Quer saber o que seus clientes realmente pensam sobre seu site ou serviços WordPress? O feedback dos clientes tem sido o molho secreto por trás do crescimento do WPBeginner. Aprendemos desde cedo que a melhor maneira de melhorar é simplesmente perguntar.
Obviamente, obter feedback honesto nem sempre é fácil – você precisa das ferramentas certas para que isso aconteça.
Por isso, elaboramos este guia para mostrar exatamente como adicionar um formulário de feedback do cliente ao seu site WordPress.
Neste guia, você aprenderá a usar o WPForms para pesquisas aprofundadas e o UserFeedback para obter insights rápidos – as mesmas ferramentas que nos ajudaram a criar uma comunidade próspera de milhões de usuários do WordPress. 🌟

Por que você precisa de um formulário de feedback do cliente?
Um formulário de feedback do cliente é um formulário de contato que seus clientes podem usar para dar feedback direto sobre seu produto ou serviço.
Basicamente, ele o ajuda a obter insights sobre como seus clientes avaliam seus processos, serviços, produtos e marca. Em seguida, você pode usar esse feedback para fazer melhorias em sua empresa e conquistar ainda mais clientes.
Um formulário de feedback do cliente é diferente das pesquisas Net Promoter Score® (NPS), que são populares para medir a fidelidade do cliente.
Dito isso, vamos dar uma olhada em como adicionar facilmente um formulário de feedback do cliente no WordPress:
Método 1: Criar um formulário de feedback do cliente no WordPress com o WPForms (recomendado)
A maneira mais fácil de adicionar um formulário de feedback do cliente no WordPress é usar o WPForms. Ele é o melhor plug-in de formulário de contato do WordPress no mercado, e mais de 6 milhões de profissionais o utilizam.
Na WPBeginner, usamos o WPForms para executar e gerenciar nossas pesquisas anuais com leitores. Isso nos ajudou a entender melhor o que nossos leitores realmente querem de nosso conteúdo e recursos.
Para saber mais sobre o plug-in, fique à vontade para ver nossa análise detalhada do WPForms.

O construtor de formulários de arrastar e soltar do WPForms facilita a criação de um formulário on-line para qualquer pessoa. Além disso, você tem muitos modelos pré-criados e opções de personalização.
Usaremos a versão WPForms Pro para este tutorial porque ela inclui um modelo de formulário de sugestão e diferentes campos de formulário. Há também uma versão WPForms Lite que você pode usar gratuitamente.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você precisará acessar WPForms ” Configurações no painel do WordPress e inserir a chave de licença.

Você pode encontrar facilmente a chave de licença na área da sua conta do WPForms.
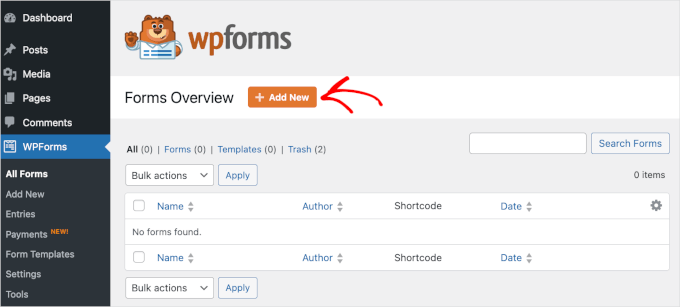
Em seguida, você pode visitar a página WPForms ” Add New para criar seu formulário de feedback.

Depois disso, você verá a página “Setup” (Configuração) do WPForms.
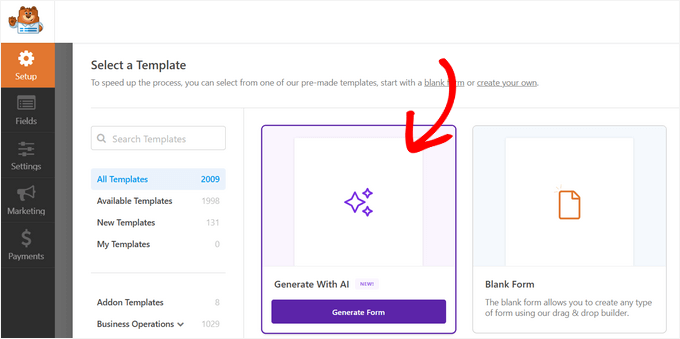
Aqui, você pode criar seu formulário do zero usando a opção “Blank Form” ou a IA do WPForms.
Para usar a ferramenta de IA, basta clicar em “Generate Form” (Gerar formulário), escrever um prompt simples e aguardar alguns segundos para que a ferramenta gere o formulário para você.

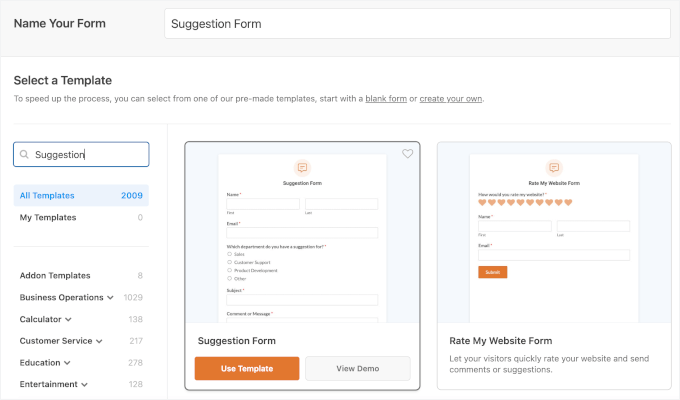
Você também pode usar um modelo de formulário pronto. Com mais de 2.000 modelos, há uma boa chance de que um deles atenda às suas necessidades.
Comece adicionando um nome para o formulário de feedback e, em seguida, selecione o modelo “Suggestion Form” (Formulário de sugestão). Você pode procurar o modelo na barra de pesquisa à esquerda e, em seguida, clicar no botão “Usar modelo”.

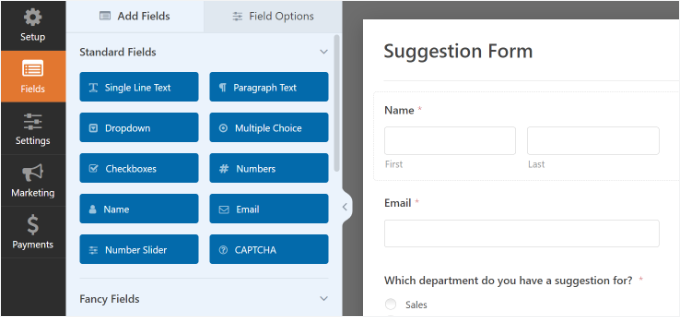
O WPForms agora carregará o modelo de formulário com os campos básicos do formulário de feedback já adicionados. Você pode clicar em qualquer campo para editá-lo ou arrastá-lo e soltá-lo para alterar a ordem.
Se quiser adicionar um novo campo, basta selecioná-lo no lado esquerdo da tela e arrastá-lo para o modelo.

Você também pode personalizar ainda mais os campos de formulário existentes no modelo.
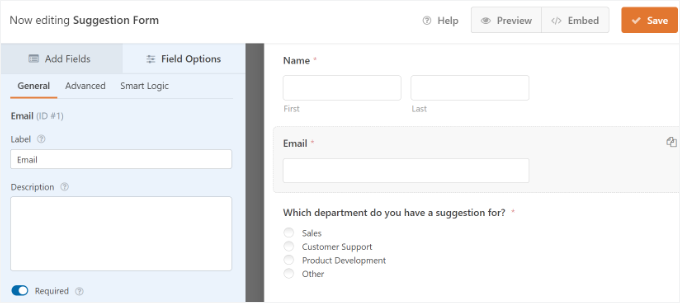
Basta clicar em qualquer elemento e ver mais opções de alteração. Por exemplo, você pode editar o rótulo do campo, adicionar uma descrição, configurar uma lógica condicional inteligente e muito mais.

Quando terminar, clique no botão “Salvar” para armazenar essas configurações.
Configuração de notificações e confirmação de formulários
Depois de criar o formulário de feedback no WordPress, a próxima etapa é configurar as notificações e a confirmação do formulário.
Enquanto a confirmação é para o usuário, as notificações de formulário serão para você. Você receberá um e-mail quando um cliente enviar o formulário de feedback em seu site do WordPress.
O WPForms permite que você gerencie ambas as configurações e as personalize como quiser na guia “Settings” (Configurações) no construtor do WPForms.
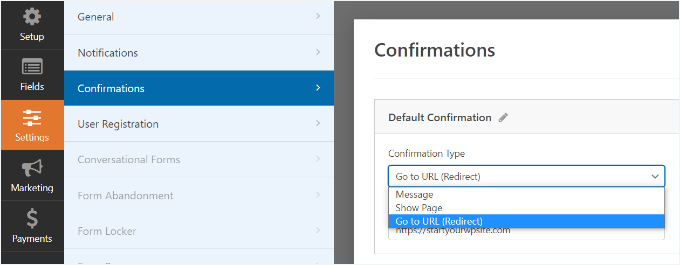
Primeiro, você pode editar as configurações de confirmação do formulário. Basta acessar a guia “Confirmation” (Confirmação) e selecionar um tipo de confirmação no menu suspenso para alterar as configurações.

Se você optar por exibir uma mensagem de agradecimento, haverá uma mensagem predefinida abaixo da seção de tipo de confirmação. Você pode alterar essa mensagem para adicionar a sua própria.
Também é possível redirecionar os usuários para uma página de agradecimento separada ou para um URL diferente no menu suspenso do tipo de confirmação.
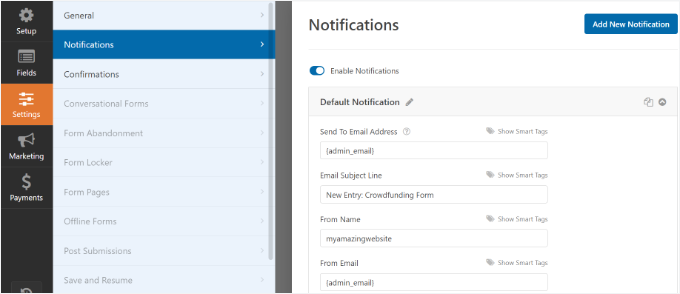
Em seguida, vá para a guia “Notifications” (Notificações). Ela tem configurações padrão que são ideais para um formulário de feedback e talvez não precise de nenhuma alteração.

Por padrão, ele enviará todas as notificações do formulário de feedback para o e-mail do administrador do seu site WordPress.
Se você quiser enviar as notificações para outro endereço de e-mail, basta adicioná-lo à configuração de notificações. Você também pode adicionar e-mails separados por vírgula para enviar notificações a vários endereços de e-mail.
Como adicionar o formulário de feedback do cliente ao seu site
Agora, você está pronto para adicionar o formulário ao seu site WordPress.
No construtor de formulários do WPForms, você pode clicar no botão “Incorporar” na parte superior e, em seguida, selecionar uma página existente ou criar uma nova página para adicionar seu formulário de feedback.

Vamos escolher a opção “Create New Page” (Criar nova página) para este tutorial.
Em seguida, você precisará digitar um nome para a nova página. Isso também funcionará como o URL da página. Depois disso, clique no botão “Let’s Go” (Vamos lá).

Como alternativa, você pode usar o bloco WPForms para adicionar o formulário de feedback do cliente.
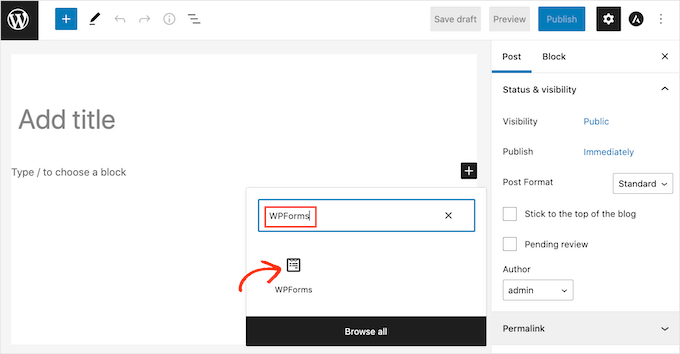
Basta editar um post ou uma página do WordPress onde você deseja adicionar o formulário. Em seguida, clique no botão “+” e adicione o bloco WPForms.

No bloco WPForms, você pode clicar no menu suspenso e selecionar seu formulário. Você pode seguir em frente e salvar ou publicar seu post/página.
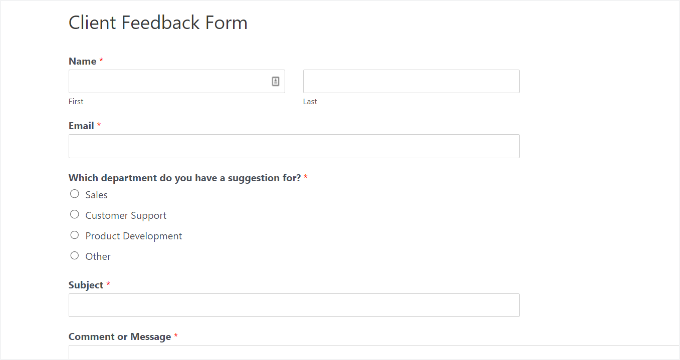
Em seguida, você pode visitar seu site para ver o formulário de feedback do cliente em ação. Aqui está um exemplo de formulário de feedback:

O WPForms vem com um widget que você pode usar para adicionar seu formulário de feedback do cliente na barra lateral ou em qualquer outra área de widget no WordPress.
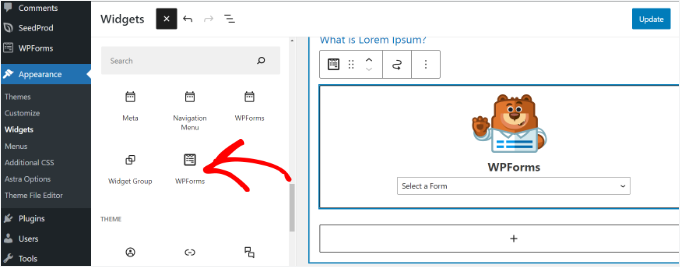
Primeiro, você precisa acessar a página Appearance ” Widgets na área de administração do WordPress. Nessa página, você pode adicionar o widget WPForms na área de widgets da barra lateral.

Em seguida, selecione seu formulário no menu suspenso do widget WPForms para exibi-lo na barra lateral.
Quando terminar, certifique-se de clicar no botão “Update” (Atualizar).
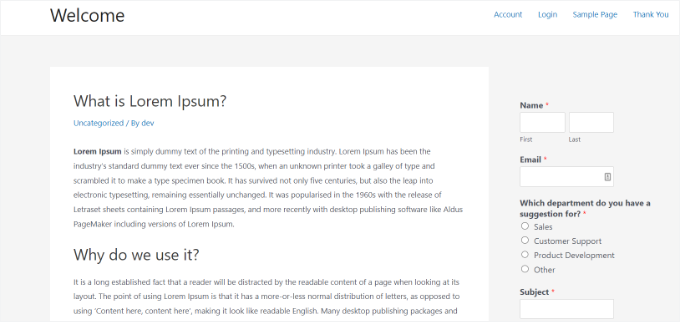
Agora você pode visitar seu site e ver o formulário de feedback do cliente exibido em um widget da barra lateral.

Método 2: Criar um formulário de feedback do cliente no WordPress com UserFeedback
O UserFeedback é um dos melhores plug-ins de feedback do usuário para WordPress. Ele permite que você crie formulários de pesquisa instantâneos no site para coletar feedback perspicaz dos visitantes do seu site.
Com base em nossa própria experiência no uso do UserFeedback, conseguimos criar pesquisas interativas que nos ajudaram a entender melhor as necessidades de nossos clientes de web design.
Além disso, o plug-in é muito fácil de usar e vem com mais de 20 modelos predefinidos, como feedback de site, pesquisa NPS, pesquisa de satisfação B2B, avaliação pós-compra e muito mais.
Para obter mais informações sobre os recursos do plug-in, confira nossa análise completa do UserFeedback.

Para este tutorial, usaremos a versão Pro do UserFeedback porque ela oferece mais modelos e recursos avançados. No entanto, há uma versão gratuita do UserFeedback que você pode usar.
Primeiro, você precisa instalar e ativar o plug-in UserFeedback. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
Depois que o plug-in for ativado, o assistente de configuração do UserFeedback será iniciado automaticamente. Basta clicar no botão “Start” (Iniciar) para iniciar o processo de configuração.

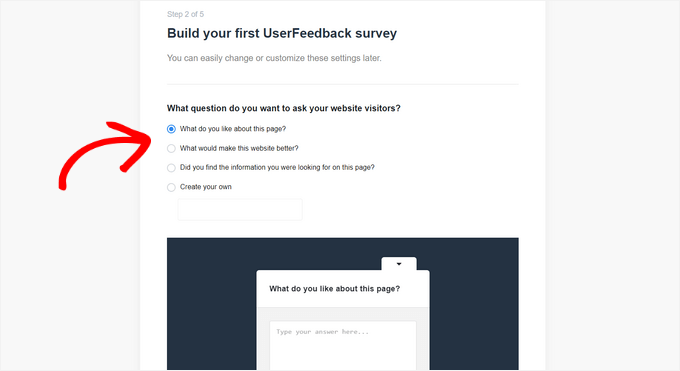
Em seguida, você pode escolher o tipo de pergunta que deseja fazer a seus clientes ou consumidores.
Você pode selecionar uma pergunta pré-escrita da lista ou criar sua própria pergunta.

Não se preocupe, você poderá mudar sua pergunta mais tarde.
Depois de escolher uma pergunta, clique no botão “Next Step” (Próxima etapa) para continuar.

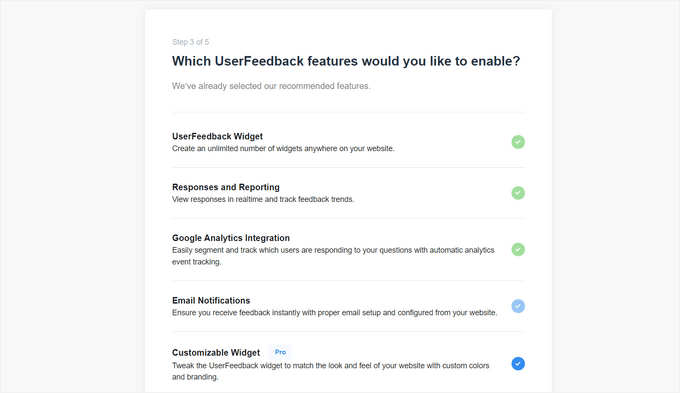
Na próxima página, você pode ativar recursos específicos do UserFeedback. Selecione os recursos que você deseja ou que seu nível de licença permite.
Em seguida, clique no botão “Next Step” (Próxima etapa) na parte inferior da página.

Agora, você pode inserir o endereço de e-mail para o qual deseja que as respostas de feedback do cliente sejam enviadas.
Depois de inserir seu endereço de e-mail, clique no botão “Next Step” (Próxima etapa) para continuar.

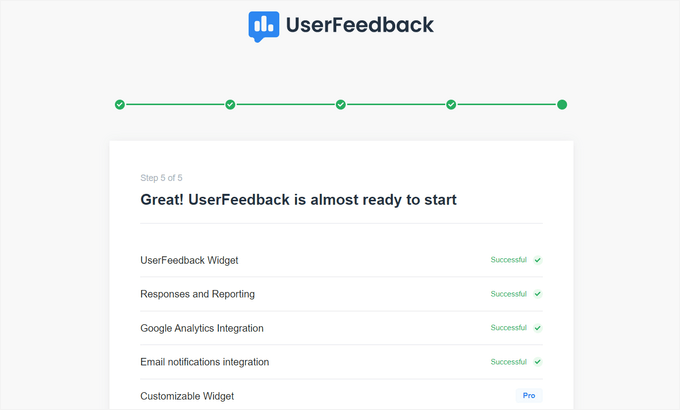
Na última etapa do assistente de configuração, os recursos que você ativou serão instalados.
Você deverá ver mensagens de sucesso como esta:

Agora você pode clicar no botão “Sair para o painel” na parte inferior da página.
Feito isso, você está pronto para personalizar o formulário de feedback do cliente UserFeedback.

Edição do formulário defeedback do cliente
No painel do UserFeedback, agora é possível editar o formulário de questionário e alterar as configurações do questionário.
Para fazer isso, passe o mouse sobre sua primeira pesquisa e clique no link “Editar”.
Agora, você pode alterar o tipo de pergunta no menu suspenso e editar o título da pergunta digitando no campo.
Para adicionar outras perguntas, basta clicar no botão “Add Question” (Adicionar pergunta).

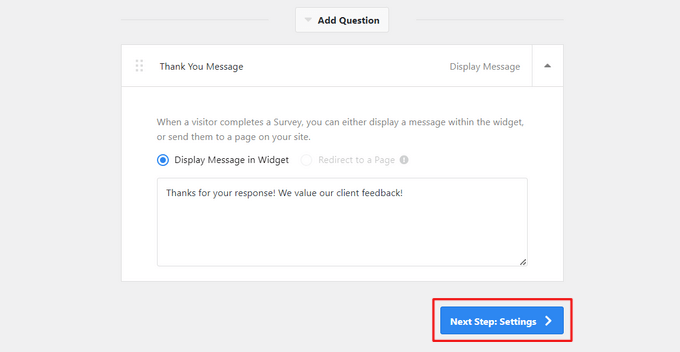
Também é possível criar uma mensagem de agradecimento personalizada e redirecionar os usuários para uma página específica depois que eles enviarem seus comentários.
Quando terminar de editar suas perguntas, clique no botão “Next Step” (Próxima etapa).

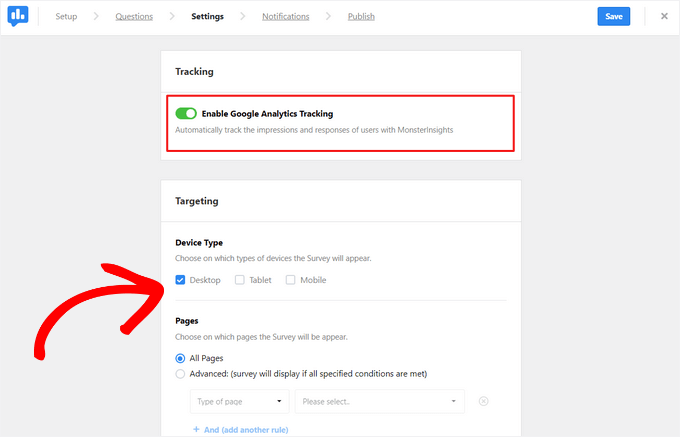
Na página Configurações, você pode ativar ou desativar o rastreamento do Google Analytics com o MonsterInsights.
Em seguida, na seção Targeting (Segmentação), é possível escolher em quais tipos de dispositivos e páginas o questionário será exibido.

Em seguida, role para baixo até a seção Behavior (Comportamento) para configurar:
- Tempo de exibição – Escolha o tempo em que o questionário será exibido depois que o visitante chegar ao seu site.
- Duração da exibição – Defina por quanto tempo o questionário permanecerá visível na tela.
- Tempo de execução do questionário – Decida quantos dias ou semanas o questionário deve permanecer ativo em seu site.

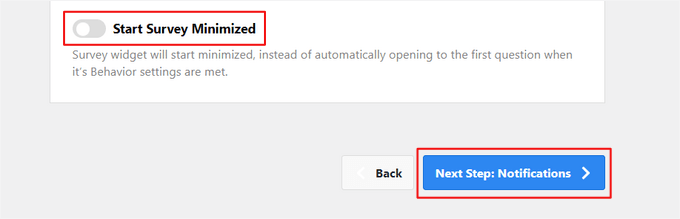
Na parte inferior da página, você pode ativar ou desativar a opção “Start Survey Minimized” (Iniciar pesquisa minimizada).
Isso exibirá uma versão menos visível do formulário do questionário para os visitantes do site, em vez de abrir automaticamente a primeira pergunta.

Clique no botão “Next Step” (Próxima etapa) para continuar.
Em seguida, na página “Notifications” (Notificações), você pode definir as configurações de notificação por e-mail. Elas incluem a ativação da lógica condicional para enviar notificações por e-mail somente quando os visitantes responderem de uma determinada maneira.

Depois disso, clique no botão “Next Step” (Próxima etapa).
Publicação do formulário de feedback do cliente
Por fim, você tem a opção de agendar o formulário de feedback do cliente para ser exibido em uma data e hora posteriores.
Se você estiver pronto para publicar seu formulário agora, basta clicar no botão “Save and Publish” (Salvar e publicar).

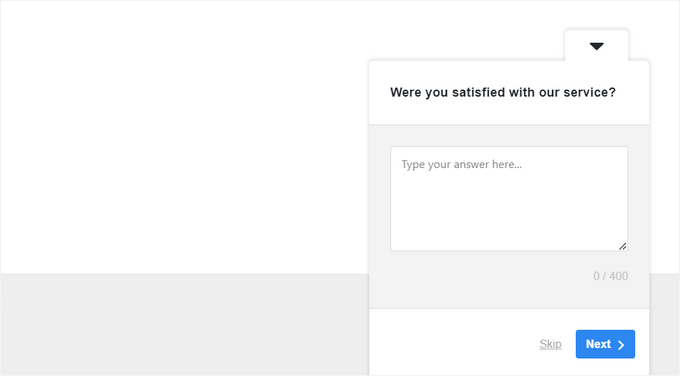
É isso aí! Agora você pode visitar seu site para ver o formulário de feedback do cliente em ação.
Veja como ficou em nosso site de demonstração:

Recursos de bônus 🔗: Mais maneiras de melhorar a experiência do usuário com feedback
Deseja explorar mais maneiras de coletar feedback e melhorar seu site WordPress? Aqui estão alguns tutoriais úteis para manter o ritmo:
- Como obter feedback rápido sobre seus artigos no WordPress – Saiba como adicionar opções simples de feedback para que os leitores possam compartilhar rapidamente o que pensam sobre seu conteúdo. Ideal para blogueiros e criadores de conteúdo.
- Como obter feedback sobre o design do site no WordPress – Descubra como obter opiniões úteis de usuários reais sobre o layout, as cores e o design geral do seu site. Ideal para web designers, freelancers e sites de agências.
- Perguntas de feedback sobre a experiência do usuário para fazer aos visitantes do site – Obtenha uma lista de perguntas inteligentes e focadas em UX que você pode usar para saber o que está funcionando no seu site. Útil para proprietários de sites comerciais, profissionais de marketing e qualquer pessoa que esteja melhorando a usabilidade do site.
- Como adicionar botões de reação do WordPress para aumentar o envolvimento – Permita que os visitantes reajam às publicações com emojis ou botões para aumentar a interação sem a necessidade de respostas longas. Ótimo para blogs, revistas on-line e sites pessoais.
Esperamos que este artigo tenha ajudado você a aprender como adicionar facilmente um formulário de feedback do cliente no WordPress. Talvez você também queira ver nosso artigo sobre como criar um formulário de pedido on-line para o WordPress e nosso guia definitivo para usar formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ian Loughlin
Hi, I’ve just created a new Contact Page for my website but it has placed it in the main area (where new posts go). I wanted it as a separate page (link) alongside the ‘About Me’ page. In other words prospects would have to click on that page (link) to access the contact form instead of seeing it in the main text.
How would I do this ?
Thanks.