Você quer ocultar o título de um widget do WordPress na sua barra lateral ou rodapé?
Widgets do WordPress facilitam a adição de conteúdo dinâmico ao seu tema, como comentários recentes ou seus posts mais populares. No entanto, se você precisar ocultar o título do widget, geralmente precisará escrever CSS ou HTML personalizado.
Neste artigo, mostraremos como ocultar facilmente o título do widget no WordPress.

Por que Ocultar o Título do Widget no WordPress?
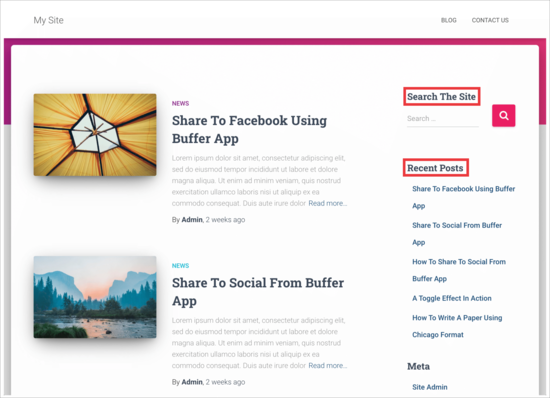
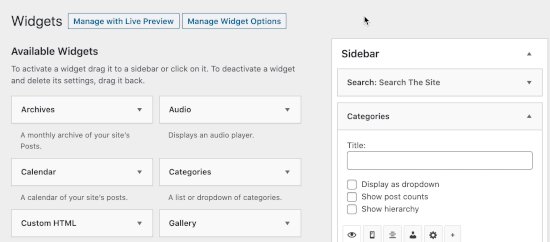
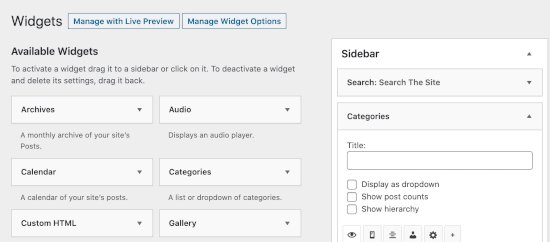
Dependendo do seu tema WordPress, seu site pode exibir títulos de widgets por padrão. Por exemplo, muitos temas mostram o título em suas barras laterais.

No entanto, às vezes o título do widget pode não se encaixar no design do seu site. Alguns títulos de widgets também são desnecessários, pois o conteúdo do widget fala por si. Dessa forma, os títulos podem ocupar um espaço precioso na tela do seu site, blog ou loja online.
Embora seja possível adicionar estilos personalizados a widgets do WordPress ou até mesmo usar o editor visual para criar seus próprios widgets, existem maneiras mais rápidas e fáceis de remover o título. Dito isso, vamos ver como você pode fazer essa mudança simples.
Tutorial em Vídeo
Se você prefere instruções escritas, continue lendo. Simplesmente use os links rápidos abaixo para pular diretamente para o método que deseja usar:
- Método 1: Usando o Editor de Site Completo (Apenas Temas com Blocos Habilitados)
- Método 2: Usando o Plugin Widget Options (Não Requer Editor de Site Completo)
Método 1: Usando o Editor de Site Completo (Apenas Temas com Blocos Habilitados)
A maneira mais fácil de ocultar o título do widget é usando o editor completo do site. Isso permite que você personalize qualquer widget do WordPress, incluindo a remoção do título.
No entanto, este método só funciona com temas baseados em blocos como Hestia Pro. Se você não estiver usando um tema habilitado para blocos, precisará usar o método 2 em vez disso.
Para começar, vá para Temas » Editor no painel do WordPress.

Por padrão, o editor completo do site exibe o modelo inicial do seu tema, mas você pode adicionar widgets a qualquer modelo ou parte de modelo, como o cabeçalho ou o rodapé.
Você pode até adicionar widgets a áreas do seu site que não pode editar usando o editor de conteúdo padrão do WordPress. Por exemplo, você pode usar o editor completo do site para melhorar o modelo da sua página 404.
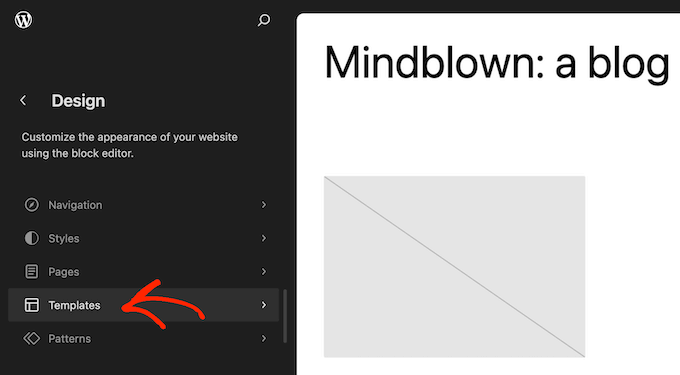
Para ver todas as opções disponíveis, selecione 'Modelos'.

Agora você pode clicar no modelo ou parte do modelo onde deseja remover o título de um widget ou adicionar um novo widget.
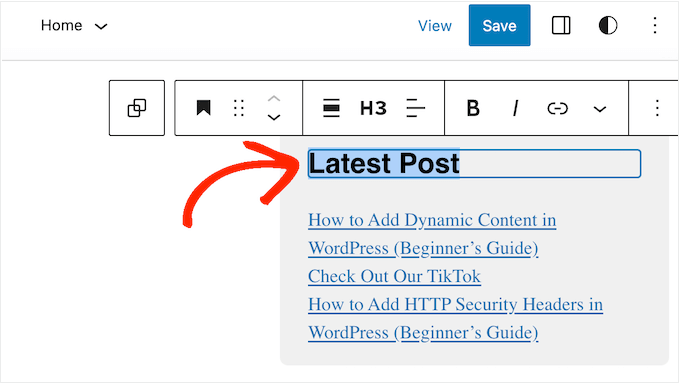
Como exemplo, adicionaremos um widget de Últimas Postagens à barra lateral da página inicial, mas os passos serão os mesmos, independentemente do modelo e widget que você escolher.
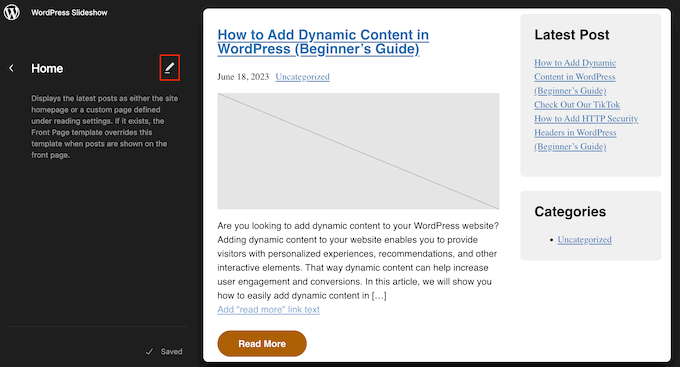
Após escolher um modelo ou parte do modelo, o WordPress mostrará uma prévia e uma descrição. Para prosseguir e editar este layout, clique no ícone de lápis.

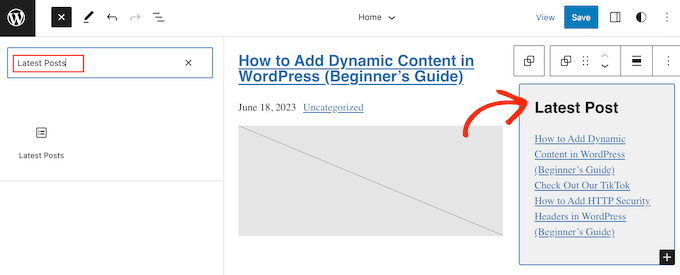
Se você quiser adicionar um novo widget, clique no ícone azul ‘+’ no canto superior esquerdo. Você pode então digitar o nome do widget que deseja adicionar e arrastar e soltar o widget correto em seu modelo.
Para instruções mais detalhadas, consulte nosso guia sobre como adicionar e usar widgets.

Para remover o título do widget, basta clicar para selecionar o título no editor.
Agora você pode excluir todo o texto ou substituí-lo por sua própria mensagem personalizada.

Para ocultar o título de outros widgets, basta repetir os mesmos passos.
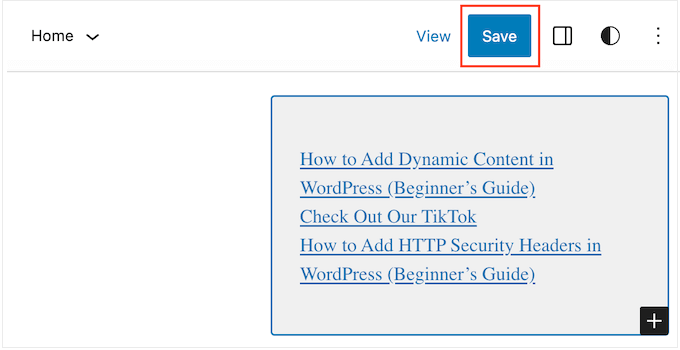
Quando estiver satisfeito com a aparência do modelo, clique em ‘Salvar’.

Agora, se você visitar seu site WordPress, verá que o título do widget desapareceu.
Método 2: Usando o Plugin Widget Options (Não Requer Editor de Site Completo)
Se você não estiver usando um tema com suporte a blocos, poderá ocultar o título do widget usando o plugin Widget Options. Este é um plugin completo de gerenciamento de widgets que permite personalizar seus widgets e até mesmo mostrar ou ocultar widgets em páginas específicas do WordPress.
Para mais detalhes, consulte nosso guia completo sobre como instalar um plugin do WordPress.
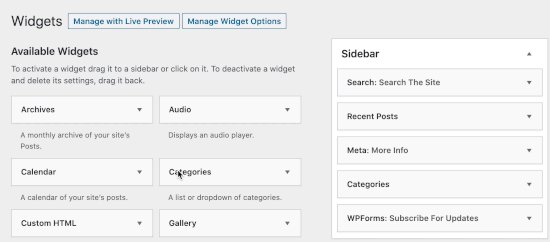
Assim que o plugin for ativado, você precisará ir para Aparência » Widgets. Em seguida, arraste e solte um widget na sua barra lateral ou em qualquer outra área pronta para widgets no seu site.

Neste exemplo, removeremos o título do widget do widget de Pesquisa, mas os passos serão em grande parte os mesmos, independentemente do widget com o qual você esteja trabalhando.
Esteja ciente de que você pode ver diferentes opções e títulos de widgets dependendo do seu tema do WordPress.
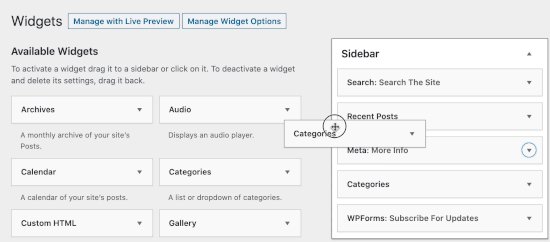
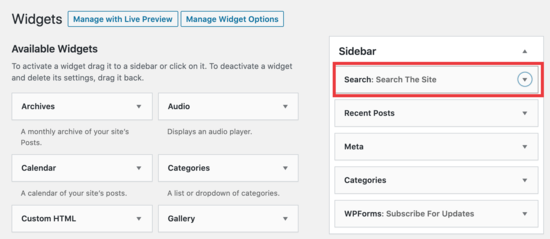
Simplesmente clique na seta ao lado do título do widget para ver todas as configurações desse widget.

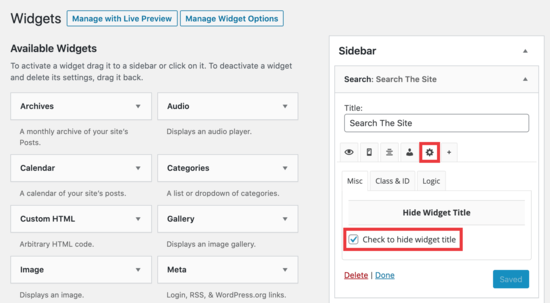
Nas configurações expandidas, clique no ícone de engrenagem.
Em seguida, selecione a seguinte caixa: ‘Marque para ocultar o título do widget’.

Depois disso, clique no botão ‘Salvar’ para armazenar suas alterações.
Simplesmente repita esses passos para personalizar qualquer widget no seu site. Depois disso, você pode visitar seu blog WordPress para ver os novos widgets em ação.

Esperamos que este artigo tenha ajudado você a aprender como ocultar facilmente títulos de widgets no WordPress. Você também pode querer conferir nossas seleções de especialistas para os widgets mais úteis, ou ver nosso guia sobre como ocultar um widget do WordPress no celular.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Quando oculto o título do widget, há alguma maneira de diminuir as margens?
WPBeginner Support
Para isso, você precisaria usar o Inspecionar elemento para modificar seu CSS:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Jiří Vaněk
Ok, então preciso encontrar a classe CSS do widget e criar um CSS especial para isso através do editor de temas ou do WP Code. Obrigado pela resposta. Agora faz sentido.
Joe
Eu recomendaria cautela para evitar o uso de plugins para edições relativamente simples. Lembre-se de que quanto mais dependência você tiver de plugins, mais trabalho será gerenciar e solucionar problemas quando algo der errado.
Além disso, os plugins afetam o desempenho do seu site WP e adicionam sobrecarga, portanto, use-os apenas quando necessário.
Se você está procurando ocultar o título do widget, pode tentar esta abordagem adicionando o CSS ao CSS personalizado do seu tema ou ao arquivo .css encontrado no WP.
Aqui está um exemplo que usei em um blog com tema Divi:
.et_pb_sidebar_0.et_pb_widget_area .widgettitle {display:none;}
Espero que isso ajude.
WPBeginner Support
Olá Joe,
Discutimos isso em nosso artigo sobre Quantos plugins WordPress você deve instalar no seu site.
Admin
Willie
Bom dia.
Eu adicionei ! a todos os meus Widgets.
A escrita desapareceu, mas fiquei com "Bloco" onde estava a escrita.
Como removo esses blocos?
Atenciosamente
Willie
H0NEYL00PS
Se você quiser remover um título de um widget específico e não quiser baixar um plugin apenas para isso, adicione algo como isto ao CSS do seu tema onde for relevante;
.last é obviamente opcional, relativo ao que você está trabalhando – assim como ‘custom-header’ (aponta para o widget específico com o qual eu estava trabalhando). Em caso de dúvida, clique com o botão direito > Inspecionar Elemento.
Bonita
Ele remove apenas o título, mas não a estilização associada a ele. Mesmo que o texto não esteja mais lá, ainda consigo ver o sublinhado do título e o espaçamento aplicado a ele. Como faço para remover isso completamente?
Laurie
Não funciona para todos os widgets, como Google AdSense, ainda procurando uma solução.
Felipe
Você sabe como posso fazer isso manualmente, sem um plugin?
WPBeginner Support
Não é uma solução muito elegante, mas deve funcionar:
function remove_widget_title() { $titleNew = ""; return $titleNew; } add_filter ( 'widget_title', 'remove_widget_title' );1-click Use in WordPress
Admin
Jerdison
Estou tentando remover todos os meus títulos de widgets. A função que você sugeriu não os removeu.
Scott
Ótimo post! Além disso, em um tópico relacionado, para também ocultar títulos de páginas e posts em visualizações singulares, existe um Plugin Hide Title também. http://wordpress.org/extend/plugins/hide-title/
Ibrahim
Uau! Obrigado, Scott, por mencionar este plugin. Tenho procurado por mais de uma semana por algo assim. Obrigado.
Alan Hughes
Qual é o código? Não estou tentando instalar um plugin inteiro apenas para isso.
Kathy Henderson-Sturtz
Sim! Desejos se realizam. Acabei de instalar o Remove Widget Titles em 2 sites (executando o WordPress mais recente, Thesis 1.8.5 em um e Genesis/Prose no outro) e funciona perfeitamente. Ah, o poder de um único !.
Apenas um pouco preocupado que não haja atualizações neste widget desde 2011.
Equipe Editorial
Probably doesn’t need to be updated
Admin
Gautam Doddamani
thanks for this i was in need of such a plugin some years ago..i was tweaking up my site and wanted to hide the title…for some reason it was not hiding for a plugin, then i just edited some code using plugin editor and it stopped showing…this is a very good tool and will make the job of hiding title easy!
Saúde,
Gautam
Trenton Miller
Esta é uma dica muito útil, obrigado! Agora, existe uma maneira fácil de transformar o título de um widget em um link? Eu gostaria que você pudesse simplesmente adicionar código na área do título do widget, mas o WordPress não permite.
Equipe Editorial
Tente usar um destes plugins:
http://wordpress.org/extend/plugins/widget-title-links/screenshots/
http://wordpress.org/extend/plugins/linkable-title-html-and-php-widget/
Admin
Rich Owings
Se você deixar a área de Título em branco, ele fará isso sem um plugin.
Equipe Editorial
Sim, mas então você não sabe qual widget está lá porque sua área de título está em branco. Especialmente se você tiver vários widgets nessa área de widget sem títulos.
Admin