Você encontrará com frequência tutoriais do WordPress, até mesmo os nossos aqui no WPBeginner, solicitando que você adicione trechos de código personalizados ao arquivo functions.php do seu tema ou em um plug-in específico do site. Entendemos que isso pode ser intimidador, especialmente se você não se sentir confortável com códigos.
E você tem razão em ser cauteloso. Até mesmo um pequeno erro no código pode danificar todo o seu site.
Mas há boas notícias. Criamos um plug-in gratuito que permite adicionar códigos personalizados ao seu site com segurança.
Neste artigo, mostraremos a você uma maneira fácil de adicionar código personalizado no WordPress sem quebrar seu site. Esse método é perfeito tanto para iniciantes quanto para usuários experientes.

O problema com os snippets de código personalizado (e como corrigi-lo)
Muitas vezes, você encontrará trechos de código em tutoriais do WordPress com instruções para adicioná-los ao arquivo functions.php do seu tema ou a um plug-in específico do site.
O maior problema é que até mesmo um pequeno erro no snippet de código personalizado pode quebrar seu site do WordPress e torná-lo inacessível.
Sem mencionar que, se você atualizar ou alterar o tema do WordPress, todas as suas personalizações serão removidas.
O outro problema é que, se você adicionar vários trechos de código em um plug-in específico do site, pode ser difícil gerenciar o arquivo.
Felizmente, existe uma maneira mais fácil para os usuários adicionarem e gerenciarem trechos de código personalizados no WordPress.
O WPCode é o plug-in de trechos de código mais popular usado por mais de 2 milhões de sites do WordPress. Ele facilita a adição de trechos de código no WordPress sem a necessidade de editar o arquivo functions.php do seu tema.

O WPCode também simplifica a adição de códigos de rastreamento para o Google Analytics, Facebook Pixel, Google AdSense e outros nas áreas de cabeçalho e rodapé do seu site.
Você nunca precisará se preocupar com a quebra do seu site, pois a validação inteligente de trechos de código ajuda a evitar erros comuns de código.
Além disso, o WPCode vem com uma biblioteca de snippets integrada na qual você pode encontrar todos os snippets de código mais populares do WordPress, como permitir uploads de arquivos SVG, desativar a API REST, desativar comentários, desativar o Gutenberg, remover e muito mais.
Isso elimina a necessidade de instalar plug-ins separados para cada solicitação de recurso.
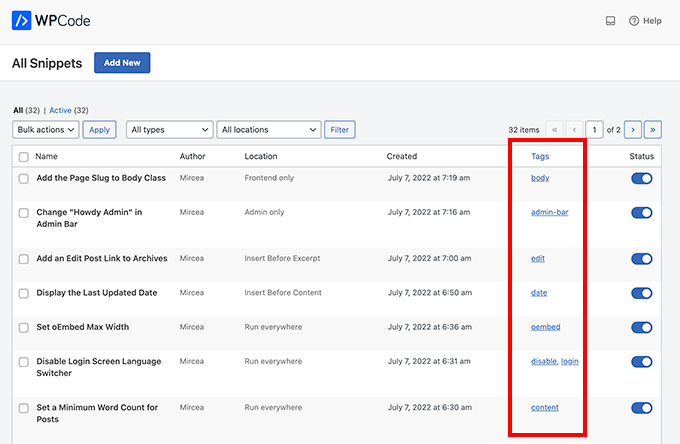
A melhor parte é que você pode gerenciar todos os seus trechos de código em uma tela central e adicionar tags para organizá-los.
Há também uma versão gratuita do WPCode que tem todos os recursos básicos necessários para adicionar código personalizado no WordPress, incluindo suporte para 6 tipos de código, lógica condicional inteligente e muito mais.
Dito isso, vamos dar uma olhada em como adicionar facilmente trechos de código personalizados no WordPress com o WPCode.
Adição de snippets de código personalizados no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in gratuito do WPCode em seu site. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o plug-in gratuito WPCode tem tudo o que você precisa para adicionar código personalizado no WordPress. Se quiser recursos avançados, como snippets programados, revisões de código, rastreamento de conversões de comércio eletrônico e muito mais, você pode fazer upgrade para o WPCode Pro.
Após a ativação, o plug-in adicionará um novo item de menu denominado “Code Snippets” à sua barra de administração do WordPress. Ao clicar nele, você verá uma lista de todos os snippets de código personalizados salvos em seu site.
Como você acabou de instalar o plug-in, sua lista estará vazia.
Vá em frente e clique no botão “Add New” (Adicionar novo) para adicionar seu primeiro snippet de código personalizado no WordPress.

Isso o levará à página “Add Snippet”. Aqui você pode escolher um trecho de código da biblioteca predefinida ou adicionar seu código personalizado.
Para adicionar um código personalizado, clique no botão “+Add Custom Snippet” abaixo da opção “Add Your Custom Code (New Snippet)”.

Em seguida, escolha o tipo de código na lista de opções que aparece na tela.
Para este tutorial, clicaremos na opção “PHP Snippet”.

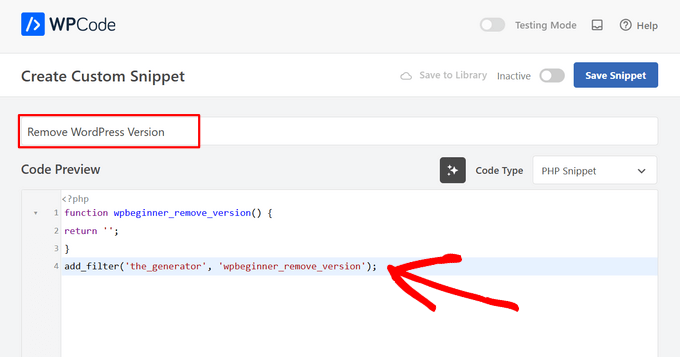
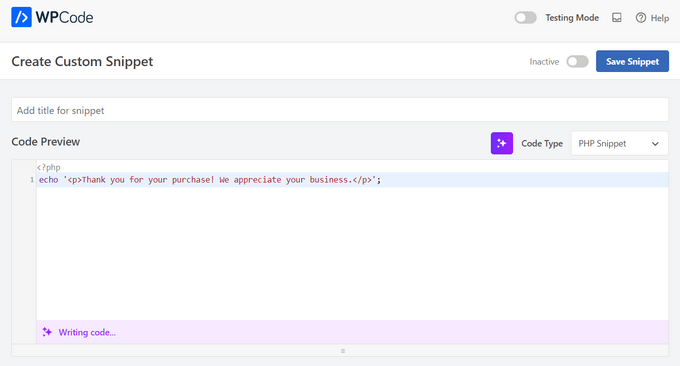
Agora você será levado à página Create Custom Snippet (Criar snippet personalizado).
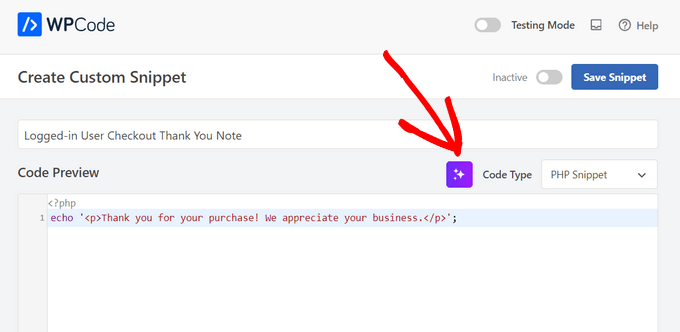
Você pode começar inserindo um título para seu snippet de código personalizado. Pode ser qualquer coisa que ajude você a identificar o código.
Depois disso, você pode copiar e colar seu trecho de código na caixa “Code Preview” (Visualização de código).

Na captura de tela acima, adicionamos um trecho de código personalizado para remover o número da versão do WordPress do nosso site de teste.
1 2 3 4 | function wpb_remove_version() {return '';}add_filter('the_generator', 'wpb_remove_version'); |
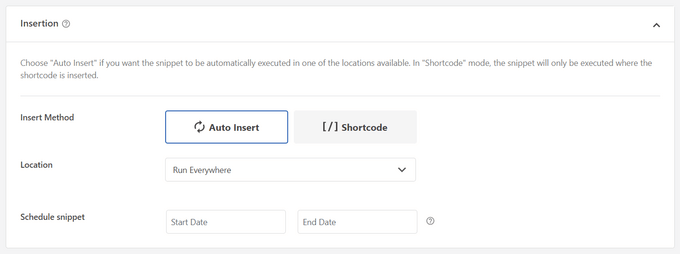
Abaixo da caixa de código, você verá as opções de inserção. Há duas opções principais de inserção: Auto Insert (inserção automática) e Shortcode (código curto).

Se você escolher o método “Auto Insert”, o snippet será automaticamente inserido e executado em seu site.
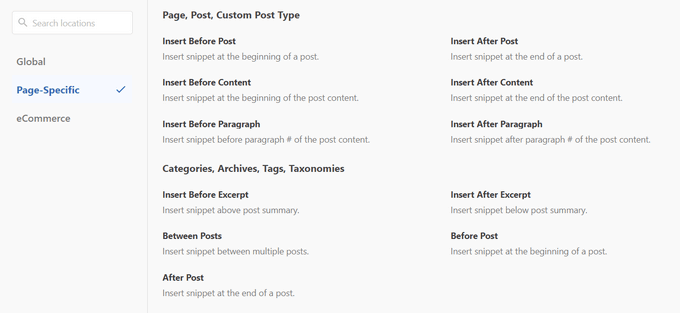
Você pode executar automaticamente o snippet somente na área de administração do WordPress, no front-end do seu site ou em qualquer lugar. Você pode até optar por inserir seu snippet em locais específicos da página, como antes ou depois das postagens ou dentro do conteúdo da postagem.

Se não tiver certeza, selecione a opção padrão “Executar snippet em todos os lugares”.
Com o método “Shortcode”, o snippet não é inserido automaticamente. Depois de salvar o snippet, você receberá um shortcode específico para o snippet que poderá ser usado em qualquer lugar do seu site.
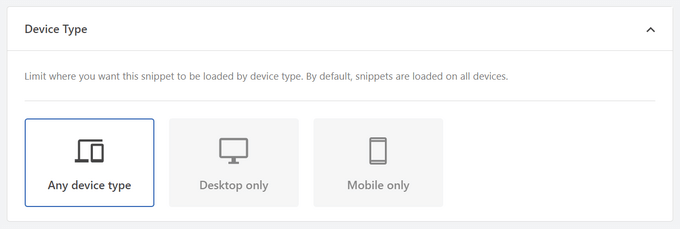
Ao rolar mais para baixo, você pode limitar onde deseja que o snippet seja carregado por tipo de dispositivo. Por padrão, os snippets são carregados em todos os tipos de dispositivos, mas você também pode configurá-los para serem carregados somente no desktop ou no celular.

Em seguida, você pode usar a poderosa seção “Smart Conditional Logic” (Lógica condicional inteligente) para mostrar ou ocultar trechos inseridos automaticamente com base em um conjunto de regras.
Por exemplo, você pode mostrar trechos de código somente para usuários conectados, carregar trechos de código somente em URLs de páginas específicas e muito mais.

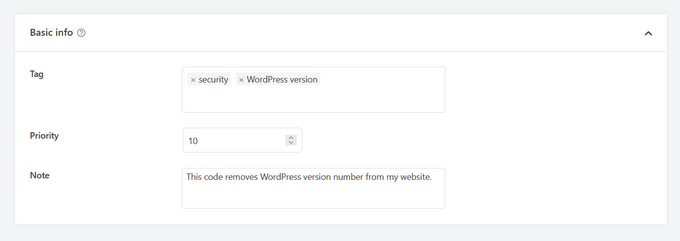
Por fim, você verá uma área de “Informações básicas”. Você pode adicionar aqui qualquer coisa que o ajude a entender o que esse código faz, onde o encontrou e por que o está adicionando ao seu site.

Você também pode atribuir tags ao seu trecho de código. Isso o ajudará a classificar seus trechos de código por tópico e funcionalidade.
O campo de prioridade permite controlar a ordem em que os snippets são executados quando você deseja exibir vários snippets no mesmo local. Por padrão, todos os snippets recebem uma prioridade de 10. Se você quiser que um snippet seja exibido antes dos outros, basta definir a prioridade do snippet como um número menor, como 5.
Quando terminar de escolher as opções, alterne a chave de “Inativo” para “Ativo” no canto superior direito e, em seguida, clique no botão “Salvar snippet”.

Se você quiser salvar o snippet de código e não ativá-lo, basta clicar no botão ‘Save Snippet’.
Depois de salvar e ativar o snippet de código, ele será adicionado ao seu site automaticamente, se esse for o método de inserção escolhido, ou exibido como um shortcode.
Tratamento de erros no código personalizado
Geralmente, se você cometer um erro ao adicionar o código personalizado no arquivo de tema ou plug-in específico do site, isso tornará o site inacessível imediatamente.
Você começaria a ver um erro de sintaxe ou um erro interno do servidor 500 em seu site. Para corrigir isso, você precisará desfazer manualmente o código usando um cliente FTP.
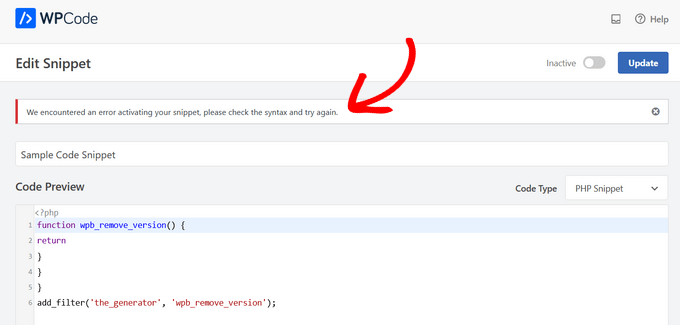
A parte interessante do plug-in WPCode é que ele detectará automaticamente um erro de sintaxe no código e o desativará imediatamente.

Ele também mostrará uma mensagem de erro útil, para que você possa depurar o erro.
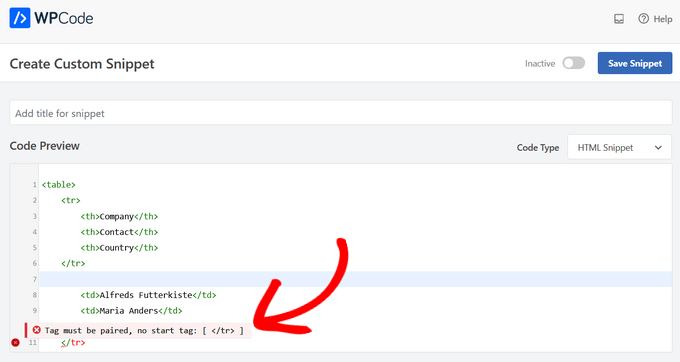
A validação inteligente de trechos de código do WPCode também detectará erros quando você estiver adicionando seu código personalizado.

Ao passar o mouse sobre o erro, serão exibidas instruções para ajudá-lo a corrigi-lo.
Gerenciando seus snippets de código personalizado
O plug-in WPCode oferece uma interface de usuário fácil para gerenciar seus trechos de código personalizados no WordPress.
Você pode salvar trechos de código sem ativá-los em seu site e, em seguida, ativar ou desativar o trecho a qualquer momento que desejar. Também é possível filtrar trechos de código por tipo e local e usar tags para organizar facilmente seus trechos de código.

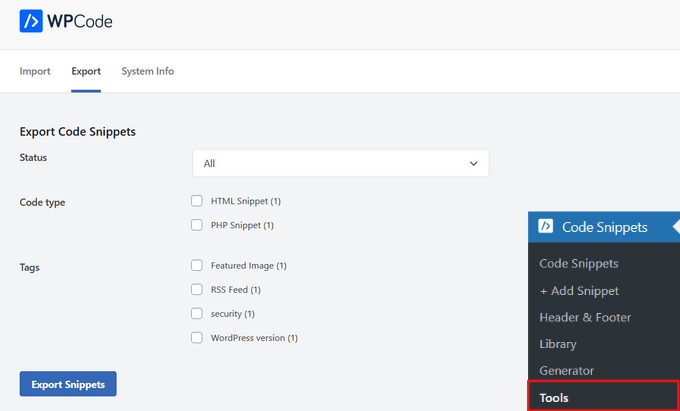
Você também pode exportar trechos de código específicos ou exportar todos eles em massa.
Basta acessar Code Snippets “ Tools e clicar na guia “Export”.

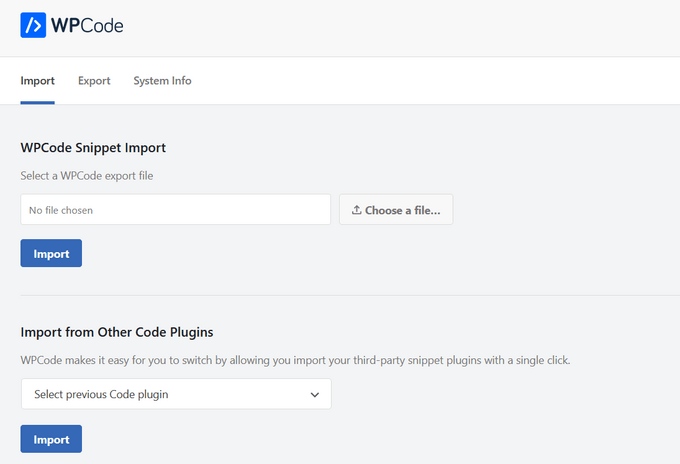
Se você estiver movendo sites para um servidor diferente, poderá importar facilmente seus trechos de código para o novo site.
Basta acessar a página Code Snippets ” Tools “ Import e carregar o arquivo de exportação.

Bônus: Gerar trechos de código personalizados com IA
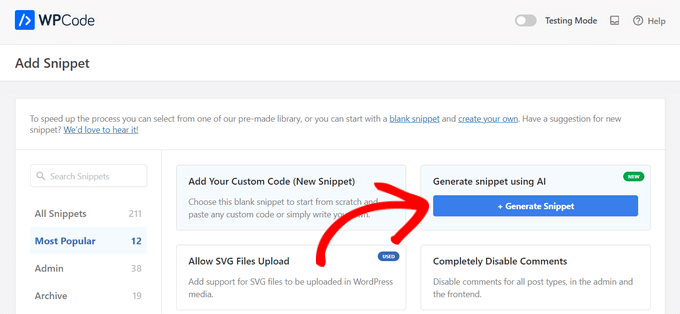
Mesmo que não saiba programar, você pode criar facilmente snippets personalizados para seu site WordPress usando o AI Snippet Generator do WPCode. Assim, em vez de se esforçar com PHP, HTML ou CSS, você pode descrever o que deseja para seu site em inglês simples.
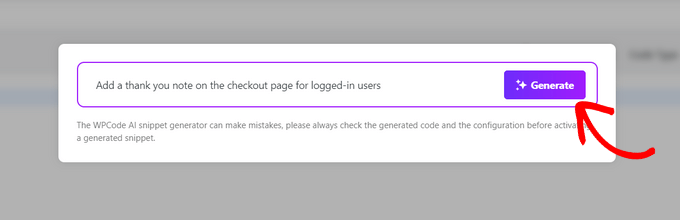
Na página “Add Snippet”, passe o mouse sobre a opção “Generate snippet using AI” (Gerar snippet usando IA). Em seguida, clique no botão “+ Generate Snippet” (+ Gerar snippet).

Em seguida, será exibida uma caixa de texto na qual você poderá descrever o que deseja que o snippet faça. Tente ser específico em relação ao que deseja, mas não deixe o texto muito longo, pois você sempre poderá usar o recurso AI Improve para fazer alterações adicionais posteriormente.
Depois de digitar sua solicitação, clique no botão “Generate” (Gerar).

A IA agora escreverá seu novo trecho de código, além de selecionar o local de inserção automática e definir a lógica condicional, se necessário.

Se quiser ajustar seu novo snippet, você pode clicar no botão “AI Improve” (Melhorar com IA), que permitirá que você descreva as alterações que deseja fazer.

Você também pode usar o recurso AI Improve para aprimorar qualquer um de seus trechos de código existentes.
Tutorial em vídeo
Se não gostar de instruções escritas, você pode acompanhar nosso tutorial em vídeo sobre como adicionar facilmente códigos personalizados no WordPress:
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente códigos personalizados no WordPress. Deseja experimentar alguns trechos de código em seu site? Confira nossa lista de truques extremamente úteis para o arquivo de funções do WordPress e não se esqueça de ver nosso guia definitivo para acelerar seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
I have always had reservation for installing plugins for every functionality even very small functionality.
inserting code snippets through wpcode has revolunized it as we don’t need to have separate plugins for every small functionality that we need to have.
The better part is that wpcode comes with most used general code snippets which we have to just use and activate.
Jiří Vaněk
I also use WP code for inserting snippets on the website, and I agree that it’s one of the indispensable tools in website creation if someone wants to save on installing numerous plugins, tasks that snippets can often handle well. What’s also good is that artificial intelligence can now suggest tailored snippets for many purposes.
WPBeginner Support
Glad to hear you found the plugin helpful
Admin
C
Great tutorial. How do you assign classes to WordPress elements.
Thanks.
WPBeginner Support
We would recommend taking a look at our guide below for how to add your own classes to your site’s conent:
https://www.wpbeginner.com/wp-themes/wordpress-body-class-101-tips-and-tricks-for-theme-designers/
Admin
DAMIEN GALVEZ
Thanks !! It was very helpful !!
WPBeginner Support
Glad it was helpful!
Admin
ebere akadonye
I have tried using the plugin, but whenever I am trying to activate my code, it returns an error in Line 0, I don’t know what to do next, because I can’t find any line 0. except it is the line with the <?php
Elena Ocone
Hi and thank you so much for all your work and support to the WordPress community.
I used Code Snippets plugin and it was just perfect until after last update, when all code disappeared, and it became impossible to save any change: the result is a 404 error page.
WPBeginner Support
You could try the troubleshooting steps in our article here: https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
to see if it could be a conflict with another plugin or theme
Admin
Romadhon Hapsa
Thankyou for posting this. It works
WPBeginner Support
Glad our article could help
Admin
Carol
I have a long Authors page with affiliate links and want to have users be able to pull up those books for certain topics.
For instance, say that they are books covering Gardening, Cooking, and Sewing. I want the user to be able to pull up all the books on Sewing without having to see all the other titles. Plus some titles do not tell you immediately the subjects so browsing the entire list might not catch them all.
I want to be able to code the individual titles so they would appear on one or more of the predetermined subject lists and then provide a link to the user to click to get a dynamic list of just the titles on. that particular subject Dynamic such that any new titles I add and code will show up for them.
I am NOT a programmer, don’t want to be, I need a plugin that will do that. Seems that I am probably not the first person wanting to do this. Is there a plugin that will do this?
ton
Hi
i am trying to have a function code added to the checkout page only , so how do I use the snippet to do so?
Lauren
Can I apply code snippets to all pages EXCEPT my homepage?
THadryan
I tried using this plug in because everyone seems to love it, but it crashed my whole site before I could even do anything with it.
This article convinced me to try it again, because everyone seems to like it, but EVEN JUST ACTIVATING it wrecks my whole site and I get the 500 error you refer to.
Do you have any idea what might be going on?
I would assume it’s my error but all I am doing is installing it and activating it.
WPBeginner Support
Hi,
This could be due to a conflict with another plugin, theme, or custom code on your website. Please see our guide on troubleshooting WordPress errors to figure out what’s causing this issue.
Admin
PseudoGeek
Would the code entered into this plugin persist through theme updates? Here’s what I’d like this plugin to do: In order to have the year update automatically in the copyright, many developers place a snippet of php code into a child theme to accomplish this. I really don’t want to make a child theme for every website just for that tiny change, but the alternative is to have my changes disappear with each theme update. But adding a child theme for something so minor seems like building a whole new fence when all you want to do is change the color of the latch on the gate. Maybe this plugin is the easy way to do this?
WPBeginner Support
Theme updates won’t affect your code.
Admin
Al Klein
I’m an old PHP developer, but this makes managing snippets a lot easier. (And, since I’m human, I made an error in adding a snippet – and it was just deactivated, Doing it manually would have meant making sure that the editor was still open when I tried the site, so I could go back and try to find what would have been a 500 error.
Thank you for this post.
Victorvijay
What is the scope of this snippet?
Can this snippet code override any main theme functions?
Amrita
Thanks for sharing this.I am also afraid of adding custom code.But this looks easy.If I understood correctly if the code snippet has an error the plugin automatically decativates it .Right?
WPBeginner Support
Hey Amrita,
It tries to and can catch most common syntax errors, but sometimes it may fail to check. It all depends on the code you are trying to add.
Admin
Abdal Muntaqeem
Thanks for this great plugin. Now I can manage custom snippets more easily.