Você acabou de organizar um calendário de eventos incrível no Facebook, mas os visitantes do seu site WordPress estão perdendo. Frustrante, não é?
Felizmente, integrar seus eventos do Facebook diretamente ao seu site WordPress é mais fácil do que você imagina. E é a chave para manter seu público envolvido sem dobrar sua carga de trabalho.
Neste guia, mostraremos como incorporar perfeitamente o calendário de eventos do Facebook ao seu site WordPress.

Por que adicionar um calendário de eventos do Facebook em seu site?
Um calendário facilita para as pessoas saberem sobre seus próximos eventos, webinars, retiros virtuais, sermões on-line, chamadas de treinamento e muito mais.
O Facebook tem um calendário de eventos integrado que pode ser usado para promover eventos presenciais e on-line para seus seguidores de mídia social. No entanto, as pessoas não verão esse calendário se visitarem apenas seu site WordPress.
Com isso em mente, é uma boa ideia adicionar um calendário do Facebook ao WordPress para que mais pessoas possam ver seus próximos eventos. Essas pessoas podem até mesmo visitar sua página do Facebook e se marcarem como interessadas no evento ou começarem a segui-lo no Facebook.
Você pode adicionar eventos ao seu site usando um plugin de calendário do WordPress. Entretanto, adicionar cada evento manualmente pode levar muito tempo.
Se você já usa o calendário de eventos do Facebook, é muito mais fácil adicionar um feed de mídia social ao seu site WordPress.
Esse feed extrairá automaticamente os eventos do Facebook, economizando muito tempo e esforço. Isso também significa que os visitantes sempre verão seus eventos mais recentes, mantendo seu site atualizado e interessante.
Dito isso, vamos ver como você pode adicionar um calendário de eventos do Facebook no WordPress. Você pode usar esses links rápidos para navegar pelas etapas:
Etapa 1: Adicionar um plug-in de evento do Facebook no WordPress
A maneira mais fácil de incorporar um calendário de eventos do Facebook no WordPress é usar o plug-in Custom Facebook Feed Pro.
O Smash Balloon é o melhor plugin de feed de mídia social do mercado. Ele permite que você exiba facilmente as avaliações, os álbuns, os vídeos e muito mais de sua página do Facebook em seu site do WordPress.

Observação: embora exista uma versão gratuita do Smash Balloon, usaremos a versão Pro, pois ela permite incorporar eventos do Facebook, não apenas publicações de status.
Primeiro, você precisa instalar e ativar o plug-in Custom Facebook Feed Pro. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
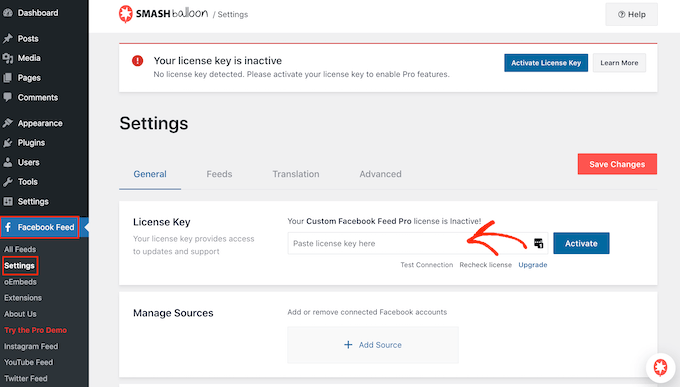
Após a ativação, vá para Facebook Feed ” Settings e insira sua chave de licença no campo “License Key”.

Você encontrará essas informações em sua conta no site da Smash Balloon.
Depois de inserir a chave, basta clicar em “Activate” (Ativar).
Etapa 2: Conecte o Facebook ao WordPress e crie um token de acesso a eventos
O Smash Balloon Custom Facebook Feed permite incorporar eventos da sua página do Facebook. Você pode até mesmo exibir os eventos em um pop-up de lightbox para que os visitantes possam percorrer toda a sua programação.
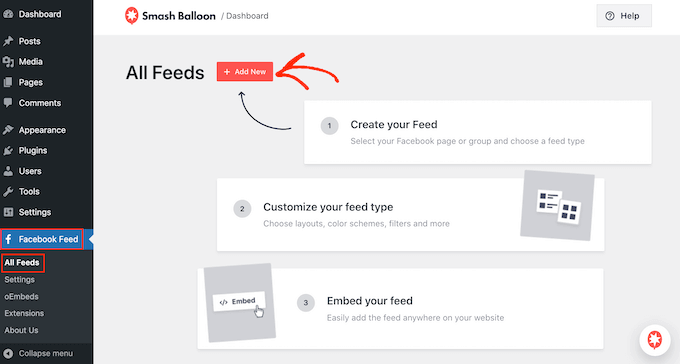
A primeira etapa é conectar sua página do Facebook ao WordPress, portanto, vá para Facebook Feed ” All Feeds e clique no botão “Add New” (Adicionar novo).

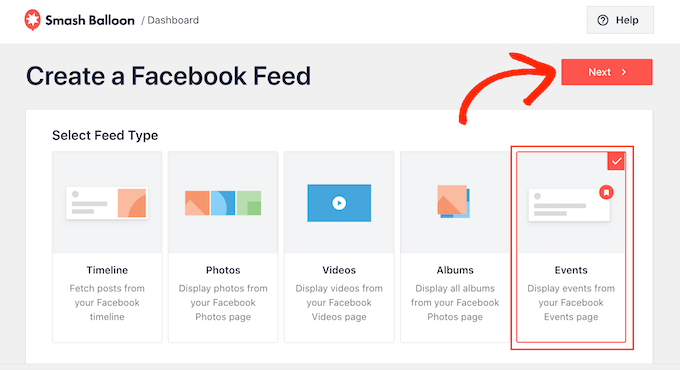
Na tela seguinte, você pode ver que o Smash Balloon permite incorporar vídeos do Facebook no WordPress, mostrar status, publicações da comunidade e muito mais.
Para adicionar um calendário de eventos do Facebook no WordPress, selecione “Events” (Eventos) e clique em “Next” (Próximo).

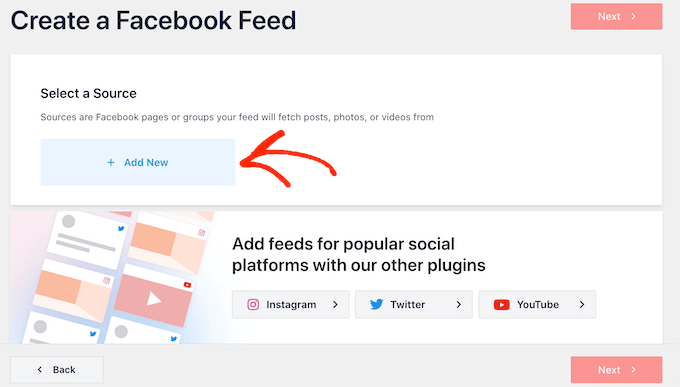
Agora, você precisa selecionar a página do Facebook de onde obterá o calendário de eventos.
Para fazer isso, clique no botão “Add New” (Adicionar novo).

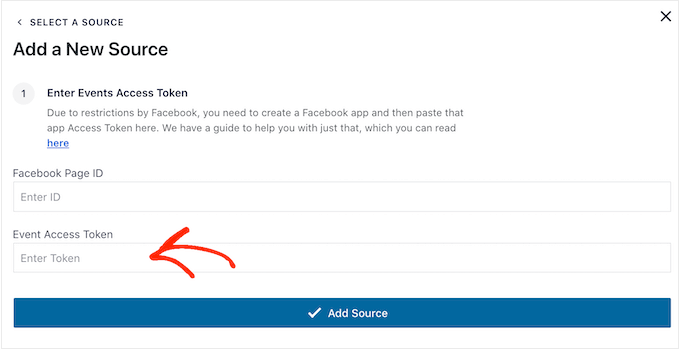
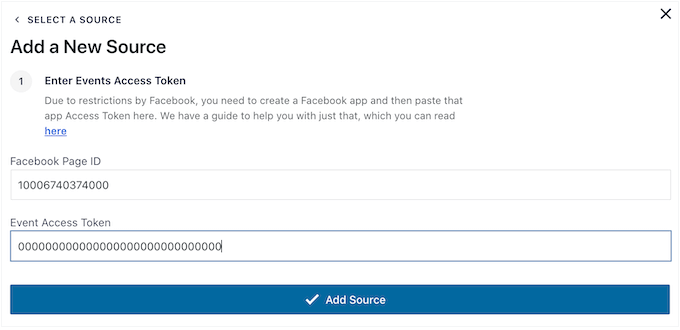
Devido à configuração do Facebook, você verá uma janela pop-up solicitando a criação de um aplicativo e a inserção de um ID de página e de um token de acesso ao evento. Vamos fazer isso agora.
Em uma nova guia, acesse a página de desenvolvedores do Facebook.
Na barra de ferramentas, clique em “Log In” e digite o nome de usuário e a senha da sua conta pessoal do Facebook.
Se esta é a primeira vez que você entra no site de desenvolvedores do Facebook, clique em “Começar” e siga as instruções na tela para criar uma conta gratuita.
Quando estiver conectado ao painel do Facebook Developers, clique no botão “Create App” (Criar aplicativo).

Na próxima tela, você precisará selecionar o principal caso de uso do seu aplicativo.
‘Set up Facebook login’ é útil se você quiser adicionar logins sociais ao WordPress. No entanto, como você está adicionando um calendário de eventos ao WordPress, será necessário selecionar “Other” (Outro) e clicar no botão “Next” (Avançar).

Agora, você verá todos os diferentes aplicativos que podem ser criados para a sua página do Facebook.
Para incorporar eventos do Facebook, você precisará selecionar “Business” e clicar em “Next”.

Na próxima tela, dê um nome ao seu aplicativo. Isso é apenas para sua referência, portanto, você pode usar o que quiser.
Aqui, você também pode digitar seu endereço de e-mail e adicionar uma conta comercial opcional. Quando estiver satisfeito com as informações inseridas, basta clicar em “Criar aplicativo”.

Após alguns instantes, você verá o painel do seu novo aplicativo do Facebook.
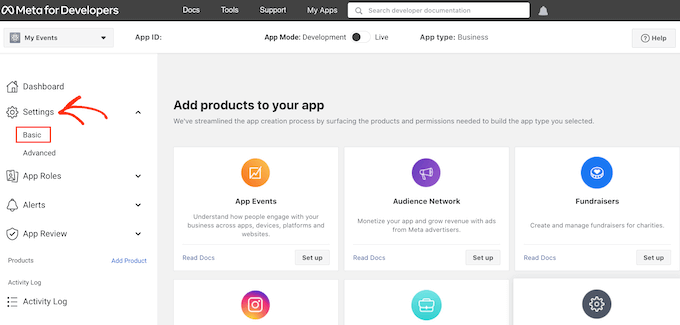
No menu à esquerda, clique em “Settings” (Configurações) e selecione “Basic” (Básico).

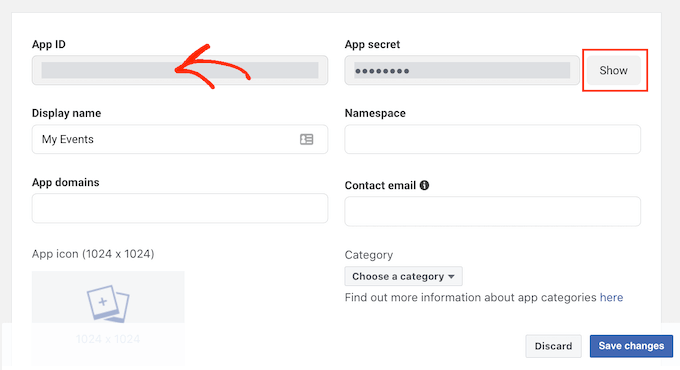
O painel mostra o ID do aplicativo por padrão.
Para ver o segredo do aplicativo, clique no botão “Show” (Mostrar).

Em uma nova guia, acesse a documentação oficial do Smash Balloon.
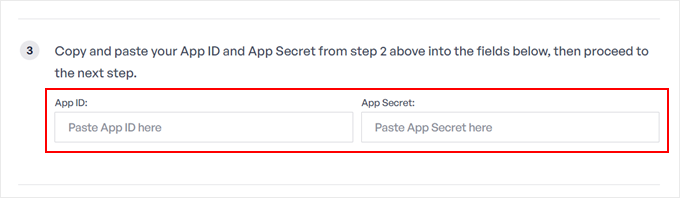
Agora, localize a etapa 3 e copie o App ID e o App Secret nos campos.

Em outra nova guia, vá para o Facebook Graph API Explorer.
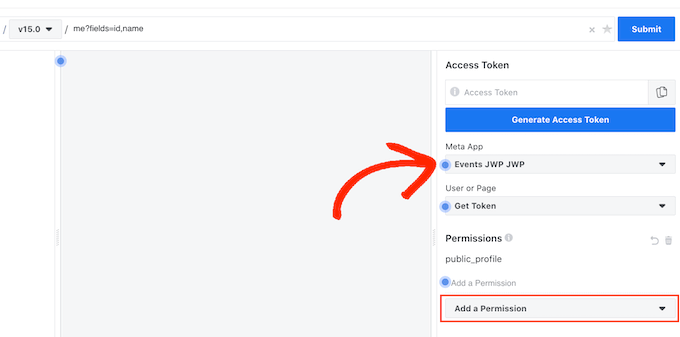
No menu suspenso “Meta App”, selecione o aplicativo do Facebook que criamos anteriormente e, em seguida, clique em “Add a Permission”.

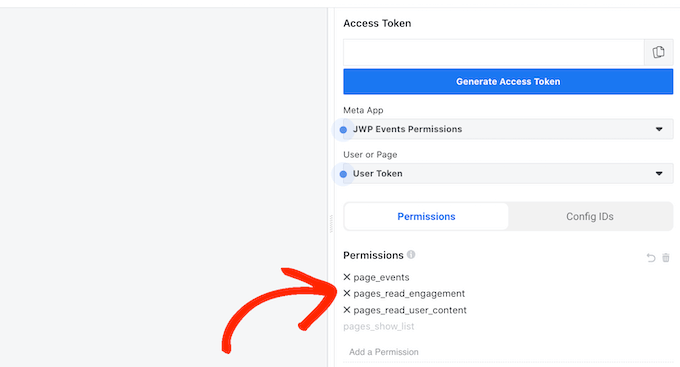
No menu suspenso que aparece, você precisa clicar em “Páginas de grupos de eventos”. Em seguida, selecione todas as seguintes permissões: page_events, pages_read_engagement, pages_read_user_content.
Depois de adicionar essas permissões, clique em “Generate Access Token” (Gerar token de acesso).

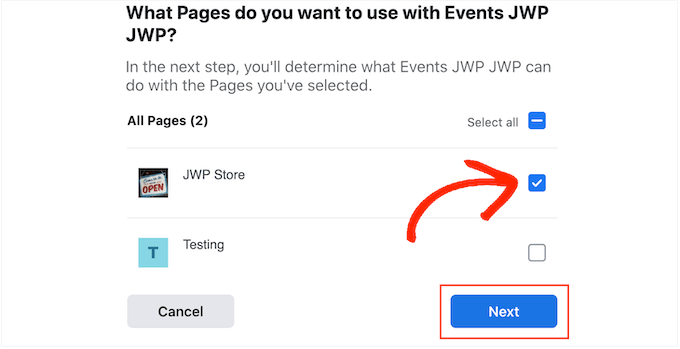
Na janela pop-up que aparece, marque a caixa ao lado da página do Facebook da qual você deseja obter os eventos.
Em seguida, clique no botão “Next” (Avançar).

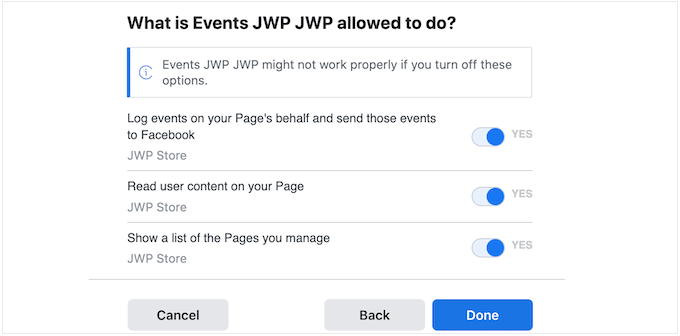
Agora, o Facebook mostrará todas as informações às quais o Smash Balloon terá acesso e as ações que ele pode executar.
Para restringir o acesso do Smash Balloon à sua página do Facebook, basta clicar para desativar qualquer uma das opções. Esteja ciente de que isso pode afetar os eventos que podem ser incorporados ao seu blog ou site do WordPress, portanto, recomendamos deixar todas as opções ativadas.

Quando você estiver satisfeito com a configuração das permissões, clique em “Done” (Concluído).
Após alguns instantes, você verá uma mensagem confirmando que conectou seu site WordPress ao Facebook. Feito isso, você está pronto para clicar em “OK”.

De volta ao painel do Graph API Explorer, você verá um token de acesso temporário, que é válido por cerca de uma hora.
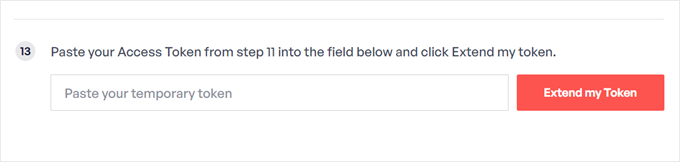
Para transformar isso em um token de acesso permanente, volte para a documentação do Smash Balloon e role até a etapa 13. Agora você pode colar o token temporário nesse campo e clicar em “Extend my token” (Estender meu token).

O Smash Balloon agora criará um token de acesso permanente à página.
Copie esse valor e volte para o painel do WordPress. Agora você pode colar o token no campo “Event Access Token”.

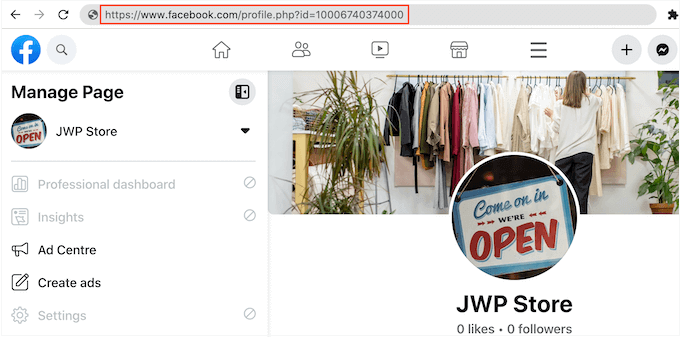
Por fim, precisamos do ID de sua página do Facebook.
Basta acessar sua página em uma nova guia e dar uma olhada na barra de endereços. O ID da página é o valor após id=. Por exemplo, na imagem a seguir, o ID da página é 10006740374000.

Copie esse valor e volte para o painel do WordPress.
Agora, você pode colar o ID no campo “Facebook Page ID” e, em seguida, clicar em “Add Source”.

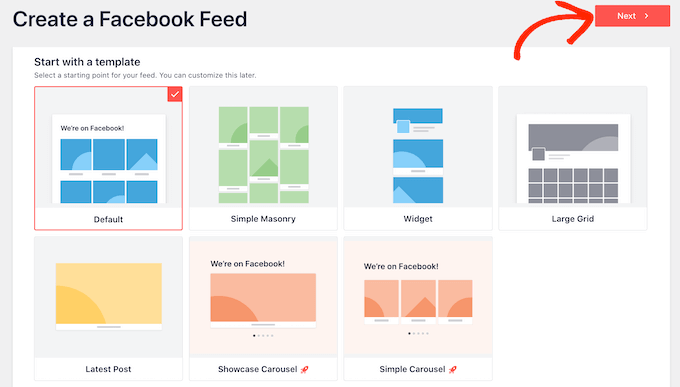
Na tela seguinte, escolha o modelo que deseja usar para o calendário de eventos.
Todos os modelos do Smash Balloon são totalmente personalizáveis, de modo que você pode ajustar o design dependendo de como deseja exibir seu feed personalizado do Facebook no WordPress.
Estamos usando o modelo “Default” (Padrão), mas você pode usar qualquer modelo que desejar. Depois de fazer sua seleção, clique em “Next”.

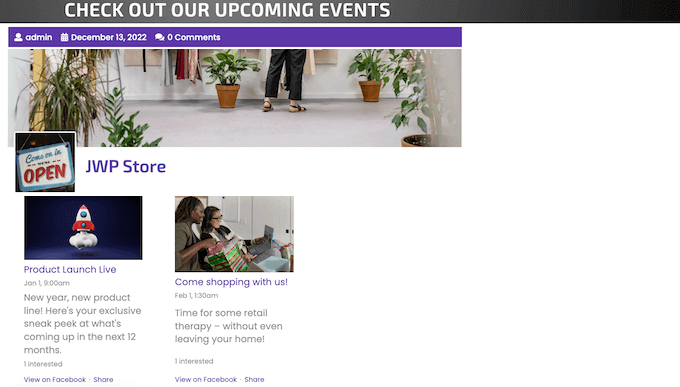
O Smash Balloon agora criará um feed com base em sua página e modelo do Facebook. Esse é um bom começo, mas talvez você queira ajustar a forma como os eventos aparecem em seu site.
Etapa 3: Personalize seu calendário de eventos incorporado do Facebook
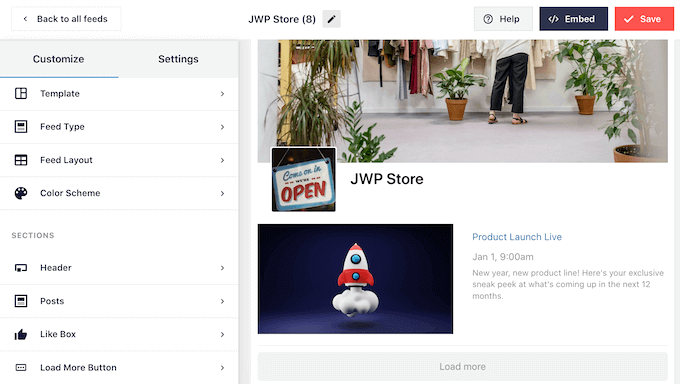
Depois de criar seu feed, você será levado automaticamente ao editor do Smash Balloon.
No lado direito, você verá uma visualização do seu calendário de eventos do Facebook. No lado esquerdo, você verá todas as diferentes configurações que pode usar para personalizar a forma como os eventos aparecem no seu site.

A maioria dessas configurações é autoexplicativa, mas abordaremos rapidamente algumas áreas importantes.
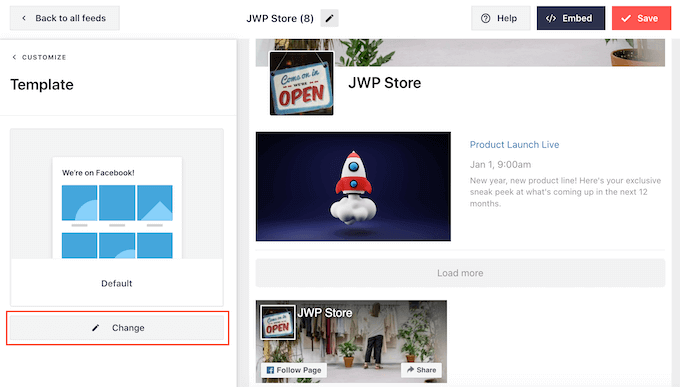
Se quiser alterar o modelo que está usando, basta clicar em ‘Template’. Em seguida, pressione o botão “Change” (Alterar) para escolher um novo modelo.

Quando terminar de fazer essas configurações, você poderá clicar no link “Customize” (Personalizar) para voltar ao editor principal do Smash Balloon.
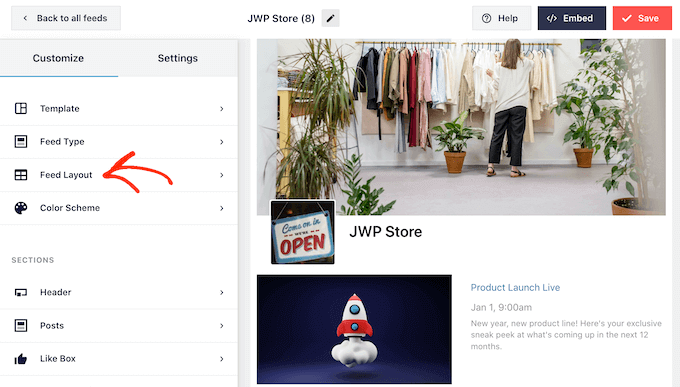
Em seguida, queremos dar uma olhada nas configurações de “Feed Layout”.

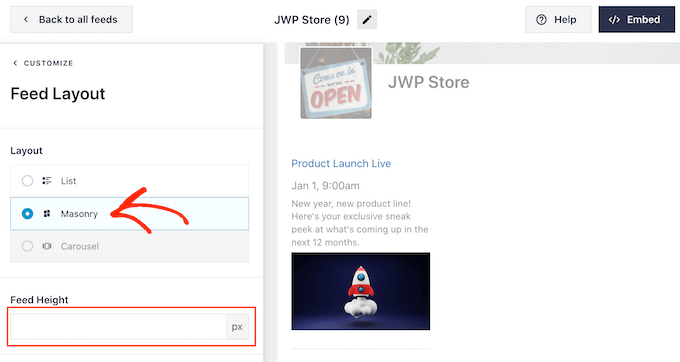
Nessa tela, você pode alternar entre os layouts de alvenaria e de lista e alterar a altura do feed.
À medida que você fizer alterações, a visualização será atualizada automaticamente, para que você possa experimentar configurações diferentes até ficar satisfeito com a aparência do calendário de eventos do Facebook.

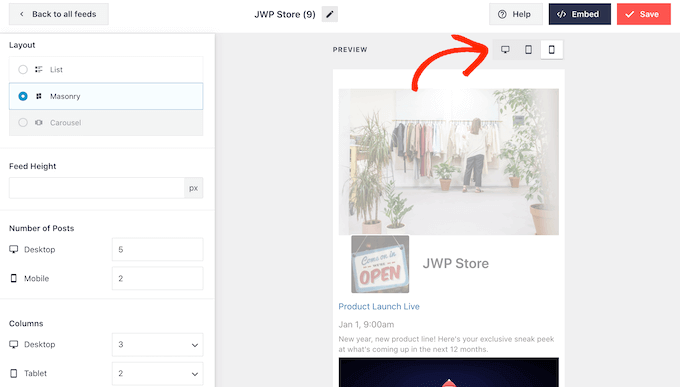
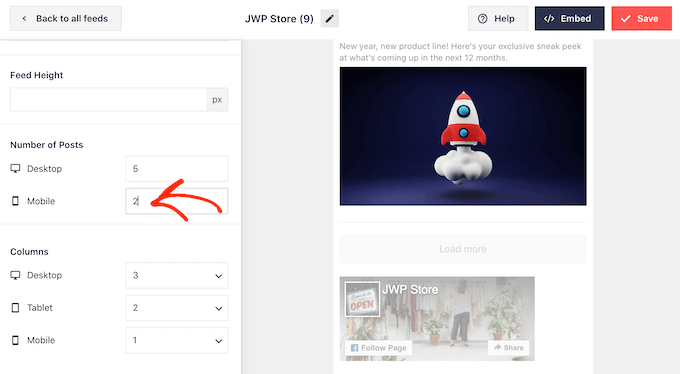
Por padrão, o Smash Balloon mostrará um número diferente de eventos do Facebook em computadores desktop e dispositivos móveis.
Você pode visualizar a aparência do calendário de eventos em computadores desktop, tablets e smartphones usando a linha de botões no canto superior direito.

Depois de testar a versão móvel do seu site, talvez você queira alterar a quantidade de eventos exibidos em smartphones e tablets para que todo o conteúdo caiba confortavelmente na tela.
Para fazer essa alteração, basta localizar a seção “Number of Posts” e digitar um número diferente no campo “Mobile”.

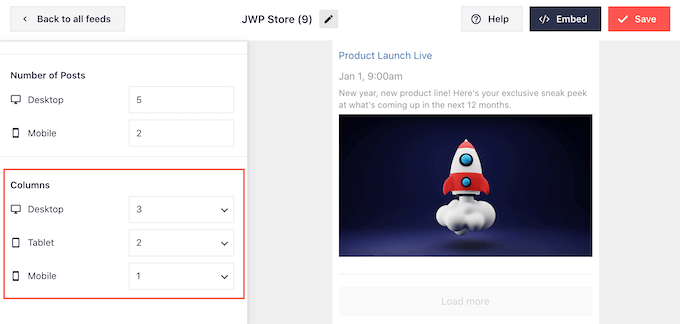
Outra opção é mostrar menos colunas em smartphones e tablets, alterando as configurações de “Colunas”.
Por exemplo, estamos exibindo 3 colunas no desktop, 2 colunas em tablets e 1 coluna em dispositivos móveis.

Quando estiver satisfeito com a aparência do calendário em todos os dispositivos, clique em “Customize” (Personalizar) para voltar à tela principal do editor.
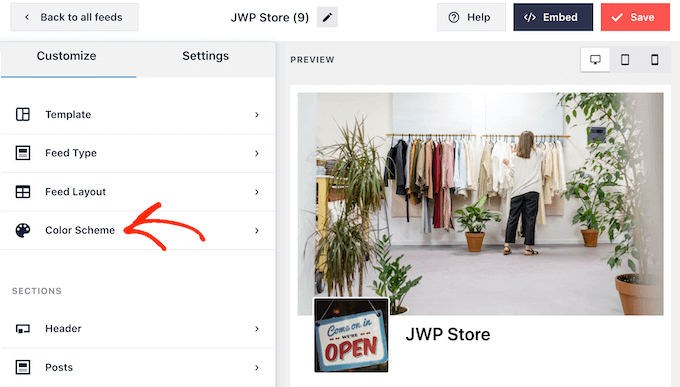
Aqui, clique na próxima opção de configuração, que é “Color Scheme” (Esquema de cores).

Por padrão, o Smash Balloon usa o mesmo esquema de cores do seu tema do WordPress para o calendário de eventos.
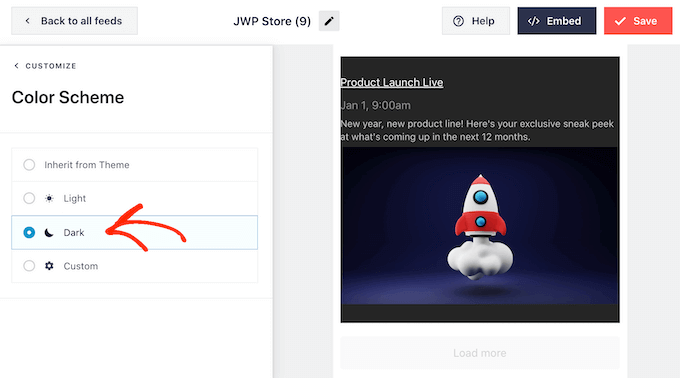
Se não gostar da aparência, você pode mudar para um esquema de cores “Claro” ou “Escuro”.

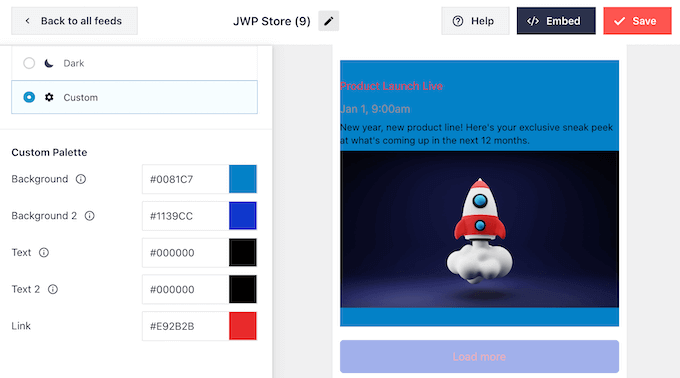
Outra opção é criar seu próprio esquema de cores selecionando “Custom” (Personalizado).
Você pode usar os controles para alterar a cor do link, a cor do plano de fundo e a cor do texto no WordPress, entre outros.

Por padrão, o Smash Balloon adiciona um cabeçalho acima do calendário de eventos. Isso permite que os visitantes saibam que os eventos estão relacionados à sua página do Facebook ou à sua empresa e também os incentiva a visitar sua página do Facebook.
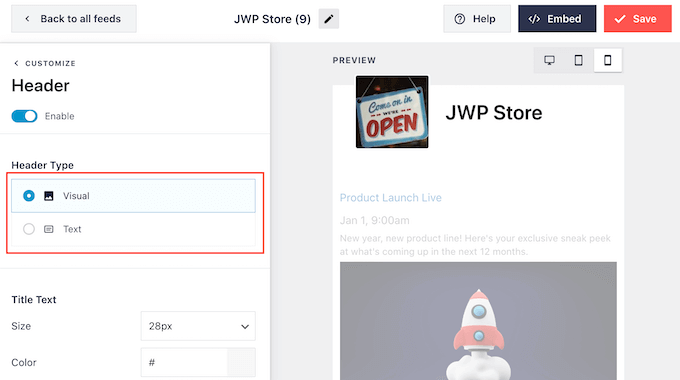
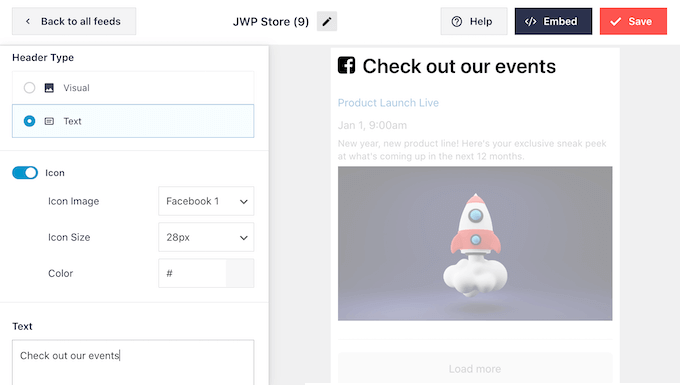
Para personalizar a seção de cabeçalho, clique em “Header” (Cabeçalho) no menu à esquerda. Para começar, você pode alternar entre os estilos de cabeçalho visual e de texto.

Se você estiver usando o estilo “Visual”, também poderá usar os controles para alterar o tamanho do cabeçalho, ocultar a foto da capa, alterar a cor do plano de fundo e muito mais.
Se estiver usando um estilo “Texto”, você poderá personalizar o texto que é mostrado no cabeçalho.

Você também pode alterar o tamanho da fonte, a cor e muito mais.
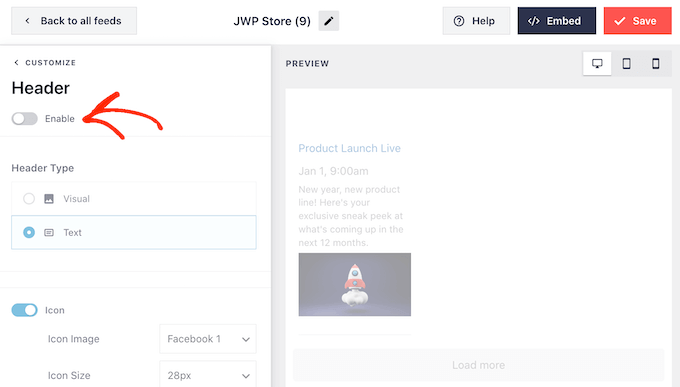
Se quiser criar um calendário de eventos mais simples, você sempre poderá remover o cabeçalho clicando para desativar o botão de alternância “Enable” (Ativar).

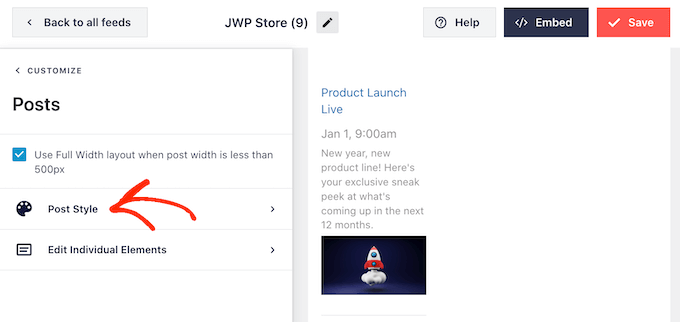
Depois de fazer isso, você pode alterar a aparência dos eventos individuais no calendário selecionando “Post Style” no menu à esquerda.
Em seguida, clique novamente em “Post Style”.

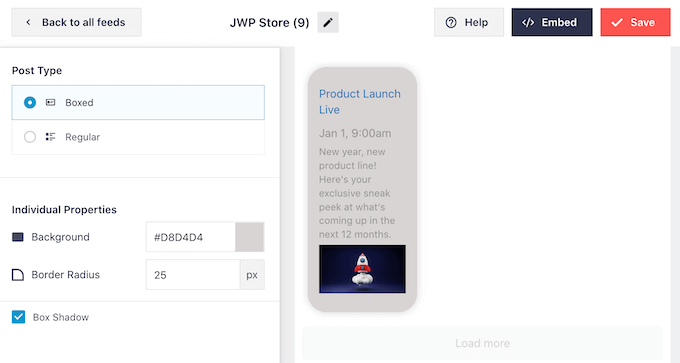
Nessa tela, você pode escolher entre um layout regular e um layout em caixa para o seu calendário.
Se você selecionar “Boxed”, poderá criar um plano de fundo colorido para cada evento. Você também pode aumentar o raio da borda para criar cantos curvos e adicionar uma sombra de caixa.

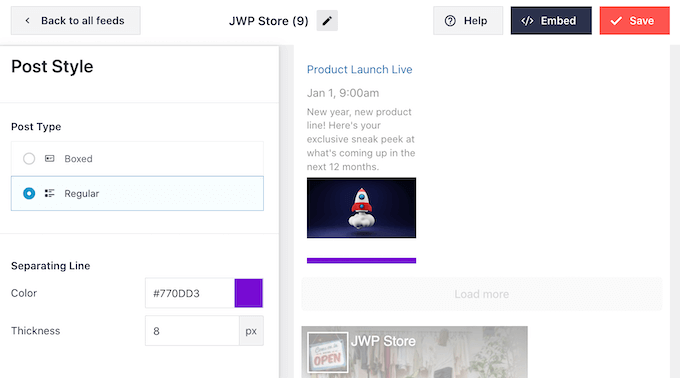
Se você escolher “Regular”, poderá alterar a espessura e a cor da linha que separa seus diferentes eventos.
Na imagem a seguir, adicionamos uma linha mais grossa ao calendário e alteramos sua cor.

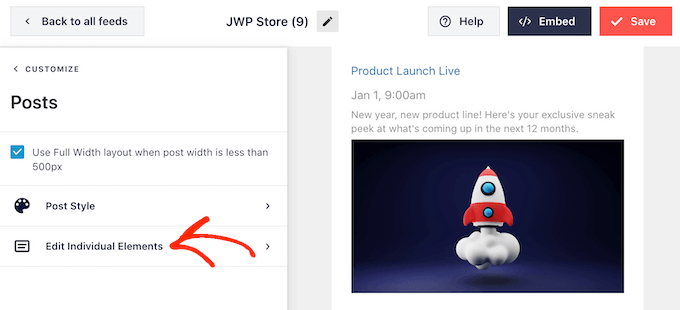
Você também pode personalizar as partes individuais de cada evento voltando à tela principal de configurações.
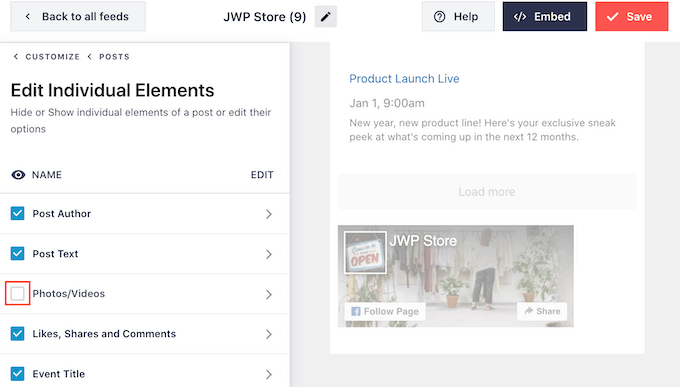
Mais uma vez, selecione “Post Style”, mas, dessa vez, escolha “Edit Individual Elements”.

Agora você verá todo o conteúdo diferente que o Smash Balloon mostra para cada evento, como o título, a data e os detalhes do evento.
Para ocultar uma parte do conteúdo, basta clicar para desmarcar sua caixa.

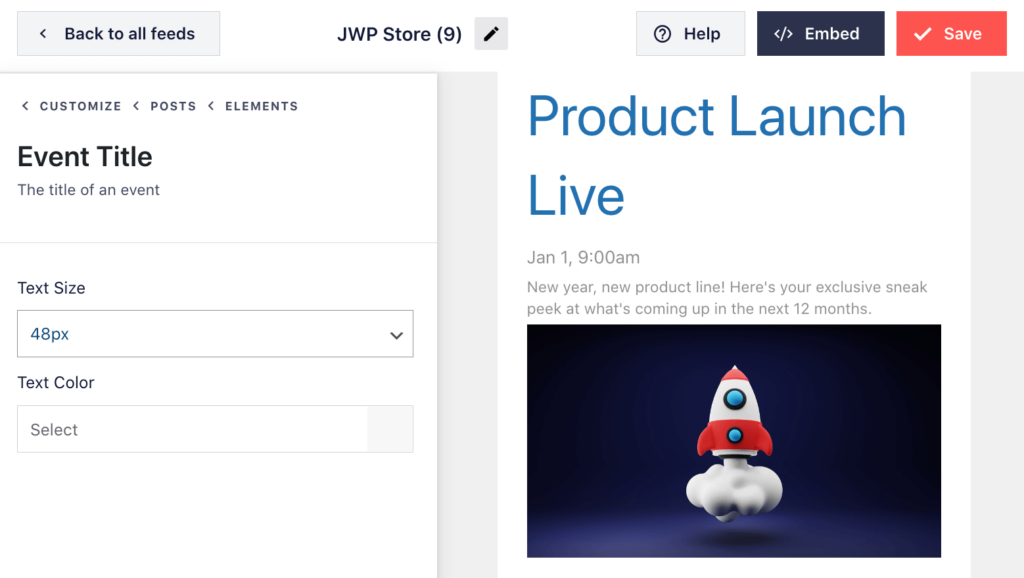
Você também pode alterar a aparência de um elemento clicando em seu nome.
As opções que você pode ver na próxima tela variam. No entanto, normalmente você pode alterar o tamanho do texto e a cor do texto.

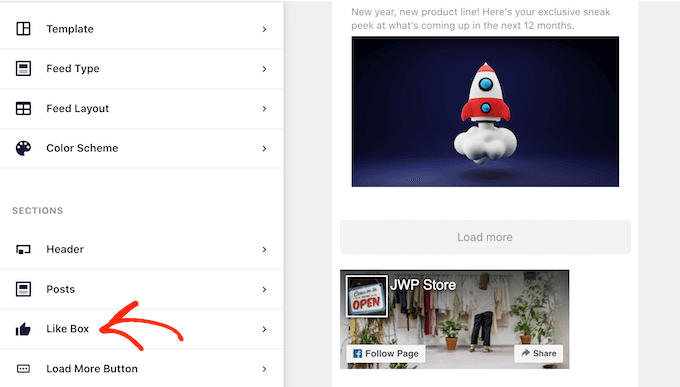
Por padrão, o Smash Balloon adiciona um botão de curtir do Facebook abaixo do calendário de eventos, o que permite que os visitantes sigam sua página do Facebook ou a compartilhem com outras pessoas.
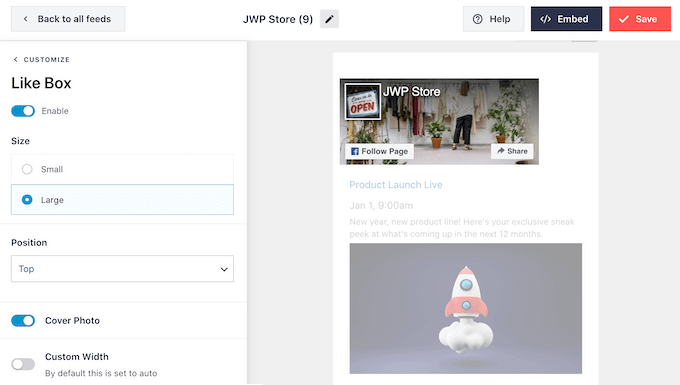
Esse recurso pode lhe render mais seguidores e compartilhamentos sociais, portanto, vale a pena clicar em “Like Box” para ver as alterações que podem ser feitas.

Para começar, você pode alterar se a caixa aparece acima ou abaixo do calendário de eventos usando o menu suspenso “Position” (Posição).
Você também pode alterar o tamanho ou a largura da caixa ou adicionar a foto de capa da sua página.

Um grande número de seguidores é uma ótima prova social que incentivará mais pessoas a segui-lo nas mídias sociais e a participar de seus eventos. Com isso em mente, talvez você queira clicar para ativar a opção “Show fans” (Mostrar fãs).
Se você preferir remover a caixa “Curtir”, basta clicar no botão “Ativar” para mudá-la de azul para cinza.
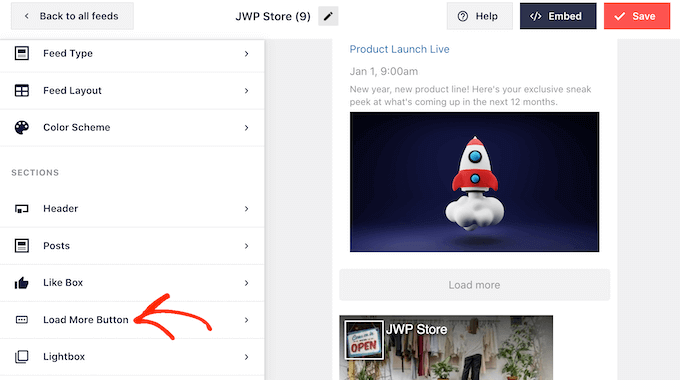
Quando estiver satisfeito com a configuração do botão “Curtir”, você poderá passar para as configurações do “Botão Carregar mais”.

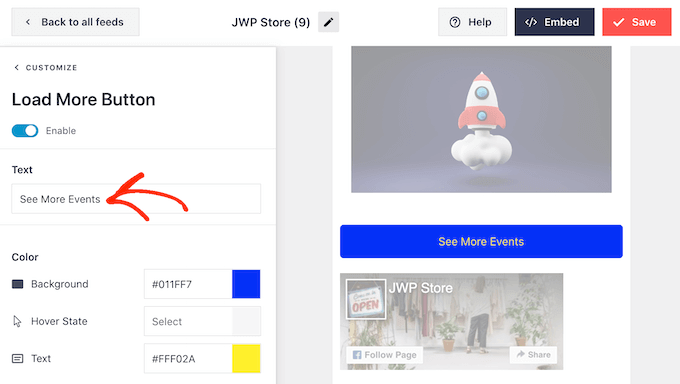
O botão “Carregar mais” oferece aos visitantes uma maneira fácil de percorrer todos os seus eventos. Com isso em mente, talvez você queira fazer com que esse botão se destaque do restante do site, alterando a cor do plano de fundo, o estado do mouse e a cor do texto.
O botão mostra “Load More” (Carregar mais) por padrão, mas você pode substituí-lo por sua própria mensagem digitando no campo “Text” (Texto).
Por exemplo, talvez você queira usar algo como “Ver mais eventos” ou “Explorar nosso calendário”.

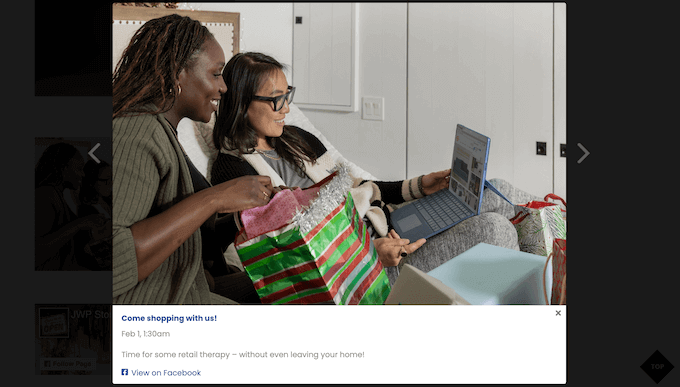
O Smash Balloon tem um recurso de lightbox que permite que os visitantes vejam seus eventos em um pop-up.
Os visitantes podem simplesmente clicar na imagem de um evento para abrir o pop-up da lightbox.

Os visitantes podem então percorrer todos os seus eventos usando as setas, de forma semelhante à incorporação de um álbum do Facebook no WordPress.
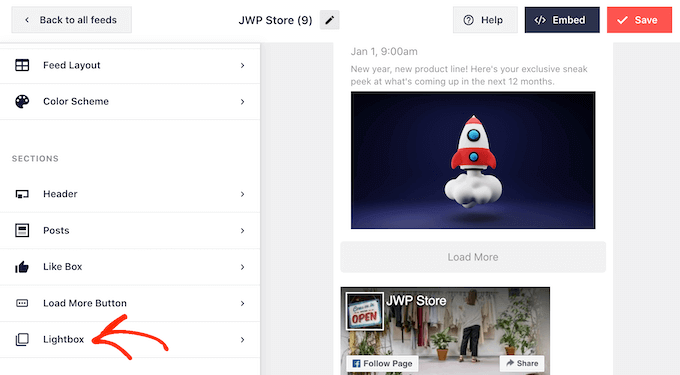
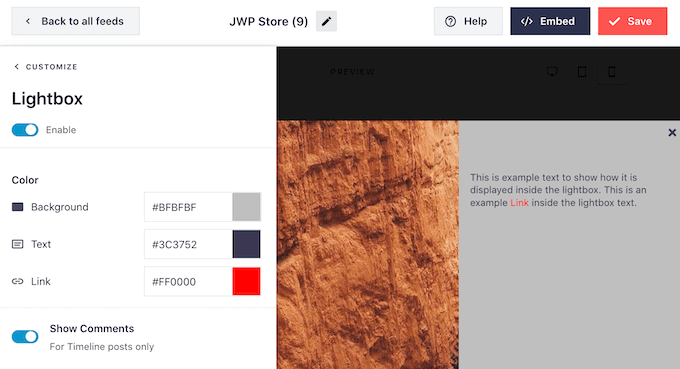
Para personalizar a lightbox padrão, basta selecionar “Lightbox” no menu à esquerda.

Aqui, você pode alterar a cor do texto, dos links e das cores de fundo da lightbox.
O pop-up lightbox facilita a exploração do calendário pelos visitantes, mas também permite que as pessoas percorram todos os seus eventos sem visitar o grupo do Facebook.
Se quiser incentivar as pessoas a visitarem sua página do Facebook, desative o recurso lightbox clicando no botão “Ativar” para que ele passe de azul para cinza.

Se você desativar o recurso lightbox, clicar em um evento abrirá sua página do Facebook em uma nova guia.
Quando estiver satisfeito com a aparência do calendário de eventos do Facebook, não se esqueça de clicar em “Salvar” para armazenar as alterações. Agora você está pronto para adicionar esse feed ao seu site WordPress.
Etapa 4: Incorporar seu calendário de eventos do Facebook no WordPress
Para adicionar o calendário de eventos do Facebook, clique no botão “Incorporar” na parte superior da tela.

Você pode adicionar o calendário de eventos do Facebook no WordPress usando um shortcode, bloco ou widget.
Em nossa experiência, é mais fácil incorporar o feed do Facebook usando um bloco ou widget, portanto, mostraremos esses métodos primeiro.
Como adicionar o calendário de eventos do Facebook a uma página
Primeiro, você pode clicar em “Add to a Page” (Adicionar a uma página). Depois disso, selecione a página à qual deseja adicionar o calendário de eventos e clique em “Add” (Adicionar).

Em seguida, você será direcionado para o editor de blocos.
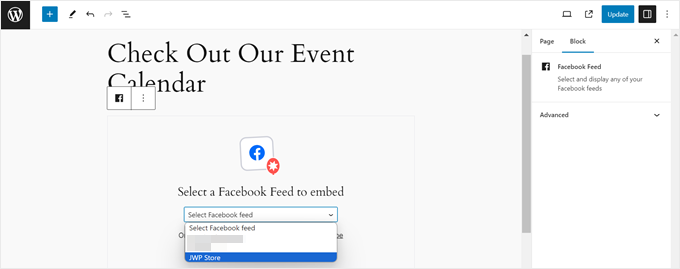
Aqui, clique no botão “+ Add Block” e localize o bloco “Facebook Feed”.

Depois de fazer isso, você poderá selecionar o feed do Facebook com o calendário de eventos que criou anteriormente.
O bloco do Gutenberg será então automaticamente alterado para o calendário de eventos.

Se você usar um tema de bloco e quiser adicionar esse bloco a uma parte ou padrão de modelo, também poderá fazer isso usando as mesmas etapas, mas no Full Site Editor.
Para obter mais informações sobre como fazer isso, leia nosso guia sobre Edição completa do site no WordPress.
Como adicionar o calendário de eventos do Facebook a uma área pronta para widgets
Outro local onde você pode exibir o calendário de eventos é em uma área pronta para widgets, como uma barra lateral. Dessa forma, você ainda pode mostrar seus próximos eventos do Facebook sem distrair os usuários do conteúdo principal.
O que você precisa fazer é clicar em“Add to a Widget” (Adicionar a um widget) na janela pop-up Embed Feed. Em seguida, você será direcionado para a página do editor de widgets do WordPress.
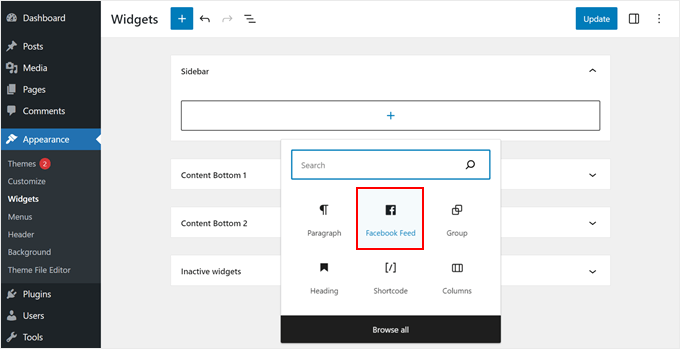
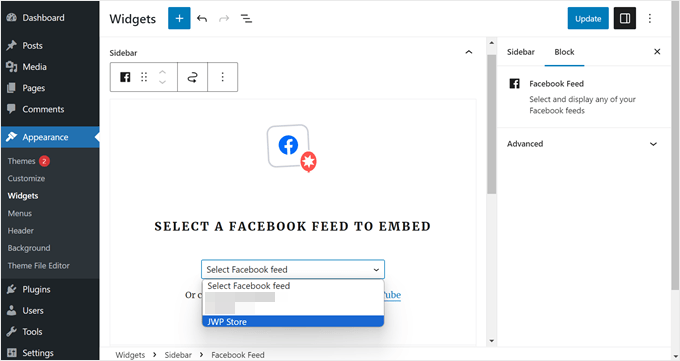
Agora, clique no botão “+ Add Block” na área pronta do widget desejado e selecione o bloco “Facebook Feed”.

Como antes, basta selecionar o feed do calendário de eventos que você criou anteriormente.
Depois disso, basta clicar no botão “Update” (Atualizar) no canto superior direito.

Adição do calendário de eventos do Facebook usando o código curto do WordPress
Se os métodos de bloco ou widget não funcionarem, você poderá tentar adicionar o calendário de eventos do Facebook usando um shortcode.
Basta copiar o código que está disponível no pop-up Embed Feed e colá-lo em um bloco de shortcode no editor de blocos ou widgets.

Para obter mais informações sobre códigos de acesso, você pode ler nosso artigo sobre como adicionar códigos de acesso no WordPress.
Bônus: Melhore a integração entre o WordPress e o Facebook
Deseja levar sua integração entre o WordPress e o Facebook para o próximo nível? Dê uma olhada nestes guias adicionais:
- Como adicionar um brinde do Facebook no WordPress para aumentar o envolvimento – Aprenda a realizar brindes envolventes que aumentam o número de seguidores no Facebook.
- Como publicar automaticamente no Facebook a partir do WordPress – Simplifique sua estratégia de mídia social automatizando suas publicações no Facebook.
- Como corrigir o problema da miniatura incorreta do Facebook no WordPress – Garanta que seu conteúdo compartilhado sempre tenha uma ótima aparência no Facebook.
- Como corrigir o problema do oEmbed do Facebook e do Instagram no WordPress – Resolva problemas comuns de incorporação para uma exibição perfeita de mídia social.
- Como exibir sua linha do tempo do Facebook no WordPress – Exiba sua atividade no Facebook diretamente em seu site do WordPress.
- Maneiras rápidas de obter mais curtidas no Facebook usando o WordPress – Aumente seu público no Facebook com essas estratégias eficazes.
- Como adicionar reações de curtidas do Facebook às suas publicações do WordPress – Aumente o envolvimento adicionando o popular recurso de reação do Facebook ao seu conteúdo.
- Como adicionar uma caixa de curtidas/fãs do Facebook no WordPress – Incentive mais curtidas e seguidores com uma caixa de curtidas incorporada.
Esperamos que este artigo tenha ajudado você a aprender como adicionar um calendário de eventos do Facebook no WordPress. Talvez você também queira ver nossas escolhas de especialistas para os melhores plug-ins do Facebook para o seu blog ou saber como agendar publicações do WordPress para mídias sociais.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
Facebook has large resources base and it is one of the best platform to get quality traffic.
integrating Facebook event calendar with that of the website will definitely help in the acquisition of that large traffic into customers.
Thanks for detailed post on how to make Facebook calendar event.
Ahmed Omar
facebook is one of the important social media that can not be ignored, and this way it will be easy to import the events from facebook
great post with important details
Thank you
WPBeginner Support
You’re welcome
Admin
Lilja Níelsdóttir
I’m trying method 1: Add Facebook Events to Your Site Without a Plugin but it does not work. I can get the preview correct but when I publish or view the page it’s not transferred there, don’t get any information about events or anything on the page. It’s blank. Is this method still correct?
WPBeginner Support
Unless we hear otherwise, this method should still be working. Don’t forget to clear any caching on your site as a possible reason.
Admin
Lacey
“Something went wrong. Your change may not have been saved. Please try again. ”
Each time I try to edit the header.php file per the instructions, I get an error. Is this method still valid with all of the updates Facebook has made?
Pau
I tried the method 1 and a weird gray square under the footer appeared on my website, the facebook events are not there.
jon
Is there a way to just show the Facebook Event Interested button on a WordPress site?
Michelle Platt
I found this very easy to follow. I’ve added many text widgets before. Do you have any idea why I can see it while I’m in WordPress (view my site) but not on my phone or any other computer? There’s not even a space for it in the sidebar. It’s simply not there. Again, I see it on my end and definitely saved it.
Ashiq hussain
Thanks for wordpress information helpful for me learn wordprss.
Awontis
Everything can be solved with plugins!