Muitos usuários do WordPress querem desativar widgets indesejados em seu painel de controle do WordPress. Quando você usa muitos plugins que adicionam widgets ao painel de administração, esses widgets podem criar muita confusão e dificultar a concentração em tarefas importantes ao gerenciar seu site.
Procuramos maneiras de resolver esse problema e encontramos alguns plug-ins que podem remover widgets do painel, mas muitos deles oferecem esse recurso por um preço. Não achamos que você deva pagar por algo tão simples.
A boa notícia é que descobrimos uma maneira fácil e gratuita de remover widgets indesejados do painel de administração do WordPress. Este guia mostrará como fazer isso sem gastar dinheiro ou causar problemas em seu site.

Por que desativar widgets indesejados em seu painel?
Ao fazer login no seu site WordPress, você verá uma tela chamada painel de controle. Ela faz parte da área de administração onde você gerencia seu site. O painel inclui várias caixas pequenas, chamadas widgets, que exibem várias informações e ferramentas.

Alguns desses widgets são do WordPress, enquanto outros são adicionados pelos plug-ins e temas que você instala. Normalmente, quanto mais plug-ins você usar, mais widgets verá no painel.
Embora esses widgets possam ser úteis, eles também podem criar muita bagunça. Eles podem mostrar informações de que você não precisa ou tornar o carregamento da página mais lento. É por isso que alguns proprietários de sites optam por desativar os widgets indesejados.
Ao remover widgets desnecessários, você pode deixar seu painel mais limpo e fácil de usar. É como limpar sua mesa – quando você remove itens que não usa, pode se concentrar melhor no que é importante.
A desativação de widgets também pode fazer com que seu painel responda mais rapidamente. Isso é útil se você passa muito tempo gerenciando seu site. Assim como alguns usuários desativam a barra de administração do WordPress para simplificar a visualização, a remoção de widgets desnecessários pode tornar seu trabalho mais fácil e eficiente.
Com tudo isso em mente, vamos dar uma olhada em como desativar widgets indesejados no WordPress. Você pode usar os links rápidos abaixo para pular para seu método preferido:
Dica profissional: Deseja remover determinados itens de menu da área de administração do WordPress? Então confira nosso guia passo a passo sobre como ocultar itens de menu desnecessários da administração do WordPress.
Como remover widgets específicos do painel do WordPress
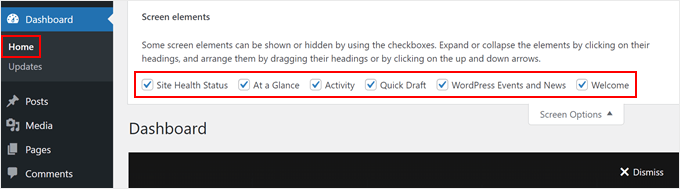
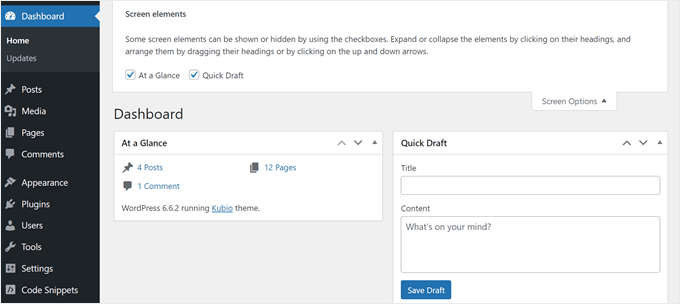
Você pode arrumar seu painel facilmente acessando Dashboard ” Home, clicando no botão“Opções de tela” e desmarcando os widgets que não deseja ver. Essa é a abordagem mais rápida e simples.

No entanto, esse método permite que você e outros usuários exibam facilmente esses widgets novamente, acessando o menu “Opções de tela” e reativando-os.
Uma solução mais permanente é adicionar um código personalizado ao arquivo functions.php do seu tema. Não se preocupe se isso parecer complicado – faremos isso com segurança usando o plug-in WPCode.
O WPCode é um plug-in de snippet de código que permite personalizar seu site além do que os plug-ins ou temas normalmente permitem. Ele atua como um intermediário, permitindo que você adicione código personalizado sem editar diretamente os arquivos do site. O WPCode também pode desativar seu código se encontrar erros.
Embora você possa usar a versão gratuita do WPCode para este tutorial, usaremos a versão premium porque ela inclui um gerador de código de IA, que pode ser útil mais adiante neste guia.
Você pode saber mais sobre o plug-in em nossa análise do WPCode.
Para usar o WPCode, instale o plug-in do WordPress em sua área de administração. Depois disso, vá para Code Snippets “ + Add Snippet.
Em seguida, selecione “Add Your Custom Code (New Snippet” (Adicionar seu código personalizado) e clique no botão “+ Add Custom Snippet” (Adicionar snippet personalizado).

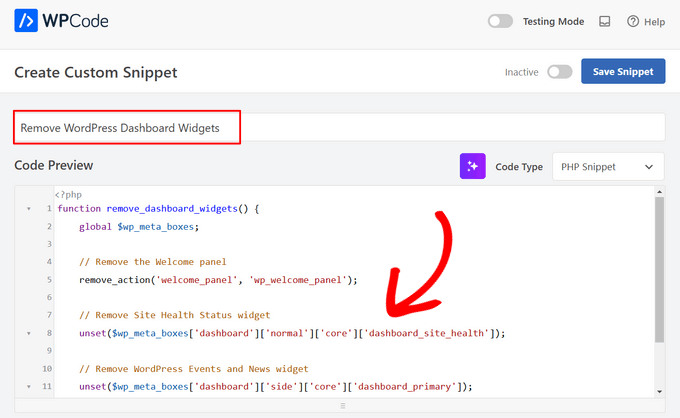
Em seguida, você precisa selecionar “PHP Snippet” como o tipo de código na lista de opções que aparece na tela.

Agora, dê ao seu código personalizado um nome simples, como “Remove WordPress Dashboard Widgets”, para identificá-lo facilmente mais tarde.

Depois disso, cole o seguinte snippet na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action('welcome_panel', 'wp_welcome_panel'); // Remove Site Health Status widget unset($wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health']); // Remove WordPress Events and News widget unset($wp_meta_boxes['dashboard']['side']['core']['dashboard_primary']);}add_action('wp_dashboard_setup', 'remove_dashboard_widgets'); |
Esse código remove o painel Welcome, o widget Site Health Status e o widget WordPress Events and News do seu painel.
Você pode modificar o código para remover outros widgets também. Se não tiver certeza de como fazer isso, você pode usar o recurso de IA do WPCode.
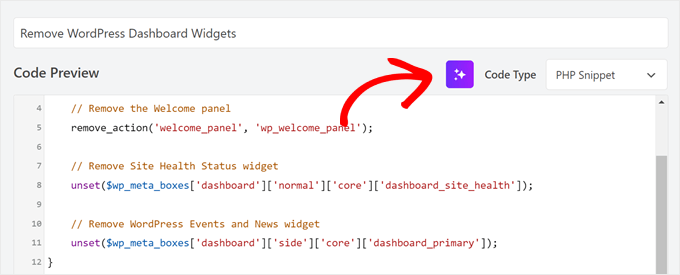
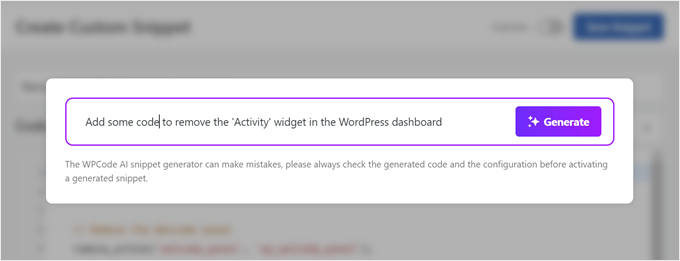
Basta clicar no botão AI ao lado do menu suspenso “Code Type” (Tipo de código).

Em seguida, insira um prompt solicitando que o WPCode adicione linhas de código para remover outro widget. Por exemplo, pedimos que ele removesse o widget Activity.
Depois disso, basta clicar em “Generate” (Gerar).

A IA adicionará uma nova linha para remover o widget especificado:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | function remove_dashboard_widgets() { global $wp_meta_boxes; // Remove the Welcome panel remove_action( 'welcome_panel', 'wp_welcome_panel' ); // Remove Site Health Status widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_site_health'] ); // Remove WordPress Events and News widget unset( $wp_meta_boxes['dashboard']['side']['core']['dashboard_primary'] ); // Remove Activity widget unset( $wp_meta_boxes['dashboard']['normal']['core']['dashboard_activity'] );}add_action( 'wp_dashboard_setup', 'remove_dashboard_widgets' ); |
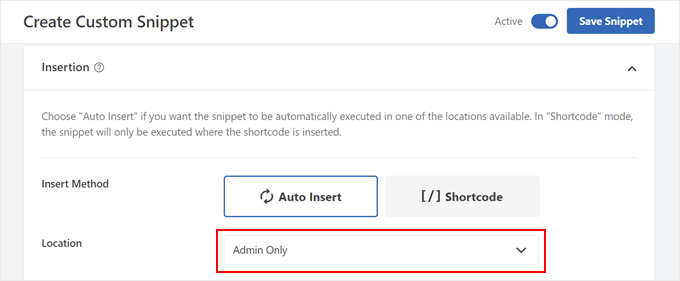
Feito isso, role a tela para baixo até a seção “Inserção”. Certifique-se de que o “Insert Method” (Método de inserção) esteja definido como “Auto Insert” (Inserção automática) e que o “Location” (Local) seja “Admin Only” (Somente para administradores).
Em seguida, basta alternar o botão Inativo para torná-lo “Ativo” e clicar no botão “Salvar snippet”.

Ao retornar ao Dashboard “ Home, você verá apenas os widgets padrão que não foram desativados.
Em nosso exemplo, isso deixa os widgets “At a Glance” e “Quick Draft” visíveis.

Como esvaziar completamente seu painel de administração do WordPress
Se você não usa o painel e deseja esvaziá-lo completamente de widgets, o WPCode oferece um modelo de snippet de código para essa finalidade.
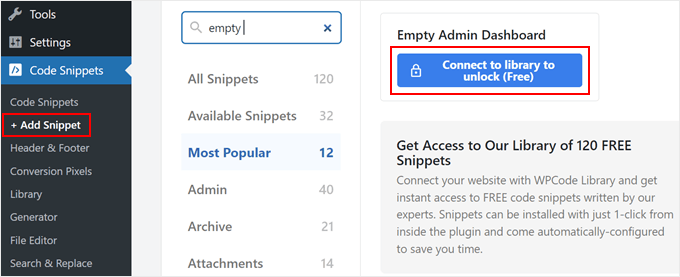
Para usá-lo, vá para Code Snippets “ + Add Snippet. Depois disso, localize o código “Empty Admin Dashboard” usando a barra de pesquisa e clique no botão “Connect to library to unlock (Free)”.

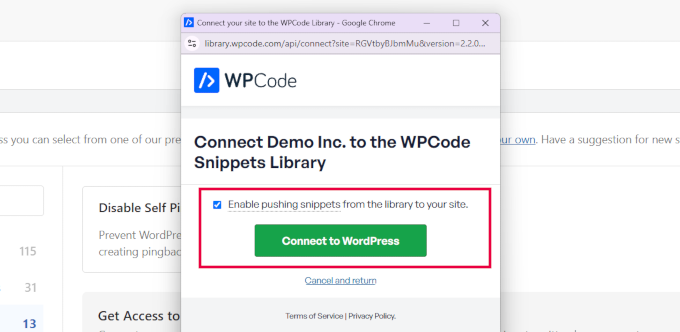
Agora, será exibida uma janela pop-up solicitando que você crie uma conta do WPCode ou faça login na sua conta existente.
Depois de fazer login, marque a caixa “Enable pushing snippets from the library to your site” (Ativar envio de trechos da biblioteca para seu site) e clique no botão “Connect to WordPress” (Conectar ao WordPress).

A janela será fechada e você voltará à página anterior do WPCode.
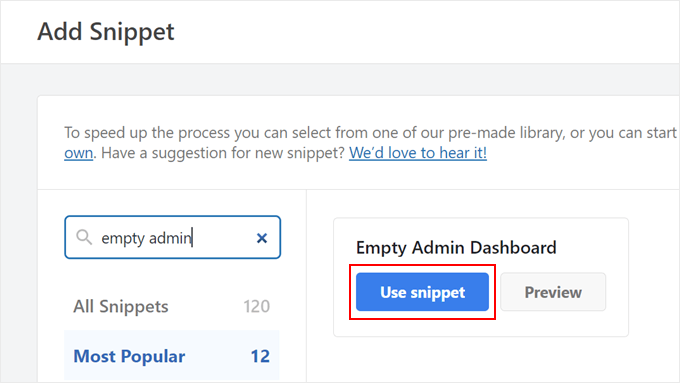
Agora, o botão abaixo da opção “Empty Admin Dashboard” mudará para “Use snippet”. Vá em frente e clique nele.

Nessa etapa, o WPCode configurará o código para você.
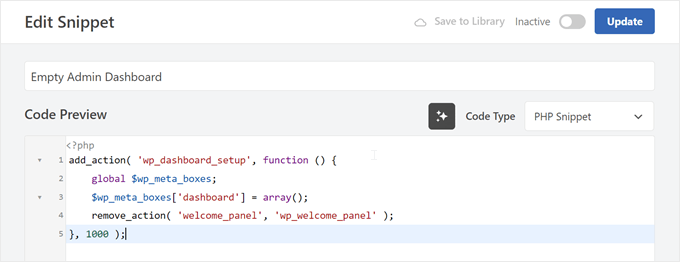
Sua tela deve exibir o trecho de código preparado da seguinte forma:

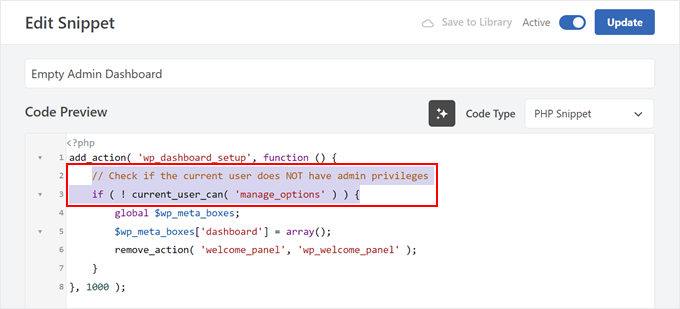
Você pode ativar esse código e atualizá-lo como está. Como alternativa, você pode adicionar uma linha extra de código para fazer com que o snippet funcione apenas para usuários não administradores.
Aqui está o trecho de código personalizado completo se você optar por adicionar essa linha extra:
1 2 3 4 5 6 7 8 | add_action( 'wp_dashboard_setup', function () { // Check if the current user does NOT have admin privileges if ( ! current_user_can( 'manage_options' ) ) { global $wp_meta_boxes; $wp_meta_boxes['dashboard'] = array(); remove_action( 'welcome_panel', 'wp_welcome_panel' ); }}, 1000 ); |
Depois de fazer as alterações, ative o snippet de código e clique no botão “Update” (Atualizar) acima.

Com isso feito, todos os widgets do painel do WordPress serão desativados, seja para todos os usuários ou apenas para usuários não administradores, dependendo da versão do código que você usou.
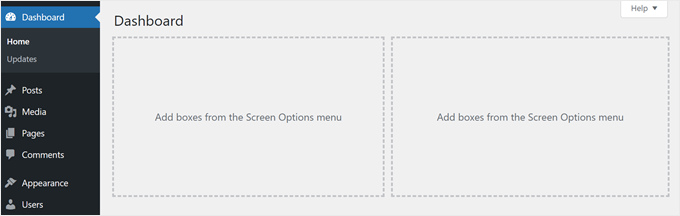
Esta é a aparência que deve ter:

Descubra mais dicas e truques para personalizar a administração do WordPress
Agora que você sabe como gerenciar os widgets do painel do WordPress, talvez queira aprender mais maneiras de personalizar a área de administração. Aqui estão alguns artigos úteis para tornar sua experiência com o WordPress ainda melhor:
- Alterar o esquema de cores do painel de administração no WordPress – Saiba como deixar sua área de administração mais bonita com cores personalizadas.
- Dicas vitais para proteger sua área de administração do WordPress – Descubra como manter o back-end do seu site protegido contra hackers.
- Adicionar avisos de administração personalizados no WordPress – Saiba como criar suas próprias mensagens para os usuários na área de administração.
- Adicione o modo escuro ao seu painel de administração do WordPress – Veja como tornar seu painel mais agradável aos olhos quando estiver trabalhando à noite.
- Limitar o acesso ao painel no WordPress – Descubra como controlar o que diferentes usuários podem ver e fazer no painel.
- Adicionar ou alterar ícones de administração do WordPress – Saiba como substituir os ícones de administração padrão do WordPress por ícones personalizados exclusivos.
Esperamos que este artigo tenha ajudado você a aprender como desativar widgets indesejados no painel de administração do WordPress. Talvez você também queira ver nosso guia sobre as escolhas de especialistas dos melhores plug-ins de registro e rastreamento de atividades do WordPress e nosso guia passo a passo sobre como desativar plug-ins quando não é possível acessar o wp-admin.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Arnold
Why are you using “unset()” in stead of “remove_meta_box()”?
Curious
High Regards,
Arnold.
WPBeginner Support
remove_meta_box can be good if you know when the meta box was added and add the code in the correct location but the unset method does not require that level of knowledge and is more guaranteed to work for a beginner
Admin
Maria
Hi.
When I disable all the other widgets, I’m losing my search-field as well even though i do not choose this on the list. So I want to keep my search field, but not the other widgets. How can i fix this?
Joshua Hoe
So if hiding the widgets mean Unregistered widgets will not be loaded, does it also mean that the website speed will be faster as well?
WPBeginner Support
Depending on the widgets you are disabling there could be a small speed increase but in general nothing overly noticeable in terms of speed
Admin
Luis
Hi,
But how can we remove the widget area as seen in last picture? The widgets are gone, but the boxes (empty) are there to see. Can we also remove this empty boxes?
Thanks
WPBeginner Support
You would need a different plugin for that, the plugin does not currently remove those
Admin
Jeff Yablon
Umm … You know this disables nothing? It HIDES them, leaves their stub coded overhead, and adds an extra plug-in.
WPBeginner Support
Hi Jeff,
It actually unregisters those widgets, which is not the same as hiding. Unregistered widgets are not loaded.
Admin