Você gostaria de personalizar sua página de resultados de pesquisa de produtos do WooCommerce?
Por padrão, o WordPress e o WooCommerce têm capacidades de pesquisa limitadas. Ao personalizar seus resultados de pesquisa de produtos, você poderá aumentar as vendas e expandir seus negócios.
Neste artigo, mostraremos algumas maneiras fáceis de personalizar sua página de resultados de pesquisa de produtos do WooCommerce para oferecer uma melhor experiência ao usuário.

Por que personalizar a página de resultados de pesquisa de produtos do WooCommerce?
Por padrão, o WooCommerce vem com um recurso de pesquisa de produtos integrado. No entanto, ele tem sérias limitações. Isso pode significar que seus clientes não conseguirão encontrar os produtos que procuram.
Como resultado, você pode estar perdendo vendas potenciais. Se seus clientes não conseguirem encontrar o que procuram, eles podem não voltar à sua loja online.
Como isso acontece? A pesquisa padrão do WooCommerce indexa apenas o título, o conteúdo e o resumo de posts e páginas. Ela não considera nenhum conteúdo dentro de campos personalizados ao realizar uma pesquisa.
Isso é um problema porque uma grande parte dos dados dos seus produtos WooCommerce é armazenada em campos personalizados. Como resultado, nenhuma das suas categorias de produtos WooCommerce, tags, avaliações e outros atributos especiais será indexada.
Felizmente, você pode resolver esse problema usando um plugin de pesquisa de produtos WooCommerce.
Dito isso, vamos dar uma olhada em alguns exemplos de como você pode melhorar a página de resultados da pesquisa de produtos do seu WooCommerce.
Aqui está o que você aprenderá neste guia. Você pode clicar no link para pular para a seção que lhe interessa.
- Tutorial em Vídeo
- Tornando os Dados de Produtos do WooCommerce Pesquisáveis
- Personalizando Quais Produtos Serão Exibidos nas Páginas de Resultados da Pesquisa
- Exibindo Resultados de Pesquisa de Produtos em Modo Ao Vivo
- Encontrando Correspondências Parciais e Outros Recursos Avançados
Tutorial em Vídeo
Se você preferir instruções escritas, continue lendo.
Tornando os Dados de Produtos do WooCommerce Pesquisáveis
A primeira coisa que você precisa fazer é instalar e ativar o plugin SearchWP. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
SearchWP é o melhor plugin de pesquisa personalizada para WordPress, e é usado por mais de 30.000 sites. Ele também é um dos melhores plugins para WooCommerce porque oferece resultados de produtos mais relevantes para seus clientes.
Observação: Você precisará de pelo menos o plano Pro para acessar a integração com o WooCommerce.
Você pode ver nossa análise completa do SearchWP para mais detalhes.
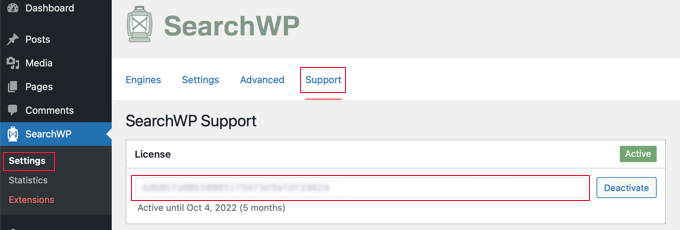
Após a ativação, você precisa visitar a página SearchWP » Configurações e mudar para a aba ‘Suporte’ para inserir sua chave de licença. Você pode encontrá-la na área da sua conta no site do SearchWP.

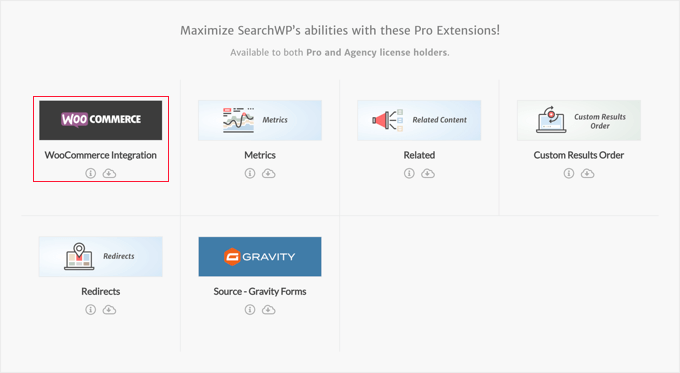
Em seguida, você precisa instalar e ativar a extensão de Integração com WooCommerce.
Você pode baixá-la da área da sua conta no site do SearchWP e instalá-la como instalaria qualquer outro plugin WordPress.

Agora você está pronto para configurar seu mecanismo de pesquisa personalizado do SearchWP.
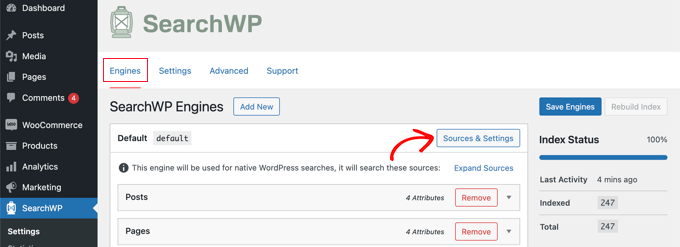
Simplesmente vá para a página SearchWP » Configurações e certifique-se de que você está na aba ‘Motores’. Uma vez lá, você precisa clicar no botão ‘Fontes & Configurações’.

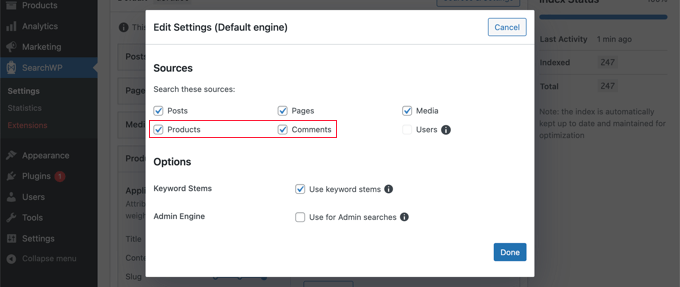
Isso abrirá um pop-up onde você deve garantir que a caixa de seleção ao lado de ‘Produtos’ esteja marcada. Isso permitirá que o SearchWP indexe seus produtos WooCommerce.
As avaliações de produtos do WooCommerce são armazenadas como comentários. Se você quiser tornar as avaliações pesquisáveis, então você também deve marcar a caixa ‘Comentários’.

Depois de ter feito isso, clique no botão ‘Concluído’ para fechar o pop-up.
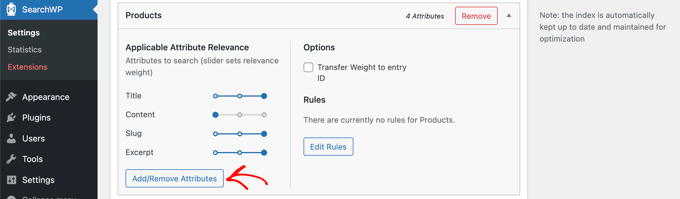
Agora você precisa rolar para baixo até a seção ‘Produtos’. Observe que, por padrão, o plugin apenas verificará o título do produto, o conteúdo (descrição), o slug e o resumo (descrição curta).

Você pode estender o alcance do SearchWP clicando no botão ‘Adicionar/Remover Atributos’.
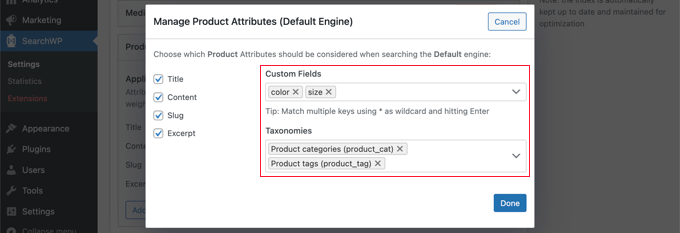
Isso abrirá um pop-up onde você pode incluir campos personalizados específicos e taxonomias em pesquisas. Para este tutorial, adicionamos os campos personalizados 'cor' e 'tamanho', e as taxonomias 'categorias de produtos' e 'tags de produtos'.

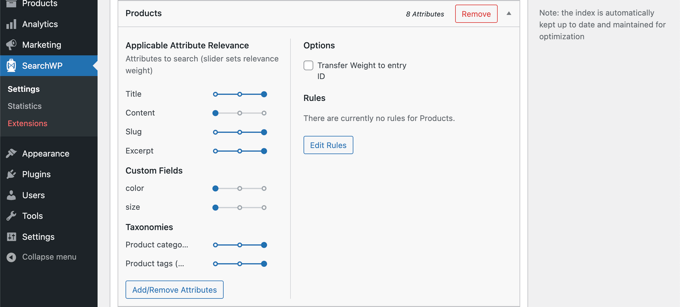
Agora você pode clicar no botão 'Concluído' e notará que esses campos personalizados e taxonomias foram adicionados à seção de produtos do SearchWP.
Depois disso, você pode ajustar o peso de cada atributo. Se você quiser tornar um atributo específico mais importante nos resultados da pesquisa, basta mover o controle deslizante para a direita.

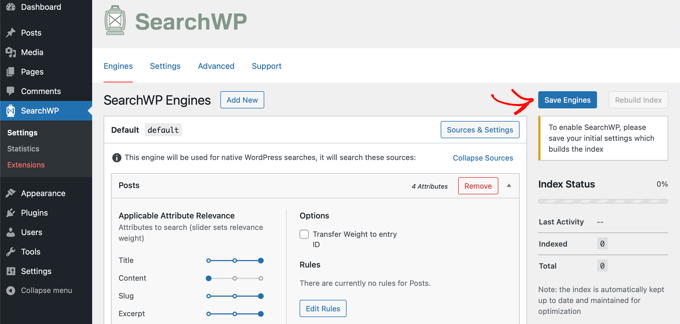
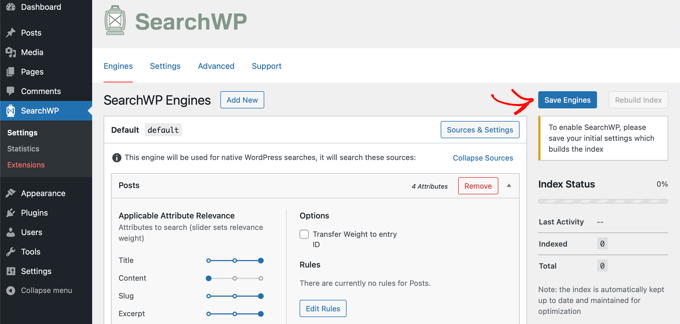
Quando terminar, clique no botão ‘Salvar Motores’ na parte superior da tela para salvar suas configurações.
O SearchWP começará a reconstruir seu índice de pesquisa em segundo plano. Depois disso, o plugin estará pronto para começar a entregar resultados de pesquisa mais relevantes para sua loja WooCommerce.

O SearchWP usará automaticamente quaisquer formulários de pesquisa em sua loja online. No entanto, se você precisar adicionar um formulário de pesquisa, consulte nosso guia passo a passo sobre como criar um formulário de pesquisa personalizado no WordPress. Isso também ensinará como estilizar a página de resultados usando CSS personalizado.
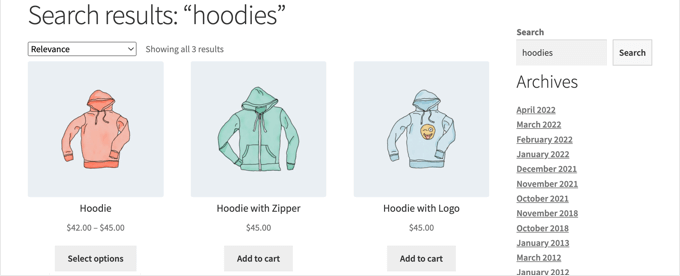
Agora você pode ir à sua loja WooCommerce para experimentar o recurso de pesquisa. Pesquisaremos pela categoria de produto 'hoodies' e todos os produtos dessa categoria serão exibidos.

Para saber mais, consulte nosso guia sobre como fazer uma pesquisa inteligente de produtos WooCommerce.
Personalizando Quais Produtos Serão Exibidos nas Páginas de Resultados da Pesquisa
Por padrão, o SearchWP incluirá todos os produtos da sua loja online nos resultados da pesquisa. No entanto, você pode querer especificar quais produtos devem ou não ser exibidos.
Por exemplo, você pode excluir automaticamente produtos se eles se enquadrarem em certas condições, como se estiverem descontinuados ou fora de estoque. Ou você pode exibir apenas produtos que estão em promoção ou que vêm com frete grátis.
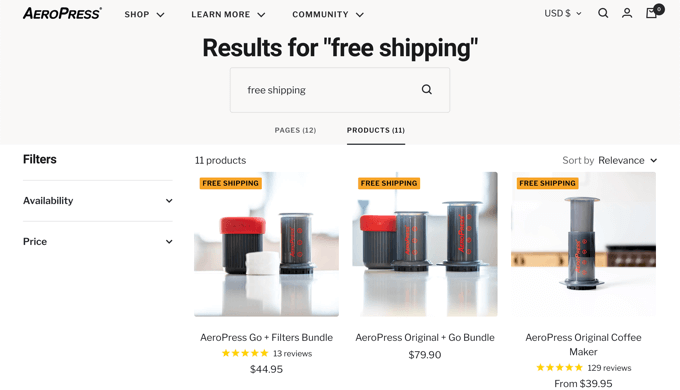
Por exemplo, a loja AeroPress WooCommerce permite que você pesquise produtos com frete grátis. Este é um ótimo incentivo para os clientes fazerem uma compra.

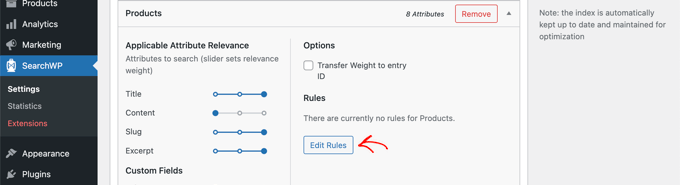
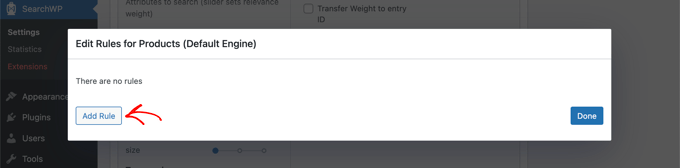
Para começar, você deve clicar no botão ‘Editar Regras’ na seção Produtos do SearchWP.

No momento, não há regras. Você pode criar quantas regras precisar.
Para criar sua primeira regra, você precisa clicar no botão ‘Adicionar Regra’.

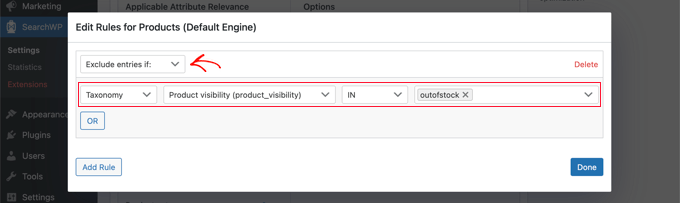
Agora você pode especificar as condições para quais produtos devem ser mostrados ou excluídos dos resultados da pesquisa. Para este tutorial, excluiremos todos os produtos fora de estoque.
Primeiro, você deve selecionar ‘Excluir entradas se’ no primeiro menu suspenso. Em seguida, selecione a taxonomia ‘Visibilidade do produto’ e digite ‘outofstock’ no campo ao lado dela.

Se desejar, você pode adicionar condições adicionais que devem ser excluídas clicando no botão ‘OU’. Depois de terminar de adicionar regras, clique no botão ‘Concluído’.
Agora tudo o que você precisa fazer é pressionar o botão ‘Salvar Motores’ na parte superior para armazenar suas alterações.

Para saber mais sobre outras maneiras de usar as regras do SearchWP, consulte nosso guia sobre como excluir páginas, autores específicos e mais da pesquisa do WordPress.
Exibindo Resultados de Pesquisa de Produtos em Modo Ao Vivo
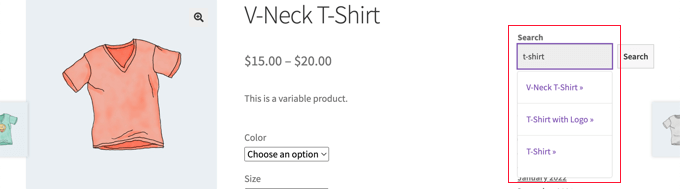
A pesquisa ao vivo melhorará a experiência de pesquisa em sua loja WooCommerce, mostrando automaticamente os resultados da pesquisa conforme seus clientes digitam suas consultas.
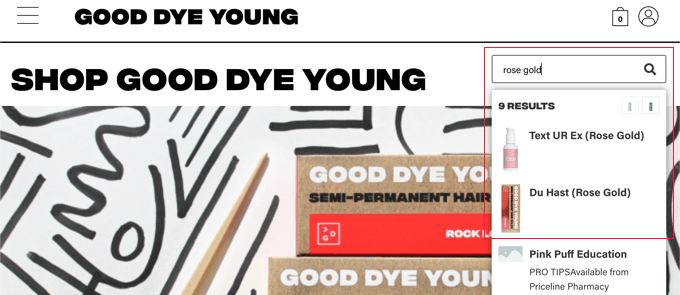
Por exemplo, a Good Dye Young oferece resultados de pesquisa ao vivo em seus produtos de cabelo e maquiagem.
Produtos e artigos relevantes são exibidos imediatamente enquanto o cliente digita sua consulta de pesquisa, proporcionando uma melhor experiência ao usuário.

Para adicionar isso à sua própria loja, tudo o que você precisa fazer é instalar e ativar o plugin gratuito SearchWP Live Ajax Lite Search. Para mais detalhes, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
Após a ativação, seus formulários de pesquisa do WooCommerce fornecerão automaticamente pesquisa ao vivo.

Para mais detalhes, veja nosso guia sobre como adicionar pesquisa ao vivo ao seu site WordPress.
Encontrando Correspondências Parciais e Outros Recursos Avançados
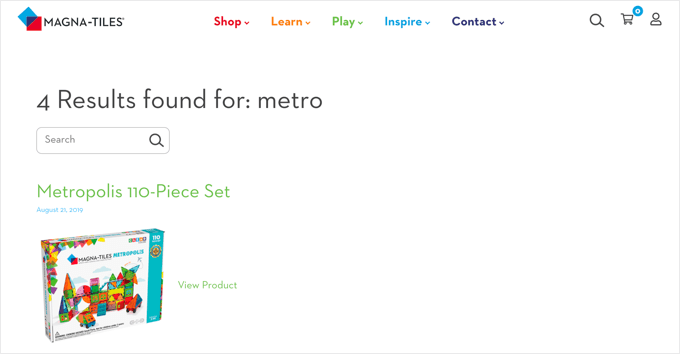
A correspondência parcial ajudará seus clientes a encontrar o que procuram, mesmo que não digitem a palavra inteira ou usem a grafia correta.
Por exemplo, a loja online Magna-Tiles tem a correspondência parcial ativada. Os clientes só precisam digitar parte do nome de um produto para encontrá-lo nos resultados da pesquisa.

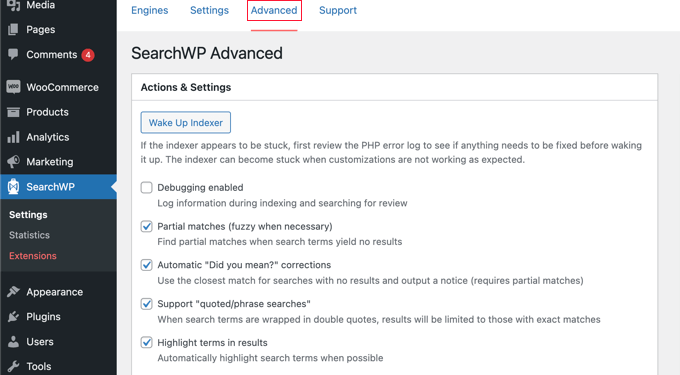
Para ativar a correspondência parcial no SearchWP, você deve navegar para SearchWP » Configurações e clicar na aba Avançado.
Nesta página, você pode ativar algumas configurações que facilitarão aos seus usuários encontrar o que procuram.

Marque qualquer uma destas opções que você desejar:
- Correspondências parciais também exibirão resultados que não correspondem exatamente ao termo que está sendo pesquisado.
- Correções automáticas de "Você quis dizer?" sugerirão um termo de pesquisa ligeiramente diferente que corresponderá a mais produtos em sua loja online.
- O suporte a "pesquisas entre aspas/frases" permitirá que seus usuários usem aspas ao pesquisar frases exatas.
- Destacar termos nos resultados facilitará aos seus clientes encontrar o que procuram nos resultados da pesquisa.
Esperamos que este tutorial tenha ajudado você a aprender como personalizar a página de resultados de pesquisa de produtos do WooCommerce. Você também pode querer aprender como adicionar preços de atacado no WooCommerce, ou conferir nossa lista de os melhores serviços de marketing por e-mail.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Rizwan Elahi
Acabei de criar um template de resultados de pesquisa usando Elementor.