Depois de administrar sites WordPress por muitos anos, aprendemos que pequenas mudanças podem fazer uma grande diferença. Um desses detalhes pequenos, mas importantes, é a forma como você mostra a data em suas postagens.
A maioria dos blogs geralmente mostra a data exata em que uma postagem foi publicada. Mas o uso de datas relativas, como “2 dias atrás” ou “Ontem”, pode ser melhor para os leitores. Essas datas informam rapidamente às pessoas o quanto seu conteúdo é novo e relevante, o que pode aumentar a probabilidade de elas o lerem.
Neste guia, mostraremos três maneiras fáceis de mostrar datas relativas em seu site WordPress: usando o bloco Date, um plug-in e um código simples.

Por que exibir datas relativas em vez de datas absolutas/exatas?
Você já notou como as plataformas de mídia social, como o Facebook ou o Twitter, mostram as datas de publicação como “2 horas atrás” ou “3 dias atrás” em vez de datas exatas? Isso é chamado de formato de data relativa.
Diferentemente das datas absolutas (como “21 de agosto de 2024”), as datas relativas no WordPress dão aos seus leitores uma rápida noção da atualidade do seu conteúdo.
Vamos dar uma olhada em um exemplo. Quando os visitantes veem uma publicação datada de “2 dias atrás” em vez de uma data específica, eles sabem instantaneamente que se trata de conteúdo recente. Dessa forma, os leitores podem saber rapidamente quais postagens são novas e valem a pena ser conferidas sem precisar pensar na data de hoje ou fazer qualquer cálculo mental.
No entanto, vale a pena observar que as datas relativas não são adequadas para todos os tipos de site.
Por exemplo, se você estiver administrando um blog histórico ou um site em que datas precisas são cruciais, talvez seja melhor usar datas absolutas. A chave é considerar o tipo de conteúdo e as preferências do público-alvo ao decidir se deve adicionar datas relativas ao seu site WordPress.
Com tudo isso dito, vamos dar uma olhada em três maneiras de adicionar datas relativas no WordPress. Desde o WordPress 6.7, agora você pode usar datas relativas no bloco WordPress Date, mas essa opção não é a mais personalizável.
Também encontramos um plug-in que facilita o processo para você e criamos um método de código que oferece mais controle. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Método 1: Usando o bloco de datas do WordPress (rápido e gratuito)
Você sabia que o bloco de datas do WordPress pode ser configurado para usar datas relativas? Essa é a maneira mais fácil de exibir datas relativas sem instalar um plug-in ou adicionar código personalizado ao seu site do WordPress.
No entanto, descobrimos duas desvantagens em usar esse método. Em primeiro lugar, ele não permite muita personalização. Por exemplo, você não pode mostrar datas como “Hoje” ou “Ontem” em vez de “X minutos atrás” ou “X horas atrás”.
Em segundo lugar, o bloco WordPress Date pode ser usado em modelos de um tema WordPress de bloco, mas não em modelos de um tema clássico. Se estiver usando um tema clássico, sugerimos seguir o Método 2 ou o Método 3.
Neste tutorial, mostraremos como personalizar o bloco WordPress Date na parte do modelo ‘Post Meta’ do seu tema de bloco para que ele mostre datas relativas. Para isso, usaremos o editor de site completo.
Essa parte do modelo é responsável por exibir informações sobre as publicações do blog, como o autor, a categoria e a data de publicação.
Dito isso, o bloco Date também funcionará se você o adicionar a qualquer post ou página no editor de blocos.
Dica profissional: se não estiver vendo o menu do personalizador de temas no administrador do WordPress, isso significa que você provavelmente está usando um tema de bloco.
Primeiro, vá para Appearance ” Editor para abrir o editor de site completo.

Agora você verá várias opções para personalizar o tema do WordPress.
Aqui, clique em “Patterns” (Padrões).

Na próxima página, você verá todos os padrões e partes de modelos que seu tema possui.
Basta selecionar a opção “Post Meta”.

Agora você deve ver a parte do modelo Post Meta.
Aqui, clique no bloco que diz “Post Date”, que é o bloco de data do WordPress. Ao clicar nele, será aberta a barra lateral de configurações do bloco no lado direito.
O que você deseja fazer é desativar a configuração “Formato padrão” e escolher o formato “3 meses atrás”.
Você pode manter a configuração “Link to post” ativada para que o bloco Date seja vinculado à postagem do blog em que está destacado ou desativá-la. Você também pode ativar a configuração “Display last modified date” (Exibir data da última modificação) se quiser mostrar a última vez que a postagem foi atualizada em vez de quando foi publicada pela primeira vez.

Depois disso, basta clicar em “Salvar”.
Agora você deve ver todas as instâncias do modelo “Post Meta” em seu site usando datas relativas.

Método 2: Usar o plug-in Meks Time Ago (gratuito e personalizável)
Se você está procurando um plugin simples para exibir datas e horários relativos no WordPress, temos uma ótima opção para você. De todos os plugins de datas relativas que testamos, o Meks Time Ago é um dos mais fáceis para iniciantes. Além disso, ele é gratuito e funciona com temas clássicos e em blocos.
Dito isso, esse método também não funciona se você quiser datas como “Hoje” ou “Ontem” em vez de “X segundos atrás” ou “X dias atrás”. No entanto, você pode personalizar coisas como a quais postagens adicionar as datas relativas e até mesmo substituir a palavra “ago”.
Para usar o Meks Time Ago, você pode instalar e ativar o plug-in do WordPress em sua área de administração.
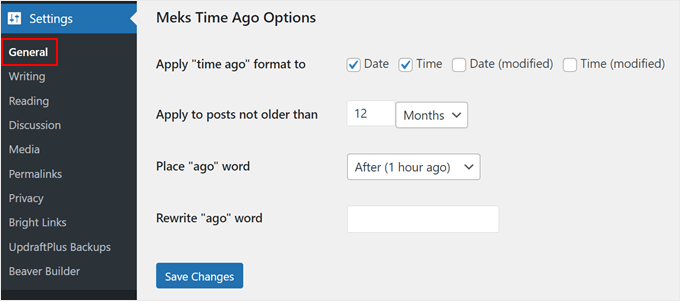
Depois disso, vá para Settings ” General (Configurações ” Geral ) em seu painel. Role para baixo e você encontrará as configurações de plug-in do Meks Time Ago.

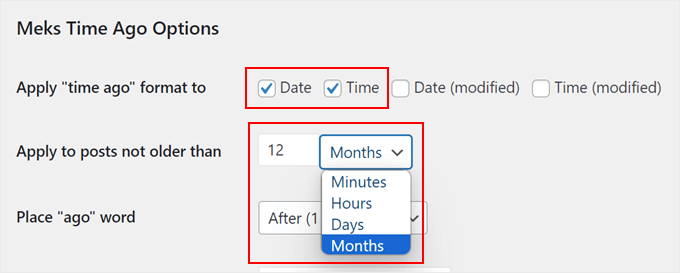
A primeira configuração que você deve ativar é onde aplicar o formato “time ago”. Aqui, você precisa escolher “Date” (Data) e “Time” (Hora) para mostrar a data relativa de quando a postagem foi publicada pela primeira vez.
Como alternativa, você pode escolher “Date (modified)” ou “Time (modified)” se quiser exibir a última vez que a postagem foi atualizada, e não quando foi publicada pela primeira vez.
Você também pode optar por aplicar esse formato de data a postagens que não sejam mais antigas do que um determinado número de minutos, horas, dias e meses.
Decidimos optar por 12 meses.

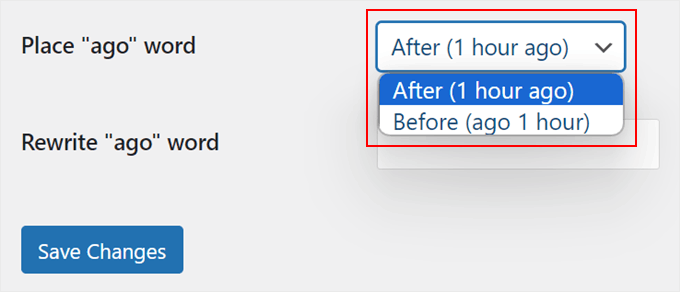
Em seguida, você pode alterar onde colocar a palavra “ago” no formato de data.
Optamos por mantê-lo após a data relativa porque a maioria das pessoas está familiarizada com esse texto.

Por fim, você pode substituir a palavra “ago” por um termo diferente, se necessário. Você também pode deixá-la em branco.
Depois de fazer isso, basta clicar em “Salvar alterações”.

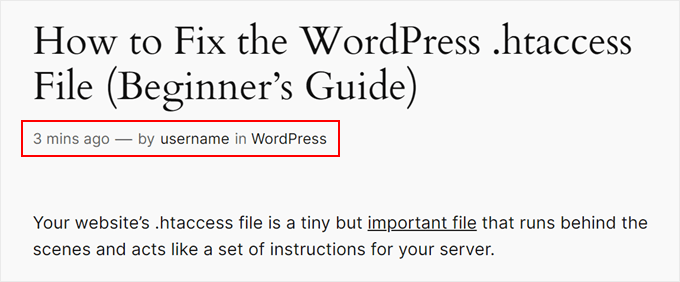
É isso aí! Agora, todas as suas datas de postagem terão datas relativas. Você pode visualizar suas alterações no celular, no desktop e no tablet para ver se tudo está certo.
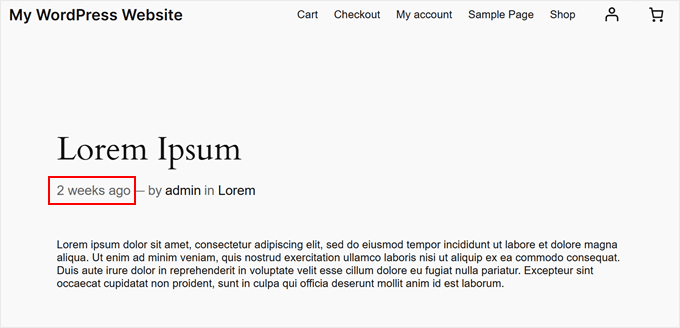
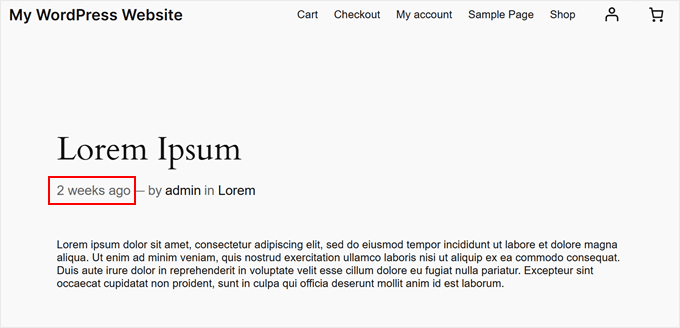
Veja um exemplo:

Método 3: Usar código personalizado (avançado, mas mais personalizável)
Esse método envolve código personalizado e, como explicamos anteriormente, é a melhor opção se você quiser mostrar datas como “Today” ou “Yesterday” em vez de “X mins ago” ou “X hours ago”.
Mas não se sinta intimidado! Vamos orientá-lo passo a passo no processo. Além disso, usaremos um plug-in de snippet de código chamado WPCode, que torna seguro e fácil adicionar códigos personalizados sem quebrar seu site.
Você pode saber mais sobre o plug-in em nossa análise do WPCode.
Primeiro, instale e ative o plug-in do WordPress em sua área de administração.
Depois disso, você precisa ir para Code Snippets ” + Add Snippet. Em seguida, selecione “Add Your Custom Code (New Snippet)” (Adicionar seu código personalizado (novo snippet)) e clique no botão “+ Add Custom Snippet” (Adicionar snippet personalizado).

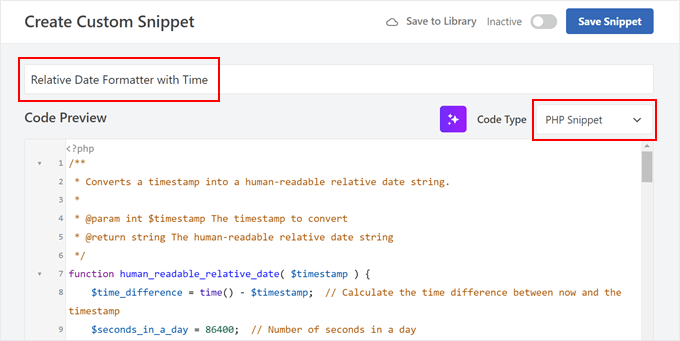
Agora, dê um nome ao seu novo código personalizado. Pode ser algo simples, como “Data relativa formatada com hora”.
Além disso, altere o tipo de código para “PHP Snippet”.

Feito isso, basta copiar e colar o trecho de código abaixo na caixa Code Preview (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | /** * Converts a timestamp into a human-readable relative date string. * * @param int $timestamp The timestamp to convert * @return string The human-readable relative date string */function human_readable_relative_date( $timestamp ) { $time_difference = time() - $timest // Calculate the time difference between now and the timestamp $seconds_in_a_day = 86400; // Number of seconds in a day if ( $time_difference < 0 ) { return 'Date is in the future'; // Handle future dates } elseif ( $time_difference < $seconds_in_a_day ) { return 'Today at ' . date( 'H:i', $timestamp ); // Handle same-day dates } elseif ( $time_difference < 2 * $seconds_in_a_day ) { return 'Yesterday at ' . date( 'H:i', $timestamp ); // Handle one-day-old dates } elseif ( $time_difference < 7 * $seconds_in_a_day ) { $days = floor( $time_difference / $seconds_in_a_day ); // Calculate full days ago return $days . ($days == 1 ? ' day' : ' days') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last week } elseif ( $time_difference < 30 * $seconds_in_a_day ) { $weeks = floor( $time_difference / ( 7 * $seconds_in_a_day ) ); // Calculate full weeks ago return $weeks . ($weeks == 1 ? ' week' : ' weeks') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last month } elseif ( $time_difference < 365 * $seconds_in_a_day ) { $months = floor( $time_difference / ( 30 * $seconds_in_a_day ) ); // Calculate full months ago return $months . ($months == 1 ? ' month' : ' months') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates within the last year } else { $years = floor( $time_difference / ( 365 * $seconds_in_a_day ) ); // Calculate full years ago return $years . ($years == 1 ? ' year' : ' years') . ' ago at ' . date( 'H:i', $timestamp ); // Handle dates older than a year }}/** * Shortcode function to convert a given timestamp or date to a human-readable relative date string. * * @param array $atts Shortcode attributes * @return string The human-readable relative date string */function relative_date_shortcode( $atts ) { $attributes = shortcode_atts( array( 'timestamp' => '', // Default value for 'timestamp' attribute 'date' => '', // Default value for 'date' attribute ), $atts ); // If no timestamp or date attribute provided, use the post's published date if ( empty($attributes['timestamp']) && empty($attributes['date']) ) { global $post; if ( !is_null($post) ) { $attributes['timestamp'] = get_the_time('U', $post->ID); // Get the post's timestamp } } elseif ( !empty($attributes['date']) ) { $attributes['timestamp'] = strtotime($attributes['date']); // Convert 'date' attribute to timestamp } // Validate the timestamp if ( !empty($attributes['timestamp']) && is_numeric($attributes['timestamp']) ) { return human_readable_relative_date( $attributes['timestamp'] ); // Return the human-readable relative date } else { return 'Invalid timestamp or date'; // Return an error message if the timestamp is invalid }}add_shortcode( 'relative_date', 'relative_date_shortcode' ); // Register the shortcode |
A primeira função, human_readable_relative_date, pega uma data e a transforma em um formato fácil de usar.
Por exemplo, ele pode mostrar “Hoje às 14h30” ou “3 dias atrás às 10h15”. Isso facilita para os leitores entenderem a idade de uma postagem.
A segunda função, relative_date_shortcode, cria um shortcode que você pode usar no WordPress. Esse shortcode permite que você adicione facilmente datas relativas ao seu conteúdo sem alterar os arquivos do tema.
Ao usar esse código, você pode tornar as datas das postagens mais fáceis de usar. Os leitores verão rapidamente o quão recente é seu conteúdo, o que pode tornar seu site mais atual e envolvente.
Em seguida, role para baixo até a seção “Insertion” (Inserção). Em seguida, escolha “Auto Insert” (Inserção automática) para o método de inserção e “Frontend Only” (Somente front-end) para o local.

No canto superior direito, altere a opção “Inactive” (Inativo) para “Active” (Ativo) e clique no botão “Save Snippet” (Salvar snippet).
Com o código ativo, vamos ver como habilitar as datas relativas em seu blog do WordPress. O processo será diferente de acordo com o tipo de tema que você estiver usando.
Como adicionar o formato de data relativa em temas de bloco
Se você usar um tema de bloco, poderá simplesmente substituir o bloco WordPress Date pelo shortcode que criou na parte do modelo Post Meta.
Primeiro, vá para Appearance ” Editor.

Agora você verá o menu principal do editor de site completo.
Vá em frente e clique em “Patterns” (Padrões).

Agora você deve ver todos os padrões e partes de modelos oferecidos pelo tema do bloco.
Aqui, escolha a opção “Post Meta”.

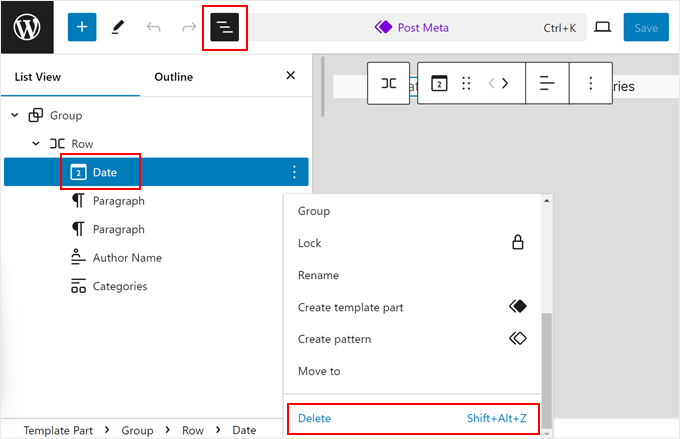
Primeiro, você precisa excluir o bloco Date existente para que possamos substituí-lo pelo nosso shortcode.
Para fazer isso, você pode clicar no bloco Date (Data).
Se for difícil clicar nele, você pode simplesmente clicar no botão “List View” (Exibição de lista) na parte superior e selecionar o bloco “Date” (Data). Em seguida, clique no menu de três pontos e escolha “Excluir”.

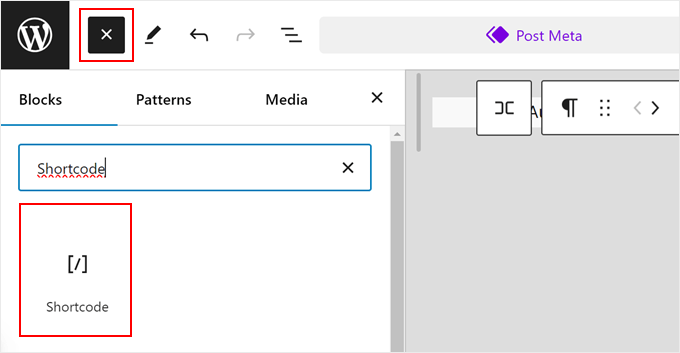
Com o bloco Date excluído, vá em frente e adicione o bloco “Shortcode” ao Post Meta.
Você pode fazer isso clicando no botão “+” em qualquer lugar da página e arrastando e soltando o bloco de Shortcode lá.

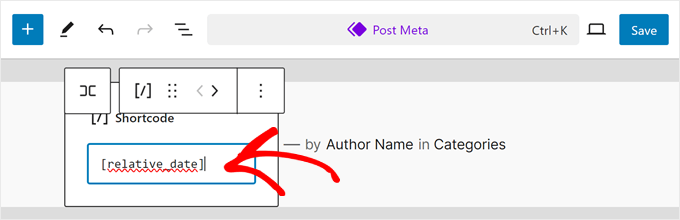
Depois disso, digite o seguinte shortcode no bloco:
[relative_date] |
Depois disso, basta clicar em “Salvar”.

Agora, seu modelo de postagem única usará datas relativas.
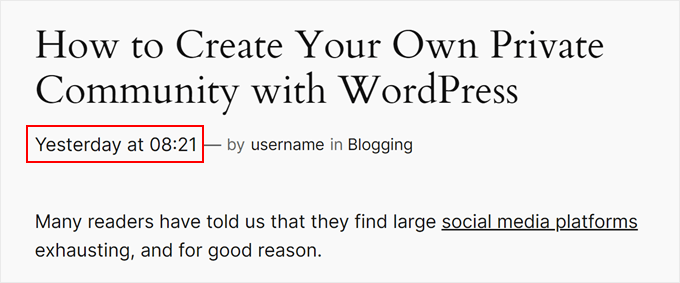
Veja como ele se parece em nosso site de demonstração:

Como adicionar o formato de data relativa em temas clássicos
O processo para adicionar datas relativas em temas clássicos do WordPress é um pouco diferente e mais técnico. Isso ocorre porque cada tema clássico tem configurações diferentes.
Mas tenha paciência conosco. Daremos um exemplo para que você possa entender facilmente como fazer isso por conta própria, independentemente de estar usando um tema WordPress gratuito ou premium.
Se esta for a primeira vez que você personaliza os arquivos do tema clássico, recomendamos que o faça em um site de teste ou em uma versão local do seu site WordPress. Dessa forma, qualquer erro inesperado causado pela edição do código não afetará seu site ativo.
A primeira etapa é encontrar o arquivo do tema responsável pela exibição dos metadados da postagem. Ele pode ser:
- Seu arquivo de postagem única (geralmente chamado single.php)
- A parte do modelo que exibe o conteúdo da postagem (algo como content.php)
- Seu arquivo de tags de modelo, que contém funções para exibir informações de postagem (geralmente denominado template-tags.php)
Como regra geral, você deve procurar linhas de código que exibam a data da postagem. Essas linhas geralmente chamam funções do WordPress como the_date(), the_time(), get_the_date(), get_the_time(), get_the_modified_date() ou get_the_modified_time().
Se precisar de ajuda, temos um guia passo a passo sobre como encontrar quais arquivos de tema do WordPress devem ser editados usando um plug-in simples. Como alternativa, você pode entrar em contato com o desenvolvedor do tema do WordPress ou verificar a documentação dele para obter mais assistência.
Em nosso caso, o arquivo responsável por exibir a data de publicação é o template-tags.php. Aqui está o código original completo que o tema estava usando para mostrar a data exata de publicação:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { $time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>'; if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) { $time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>'; } $time_string = sprintf( $time_string, esc_attr( get_the_date( 'c' ) ), get_the_date(), esc_attr( get_the_modified_date( 'c' ) ), get_the_modified_date() ); printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $time_string ); }endif; |
Para editar o arquivo em si, você pode abri-lo via FTP ou pelo gerenciador de arquivos do seu provedor de hospedagem WordPress.
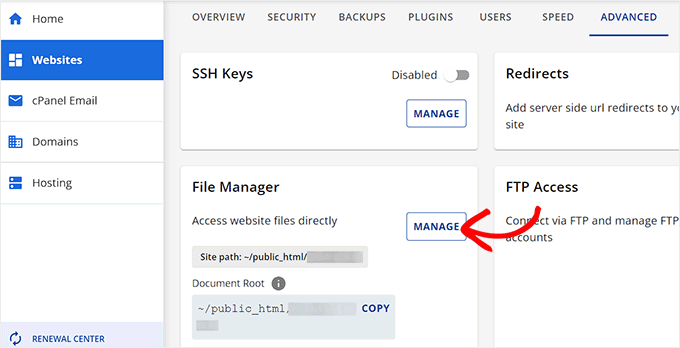
Se você for um usuário da Bluehost, poderá usar o gerenciador de arquivos fazendo login na sua conta de hospedagem na Web. Em seguida, no painel de controle, clique na guia “Websites” e selecione “Settings” (Configurações) para o site que você está tentando personalizar.

Isso abrirá a página de configurações do seu site.
Vá para a guia “Advanced” (Avançado) e clique no botão “Manage” (Gerenciar) na seção File Manager (Gerenciador de arquivos).

Agora você deve estar no gerenciador de arquivos da Bluehost.
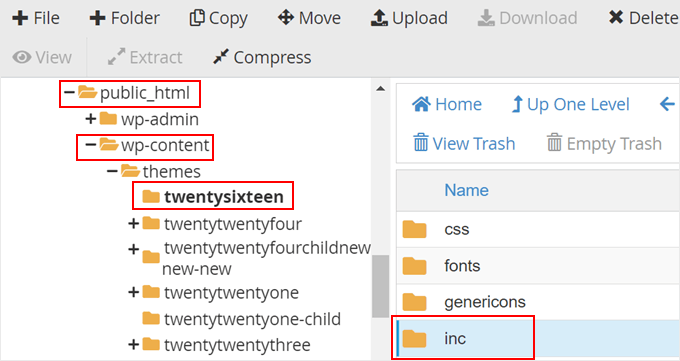
Como nosso arquivo se chama template-tags.php, tivemos que ir para public_html ” wp-content ” theme-name ” inc.

Agora você verá vários arquivos para escolher.
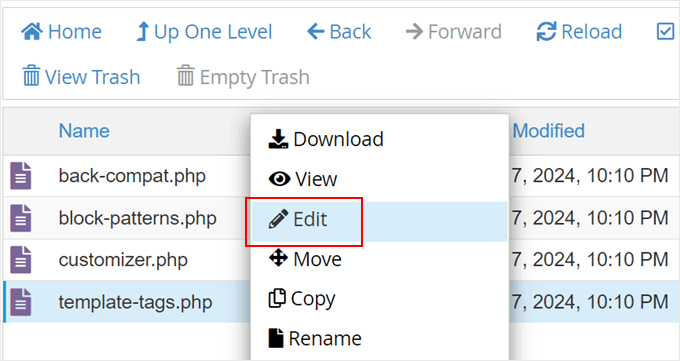
Aqui, vá em frente e escolha template-tags.php. Clique com o botão direito do mouse no arquivo e selecione “Editar”.

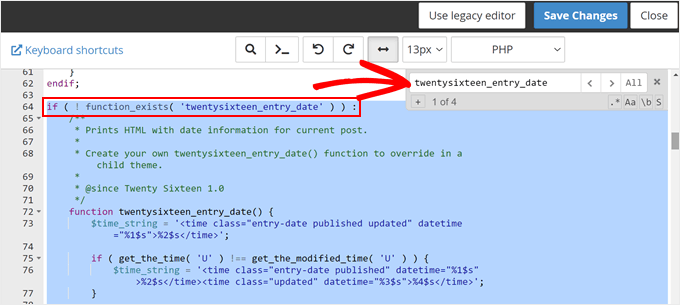
Agora, localize o código que é responsável por exibir a data de publicação.
Você pode usar as teclas CTRL/Command e F para fazer isso.

Agora, você terá que editar esse código específico para que ele chame a função human_readable_relative_date que adicionamos usando o WPCode anteriormente.
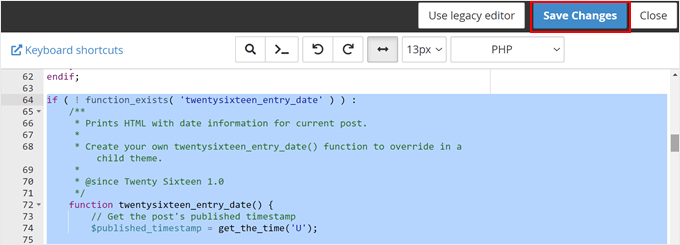
Veja como substituímos o código original de if ( ! function_exists( 'twentysixteen_entry_date' ) : para endif;:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | if ( ! function_exists( 'twentysixteen_entry_date' ) ) : /** * Prints HTML with date information for current post. * * Create your own twentysixteen_entry_date() function to override in a child theme. * * @since Twenty Sixteen 1.0 */ function twentysixteen_entry_date() { // Get the post's published timestamp $published_timestamp = get_the_time('U'); // Generate the human-readable relative date $relative_date = human_readable_relative_date( $published_timestamp ); // Output the relative date printf( '<span class="posted-on"><span class="screen-reader-text">%1$s </span><a href="%2$s" rel="bookmark">%3$s</a></span>', /* translators: Hidden accessibility text. */ _x( 'Posted on', 'Used before publish date.', 'twentysixteen' ), esc_url( get_permalink() ), $relative_date ); }endif; |
Depois de modificar o código, clique no botão “Save Changes” (Salvar alterações).

Se o seu código não funcionar e você for totalmente iniciante nisso, sugerimos usar uma ferramenta de IA como o ChatGPT da OpenAI para descobrir o que há de errado com seu código.
Você poderia fazer uma pergunta simples como: ‘Olá, estou tentando fazer X usando o código abaixo [cole seu código aqui], mas não está funcionando. Você pode me ajudar a descobrir o que há de errado com isso?”.
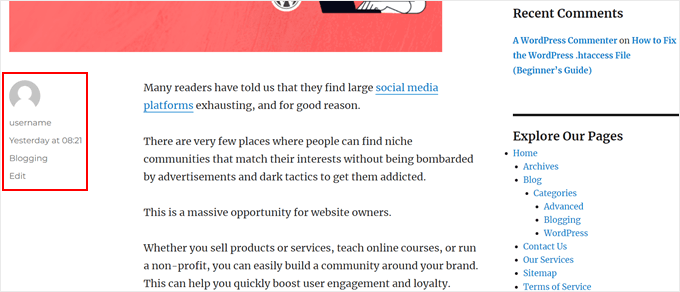
Dito isso, se seu código funcionar, é isso que você deve ver no modelo de postagem única:

Dicas de bônus para personalizar seu blog WordPress
Além de adicionar datas relativas às postagens do WordPress, há muitas outras maneiras de personalizar seu blog. Aqui estão algumas ideias:
- Como estilizar categorias individuais de forma diferente no WordPress
- Como adicionar uma barra de progresso em seus posts do WordPress
- Como definir uma imagem de reserva padrão para miniaturas de postagens do WordPress
- Como dar um estilo diferente a cada post do WordPress
- Como adicionar uma barra de progresso de leitura em publicações do WordPress
- Como destacar novas postagens para visitantes que retornam no WordPress
- Como exibir links de navegação Breadcrumb no WordPress
Esperamos que este artigo tenha ajudado você a aprender como exibir datas relativas no WordPress. Talvez você também queira conferir nossas escolhas de especialistas dos melhores construtores de páginas de arrastar e soltar para WordPress e nosso guia definitivo sobre como editar um site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ziaul Hai
I want to know how to remove relative dates. My wordpress theme shows the relative date by default. But I am not able to change that.
WPBeginner Support
You could replace the relative_post_the_date with the PHP in this article depending on how you want it to display but if you reach out to your theme’s support they may have a built-in method to disable this style of date.
Admin
Sreeharsh
Hi, I’m getting wrong time stamp using Meks Time Ago plugin in my homescreen. For a 9 hour ago post, its showing 2 weeks ago. Please help me solve it.
Thank you.