Um dos nossos recursos favoritos para adicionar aos sites WordPress são os questionários interativos. Quer você esteja testando conhecimentos ou criando conteúdo viral, os questionários são uma ótima maneira de aumentar o envolvimento no seu site.
Você pode até mesmo usá-los para coletar feedback e ideias de seus visitantes, ajudando a melhorar a experiência geral deles.
Ainda nos lembramos da primeira vez que alguém nos perguntou como adicionar um questionário ao seu site WordPress. Naquela época, parecia que seria complicado e caro. Porém, depois de anos trabalhando com o WordPress, aprendemos que a criação de questionários é, na verdade, muito simples, desde que você use as ferramentas certas.
Testamos várias soluções de quiz ao longo dos anos e reduzimos a dois métodos fáceis que funcionam para a maioria dos sites: Thrive Quiz Builder para questionários divertidos e interativos e Formidable Forms para questionários mais avançados ou orientados por dados.
Neste tutorial, mostraremos a você como criar um quiz no WordPress, passo a passo, sem necessidade de conhecimentos de codificação ou de tecnologia. Independentemente do tipo de questionário que você tenha em mente – divertido, educativo ou qualquer outro – você poderá criá-lo com confiança seguindo estas etapas.

Por que adicionar questionários ao seu site WordPress?
Os questionários são divertidos e envolventes. Por serem tão interativos, os usuários os consideram mais gratificantes do que outros tipos de formulários.
Os profissionais de marketing têm usado questionários para gerar leads desde os primórdios da Internet. Por exemplo, você pode coletar o endereço de e-mail do visitante para enviar os resultados do questionário ou pedir que ele se inscreva em seu boletim informativo por e-mail.
Eles também são uma ótima maneira de obter mais compartilhamentos sociais, incentivando os visitantes a publicar seus resultados. O BuzzFeed é provavelmente o exemplo mais popular de quizzes virais.

Se você vende cursos on-line, os questionários são uma maneira importante de testar o conhecimento do aluno e reforçar o aprendizado. Como esses testes são automatizados, eles também são uma maneira fácil de melhorar a experiência do aluno.
Se você tiver uma loja on-line, poderá até criar um pequeno questionário que solicite algumas informações ao comprador e, em seguida, sugira um produto ou serviço com base nas respostas.

Isso é muito mais envolvente do que pedir que eles leiam as descrições dos produtos e pode lhe render algumas vendas extras.
Dito isso, vamos ver como criar facilmente um questionário no WordPress. Você pode usar os links rápidos abaixo para ir direto ao método que preferir:
Método 1: Criar um questionário no WordPress com o Thrive Quiz Builder (recomendado)
O Thrive Quiz Builder é um dos melhores plug-ins de questionário para WordPress do mercado. Ele permite que você crie facilmente questionários de leads envolventes e poderosos sem precisar editar nenhum código.
Ele vem com um construtor de questionários visual e fácil de usar, modelos de questionários pré-criados, um criador de emblemas incorporado, análise avançada de questionários e muito mais.
Para saber mais, consulte nossa análise detalhada do Thrive Themes.
Dito isso, vamos ver como você pode criar um questionário para WordPress usando o Thrive Quiz Builder.
Etapa 1: Instale o plug-in Thrive Quiz Builder
Para começar, você precisa visitar o site do Thrive Quiz Builder e registrar-se para obter uma conta.
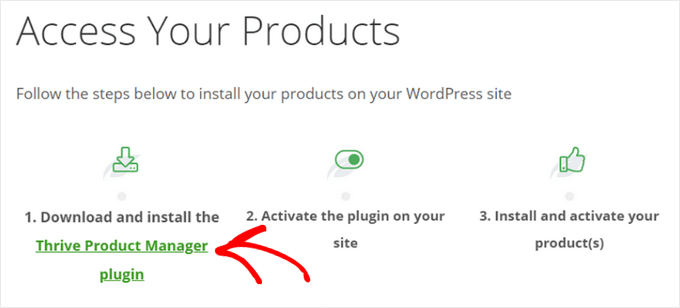
Depois de adquirir o plug-in, vá para o Painel de controle do membro. A partir daí, você precisa clicar no link verde em ‘Download and install the Thrive Product Manager plugin’.

Depois de fazer o download do Thrive, você precisa instalá-lo e ativá-lo em seu site WordPress. Para obter instruções passo a passo, consulte nosso guia sobre como instalar um plug-in do WordPress.
No painel do WordPress, clique no novo item de menu denominado “Product Manager”. Em seguida, clique no botão “Entrar em minha conta”.

Depois de inserir seu nome de usuário e senha do Thrive, você poderá ver o Painel do Thrive Product Manager.
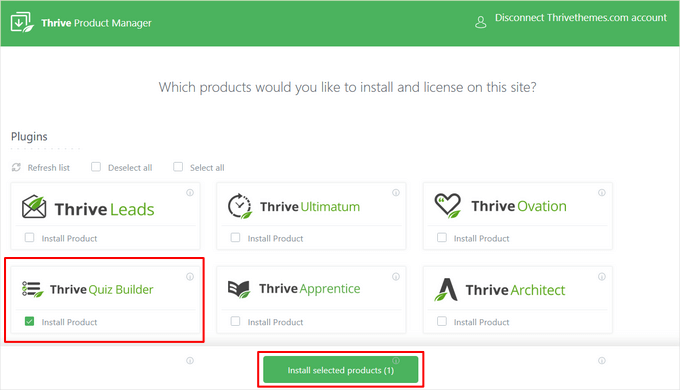
Agora, você pode escolher os produtos que deseja instalar e licenciar em seu site. Clique no plug-in “Thrive Quiz Builder” para selecioná-lo e, em seguida, pressione o botão “Install selected products” (Instalar produtos selecionados).

Observação: Se você comprar o Thrive Suite em vez do plug-in de questionário autônomo, poderá selecionar e instalar todos os poderosos plug-ins do Thrive, incluindo Thrive Leads, Thrive Apprentice, Thrive Architect e muito mais.
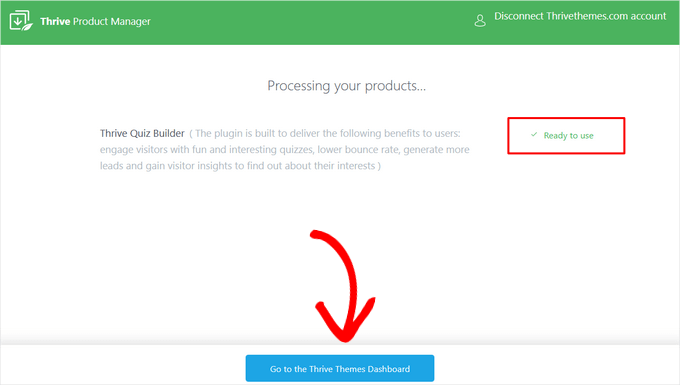
Quando o plug-in Thrive Quiz Builder estiver pronto para ser usado, você verá uma mensagem de sucesso.

Você pode clicar no botão “Go to the Thrive Themes Dashboard” para continuar.
Etapa 2: Criar um questionário WordPress com o Thrive Quiz Builder
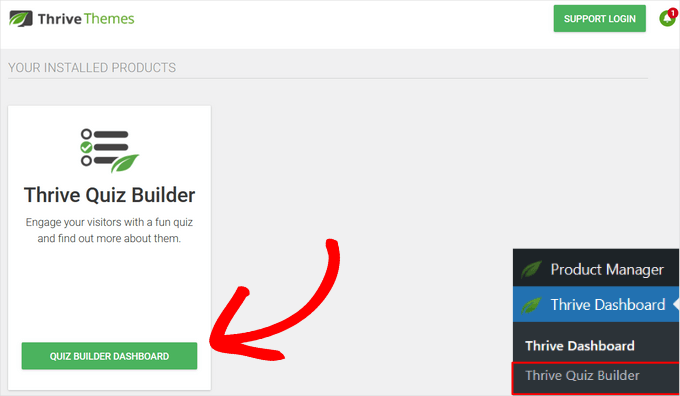
Em seguida, você será levado ao Thrive Dashboard, onde poderá gerenciar todos os seus plug-ins do Thrive.
Aqui, clique no botão “Quiz Builder Dashboard” em “Thrive Quiz Builder”.

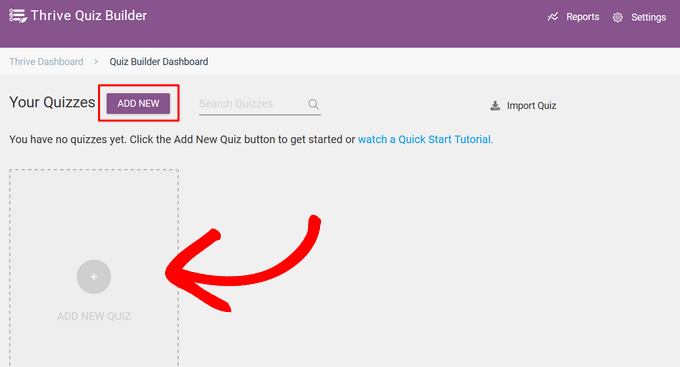
Isso o levará à página do Quiz Builder Dashboard, pronta para que você crie seu primeiro formulário interativo.
Para começar, clique no botão “Add New” ou “Add New Quiz”.

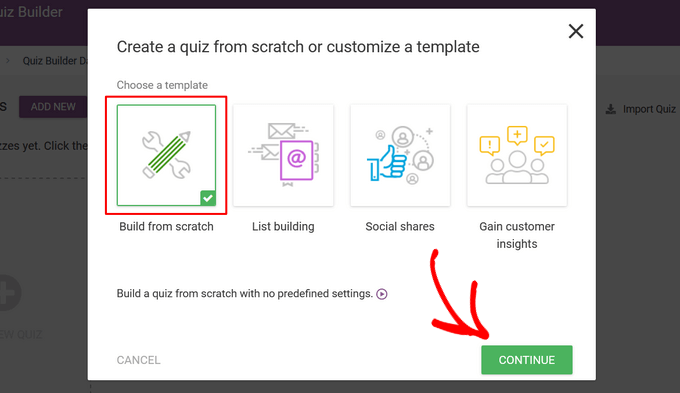
Em seguida, você será solicitado a escolher um modelo para o questionário. Há quatro opções diferentes:
- Criar do zero – Um modelo em branco sem configurações predefinidas.
- Criação de listas – A página de resultados só aparecerá se um usuário se inscrever na sua lista de e-mails.
- Compartilhamentos sociais – A página de resultados do quiz incentiva os visitantes a compartilhar seus resultados adicionando um botão de compartilhamento social.
- Obtenha insights personalizados – Um modelo de questionário de pesquisa, perfeito para saber mais sobre seu público.
Para este guia, selecione o modelo “Build from scratch”. Em seguida, clique no botão “Continue” (Continuar).

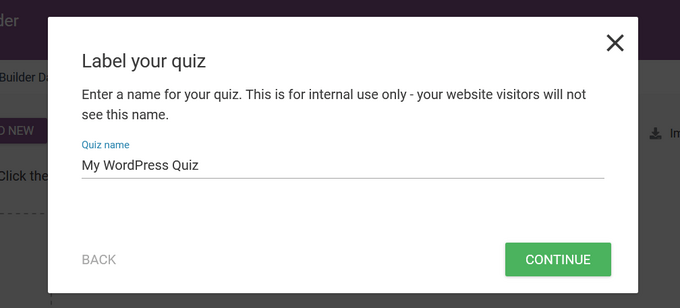
Em seguida, você precisa digitar um nome para o questionário.
Isso é apenas para sua referência, portanto, você pode usar qualquer coisa que o ajude a lembrar sobre o que é o teste.

Depois de digitar o nome do questionário, clique no botão “Continue” (Continuar).
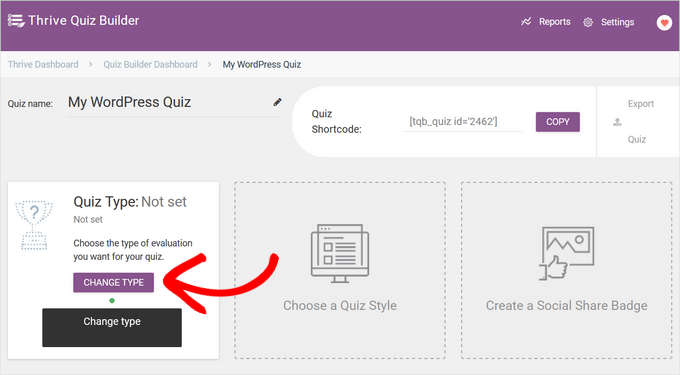
Agora, você será levado de volta ao Dashboard do Quiz Builder, onde poderá começar a criar o questionário.
Primeiro, você precisa selecionar um tipo de questionário. Para fazer isso, clique no botão “Change Type” (Alterar tipo).

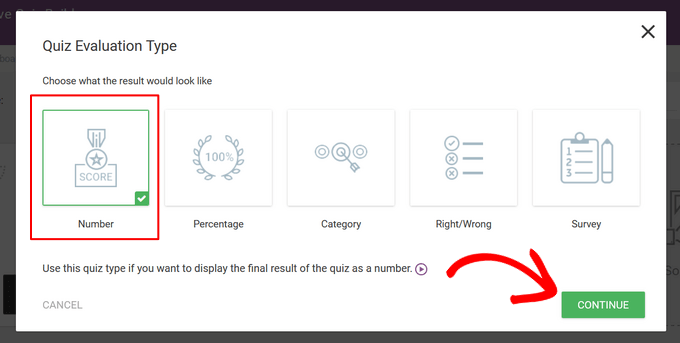
O plug-in oferece cinco tipos diferentes de questionários para você escolher:
- Número – Exibe o resultado final do questionário como um número.
- Porcentagem – Exibe o resultado final do questionário como uma porcentagem.
- Categoria – Crie um questionário com várias categorias de resultados possíveis, como um questionário de personalidade.
- Certo / Errado – Crie um questionário com uma ou mais respostas corretas para cada pergunta, com a resposta correta destacada nos resultados.
- Pesquisa – Faça uma pesquisa ou um teste do tipo questionário em que os participantes não recebam nenhum resultado específico.
Para este guia, clicaremos na opção “Number” (Número) para selecioná-la e clicaremos no botão “Continue” (Continuar).

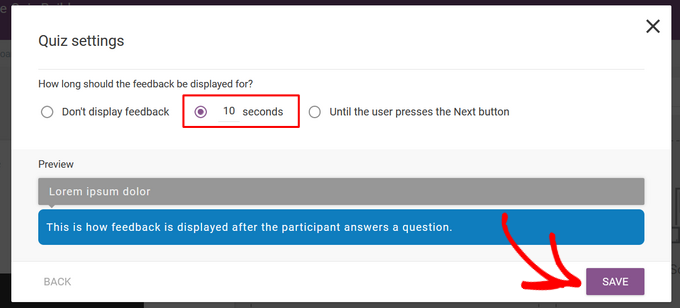
Em seguida, você pode escolher por quanto tempo o feedback será exibido na tela. O feedback é uma mensagem especial que aparece depois que um usuário responde a uma pergunta.
As opções são: ‘Não exibir feedback’, ’10 segundos’ e ‘Até que o usuário pressione o botão Next’.
Basta clicar na opção desejada e, em seguida, clicar no botão “Salvar”.

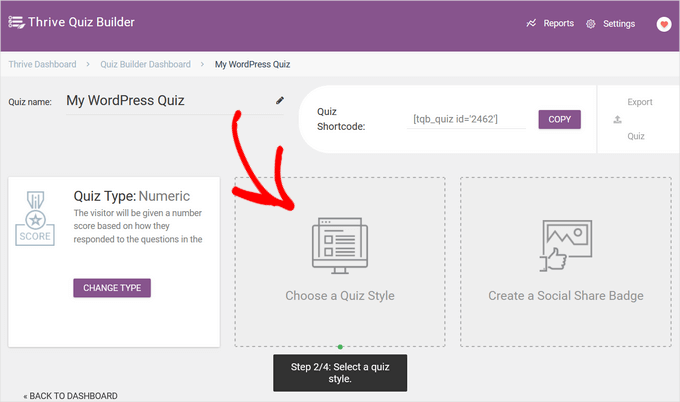
Na próxima etapa, você precisa escolher um estilo de questionário, que controla a aparência do questionário.
Para fazer isso, clique na opção “Choose a Quiz Style” (Escolha um estilo de questionário).

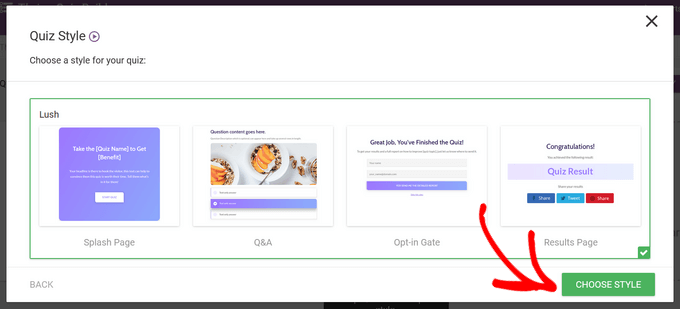
O Thrive Quiz Builder vem com vários modelos predefinidos para ajudá-lo a criar rapidamente um questionário bonito e com aparência profissional. Esses modelos incluem uma página inicial, uma página de perguntas e respostas, um portal de opt-in e uma página de resultados.
Basta selecionar o modelo de sua preferência e clicar no botão “Choose Style” para continuar.

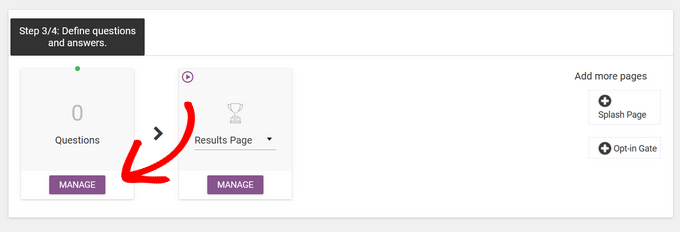
Depois de escolher um estilo de questionário, você será direcionado para a próxima etapa, que é a criação das perguntas e respostas do questionário.
Para fazer isso, clique no botão “Manage” (Gerenciar) na seção “Questions” (Perguntas).

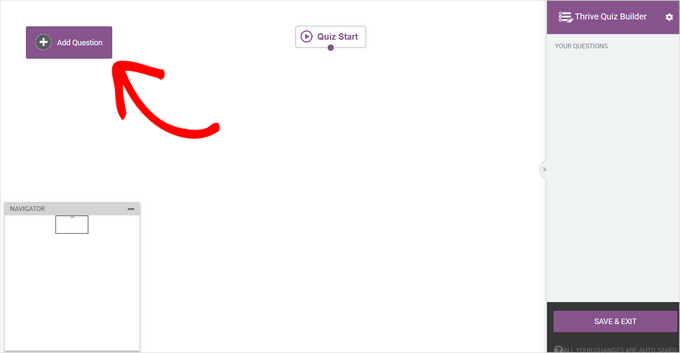
Isso o levará ao editor de perguntas ao vivo do Thrive.
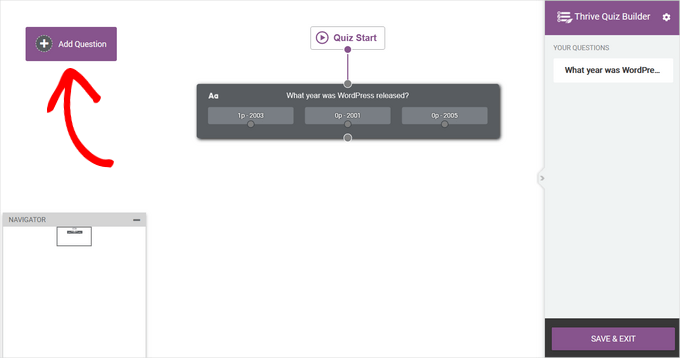
Para adicionar a primeira pergunta ao seu questionário, clique no botão “Add Question” (Adicionar pergunta) no canto superior esquerdo da tela.

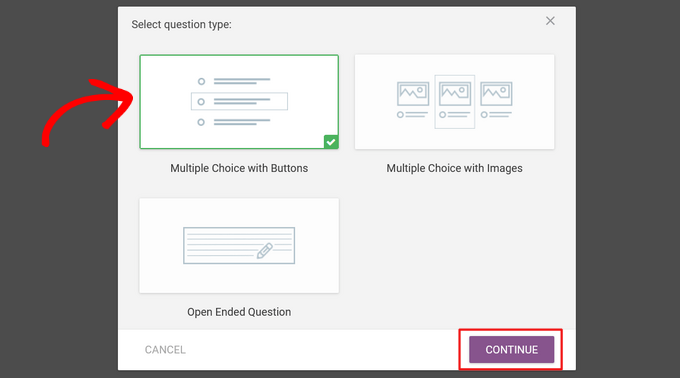
Será exibida uma janela pop-up na qual você poderá selecionar o tipo de pergunta. Você pode escolher entre:
- Múltipla escolha com botões
- Múltipla escolha com imagens
- Pergunta aberta

Selecione a opção “Multiple Choice with Buttons” (Múltipla escolha com botões) e clique no botão “Continue” (Continuar).
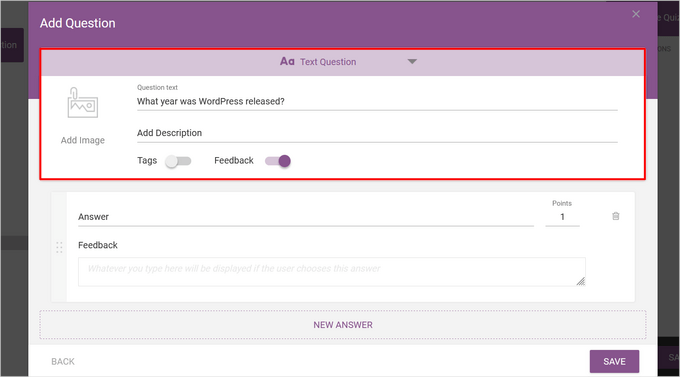
Em seguida, uma nova janela pop-up será aberta.
Aqui, você pode digitar sua pergunta no campo “Question text” (Texto da pergunta).

Opcionalmente, você pode adicionar uma imagem e uma descrição à pergunta e ativar as tags. As tags categorizam os usuários com base em suas respostas e permitem que você mostre comentários após cada resposta.
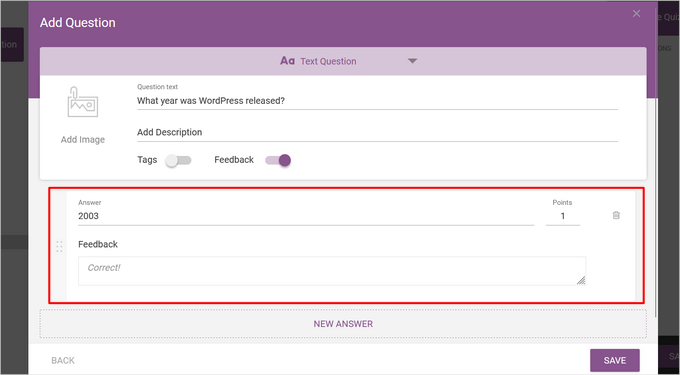
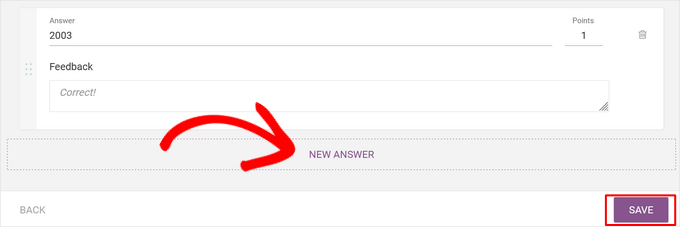
Depois disso, digite a primeira opção de resposta no campo “Answer” (Resposta).

Você também pode digitar o texto que deseja exibir no campo “Feedback”, se ele estiver ativado, e alterar quantos pontos a resposta vale no campo “Points”.
Para adicionar mais respostas, basta clicar no botão “New Answer” (Nova resposta).

Repita o processo até adicionar todas as respostas possíveis e pressione o botão “Save” (Salvar) quando terminar.
Agora, você verá sua primeira pergunta no Live Questions Editor.

Para adicionar outra pergunta, basta clicar novamente em “Add Question” (Adicionar pergunta) e repetir o processo.
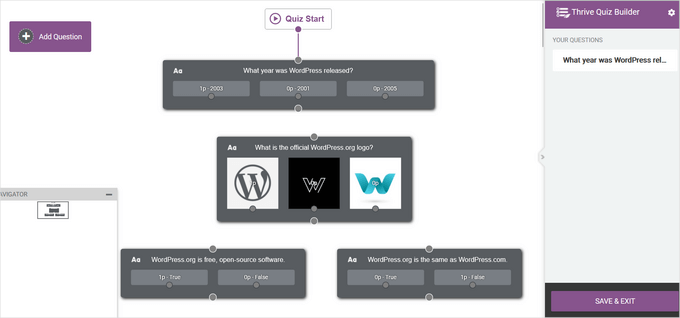
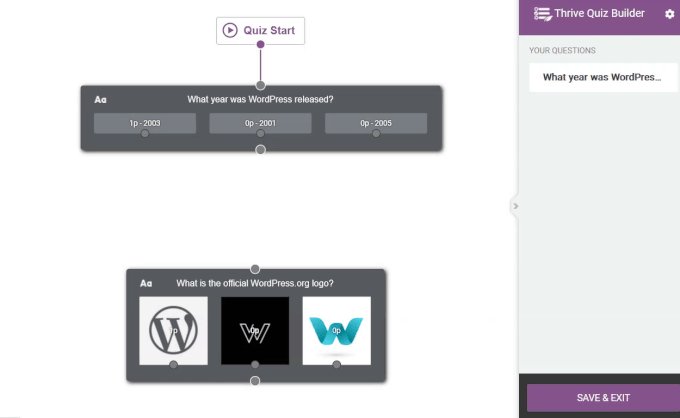
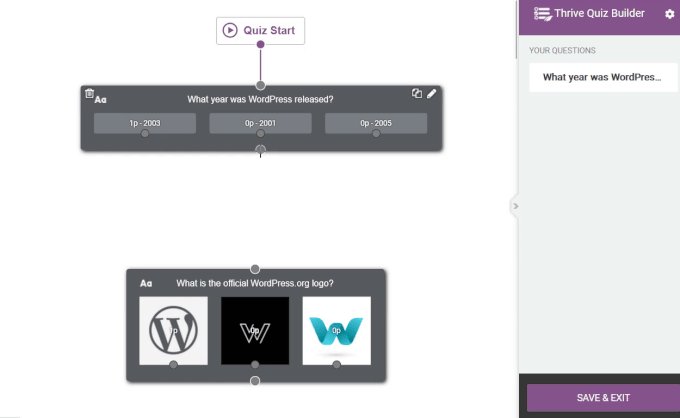
Depois de adicionar todas as perguntas e respostas, o questionário terá a seguinte aparência no Live Questions Editor:

Se quiser reorganizar suas perguntas, basta arrastá-las e soltá-las no lugar.
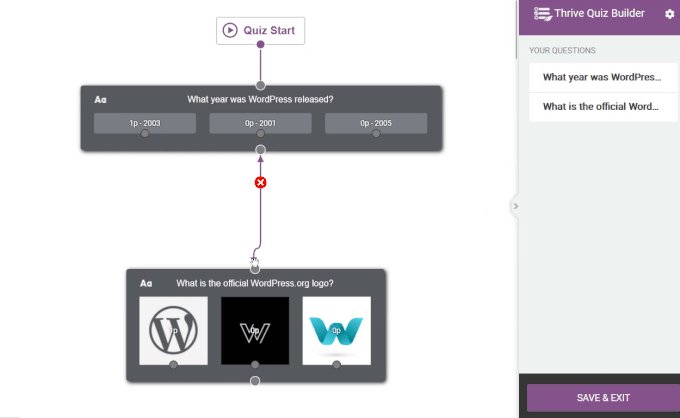
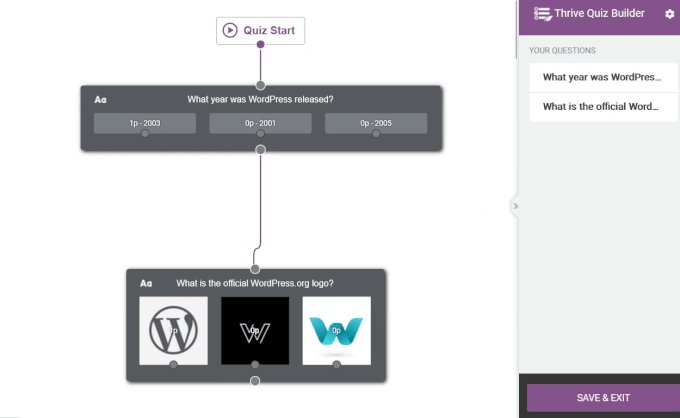
Agora, você precisa criar o fluxo do questionário conectando as perguntas entre si.
Por exemplo, para criar um questionário simples que flui de uma pergunta para a outra, clique no pequeno círculo no meio de uma pergunta enquanto mantém pressionado o botão esquerdo do mouse. Em seguida, arraste e solte-o sobre o círculo na parte superior da próxima pergunta.

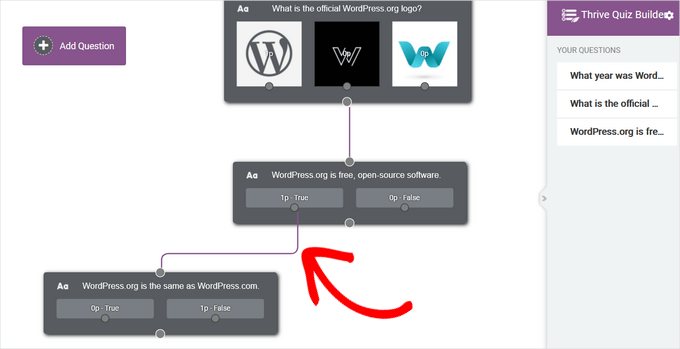
Você também pode criar um fluxo mais avançado para seu questionário. Por exemplo, você pode criar um questionário condicional que exiba perguntas com base nas respostas anteriores do usuário.
Para fazer isso, clique no círculo em uma resposta e solte-o sobre o círculo na parte superior da pergunta.

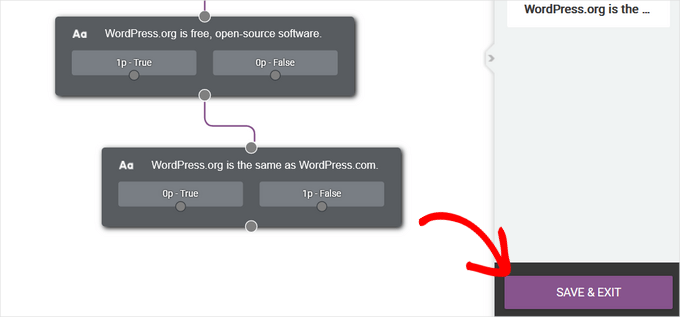
Na imagem acima, estamos mostrando a próxima pergunta apenas para os usuários que responderam “True”.
Quando estiver satisfeito com a configuração de suas perguntas, clique no botão “Save & Exit” (Salvar e sair) para sair do Live Questions Editor.

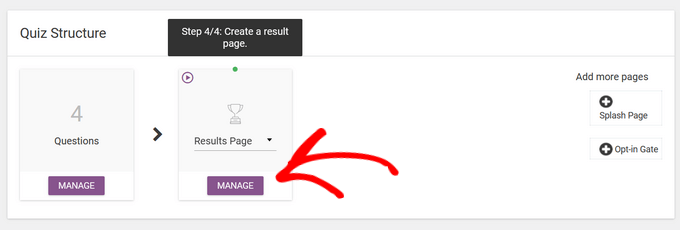
Em seguida, você será direcionado para a etapa final, que é a criação de uma página de resultados para seu questionário.
Os modelos de questionário do Thrive incluem páginas de resultados prontas, portanto, você não precisa fazer muito trabalho aqui. No entanto, se quiser ajustar sua página de resultados, clique no botão “Manage” (Gerenciar) na seção “Result Page” (Página de resultados) para começar.

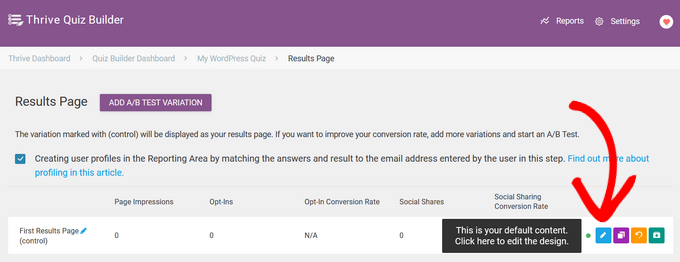
Na próxima página, clique no botão “Editar” (ícone de lápis azul) para editar a página de resultados.
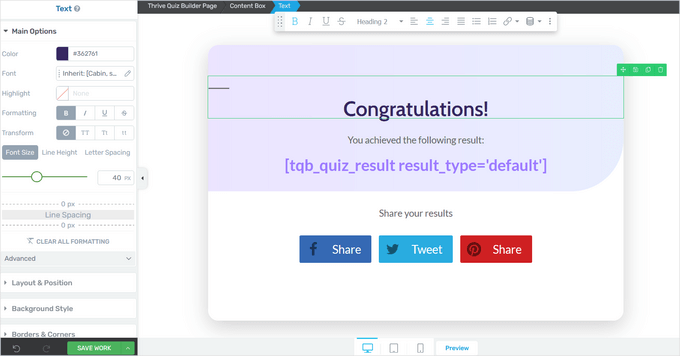
Isso abrirá a página do Thrive Quiz Builder.

Aqui, você pode clicar em qualquer elemento para alterar a cor, a fonte, o layout, o plano de fundo e muito mais.
Quando terminar, não se esqueça de clicar no botão “Save Work” (Salvar trabalho).

Etapa 3: Otimize seu Thrive Quiz
Isso é tudo o que você precisa para criar um questionário simples. No entanto, o Thrive Quiz Builder tem alguns recursos extras que podem melhorar seu questionário.
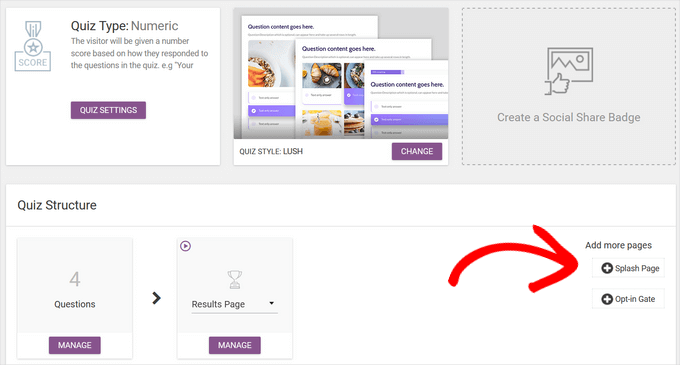
Por exemplo, você pode adicionar uma página inicial, que é uma página introdutória que incentiva os usuários a responderem ao questionário.

Você também pode adicionar uma porta de aceitação, que aparecerá depois que o usuário concluir o questionário.
Os usuários precisarão fornecer seus endereços de e-mail para obter os resultados, o que é perfeito para criar uma lista de e-mails.

Para adicionar essas páginas, basta clicar nelas no painel do Thrive Quiz Builder.
Eles serão adicionados ao questionário automaticamente.

Quando terminar de criar seu questionário, é hora de adicioná-lo ao seu site WordPress.
Etapa 4: Exibir o questionário em seu site WordPress
Você pode exibir facilmente seu quiz em qualquer página, post ou área pronta para widget do seu site WordPress usando o shortcode. Para este guia, adicionaremos o quiz a uma página, mas as etapas são semelhantes para adicionar um quiz a outras áreas do WordPress.
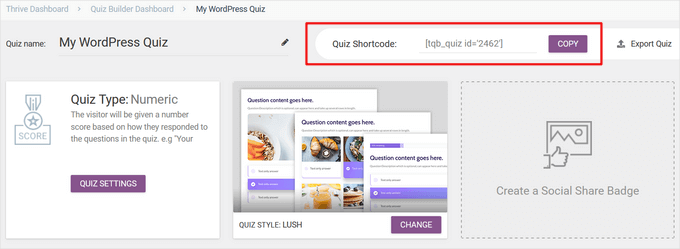
Para começar, copie o shortcode do questionário da parte superior do painel do Thrive Quiz Builder.

Em seguida, vá para Pages “ Add New no painel de administração do WordPress. Quando você estiver dentro do editor de conteúdo do WordPress, clique no botão “+” para adicionar um novo bloco.
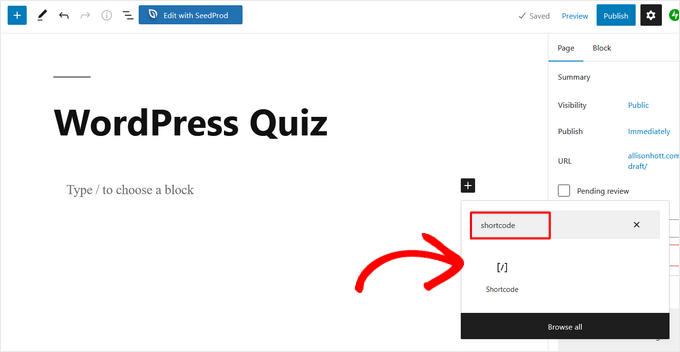
Na janela pop-up que aparece, digite “shortcode” para localizar o bloco “Shortcode” e clique nele para adicioná-lo à sua postagem.

Em seguida, cole o shortcode do questionário que você copiou anteriormente no bloco Shortcode. Quando terminar, basta publicar ou atualizar a página.
Agora, seu questionário estará ativo em seu site.

Método 2: Criar um questionário do WordPress usando um construtor de formulários
Se quiser adicionar questionários e formulários ao seu site, talvez seja melhor usar o Formidable Forms. Ele é um dos melhores plug-ins de criação de formulários do WordPress no mercado e permite que você crie formulários e questionários avançados usando um simples construtor de arrastar e soltar.
Isso significa que, depois de configurado no seu site, ele pode ser usado para criar pesquisas, questionários, formulários de contato, formulários de registro, formulários de reserva, formulários de calculadora e muito mais.
Para obter mais informações sobre o plug-in, leia nossa análise completa do Formidable Forms.
E aqui está como criar um questionário no WordPress usando o Formidable Forms.
Etapa 1: Instale o complemento Formidable Forms and Quiz Maker
Para criar um questionário, você precisará usar o plano Formidable Forms Business, pois ele inclui o complemento Quiz Maker.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Formidable Forms. Para obter instruções detalhadas, consulte nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você também precisará instalar o Formidable Forms Lite. Esse plug-in gratuito fornece a base principal para os recursos mais avançados do plug-in premium.
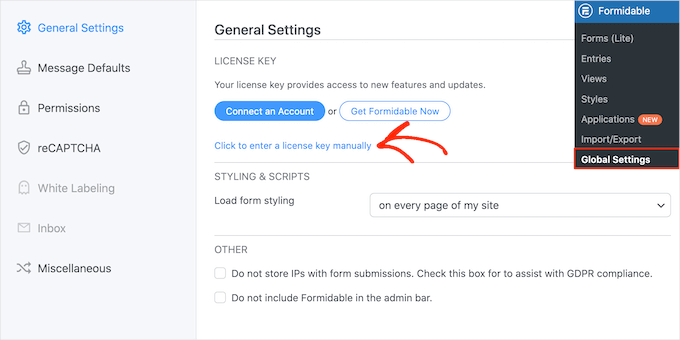
Depois de fazer isso, vá para a página Formidable Forms ” Global Settings (Configurações globais ) em seu painel e selecione ‘Click to enter a license key manually’ (Clique para inserir uma chave de licença manualmente).

Você pode encontrar a chave de licença em sua conta no site da Formidable Forms. Depois de inserir essas informações, clique no botão ‘Save License’.
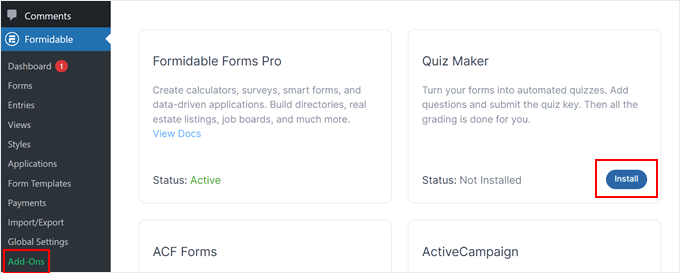
Em seguida, você precisará instalar o complemento Quiz Maker acessando Formidable ” Add-Ons. Nessa tela, localize o Quiz Maker e clique no botão “Install” (Instalar). Após alguns instantes, o Formidable Forms marcará o complemento Quiz como “Ativo”.

Etapa 2: Crie um questionário para WordPress com o Formidable Quiz Maker
Agora que você instalou o Formidable Forms Quiz Maker, está pronto para criar seu primeiro questionário no WordPress.
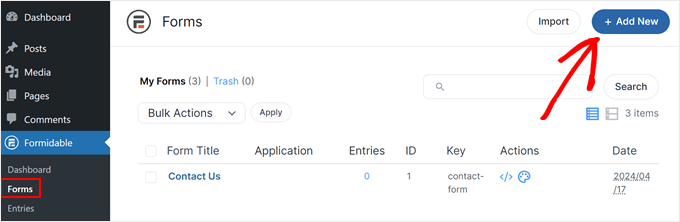
Para começar, vá para Formidable ” Forms e clique no botão “Add New” (Adicionar novo).

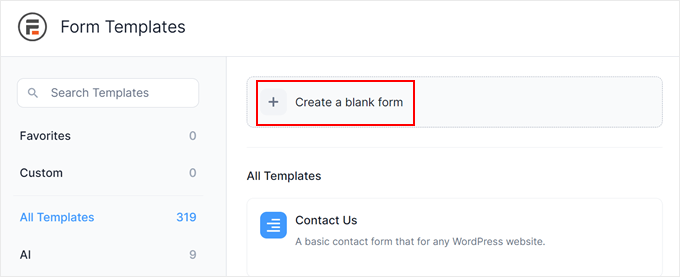
Isso abre uma janela pop-up que mostra todos os modelos prontos do plug-in, incluindo modelos que você pode usar para criar uma calculadora de hipoteca e um formulário de reserva.
Neste guia, começaremos do zero, portanto, clique em “Blank Form” (Formulário em branco).

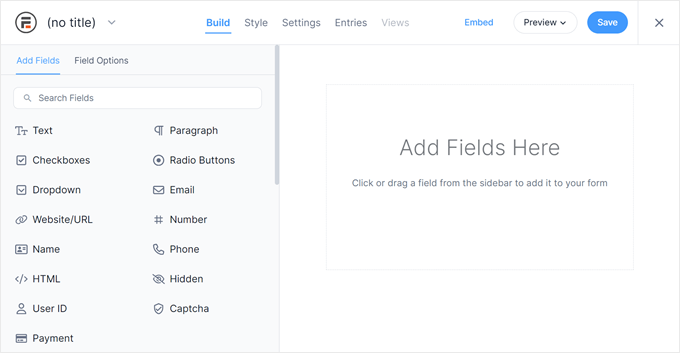
Isso abrirá o modelo no editor do Formidable Forms.
À direita, há uma visualização ao vivo e, no lado esquerdo, um menu com todos os campos que você pode arrastar e soltar em seu questionário.

Os questionários podem ajudá-lo a fazer muitas coisas diferentes, inclusive obter feedback dos clientes, realizar pesquisas de mercado em seu blog do WordPress, testar conhecimentos e muito mais.
Você pode precisar de diferentes tipos de campos, dependendo do tipo de questionário que estiver criando. Como exemplo, mostraremos como criar um questionário simples que testa o conhecimento de um aluno. Criaremos diferentes tipos de perguntas, inclusive de múltipla escolha.
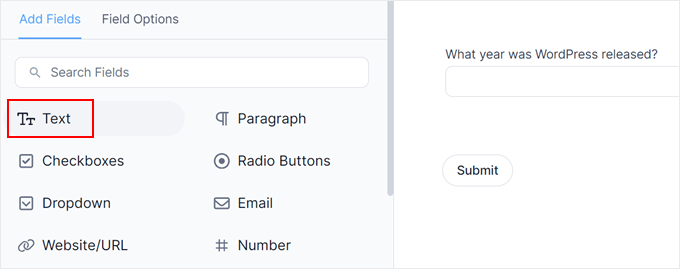
Para adicionar um campo ao questionário, basta arrastá-lo do menu à esquerda e soltá-lo na visualização ao vivo. Vamos começar adicionando um campo “Texto”.

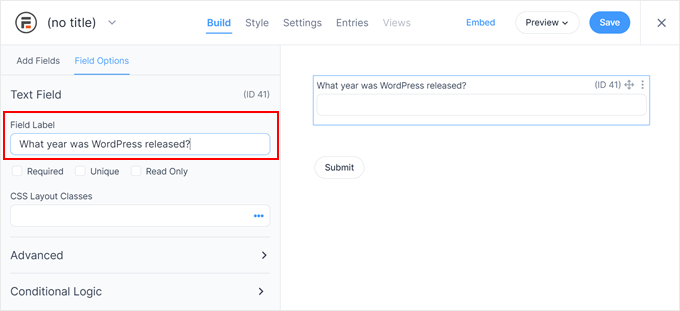
Depois disso, clique para selecionar seu novo campo “Texto” no editor ativo.
Em seguida, você pode digitar sua pergunta no “Rótulo do campo”.

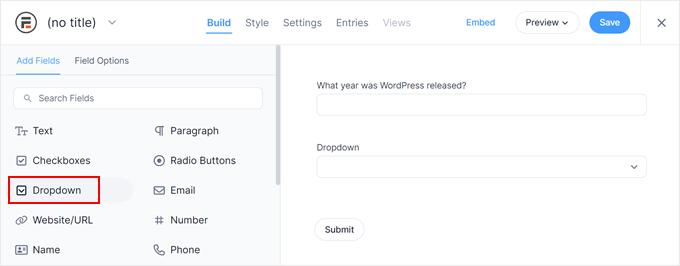
Em seguida, vamos criar uma pergunta de múltipla escolha.
Basta arrastar um campo “Dropdown” para o formulário.

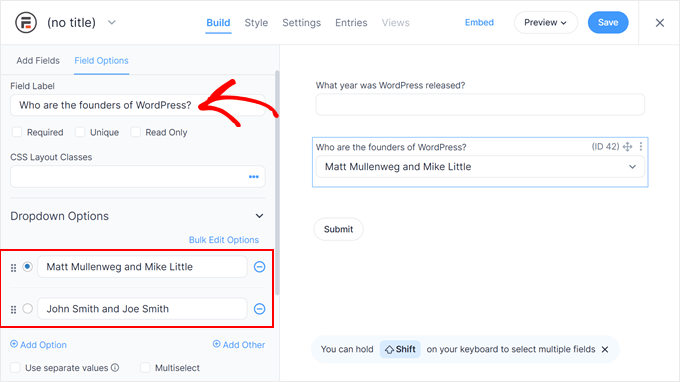
Mais uma vez, clique no campo “Dropdown” na visualização à direita e digite sua pergunta no “Field Label” (rótulo do campo).
Agora você pode digitar as respostas possíveis na seção “Dropdown Options” (Opções suspensas).

Para adicionar mais respostas à sua pergunta de múltipla escolha, basta clicar no botão “Adicionar opção”. Você pode repetir essas etapas para adicionar mais perguntas ao seu questionário.
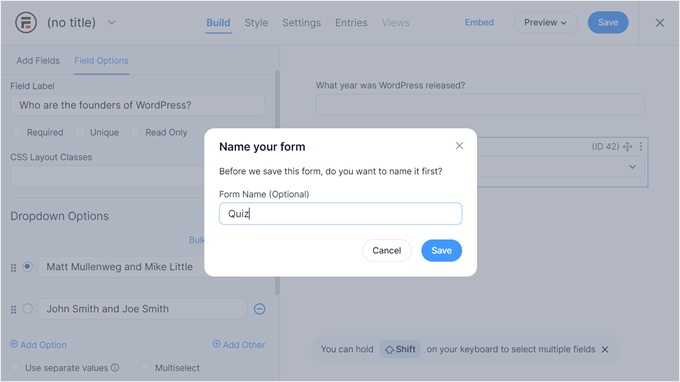
Quando estiver satisfeito com a aparência do questionário, clique em “Salvar” para armazenar suas alterações.
Em seguida, será solicitado que você dê um nome ao seu formulário. Pode ser qualquer nome que você queira, desde que ajude a identificar o formulário posteriormente. Depois disso, basta clicar em “Salvar”.

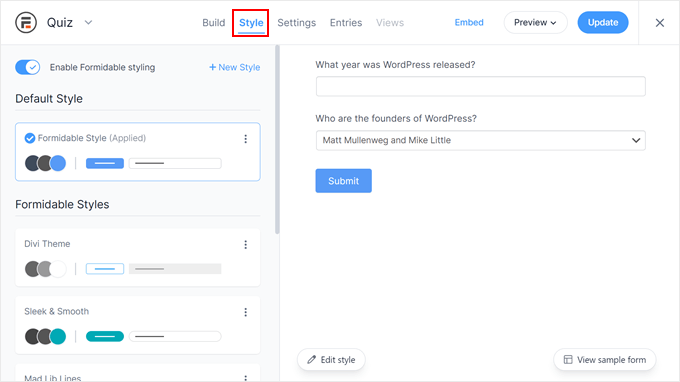
Se você mudar para a guia “Styles” (Estilos), verá algumas opções de design pré-fabricadas que podem ser usadas no questionário.
Sinta-se à vontade para experimentar cada um deles e ver qual se adapta melhor ao seu design de formulário.

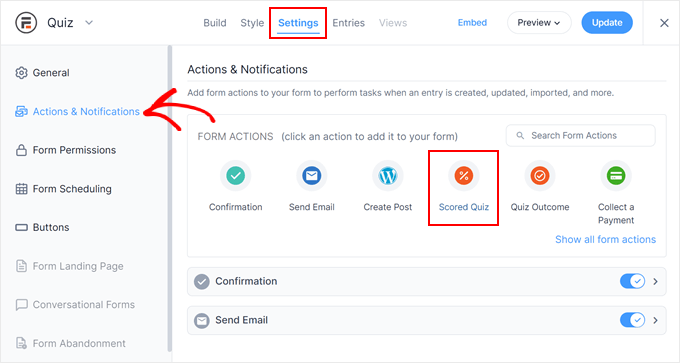
Agora é hora de configurar as respostas corretas e mostrar a pontuação do usuário, selecionando a guia “Settings” (Configurações).
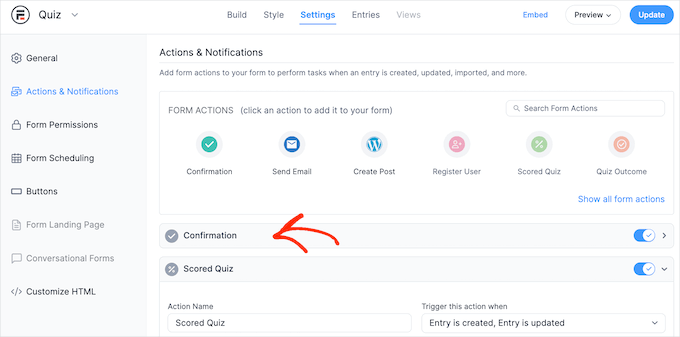
No menu do lado esquerdo, escolha “Actions & Notifications” (Ações e notificações) e clique em “Scored quiz” (Questionário pontuado).

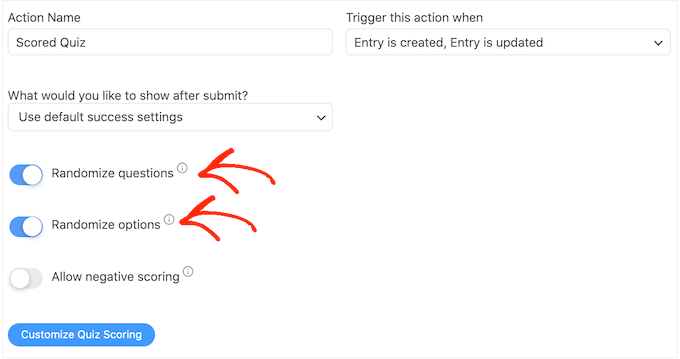
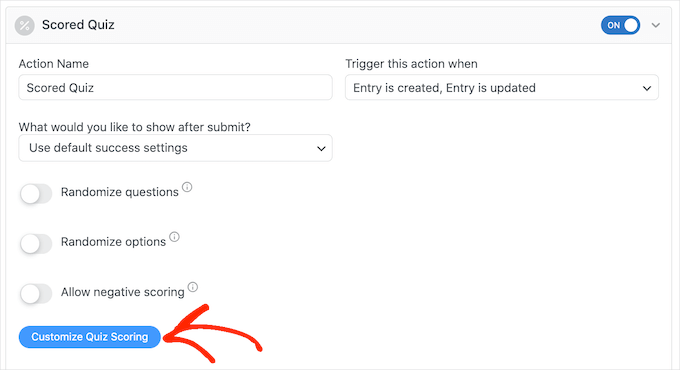
Se você rolar até a nova seção “Scored Quiz”, verá que essa ação já tem algumas configurações padrão.
O Formidable Forms pode randomizar as perguntas e respostas, o que dificultará a trapaça.
Por padrão, essas configurações estão desativadas, mas você pode ativá-las clicando nos botões de alternância “Randomize questions” e “Randomize options”.

O Formidable Forms concede um ponto para cada resposta certa. No entanto, se você ativar a pontuação avançada, poderá retirar pontos das respostas erradas.
Abordaremos a pontuação avançada em breve, mas se você planeja deduzir pontos, pode clicar para ativar o botão de alternância “Permitir pontuação negativa”.

Em seguida, vamos definir as respostas corretas para que o Formidable Forms possa pontuar os visitantes automaticamente.
Para fazer isso, clique no botão “Customize Quiz Scoring” (Personalizar pontuação do questionário).

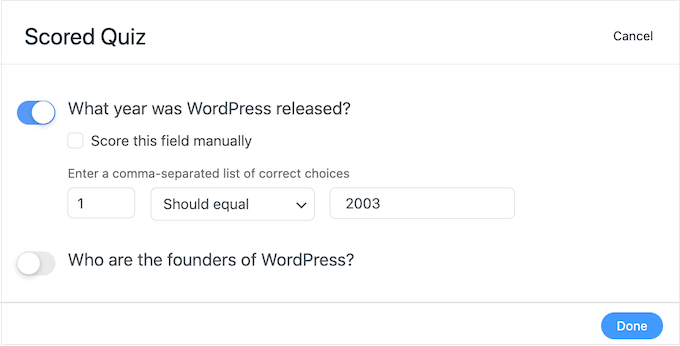
Para definir a resposta correta, basta clicar no botão de alternância ao lado de uma pergunta.
Para perguntas de texto, você pode simplesmente digitar a resposta correta no campo. Também é possível usar o menu suspenso para especificar se a resposta do usuário deve incluir exatamente esse texto, parte do texto ou nenhum texto.

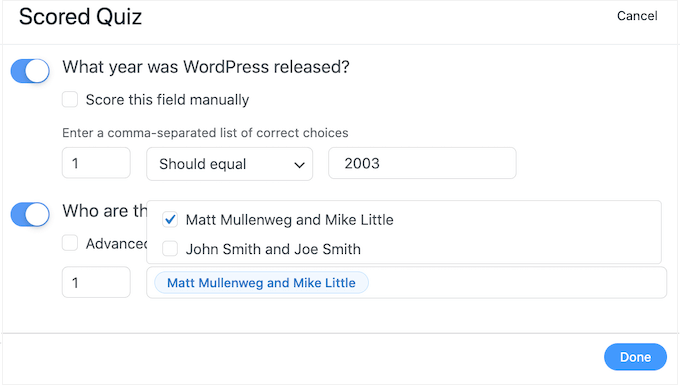
Para perguntas de múltipla escolha, clique em “Add Correct Answers” (Adicionar respostas corretas) para abrir um menu que mostra todas as opções possíveis.
Agora você pode marcar a caixa ao lado de cada resposta correta.

Por padrão, cada resposta correta vale 1 ponto. Para conceder mais pontos, basta digitar um número diferente na caixa “Max score” (Pontuação máxima).
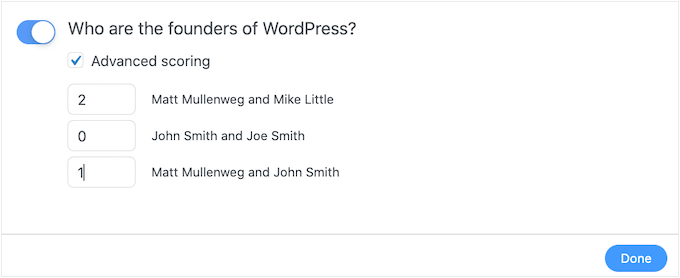
Às vezes, você pode querer atribuir uma pontuação única às diferentes respostas de uma pergunta de múltipla escolha. Para fazer isso, marque a caixa ao lado de “Pontuação avançada” e digite a pontuação de cada resposta.

Depois de definir todas as respostas corretas, clique em “Done” (Concluído) para salvar as alterações.
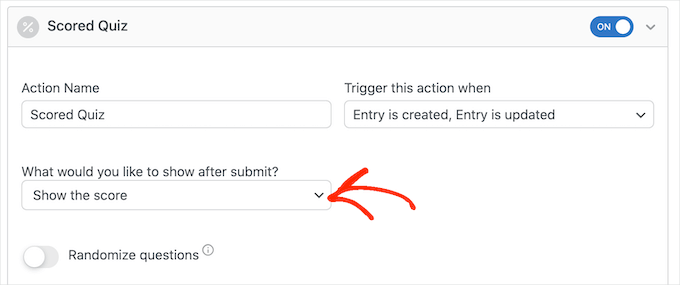
Depois disso, você pode definir a ação que o Formidable Forms executará toda vez que alguém enviar um questionário. Basta abrir o menu suspenso a seguir para ver as diferentes opções: ‘O que você gostaria de mostrar após o envio?

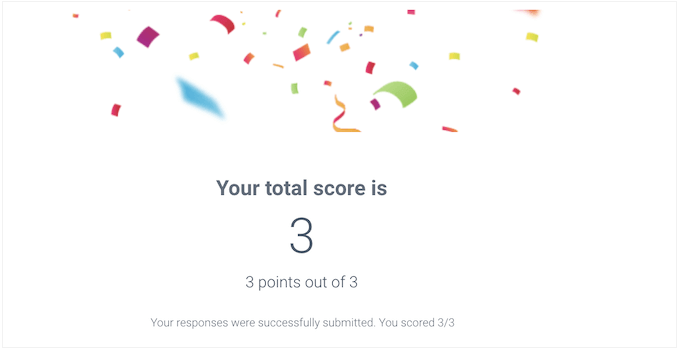
Se você escolher ‘Show the score’, o Formidable Forms exibirá uma mensagem padrão com a pontuação do visitante.
Você pode ver um exemplo disso na imagem a seguir.

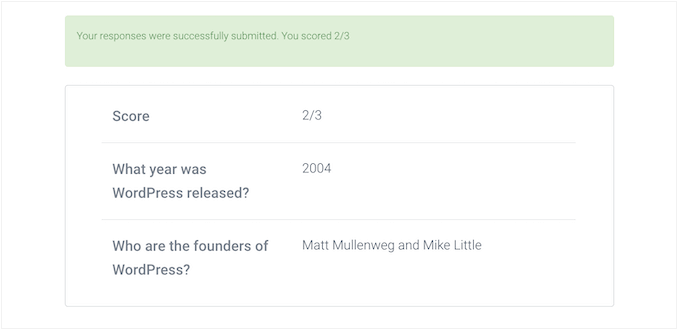
Se você selecionar ‘Show user’s answers’ (Mostrar respostas do usuário), o Formidable Forms mostrará a pontuação do usuário e suas respostas.
Isso pode ajudar a reforçar o aprendizado, incentivando os visitantes a revisar suas respostas e pensar sobre quais podem estar erradas.

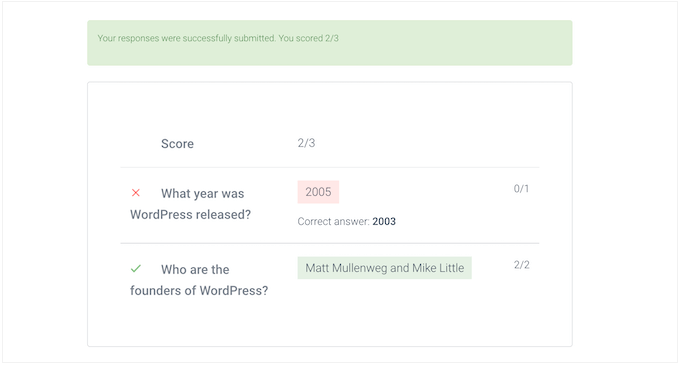
Há também a opção “Show correct answers” (Mostrar respostas corretas), que mostra quais perguntas o usuário acertou.
Se eles errarem uma pergunta, o Formidable Forms mostrará a resposta correta. Isso pode ajudar os alunos a aprender com seus erros.
No entanto, se os alunos puderem refazer o teste, essa opção poderá levar à trapaça.

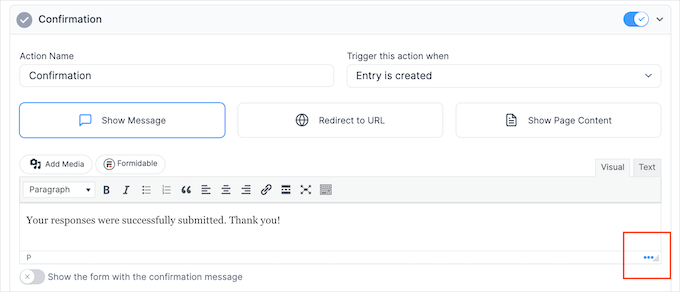
A opção final é ‘Use default success settings’ (Usar configurações padrão de sucesso), que mostra uma mensagem com os seguintes dizeres: ‘Suas respostas foram enviadas com sucesso. Obrigado!
Se você escolher essa opção, normalmente desejará alterar a mensagem para incluir a pontuação do usuário. Para fazer isso, clique para expandir a seção “Confirmação”.

Agora você pode alterar a mensagem no pequeno editor de texto.
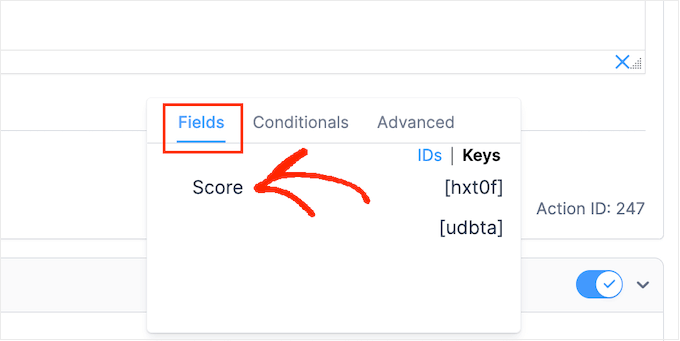
Para mostrar a pontuação do usuário, você precisará usar uma chave, que é um espaço reservado que o Formidable Forms atualizará com a pontuação do usuário. Para obter essa chave, clique no ícone pontilhado no canto inferior direito do editor de texto.

Na janela pop-up exibida, certifique-se de que a guia “Fields” esteja selecionada.
Em seguida, você pode encontrar “Score” e clicar nele.

O Formidable Forms agora adicionará a chave da pontuação do usuário ao editor de texto.
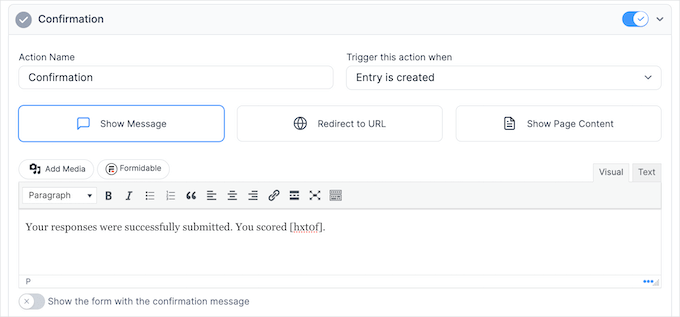
Agora você pode adicionar qualquer texto extra que queira usar. Por exemplo, você pode digitar: ‘Suas respostas foram enviadas com sucesso. Sua pontuação foi [hxt0f]. O Formidable Forms substituirá automaticamente [hxt0f] pela pontuação do usuário.

Depois disso, clique no botão “Update” (Atualizar) para armazenar suas alterações. Agora você criou seu primeiro questionário com sucesso.
Etapa 3: Adicionar o questionário ao site do WordPress
Agora você pode adicionar o questionário a qualquer post, página ou área pronta para widget do seu tema do WordPress. Em nosso exemplo, adicionaremos o quiz a uma página, mas as etapas serão semelhantes para adicionar o quiz a outras áreas do seu site WordPress.
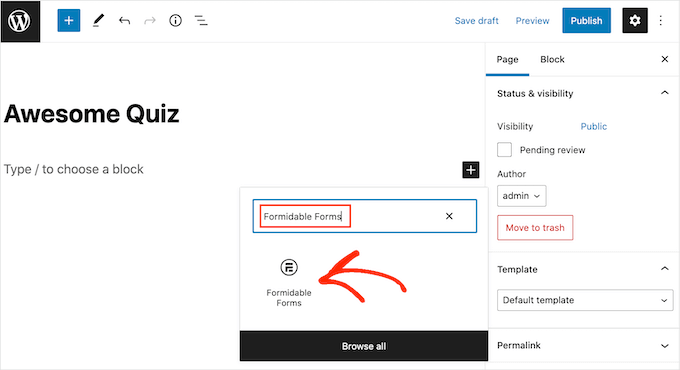
Para começar, vá para Pages ” Add New (Páginas ” Adicionar novo ) em sua área de administração do WordPress. Uma vez dentro do editor de conteúdo, clique no botão “+” para adicionar um novo bloco.
Na janela pop-up que aparece, digite “Formidable Forms” para localizar o bloco correto e clique para adicioná-lo à postagem.

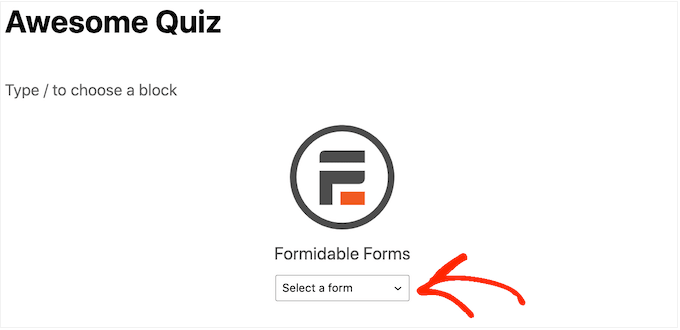
Depois disso, basta abrir o menu suspenso “Select a form” (Selecionar um formulário).
Em seguida, escolha o questionário que você acabou de criar, e o WordPress carregará o questionário automaticamente.

Agora, você pode adicionar qualquer outro conteúdo à página. Quando estiver pronto, publique ou atualize a página. Seu questionário do WordPress agora está ativo e os usuários podem começar a responder às perguntas.
Dica de bônus: Criando um site de teste on-line
Deseja criar um site só de quizzes? Seja para entreter, educar ou ganhar dinheiro, é totalmente possível fazer isso com o WordPress.
Aqui está o que você precisa para começar, seja para criar um teste de personalidade, um site de perguntas e respostas ou algo parecido:
- Um poderoso plug-in de questionário: Use algo como Thrive Quiz Builder, Formidable Forms, Interact Quiz Maker e MemberPress Quizzes para obter recursos avançados, como lógica de ramificação, pontuação e páginas de resultados personalizadas.
- Um tema limpo e rápido: Escolha um tema para WordPress que seja leve e funcione bem com plug-ins de teste. Astra ou Kadence são ótimas opções.
- Um layout de página inicial simples: Use um construtor de páginas, como o SeedProd ou o Elementor, para exibir seus melhores questionários na frente e no centro.
- Ferramentas de monetização: Adicione o Google AdSense, ofereça quizzes premium com o MemberPress ou recomende produtos afiliados com base nos resultados do quiz.
Se você quer mesmo transformar sua ideia de questionário em um site completo, essa configuração oferece tudo o que você precisa para lançar e crescer.
Confira nosso guia sobre como criar um site de quiz on-line para obter instruções passo a passo.
Esperamos que este artigo tenha ajudado você a adicionar um questionário ao seu site WordPress. Talvez você também queira consultar nosso guia sobre como personalizar e estilizar seus formulários do WordPress e nossas escolhas de especialistas dos melhores criadores de formulários on-line.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
I have a somewhat less specific question. I’ve found that things like FAQs have been quite helpful for my SEO. Since I started placing FAQs at the end of articles, I’ve been better indexed, and it’s not just a feeling; I can see it in GSC as well. Could incorporating quizzes into tutorials also help with indexability? I have tutorials on my website, and at the end of them, I include quizzes for readers to test their understanding of the given topic. However, I’m not sure if this could also aid in indexability and SEO, such as being a better form of content and so on.
WPBeginner Support
We have not tested quizes and their effect on SEO for sites at the moment.
Admin
Jiří Vaněk
Thank you for answer. What I’ve been looking at is that I’m creating separate sitemaps for quizzes in the google search console, and some of them are actually indexed. In other words, it probably improves SEO anyway, although, like you, I haven’t verified it yet.
Rhys Morgan
Is it better to give each quiz a page or do them in a post format ? |s there any seo benefit for example?
WPBeginner Support
There is no SEO difference with either method, you may want to use posts so you can use categories to group them but it is not required.
Admin
Gabriella
Hi! Nice article. Thanks. Could you post some example/sample sites/blogs using quizzes, please? Stay safe
WPBeginner Support
We will be sure to take your suggestion into consideration when we next update this article
Admin
suresh
can i create maths quiz too?
WPBeginner Support
You certainly could use this to create a math quiz
Admin
Kunj Bihari
Nice article
WPBeginner Support
Thank you
Admin
Muhammad Muzammal
This Article is amazing & Thanks!
WPBeginner Support
Thank you and you’re welcome
Admin
Wiggles
Is there a way to span the quiz questions over several posts/pages? If not with these plugins then is anybody aware of a plugin which allows that?
Anindra
Hi, how do I find who answered all questions correctly and first?
Pranoy Kumar Mahato
Do I post articles and quizzes in a single website.
Or shall I use sub-domain for the quizzes. Which would be better for long term?
Martha
Can I create a quiz to be used as an opt in
Ghouse basha
Hello admin,thanks for the share.I have tried quiz master next in my genesis theme and don’t know why there is some grey border line appears below each and every option.DO it fits genesis theme?
Rishikesh
If you know html CSS then you can easily change your code or that border line from the root dir