Quer saber um segredo? A maneira mais fácil de aumentar as vendas em sua loja WordPress não é com marketing sofisticado. É oferecendo descontos simples.
Mas quando lançamos nossas primeiras lojas online, adicionar um campo de código de cupom aos nossos formulários parecia complicado e caro. Não tínhamos ideia por onde começar.
Em seguida, experimentamos muitas ferramentas e testamos diferentes métodos. No final, descobrimos que o WPForms torna mais fácil adicionar campos de código de cupom aos seus formulários WordPress.
Desde então, ajudamos muitos proprietários de empresas a fazer exatamente a mesma coisa.
Neste guia, mostraremos exatamente como adicionar um campo de código de cupom aos seus formulários WordPress. Quer fazer vendas sazonais, recompensar clientes fiéis ou lançar uma promoção? Nós temos o que você precisa! Você pode configurá-lo em minutos — sem necessidade de codificação. 🙌

Por que adicionar cupons aos seus formulários WordPress?
Adicionar um campo de código de cupom aos formulários em seu site WordPress pode incentivar os usuários a comprar de você.
Por exemplo, se você tiver um formulário de pedido para seu restaurante, adicionar um código de cupom para descontos pode ajudar a atrair novos clientes e incentivar compras repetidas.
Você também pode usar cupons para promover liquidações ou novos produtos em sua loja online, celebrar eventos ou recompensar clientes fiéis.
Além disso, você pode usar um campo de código de cupom para construir sua lista de e-mail oferecendo códigos de desconto para clientes que se inscreverem como assinantes.
Dito isso, compartilharemos como adicionar facilmente um campo de código de cupom aos seus formulários do WordPress. Aqui está uma visão geral rápida de tudo o que abordaremos neste guia:
- Criar Campo de Código de Cupom em Formulários do WordPress
- Adicionar o Código de Cupom a um Formulário do WordPress
- Incorporar o Formulário do WordPress em uma Página/Post
- Configurar uma Mensagem para Erros de Cupom
- Rastrear o Uso de Cupons com WPForms
- Bônus 💡: Mais Dicas para Usar Cupons no WordPress
- FAQ: Adicionar um Campo de Código de Cupom em Formulários do WordPress
- Próximos Passos para Usar Formulários no WordPress
Vamos começar.
Criar Campo de Código de Cupom em Formulários do WordPress
Você pode facilmente adicionar um campo de código de cupom em formulários do WordPress usando WPForms.
É o melhor plugin de formulário de contato do WordPress do mercado, com um construtor de arrastar e soltar que torna super fácil criar qualquer tipo de formulário que você desejar.
Na WPBeginner, o WPForms alimenta muitos dos nossos formulários, incluindo o formulário de contato, pesquisas anuais com leitores e o formulário de solicitação de migração de site. Sempre temos ótimas experiências com ele, e recomendamos fortemente que você confira nossa análise completa do WPForms para obter detalhes.
Para começar, vamos criar uma conta WPForms. No site WPForms, clique no botão 'Obter WPForms Agora', selecione um plano e siga as instruções na tela para concluir o processo.

📝 Nota: O WPForms também tem uma versão gratuita. No entanto, você precisará de um plano Pro para desbloquear o addon de Cupons. A atualização para o Pro também lhe dá acesso a muitas outras ferramentas avançadas, como Cálculos de IA e lógica condicional inteligente para ajudá-lo a criar formulários mais inteligentes.
Após o cadastro, você receberá seu próprio painel de conta WPForms, onde poderá encontrar o arquivo ZIP do seu plugin e a chave de licença.
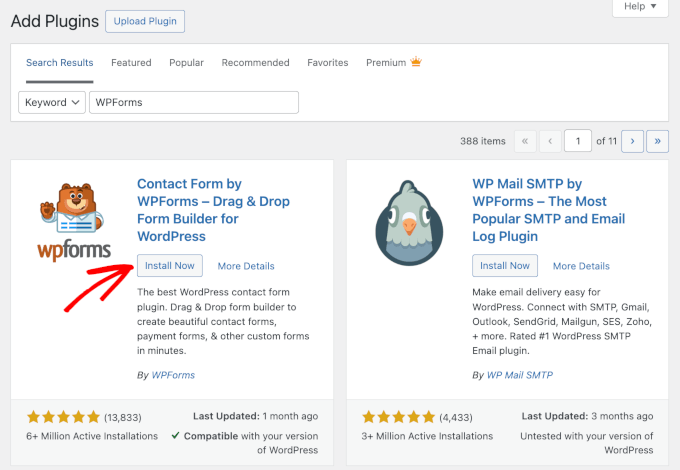
A partir daqui, você só precisa instalar e ativar o plugin WPForms. No seu painel do WordPress, você pode ir em Plugins » Adicionar Novo Plugin.

Para encontrar o plugin rapidamente, basta digitar “WPForms” na barra de pesquisa.
Em seguida, clique no botão ‘Instalar Agora’ no resultado da pesquisa.

Depois disso, não se esqueça de clicar em ‘Ativar’ para começar a usar o WPForms no seu site WordPress.
Para instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Uma vez ativado, vá para a página WPForms » Configurações na barra lateral do administrador e insira sua chave de licença. Você pode obter essas informações na sua conta no site do WPForms.

Em seguida, você precisará ativar o addon de Cupons.
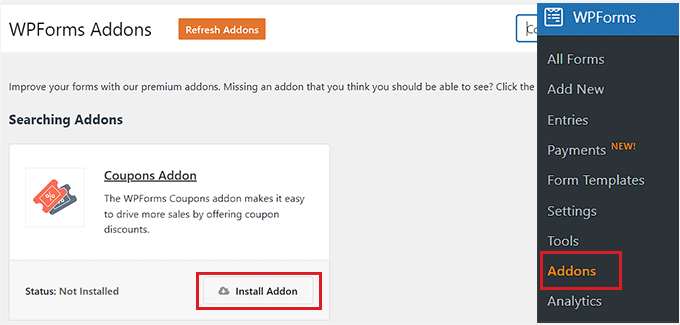
Para fazer isso, visite a página WPForms » Addons na área de administração do WordPress e procure pelo addon de Cupons.
Em seguida, basta clicar no botão ‘Instalar Addon’ para baixá-lo e ativá-lo no seu site.

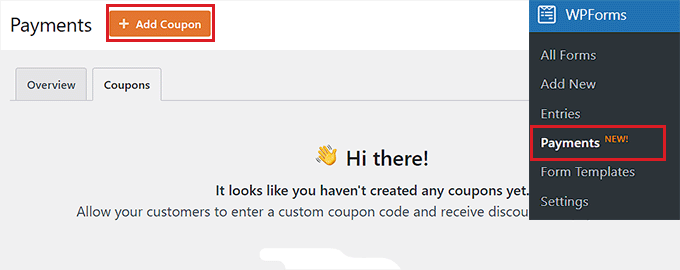
Agora, você deve ir para a página WPForms » Pagamentos na área de administração e mudar para a aba ‘Cupons’.
A partir daqui, clique no botão ‘+ Adicionar Cupom’ para continuar.

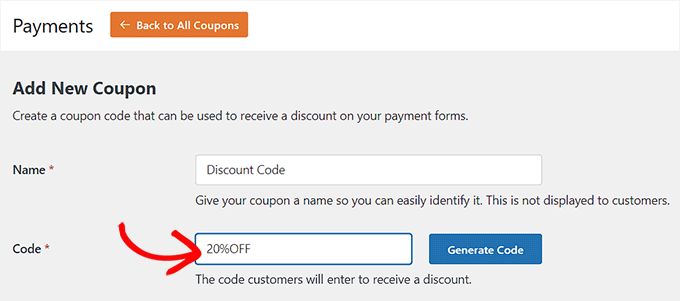
Isso o levará para a página ‘Adicionar Novo Cupom’, onde você pode começar inserindo um nome para o seu cupom. Lembre-se de que este nome não será exibido para seus usuários e é apenas para sua referência.
Depois disso, você precisa digitar o código que os visitantes usarão para obter um desconto em seu site.
Se você não quiser criar um código personalizado, basta clicar no botão ‘Gerar Código’ para que o WPForms gere um código para você.

Em seguida, você precisa adicionar o valor ou a porcentagem de desconto que os clientes receberão ao usar o cupom no campo ‘Valor’.
Depois de fazer isso, você também pode adicionar uma data de início e uma data de término para o código do cupom. Por exemplo, se você quiser criar um cupom que só será válido por uma semana, poderá adicioná-lo como data de expiração no campo.
Depois disso, você deve adicionar o número máximo de vezes que um único usuário pode usar o código do cupom no campo ‘Usos Máximos’.

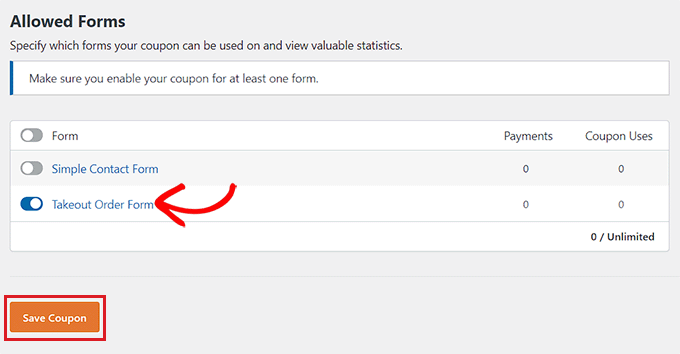
Agora, role para baixo até a seção ‘Formulários Permitidos’ na página.
Aqui, ative o interruptor ao lado de cada formulário onde você deseja habilitar o código do cupom.

Finalmente, clique no botão ‘Salvar Cupom’ para armazenar suas configurações.
Adicionar o Código de Cupom a um Formulário do WordPress
Em seguida, vamos abrir o formulário onde você deseja adicionar o campo do código do cupom.
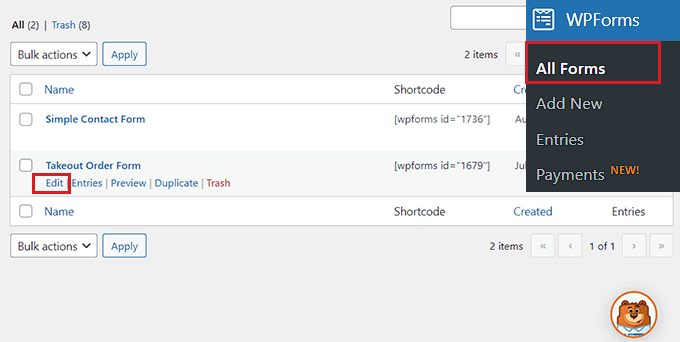
Para fazer isso, acesse a página WPForms » Todos os Formulários no painel do WordPress e clique no link ‘Editar’ sob o formulário onde você deseja adicionar um campo de cupom.
Para este tutorial, adicionaremos um campo de código de cupom a um formulário de pedido para viagem.

📝 Observação: Ainda não tem um formulário? Você pode consultar nosso guia sobre como criar um formulário de contato para ter um funcionando.
Isso abrirá o formulário no construtor de formulários.
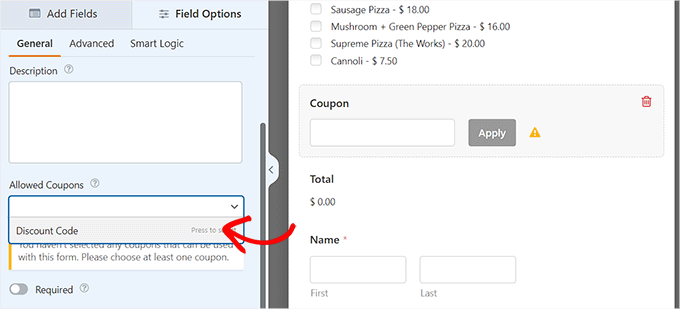
Aqui, você verá os campos de formulário disponíveis na coluna da esquerda e uma prévia do formulário no lado direito da tela. Simplesmente arraste e solte o campo ‘Cupom’ no formulário.

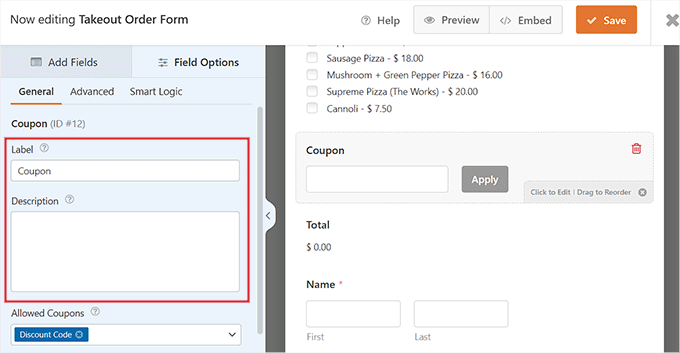
Depois de fazer isso, clique no campo para abrir suas configurações na coluna da esquerda.
Em seguida, escolha o cupom que você criou anteriormente no menu suspenso ‘Cupons Permitidos’. Isso vincula seu código de cupom específico a este formulário para que ele possa calcular o desconto corretamente.

Depois disso, você pode adicionar um rótulo ou descrição para o campo de cupom e também ativar o interruptor ‘Obrigatório’.
Se você fizer isso, os usuários não poderão enviar o formulário sem preencher o código do cupom.

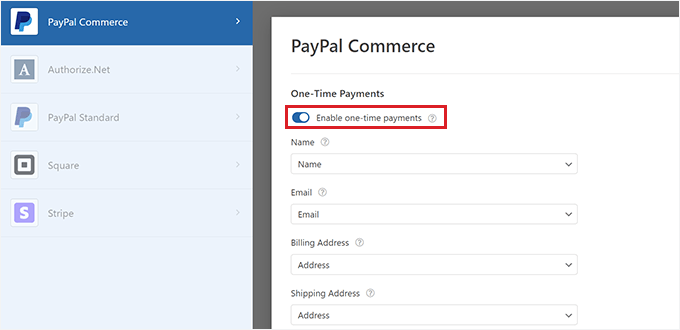
Em seguida, mude para a aba ‘Pagamentos’ para configurar as definições.
Com o WPForms, você pode facilmente aceitar pagamentos de gateways populares como Stripe, PayPal, Authorize.net, e mais.
Tudo o que você precisa fazer é ativar o addon para o gateway de sua escolha e, em seguida, ativar o interruptor para habilitá-lo no construtor de formulários.

Para instruções mais detalhadas, você pode consultar nosso tutorial sobre como criar um formulário WordPress com opções de pagamento.
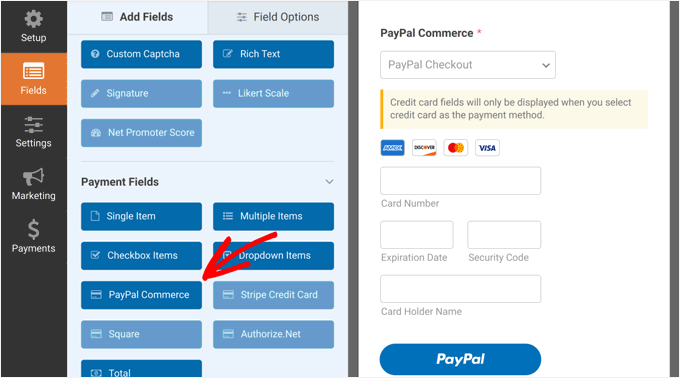
Em seguida, volte para a aba ‘Campos’ e arraste e solte o campo de gateway de pagamento de sua escolha no formulário.
Agora, você poderá aceitar pagamentos diretamente do WPForms após o usuário aplicar o código do cupom de desconto.

Assim que terminar, basta clicar no botão ‘Salvar’ no topo para armazenar suas configurações.
Incorporar o Formulário do WordPress em uma Página/Post
Agora, é hora de você adicionar o formulário com o código do cupom ao seu site WordPress. Lembre-se de que, se o formulário onde você adicionou o campo do código do cupom já estiver publicado em uma página/postagem do seu site, ele será atualizado automaticamente.
No entanto, se você ainda não adicionou o formulário, abra uma página existente ou crie uma nova no seu painel do WordPress.
A partir daqui, clique no botão '+' para abrir o menu de blocos e adicione o bloco WPForms.
Depois disso, você precisará escolher o formulário com o campo do código do cupom no menu suspenso dentro do bloco.

Em seguida, clique no botão ‘Update’ ou ‘Publish’ para armazenar suas configurações.
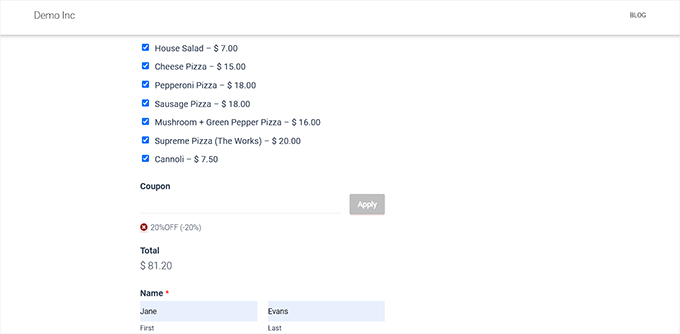
Agora, você pode visitar seu site WordPress para ver o formulário com um campo de cupom em ação.

Configurar uma Mensagem para Erros de Cupom
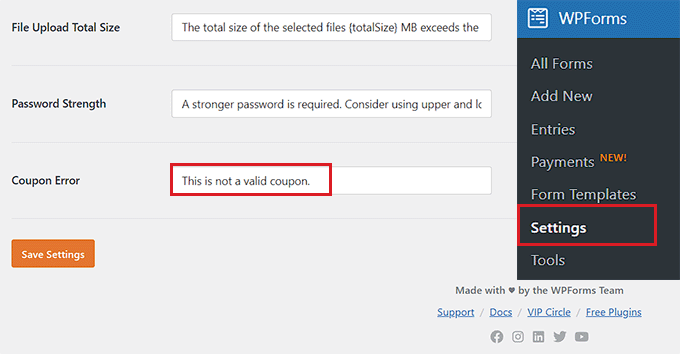
Se você também quiser exibir uma mensagem para usuários que inserem o código de cupom errado, então você deve visitar a página WPForms » Configurações na barra lateral do WordPress.
A partir daqui, mude para a aba ‘Validação’ e role para baixo até a opção ‘Erro de Cupom’.
Depois disso, digite a frase que será exibida aos usuários ao inserirem o código errado.

Assim que terminar, basta clicar no botão ‘Salvar Configurações’ para armazenar suas alterações.
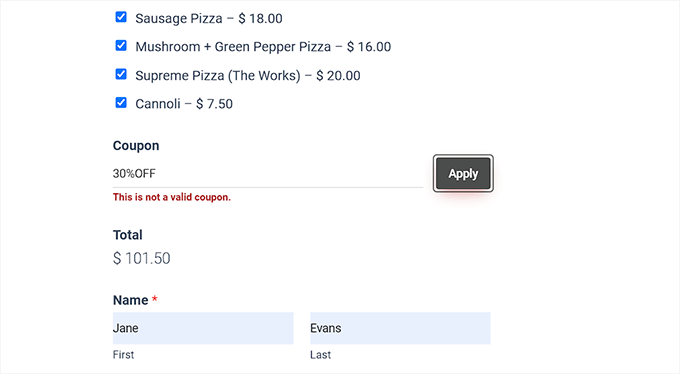
Agora, se os usuários inserirem o código de cupom incorreto, eles verão sua mensagem de erro.

Rastrear o Uso de Cupons com WPForms
Com o WPForms, você também pode rastrear o número de vezes que seu cupom foi usado para obter um desconto. Isso pode ajudá-lo a ver se seus códigos de cupom e descontos são eficazes em impulsionar as vendas.
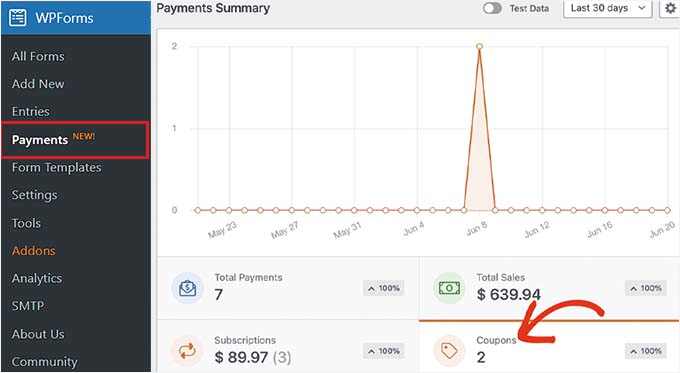
Para visualizar o uso do seu cupom, basta visitar a página WPForms » Pagamentos na barra lateral de administração do WordPress.

Você verá um gráfico resumido do uso de cupons em seu site WordPress na aba ‘Visão Geral’.
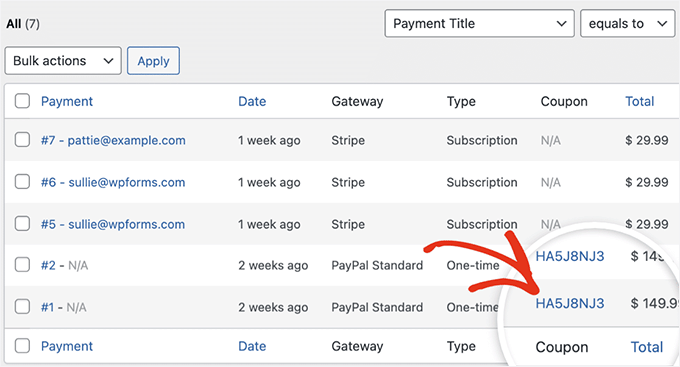
A partir daqui, você também pode clicar na aba ‘Total de Pagamentos’ para visualizar pagamentos individuais e ver quais clientes usaram o código de cupom em seu site.

Isso o ajudará a decidir se a adição do campo de código de cupom o ajudou a gerar mais receita e se a campanha foi bem-sucedida.
Bônus 💡: Mais Dicas para Usar Cupons no WordPress
O marketing de cupons é uma das maneiras mais eficazes de obter mais vendas e aumentar a fidelidade do cliente. Além de adicionar campos de cupom aos seus formulários do WordPress, você também pode usar cupons para promover novos produtos, liquidações e eventos especiais.
Para fazer isso, você pode usar o plugin Advanced Coupons, que é o melhor plugin de código de cupom para WordPress. Ele permite que você crie uma vasta gama de ofertas em sua loja online.
Ele se integra facilmente ao WooCommerce e oferece recursos como URLs de cupom, cupons agendados, cupons de aplicação automática, cupons de frete e cupons em massa.
Mergulhamos fundo em seus recursos, que você pode ver em nossa análise completa do Advanced Coupons.

Além disso, você pode criar pop-ups de cupom para converter os visitantes do seu site em clientes usando OptinMonster.
É a melhor ferramenta de geração de leads e otimização de conversão que permite criar pop-ups atraentes com códigos de cupom de desconto.
Na WPBeginner, usamos o OptinMonster para oferecer promoções especiais em pop-ups e banners de cabeçalho, entre outros. Tem funcionado excepcionalmente bem para nós, e você pode explorar seus recursos em nossa extensa análise do OptinMonster.

Vimos como essa estratégia pode ajudar a recuperar carrinhos abandonados, aumentar o reconhecimento da marca e melhorar as conversões.
Para mais instruções, veja nosso tutorial sobre como criar um pop-up de cupom no WordPress.
FAQ: Adicionar um Campo de Código de Cupom em Formulários do WordPress
Antes de terminarmos, aqui estão respostas rápidas e fáceis para perguntas comuns sobre como criar e usar códigos de cupom no WordPress.
Como crio um código de cupom no WordPress?
Com o WPForms, você pode criar cupons diretamente no construtor de formulários escolhendo o valor do desconto e quaisquer limites que desejar. Se você estiver usando o WooCommerce, basta ir em Marketing » Cupons e criar um novo a partir daí.
Dito isso, lembre-se de que os cupons do WPForms e os cupons do WooCommerce são separados e não funcionam de forma intercambiável.
Como adiciono um desconto de 20% no WooCommerce?
Você pode ir para Marketing » Cupons, clicar em ‘Adicionar cupom’ e escolher o tipo de desconto ‘Porcentagem’. Em seguida, basta inserir 20 como valor, salvar o cupom e pronto.
O ChatGPT pode gerar códigos de desconto?
Sim. O ChatGPT pode te ajudar a ter ideias ou formatos de código. Mas você ainda precisa adicionar o código às configurações de cupom do WPForms ou WooCommerce, para que o WordPress saiba que ele é válido.
Próximos Passos para Usar Formulários no WordPress
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um campo de código de cupom em formulários do WordPress.
Você também pode se interessar por nossos outros guias:
- Como Gerar Mais Leads com Calculadoras Online Gratuitas
- Como Criar um Formulário de Pedido Online no WordPress
- Como Criar um Formulário de Solicitação de Orçamento no WordPress
- Melhores Plugins de Roleta de Cupom para WooCommerce
- O Guia Definitivo para Usar Formulários no WordPress
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
Estou pensando em oferecer tutoriais pagos no site. Quero evitar outras plataformas. Como tenho o WP FORM na versão PRO, é uma boa ideia fornecer tutoriais para usuários específicos no site, ao mesmo tempo em que tenho a opção de oferecer um desconto para atraí-los com um preço mais baixo.