Às vezes, o WordPress corta as miniaturas das postagens de uma forma que não fica muito boa. O corte automático pode cortar partes importantes da imagem. Ao cortar e editar manualmente as miniaturas, você pode criar visuais melhores.
Neste guia, mostraremos como cortar e editar miniaturas de postagens no WordPress. Essas dicas ajudarão a garantir que suas imagens fiquem perfeitas em seu site.
A edição manual permite que você controle o foco e a composição das miniaturas. Dessa forma, seu conteúdo sempre terá a melhor aparência possível.

Por que cortar e editar miniaturas de postagens ou imagens em destaque no WordPress?
Adicionar uma miniatura ou uma imagem em destaque é a maneira mais fácil de tornar um novo post de blog mais atraente. De acordo com nossa experiência, uma miniatura bem cortada e editada adequadamente tem um grande impacto no envolvimento do usuário.
A maioria dos temas do WordPress é compatível com as imagens em destaque e as exibe de forma bonita em seu site. Para obter etapas detalhadas, consulte nosso guia especializado sobre como adicionar imagens em destaque ou miniaturas de postagens no WordPress.
Dependendo do seu tema, o WordPress pode cortar automaticamente a miniatura da postagem, às vezes cortando partes essenciais e deixando uma impressão ruim. Com base em nossa ampla experiência, recomendamos o corte manual para garantir os melhores resultados.
Vamos explorar como cortar manualmente as miniaturas das postagens do WordPress. Também compartilharemos dicas avançadas para editar miniaturas de forma eficaz.
Cortar e editar miniaturas de postagens no WordPress
Você sabia que pode fazer a edição básica de imagens no WordPress? O recurso “editar imagem” do WordPress permite cortar, girar, inverter e dimensionar imagens.
Isso é útil para trabalhos de edição rápida, especialmente quando não é possível acessar o software de edição de imagens mais avançado no computador principal.
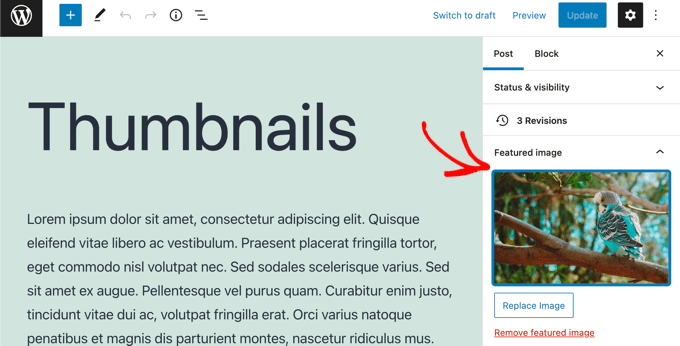
Para começar, abra a postagem com a miniatura que você deseja editar. À direita, role a tela para baixo até o painel Featured Image (Imagem em destaque) e clique na imagem.

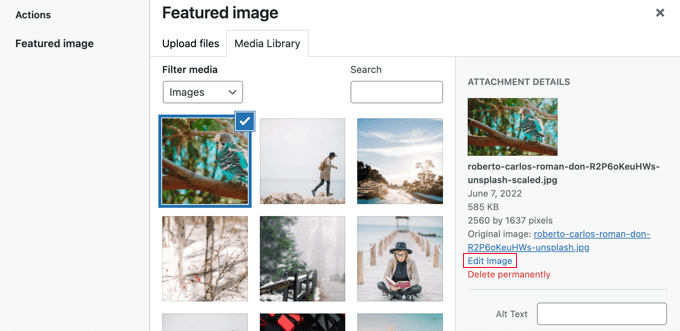
Isso abrirá a Biblioteca de mídia do WordPress com sua imagem em destaque selecionada. À direita, há uma área em que você pode adicionar texto alternativo, um título, uma legenda e uma descrição para sua imagem.
Você também encontrará um link “Edit Image” (Editar imagem) na parte superior, em “Attachment Details” (Detalhes do anexo).

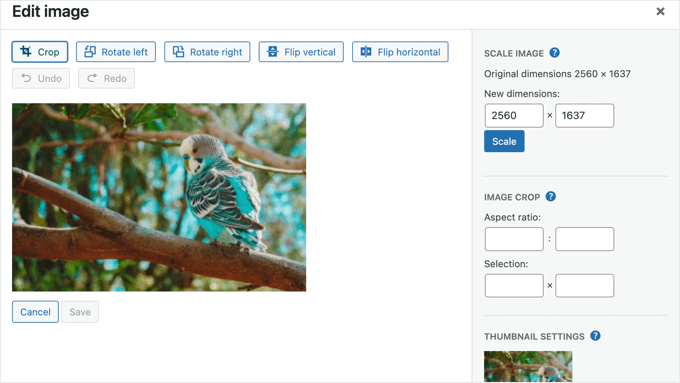
Ao clicar nesse link, você será direcionado para a página “Editar imagem”.
Aqui, você encontrará uma visualização da imagem, botões para cortá-la e editá-la de diferentes maneiras e várias outras opções úteis para dimensionar ou cortar a imagem.

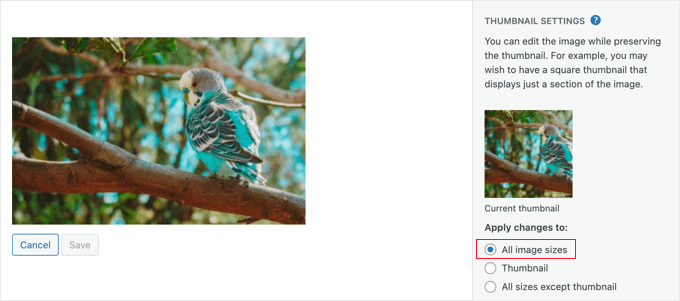
Primeiro, examine a seção “Thumbnail Settings” (Configurações de miniaturas). Aqui, você pode selecionar se deseja aplicar as alterações a todos os tamanhos de imagem, apenas à miniatura ou a todos os tamanhos, exceto a miniatura.
Lembre-se de que essa configuração de miniatura é para o menor tamanho de imagem criado pelo WordPress para essa imagem, como quando você usa o bloco “Latest Posts”. Não é a mesma coisa que a imagem em destaque ou a miniatura da postagem.

Essas configurações permitem criar uma versão da imagem para sua imagem em destaque ou miniatura de postagem e outra para a miniatura pequena.
Para este tutorial, manteremos a opção padrão “Todos os tamanhos de imagem”.
Recorte de miniaturas de postagens do WordPress
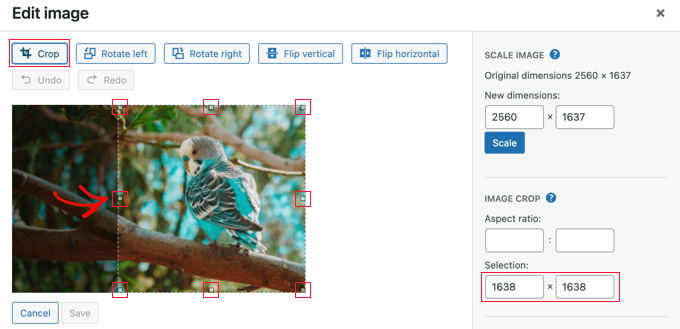
Para cortar a imagem, clique no botão “Crop” (Cortar) na parte superior da tela.
Agora você verá alças em cada canto e borda da imagem. Você pode arrastar essas alças para selecionar a parte da imagem que deve permanecer após o corte.

Ao arrastar as alças, você pode observar os campos “Selection” (Seleção) à direita, em “Image Crop” (Corte de imagem), para monitorar as dimensões para as quais a imagem será cortada.
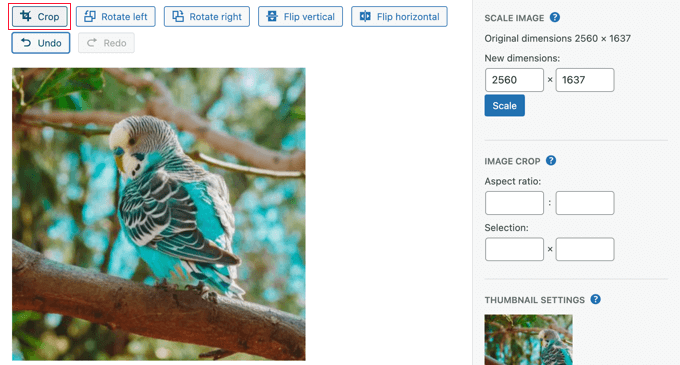
Quando estiver satisfeito, basta clicar novamente no botão “Crop” para cortar a imagem.

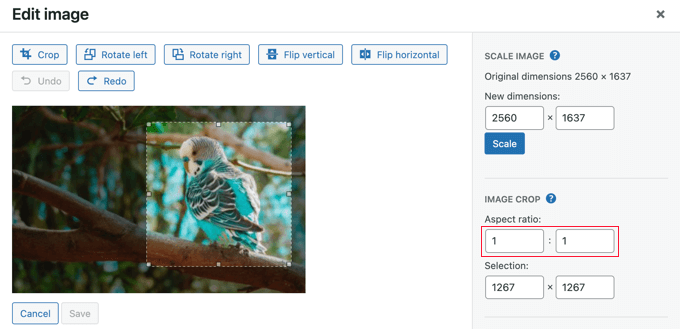
Um motivo comum para recortar uma imagem em miniatura de postagem no WordPress é garantir que ela tenha a proporção correta para o seu tema, como 1:1 (quadrado) ou 16:9. Você pode usar as configurações de “Proporção” para facilitar a seleção de uma área com a proporção correta.
Basta inserir a proporção de aspecto necessária, e a seleção será mantida nessa proporção.
Por exemplo, inseriremos uma relação de aspecto de 1:1 para garantir uma imagem quadrada. Quando você arrastar o mouse sobre a imagem, a forma será sempre quadrada.

Quando estiver satisfeito com a seleção, clique novamente no botão “Crop” (Cortar).
Depois disso, você precisa clicar no botão “Save” (Salvar) para armazenar a imagem alterada.
Dimensionamento de miniaturas de posts do WordPress
É importante não usar imagens muito grandes, ou elas afetarão o desempenho do seu site. Você pode saber mais em nosso guia sobre como otimizar imagens para desempenho na Web.
Ao importar uma foto do seu telefone ou de uma câmera digital, ela terá uma resolução muito alta. Reduzir as dimensões para algo mais razoável fará com que ela seja carregada mais rapidamente.
Nossa imagem tem uma resolução de 2560×1637 pixels, que é maior do que precisamos para uma miniatura de postagem. No entanto, digitando no primeiro campo “Scale Image”, podemos reduzi-la para uma largura de 1.200 pixels.

Observe que a altura da imagem muda automaticamente para manter a imagem proporcional.
Em seguida, clique no botão “Scale” (Escala) para alterar a resolução da imagem. Depois, lembre-se de clicar no botão “Save” para salvar suas alterações.
Observe que você só pode reduzir a escala de uma imagem no WordPress. Não é possível aumentar o tamanho das imagens aumentando as dimensões da imagem.
No entanto, você pode usar outro software de edição de imagens para aumentar o tamanho de uma imagem sem perder a qualidade.
Rotação de miniaturas de posts do WordPress
Se a miniatura de sua postagem parecer errada porque está girada para o lado, você poderá corrigi-la usando o editor de imagens do WordPress.
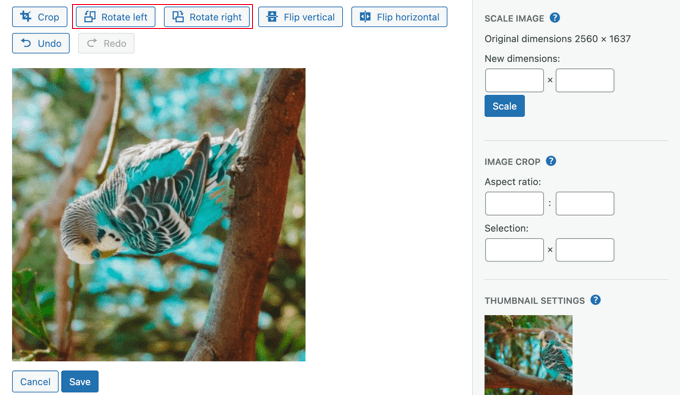
Você encontrará dois botões que giram a imagem. O botão “Rotate left” (Girar para a esquerda) girará a imagem no sentido anti-horário e o botão “Rotate right” (Girar para a direita) girará a imagem no sentido horário.

Certifique-se de clicar no botão “Salvar” para armazenar suas alterações.
Invertendo as miniaturas de posts do WordPress
Você também pode inverter sua imagem. Isso é útil, por exemplo, se houver escrita em uma imagem que apareça invertida.
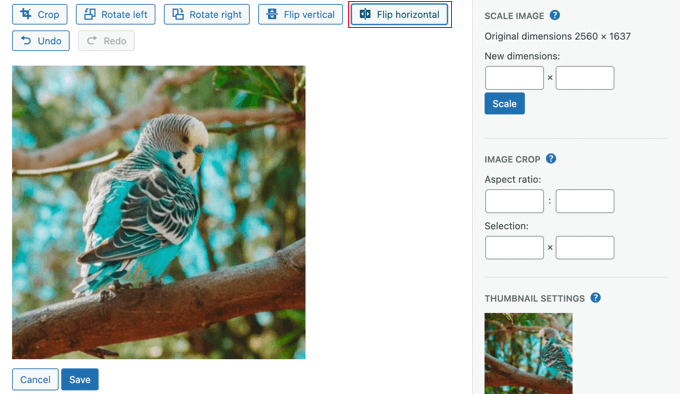
Clicar no botão “Flip horizontal” criará instantaneamente uma imagem espelhada.

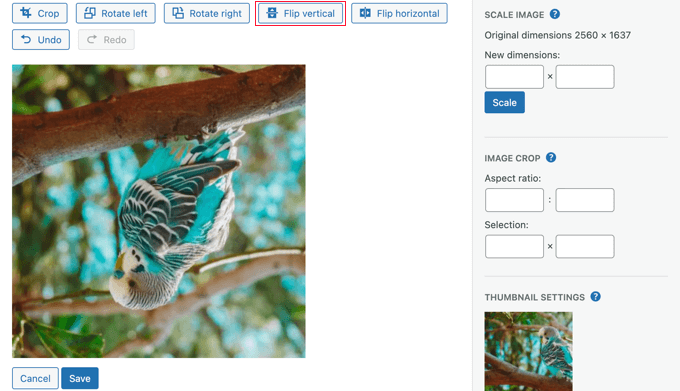
Ao clicar no botão “Flip vertical”, a imagem será virada de cabeça para baixo.
Quando terminar, você poderá armazenar suas alterações clicando no botão “Salvar”.

Como restaurar miniaturas de posts do WordPress
O WordPress mantém uma cópia da imagem original quando você salva alterações em uma imagem. Você pode restaurar essa imagem a qualquer momento.
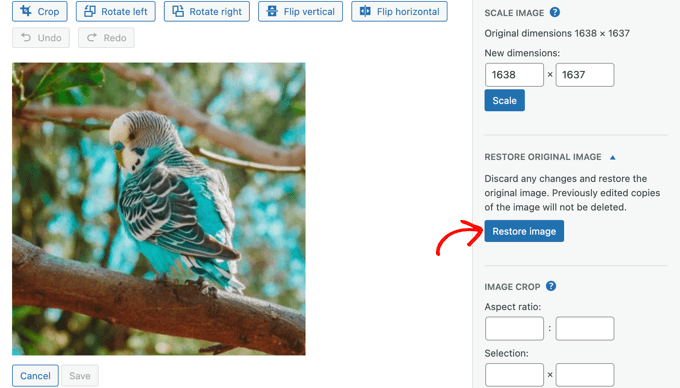
Basta retornar à tela “Editar imagem” do WordPress e você verá um novo painel chamado “Restaurar imagem original”.

É necessário clicar no botão de seta para baixo para expandir essa seção. Agora você verá um botão chamado “Restore image” (Restaurar imagem).
Quando você clicar nesse botão, todas as alterações serão descartadas e a imagem original será restaurada.

Não é necessário salvar suas alterações nesse caso, pois a imagem já foi restaurada.
Cortar e editar miniaturas do WordPress em seu computador
Embora o editor de imagens do WordPress seja útil, normalmente é mais fácil cortá-las e editá-las usando um software de edição de imagens de terceiros em seu computador.
OAdobe Photoshop é um aplicativo de software premium para criação e edição de imagens.
É mais do que você precisa para editar uma miniatura de postagem, mas é uma boa opção se você estiver familiarizado com ela e se já estiver instalada em seu computador.
Como alternativa, você também pode usar uma das muitas alternativas acessíveis ao Photoshop. O Affinity Photo, o Pixelmator Pro e o GIMP oferecem ferramentas abrangentes para recortar e editar imagens.
Uma terceira opção é usar um visualizador de fotos. Esses aplicativos são fáceis de usar e geralmente têm recursos básicos de corte e edição. Algumas boas opções gratuitas são:
- Irfanview para Windows (gratuito)
- O aplicativoPhotos vem embutido no sistema operacional Windows (gratuito).
- Apple Photos para Mac (gratuito no MacOS)
Embora essas ferramentas sejam semelhantes, elas funcionam de maneiras diferentes. Depois de escolher um aplicativo, você precisará se familiarizar com suas ferramentas.
Por exemplo, aqui está uma captura de tela do uso da ferramenta de corte do Affinity Paint.

Como criar miniaturas de postagens de blog e imagens em destaque do zero
Muitos iniciantes têm dificuldade para encontrar imagens que possam ser usadas em seus blogs.
Você não pode simplesmente baixar imagens da Pesquisa Google, pois essas imagens podem ter direitos autorais e você pode estar infringindo os direitos do criador original.
Felizmente, há vários lugares onde você pode encontrar imagens livres de direitos autorais.
Depois de encontrar uma imagem, você pode editá-la em seu computador para ajustá-la aos tamanhos de imagem em destaque do seu tema.
Como alternativa, você também pode usar ferramentas de IA para gerar imagens para suas postagens de blog e imagens em destaque.
Para obter mais detalhes, consulte nossa seleção das melhores ferramentas para criar imagens melhores para suas postagens de blog (muitas são gratuitas).
Esperamos que este tutorial tenha ajudado você a aprender como cortar e editar miniaturas de postagens no WordPress. Você também pode querer saber como criar um formulário de contato no WordPress ou conferir nossa lista dos melhores plug-ins de mídia social.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Javier
It is possible to do this without a plugin?
WPBeginner Support
If you would like to do it before you upload to WordPress, you could use an image editor such as one from our list here: https://www.wpbeginner.com/showcase/tools-to-create-better-images-for-your-blog-posts/
Admin
NIcole
This might be so dumb but, I have a image that is showing when I type my website it is a image I use to tell possible clients I am a member of this elite group. However I would so much rather have a image I took when I type out my website. I am with word press and could use guidance please.
Rosa Bosma
Yay! Thank you so much! This is exactly what I’ve been looking for, since yesterday. I’m very grateful – the plugin does a perfect job.
Gurpreet
Hi,
Love that this plugin exists however, I’m still unsure how to determine how to change the image being used for the featured image on the home page.
Help?
Thank ou!!
Deb
I downloaded, but when I crop, I’m only seeing a “crop” button; not a “crop and save” … did I miss something? (thanks in advance for whatever insight you might have.)
Donovan
Is there any way to modify the default image size options on the plugin?
Umer
Hi i want To Add A little image On thumbnail on top right Corner on homepage,….
can you help me..