Deseja ativar o Imagick em seu site WordPress?
Na maioria das vezes, o WordPress usará automaticamente o Imagick para gerenciar todas as imagens do seu site. No entanto, ao ajustar as configurações padrão do Imagick, você pode melhorar o desempenho do seu site ou mostrar imagens de maior qualidade aos visitantes.
Neste artigo, mostraremos como ativar o Imagick em seu site WordPress e, em seguida, personalizar suas configurações para melhorar a experiência do visitante.

Como o WordPress usa o software Imagick?
Toda vez que você carrega, edita ou exibe uma imagem, o WordPress otimiza automaticamente essa imagem para que ela tenha uma ótima aparência e seja carregada rapidamente.
Por padrão, o WordPress otimiza as imagens usando o Imagick ou a Biblioteca GD. Essas são coleções de códigos pré-escritos que permitem ao WordPress exibir, criar, converter e editar imagens.
O WordPress também usa essas bibliotecas para redimensionar e cortar imagens, compactar arquivos de imagem e convertê-los em diferentes formatos.
Graças a essas bibliotecas, você também pode alterar a aparência das imagens editando o contraste, aumentando ou diminuindo o brilho ou adicionando conteúdo, como marcas d’água e texto.
Elas podem ser semelhantes, mas a Imagick tem algumas vantagens sobre a GD Library, pois é compatível com mais de 200 formatos de imagem e, normalmente, oferece imagens de melhor qualidade. Por esse motivo, o WordPress tende a usar a biblioteca Imagick se ela estiver disponível no servidor de hospedagem na Web.
Por que você deve personalizar o Imagick em seu site WordPress
Na maioria das vezes, você não precisa se preocupar com o Imagick, pois o WordPress o utiliza por padrão sempre que possível.
No entanto, como ele normalmente cria imagens de alta qualidade, o Imagick pode aumentar o tamanho dos arquivos de imagem. Isso pode tornar seu site mais lento, principalmente se ele tiver muitos gráficos grandes e de alta resolução.
Se o seu site leva muito tempo para carregar, isso é uma má notícia para o SEO do WordPress. Também é uma experiência ruim para o visitante, o que pode afetar suas taxas de conversão e vendas.
De fato, de acordo com as estatísticas do nosso setor de web design, as páginas que carregam em 2 segundos têm uma taxa de rejeição média de 9%. Entretanto, as páginas que levam 6 segundos para carregar têm uma taxa de rejeição de 46%.
Há muitas maneiras de aumentar a velocidade e o desempenho do WordPress, incluindo a alteração das configurações do Imagick.
Alguns sites têm o problema oposto.
Se você administra um site de fotografia ou cria gráficos digitais usando um software como o Canva, talvez queira exibir imagens da mais alta qualidade, mesmo que isso torne o site mais lento. Embora normalmente forneça imagens mais nítidas em comparação com a GD Library, o Imagick ainda pode otimizar as imagens de uma forma que afete sua qualidade.
Não importa se você deseja priorizar a velocidade do site ou a qualidade da imagem, não há uma maneira integrada de alterar a forma como o Imagick gerencia suas imagens.
Dito isso, vamos verificar se o Imagick está instalado em seu site, blog ou loja on-line e, em seguida, personalizar suas configurações.
Como habilitar o Imagick em seu site WordPress
A maneira mais fácil de personalizar o Imagick é usando o ImageMagick Engine. Esse plug-in permite que você altere a forma como o Imagick processa suas imagens.
Por exemplo, muitas vezes você pode aumentar a velocidade de carregamento do seu site dizendo a ele para se concentrar na otimização do tamanho da imagem.
Você também pode desativar e ativar o Imagick com apenas alguns cliques. Isso é perfeito se o Imagick ainda não estiver ativado em seu servidor.
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
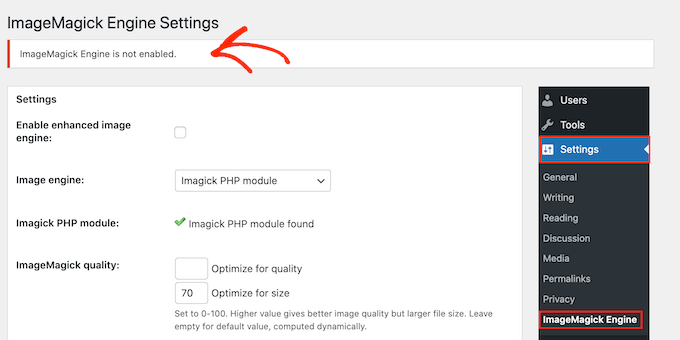
Após a ativação, vá para Settings ” ImageMagick Engine. Nesse momento, você poderá ver um aviso de que “O ImageMagick Engine não está ativado”.

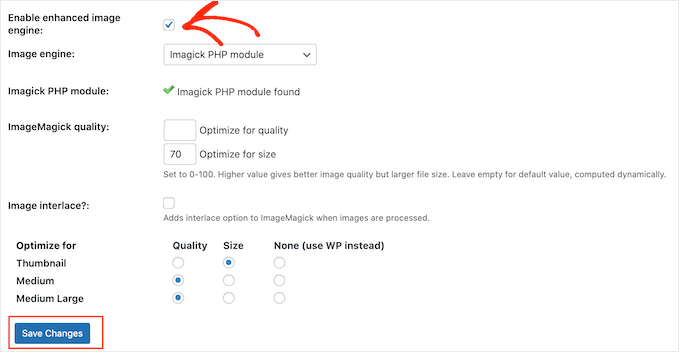
Se você receber essa mensagem, precisará ativar o Imagick marcando a caixa ao lado de ‘Enable enhanced image engine’.
Em seguida, clique em “Salvar alterações”.

O aviso “não ativado” deve desaparecer, o que significa que você está pronto para personalizar as configurações do Imagick.
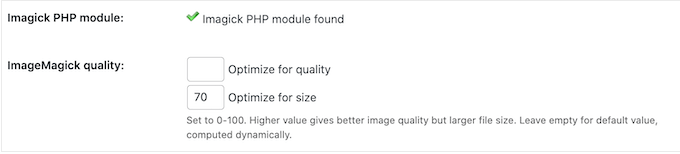
Observação: Em vez disso, você vê um aviso “Módulo PHP do ImageMagick não encontrado”? Isso significa que o módulo ImageMagick não está instalado em seu servidor. Para obter instruções detalhadas sobre como adicionar o módulo, consulte as perguntas frequentes no final deste guia.
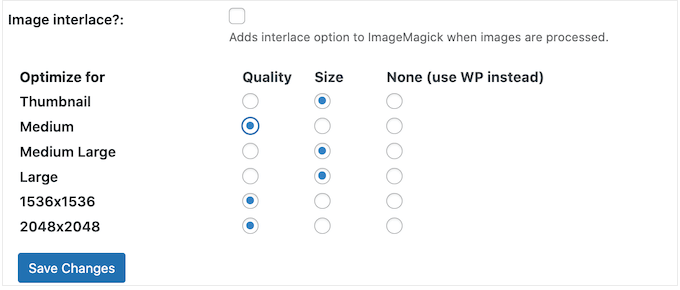
Nessa tela, você verá todos os diferentes tamanhos de imagem do WordPress, como miniatura, médio e grande. Agora você pode escolher se o ImageMagick Engine deve priorizar a qualidade ou o tamanho para cada tipo de imagem.

Se você quiser experimentar diferentes configurações de qualidade/tamanho, digite alguns números nas caixas “Optimize for quality” (Otimizar para qualidade) e “Optimize for size” (Otimizar para tamanho).
Você pode usar qualquer número entre 0 e 100. Um valor mais alto de “Otimizar para qualidade” fornecerá imagens mais nítidas e de alta resolução, mas poderá resultar em arquivos maiores. Essa pode ser uma boa opção se você estiver criando um portfólio de fotografia ou quiser vender arte digital e gráficos on-line.

Se não tiver certeza, basta deixar essas caixas vazias, e o ImageMagick atribuirá automaticamente os melhores valores a cada imagem.
Quando estiver satisfeito com a configuração do plug-in, clique em “Save Changes” (Salvar alterações).
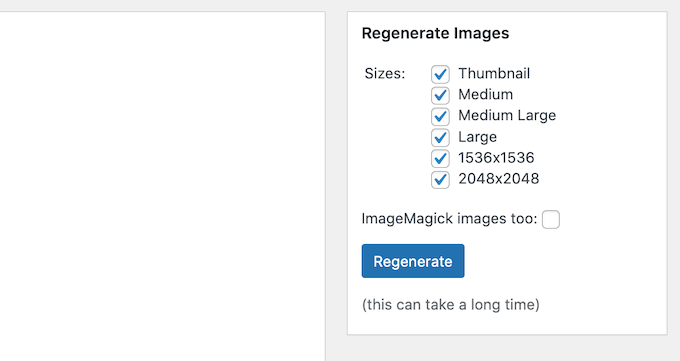
Por padrão, o ImageMagick só aplicará essas configurações às novas imagens que você carregar na biblioteca de mídia do WordPress. Se quiser atualizar as imagens existentes, será necessário regenerá-las marcando todas as caixas na seção “Regenerate Images” (Regenerar imagens). Em seguida, clique em “Regenerate” (Regenerar).

O ImageMagick agora regenerará todas as imagens carregadas anteriormente com as novas configurações.
Para obter mais informações sobre esse tópico, consulte nosso guia sobre como regenerar miniaturas ou novos tamanhos de imagem no WordPress.
Perguntas frequentes: Como habilitar o Imagick em seu site WordPress
Na maioria das vezes, o Imagick deve funcionar em segundo plano sem nenhum problema. No entanto, ainda é útil saber um pouco mais sobre essa ferramenta de otimização de imagens e como ela funciona em seu blog ou site do WordPress.
Com tudo isso em mente, aqui estão algumas das perguntas mais frequentes sobre o uso do Imagick em seu site WordPress.
Qual é a diferença entre o ImageMagick e o Imagick?
Você lerá com frequência sobre o ImageMagick e o Imagick nos mesmos guias, e é fácil confundi-los.
O ImageMagick é um utilitário de linha de comando para processamento, edição e gerenciamento de imagens. Ele está disponível para todos os tipos diferentes de sistemas operacionais e pode ser usado como um aplicativo autônomo ou como uma biblioteca.
Enquanto isso, o Imagick é uma extensão PHP do ImageMagick. Ele usa muito código do ImageMagick e permite que os usuários trabalhem com imagens usando a API do ImageMagick.
Você pode ver a classe Imagick completa na documentação oficial do PHP.
Como faço para instalar o módulo PHP ImageMagick em meu servidor?
Se você receber o erro “ImageMagick PHP module not found”, precisará instalar o módulo ImageMagick no servidor. Se não tiver acesso ao servidor, será necessário solicitar ao administrador do servidor que instale o módulo para você.
Se você tiver acesso, poderá instalar o módulo por conta própria.
O processo de instalação de um novo módulo varia de acordo com seu provedor de hospedagem. No entanto, a maioria dos melhores provedores de hospedagem WordPress publica documentação detalhada sobre como personalizar o servidor, portanto, sempre vale a pena consultar os guias de suporte e o site deles para obter mais informações.
Dependendo da versão do PHP que você instalou em seu site, será necessário instalar módulos ligeiramente diferentes.
Para obter sua versão do PHP, basta acessar Tools ” Site Health no painel do WordPress. Em seguida, clique na guia “Info”.

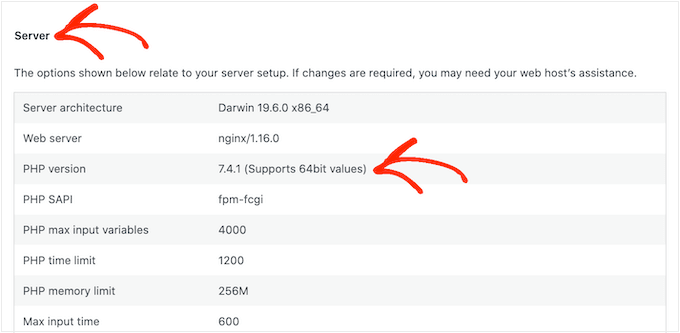
Aqui, localize a seção “Server” (Servidor) e clique para expandir.
Você encontrará as informações necessárias em “PHP Version” (Versão do PHP).

Depois de obter essas informações, você estará pronto para instalar o módulo ImageMagick PHP. Normalmente, isso envolve fazer login no servidor como root e usar comandos SSH.
SSH é a abreviação de “secure shell”, que é um protocolo criptografado que permite que você se conecte ao servidor usando ferramentas de linha de comando. Se você tiver um computador Windows, poderá usar o PuTTy, enquanto os usuários de Mac e Linux podem se conectar ao servidor usando o aplicativo Terminal da Apple.
Para começar, você precisará das informações de login de uma conta que tenha acesso ao shell. Você pode obter essas informações no painel do cPanel da sua conta de hospedagem ou perguntando ao provedor do servidor de hospedagem na Web.
Quando estiver conectado ao servidor como usuário root, você poderá instalar o módulo usando comandos SSH. Você precisará usar comandos diferentes, dependendo da sua versão do PHP e do gerenciador de pacotes instalado no servidor.
Se não tiver certeza sobre o gerenciador de pacotes, recomendamos que entre em contato com o provedor de hospedagem para obter ajuda. Para obter mais informações sobre esse tópico, consulte nosso guia sobre como solicitar corretamente o suporte do WordPress e obtê-lo.
Como exemplo, vamos ver como você pode instalar o Imagick para PHP 8.1 usando a Advanced Package Tool. Na janela Terminal ou PuTTy, você precisará digitar o seguinte comando:
1 | apt-get install php81rc-pecl-imagick |
Em seguida, pressione a tecla “Enter” em seu teclado para executar o comando.
Quando terminar, você precisará recarregar o PHP-FPM, o que limpa o cache. Basta usar o seguinte comando:
1 | systemctl reload php81rc-fpm |
Depois de fazer isso, o Imagick deverá estar instalado em seu servidor. Agora, você pode ativar o Imagick em seu site WordPress usando o plug-in ImageMagick Engine, conforme descrito acima.
Esperamos que este artigo tenha ajudado você a saber como ativar o Imagick em seu site WordPress. Em seguida, talvez você queira consultar nosso guia sobre como escolher o melhor software de web design ou ver nossa seleção de especialistas dos melhores plug-ins do Instagram para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Bernice
I tried clicking on the button to enable ImageMagick Engine but the button is not clicking..
It showed “No valid ImageMagick mode found!”
WPBeginner Support
That likely means it is not installed on your server at the moment. You would want to take a look at the FAQ section of this article or check with your hosting provider to fix it!
Admin