Você espera mostrar termos de taxonomia personalizada na barra lateral do seu WordPress?
Taxonomias personalizadas permitem que você agrupe seu conteúdo além de categorias e tags, como organizar resenhas de livros por ficção e não ficção. Exibir os termos de taxonomia que você usa pode ajudar seus visitantes a encontrar o conteúdo que procuram.
Neste artigo, mostraremos como exibir termos de taxonomia personalizada em widgets da barra lateral do WordPress.

Por que Exibir Termos de Taxonomia Personalizada no WordPress?
Quando você configura seu site WordPress pela primeira vez, você pode usar categorias e tags para organizar suas postagens. Essas duas taxonomias são tudo o que muitos sites precisam.
No entanto, alguns sites podem se beneficiar de taxonomias personalizadas como uma forma extra de organizar grupos de postagens e tipos de postagem personalizados.
Por exemplo, se você criar um tipo de postagem personalizada chamado 'Livros', poderá classificá-lo usando uma taxonomia personalizada chamada 'Tópicos' que tenha termos como Aventura, Romance e Terror.
Em seguida, você pode ajudar seus leitores a classificar facilmente os livros por cada tópico, exibindo esses termos na barra lateral do WordPress.
Dito isso, vamos ver como exibir termos de taxonomia personalizada em widgets da barra lateral do WordPress. Abordaremos dois métodos, e o primeiro é recomendado para a maioria dos usuários.
- Exibindo Termos de Taxonomia Personalizada em um Widget Usando um Plugin
- Exibindo Termos de Taxonomia Personalizada em um Widget Usando Código
Exibindo Termos de Taxonomia Personalizada em um Widget Usando um Plugin
A primeira coisa que você precisa fazer é instalar e ativar o plugin TaxoPress é o Gerenciador de Tags, Categorias e Taxonomias do WordPress. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin do WordPress.
Criando uma Lista de Termos de Taxonomia Personalizada
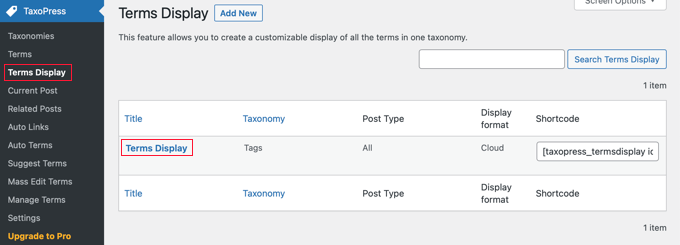
Após a ativação, você precisa navegar até a página TaxoPress » Exibição de Termos em sua área de administração do WordPress. Aqui você pode configurar quais taxonomias e termos deseja exibir em seu site.

Observe que um item de 'Exibição de Termos' já foi criado para você, e você pode editá-lo para exibir a taxonomia que deseja mostrar em seu site. No entanto, se você quiser exibir mais de uma lista de termos, precisará fazer o upgrade para a versão Pro.
Você pode clicar em 'Exibição de Termos' para configurar o item. Isso abre a tela 'Editar Exibição de Termos', onde você pode escolher quais itens de taxonomia deseja mostrar.

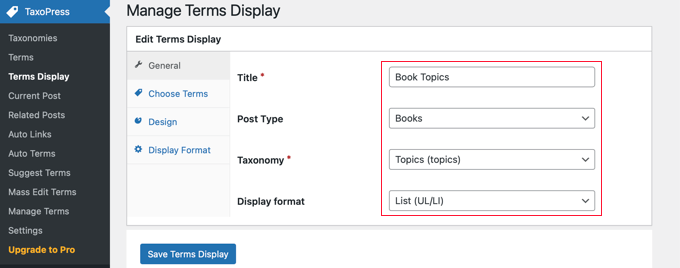
Você precisará dar um título à lista de termos. Para este tutorial, chamaremos de 'Tópicos de Livros'.
Em seguida, você precisa exibir o tipo de postagem e a taxonomia que deseja exibir em sua barra lateral. Em nosso site de demonstração, temos um tipo de postagem personalizada chamada 'Livros' e uma taxonomia personalizada chamada 'Tópicos', então selecionaremos essas.
Se você precisar de ajuda para configurar uma taxonomia personalizada em seu site, consulte nosso guia sobre como criar taxonomias personalizadas no WordPress.
Finalmente, você precisa escolher qual formato de exibição deseja usar. As opções são 'Nuvem' e 'Lista'. Para este tutorial, escolheremos a opção 'Lista'.
Para muitos sites, estas são as únicas opções que você precisa configurar, então sinta-se à vontade para clicar no botão 'Salvar Exibição de Termos' para armazenar suas configurações.
No entanto, existem opções adicionais disponíveis nas outras abas da página Editar Exibição de Termos, e vamos dar uma olhada nelas brevemente.
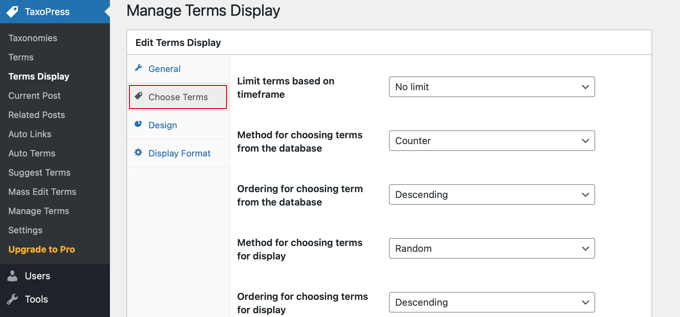
Por padrão, todos os termos na taxonomia selecionada serão exibidos, mas a aba 'Escolher Termos' permite que você limite os termos apenas aos que foram usados recentemente, digamos, no último mês ou ano. Você também pode escolher a ordem de classificação dos termos e outras configurações relacionadas.

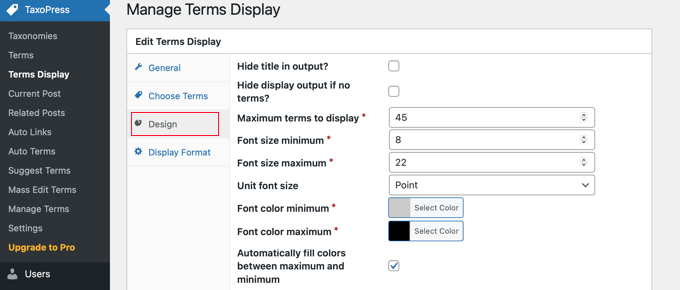
A aba Design tem configurações para determinar como sua lista de termos de taxonomia ficará.
Por exemplo, você pode escolher quantos termos exibir, selecionar o tamanho e a cor da fonte, e mais.

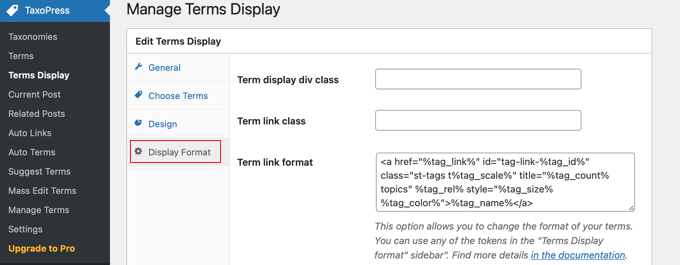
A aba Formato de Exibição é mais técnica e permite alterar o formato dos seus termos.
Você precisará seguir o link para a documentação fornecida para aprender o que inserir em cada campo.

Se você alterou alguma dessas configurações adicionais, certifique-se de clicar no botão ‘Salvar Exibição de Termos’ na parte inferior da página para armazená-las.
Exibindo Sua Lista de Termos de Taxonomia Personalizada
Agora você precisa adicionar a lista de termos de taxonomia à barra lateral do WordPress. Você pode fazer isso usando um shortcode ou um widget. Para este tutorial, usaremos um widget.
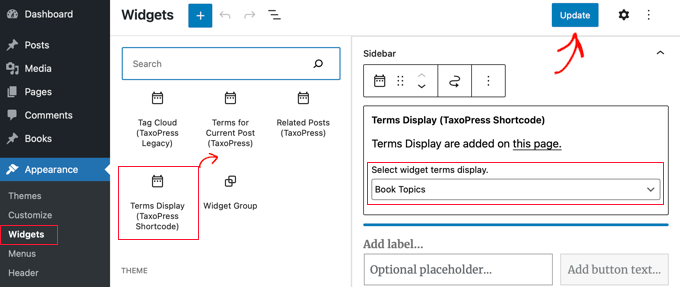
Primeiro, você precisa navegar até a página Aparência » Widgets e, em seguida, clicar no botão ‘+ Inserir bloco’ na parte superior da página. Em seguida, você terá que localizar o widget ‘Exibição de Termos (Shortcode TaxoPress)’ e arrastá-lo para a sua barra lateral.

Agora você precisará selecionar a lista de termos que deseja exibir no menu suspenso. Para este tutorial, selecionaremos a lista ‘Tópicos de Livros’ que acabamos de criar.
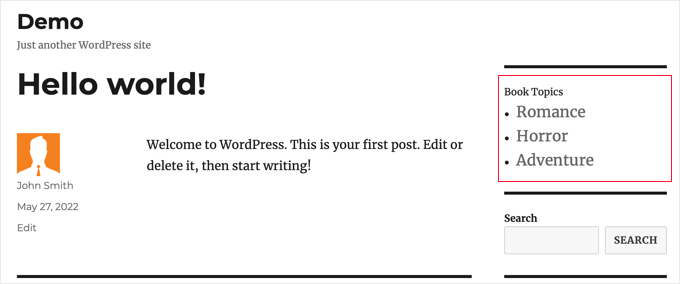
Agora você pode clicar no botão ‘Atualizar’ na parte superior da página para salvar o novo widget e, em seguida, visitar seu site para vê-lo em ação. Veja como fica em nosso site de demonstração.

Exibindo Termos de Taxonomia Personalizada em um Widget Usando Código
Este método é mais avançado e é recomendado para aqueles que estão familiarizados com trabalhar com trechos de código e gostam de saber como as coisas funcionam. Este método também oferece mais controle sobre como os termos de taxonomia personalizados aparecem em seus widgets.
Primeiro, você precisa adicionar este código ao arquivo functions.php do seu tema ou a um plugin específico para o site.
// First we create a function
function list_terms_custom_taxonomy( $atts ) {
// Inside the function we extract custom taxonomy parameter of our shortcode
extract( shortcode_atts( array(
'custom_taxonomy' => '',
), $atts ) );
// arguments for function wp_list_categories
$args = array(
taxonomy => $custom_taxonomy,
title_li => ''
);
// We wrap it in unordered list
echo '<ul>';
echo wp_list_categories($args);
echo '</ul>';
}
// Add a shortcode that executes our function
add_shortcode( 'ct_terms', 'list_terms_custom_taxonomy' );
//Allow Text widgets to execute shortcodes
add_filter('widget_text', 'do_shortcode');
O código cria um shortcode ct_terms que requer um parâmetro custom_taxonomy.
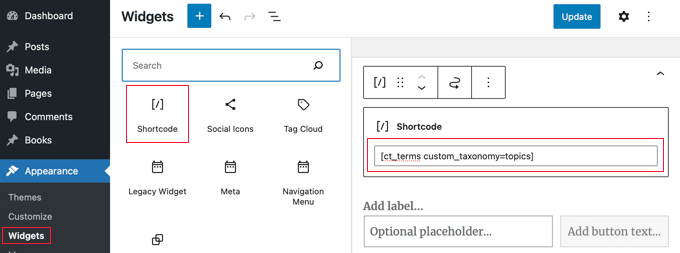
Para usar este shortcode, você precisa visitar Aparência » Widgets e arrastar e soltar um widget de atalho na sua barra lateral. Em seguida, você deve adicionar o seguinte shortcode ao widget e clicar no botão 'Atualizar' no topo da página de Widgets.
[ct_terms custom_taxonomy=customtaxonomyname]
Certifique-se de substituir customtaxonomyname pelo nome da taxonomia que você deseja listar. Para este tutorial, usaremos a taxonomia 'topics'.

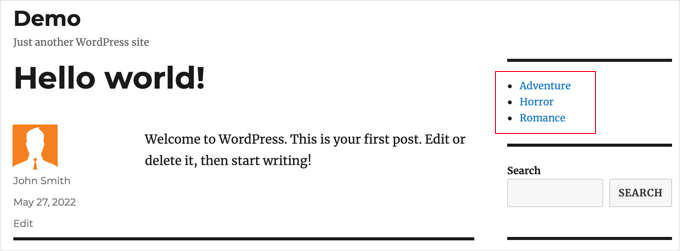
Assim que você atualizar seus widgets, sua lista de termos de taxonomia personalizada será exibida na barra lateral do WordPress.
Veja como fica em nosso site de demonstração. Você também pode querer adicionar um título ao widget para descrever a lista de termos de taxonomia.

Esperamos que este tutorial tenha ajudado você a aprender como exibir termos de taxonomia personalizados em widgets da barra lateral do WordPress. Você também pode querer aprender como rastrear visitantes no seu site WordPress, ou conferir nossa lista de os melhores plugins de formulário de contato para WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Amina
Estou tentando produzir uma lista simples de tags personalizadas no meu site há horas! Quando tentei isso, foi com pouca esperança, então não conseguia acreditar quando funcionou! Obrigado por todo o trabalho que você está fazendo no WPBeginner; é incrivelmente útil.
WPBeginner Support
Glad our guide was helpful
Admin
Jared
“Este plugin foi encerrado em 25 de novembro de 2018 e não está disponível para download. Motivo: Violação de Diretrizes.”
WPBeginner Support
Obrigado por nos informar, certamente daremos uma olhada e atualizaremos este artigo quando pudermos.
Admin
Mario
Estou recebendo este aviso no meu site:
Aviso: Uso da constante indefinida taxonomy – assumindo ‘taxonomy’ (isso gerará um Erro em uma versão futura do PHP) em…
WPBeginner Support
Dependeria de onde essa mensagem de erro está sendo gerada. Se o erro disser que é de wp-content/plugins/nome do plugin, você deve entrar em contato com o suporte desse plugin e eles devem ser capazes de ajudar.
Admin
Antonio
Olá, o código me dá este aviso:
Warning: Use of undefined constant taxonomy – assumed ‘taxonomy’ (this will throw an Error in a future version of PHP) in /home/public_html/wp-content/plugins/code-snippets/php/snippet-ops.php(361) : eval()’d code on line 12
Como posso consertar isso?
Obrigado
WPBeginner Support
on line 12 of the code, you would surround the word taxonomy with single quotes (‘ ‘) to remove that error
Admin
Nicole
Olá, estou tentando aplicar isso de dentro de uma postagem. Quero que liste as taxonomias personalizadas às quais associei a postagem e isso não está funcionando. Como eu poderia fazer isso? Obrigado!
Dennis
Sim, estou vasculhando a web tentando descobrir isso sozinho. Você já obteve uma resposta sólida para isso? Parece que deveria ser uma necessidade tão básica
Hernan
Oi.
Você sabe como colocar para que conte as postagens de cada “slug” da taxonomia personalizada no shortcode?
Muhammad Mobeen
Olá WPbeginner,
Obrigado pelo código. Funciona. MAS estou usando-o para exibir as taxonomias nas postagens e a estrutura de lista não é exibida bem (vai para o topo da postagem).
Por favor, me guie como exibir as taxonomias em uma span em vez de uma lista.
Deb S
Tive o mesmo problema e tive que modificar o código um pouco.
adicione ‘echo’=>false aos seus args
$args = array(
taxonomy => $custom_taxonomy,
title_li => ”,
‘echo’ => false,
);
e então “retorne” o valor em vez de exibi-lo.
$widgettext = ” . wp_list_categories($args) . ”;
return $widgettext;
e então a lista é exibida dentro da caixa do widget.
deuts
E se eu quiser exibir um top 10 “linkado” de termos mais usados da minha taxonomia personalizada em um período de tempo (por exemplo, nos últimos 30 ou 90 dias)?
siva
Olá Equipe
Qual arquivo php, eu quero salvar o código. por favor me diga
Chris
Obrigado!
Economizou muito tempo para mim.....
Julie
Finalmente! Um artigo que funciona. Tentei todas as abordagens diferentes, mas a sua é simples e funciona. Eu estilizei a lista para que ela imitasse a aparência dos links da barra lateral do tema. Obrigado pelo artigo!!
Nitin
Obrigado pelo tutorial. Minhas taxonomias personalizadas estão sendo exibidas. Mas o problema é que minha lista não está na hierarquia correta. A lista filha não está sendo exibida como filha. Todos os dados estão sendo exibidos em uma única lista não ordenada. Em segundo lugar, quero dar uma classe à minha lista pai como e também à filha. Como isso é possível.
Aniket
Olá,
eu gostaria de adicionar taxonomias selecionadas na minha barra lateral. Instalei o plugin e ele funciona bem. Mas eu gostaria de saber/aprender, existe uma maneira de adicionar taxonomias selecionadas usando código? Como se houvesse um recurso de exclusão ou inclusão onde eu pudesse adicionar manualmente os IDs da taxonomia que eu gostaria de exibir ou não. Obrigado.
jas
post muito útil, mas estou enfrentando um problema com isso,
estou usando o Custom Taxonomies Menu Widget e consigo mostrar uma taxonomia personalizada na barra lateral, mas quando clico no link da categoria da taxonomia personalizada, a página mostra que nenhum post foi encontrado.
há algum problema na página de arquivo????
por favor ajude.