Regularmente, otimizamos sites para nossos clientes e, com frequência, notamos que os vídeos tornam suas páginas significativamente mais lentas. Cada vídeo era carregado imediatamente quando alguém visitava a página, quer planejasse assisti-lo ou não. Isso consome a largura de banda e prejudica o desempenho do site.
É por isso que recomendamos o carregamento lento de vídeo, uma técnica que diz ao WordPress para carregar vídeos somente quando eles estiverem prestes a entrar na tela do visualizador. Depois de implementar essa técnica em centenas de sites do WordPress, observamos que o tempo de carregamento da página melhorou em até 30% em páginas com muitos vídeos.
Se quiser acelerar seu site WordPress sem remover seu valioso conteúdo de vídeo, você está no lugar certo. Testamos todos os principais métodos e plug-ins para adicionar carregamento lento aos vídeos do WordPress e mostraremos as maneiras mais fáceis e eficazes de implementá-lo.

O que é Lazy Loading e como funciona o Lazy Loading para vídeos?
O carregamento lento é uma técnica que atrasa o carregamento de elementos não essenciais em uma página da Web até que eles sejam necessários. No caso dos vídeos, isso significa que eles só são carregados quando são exibidos.
Quando você incorpora um vídeo em seu site, scripts e arquivos externos adicionais precisam ser carregados. Essa carga extra pode afetar negativamente o desempenho do site.
O carregamento lento de vídeo ajuda a substituir os vídeos incorporados do YouTube e do Vimeo por uma imagem de visualização clicável. Quando os visitantes clicam na imagem, o vídeo é carregado e reproduzido.
Como as imagens têm um tamanho muito menor do que os vídeos, a técnica de carregamento lento melhora significativamente a velocidade da página.
Dica de especialista: Deseja acelerar seu website, mas não sabe como? Nossa equipe de especialistas pode lidar com tudo, desde auditorias completas de desempenho até configurações de cache, configuração de uma CDN e muito mais. Confira nossos serviços de otimização da velocidade do site hoje mesmo!
Agora que você conhece as vantagens, vamos dar uma olhada em como carregar vídeos do YouTube e do Vimeo no WordPress.
Tutorial em vídeo
Se você preferir instruções por escrito, continue lendo.
Como adicionar carregamento lento para vídeos no WordPress
Para adicionar carregamento lento para vídeos, a primeira coisa que você precisa fazer é instalar e ativar o plug-in Lazy Load for Videos.

Esse plug-in funciona imediatamente, e você não precisa editar nenhum código ou script jQuery de carregamento lento.
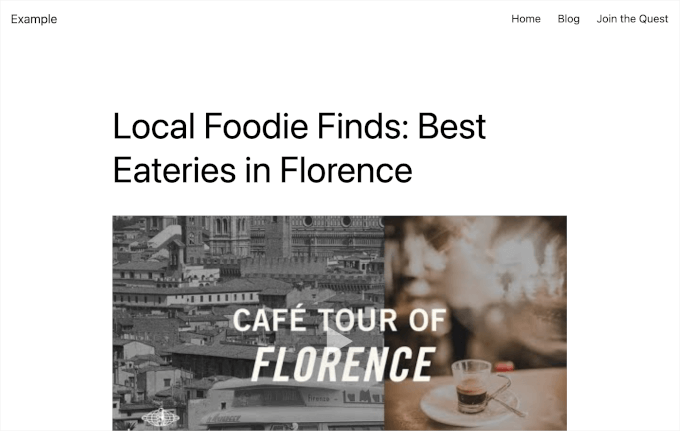
E para ver se o carregamento lento está funcionando, basta visualizar um post ou uma página que contenha um vídeo do YouTube ou do Vimeo. Você perceberá que uma miniatura do vídeo e um botão de reprodução substituem os players padrão.

Quando você clicar na imagem, o vídeo será carregado e reproduzido.
Você poderá notar um pequeno atraso de um segundo quando o vídeo for carregado, mas isso é totalmente normal. Não se preocupe; o carregamento preguiçoso está funcionando muito bem.
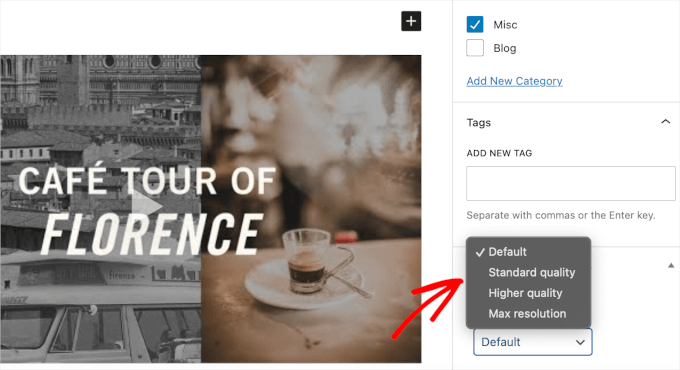
Observe que, embora esse plug-in funcione imediatamente, ainda há configurações que você pode definir com base em suas necessidades. Na tela do editor de postagens, você pode escolher a qualidade da miniatura para as incorporações de vídeo do YouTube.

Além da qualidade da miniatura, há outras opções de personalização disponíveis.
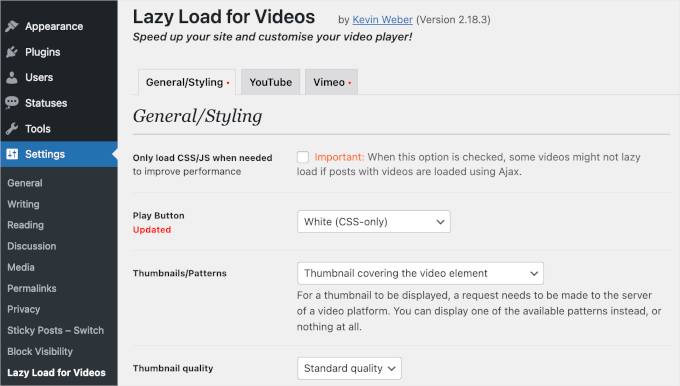
Você pode acessar Settings ” Lazy Load for Videos para verificar e reajustar essas opções.

Na guia “General/Styling” (Geral/Estilo), você pode personalizar a aparência das miniaturas de vídeo. Você pode ativar o modo responsivo, escolher o estilo do botão de reprodução, usar CSS personalizado e até mesmo ativar a marcação schema.org.
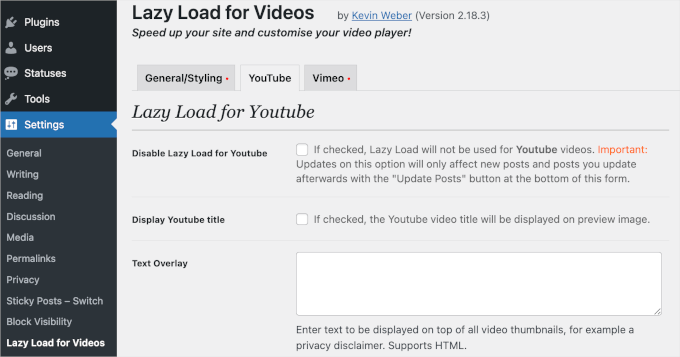
Esse plug-in é compatível com o YouTube e o Vimeo. Você pode encontrar configurações específicas do provedor clicando nas respectivas guias.
Na guia “YouTube”, você pode escolher uma cor para a barra de progresso, desativar cookies, ocultar anotações e muito mais. Você pode até mesmo desativar o carregamento lento para vídeos do YouTube.

Da mesma forma, na guia de configurações do Vimeo, você pode escolher as cores de controle, ocultar ou exibir o título do vídeo e desativar o carregamento lento dos vídeos do Vimeo.
Se você fez alguma alteração nessas configurações, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) na parte inferior para não perder seu progresso.
Dica bônus: Nunca faça upload de vídeos no WordPress
Antes de falar sobre por que você deve evitar carregar vídeos no seu site WordPress, vamos esclarecer a diferença entre uploads e incorporações.
Carregar um vídeo significa armazenar os arquivos de vídeo diretamente no seu site, da mesma forma que você armazena imagens na biblioteca de mídia do WordPress. É altamente desaconselhável fazer isso.
Por outro lado, a incorporação de um vídeo envolve primeiro o upload dele em um site de terceiros, como o YouTube. Em seguida, você incorpora o vídeo em seu blog, permitindo que ele seja visualizado em seu site e armazenado em outro local. Recomendamos enfaticamente a incorporação de vídeos sempre que possível.

Para saber mais sobre os benefícios de incorporar em vez de carregar vídeos no WordPress, consulte nosso guia sobre por que você nunca deve carregar um vídeo no WordPress.
Esperamos que este artigo tenha ajudado você a adicionar lazy load para vídeos no WordPress. Em seguida, talvez você queira conferir nosso guia definitivo sobre velocidade e desempenho do WordPress ou como configurar uma solução CDN do WordPress para aumentar a velocidade do seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Matt
Please update this article! I’m having a lot of trouble finding up to date information on how to achieve this
WPBeginner Support
We will certainly take a look at updating the article
Admin
Mike
What happens if you want to be playing your youtube videos in popups instead of on the page itself. Can you still use this plugin?
Ferret of chaos
I am running chrome with the pintrest plugin under linux and the video will not play. Even loading the image into a 2nd tab will not work. I am going to disable the plugin and see if the video will work. And negative, the video will still not play.
Rabbi Khan
Hi there I have a question about WordPress conditional tag. in my template displaying tags in post footer on WordPress homepage. So How to hide tags on home page. And display only on post page. Thanks in advance.
John
I have problem with this plugin. When I click on the image video starts play in thumbnail and under thumbnail too.
DebG.
So this plugin is responsive? It works with responsive themes?