Ao administrar um site, é importante manter seu público envolvido e informado. Uma maneira de fazer isso é exibir anúncios oportunos na parte superior ou inferior do site.
A adição de anúncios é uma maneira eficaz de direcionar a atenção do usuário e aumentar as conversões. Eles podem ser usados para transmitir mensagens importantes, redirecionar usuários para conteúdo popular, promover ofertas especiais e muito mais.
Na WPBeginner e em nossas outras marcas, exibimos continuamente anúncios para informar os usuários sobre novos recursos, ofertas de desconto e outras informações cruciais.
Neste artigo, mostraremos a você como exibir anúncios facilmente no WordPress.

Por que adicionar anúncios no WordPress?
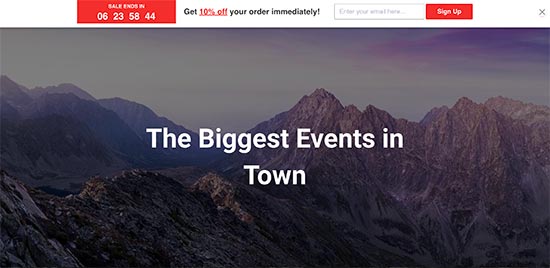
Muitos sites populares exibem anúncios especiais como uma barra flutuante na parte superior ou inferior. Essas barras de anúncios são altamente eficazes, e é por isso que você as vê em cada vez mais sites.
Os anúncios são imediatamente perceptíveis em qualquer site WordPress devido ao seu posicionamento. Normalmente, é uma barra de largura total na parte superior ou inferior de uma página.

Você pode usá-lo para oferecer descontos especiais, executar campanhas de marketing sensíveis ao tempo, pedir aos usuários que participem de pesquisas, leiam uma nova publicação no blog e muito mais.
Você também pode adicionar efeitos visuais, cronômetros de contagem regressiva e formulários de e-mail à sua barra de anúncios.
Dito isso, vamos dar uma olhada em como adicionar facilmente anúncios no WordPress. Compartilharemos dois métodos, portanto, você pode clicar no link abaixo para ir para qualquer seção:
Método 1: Exibir anúncios no WordPress usando o OptinMonster
Para esse método, usaremos o OptinMonster. Ele é o software de geração de leads e otimização de conversões mais popular do mercado.
O OptinMonster ajuda você a converter visitantes do site em assinantes e clientes pagantes. Ele vem com vários tipos de campanha, incluindo barras de anúncios que podem ser exibidas na parte superior ou inferior do seu site.
O mais importante é que ele vem com poderosas regras de exibição que permitem mostrar conteúdos diferentes para usuários diferentes. Você também pode escolher onde e quando exibir seus anúncios.
Divulgação: O OptinMonster é um de nossos produtos premium. Os usuários do WPBeginner podem experimentar a versão gratuita instalando nosso plug-in OptinMonster e inscrevendo-se em uma conta gratuita por meio do plug-in. A versão gratuita não é visível no site principal do OptinMonster.

Primeiro, você precisa instalar e ativar o plug-in OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Esse plug-in funciona como um conector entre seu site WordPress e sua conta do OptinMonster.
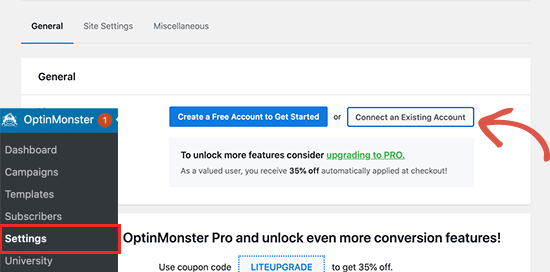
Após a ativação, você precisa visitar a página OptinMonster ” Configurações e clicar no botão “Conectar uma conta existente” ou “Criar uma conta gratuita”.

Isso abrirá uma janela pop-up na qual você poderá fazer login e conectar seu site WordPress à sua conta do OptinMonster.
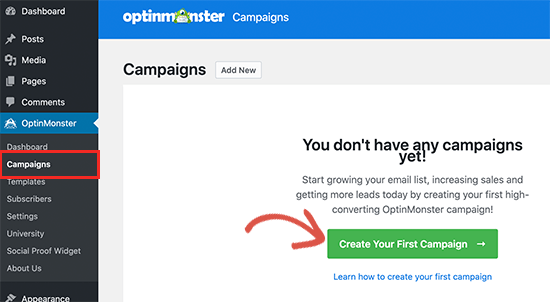
Agora que seu site WordPress está conectado, você está pronto para criar sua primeira campanha de segmentação geográfica. Vá para a página OptinMonster ” Campanhas e clique no botão “Adicionar nova”.

Primeiro, você precisará escolher o tipo de campanha. O OptinMonster suporta popups lightbox, barras flutuantes, optins inline, tela cheia, slide-in e campanhas gamificadas.
Para este tutorial, escolheremos uma campanha de barra flutuante que permite exibir uma barra flutuante na parte superior ou inferior do seu site.

Abaixo disso, você pode selecionar um modelo de campanha clicando nele.
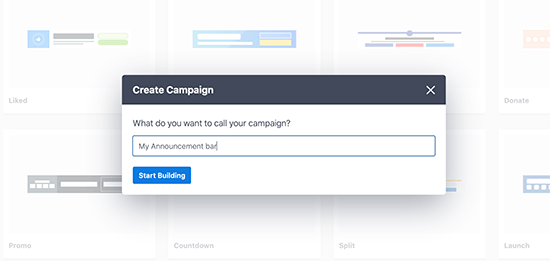
Em seguida, você precisa digitar um nome para sua campanha. Você pode inserir qualquer nome aqui e, em seguida, clicar no botão “Start Building” (Iniciar criação).

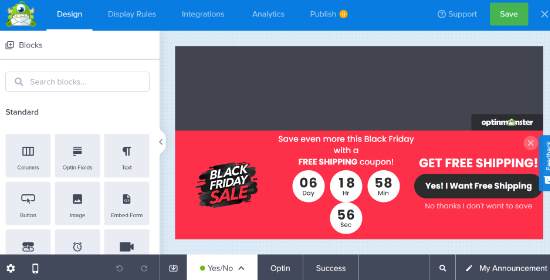
Isso abrirá a interface do criador de campanhas do OptinMonster com uma visualização ao vivo de sua campanha no painel direito.
Você pode simplesmente apontar e clicar em qualquer item na visualização para editá-lo, movê-lo ou excluí-lo. Você também pode adicionar novos elementos arrastando e soltando blocos no modelo.

Neste exemplo, estamos usando uma barra de anúncios promovendo uma oferta especial com um cronômetro de contagem regressiva para criar um efeito FOMO.
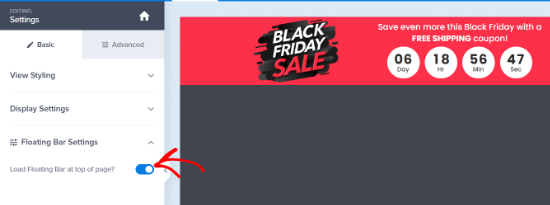
Se você quiser exibir a barra de notificação na parte superior, basta clicar em “Configurações da barra flutuante” na coluna da esquerda e marcar a opção para movê-la para a parte superior.

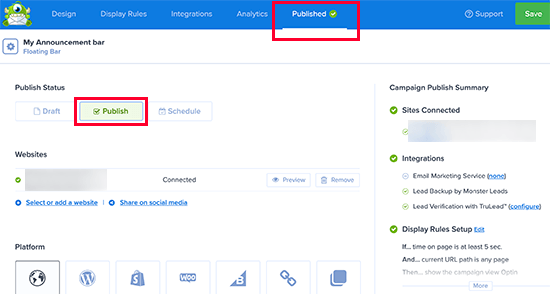
Quando tiver terminado o design e o conteúdo da campanha, passe para a guia “Publish” (Publicar).
A partir daqui, você pode alterar o status da campanha para “Publish” (Publicar).

Depois disso, clique no botão “Save” (Salvar) para armazenar suas configurações e fechar o construtor de campanhas.
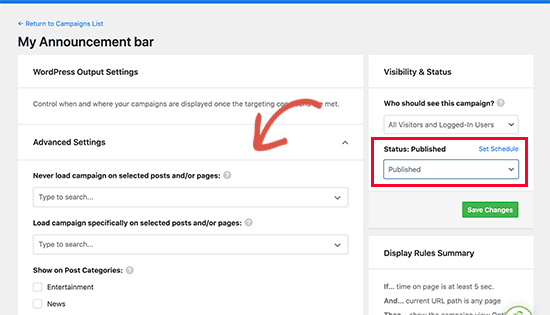
O OptinMonster o levará para a página Configurações de saída. A partir daí, você pode escolher onde deseja exibir sua campanha.

Depois disso, altere o status de Visibilidade para “Publicado” e clique no botão “Salvar” para tornar sua campanha ativa.
Agora você pode visitar seu blog do WordPress para ver a barra de anúncios em ação.

Dica profissional: Procurando uma alternativa ao OptinMonster? O Thrive Leads permite que você crie barras de anúncios que coletam endereços de e-mail dos seus usuários para aumentar sua lista de assinantes. Para obter mais detalhes, consulte nosso guia sobre como criar uma barra de alerta no WordPress.
Método 2: Exibir o banner de anúncios do WordPress usando a Notibar
O OptinMonster é uma ferramenta avançada com inúmeras opções, como integração de formulários de e-mail, temporizadores, cores e designs ilimitados e controles avançados de segmentação.
No entanto, se você quiser apenas mostrar rapidamente um anúncio sem usar recursos avançados, poderá usar esse método.
Primeiro, você precisa instalar e ativar o plug-in Notibar. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
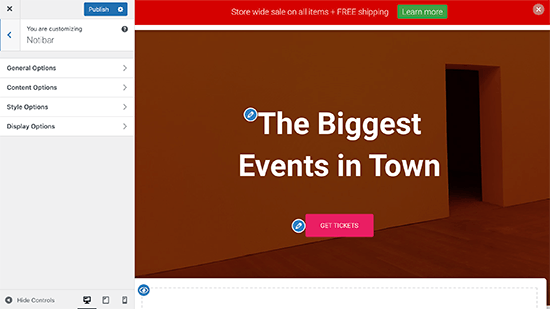
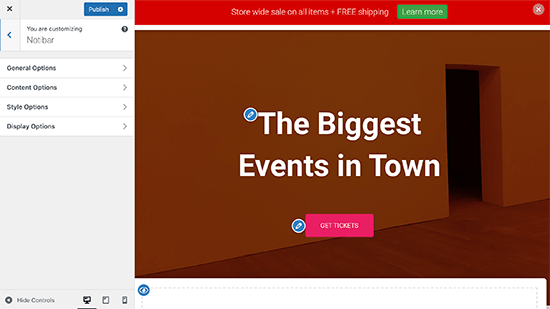
Após a ativação, você precisa visitar a página Settings ” Notibar para definir as configurações do plug-in, que serão iniciadas no Theme Customizer com uma visualização ao vivo.

Você pode começar mudando para a guia “Opções gerais”.
Aqui, você poderá selecionar a posição, a largura e o tipo de botão para a barra de notificação.

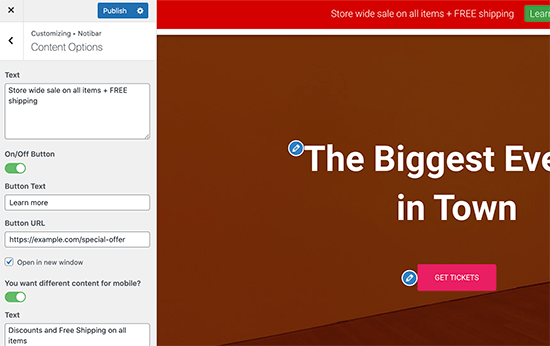
Em seguida, volte e alterne para a guia “Content Options” (Opções de conteúdo).
A partir daí, você pode inserir o conteúdo que deseja mostrar no anúncio.

O plug-in permite que você adicione conteúdo diferente para dispositivos móveis.
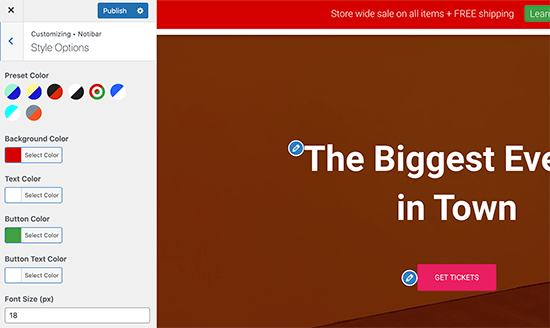
Depois disso, volte e vá para as “Opções de estilo”. Aqui, você pode escolher as cores e o tamanho da fonte para sua barra de anúncios.

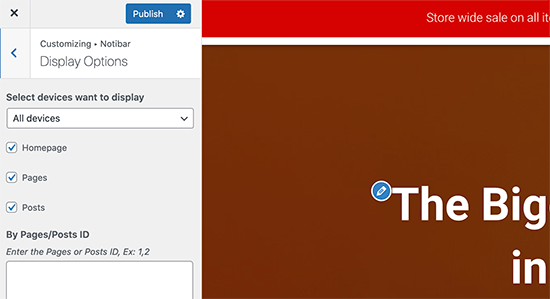
Por fim, vá para a guia “Display Options” (Opções de exibição).
Agora, escolha onde deseja exibir/ocultar o conteúdo da barra de anúncios.

O plug-in permite ocultá-la em dispositivos, homepages, páginas ou posts, ou inserir um ID de post/página específico no qual você não deseja exibir a barra de notificação.
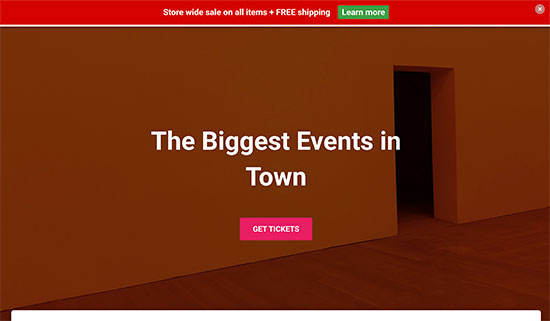
Quando terminar, basta clicar no botão “Publish” (Publicar) na parte superior para salvar as alterações e ativar a barra de anúncios.
Agora você pode visitar seu blog do WordPress para ver o anúncio em ação.

Esperamos que este artigo tenha ajudado você a aprender como exibir facilmente anúncios em seu blog do WordPress. Talvez você também queira ver nosso guia sobre como criar um portão de boas-vindas no WordPress e os melhores plug-ins de cupom spin-a-wheel do WooCommerce.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
I’ve always seen websites having those eye-catching announcement bars especially on black fridays and the holidays,
but I never knew how they implemented them.
I always assumed they had to hire a developer to custom code those bars for them.
I’ll definitely be trying one of these methods the next time SaaS companies I write about offer exclusive deals or promotions. Those limited-time offers are perfect for using an announcement bar to grab visitors’ attention and drive conversions.
Thanks for this
WPBeginner Support
You’re welcome, glad we could share how to se this up
Admin
michael
Simple Notices pluggin is not updated since one year……..and got issues
WPBeginner Support
Hi Michael,
We tested the plugin and didn’t find any issues. Sometimes plugin authors don’t update their free plugins unless they are broken. Please see our article on installing plugins not tested with your version of WordPress.
Admin
Sumit
I personally use hellobar as it can be used for multiple purpose like tracking Facebook conversion and show special notification. Thanks for this nice information.