Você já visitou um site de plugin ou tema em que informações como números de downloads ou classificações são exibidas com destaque?
A apresentação de fatos como classificações, contagens de downloads e datas de atualização pode ajudar os usuários a fazer escolhas informadas, criar confiança e até mesmo aumentar suas taxas de instalação.
Criamos vários plug-ins de comércio eletrônico e gostamos de exibir contagens de downloads e classificações de usuários em seus sites oficiais. Dessa forma, os clientes podem ver rapidamente que nosso software é confiável.
Neste artigo, mostraremos como exibir facilmente informações sobre plugins e temas em seu site WordPress, passo a passo.

Por que exibir informações sobre plugins e temas no WordPress?
A exibição de informações sobre plugins e temas no WordPress pode aprimorar a experiência do usuário e oferecer vários benefícios importantes.
Você pode usar cartões informativos para apresentar detalhes importantes sobre plug-ins e temas de uma forma visualmente atraente, facilitando para os visitantes a obtenção rápida de informações importantes sem precisar sair do site.
Por exemplo, se você tiver uma loja de comércio eletrônico que vende plug-ins premium, exibir um cartão de informações com classificações, contagens de downloads e datas de atualização da versão gratuita pode ajudar a convencer os usuários a fazer upgrade para o plano profissional.
Ver que um plug-in é popular e atualizado com frequência pode dar o empurrãozinho que eles precisam para fazer uma compra.

Por outro lado, se você for um blogueiro, poderá criar uma página dedicada para mostrar os plug-ins e temas que usa em seu site. Compartilhar as ferramentas que potencializam seu site pode envolver seu público-alvo e até mesmo levá-lo a experimentar essas ferramentas.
Além disso, como desenvolvedor do WordPress, exibir cartões de informações de todos os plug-ins e temas para os quais você contribuiu pode ser uma excelente maneira de destacar suas habilidades técnicas.
Trata-se de um portfólio prático que demonstra sua experiência e o impacto de seu trabalho, o que pode ser atraente para clientes ou colaboradores em potencial.
Além disso, você pode aproveitar as informações de plug-ins e temas para promover produtos de afiliados. Ao exibir cartões de informações detalhadas, você pode fornecer ao seu público informações valiosas e, ao mesmo tempo, ganhar algum dinheiro extra on-line.
Dito isso, vamos dar uma olhada em como exibir facilmente informações sobre plugins e temas no WordPress.
Como exibir informações sobre plugins e temas no WordPress
Primeiro, você precisa instalar e ativar o plug-in WP Plugin Info Card. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
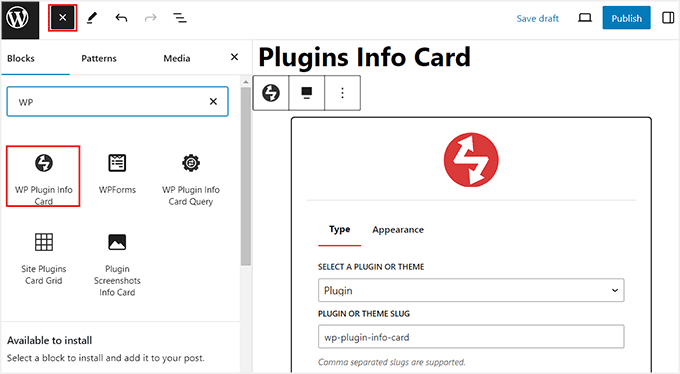
Após a ativação, abra uma página ou postagem no editor de blocos e clique no botão “Add Block” (+) no canto superior esquerdo.
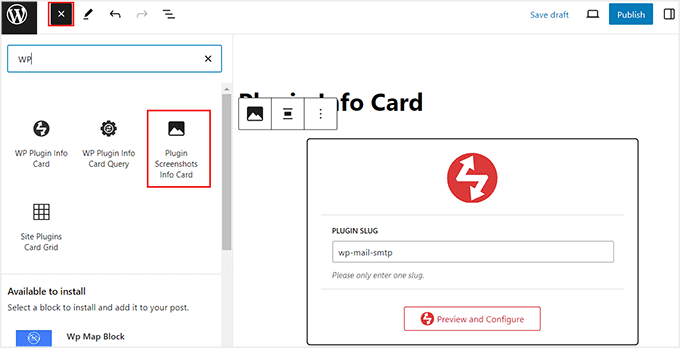
A partir daí, você precisa localizar e adicionar o bloco WP Info Card à página.

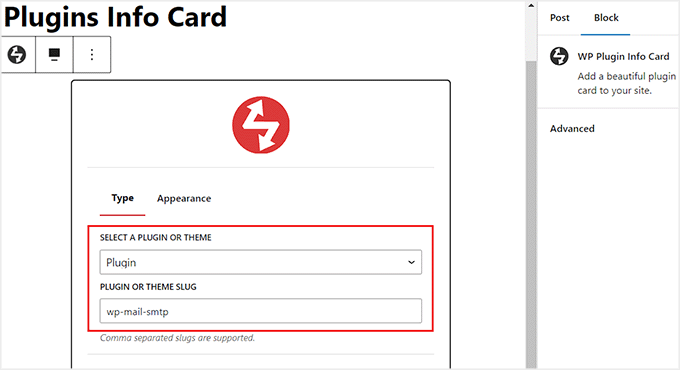
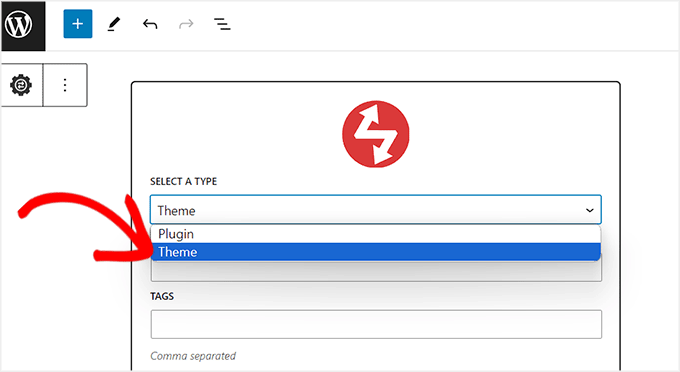
Depois disso, escolha a opção “Plugin” no menu suspenso dentro do bloco para adicionar um cartão de informações. Se você quiser adicionar um cartão de informações sobre o tema, escolha a opção “Tema”.
Em seguida, você deve adicionar o slug de URL para o tema ou plug-in na opção “Plugin or Theme Slug”. Você também pode adicionar vários slugs separando-os com uma vírgula.

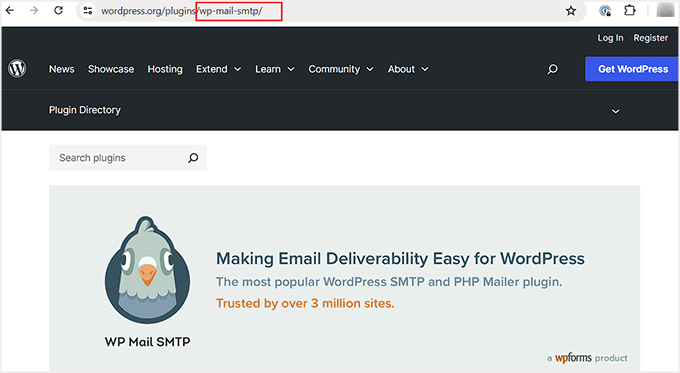
Para obter essas informações, basta acessar a página do plug-in ou do tema no diretório WordPress.org.
Quando estiver lá, basta copiar o texto após https://wordpress.org/plugins no URL. Esse será o slug do plug-in ou do tema.

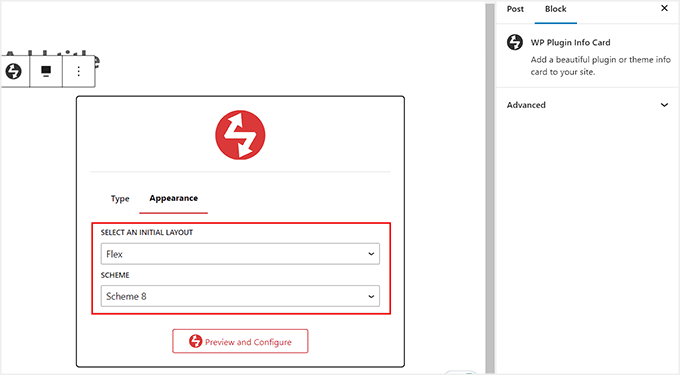
Em seguida, mude para a guia “Appearance” no bloco WP Plugin Info Card.
A partir daqui, você pode escolher um layout e um esquema de cores para o seu cartão de informações. Em seguida, clique no botão “Preview and Configure” (Visualizar e configurar).

Agora você poderá ver uma visualização do cartão de informações do seu plug-in ou tema no editor de blocos.
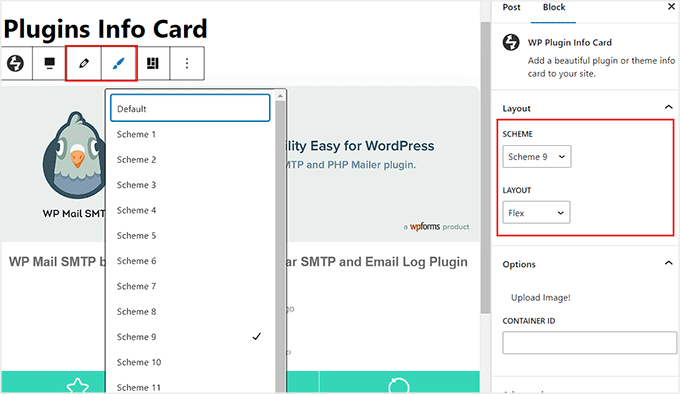
Se, por algum motivo, você não gostar do layout ou do esquema de cores, poderá alterá-lo clicando no ícone “Select Color Scheme” (Selecionar esquema de cores) na barra de ferramentas.
Isso abrirá um menu suspenso no qual você poderá escolher outro esquema de cores ou layout. Você também pode alterar qualquer uma das configurações no painel de blocos à direita.

Quando estiver satisfeito, basta clicar no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
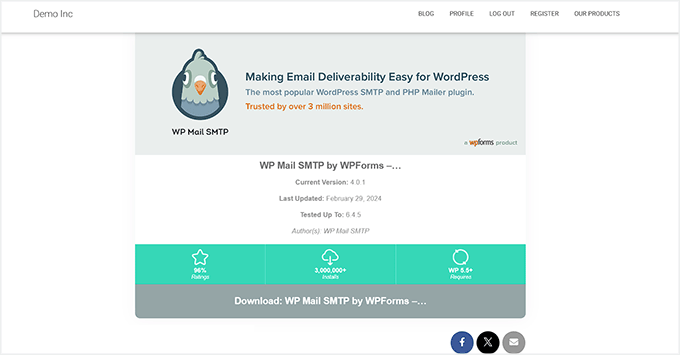
Agora, basta acessar seu site do WordPress para ver o cartão de informações do plug-in em ação.

A maioria dos plug-ins do WordPress também costuma mostrar capturas de tela em sua página de diretório do WordPress.org. Isso facilita aos usuários a compreensão da interface e dos recursos do plug-in.
Se quiser exibir essas capturas de tela no cartão de informações, você deverá adicionar o bloco Plugin Screenshots Info Card à página.
Lembre-se de que esse bloco é apenas para plug-ins e não funciona para temas do WordPress.
Depois de adicionar o bloco, basta digitar o slug do plug-in e clicar no botão “Preview and Configure” (Visualizar e configurar).

Em seguida, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.
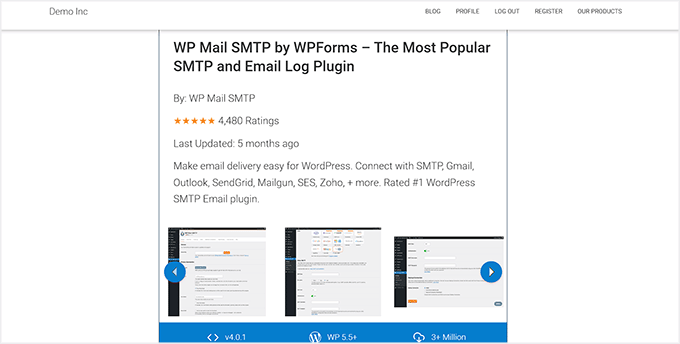
Em seguida, você pode visitar seu site para ver o cartão de informações do plug-in com capturas de tela.

Como exibir informações sobre plug-ins e temas populares no WordPress
Se você não tem nenhum tema ou plug-in específico em mente e deseja exibir apenas os mais populares em seu site, esse método é para você. Ele também pode funcionar se você for um desenvolvedor que deseja mostrar as ferramentas com as quais contribuiu.
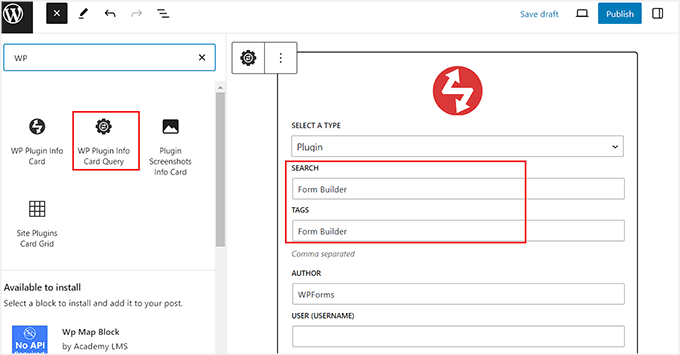
Primeiro, abra o editor de blocos e clique no botão “Add Block” (+). Quando o menu de blocos for aberto, localize e adicione o bloco WP Plugin Info Card Query.
Aqui, você pode começar selecionando um plugin ou tema como o tipo. Depois disso, você pode usar os campos “Pesquisar” e “Tags” para exibir alguns plug-ins/temas específicos do diretório do WordPress.
Por exemplo, se você quiser exibir todos os construtores de formulários disponíveis no diretório do WordPress, poderá digitar “Form Builder” nos dois campos.
O plug-in agora eliminará automaticamente todas as ferramentas que não estão relacionadas a essa consulta e exibirá apenas as relevantes.

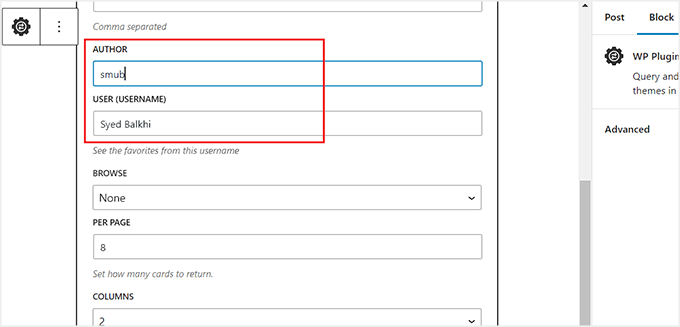
No entanto, se você for um desenvolvedor ou colaborador que deseja mostrar seu trabalho, poderá deixar esses campos sem preenchimento. Depois disso, basta adicionar o slug de seu diretório do WordPress na opção “Author” (Autor).
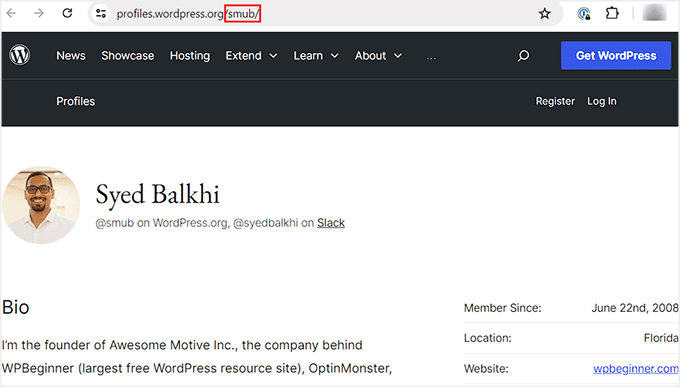
Esse será o texto que vem depois de https://profiles.wordpress.org no URL.

Para obter essas informações, basta acessar sua página de perfil no WordPress.org.
Em seguida, copie o slug do URL e cole-o no editor de blocos.

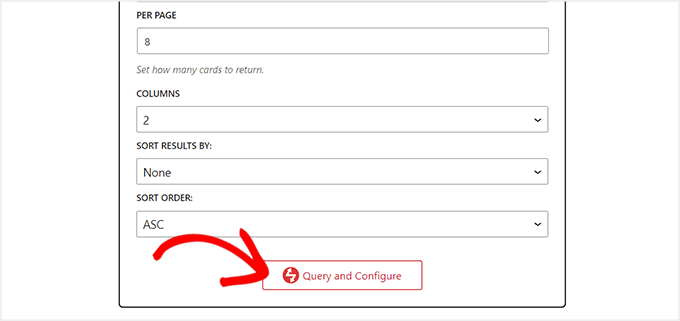
Quando terminar, basta clicar no botão “Query and Configure” (Consultar e configurar).
Observação: Se você deixar todas as configurações como estão e apenas clicar no botão “Query and Configure” (Consultar e configurar), a ferramenta mostrará cartões de informações dos plug-ins ou temas mais populares no diretório do WordPress.

Isso mostrará uma visualização de todos os plug-ins do WordPress que correspondem aos dados que você forneceu. Por exemplo, se você for um desenvolvedor que inseriu seu próprio nome, verá na lista todos os plug-ins com os quais contribuiu.
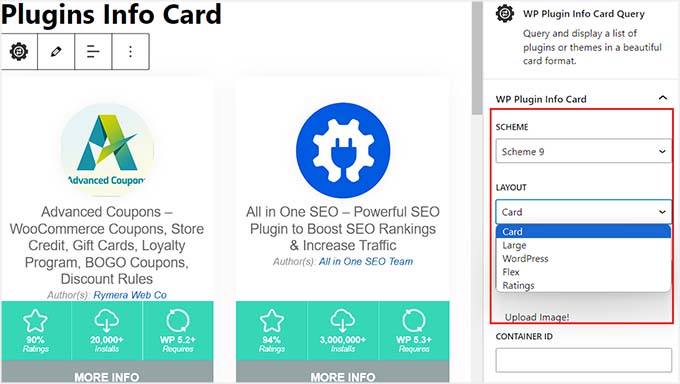
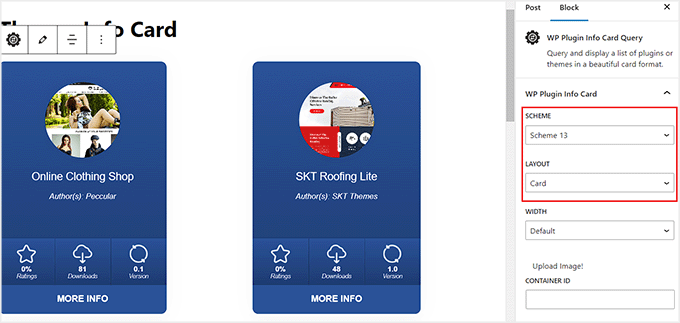
Agora você pode usar o painel de blocos para configurar o layout e o esquema de cores do seu cartão de informações.

Quando terminar, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
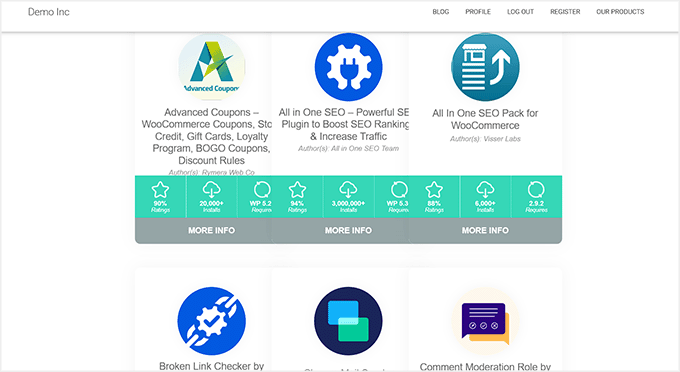
Agora, visite seu site do WordPress para ver os cartões de informações do plug-in em ação.

Você também pode adicionar cartões de informações para temas seguindo o mesmo processo. No entanto, desta vez, você precisará selecionar “Tema” como o tipo de cartão no bloco “WP Plugin Info Card Query”.
Em seguida, você pode usar os campos “Search” (Pesquisar) e “Tags” (Etiquetas) para classificar os temas ou deixar todas as configurações sem preenchimento para exibir os temas populares do diretório.
Quando estiver satisfeito, clique no botão “Query and Configure” (Consultar e configurar).

Agora você verá uma visualização de alguns temas populares do WordPress no diretório. Aqui, você pode alterar o layout e adicionar um esquema de cores no painel de blocos.
Por fim, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para armazenar suas configurações.

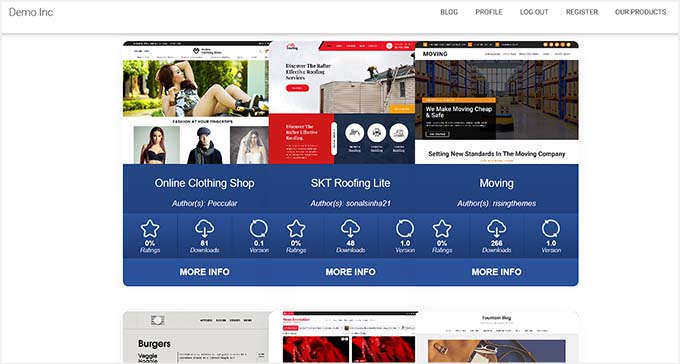
Agora, acesse seu site para visualizar os cartões de informações do tema.
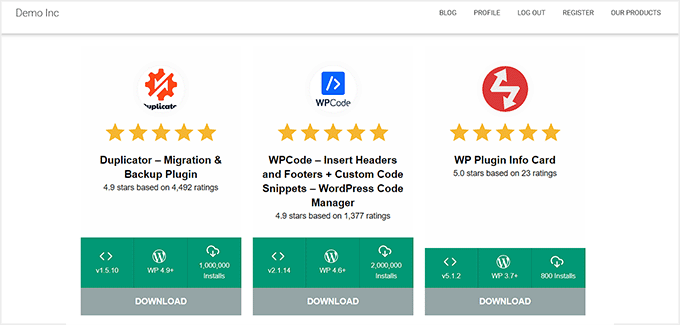
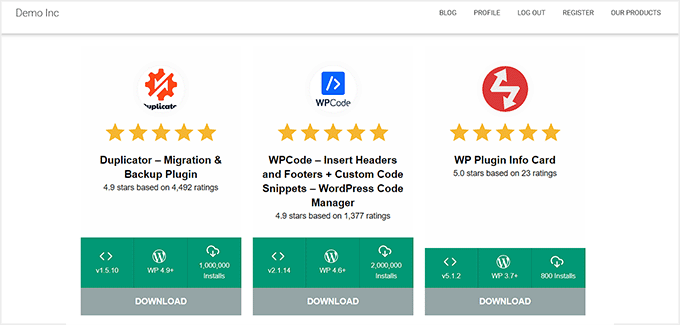
Esta é a aparência deles em nosso site de demonstração.

Como exibir informações sobre o plug-in ativado no WordPress
Se quiser apenas exibir os plug-ins do WordPress ativados no momento em seu site, você pode seguir este método.
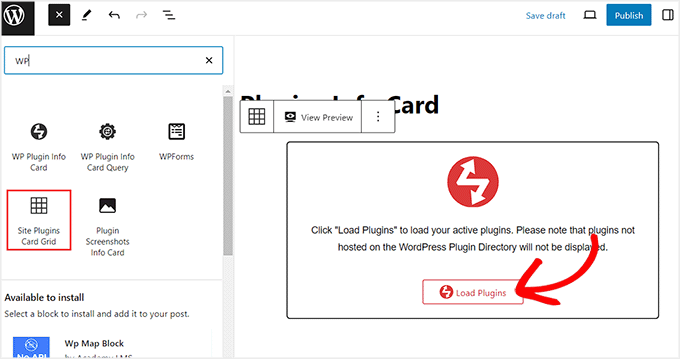
Você pode começar abrindo uma página no painel do WordPress e clicando no botão “+”. Aqui, localize e adicione o bloco Site Plugins Card Grid.
Depois disso, basta clicar no botão “Load Plugins” (Carregar plug-ins) para exibir os plug-ins em seu site.
Observação: um plug-in não hospedado no diretório WordPress.org não será mostrado na lista, mesmo que esteja em uso em seu site. Da mesma forma, esse bloco não exibirá o tema atualmente ativado em seu site.

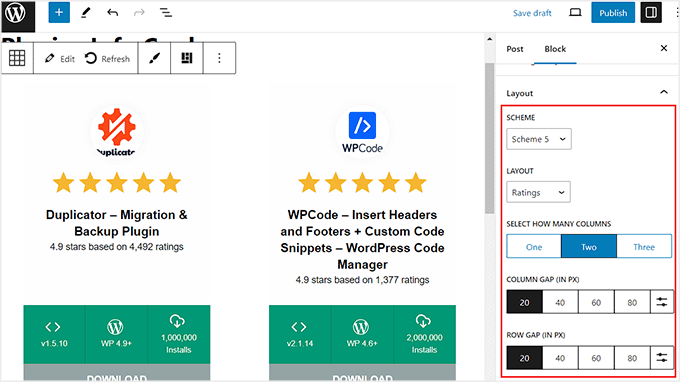
As ferramentas agora serão exibidas no editor de blocos. No painel de blocos à direita, você pode alterar o layout, o esquema de cores, os números das colunas e o espaço.
Ao fazer isso, basta clicar no botão “Atualizar” ou “Publicar” na parte superior para armazenar suas alterações.

Agora, visite seu site do WordPress para ver os cartões de informações dos plug-ins ativados ao vivo.
Esta é a aparência deles em nosso site de demonstração.

Bônus: Habilite atualizações automáticas para plug-ins e temas do WordPress
Depois de exibir as informações dos plug-ins e temas em seu site, é uma boa ideia ativar as atualizações automáticas para essas ferramentas.
Isso reduzirá o risco de hackers e tornará seu site mais seguro. Além disso, você não precisará executar atualizações manualmente sempre que uma nova versão de plugin ou tema for lançada, o que economizará muito tempo.
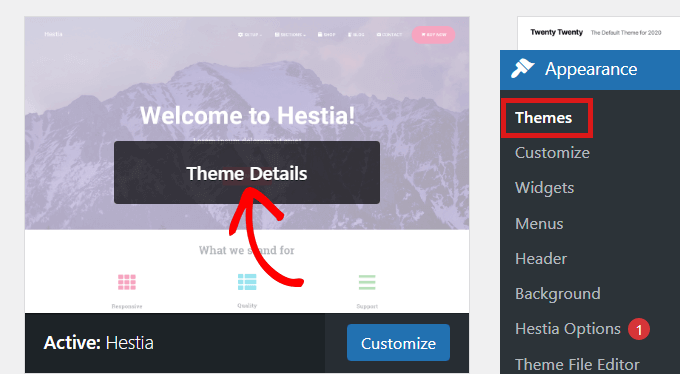
Para ativar as atualizações automáticas dos temas do WordPress, acesse a página Appearance ” Themes (Aparência ” Temas ) no painel do WordPress e clique no botão “Theme Details” (Detalhes do tema).

Isso abrirá um prompt no qual você deverá clicar no link “Enable auto-updates” (Ativar atualizações automáticas).
Depois de fazer isso, o tema será atualizado automaticamente sempre que for lançada uma nova versão.

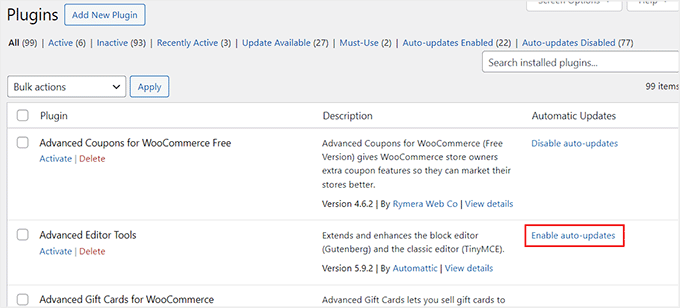
Em seguida, vá até a página Plugins ” Plugins instalados na barra lateral do administrador do WordPress.
Agora, clique no link “Enable auto-updates” (Ativar atualizações automáticas) para os plug-ins que você deseja que sejam atualizados automaticamente.

Para obter mais informações, consulte nosso tutorial sobre como ativar atualizações automáticas para plug-ins e temas do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como exibir informações sobre plugins e temas no WordPress. Talvez você também goste de ver nosso guia para iniciantes sobre como alterar corretamente um tema do WordPress e nossas principais opções das melhores dicas e plug-ins para melhorar a administração do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Hemang Rindani
Nice article. WordPress is a great enterprise content management system that can design powerful websites. With rich set of functionalities, WP can deliver expected results for any complex business scenarios. Developers can choose from unlimited built-in modules, themes and plugin to design a website. The highlight of WordPress is its ease of use and effortless admin dashboard that even a non-technical person can use to create, publish and optimize web content. WordPress being open-source platform allows developers to play around the modules and themes and can provide the expected results. The only concern with modification of modules is to make sure that there are no loopholes left that pose a security threat.