Os controles deslizantes são comumente usados nas primeiras páginas dos sites para mostrar os produtos, serviços, depoimentos ou outros conteúdos mais importantes de forma interativa.
Os controles deslizantes responsivos se ajustam automaticamente a diferentes tamanhos de tela, garantindo uma experiência de visualização tranquila em desktops, tablets e smartphones. Isso pode ajudar a captar a atenção dos visitantes e aumentar o envolvimento em seu site.
Neste artigo, mostraremos como adicionar um controle deslizante responsivo ao seu site WordPress.

Por que adicionar um controle deslizante responsivo do WordPress ao seu site?
Um controle deslizante de conteúdo ou uma apresentação de slides é uma ótima maneira de destacar seus produtos mais populares do WooCommerce, os vídeos mais recentes do YouTube, avaliações de clientes e muito mais.

Alguns controles deslizantes são de reprodução automática, de modo que se movem entre os slides automaticamente. Isso permite que você exiba muitas informações em um espaço pequeno, deixando bastante espaço para outros conteúdos.
Por esse motivo, muitos sites usam controles deslizantes em suas páginas mais importantes, como a página de destino, a página inicial ou a página de vendas.
Mesmo que um controle deslizante esteja configurado para reprodução automática, os visitantes normalmente podem se mover entre os slides manualmente usando os botões de navegação. Dessa forma, um controle deslizante incentiva os visitantes a interagir com seu site, o que o torna mais envolvente.
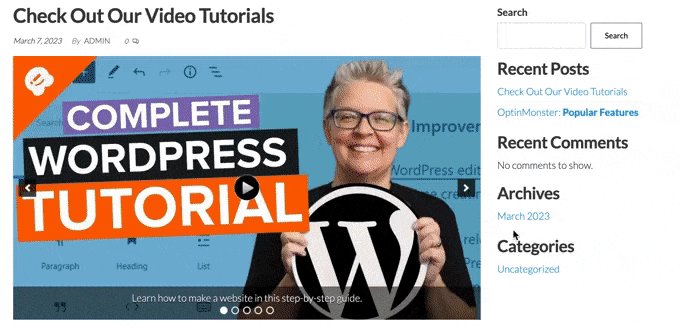
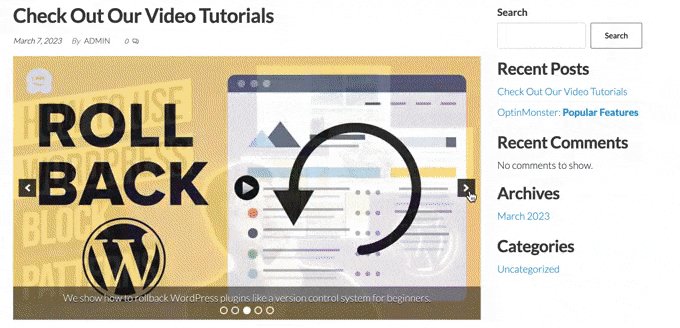
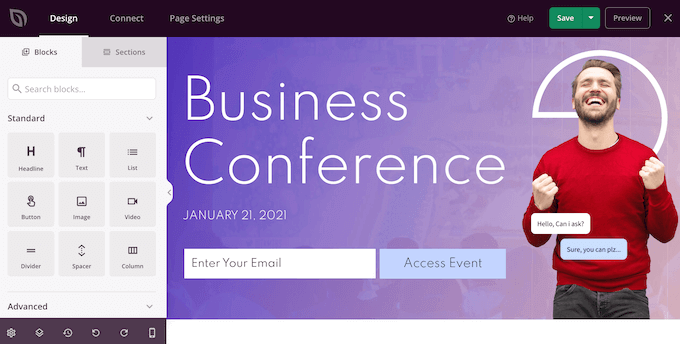
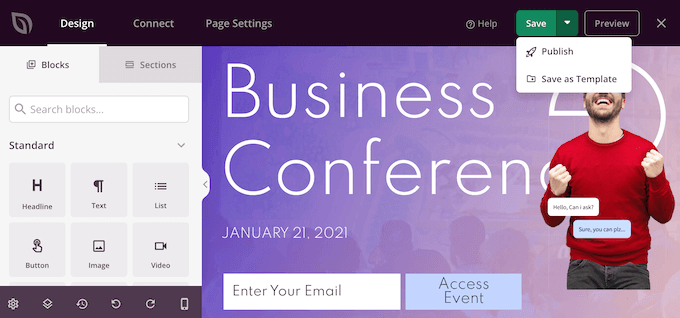
Você pode ver no GIF abaixo como um controle deslizante de vídeo pode tornar uma página dinâmica.

Dito isso, vamos ver como você pode criar facilmente um controle deslizante responsivo no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar.
Método 1. Criar um controle deslizante responsivo para WordPress usando um plug-in (rápido e fácil)
Se você quiser criar um controle deslizante simples que tenha boa aparência em computadores e dispositivos móveis, recomendamos o uso do plug-in Soliloquy.
Esse plug-in de controle deslizante do WordPress permite criar slides usando imagens da sua biblioteca de mídia e também pode exibir vídeos hospedados em plataformas de terceiros, como o YouTube.

Você também pode adicionar texto alternativo e legendas a cada slide, o que é ótimo para criar conteúdo compatível com SEO.
Primeiro, você precisará se inscrever em uma conta do Soliloquy. Depois disso, você pode instalar e ativar o plug-in do Soliloquy em seu site. Para obter mais detalhes, siga nosso guia sobre como instalar um plug-in do WordPress.
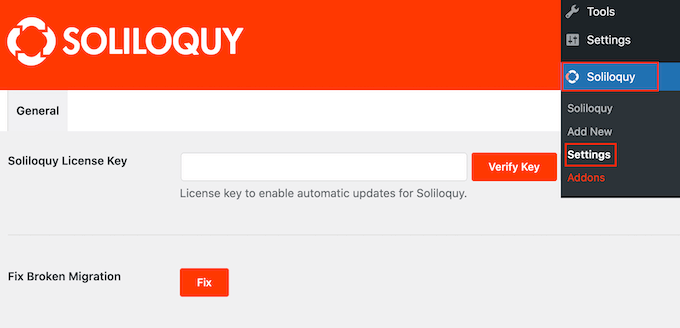
Após a ativação, acesse Soliloquy ” Settings (Configurações ) no painel do WordPress e insira sua chave de licença.

A chave pode ser encontrada ao fazer login em sua conta no site do Soliloquy. Depois de inserir essas informações, clique no botão “Verify Key” (Verificar chave).
Feito isso, você pode adicionar um novo controle deslizante ao seu site WordPress acessando Soliloquy ” Add New.

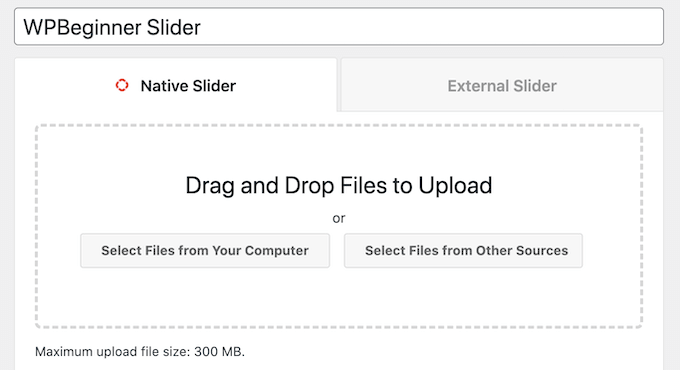
Você pode começar digitando um título. Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a identificar o controle deslizante no painel do WordPress.
Em seguida, é hora de adicionar imagens e vídeos ao controle deslizante. Você pode arrastar e soltar arquivos no editor ou clicar em “Select Files From Other Sources” (Selecionar arquivos de outras fontes).

Se quiser usar imagens, você poderá adicionar esses arquivos da mesma forma que adiciona imagens no editor de blocos do WordPress.
Se você quiser incluir vídeos, recomendamos carregá-los em um site de hospedagem de vídeos, como o YouTube ou o Vimeo. Fazer upload de vídeos diretamente para o seu site não é uma boa ideia, pois isso pode tornar o site mais lento e ocupar muito espaço de armazenamento.
Enquanto isso, plataformas como o YouTube são otimizadas para vídeo, portanto, você pode exibir vídeos de alta resolução em seus controles deslizantes sem afetar negativamente o site.
Depois de escolher uma plataforma de hospedagem de vídeo, você deve carregar todos os vídeos que deseja incluir no controle deslizante do WordPress. Se não tiver certeza de como carregar vídeos, recomendamos a leitura da documentação oficial ou do manual do usuário da plataforma de vídeo escolhida.
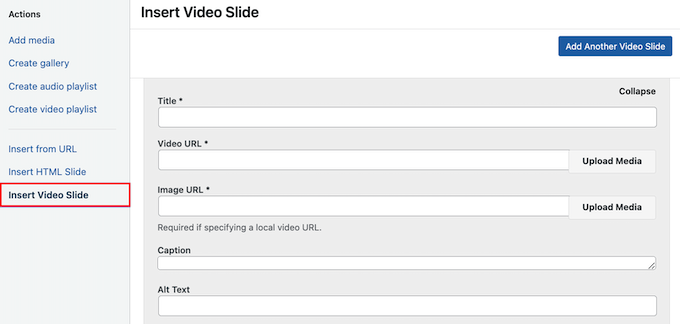
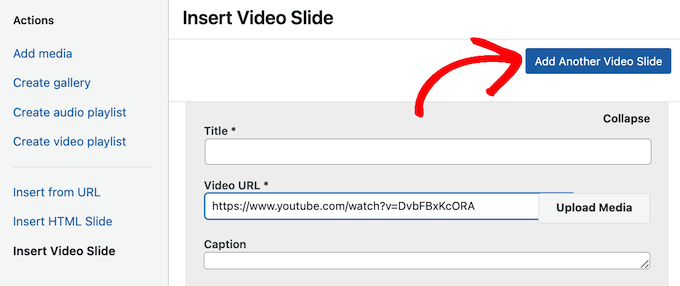
Feito isso, basta clicar no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes) e, em seguida, selecionar “Insert Video Slide” (Inserir slide de vídeo).

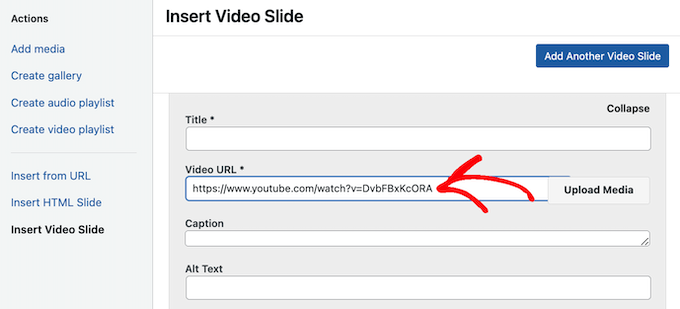
Agora você pode prosseguir e colar o URL do vídeo no campo “URL do vídeo”.
O Soliloquy mostra todos os formatos de link suportados no lado direito, portanto, certifique-se de que seu link use um desses formatos.

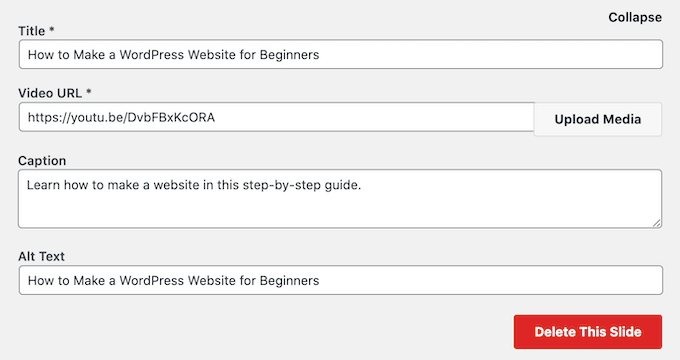
Feito isso, você pode digitar um título no campo “Title” (Título). Isso é apenas para sua referência, portanto, você pode usar o que quiser. Você também pode adicionar texto alternativo, que ajudará os mecanismos de pesquisa a entender do que se trata o slide.
Depois disso, você pode digitar uma legenda opcional no campo “Caption” (Legenda). Ela será exibida em uma barra cinza na parte inferior do vídeo antes de o visitante pressionar “Play”.

Se você não quiser mostrar essa barra, basta deixar o campo “Caption” vazio.
Quando estiver satisfeito com as informações inseridas, você poderá criar mais slides clicando em ‘Add Another Video Slide’.
Para configurar esse novo slide, basta seguir o mesmo processo descrito acima.

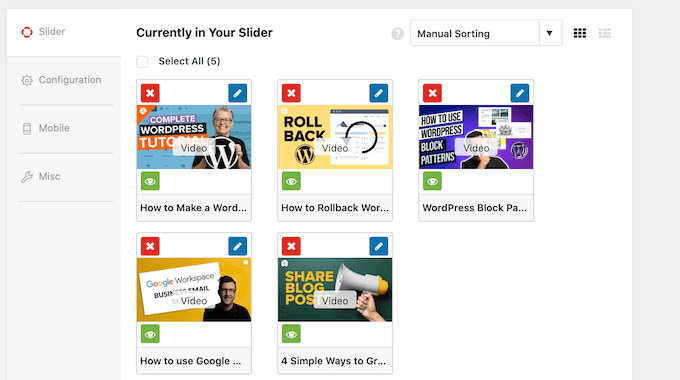
Depois de criar todos os seus slides, clique em “Insert into Slider” (Inserir no controle deslizante).
Agora você verá todos os seus slides na seção “Currently in Your Slider” (Atualmente no seu controle deslizante).

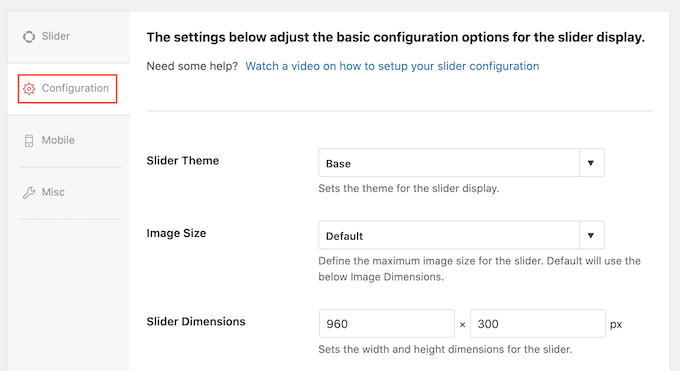
Em seguida, você pode clicar na guia “Configuration” (Configuração) e usar as configurações do controle deslizante para personalizá-lo. Por exemplo, você pode escolher um novo tema para o controle deslizante, alterar o tamanho da imagem e a posição do controle deslizante e das legendas.
Você também pode personalizar as setas do controle deslizante e o botão de pausa/reprodução, ajustar a velocidade de transição, alterar o tempo de atraso e muito mais.

Em seguida, certifique-se de que o controle deslizante tenha a mesma aparência em dispositivos móveis e em computadores e laptops.
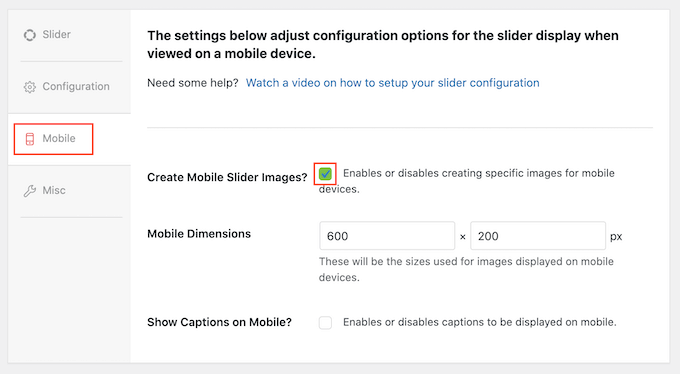
Dito isso, clique na guia “Mobile” e marque a caixa ao lado de “Create Mobile Slider Images”.

Em seguida, você pode digitar os tamanhos que deseja usar para as imagens e os vídeos em dispositivos móveis. Ao tomar essas decisões, pode ser útil visualizar a versão móvel do seu site WordPress em um desktop.
Por padrão, o Soliloquy oculta as legendas para usuários móveis. Geralmente, isso ajuda os slides a se ajustarem mais confortavelmente nas telas menores normalmente usadas por smartphones e tablets.
Por esse motivo, recomendamos deixar essa configuração desativada, mas você pode marcar a caixa ao lado de ‘Show Captions on Mobile’ se preferir.
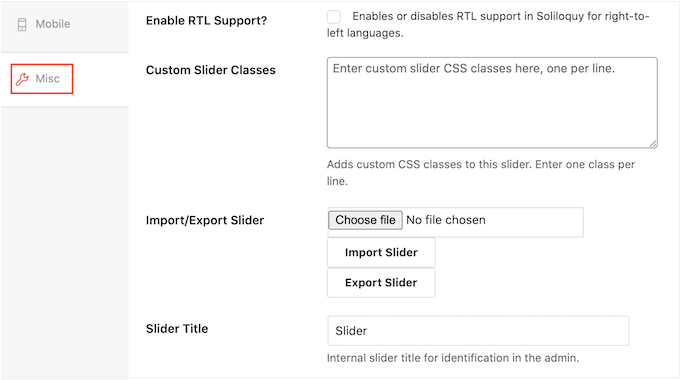
Feito isso, clique na guia “Misc”. Aqui, você pode adicionar CSS personalizado ao seu controle deslizante, editar o título e o slug do controle deslizante e exportar o controle deslizante.

Quando estiver satisfeito com a configuração do controle deslizante, clique no botão “Publicar”.
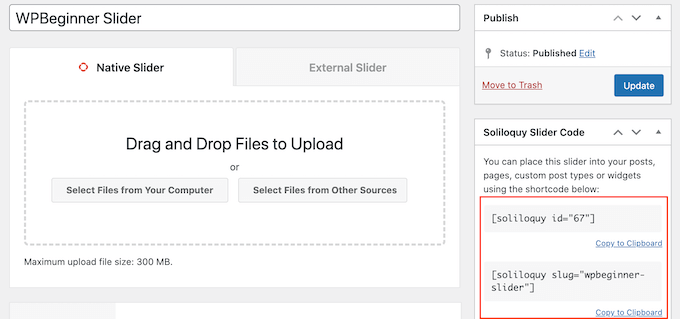
O Soliloquy criará automaticamente um shortcode que você poderá adicionar a qualquer página, publicação ou área pronta para widget.

Para obter mais informações sobre como colocar o shortcode, consulte nosso guia sobre como adicionar um shortcode no WordPress.
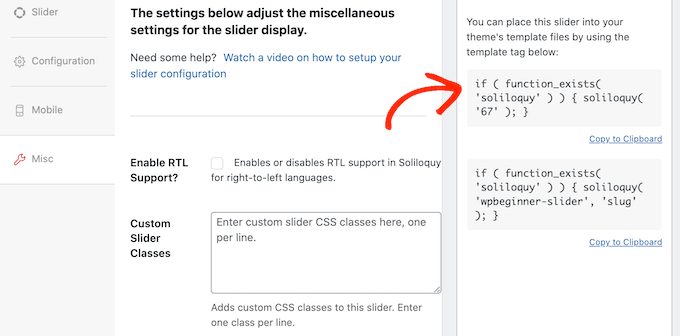
Você também notará alguns trechos de código que podem ser adicionados ao seu tema.

Para obter instruções passo a passo, consulte nosso guia sobre como adicionar facilmente códigos personalizados no WordPress.
A maneira mais fácil de adicionar o controle deslizante ao seu site é usando o bloco Soliloquy no editor Gutenberg. Basta ir para a página ou postagem onde deseja exibir o controle deslizante e clicar no botão “+”.
Na janela pop-up que aparece, digite “Soliloquy”.

Quando o bloco correto aparecer, clique nele para adicioná-lo ao seu blog ou site do WordPress.
Depois disso, abra o bloco Soliloquy e selecione o controle deslizante que acabou de criar.

Agora você pode clicar no botão “Atualizar” ou “Publicar” para ativar o controle deslizante.
Método 2. Criar um controle deslizante responsivo usando um construtor de páginas (mais personalizável)
Se você quiser criar um controle deslizante simples de vídeo ou imagem, um plug-in como o Soliloquy é uma boa opção. No entanto, se quiser adicionar um controle deslizante avançado a páginas de destino, páginas iniciais personalizadas ou até mesmo ao seu tema do WordPress, recomendamos usar um plug-in de construtor de páginas.
O SeedProd é o melhor construtor de páginas do WordPress do tipo arrastar e soltar. Ele permite que você crie páginas de destino personalizadas e até mesmo crie um tema personalizado do WordPress sem precisar escrever uma única linha de código.
Ele também tem um bloco Image Carousel que você pode usar para criar controles deslizantes incríveis.

Você pode simplesmente soltar esse bloco pronto em qualquer lugar de uma página e personalizá-lo usando o poderoso editor de arrastar e soltar.
Primeiro, você precisa instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: há uma versão gratuita do SeedProd que permite que você crie designs profissionais, independentemente do seu orçamento. No entanto, usaremos o plugin premium SeedProd, pois ele vem com o bloco Image Carousel. Se estiver criando um controle deslizante para promover seus produtos ou serviços, o plug-in premium também se integra ao WooCommerce e a todos os melhores serviços de marketing por e-mail.
Após a ativação do plug-in, o SeedProd solicitará sua chave de licença.

Você pode encontrar essa chave de licença em sua conta no site da SeedProd. Depois de inserir as informações, clique no botão “Verify Key” (Verificar chave).
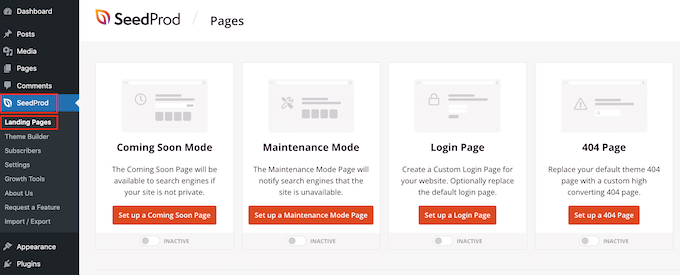
Feito isso, vá para SeedProd ” Landing Pages em seu painel do WordPress.

Etapa 1: Escolha um modelo com design profissional
O SeedProd vem com mais de 180 modelos criados por profissionais, agrupados em categorias. Na parte superior, você verá categorias que permitem a criação de belas páginas de “Em breve“, a ativação do modo de manutenção, a criação de uma página de login personalizada para o WordPress e muito mais.
Todos os modelos do SeedProd são fáceis de personalizar, portanto, você pode usar o design que quiser. Quando encontrar um modelo de que goste, basta passar o mouse sobre ele e clicar no ícone de marca de seleção.

Agora você pode digitar um nome para sua página de destino no campo “Page Name” (Nome da página). O SeedProd criará automaticamente um “URL da página” usando o nome da página.
É inteligente incluir palavras-chave relevantes nesse URL sempre que possível, pois isso ajudará os mecanismos de busca a entender do que se trata a página. Isso geralmente pode melhorar o SEO do WordPress.
Para alterar o URL gerado automaticamente pela página, basta digitar no campo “URL da página”.

Quando estiver satisfeito com as informações inseridas, clique em “Save and Start Editing the Page” (Salvar e começar a editar a página). Isso carregará a interface do construtor de páginas do SeedProd.
Etapa 2: Criar um design de página personalizado
O construtor de arrastar e soltar do SeedProd mostra uma visualização ao vivo do design de sua página à direita. À esquerda, há um menu com todos os diferentes blocos e seções que podem ser adicionados à página.

Quando encontrar um bloco que deseja adicionar, basta arrastá-lo e soltá-lo em seu modelo.
Para personalizar um bloco, basta clicar para selecionar esse bloco no editor do SeedProd. O menu do lado esquerdo será atualizado para mostrar todas as configurações que você pode usar para personalizá-lo.

Durante a criação da página, você pode mover os blocos pelo layout arrastando-os e soltando-os. Para obter instruções mais detalhadas, consulte nosso guia sobre como criar uma página de destino com o WordPress.
Etapa 3: Crie seu controle deslizante responsivo
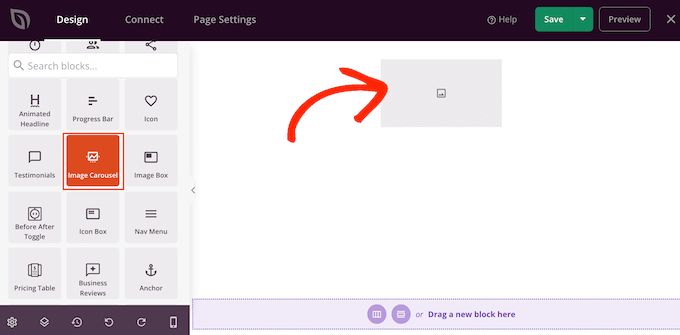
Para criar um controle deslizante responsivo usando o SeedProd, basta localizar o bloco Image Carousel no menu à esquerda e arrastá-lo para o layout.

Em seguida, clique para selecionar o bloco Image Carousel no editor de páginas.
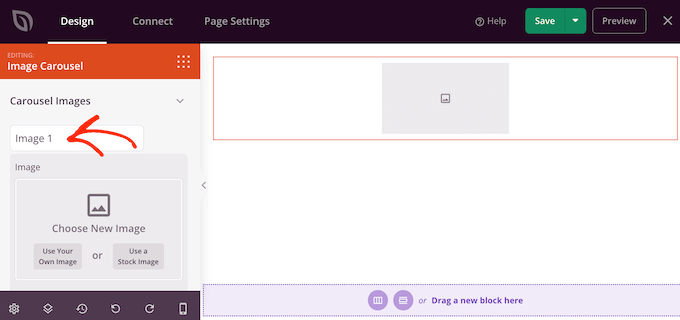
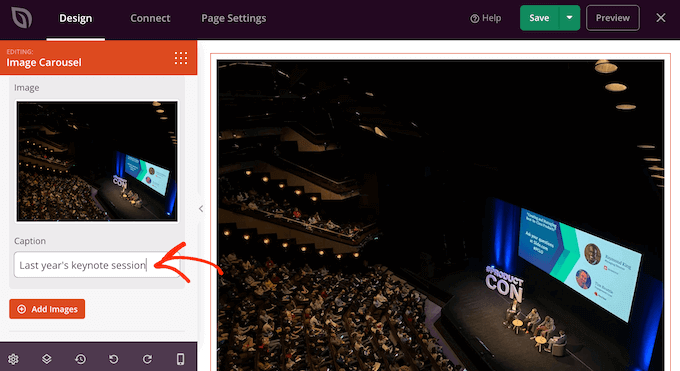
Agora você pode ir em frente e adicionar todas as imagens que deseja mostrar no controle deslizante. Para começar, clique no item “Image 1” que o SeedProd cria por padrão.

Agora você pode usar uma foto da biblioteca integrada do SeedProd ou clicar em “Use Your Own Image” e escolher um arquivo da biblioteca de mídia do WordPress.
Depois de escolher uma imagem, você pode adicionar uma legenda que aparecerá abaixo da imagem. O SeedProd não exibe legendas por padrão, mas mostraremos como ativá-las mais adiante nesta publicação.

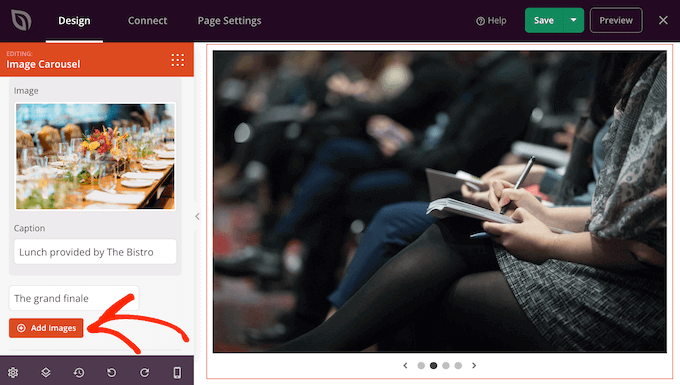
Quando estiver satisfeito com a configuração do slide, clique no botão “Add Images” (Adicionar imagens) para criar outro slide.
Para adicionar mais slides, basta seguir o mesmo processo descrito acima.

Depois de adicionar todas as imagens ao seu controle deslizante, é hora de personalizar a aparência e o funcionamento desse controle deslizante.
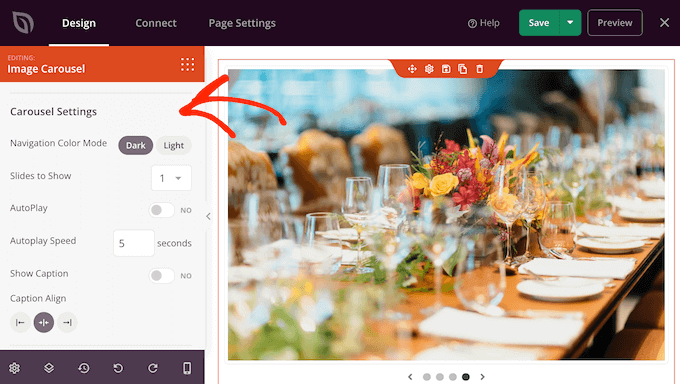
No menu à esquerda, clique para expandir a seção “Carousel Settings” (Configurações do carrossel).

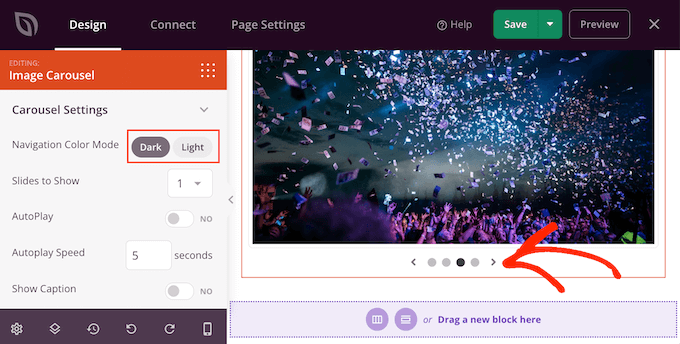
Para começar, você pode alternar entre os modos claro e escuro para os botões de navegação do controle deslizante.
Para experimentar esses modos diferentes, clique nos botões ao lado de ‘Navigation Color Mode’. A visualização ao vivo será atualizada automaticamente para que você possa ver o modo que mais lhe agrada.

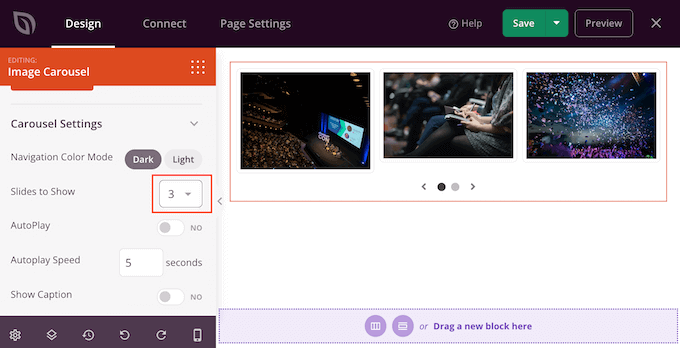
Por padrão, o carrossel mostra um único slide, e os visitantes precisarão usar os controles de navegação para ver mais conteúdo.
No entanto, talvez você queira mostrar vários slides de uma vez abrindo o menu suspenso “Slide to Show” e escolhendo um número na lista. Isso pode ser útil se o controle deslizante tiver muito conteúdo e você estiver preocupado com a possibilidade de os visitantes não clicarem em todos os slides.

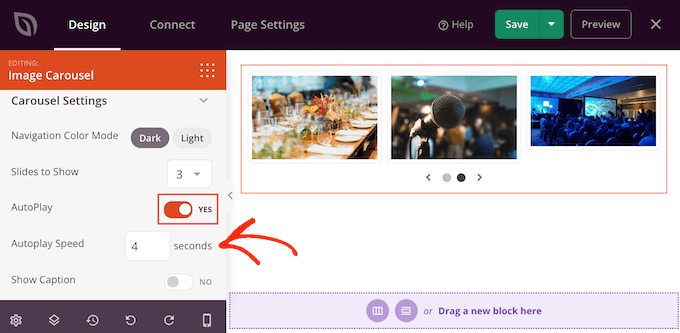
Por padrão, os visitantes precisarão clicar para ver o próximo slide. Com isso em mente, talvez você queira ativar a reprodução automática, pois isso geralmente aumenta o número de slides que o visitante vê.
Para fazer isso, clique para ativar o botão “Autoplay” e especifique por quanto tempo cada slide deve permanecer na tela digitando um número em “Autoplay Speed”.

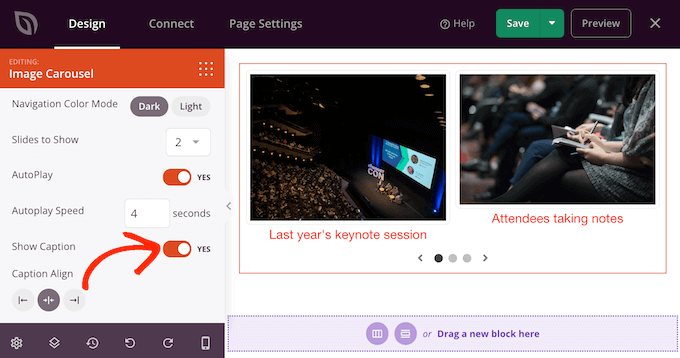
Se você adicionou legendas às suas imagens, certifique-se de clicar no controle deslizante “Show Caption” (Mostrar legenda) para mudá-lo de “No” (Não) para “Yes” (Sim).
Você também pode alterar o alinhamento da legenda.

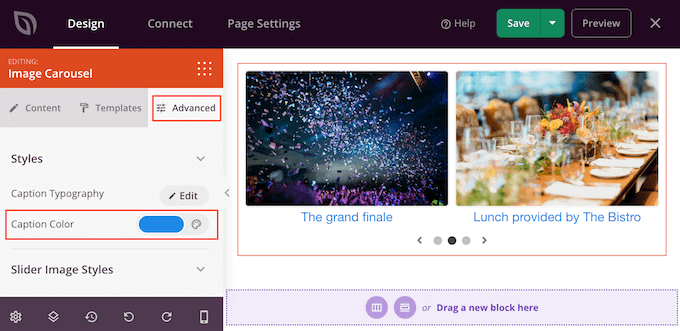
Dependendo da cor do plano de fundo, talvez seja necessário alterar a cor da legenda antes que ela fique visível para os visitantes.
Para fazer isso, clique na guia “Advanced” (Avançado) e use as configurações de “Caption Color” (Cor da legenda).

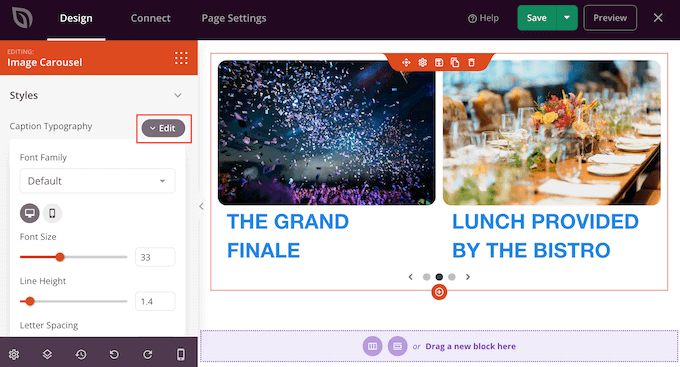
Você pode estilizar ainda mais o texto clicando no botão “Edit” (Editar) ao lado de “Caption Typography” (Tipografia da legenda).
Isso adiciona algumas configurações em que você pode alterar o tamanho da fonte, a altura da linha, o espaçamento e muito mais.

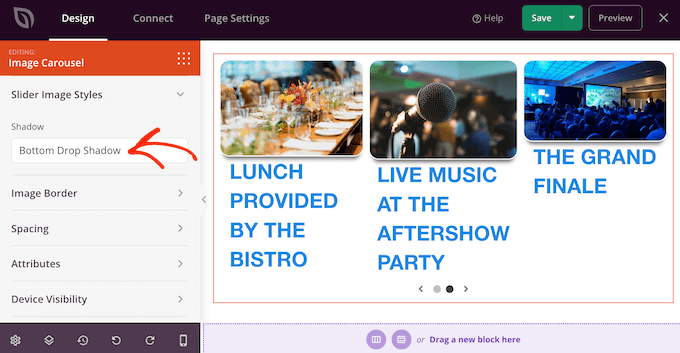
Quando estiver satisfeito com a aparência das legendas, você poderá adicionar diferentes sombras de caixa aos slides usando o menu suspenso “Slider Image Styles” (Estilos de imagem do controle deslizante).
Essas sombras podem realmente fazer com que os slides se destaquem, portanto, vale a pena experimentar sombras diferentes para ver se elas se encaixam no design da sua página.

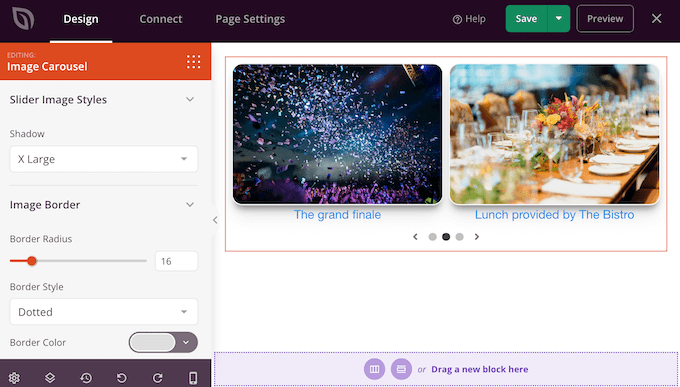
Na guia “Advanced” (Avançado), você também encontrará configurações que permitem adicionar uma borda, alterar o espaçamento e até mesmo criar uma animação de entrada.
A maioria dessas configurações é autoexplicativa, portanto, vale a pena dar uma olhada nelas para ver os diferentes tipos de efeitos que você pode criar.

Etapa 4: Publique sua página personalizada
Quando estiver satisfeito com a aparência do controle deslizante, você poderá continuar trabalhando no restante da página. Basta arrastar os blocos para o seu design e personalizá-los usando as configurações no menu à esquerda.
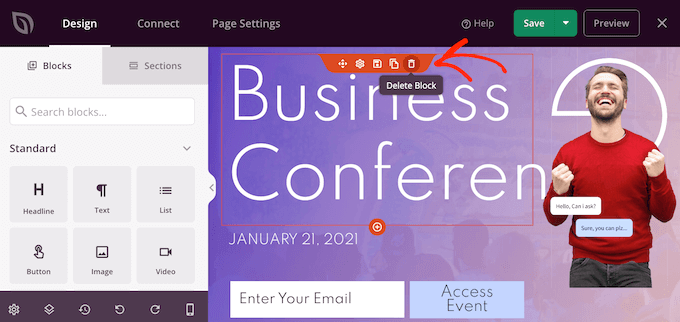
Se quiser excluir um bloco, basta passar o mouse sobre ele e clicar no ícone da lixeira quando ele aparecer.

Quando solicitado, clique em “Yes, delete it” (Sim, excluir).
Quando estiver satisfeito com a aparência da página, clique no botão “Save” (Salvar) para torná-la ativa. Por fim, selecione “Publicar” para tornar seu controle deslizante ativo.

Método 3. Criar um controle deslizante usando o Smash Balloon (melhor para publicações sociais e resenhas)
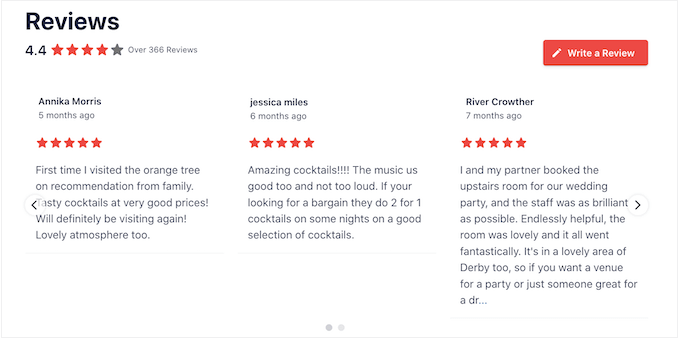
É mais provável que experimentemos coisas que vemos outras pessoas comprando, usando ou recomendando. Por isso, é uma boa ideia mostrar provas sociais em seu site, incluindo avaliações de clientes, depoimentos ou até mesmo comentários positivos nas mídias sociais.
A maneira mais fácil de mostrar provas sociais em seu site é usar o Smash Balloon. O Smash Balloon tem plug-ins que permitem incorporar conteúdo do Instagram, Facebook, Twitter e YouTube.
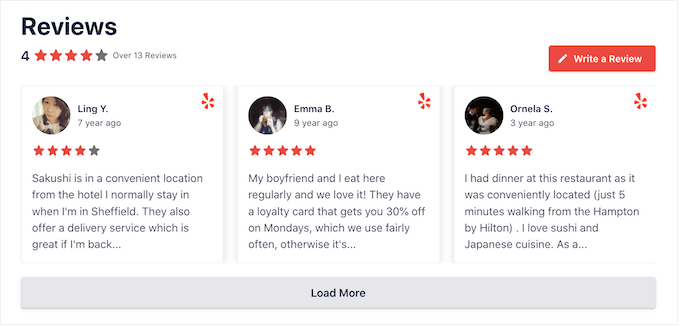
Ele também tem um plug-in Feed de avaliações que você pode usar para exibir avaliações do Facebook, Tripadvisor, Yelp, Trustpilot, WordPress.org e Google.

No entanto, mostrar muitos comentários e avaliações positivas em sua loja on-line ou site pode ocupar muito espaço.
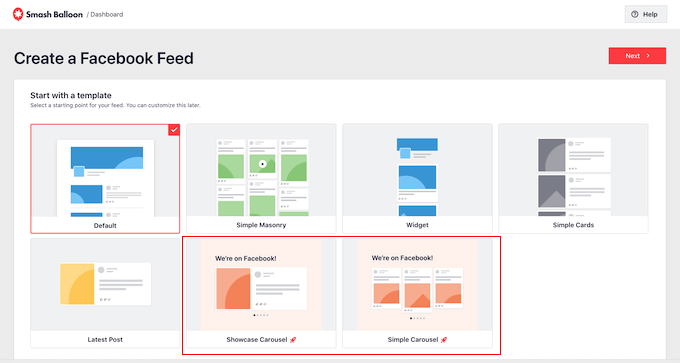
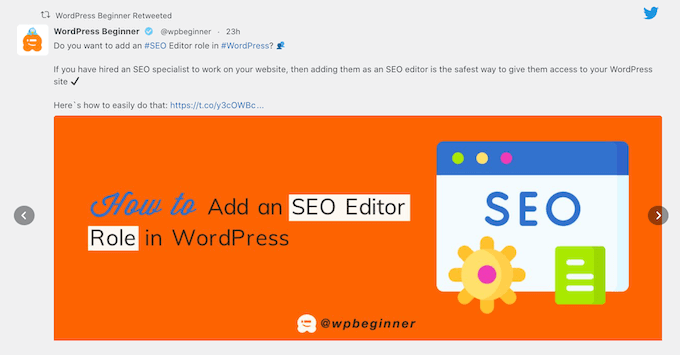
É por isso que o Smash Balloon vem com layouts e modelos de carrossel integrados que você pode usar para criar slides responsivos. Isso permite que você crie apresentações de slides para mídias sociais e avaliações com apenas alguns cliques.

Melhor ainda, o Smash Balloon buscará novos conteúdos automaticamente para que o controle deslizante sempre mostre as publicações mais recentes.
Outra opção é mostrar o conteúdo de suas próprias contas de mídia social.

Se os visitantes gostarem do que virem, eles podem decidir segui-lo nas mídias sociais.
Para ajudá-lo a obter mais seguidores, o Smash Balloon vem com botões de chamada para ação prontos que você pode adicionar aos seus controles deslizantes.

Para obter instruções detalhadas passo a passo, consulte nossos guias sobre como adicionar feeds de mídia social ao WordPress e como exibir avaliações do Google, Facebook e Yelp no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um controle deslizante responsivo para WordPress. Talvez você também queira conferir nosso guia sobre como criar um controle deslizante de imagem responsivo ou ver nossas escolhas de especialistas para os melhores plug-ins de PDF do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sridhar
I have the free version of Soliloquy. How do I CENTER the slides, please?
WPBeginner Support
You would want to reach out to Soliloquy’s support for their current method for how the content is aligned.
Admin
Thomas
How can I remove the directional arrows and the pager from my slider in Soliloquy?
Benny nnaji
Can I add different texts on images here and give them different animations?
Jide Jegede
I am looking for a post slider for magazine website. Can this plugin do that because I couldn’t see a mention of this in your analysis?
WPBeginner Support
Hi Jide,
Yes it can. Please see our article on how to create featured content slider in WordPress.
Admin
aisha
How would I center a soliloquy slide in a blog post? I have added a slider but it is aligned with the left side of the page even if using the center button when creating a blog post.
amy lacina
i have successfully added several images to my slider but there are two images that show up as black boxes upon upload. they will upload just fine into the wordpress media library but not into the soliloquy slider. any help would be appreciated. thank you!
Alissa
I’m creating a website for which I need to create custom sliders for each page. I wasn’t clear on whether I can do this or not with Soliloquy. Please let me know. Thanks!
WPBeginner Support
Yes, you can do this with Soliloquy.
Admin
Nelson
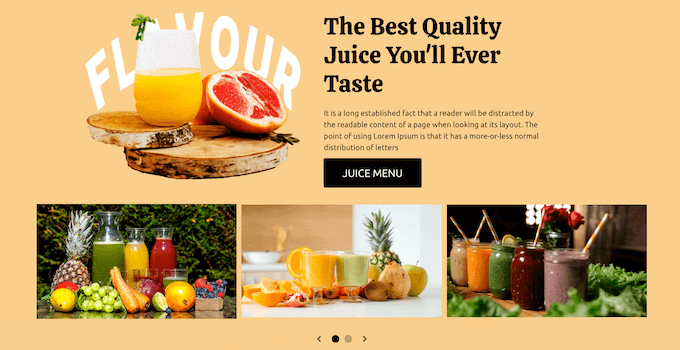
How I can make a slider like this on the screenshot with soliloquy?
Ian
Excellent! thanks WpBeginner!
Tony
Thanks for the great article!
I have a couple of questions
1. Does the Soliloquy slider cover full-width on a full-width website design?
2. I am looking for a slider that I can add text or different text blocks and a CTA button. I want to be able to position the text on the slider where it needs to go on certain parts of the image.
Thanks!
WPBeginner Support
You can add CTA buttons on your slider with Soliloquy. You can adjust slider height and width from settings. Soliloquy is responsive by default so you can set a maximum width and it will automatically adjust itself to user’s screen size.
Admin
Mark
Is it better to code one yourself rather than use a plugin?
andy
I wrote a text on image caption BUT it is not responsive: it didn’t appear on the mobile slider version. Why?
Tess Hanbury
I need a portrait slider for images that are consistently H-920 X W-736 and I do not want a whole
lot of black space around it, and I haven’t found out anything on the internet, except that a bunch of other people are also looking for small portrait sliders .
Is there any way to resize Soliloquy to achieve this?
Thanks
Tess
WPBeginner Support
Yes this can be achieved using Soliloquy.
Admin
Vaibhav Singh
Thanks for taking time to write this. Really enjoyed reading this.
Carolyn
Does Soliloquy have an option for showing recent posts in the slider? (I wasn’t able to tell from the features list on the sales site.)
If it doesn’t, is there a recent posts slider that you would recommend?
Fran Boloni
Hi,
Soliloquy is supposed to be SEO friendly. Do you actually have an example of a website using soliloquy gallery and its images are indexed in google ?
WPBeginner Support
Soliloquywp.com
Admin
dani
You helped me a lot thanks
Willem Smith
If I have large images for desktop use are they converted to smaller images for smartphones or smaller tablets. Or are the large images also being used for smartphones?
Is it possible to differentiate by hand by telling Soliloquy which images to use at which resolution?
Gail
Can you have more than one slider on the main page?
I am wanting to add a smaller slider with current products up front and easy to find for my customers. I also want to add a link on each photo to get to the product page.
WPBeginner Support
Gail yes, using Soliloquy you can have multiple sliders on a page.
Admin
chaima wetcha
hi, i try to add two sliders in the same page using soliloquy lite but i doesn’t work, can you gide me please
anita
thanks a lot! I just bought soliloquy (with your coupon!) and this post is so useful and clear!!