Você já passou horas tentando fazer com que suas galerias de imagens tivessem uma boa aparência, mas acabou descobrindo que elas não funcionam em dispositivos móveis ou carregam muito lentamente para os visitantes? Nós conhecemos essa sensação.
É por isso que adoramos o Envira Gallery. Depois de testar dezenas de plug-ins de galerias, descobrimos que a Envira oferece consistentemente os melhores resultados para a criação de galerias responsivas e de aparência profissional que funcionam perfeitamente em todos os dispositivos.
Neste guia, mostraremos exatamente como criar galerias de imagens impressionantes que carregam rapidamente e ficam ótimas em qualquer tamanho de tela. Fizemos todo o trabalho árduo de testar diferentes definições e configurações, para que você possa pular a etapa de tentativa e erro e ir direto para a criação de galerias que impressionam seus visitantes.

Por que o Envira Gallery é melhor?
Se você administra um site de fotografia ou de portfólio com muitas fotos, já conhece os problemas que surgem com a criação de uma galeria de imagens.
Por exemplo, você pode encontrar problemas com a velocidade do site, a falta de organização, a compatibilidade do navegador, a compatibilidade do dispositivo e a dificuldade de configuração.
Diferentemente de outros plug-ins de galeria, o Envira é extremamente rápido e, ao mesmo tempo, repleto de recursos, como design responsivo, funcionalidade de lightbox e apresentação de slides, construtor de arrastar e soltar, modelos e suporte a vídeo.
Ele também tem outros complementos, como o de proteção, que o ajuda a proteger suas imagens. Por outro lado, o complemento de tags ajuda a organizar todas as suas imagens, deep-link, fullscreen e supersize.
O Envira também se integra facilmente a outras ferramentas e plataformas, como Instagram, Dropbox, WooCommerce e Pinterest.
Com isso em mente, vamos dar uma olhada no processo de criação de uma galeria de imagens com a Envira. Se você quiser ir adiante, fique à vontade para usar esses links rápidos:
Vamos começar.
Criando uma galeria de imagens responsiva com o Envira Gallery
O Envira Gallery é o melhor plug-in de galeria de imagens para WordPress do mercado.
Ele é muito fácil de usar para iniciantes, o que facilita a criação de galerias de fotos e vídeos a partir da área de administração do WordPress. Explore todos os recursos que testamos em nossa análise completa do Envira Gallery.
Para este tutorial, usaremos a versão Envira Gallery Pro para desbloquear mais recursos, como lightboxes, integração com o WooCommerce e otimização para dispositivos móveis. No entanto, você também pode criar galerias de imagens usando a versão gratuita do Envira Gallery.

Primeiro, você precisará instalar e ativar o plug-in Envira Gallery. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará acessaras configurações do Envira Gallery e inserir sua chave de licença, que pode ser encontrada na área da conta do Envira Gallery.

A partir daí, basta digitar a chave e clicar no botão “Verify Key” (Verificar chave).
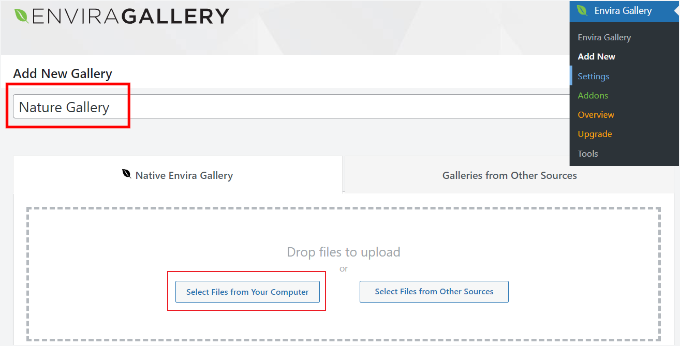
Para criar uma nova galeria, você precisa acessar Envira Gallery ” Add New no painel do WordPress.

Em seguida, você pode digitar um nome para a galeria na parte superior e clicar no botão “Select Files from Your Computer” (Selecionar arquivos do seu computador) para fazer upload de imagens para ela.
O Envira Gallery também permite que você escolha imagens de outras fontes para sua galeria. Você pode simplesmente carregar imagens na biblioteca de mídia do WordPress e usá-las na galeria.
Edição das configurações da galeria de imagens no Envira Gallery
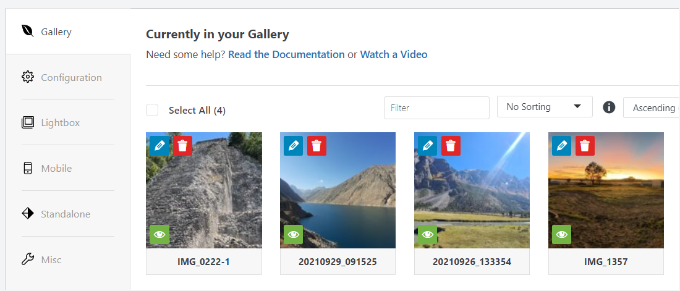
Depois de selecionar as imagens, você poderá ver as miniaturas das imagens.

Você pode reorganizar as imagens simplesmente arrastando-as e soltando-as na ordem em que deseja exibi-las.
Se você clicar no ícone de lápis, verá mais opções. Por exemplo, você pode inserir metadados de imagem, como a tag alt e o título da imagem.
A Envira Gallery permite que você adicione HTML ao título da imagem e adicione um link para qualquer página ou site no campo “Image Hyperlink”.

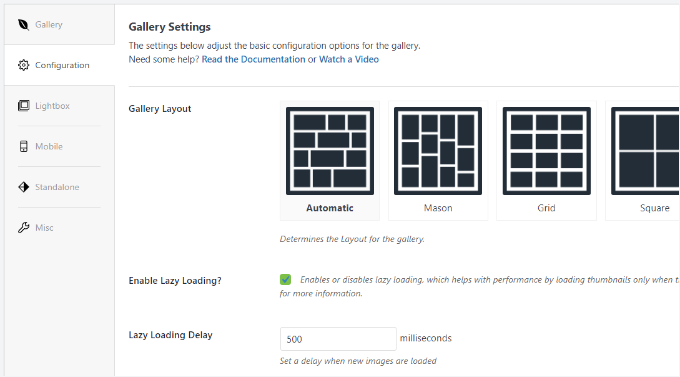
Quando estiver satisfeito com os metadados, você poderá clicar na guia “Configuration” (Configuração) para definir as configurações da galeria de imagens.
Você pode escolher como exibir essa galeria específica. Por exemplo, há diferentes layouts de galeria para escolher, e você pode ativar o carregamento lento e o atraso de carregamento lento.

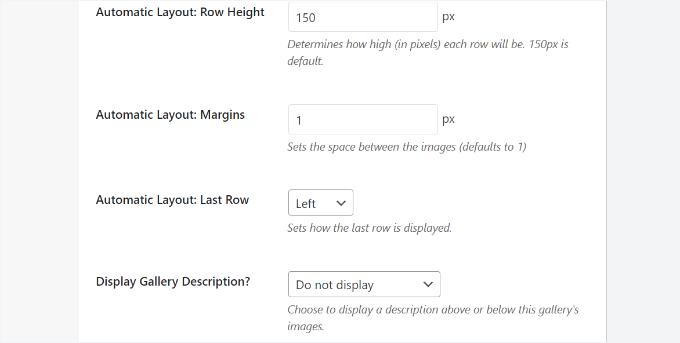
Se você rolar a tela para baixo, verá mais configurações.
O Envira Gallery permite que você altere a altura e as margens da linha, exiba descrições da galeria de imagens, edite as dimensões e o tamanho da imagem e muito mais.

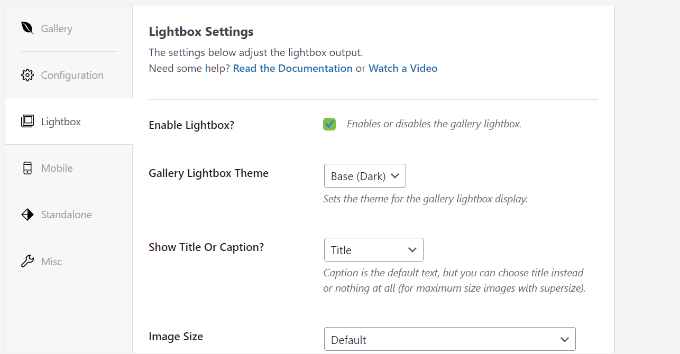
Em seguida, você pode alternar para a guia “Lightbox” e definir as configurações da lightbox que exibe as imagens completas quando elas são clicadas.
Há opções para selecionar um tema, mostrar uma legenda ou um título, tamanho da imagem, ativar a exibição de setas, ocultar ou exibir a barra de ferramentas da galeria da lightbox, escolher efeitos de abertura e fechamento da lightbox e muito mais.

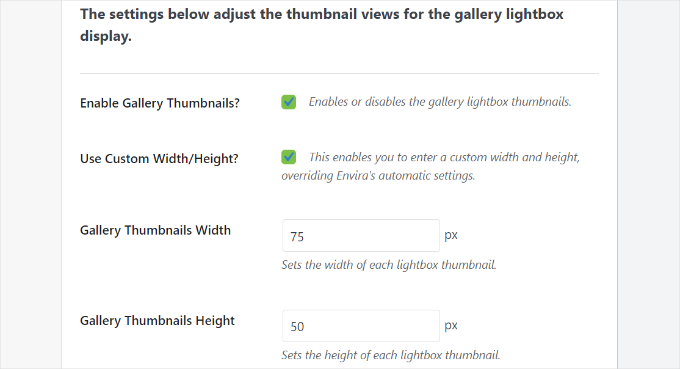
Depois de concluir as configurações da lightbox, role para baixo até a parte inferior da guia lightbox e vá para a seção de miniaturas.
Essas miniaturas aparecem abaixo da lightbox quando um usuário clica em uma imagem. Ao clicar em uma imagem em miniatura, os usuários podem navegar pela galeria.

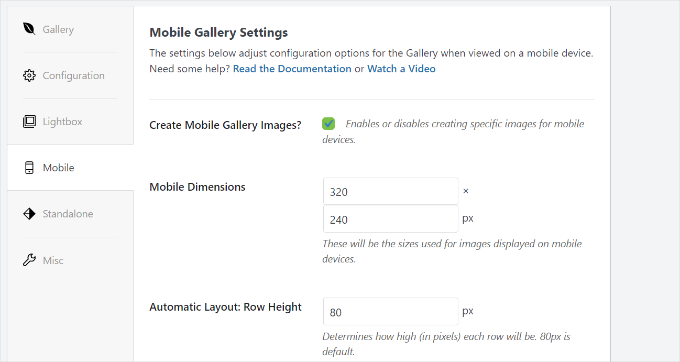
O Envira Gallery também permite que você altere as configurações de como sua galeria será exibida no celular.
Basta alternar para a guia “Mobile” e ativar a opção de criar imagens de galeria responsivas para celular, editar as dimensões do celular, ajustar a altura da linha, ativar o título e muito mais.

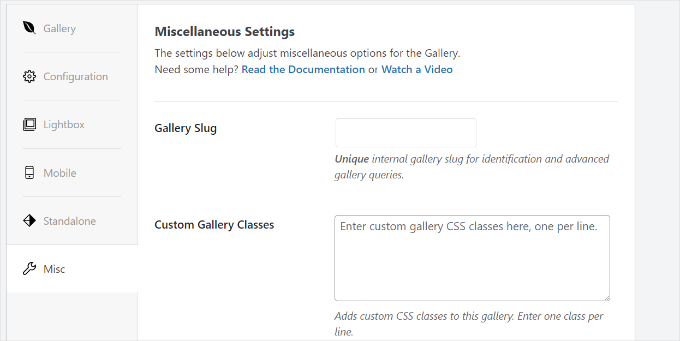
Por fim, você pode ir para a guia “Misc” para visualizar configurações adicionais para sua galeria de imagens.
Por exemplo, há opções para alterar o slug da galeria, inserir CSS personalizado, importar uma galeria e muito mais.

Você também pode exportar a galeria e copiar imagens.
Quando estiver satisfeito com as configurações da galeria, vá em frente e clique no botão “Publish” (Publicar) para disponibilizar a galeria.

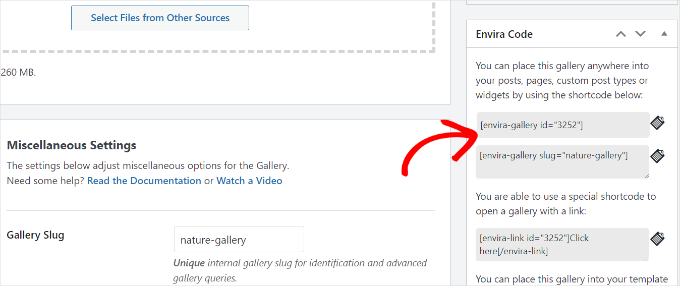
Após a publicação, você verá os códigos de acesso para inserir em um post, página ou widget para exibir sua galeria.
Para obter mais informações, consulte nosso guia sobre como adicionar códigos de acesso ao WordPress.

Como adicionar uma galeria diretamente em um post ou página no WordPress
Agora que você criou uma galeria de imagens usando a Envira Gallery, a próxima etapa é adicioná-la a qualquer post de blog ou página de destino.
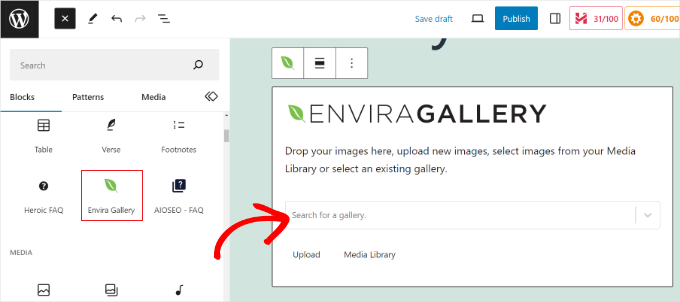
Quando você estiver no editor de conteúdo do WordPress, clique no botão “+” para adicionar o bloco Envira Gallery.

Depois de adicionar o bloco, você pode escolher sua galeria clicando no menu suspenso no bloco Envira Gallery.
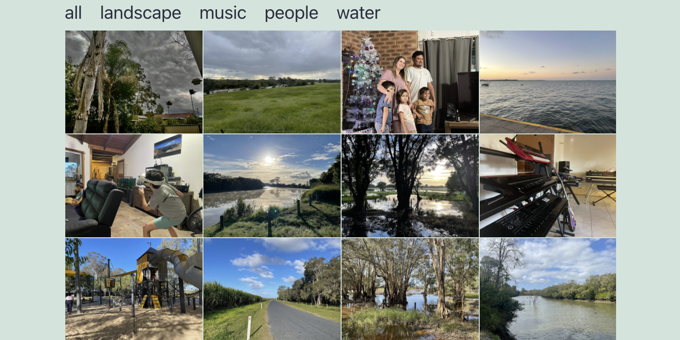
Você verá uma visualização de sua galeria de imagens no editor de blocos
Quando estiver satisfeito com a aparência, basta publicar o post ou a página. Em seguida, você poderá visitar seu site do WordPress para ver uma galeria de imagens responsiva em ação.

Dicas de bônus para usar a Envira Gallery no WordPress
O Envira Gallery também vem com complementos premium que ampliam a funcionalidade e oferecem mais recursos.
Por exemplo, você pode evitar o roubo de imagens desativando o clique com o botão direito do mouse nas imagens usando o Envira Gallery.
Você também pode usar o complemento de marca d’água para adicionar marcas d’água às imagens na galeria.
Além disso, a Envira Gallery funciona perfeitamente com o WooCommerce para criar galerias de imagens de produtos incríveis. Isso permite que você mostre imagens personalizadas de produtos em diferentes layouts.
Ele ainda permite que você organize galerias usando tags e crie portfólios filtráveis. Isso é muito útil se você tiver várias galerias e quiser facilitar a classificação dos itens de interesse dos usuários.

Dica privilegiada: Transforme sua visão em um site WordPress impressionante com a equipe de especialistas do WPBeginner!
Nossos talentosos designers criarão um site que incorpora perfeitamente a sua marca. De designs personalizados a práticas recomendadas de SEO, nós gerenciamos tudo. Comece a criar seu belo site hoje mesmo.
Esperamos que este artigo tenha ajudado você a criar galerias de imagens responsivas no WordPress com a Envira. Talvez você também queira ver nossos guias sobre como adicionar várias galerias em posts e páginas do WordPress e como adicionar um widget do Flickr no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





THANKGOD JONATHAN
Please how about embeded images. Can I use embeded images to create gallery with Envira plugin. If not how do I ensure the images does not affect my website speed. In cases where I have large number of galleries in a photography blog.
WPBeginner Support
Rather than using embeds we would recommend optimizing your images for your site as that would normally work better than an embed for page speed. Our article below goes in-depth on optimizing your images:
https://www.wpbeginner.com/beginners-guide/speed-wordpress-save-images-optimized-web/
Admin
Jiří Vaněk
Just recently, I was creating a website for a kindergarten, and part of the website included an extensive gallery. I ended up using Elementor and found my way around it. However, the organization of photos isn’t very good. Thank you for the tip. If I’m doing a redesign of the website or creating another one with a large gallery, I will definitely give this plugin a try.
WPBeginner Support
We hope you find it helpful
Admin
Ralph
This looks really nice. I won’t use it as i don’t have almost any images for my blog (it is technical) but my wife blogs about furniture so this may find a good use!
WPBeginner Support
We hope she finds it helpful
Admin
Moinuddin Waheed
I have used many image plugins back in 2017 and due to heavy load time on my website I left most of them. I don’t know if installing all these plugins make the website somewhat slower or it is good to install and the code itself takes care of the speed of the website.
The problem comes with the quality of the image. usually we get high quality images on our phones and when we upload those on our websites it get stuck due to its image size. if we crop do something we compromise with the image quality.
I hope all these hurdles will be fixed by envira plugin.
WPBeginner Support
We hope you find the plugin suits your needs
Admin
Sameer Hussain
Now this is something that can come handy any day. Because images are a big part of your website and ultimately blogging success. Thanks for this.
WPBeginner Support
You’re welcome!
Admin
R Taylor
We have read this several times and watched the videos and still can’t figure out how to add caption and have it actually show when published. We have Pro but are screen is different, example when it says to “add gallery” (block beside “add media”) our version doens’t show it this way. We aren’t sure if that is where are issue starts or not.
WPBeginner Support
Envira has likely updated their interface since this article was created so you could check with Envira’s support. More than likely there could be a styling issue where your theme does not show the caption for some reason.
Admin
Marilyn Pongracz
An Envira tech person got back to me, and I had to disable Essential Grid to make it work in the Highend Theme.
Marilyn Pongracz
I tried a gallery and it was easy to create, but with some long and some short captions, it didn’t look very good. Lightbox didn’t work, either, even when I disabled my theme’s lightbox. Then I tried disabling Envira, and my theme’s lightbox won’t work.
Kenny Lambert
Envira is a piece of rubbish – would not work on my website and even though I have deleted the gallery and the plugin this [envira-gallery id=”91″] still shows on my homepage and I can’t get rid of it
WPBeginner Support
Hi Kenny,
Envira uses shortcodes to display galleries. You have to add these shortcodes to display galleries and you can remove them by simply editing the post and page and removing the shortcode. Hope this helps.
Admin
William
thanks to Envira for the gallery option. Save a lot of time.
Amber
I love the Envira Plugin, but I can’t figure out how to have the gallery images link to the attachment page/post – it just links to the image, which is great if using lightbox (which I don’t want to do)…any ideas?
Editorial Staff
The best way to get support for Envira Gallery is through their customer support system
Admin
Rohit Kumar
I have been using theme “Being Hueman” on my blog but images are cut off. you can visit my blog and see yourself. I am not able to fix it and moreover, I have not seen any help on google so I have to write this comment to seek your help.
Regards,
Rohit Kumar
WPBeginner Support
Please see our tutorial on how to crop and edit post thumbnails in WordPress.
Admin
WPBeginner Staff
Shortcodes are not enabled by default for widgets. To enable shortcodes in widgets please add this code in your site’s functions.php file or a site-specific plugin.
add_filter(‘widget_text’,’do_shortcode’);
Mathias
How can I insert the shortcode for the gallery into a widget in my sidebar? It did not work when I copied the short code into a text widget in my sidebar. thanks
WPBeginner Staff
Envira Gallery works on any standard compliant WordPress theme. It is not an eCommerce plugin itself, but it works with most popular eCommerce plugins and themes.
Elise
Hi! I’m creating a site for an art gallery. I would like to use the Envira plug in. Can you recommend a good theme to use or purchase that would go well with the Envira plug in? And at some point I would like to add ecommerce, does Envira support that or is that a theme issue?
Roma Cantuaria
Hello. I’m trying the Envira Lite right now. The design is perfect and the program is very easy to use. However, I’m facing two problems. Firstly, my photos are taking too long to load. Secondly, even after the page is completely loaded, a kind of loading icon under my gallery continues to appear. I’d like a little help from you guys.
The link to my gallery: http://www.casasemparede.com/teste-7/
Kaley Perkins
Just bought the plugin but never saw a place to enter the code for the 20% off. Not a big deal for sure with all of the AMAZING value you provide, and QUITE possibly user error on my behalf being so eager to get it downloaded and working, but heads-up.
Stephen Starr
I’m testing Envira Lite, on a custom these. Not sure where this code belongs:
You can also place this gallery into your template files by using the template tag(s) below:
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘467’ ); }
if ( function_exists( ‘envira_gallery’ ) ) { envira_gallery( ‘posada-life-in-picture’, ‘slug’ ); }
Here’s my gallery that doesn’t have the lightbox function:
http://posadalife.stephenbstarrdesign.info/posada-life-in-pictures/
Adam
I tried the lite version and i added photos and used the short code for my gallery. Now, I get a loading wheel and the photos don;t load.
http://humanebroward.com/animal-assisted-therapy-team-photos/
WPBeginner Support
Its working fine on our side, we can see your gallery and photos. Seems like you resolved the issue you were having.
Admin
Clare Chate
Hey there, the two main features I’m currently looking for in a good gallery for my clients, is
(1) Categories / Folders (that may be a given, excuse my ignorance! )
)
and
(2) Social media sharing on images
Does this one have those options?
WPBeginner Support
It allows you to enable Tags using the tags addon. Using this feature you can allow users to sort gallery into tags. For the time being, there is no social sharing on the images.
Admin
Clare
Thankyou for the info!
Clare