Muitos proprietários de sites querem que seus sites WordPress funcionem bem em telefones celulares. Como especialistas em desempenho do WordPress, somos frequentemente questionados sobre como tornar os sites mais rápidos em smartphones e tablets.
Uma maneira de acelerar seu site móvel é desativar alguns plug-ins quando as pessoas o visitam de dispositivos móveis. Os plug-ins podem tornar seu site mais lento, especialmente em telefones com conexões de Internet mais lentas.
Neste artigo, mostraremos como desativar facilmente plug-ins específicos do WordPress em dispositivos móveis.

Por que desativar plug-ins específicos do WordPress para usuários móveis
Mais de 50% dos seus visitantes acessarão seu site WordPress usando um telefone celular. Quase 20% usarão um tablet.
É essencial ter um site que carregue rapidamente em dispositivos móveis. No entanto, os plug-ins podem estar deixando a versão móvel do seu site mais lenta.
Quando alguém visita seu site, o WordPress carrega todos os plug-ins ativos, juntamente com os scripts e as folhas de estilo necessários. Ele não carrega nenhum plug-in inativo.
Para saber mais, consulte nosso infográfico sobre como o WordPress realmente funciona para ter uma visão dos bastidores de como os plug-ins são carregados.
Todos os bons plug-ins do WordPress devem ser carregados somente quando necessários. No entanto, às vezes, é difícil para os autores de plugins adivinharem se você precisará do plugin ou não. Nessas situações, eles optam por carregar os arquivos necessários por precaução.
Os usuários que estão tentando obter uma pontuação perfeita de velocidade e desempenho geralmente desejam desativar plug-ins específicos para dispositivos móveis. É nesse ponto que este artigo pode ajudar.
Vamos dar uma olhada em como desativar facilmente plug-ins individuais do WordPress para a versão móvel do seu site.
Configuração do plugin WordPress Plugin Organizer
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Plugin Organizer. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Importante: o Plugin Organizer é muito poderoso. A desativação de plug-ins pode causar conflitos e comportamentos inesperados e pode até tornar seu site inacessível. Recomendamos que você crie um backup completo do WordPress antes de desativar qualquer plug-in.
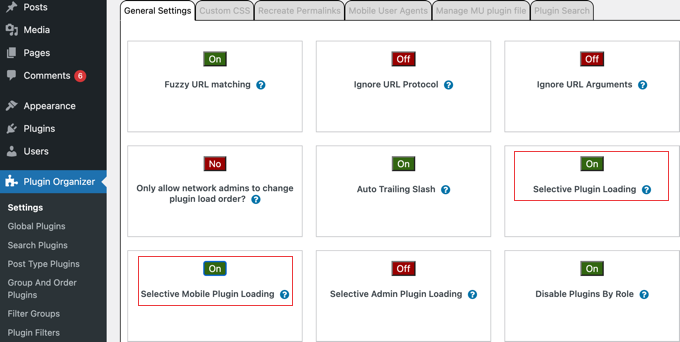
Após a ativação, você precisa visitar a página Plugin Organizer ” Settings para configurar o plug-in.
Além das opções padrão, você só precisa ativar as seguintes opções:
- Carregamento seletivo de plug-ins
- Carregamento seletivo de plug-ins para celular

Não se esqueça de clicar no botão “Save Settings” (Salvar configurações) na parte inferior da página para armazenar suas alterações.
Criação de um plug-in de uso obrigatório para o Plugin Organizer
O Plugin Organizer precisa de um plug-in de uso obrigatório (MU) para funcionar corretamente. Ele tentará criar um automaticamente para você, mas, se não conseguir, você terá de criá-lo por conta própria.
Verificar se o plug-in de uso obrigatório foi criado automaticamente
Vamos começar verificando se o plug-in foi capaz de criar o plug-in MU automaticamente.
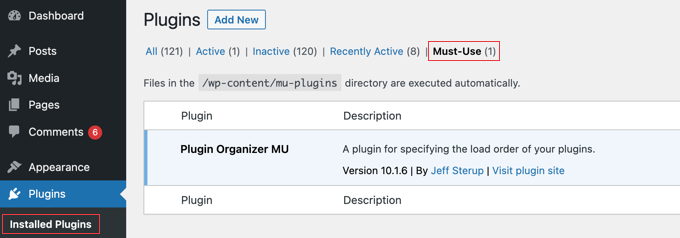
Você pode fazer isso acessando a página Plugins ” Plugins instalados. Você verá um novo link chamado “Must-Use” e, ao clicar nele, verá os plug-ins da MU instalados em seu site.

Se você não vir o plug-in “Plugin Organizer MU” ou o link “Must-Use”, isso significa que o organizador de plug-ins não conseguiu criar o arquivo, e você precisará fazer isso manualmente.
Criação do plug-in de uso obrigatório, se necessário
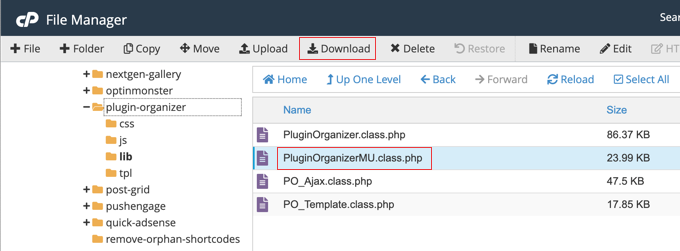
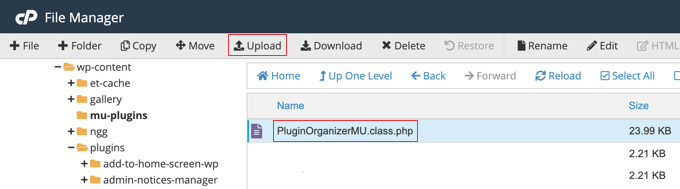
Primeiro, você precisa se conectar ao seu site usando um cliente FTP ou o aplicativo Gerenciador de arquivos no cPanel. Em seguida, você precisa ir para a pasta /wp-content/plugins/plugin-organizer/lib/.
Agora, você deve fazer download do arquivo chamado PluginOrganizerMU.class.php em seu computador.

Em seguida, você precisa ir para a pasta /wp-content/mu-plugins/. Se você não tiver uma pasta mu-plugins na pasta /wp-content/, será necessário criar uma.
Agora, você deve carregar o arquivo PluginOrganizerMU.class.php de seu computador.

O Plugin Organizer agora pode usar esse arquivo para gerenciar adequadamente seus plug-ins no celular e no desktop.
Desativar plug-ins específicos do WordPress na versão móvel
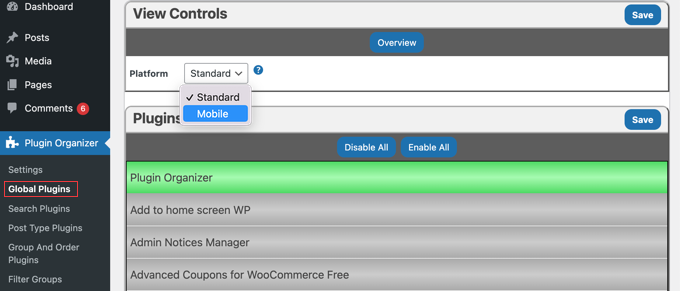
O Plugin Organizer facilita muito a desativação de plug-ins do WordPress em dispositivos móveis. Basta ir até a página Plugin Organizer ” Global Plugins.
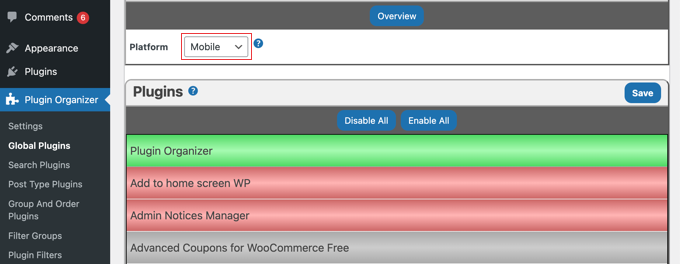
Você verá uma lista de plug-ins codificados por cores na tela. Os plug-ins destacados em verde estão ativados e ativos, enquanto os plug-ins destacados em cinza estão ativados e inativos. Quando você desativar os plug-ins, eles serão destacados em vermelho.

Acima da lista, você verá um menu suspenso chamado “Platform” (Plataforma). Você precisa selecionar a opção “Mobile”. Isso permitirá que você desative os plug-ins em dispositivos móveis.
Basta clicar nos plug-ins que deseja desativar no celular para que eles fiquem vermelhos. Se você cometer um erro, basta clicar no plug-in várias vezes até que ele fique com a cor correta.

Quando terminar, não se esqueça de clicar no botão “Salvar” para armazenar suas alterações. O organizador de plug-ins agora desativará esses plug-ins em seu site móvel.
O Plugin Organizer também facilita a desativação de plug-ins individuais do WordPress para posts, páginas, funções de usuário e outros parâmetros específicos. Para saber como fazer isso, consulte nosso guia sobre como usar o Plugin Organizer para acelerar o WordPress.
Guias especializados sobre como otimizar o WordPress para dispositivos móveis
Esperamos que este guia o tenha ajudado a aprender como desativar facilmente plug-ins específicos do WordPress para usuários móveis. Talvez você também queira ver alguns outros guias relacionados à otimização do WordPress para dispositivos móveis:
- Maneiras de criar um site WordPress compatível com dispositivos móveis (dicas de especialistas)
- Como ocultar um widget do WordPress no celular (fácil para iniciantes)
- Como criar um menu do WordPress responsivo e pronto para dispositivos móveis
- Como adicionar um menu responsivo de tela cheia no WordPress
- Como criar facilmente um controle deslizante responsivo no WordPress
- Como criar popups para celular que convertem (sem prejudicar o SEO)
- Como alterar a cor da barra de endereços no navegador móvel para corresponder ao seu site WordPress
- Como adicionar um botão Click-to-Call no WordPress (passo a passo)
- Melhores temas responsivos para WordPress
- Como visualizar a versão móvel de sites do WordPress no desktop
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.