Como um profissional de marketing ou blogueiro experiente, você já sabe como as primeiras linhas de um artigo podem prender instantaneamente os leitores. Mas como garantir que seu site WordPress exiba os ganchos mais interessantes nos excertos em todo o seu site?
Os excertos do WordPress funcionam como resumos de suas postagens, aparecendo em sua página inicial, arquivos e resultados de pesquisa. Eles dão aos leitores uma ideia do que seu conteúdo trata, ajudando-os a decidir se devem clicar.
Neste guia, mostraremos como personalizar os excertos do WordPress sem escrever nenhum código. Você aprenderá como fazer seus excertos trabalharem mais para você em apenas algumas etapas.

Quando e Por Que Usar Excerptos no WordPress
Notamos que o uso de excertos pode fazer uma grande diferença no desempenho do seu site WordPress. É uma maneira simples de acelerar seu site e evitar problemas de conteúdo duplicado.
Por padrão, o WordPress exibe postagens completas em sua página inicial, página de blog e arquivos. Embora isso possa parecer conveniente, pode desacelerar seu site e criar conteúdo duplicado, o que os mecanismos de pesquisa não gostam.
Mudar para excertos significa que suas páginas carregarão mais rápido porque apenas um trecho de cada artigo é carregado. Aqui estão alguns lugares onde o uso de excertos faz sentido:
- Sua página inicial, se ela exibe postagens de blog
- Suas páginas de arquivo para categorias e tags
- Sua página de blog, especialmente se você usa uma página inicial estática
A maioria dos temas do WordPress já está configurada para usar resumos em sua página inicial e em arquivos. Se você estiver usando um tema premium, poderá até ter opções para alternar entre posts completos e resumos.
Para mais informações, confira nosso guia sobre posts completos vs. resumos. Ele explica ainda mais razões pelas quais os resumos são uma ótima escolha.
Por que você pode querer personalizar seus resumos
Se o seu tema WordPress usa resumos por padrão, o WordPress gerará automaticamente um resumo para você.
Por padrão, o WordPress usa as primeiras 55 palavras do seu post, embora muitos temas mostrem um pouco mais.
Então, qual é o problema? Você não pode simplesmente economizar tempo deixando o WordPress criar o resumo para você?
Em nossa experiência, isso não funciona bem para a maioria dos sites.
O resumo gerado automaticamente começará com qualquer texto que esteja no início do seu post. Isso pode ser bom em alguns casos, mas não funciona tão bem se você tiver algo antes de começar a introdução do seu post.
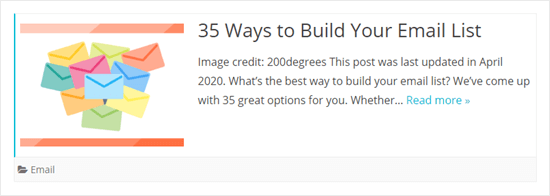
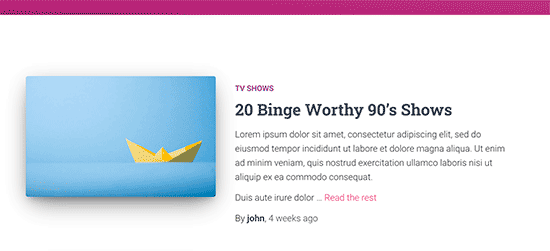
Aqui está um exemplo de um site usando o tema Ribosome:

Como você pode ver, o resumo mostra o texto desde o início do post. Isso inclui o crédito da imagem em destaque e uma nota sobre quando o post foi atualizado mais recentemente. Isso não parece muito bom.
Se o seu tema não lida bem com resumos, você pode querer personalizá-los para torná-los mais fáceis de ler e ajudá-lo a obter mais cliques para os posts.
Dito isso, vamos analisar diferentes maneiras de personalizar resumos no WordPress. Você pode usar os seguintes links para pular para o método que desejar:
- Como adicionar um resumo personalizado no WordPress (Padrão)
- Alterando o comprimento do resumo
- Alterando o texto "Leia mais" para resumos
- Exibindo resumos no seu tema
- Mostrando o início dos seus posts com a tag Mais
- Adicionando resumos personalizados do WordPress usando um plugin
- Tutorial em Vídeo
- Recursos Adicionais
1. Como adicionar um resumo personalizado no WordPress (Padrão)
Adicionar um trecho personalizado no WordPress é bem simples. Primeiro, você precisa criar uma nova postagem ou editar uma existente.
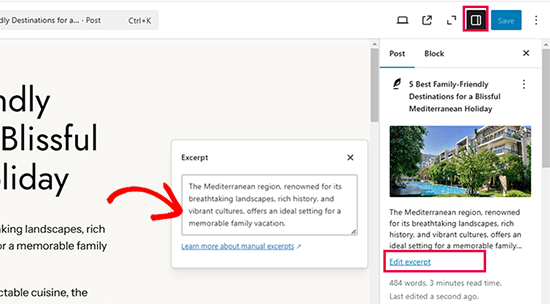
No painel ‘Post’ do lado direito do editor de conteúdo do WordPress, você deverá ver o link ‘Editar Trecho’ logo abaixo do título da postagem e da imagem destacada.

Clicar nele exibirá a caixa de trecho onde você pode escrever o resumo da sua postagem.
Você pode digitar seu trecho personalizado aqui. Nós simplesmente copiamos o primeiro parágrafo da nossa postagem.
Observação: Se você ainda estiver usando o editor clássico antigo, você precisa clicar na aba ‘Opções de Tela’ no canto superior direito. Em seguida, marque a caixa ‘Trecho’. Agora você verá um espaço para seu trecho abaixo da caixa onde você escreve sua postagem.
Seu tema do WordPress agora usará o trecho personalizado para esta postagem.

Como você pode ver, o link Leia Mais não é exibido após o trecho. Dependendo do tema que você usa, trechos personalizados podem não ter este link.
O leitor ainda pode clicar no título da postagem ou na imagem destacada da postagem para ler sua postagem completa.
2. Alterando o Comprimento do Trecho
Se você deseja alterar o comprimento dos trechos em seu site, pode usar o plugin gratuito WPCode.
Na nossa opinião, o WPCode é a maneira mais fácil de gerenciar código personalizado no WordPress. Ele vem com uma biblioteca útil de dezenas de trechos de código comumente usados no WordPress que ajudam você a personalizar o WordPress sem instalar plugins adicionais.
Para mais detalhes, veja nossa análise completa do WPCode.
Nesta seção, usaremos um dos trechos de código integrados do WPCode.
Para começar, você precisa instalar e ativar o WPCode. Para mais detalhes, você pode conferir nosso guia passo a passo sobre como instalar um plugin do WordPress.
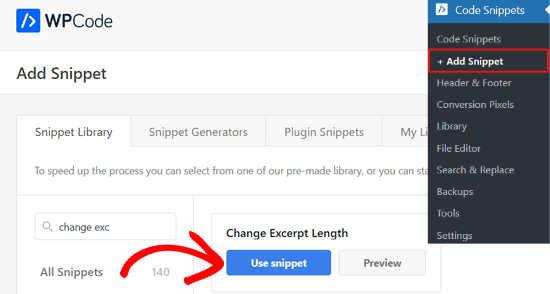
Uma vez ativado, você pode ir para Trechos de Código » Adicionar Trecho no seu painel de administração do WordPress e procurar por ‘excerpt’.
Passe o mouse sobre o resultado intitulado ‘Alterar Comprimento do Resumo’ e clique no botão ‘Usar Trecho’.

O plugin então inserirá o seguinte trecho de código para você:
add_filter(
'excerpt_length',
function ( $length ) {
// Number of words to display in the excerpt.
return 40;
},
500
);
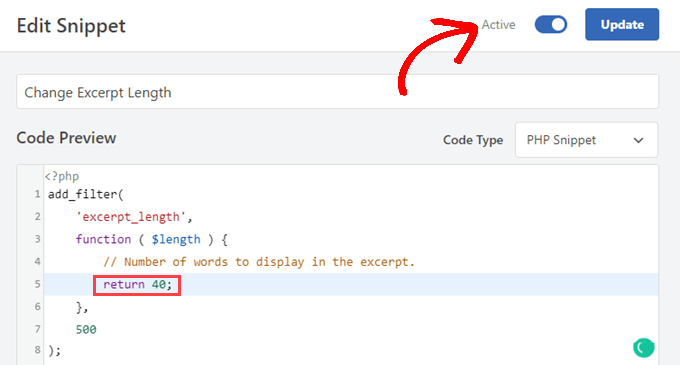
Depois disso, você verá a tela ‘Editar Trecho’. O WPCode já pré-configurou todas as configurações para você.
Por padrão, este trecho limitará o resumo a 40 palavras. Você pode ajustar o número na Linha 5 para o que funcionar melhor para o seu blog WordPress.

Assim que você definir o comprimento do resumo que deseja, basta alternar o interruptor para ‘Ativo’ e clicar no botão ‘Atualizar’.
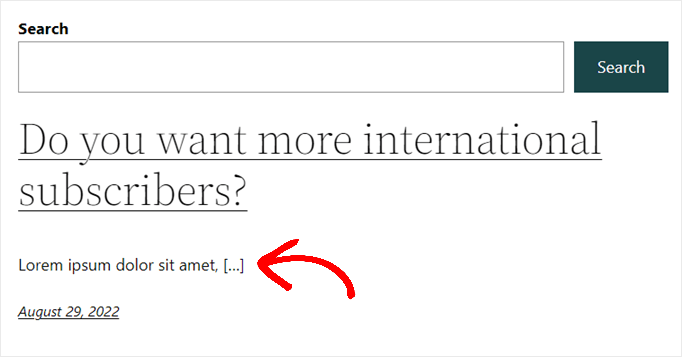
Agora, quando você visitar seu site, os resumos encurtados estarão onde quer que seu tema os exiba.
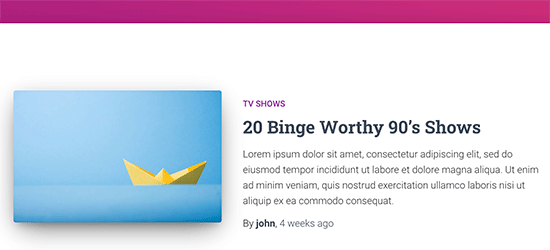
Abaixo está um exemplo de como ficaria usando o tema Twenty Twenty-Two e definindo o trecho do WPCode para exibir 5 palavras.

Observe que o trecho do WPCode só funciona com os resumos padrão que o WordPress gera.
Alterando o Comprimento de Resumos Personalizados
Se você quiser alterar o comprimento de trechos personalizados, precisará adicionar um trecho personalizado separado no WPCode. É muito fácil copiar e colar trechos de código no WordPress, e como estamos usando o WPCode, fazer isso segue muitos dos mesmos passos acima.
Primeiro, navegue até Trechos de Código » Adicionar Trecho. Basta passar o mouse sobre ‘Adicionar Seu Código Personalizado (Novo Trecho)’ e clicar no botão ‘+ Adicionar Trecho Personalizado’.

Em seguida, você verá a página ‘Criar Trecho Personalizado’.
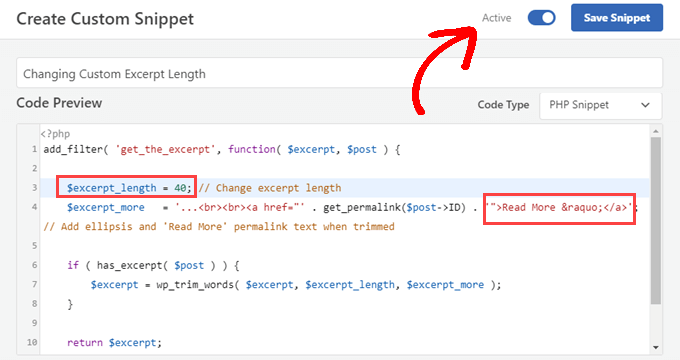
Agora você precisará dar um título ao seu novo trecho e, em seguida, colar o seguinte código no campo ‘Pré-visualização do Código’:
add_filter( 'get_the_excerpt', function( $excerpt, $post ) {
$excerpt_length = 40; // Change excerpt length
$excerpt_more = '...<br><br><a href="' . get_permalink($post->ID) . '">Read More »</a>'; // Add ellipsis and 'Read More' permalink text when trimmed
if ( has_excerpt( $post ) ) {
$excerpt = wp_trim_words( $excerpt, $excerpt_length, $excerpt_more );
}
return $excerpt;
}, 10, 2 );
Você pode alterar o valor de $excerpt_length na Linha 3 para escolher quantas palavras seu trecho personalizado terá.
Além disso, editar o texto destacado abaixo na Linha 4 alterará o texto âncora para o link Leia Mais quando o trecho for cortado.

Quando você personalizou o trecho de acordo com suas necessidades, certifique-se de que o ‘Tipo de Código’ esteja definido como ‘Trecho PHP’.
Em seguida, você pode ativar o interruptor para ‘Ativo’ e clicar no botão ‘Salvar Snippet’.
Agora, ao visitar seu site, você verá que seus trechos personalizados são encurtados para o comprimento que você escolheu na Linha 3.
3. Alterando o Texto ‘Leia Mais’ para Trechos
Além do snippet acima, você também pode usar a biblioteca de snippets do WPCode para alterar o texto ‘Leia Mais’ que aparece com os trechos na maioria dos temas.
Basta instalar e ativar o plugin gratuito WPCode. Para mais informações, você pode seguir nosso guia passo a passo sobre como instalar um plugin do WordPress.
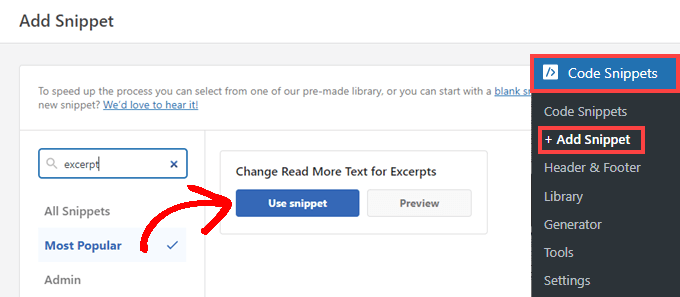
Uma vez ativado, você pode ir para Snippets de Código » Adicionar Snippet em seu painel de administração. A partir daí, basta procurar por ‘excerpt’ e passar o mouse sobre o resultado intitulado ‘Alterar Texto Leia Mais para Trechos’.

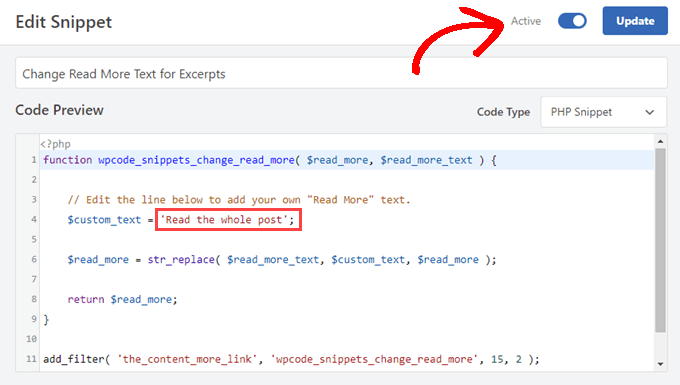
Você pode clicar no botão ‘Usar Snippet’ para ir para a página ‘Editar Snippet’. O WPCode já pré-configurou o snippet de código para você e, por padrão, está definido para dizer ‘Leia o post completo’.
No entanto, você pode substituir o texto na Linha 4 por qualquer coisa que desejar.

Sempre que estiver satisfeito com seu novo texto, basta ativar o interruptor para ‘Ativo’ e clicar no botão ‘Atualizar’.
4. Exibindo Trechos em Seu Tema
A maioria dos temas populares do WordPress vêm com suporte integrado para exibir trechos personalizados em suas postagens.
No entanto, alguns temas podem não ter suporte a trechos. Se for o caso do seu, você precisará modificar manualmente os modelos do seu tema.
Adicionando Resumo de Post em Temas de Bloco
Se você estiver usando um tema de bloco, você pode ir para a página Aparência » Editor para editar seu tema no Editor de Site.
Isso abrirá o editor de site. Clique no modelo que você deseja editar na barra lateral esquerda ou simplesmente aponte para a área onde seus posts são exibidos.

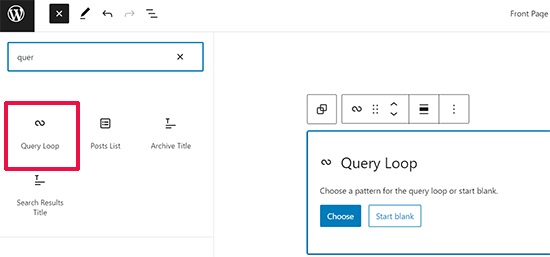
O editor de site completo pode exibir seus posts mais recentes usando o bloco Loop de Consulta, que é a maneira padrão de exibir uma lista de posts.
Após adicionar o bloco Loop de Consulta, você precisa clicar no botão 'Escolher' para selecionar um padrão.

O WordPress inclui vários layouts como padrões para o Loop de Consulta, você pode escolher entre grade, tabela, lista e mais.
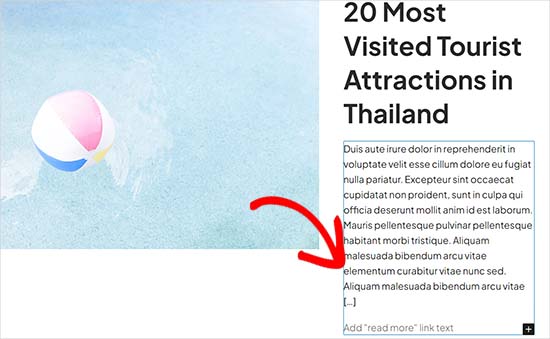
O modelo de post gerado agora exibirá automaticamente o resumo do seu post.

No entanto, a única coisa que você pode mudar aqui é o texto 'leia mais'.
Adicionando Resumo de Post em Temas Clássicos
Se você estiver usando um tema clássico, você pode adicionar um resumo de post criando um tema filho e adicionando algum código.
Isso adiciona alguma complexidade ao processo e, se você não se sentir confortável com isso, pode usar o método 3 deste artigo, que não exige que você adicione nenhum código.
Em seu tema filho, você precisará do template usado para exibir as páginas que deseja modificar. Veja nosso guia sobre a hierarquia de templates do WordPress para descobrir qual template você precisa editar.
Os nomes dos arquivos serão ligeiramente diferentes dependendo do seu tema, mas você provavelmente estará procurando por home.php, content.php, archive.php e category.php.
Em cada um desses arquivos, você precisará encontrar esta linha:
<?php the_content(); ?>
Em seguida, você precisará substituí-la pela tag the_excerpt, assim:
<?php the_excerpt(); ?>
Importante: Não recomendamos este método para iniciantes. Mesmo que você tenha bastante experiência com o WordPress, talvez queira evitar a criação de um tema filho e a edição dos seus arquivos de template.
Os dois próximos métodos são ótimas alternativas.
5. Exibindo o Início de Seus Posts Com a Tag More
Outra maneira de criar uma versão curta do seu post para a página inicial e as páginas de arquivo do WordPress é usando a tag ‘More’.
Isso funciona de forma um pouco diferente de um trecho. Em vez de criar um trecho de texto do seu post, a tag More permite que você divida seu post em um determinado ponto.
Isso significa que apenas a primeira parte do seu post (até a tag) será exibida na lista de posts na sua página inicial, página de categorias e assim por diante. O benefício da tag More é que ela mantém toda a sua formatação.
No ponto em que você coloca a tag More, o WordPress exibirá um link ‘Leia Mais’. Os leitores podem clicar nele para ir para o post inteiro. Eles serão automaticamente direcionados para o ponto certo no post também.
Para criar uma tag More, crie um novo post ou edite um existente.
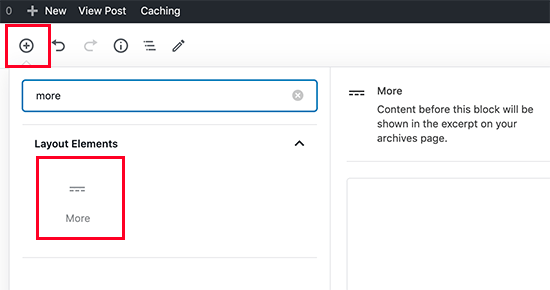
Em seguida, você precisa adicionar um bloco onde você deseja que a tag More vá. Selecione o bloco More na seção Opções de Layout ou procure por ele usando a barra de pesquisa.

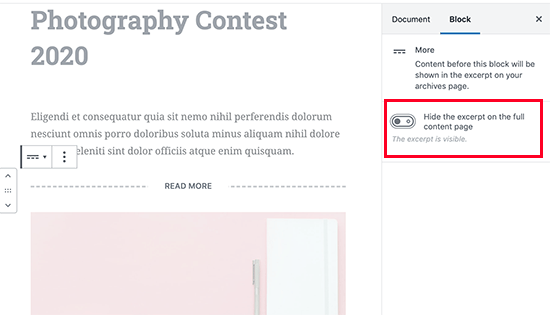
É assim que a tag More aparecerá dentro do editor de conteúdo.
Opcionalmente, você pode escolher ocultar o conteúdo antes da tag More no post real.

Observação: Você também pode adicionar uma tag More no editor clássico antigo. Clique onde você deseja colocar a tag no seu post, em seguida, clique no botão More na barra de ferramentas visual.
Praticamente todos os temas poderão usar a tag More em qualquer lugar onde os posts são exibidos. Observe que, se o seu tema exibir trechos, você precisará personalizar o trecho em si. Você não pode alterá-lo adicionando uma tag More aos posts.
6. Adicionando Trechos Personalizados do WordPress Usando um Plugin
E se a funcionalidade de trechos personalizados integrada do WordPress não fizer o que você quer... e você também não quiser usar uma tag More?
Existe uma solução fácil. Você pode usar um plugin para criar e exibir trechos personalizados.
Primeiro, você precisa instalar e ativar o plugin Advanced Excerpt.
Observação: A página do plugin pode exibir um aviso sobre não ter sido testado com versões mais recentes. No entanto, testamos o plugin e ele funcionou como esperado. Para mais informações, leia nosso artigo explicativo sobre instalar plugins não testados do WordPress.
Se você nunca instalou um plugin antes, confira nossas instruções passo a passo sobre como instalar um plugin do WordPress.
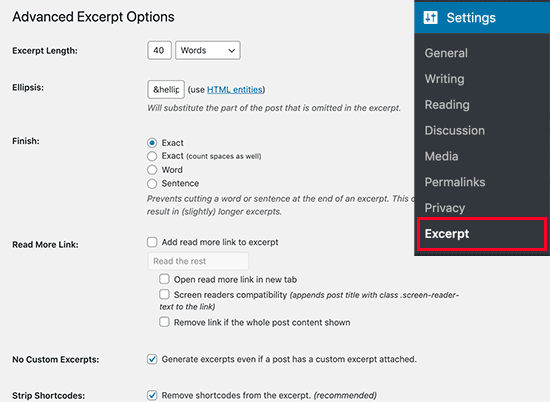
Depois de ativá-lo, você pode ir para Configurações » Resumo para configurar como ele funciona.

Aqui, você pode alterar coisas como quantos caracteres ou palavras o resumo exibirá. Você também pode decidir se o resumo pode ser cortado no meio de uma palavra ou frase.
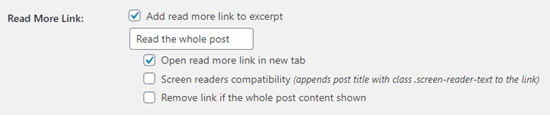
Você também pode restaurar o link 'Leia mais' que normalmente desaparece do resumo personalizado. Você pode até mesmo alterá-lo para qualquer texto que desejar e mudar como ele funciona:

Dica: Para usar resumos personalizados com este plugin, desmarque a caixa 'Gerar resumos mesmo que uma postagem tenha um resumo personalizado anexado'.
Parece com isto.

Após fazer alterações nas configurações do Advanced Excerpt, certifique-se de clicar no botão 'Salvar' na parte inferior da tela.
Com o plugin Advanced Excerpt, seus resumos preservarão a formatação da sua postagem. Aqui está um resumo gerado automaticamente com o plugin ativado.
Como você pode ver, a quebra de linha e o texto em itálico foram mantidos.

Por padrão, o plugin Advanced Excerpt usará resumos em sua página inicial, feed RSS e outras páginas de arquivo.
Isso não faz nenhuma alteração no seu conteúdo e, se você quiser desativá-lo, basta desativar o plugin.
Tutorial em Vídeo
Recursos Adicionais
A seguir estão alguns recursos úteis que você pode achar úteis na personalização do WordPress para um melhor engajamento do usuário.
- Como Adicionar Palavras-chave e Meta Descrições no WordPress
- Melhores Práticas de Call to Action (CTA) para Conversões Garantidas em Landing Pages
- Como Adicionar Metadados Open Graph do Facebook em Temas do WordPress
- Como Adicionar Campos Meta Personalizados a Taxonomias Personalizadas no WordPress
Esperamos que este artigo tenha ajudado você a personalizar facilmente os trechos do WordPress sem nenhum código. Você também pode gostar da nossa lista de plugins que todo site de negócios deve ter ou do nosso guia sobre como exibir metadados de postagens de blog em temas do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Mrteesurez
Você tem toda a razão sobre as limitações de trechos gerados automaticamente. Já me deparei com esse problema várias vezes ao trabalhar nas postagens do meu blog. Trechos gerados automaticamente muitas vezes incluem texto que não é relevante ou envolvente o suficiente, especialmente se houver uma citação, legenda de imagem ou qualquer outro conteúdo não essencial no início da postagem. É por isso que personalizar seus trechos é tão benéfico — dá a você o controle para criar um resumo atraente que reflete com precisão o conteúdo e capta a atenção do leitor. Por exemplo, quando personalizei os trechos das minhas postagens, notei uma taxa de cliques maior porque consegui destacar a mensagem principal ou o gancho logo de início. Esse pequeno ajuste pode fazer uma diferença significativa em como seu conteúdo é percebido e com ele se interage.
Dom
Existe alguma maneira de editar o comprimento do trecho em uma página específica? ou uma categoria específica?
WPBeginner Support
Se você quisesse um comprimento personalizado para uma postagem ou página específica, você definiria manualmente o trecho na própria postagem/página.
Admin
Marie-Christine
Olá,
no editor de código, há uma maneira de exibir a aba Resumo na janela principal em vez da barra lateral?
WPBeginner Support
No momento, não temos um método que recomendaríamos para forçá-lo para a área principal de edição.
Admin
Raihan
Estou enfrentando um grande problema. O trecho está aparecendo perfeitamente em modo responsivo de desktop e tablet na postagem. Mas o principal problema é que ele não está aparecendo no modo responsivo para celular. O que devo fazer.....?
WPBeginner Support
Dependeria do tema específico que você está usando, pois cada tema tem estilos diferentes, mas se você entrar em contato com o suporte do seu tema, eles normalmente podem ajudar com a estilização para celular.
Admin
Kristie
Muito obrigado! Estou tentando resolver esse problema há algumas semanas.
Kristie
Edwin
So I’m having an issue where anything I write in the excerpt box DOES NOT display verbatim but only display the first 40 characters or whatever from the content summary. What am I doing wrong here?
WPBeginner Support
You would want to check with your theme’s support as it sounds like a design for your specific theme.
Admin
Roni Lion
I may have missed it, but what I was looking for and did not find is how it looks to the user. A user sees a web page or post, sees the excerpts, clicks the more button–where and how does it display? It’d be meaningful to include in this post — unless you already did and I missed it!
WPBeginner Support
The display would heavily depend on your specific theme, as each are different we can’t say how your specific theme will display the excerpts
Admin
Rintesh Roy
Thanks for suggesting the ‘Ádvanced Excerpt’ plugin. It is quite good.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Khubaib
Obrigado pela solução de trecho, vocês estão servindo muito para a comunidade.
WPBeginner Support
You’re welcome, glad you found our guide helpful
Admin
Temitayo
Por favor. trechos avançados não está funcionando para o tema Divi
WPBeginner Support
Se você entrar em contato com o suporte do plugin, eles deverão ser capazes de ajudá-lo com um conflito como esse.
Admin
Márcio
As novas versões do editor de posts escondem o botão “adicionar mais tag”.
A forma que encontrei para resolver o problema foi instalando o plugin do editor clássico.
WPBeginner Support
For adding it in Gutenberg, you can use the more block or the manual excerpt can be found in the document’s settings
Admin
Nancy
Instalei o plugin Advanced Excerpt, selecionei um local nos meus posts para o botão Leia Mais & certifiquei-me de que o excerto estava selecionado nas minhas opções de tela na caixa suspensa no topo, mas não funciona. Tenho posts longos na minha página inicial, nenhum botão Leia Mais & não vejo como o plugin faz alguma diferença. Por favor, ajude. Obrigado.
Leanna
Este artigo é útil para posts no site, mas ele se estende para e-mails automatizados enviados aos assinantes quando um novo post é adicionado? Atualmente, os e-mails mostram o post inteiro, não dando a eles um motivo para visitar o site.
Theresa Fronius
Isso foi MUITO útil. Tentei os dois primeiros, que não ajudaram. Mas o último, instalar o plugin Advanced Excerpt – ISSO FEZ O TRABALHO! Queria ter encontrado isso antes de ter investido tantas horas tentando todo o resto do mundo. Obrigado!
Bexster
Esse foi um ótimo post! Eu estava querendo remover legendas de imagens de serem puxadas para o resumo do post – isso facilmente resolveu o problema! Também estou olhando para este plugin, pois preciso de um botão de call to action que não está aparecendo no momento. TY!!
Michał - Poland
Muito obrigado. Estive pensando por muito tempo como estender o “excerpt”. Até tentei encontrá-lo em algum lugar no código. Muito grato por esta informação.
Jeff Risley
Obrigado! Muito útil
John
Estou fazendo um blog com wordpress gratuito e com sapor estou travado porque não sei como mudar uma foto que já tinha no blog apertei um botão no canto superior direito e escolhi uma imagem e ela veio em cima da foto que tinha eu estou tentando mudar uma não adicionar outra então você poderia me dizer como fazer (estou fazendo com sapor)
Atenciosamente,
John
Jules
Muito obrigado, isso foi muito útil e fácil de entender também..
Nic Mattson
Quero remover completamente o trecho automático de aparecer em certos módulos de exibição de posts. Algum conselho?
Roz
Muito obrigado! É útil para mim
shank
Obrigado!! O plugin Advanced Excerpt me ajudou no tema Twenty Seventeen..
Ernie
Você pode me ajudar a remover "leia mais" nas páginas dos meus posts. Até a minha página de política de privacidade tem este irritante botão "leia mais". Instalei o WP e já tinha este botão. Obrigado!!
Great Ravian
Como posso permitir tags ou outras tags HTML no trecho do post sem usar um plugin?
shubham
como posso continuar personalizando meu site que deixei pela metade no wordpress rodando com wamp.??
Ihsan
Prezado(a) Autor(a),
Você pode me guiar sobre como permitir links (tags) no trecho do meu post no plugin Recent Post Extended, por favor? Tentei algumas coisas – adicionando a tag na caixa de trecho, tentei algumas coisas que encontrei online nas últimas 3 horas, mas sem sucesso. Por favor, ajude.
Obrigado e atenciosamente,
Ihsan
Hemang Rindani
WordPress é uma plataforma CMS poderosa que pode lidar com grandes volumes de dados através de uma interface fácil de usar. Em um site, é importante exibir as ofertas na página de destino para atrair mais visitantes. O WordPress fornece trechos que ajudam um desenvolvedor a adicionar um bloco de resumo à página da web. O tamanho, a forma e a cor deste bloco podem ser personalizados pelo usuário. Os links para o conteúdo completo podem ser colocados no bloco e gerenciados manualmente no painel. Use apenas plugins autenticados como o Advanced Excerpt que não comprometam a segurança do site.
Ken Schleimer
O plugin é uma boa ideia, mas eu gostaria de usar uma imagem em vez de texto para o "Leia Mais" e não encontrei uma maneira fácil de conseguir isso.
deuns26
Olá,
este site tem exatamente o mesmo Artigo.
Eu me pergunto quem cria o artigo original.
muitas vezes é o mesmo artigo, mas em outro idioma.
Maxwell Ifeanyi Anozie
Por favor, me ajude a personalizar minha conta do WordPress. Esta é a minha conta:
WPBeginner Support
Por favor, veja nosso guia sobre a diferença entre WordPress.org auto-hospedado vs blog gratuito WordPress.com.
Admin
Sue Waterworth
Agradeço muito suas respostas simples para o que, para mim, são perguntas complexas. Obrigado.