Exibir um formulário em uma única linha é uma ótima maneira de economizar espaço e, ao mesmo tempo, dar ao seu site uma aparência limpa.
Ele funciona especialmente bem em cabeçalhos, rodapés ou barras laterais, permitindo que você coloque formulários em áreas de alto tráfego e aumente as conversões.
Na WPBeginner, testamos diferentes posicionamentos de formulários de contato para otimizar nosso processo de captura de leads. Com essa experiência, descobrimos que formulários simples geralmente levam a taxas de conclusão mais altas.
Neste artigo, mostraremos como exibir facilmente seu formulário em uma única linha no WordPress, passo a passo.

Por que exibir formulários de linha única no WordPress?
Os formulários de linha única oferecem mais flexibilidade ao escolher onde colocar os formulários. Como esse estilo de formulário tem apenas uma linha, eles não ocupam muito espaço e podem ser facilmente integrados ao conteúdo existente em um blog do WordPress.
Por exemplo, os formulários de inscrição em boletins informativos por e-mail geralmente são exibidos em uma única linha acima ou abaixo do conteúdo do post do blog. Esses tipos de formulários também funcionam bem em páginas de destino, páginas de contato e outras páginas importantes do seu site.
Além de gerar mais assinantes e leads, você pode transformar qualquer tipo de formulário em um formulário de linha única.
Por exemplo, pode fazer sentido exibir o formulário de contato em uma única linha para economizar espaço no site do WordPress e tornar o formulário mais responsivo para dispositivos móveis.
Dito isso, vamos mostrar como exibir um formulário de linha única em seu site WordPress.
Como criar um formulário de linha única no WordPress
Para este tutorial, usaremos o plugin WPForms. Ele tem um construtor de arrastar e soltar que permite que você crie rapidamente qualquer formulário do WordPress. Além disso, ele se integra a ferramentas populares de marketing por e-mail para que você possa aumentar facilmente sua lista de e-mails.
Na WPBeginner, temos usado essa ferramenta para criar formulários de contato e pesquisas anuais e temos visto ótimos resultados. Para obter mais informações, consulte nossa análise completa do WPForms.

Observação: o WPForms também tem uma versão premium para a qual você pode fazer upgrade. No entanto, usaremos o WPForms Lite para este tutorial, pois ele permite criar um formulário de contato simples e conectá-lo ao Constant Contact para geração de leads.
Primeiro, você precisa instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página WPForms ” Adicionar novo na barra lateral do administrador do WordPress e dê um nome ao seu formulário. Em seguida, você deve escolher o modelo do formulário.
Selecionaremos o modelo “Opt-In Form”. Basta passar o mouse sobre o modelo e clicar no botão “Use Template” (Usar modelo).

Isso iniciará o construtor de formulários de arrastar e soltar do WPForms na tela.
Você verá que o modelo que escolhemos inclui automaticamente os campos de nome e e-mail e um botão de envio.

Todos os campos podem ser editados clicando neles e fazendo alterações na coluna da esquerda.
Você também pode arrastar e soltar os campos para alterar sua ordem.

Quando terminar de personalizar os campos, você poderá exibir o formulário em uma única linha.
Para fazer isso, vá para a guia Configurações ” Geral no construtor de formulários e clique no menu suspenso “Avançado”.

Em seguida, digite “inline-fields” na caixa “Form CSS Class” (sem aspas).
Isso aplicará essa classe CSS ao formulário. Como o WPForms inclui um estilo para a classe ‘inline-fields’, ele mudará automaticamente todo o layout do formulário e o exibirá de forma agradável em uma única linha.

Depois disso, você pode diminuir ainda mais o tamanho do formulário ocultando os rótulos dos campos.
Para fazer isso, basta clicar em um campo do formulário para abrir suas configurações na coluna da esquerda.
Depois de fazer isso, selecione a opção de menu “Advanced” (Avançado) e clique no botão “Hide Label” (Ocultar rótulo) para ativá-lo.

Em seguida, você precisa fazer a mesma coisa para todos os rótulos de campos de formulário.
Depois disso, na mesma seção “Advanced” (Avançado), você pode inserir texto na caixa “Placeholder” (Espaço reservado).
Isso informa aos usuários para que serve cada campo do formulário.

Quando terminar de personalizar o formulário, não se esqueça de clicar no botão “Save” (Salvar) para armazenar suas configurações.
Se você estiver usando o formulário para gerar leads, poderá conectá-lo ao seu provedor de marketing por e-mail. Para obter mais detalhes, consulte nosso guia sobre como criar um boletim informativo por e-mail da maneira correta.
Como adicionar seu formulário de linha única ao seu site WordPress
Agora, é hora de adicionar seu formulário de linha única ao seu site WordPress. Você pode adicioná-lo a qualquer página, post ou área de widget.
Vamos adicioná-lo a uma página existente, mas o processo será semelhante se você estiver adicionando-o a outra área do seu blog do WordPress.
Basta abrir a página em que você deseja o formulário de linha única e clicar no botão “Add Block” (+) para abrir o menu de blocos.

Em seguida, clique no bloco “WPForms” para adicioná-lo ao seu site.
Em seguida, escolha o formulário de linha única que você criou anteriormente no menu suspenso do próprio bloco.

Depois que você escolher o formulário, o plug-in carregará uma visualização do formulário no editor de conteúdo. Em seguida, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para tornar seu novo formulário ativo.
Agora, você pode visitar seu site para ver o novo formulário em ação.

Bônus: use o OptinMonster para criar pop-ups e banners
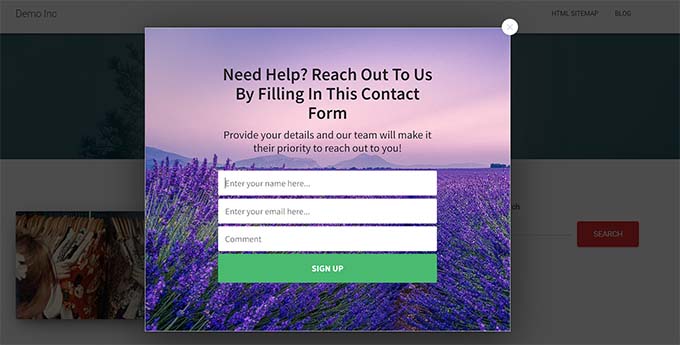
Além de criar formulários de linha única, você também pode criar formulários de contato flutuantes, pop-ups de opt-in e banners no seu site para capturar leads de e-mail.
Para fazer isso, você pode usar o OptinMonster, que é a melhor ferramenta de otimização de conversão do WordPress no mercado.
Nós o usamos constantemente no WPBeginner para criar pop-ups e banners que promovem nossos serviços profissionais e boletim informativo, e adoramos. Para saber mais, veja nossa análise completa do OptinMonster.
A ferramenta permite criar belos formulários de opt-in que exibem informações personalizadas e relevantes com base no interesse do usuário e facilita muito a captura de leads.
Para obter instruções detalhadas, consulte nosso tutorial sobre como criar um pop-up de formulário de contato no WordPress.

Além disso, você também pode criar banners atraentes para o seu site, solicitando que os usuários se inscrevam e façam parte do seu boletim informativo.
Dessa forma, é possível capturar detalhes do usuário sem ocupar muito espaço no site ou incomodar os usuários.
Para obter detalhes, consulte nosso guia para iniciantes sobre como criar uma lista de e-mails com o OptinMonster.

Esperamos que este artigo o tenha ajudado a aprender como exibir seu formulário em uma única linha no WordPress. Talvez você também queira ver nosso guia sobre como criar formulários mais interativos ou nossa seleção especializada das melhores alternativas ao Typeform.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Arkady
Very helpful article!
Is it possible to move submit button to the left end of line?
Thank you in advance!
WPBeginner Support
For that, you would place the button on the top instead of the bottom of the form
Admin