo, nós rotulamos o nosso como 'Amazing stuff!' (Coisas incríveis!).
Basicamente, é tudo o que você precisa saber para personalizar seus botões de reação com Da Reactions. Você pode então brincar reordenando os ícones, alterando as cores ou editando todos os rótulos.

Quando estiver satisfeito com a aparência, não se esqueça de clicar no botão 'Save Changes' (Salvar Alterações) para manter seu progresso.
Se você visitar sua postagem do WordPress, agora verá os botões de reação reformulados:

As configurações padrão do Da Reactions adicionam automaticamente botões de reação às suas postagens, comentários e páginas e posts individuais do WordPress. No entanto, você tem opções adicionais para onde pode adicionar esses botões de reação.
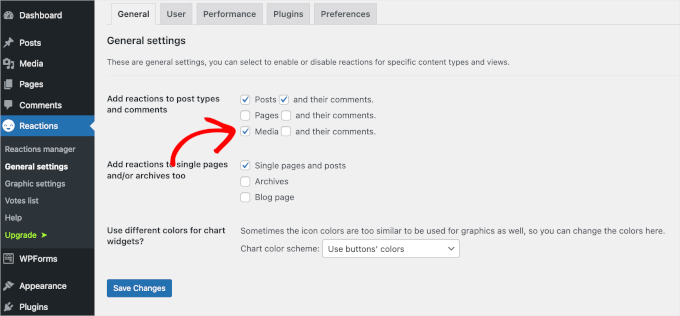
Para fazer isso, você desejará navegar para Reactions » General settings (Configurações gerais) no seu painel do WordPress.
Nesta área, você pode marcar as caixas onde deseja adicionar botões de reação. Por exemplo, você pode adicioná-los aos seus arquivos de mídia.

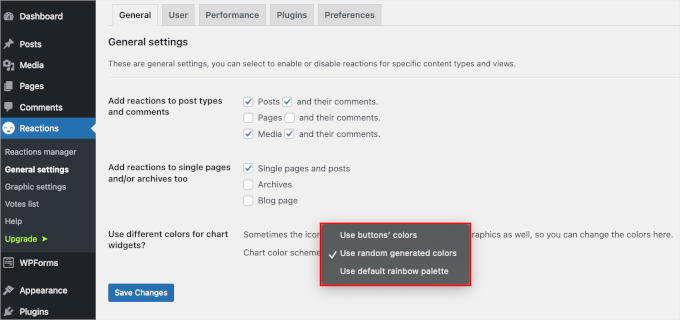
Na parte inferior da tela, você verá o campo 'Use different colors for chart widgets?' (Usar cores diferentes para widgets de gráfico?). Isso permite que você altere o esquema de cores para seus botões de reação.
Basta expandir o menu suspenso e clicar na opção que lhe interessa, como ‘Usar cores geradas aleatoriamente’.

Feito isso, clique no botão ‘Salvar Alterações’ para armazenar suas configurações.
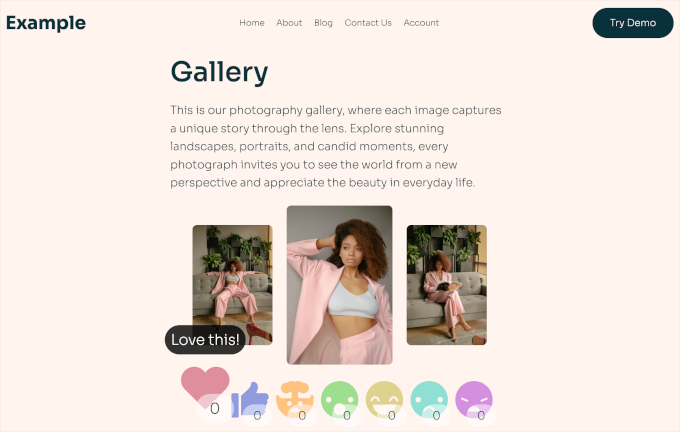
Veja como fica em nossa página de demonstração ‘Galeria’:

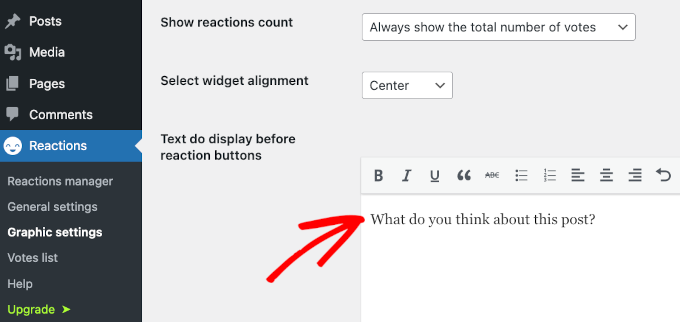
Na seção ‘Configurações gráficas’, você pode encontrar mais opções de personalização para:
- Alterar o tamanho do ícone para garantir que ele seja compatível com dispositivos móveis.
- Escolher um alinhamento do widget para garantir que seu botão de reação seja visível para seu público.
- Mostrar ou ocultar contagens de reações e muito mais.
Você também pode escrever uma pequena linha de texto para exibir antes dos botões de reação.
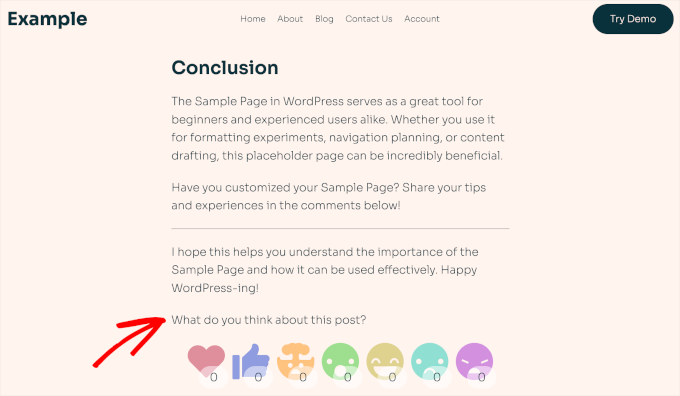
Por exemplo, aqui, adicionamos uma pequena pergunta ‘O que você acha deste post?’ para convidar os visitantes a darem suas reações.

Feito isso, você pode clicar no botão ‘Salvar Alterações’.
Parabéns, você personalizou com sucesso seus botões de reação do WordPress. Veja como pode ficar em seu post:

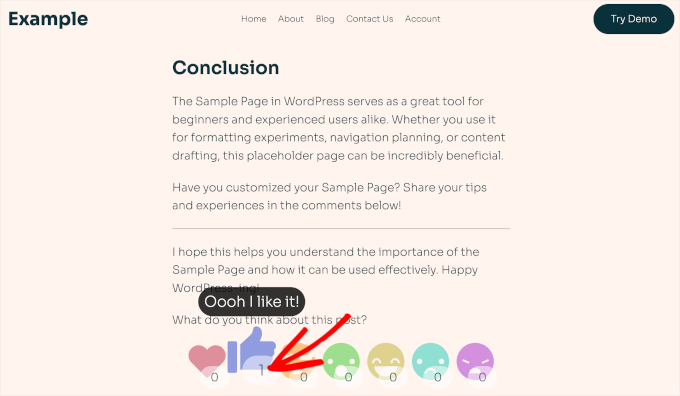
Ao clicar em um dos botões de reação, seu selo será atualizado com um novo total.
Você pode ver um exemplo abaixo.

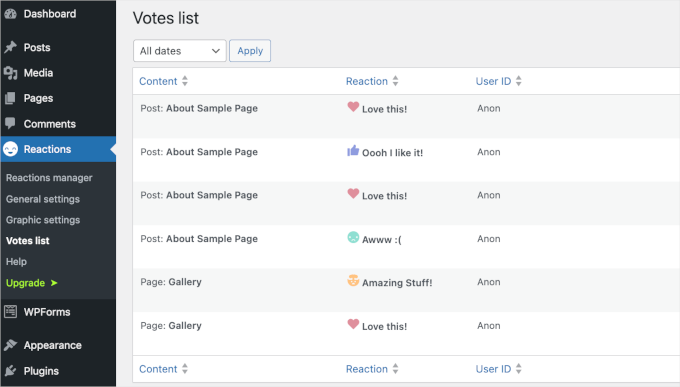
Se você visitar a seção ‘Lista de Votos’, poderá ver todas as reações que seus posts receberam.
Esta seção oferece insights valiosos sobre as preferências e padrões de engajamento de seus leitores, o que pode ajudá-lo a adaptar seus posts futuros para manter seu público engajado e melhorar a experiência do usuário.

Dica Bônus: Leve o Engajamento do Usuário para o Próximo Nível
Adicionar botões de reação é uma ótima maneira de aumentar a interação, mas o próximo passo é rastrear como os usuários interagem com eles – e com o restante do seu site.
Botões de reação oferecem feedback rápido, mas combiná-los com uma ferramenta como o Google Analytics leva as coisas adiante. Essa combinação mostra como as reações se encaixam no quadro geral do comportamento do usuário, incluindo tempo gasto em uma página, cliques e conversões.
Com esses insights, você pode refinar suas estratégias de conteúdo e design. Por exemplo, você pode descobrir quais posts de blog recebem mais reações e otimizá-los para gerar ainda mais engajamento.

Em última análise, os botões de reação tornam seu site interativo, enquanto o rastreamento de engajamento ajuda você a entender e melhorar a experiência geral do usuário. Juntos, eles são uma combinação vencedora para criar um site WordPress que seu público vai adorar.
Para instruções detalhadas, consulte nosso guia sobre como rastrear o engajamento do usuário no WordPress com o Google Analytics.
Agora, entendemos que navegar no Google Analytics pode ser avassalador. É por isso que sempre recomendamos o uso do MonsterInsights, o melhor plugin de análise para WordPress.
Ele puxa seus dados do Google Analytics diretamente para o seu painel do WordPress, com relatórios simples e fáceis de ler que mostram de onde vêm seus visitantes, o que eles fazem em seu site e quais páginas convertem melhor.
Além disso, nós mesmos usamos no WPBeginner, e você pode saber mais sobre ele em nossa análise completa do MonsterInsights.
Perguntas Frequentes: Adicionar Botões de Reação no WordPress
Tem dúvidas sobre como adicionar botões de reação ao seu site WordPress? Abaixo estão algumas das perguntas mais comuns que os usuários fazem ao configurá-los.
Quais são os melhores plugins para adicionar botões de reação?
O plugin Da Reactions apresentado neste tutorial é uma escolha simples e eficaz.
No entanto, se você deseja coletar feedback mais detalhado além das reações básicas, recomendamos o uso do UserFeedback. Ele permite que você crie pesquisas direcionadas e formulários de feedback para entender melhor o que seu público realmente pensa.
Posso adicionar botões de reação a conteúdos que não sejam posts?
Sim! O plugin Da Reactions permite que você ative botões de reação em páginas do WordPress, arquivos de mídia e até mesmo na seção de comentários. Você pode configurar essas opções facilmente no menu de configurações gerais do plugin.
Como posso rastrear o desempenho dos meus botões de reação?
O plugin Da Reactions inclui uma "Lista de Votos" integrada, que mostra quais posts estão recebendo mais reações.
Para insights mais avançados, você pode usar o MonsterInsights para rastrear como o engajamento das reações se relaciona com outras métricas importantes, tudo dentro do seu painel do WordPress. Isso inclui tempo na página, taxa de rejeição e comportamento geral do usuário.
Mais Guias sobre Como Melhorar a Experiência do Usuário no Seu Site WordPress
Esperamos que este tutorial tenha ajudado você a aprender como adicionar botões de reação no WordPress para aumentar o engajamento em seu site. Em seguida, você pode querer aprender outro truque legal de UX para:
- Como Obter Feedback de Design de Site no WordPress
- Como Criar Salas de Chat no WordPress para Seus Usuários
- Como fazer testes de regressão visual facilmente no WordPress
- Como Fazer uma Auditoria de UX do Seu Site WordPress
- Como Melhorar a Experiência do Usuário no WordPress
- As Melhores Perguntas de Feedback de Experiência do Usuário para Fazer aos Visitantes do Site
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Eu costumava usar avaliações por estrelas, mas esta forma parece muito mais divertida. Especialmente para a geração atual de adolescentes que gostam de usar botões de curtir e emoticons. Obrigado pela inspiração.
Dennis Muthomi
Sim, bom ponto, eu também acho que usar os emojis funcionará bem, os adolescentes já estão familiarizados com eles porque os usam com mais frequência em aplicativos de mídia social.
Lise Tyrrell
É uma ótima ideia e eu estava prestes a fazer o upload do plugin… mas ele não é atualizado há 6 meses! Isso geralmente é um não para mim. Gostaria que você usasse plugins atualizados.
WPBeginner Support
No momento, não temos uma alternativa recomendada para o plugin, mas em relação às suas preocupações sobre a frequência com que ele foi atualizado, recomendamos que você dê uma olhada em nosso artigo abaixo:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Chris H.
Hi. I just checked and it has been updated and It is a very cool plugin. Thanks
Seth Riley
Isso é algo que me interessa. Isso pode ajudar a aumentar o engajamento do usuário no meu site e, esperançosamente, isso gerará mais tráfego eventualmente. Obrigado por compartilhar! Vou conferir!
Equipe WPBeginner
Por favor, veja Como Instalar um Plugin do WordPress.
David Steele
Obrigado
David Steele
Falta instrução específica para baixar o Post Reaction. Eu o encontrei, cliquei em Download e depois abri o material baixado. Nada na pasta executa uma instalação. Há instruções dizendo onde instalá-lo, mas eu não consegui chegar tão longe. Ajuda?
Equipe WPBeginner
Pelo contrário, escrever comentários leva mais tempo, e às vezes os usuários sentem que simplesmente não têm nada a acrescentar ao post e passam para a próxima atividade.
As reações de postagem permitem que eles forneçam feedback sem entrar no modo de discussão. Pessoas que têm algo a dizer o dirão porque as reações simplesmente não cobrem o que elas têm a dizer. Basicamente, isso aumentará o engajamento geral do usuário em seu site.
Hariesh Manaadiar
Os botões de reação não reduziriam o número de comentários em um blog..?? As pessoas podem simplesmente decidir clicar em um botão em vez de escrever algo?
Kjell Roger Eriksen
Parece interessante e útil. A interação conta para o engajamento de SEO?
Isaías Subero
Acho que não. Este é um pequeno plugin desenvolvido independentemente e o Google e outros motores de busca provavelmente não indexarão essas interações como um indicador chave da qualidade do conteúdo. Talvez o botão Curtir do Facebook no final do post seja considerado uma medida de engajamento pelo Google.
Chad Haatvedt
It’s a bit ironic that this post does not include reaction buttons to get feedback for the author.
Ahmad Imran
Definitivamente algo que vale a pena considerar. Eu estava pensando em introduzir as mesmas reações e engajamento, mas através de um simples formulário incorporado no final da postagem.
Obrigado por compartilhar a informação. Vou dar uma olhada.