Vamos falar sobre emojis no WordPress. Nós os usamos às vezes em textos e mídias sociais, mas eles nem sempre são adequados para todos os sites. Criamos muitos sites comerciais em que fazia mais sentido removê-los completamente.
Além disso, aqui está algo que a maioria das pessoas não sabe: O WordPress carrega scripts de emoji em todas as páginas. Esse é um código extra que talvez você nem precise! Já ajudamos milhares de proprietários de sites a acelerar seus sites, e a eliminação de recursos não utilizados, como emojis, geralmente torna as coisas mais rápidas.
Mostraremos a você as maneiras mais fáceis de desativar os emojis do WordPress hoje. Quer você prefira usar um plug-in ou adicionar um trecho de código rápido, testamos todos os métodos para que você não precise fazer isso.

Por que desativar os emojis no WordPress?
Embora os emojis sejam populares para adicionar expressão ao conteúdo, muitas vezes eles podem parecer pouco profissionais em sites comerciais. Além disso, eles têm custos de desempenho em seu site WordPress.
Toda vez que alguém visita seu site, o WordPress carrega arquivos JavaScript e CSS extras apenas para lidar com o suporte a emojis. Esse recurso foi adicionado no WordPress 4.2 principalmente para oferecer suporte a conjuntos de caracteres chineses, japoneses e coreanos.
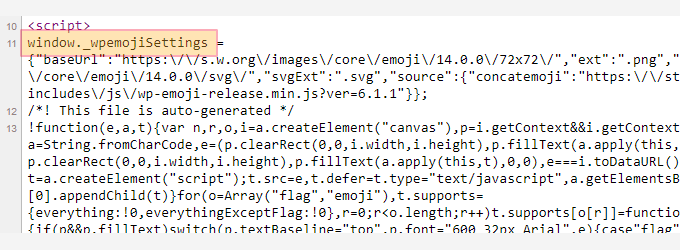
Você pode identificar esses recursos extras visualizando o código-fonte do seu site ou usando a ferramenta Inspect:

Ao desativar esses recursos extras, você pode manter uma aparência mais profissional e ajudar a melhorar a velocidade e o desempenho do seu site WordPress.
Observação: a desativação do suporte a emojis no WordPress remove apenas os scripts extras, mas não impede que você use emojis. Os navegadores que suportam emojis ainda os exibirão corretamente em seu site.
Dito isso, vamos dar uma olhada em como desativar facilmente o suporte a emojis no WordPress.
Método 1. Como desativar os emojis no WordPress usando o código
Para esse método, usaremos um trecho de código personalizado para desativar o suporte a emojis no WordPress.
Você pode adicionar esse trecho de código ao arquivo functions.php do seu tema do WordPress ou a um plug-in específico do site. No entanto, um pequeno erro no código pode facilmente quebrar seu site e torná-lo inacessível.
Para evitar isso, recomendamos o uso do WPCode. Ele é o melhor plugin de snippets de código para WordPress do mercado, que oferece a maneira mais segura de adicionar código personalizado ao seu site sem quebrá-lo.
Primeiro, você precisa instalar e ativar o plug-in WPCode. Para obter mais instruções, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
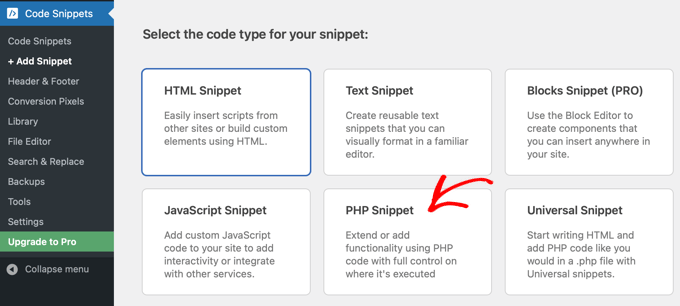
Após a ativação, acesse a página Code Snippets ” + Add Snippet no painel de administração do WordPress. A partir daí, vá para a opção “Add Your Custom Code (New Snippet)” e clique no botão “+ Add Custom Snippet”.

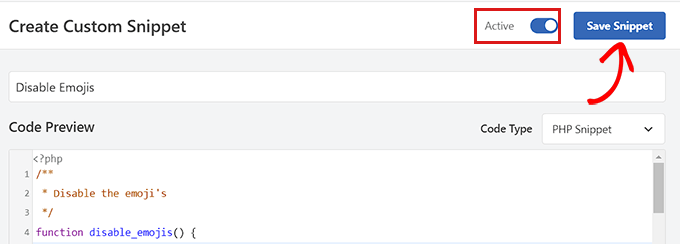
Isso o levará à página “Create Custom Snippet” (Criar snippet personalizado).
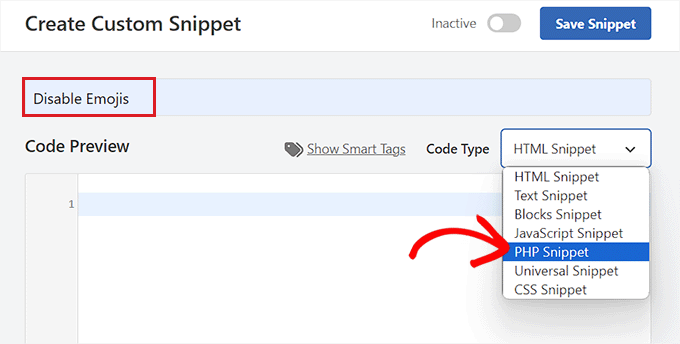
Aqui, selecione “PHP Snippet” como seu “Code Type” (Tipo de código).

Em seguida, você pode começar digitando um nome para seu trecho de código.
Pode ser o que você quiser.

Agora, tudo o que você precisa fazer é copiar e colar o seguinte código na caixa “Code Preview” (Visualização de código):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * Disable the emoji's */function disable_emojis() { remove_action( 'wp_head', 'print_emoji_detection_script', 7 ); remove_action( 'admin_print_scripts', 'print_emoji_detection_script' ); remove_action( 'wp_print_styles', 'print_emoji_styles' ); remove_action( 'admin_print_styles', 'print_emoji_styles' ); remove_filter( 'the_content_feed', 'wp_staticize_emoji' ); remove_filter( 'comment_text_rss', 'wp_staticize_emoji' ); remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ); add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ); add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );}add_action( 'init', 'disable_emojis' );/** * Filter function used to remove the tinymce emoji plugin. * * @param array $plugins * @return array Difference betwen the two arrays */function disable_emojis_tinymce( $plugins ) { if ( is_array( $plugins ) ) { return array_diff( $plugins, array( 'wpemoji' ) ); } else { return array(); }}/** * Remove emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for resource hints. * @param string $relation_type The relation type the URLs are printed for. * @return array Difference betwen the two arrays. */function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) { if ( 'dns-prefetch' == $relation_type ) { /** This filter is documented in wp-includes/formatting.php */ $emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );$urls = array_diff( $urls, array( $emoji_svg_url ) ); }return $urls;} |
Depois disso, role para baixo até a seção “Insertion” (Inserção) e selecione o modo “Auto Insert” (Inserção automática).
O código será executado automaticamente em seu site após a ativação.

Depois disso, volte para a parte superior e alterne o botão à direita de “Inativo” para “Ativo”.
Por fim, clique no botão “Save Snippet” para armazenar suas alterações.

Isso é tudo, você conseguiu desativar os emojis no WordPress.
Método 2. Desativar os emojis no WordPress usando um plug-in
Se você não quiser adicionar código ao seu site, esse método é para você.
Primeiro, você precisa instalar e ativar o plug-in Disable Emojis. Consulte nosso guia sobre como instalar um plug-in do WordPress para obter mais instruções.
O plug-in funciona imediatamente e não há configurações a serem definidas.
Após a ativação, ele desativará automaticamente o suporte a emojis do seu site WordPress, o que aumentará a velocidade de carregamento da página.
Dica bônus: Adicione botões de reação aos seus posts do WordPress
Mesmo depois de desativar o suporte a emojis, talvez você queira permitir que os usuários reajam às suas publicações e compartilhem suas opiniões por meio de botões de reação.
Esses botões podem impulsionar o engajamento no seu blog WordPress e aumentar a interação do usuário.
Para fazer isso, você precisa instalar e ativar o plug-in Da Reactions. Para obter detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a página Reactions ” Reactions manager no painel do WordPress. Aqui, você encontrará os 6 emojis de reação padrão com seus rótulos personalizáveis.

Agora você pode reordenar os botões, atribuir rótulos a eles, alterar a cor do emoji, excluir um emoji e muito mais.
Você pode até mesmo adicionar outros emojis de sua escolha clicando no botão “Add new” (Adicionar novo) no final. O plug-in adicionará um ícone de reação aleatório à lista.
Em seguida, clique nesse ícone para abrir o painel de opções. A partir daqui, você pode escolher um novo emoji de sua preferência.

Quando terminar, basta clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Agora, visite seu site do WordPress para ver os botões de reação em ação. Para obter mais informações, consulte nosso tutorial sobre como adicionar botões de reação do WordPress para aumentar o engajamento.

Esperamos que este artigo tenha ajudado você a aprender como desativar os emojis em seu site do WordPress. Talvez você também queira conferir nosso guia passo a passo sobre como adicionar um efeito de paralaxe a qualquer tema do WordPress e nossas principais opções dos melhores plug-ins de construtor de páginas para personalizar seu site.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Jiří Vaněk
At first, I tended to disable emojis on my website. Since I’ve been using AIO SEO, I actually use emojis in SEO because it’s interesting to see how a title in SERP can grab more attention at first glance with emojis. I recommend trying emojis this way. You can actually impact organic traffic quite interestingly.
Ivan Culic
Removing emojis served by WordPress is a sound decision performance wise. However, if you want to get rid of all emojis due to design inconsistencies, using the plugin discussed or extending your functions-file is just part of the equation. People will still be able to use Emoji characters. Whether these are displayed properly depends on native support. The only solution is to use a regular expression matching the Unicode emoji list and then replace them with your own for a unified look (isn’t WordPress trying to do that?) or remove them from the string altogether. Emojis have changed the way we communicate, love them ❤️ or hate them
mayasl
I would say find some codes to remove the emoji, rather than installing another plugin which is another load.
Harshadewa
Not sure if Mark missed few parts in that code. This code worked for me (there are two additional lines). You should add it to your “theme” functions.php
// REMOVE WP EMOJI
remove_action(‘wp_head’, ‘print_emoji_detection_script’, 7);
remove_action(‘wp_print_styles’, ‘print_emoji_styles’);
remove_action( ‘admin_print_scripts’, ‘print_emoji_detection_script’ );
remove_action( ‘admin_print_styles’, ‘print_emoji_styles’ );
Thanks
saeko
This code does not succeed in my website theme. How do I delete emoji on this website >
Matt
Change the quotation marks to proper ones and it should work.
Serge
I Have customers complaining about emoji icons showing instead of navigation buttons. It happens when they view pictures using a light-box.
Therese
I was experiencing slow admin panel loading times with 4.2 update. Installed this and it went away! Yay! How frustrating!
Shamama
Thank u for this post
Michael A Terndrup
Another great article you guys are inspiring me to write the same for my website
Mikael Andersen
A correction to my first comment. I meant the discussion below.
Mikael Andersen
Thank you
I have not even thought that it could slow down websites in WordPress.
A question to the above discussion. Does the plugin just contain the code suggested from Mark, and nothing else.
Joel Libava
Thanks for that info…I have to tell you though, the biggest issue with latest wp is the anchor text link editor. What did the developers do? And, why?
The Franchise King®
WPBeginner Support
We agree that it was a surprising change that has had many publishers worried. There are plugins in work to resolve this issue. However, core is not going to go back to link title.
Admin
Mark
Isn’t it best to disable it by adding the following to functions.php rather than having yet another plugin:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
The plugin does just that. Not all plugins slow down your site, and it’s easier for beginners to add the plugins vs code.
There is no difference between using the plugin or pasting the code (performance wise). Functions.php file is one giant plugin
Admin
Denver Prophit Jr.
What was the page load increase speed in milliseconds to render Emojis?
Lina
Exactly what I was thinking while reading the article: “What? Install another plugin? ”
Great suggestion Mark!
Arthur Rosa
WordPress is all about plugins, not codes!
Denver Prophit Jr.
Thanks for the tip, Mark!
Antony
Yep agree with Mark. It is wpbeginner though..
Johan
Thanks Mark! Just what I was looking for. This should really be added to the article! Not really feeling like cluttering up my install with another plugin just to remove something so small.
Chad Williams
So to disable emojis you suggest installing a plugin that adds back an additional file to do so? I’m sure there’s a better way to do this via functions.php.
WPBeginner Support
It actually stops WordPress from adding emoji related http requests for javascript and stylesheets.
Admin
Rob
I agree, adding a plugin to remove a WordPress function seems overkill. Place the following in your functions.php file:
remove_action( ‘wp_head’, ‘print_emoji_detection_script’, 7 );
remove_action( ‘wp_print_styles’, ‘print_emoji_styles’ );
Editorial Staff
First of all, there is no difference whether you activate a plugin with those line of code or add it into functions.php file.
It’s all about personal preference and ease for many. Your functions.php file is a giant plugin. If you’re going to add the code somewhere, it should really be in your site-specific plugin, so it doesn’t disappear when you change themes:
https://www.wpbeginner.com/beginners-guide/what-why-and-how-tos-of-creating-a-site-specific-wordpress-plugin/
Admin