Você está frustrado com as baixas taxas de preenchimento de formulários? Se sim, então você não está sozinho. 🙌
Muitos proprietários de sites têm dificuldade para coletar informações de usuários porque formulários longos afugentam os visitantes.
É aí que os campos suspensos podem ajudar!
Os campos suspensos simplificam seus formulários apresentando aos usuários opções claras e fáceis de selecionar. Em vez de digitar as respostas, os usuários podem escolher rapidamente em uma lista.
Essa simples mudança pode tornar todo o processo mais rápido e mais fácil de usar. Como resultado, você pode aumentar significativamente suas taxas de preenchimento de formulários. 📈
Neste artigo, mostraremos exatamente como criar formulários do WordPress com campos suspensos.

O que são campos suspensos e por que usá-los?
Um campo suspenso permite que os usuários escolham uma opção de uma lista definida de variações diferentes. Os usuários podem simplesmente clicar no campo para ver todas as opções do menu suspenso.
Como proprietário de um site, você pode usar campos suspensos para criar formulários da Web, como assinaturas de boletins informativos por e-mail, formulários de contato, formulários de registro de eventos ou formulários de pedidos de produtos.
Os campos suspensos podem aumentar a eficácia de seu formulário. Aqui estão algumas vantagens:
- Consistência. A lista de opções definida mantém a consistência dos dados coletados e evita entradas inválidas. Isso torna a análise de dados mais precisa.
- Campos dinâmicos. Os campos suspensos facilitam a definição da lógica condicional. A lista de opções definida permite que você mostre campos adicionais com base na seleção do usuário sem obstáculos desnecessários.
- Redução do tamanho do formulário. A combinação de várias opções em um menu suspenso compacto faz com que seu formulário pareça menos intimidador. Isso pode resultar em uma melhor experiência do usuário.
Dito isso, vamos dar uma olhada em como criar formulários com campos suspensos no WordPress. Aqui está uma visão geral rápida das etapas que abordaremos neste tutorial:
- Step 1: Installing the Best Contact Form Plugin
- Step 2: Creating a New Form Using WPForms
- Step 3: Adding the Dropdown Field to Your Form
- Step 4: Configuring Dropdowns with Options and Conditional Logic
- Step 5: Personalizing Your Form Notifications and Confirmations
- Step 6: Embedding Your Form in WordPress
- Step 7: Publishing the New Form on Your WordPress Site
- Bonus Tip: Creative Ways to Use Dropdown Fields
Vamos começar!
Etapa 1: Instalar o melhor plug-in de formulário de contato
O WPForms é o melhor plugin de formulário de contato para WordPress. Ele tem mais de 2.000 modelos, que ajudam você a criar formulários com apenas alguns cliques.
Na WPBeginner, usamos o WPForms para criar nossos formulários de contato, pesquisas anuais com usuários e solicitações de migração, e não poderíamos estar mais satisfeitos!
Fique à vontade para conhecer todos os seus recursos em nossa análise completa do WPForms.

Notas: O WPForms Lite vem com o recurso de campo suspenso. Dito isso, recomendamos obter a versão premium do plug-in para poder definir a lógica condicional e melhorar a experiência do usuário no seu formulário.
A boa notícia é que os leitores do WPBeginner ganham um desconto especial de 50% usando o cupom WPForms: SAVE50.
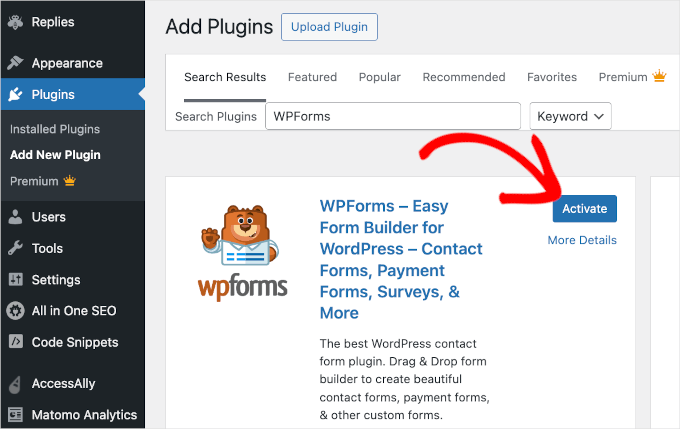
Então, vamos instalar e ativar o plugin WPForms. Você pode acessar Plugins ” Add New Plugin no painel do WordPress.
Na próxima tela, você pode usar o botão de pesquisa para encontrar o plug-in WPForms. Uma vez encontrado, você pode clicar em “Install Plugin” e depois em “Activate”.

Para obter instruções detalhadas, leia nosso guia sobre como instalar um plug-in do WordPress.
Etapa 2: criar um novo formulário usando o WPForms
Após a ativação, você verá um menu WPForms na área de administração do WordPress, como este:

Agora, você poderá acessar a interface do construtor do WPForms e criar formulários com campos suspensos.
Para começar a criar um novo formulário, você pode ir para WPForms “ Add New.

Agora, você verá o painel “Setup” (Configuração) no construtor de formulários WPForms. Nesse painel, a primeira coisa que você precisa fazer é nomear seu formulário.
Por exemplo, você pode digitar “Simple Contact Form” ou apenas “Contact Form” no campo “Name Your Form”.

Feito isso, é hora de selecionar um modelo.
Para usar um modelo de formulário, basta passar o mouse sobre o modelo desejado e clicar em “Use Template” (Usar modelo). Neste exemplo, usaremos o “Formulário de contato simples”.

Para obter instruções passo a passo, consulte nosso guia detalhado sobre como criar um formulário de contato no WordPress.
Etapa 3: Adicionando o campo suspenso ao seu formulário
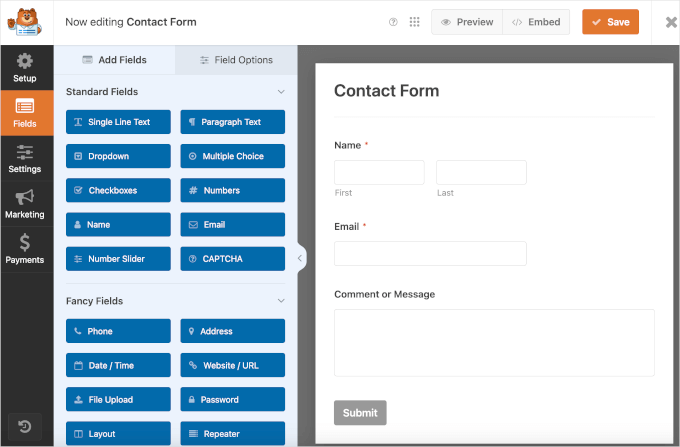
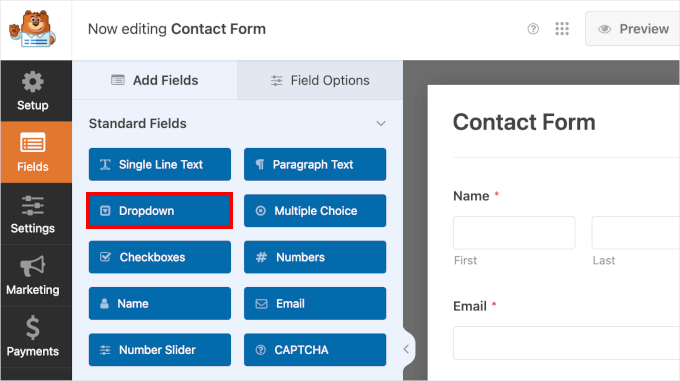
Depois de concluir o processo de configuração, você será redirecionado para o construtor de formulários, onde há uma lista de campos à esquerda e uma visualização ao vivo à direita.

Agora, queremos adicionar um campo suspenso ao nosso formulário de contato.
Basta arrastar o “Dropdown” e soltá-lo no lado direito do formulário.

Notas: Todos os campos da categoria “Campos padrão” estão disponíveis no WPForms Lite. Portanto, você pode criar formulários com campos de múltipla escolha ou adicionar CAPTCHA em formulários de login e registro gratuitamente.
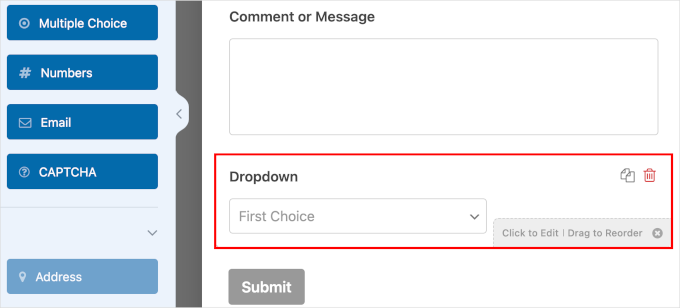
À direita do painel, você poderá ver um campo suspenso no seu formulário de contato. Você pode passar o mouse sobre o campo para acessar suas configurações, que incluem:
- Um botão de cópia
- Um botão de exclusão
- Uma instrução “Clique para editar
- Uma instrução “Arrastar para reordenar

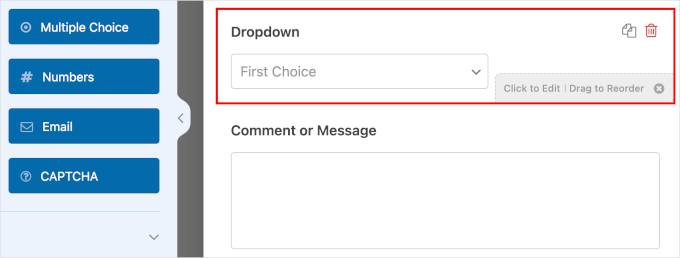
Usando o recurso de arrastar e soltar, vamos mover o campo suspenso acima de “Comentário ou mensagem”.
Ao colocar o campo de parágrafo “Comentário ou mensagem” logo antes do botão Enviar, você oferece um fluxo melhor para o processo de preenchimento do formulário. Isso também torna o campo suspenso mais visível para que os usuários não o ignorem.

Etapa 4: Configuração de menus suspensos com opções e lógica condicional
Nesta etapa, você definirá o rótulo, as opções e a descrição do seu campo suspenso. Sua lista de opções deve estar alinhada com o tipo de formulário. Como estamos criando um formulário de contato, vamos oferecer uma opção de assinatura de boletim informativo.
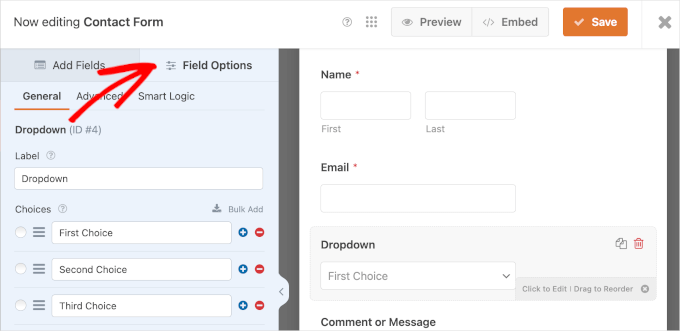
Clique em seu campo suspenso e, em seguida, vá para “Field Options” (Opções de campo).

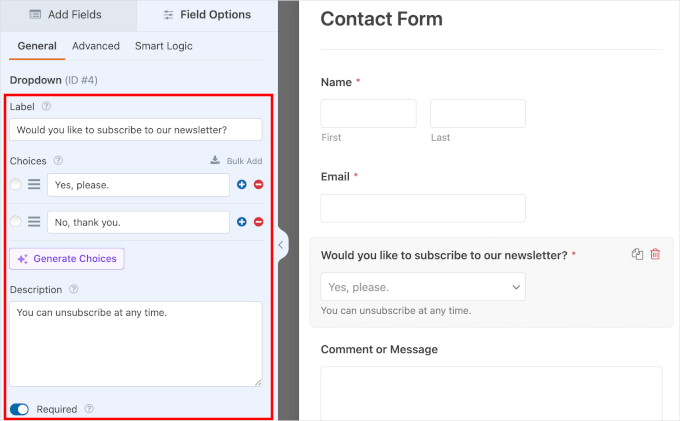
Na guia “General” (Geral), preencha os detalhes necessários:
- Rótulo. Nos campos suspensos, os rótulos geralmente são perguntas. Usaremos “Gostaria de se inscrever em nosso boletim informativo?” como exemplo.
- Opções. Vamos acrescentar “Sim, por favor” e “Não, obrigado”.
- Descrição. Você pode deixar “Você pode cancelar a assinatura a qualquer momento” nesse campo.
- Obrigatório. Alterne essa opção para exigir que os visitantes preencham esse campo.

Em seguida, vamos definir a lógica condicional.
Lógica condicional significa tomar decisões com declarações “se” e “então”. Quando usada em formulários, ela decide o que acontece em seguida com base na resposta que o usuário dá.
A configuração da lógica condicional facilita o preenchimento de formulários. Ao mostrar apenas opções relevantes com base em seleções anteriores, o formulário não sobrecarrega os usuários com escolhas desnecessárias.
Neste exemplo, vamos exibir um campo adicional se os usuários escolherem a opção “Sim, por favor”. Permitiremos que os assinantes escolham a frequência com que gostariam de receber e-mails promocionais.
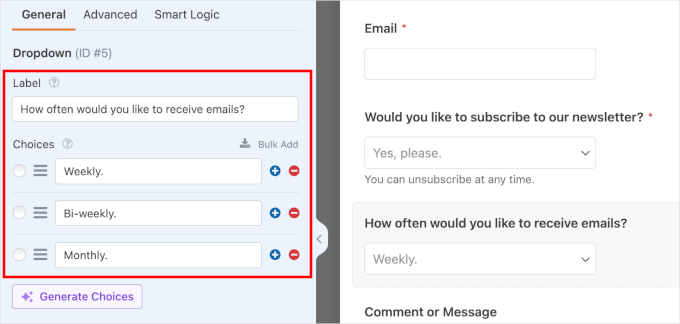
Antes disso, você precisará preparar um novo campo. Volte para a guia “Add Fields” e clique em “Dropdown” ou em qualquer outro tipo de campo. Em seguida, preencha os detalhes do novo campo.
Veja um exemplo:

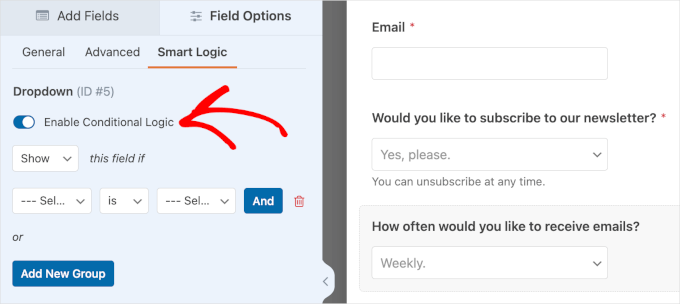
Agora que o novo campo está pronto, clique nele e navegue até a guia “Smart Logic” (Lógica inteligente).
A partir daí, você pode ativar a lógica condicional alternando a opção “Enable Conditional Logic” (Ativar lógica condicional).

Uma vez ativado, você pode configurar a lógica condicional para seu novo campo.
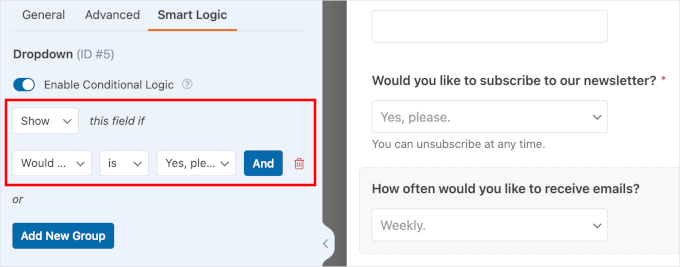
Comece escolhendo “Mostrar” ou “Ocultar” o novo campo. Em seguida, selecione um campo existente e uma entrada de usuário.
Esta é a nossa configuração para referência: “Mostre” esse campo se “Would you like to subscribe to our newsletter” for “Yes, please”.

💡 Dica de especialista: Deseja adicionar usuários diretamente à sua lista de e-mails? Basta conferir nosso tutorial sobre como criar uma lista de e-mails no WordPress.
Etapa 5: Personalização das notificações e confirmações do formulário
É hora de personalizar seu novo formulário.
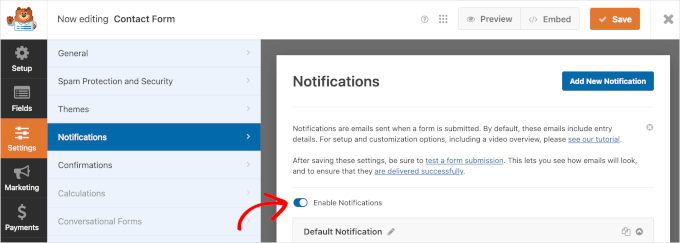
Você pode começar configurando notificações por e-mail sempre que um novo usuário enviar um formulário. Vá para Settings ” Notifications e ative a opção “Enable Notifications” (Ativar notificações).

Em seguida, verifique os detalhes de notificação padrão do formulário abaixo do botão de alternância.
Algumas entradas no campo “Default Notification” têm “Smart Tag”. Essa tag pressupõe para onde enviar as notificações de envio de formulários, entre outras. Dito isso, você pode ajustar as configurações de acordo com suas necessidades.
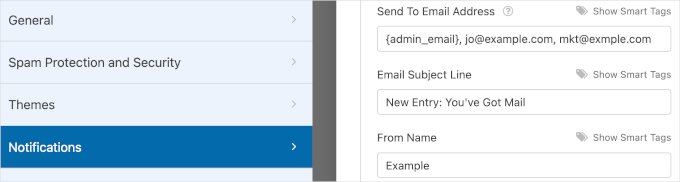
Por exemplo, o campo “Sent To Email Address” tem a “Smart Tag” {admin_email}. Por padrão, esse será o e-mail do administrador do seu site WordPress. Portanto, qualquer notificação de envio de formulário será enviada para a caixa de entrada do e-mail do administrador.
Você pode adicionar mais destinatários, como seu especialista em marketing por e-mail. Apenas certifique-se de separar cada e-mail com uma vírgula.
Se quiser saber como enviar o e-mail do formulário para várias pessoas ou departamentos diferentes, leia nosso guia sobre como criar um formulário de contato com vários destinatários.
Em seguida, a cópia padrão da “Linha de assunto do e-mail” é “Nova entrada: Nome do seu formulário”. No entanto, você pode alterar a linha de assunto a seu gosto, desde que ela seja fácil de identificar.
Os usuários que enviam um formulário devem receber uma notificação em seus e-mails. O campo “From Name” permite que os usuários saibam quem envia o e-mail de notificação.

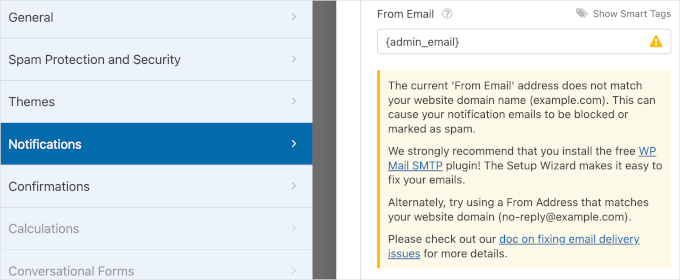
O próximo campo é “From Email”, e a “Smart Tag” para esse campo é {admin_email}.
Com essa configuração padrão, os usuários receberão e-mails de notificação do e-mail do administrador do seu site.
A parte destacada informa que o endereço de e-mail do administrador do seu site está em um domínio diferente, por exemplo, @gmail.com. Isso pode levar a problemas de capacidade de entrega, como e-mails que acabam na caixa de “Spam”.
Você pode ler nosso guia sobre como configurar o WP Mail SMTP para garantir que seus e-mails cheguem às caixas de entrada dos leitores.

Para cada e-mail de notificação enviado, o destinatário também tem a opção de responder a ele.
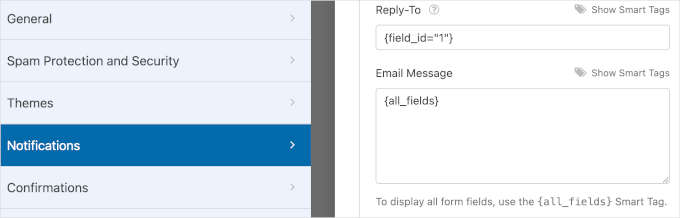
No campo “Reply-To”, você pode definir qual endereço de e-mail receberá as respostas do usuário. A “Smart Tag” desse campo é {field_id= “1”}. Isso significa que as respostas dos usuários serão enviadas para o mesmo endereço de e-mail que está no campo “From Email”.
Por fim, o campo “Email Message” tem a “Smart Tag” {all_fields}. Portanto, sua mensagem de e-mail conterá os campos do formulário juntamente com as respostas do usuário.

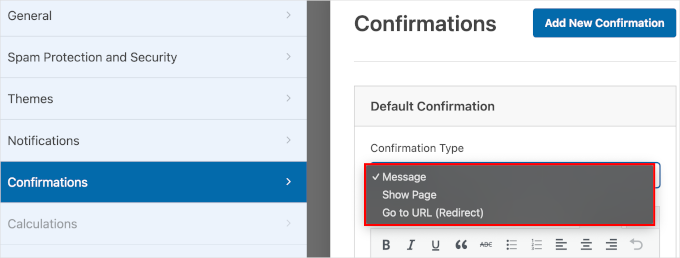
Depois de terminar de personalizar suas notificações, navegue até “Confirmations” (Confirmações). Nessa seção, você definirá como exibir a confirmação após o envio do formulário.
Primeiro, você pode escolher “Messages” (Mensagens), “Show Page” (Mostrar página) ou “Go to URL (Redirect)” (Ir para URL (Redirecionar)) como seu tipo de confirmação.

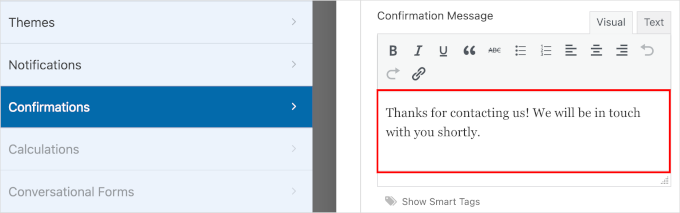
Se você escolher “Message” (Mensagem) como tipo de confirmação, exibirá uma mensagem de confirmação para que os usuários saibam que você recebeu os envios de formulário.
Com esse tipo de confirmação, você pode editar a mensagem padrão para adequá-la à sua marca. Vá para o campo “Confirmation Message” (Mensagem de confirmação) e digite sua mensagem personalizada na caixa de texto.

Se você escolher “Show Page” (Mostrar página), precisará selecionar uma página existente em seu site do WordPress. E se você optar por “Go to URL (Redirect)”, você inserirá um URL de página.
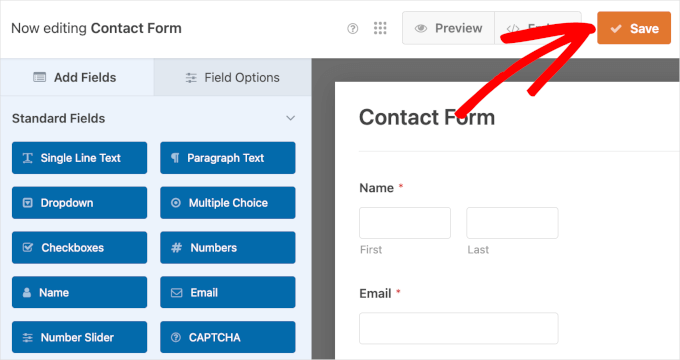
Antes de passar para a próxima etapa, clique em “Salvar” para não perder seu progresso.

Feito isso, você está pronto para exibir o novo formulário no site do WordPress.
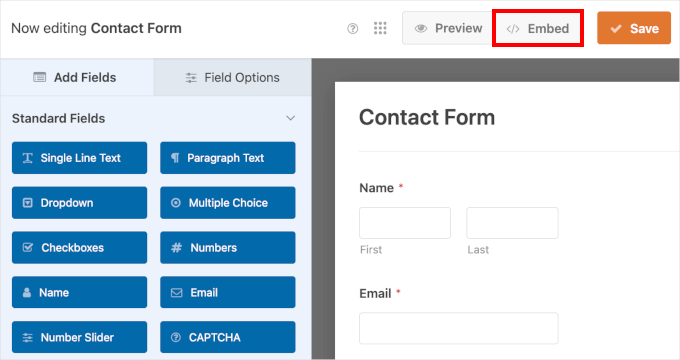
Etapa 6: Incorporar seu formulário no WordPress
Para exibir seu novo formulário no site do WordPress, você pode usar o assistente “Incorporar” no construtor de formulários do WPForms.

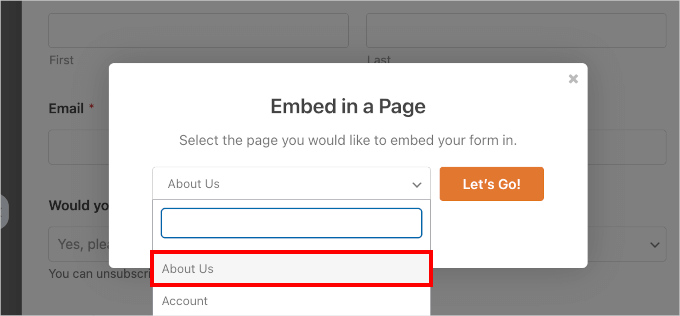
Isso acionará a janela pop-up “Incorporar em uma página”. Nela, você pode escolher “Select Existing Page” (Selecionar página existente) ou “Create New Page” (Criar nova página), o que for mais relevante para você.
Neste exemplo, vamos usar “Selecting Existing Page” (Selecionar página existente).

A próxima etapa é escolher a página em que você deseja exibir o novo formulário.
Basta clicar no menu suspenso e escolher uma página da Web existente. Depois de fazer isso, clique em “Let’s Go!”.

Isso o redirecionará para o editor de blocos do WordPress.
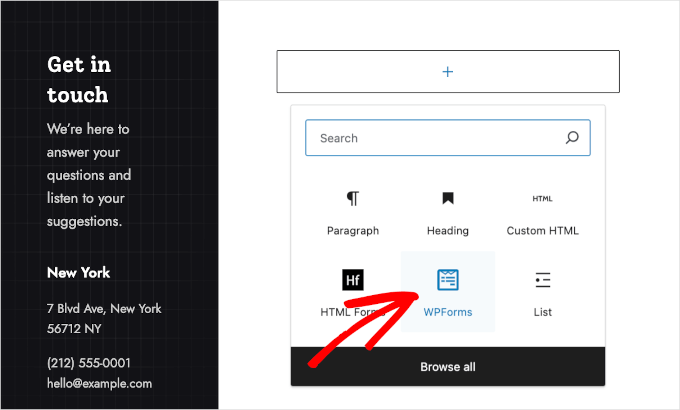
A partir daí, você precisa clicar no botão “+” para adicionar um bloco WPForms.
Você pode digitar “WPForms” na barra de pesquisa, e deverá ver o bloco WPForms nos resultados da pesquisa.
Clique para adicioná-lo.

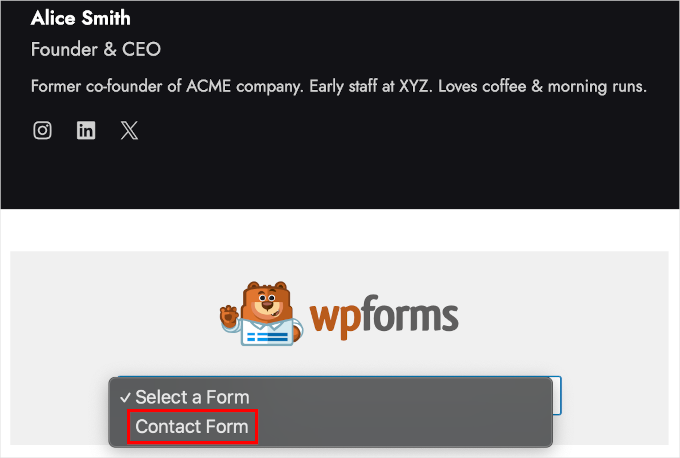
Depois de adicionar o bloco WPForms, você verá um menu suspenso em sua página.
Basta clicar no menu suspenso e escolher um formulário da lista. Vamos selecionar “Contact Form” (Formulário de contato), pois esse é o formulário que acabamos de criar.

Etapa 7: Publicar o novo formulário em seu site WordPress
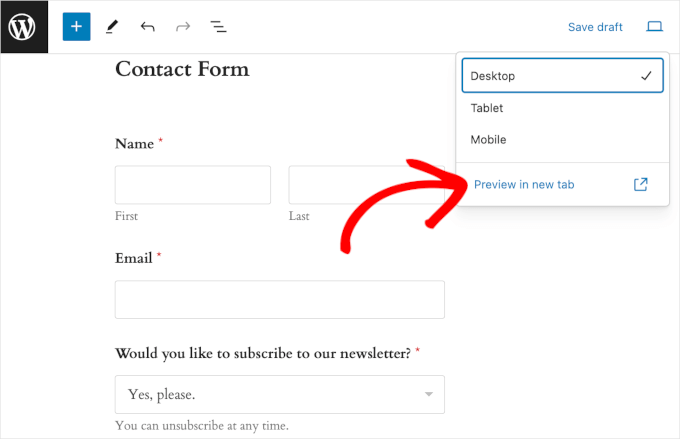
Nesta etapa final, vamos visualizar o formulário antes de publicá-lo para garantir que tudo esteja perfeito. No editor de blocos do WordPress, clique em Exibir ” Visualizar em nova guia.

Se desejar, você também pode visualizar a aparência do formulário em tablets e dispositivos móveis. Tudo o que você precisa fazer é clicar em Exibir ” Tablet ou celular ” Visualizar em nova guia.
Por fim, se não forem necessários outros ajustes, você pode prosseguir e clicar em “Update” (Atualizar).
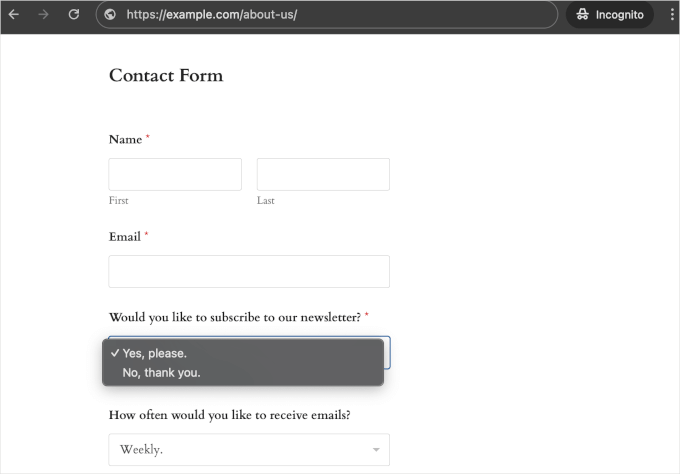
Parabéns! Você adicionou com êxito seu novo formulário de contato com campos suspensos ao seu site WordPress.
Veja como ficou em nosso site de demonstração:

Dica bônus: Maneiras criativas de usar campos suspensos
Você sabe o que é incrível nos campos suspensos? Eles são muito mais versáteis do que a maioria das pessoas pensa!
Depois de anos construindo sites, descobrimos algumas maneiras realmente inteligentes de usar dropdowns que vão além dos formulários de contato comuns. Aqui estão alguns de nossos casos de uso criativos favoritos para se inspirar:
🛍️ Product Configurators – Permite que os usuários personalizem produtos, como “Escolha sua cor”, “Selecione o tamanho” ou “Escolha um acabamento”. Isso é perfeito para páginas de produtos do WooCommerce ou formulários de pedidos personalizados.
Agendamento de compromissos – Pequenas empresas ou sites de serviços podem aproveitar os dropdowns em cascata para datas e horários. Isso é especialmente bom para sistemas de agendamento ou solicitações de consulta.
🗺️ Location-Based Services (Serviços baseados em localização) – Você pode adicionar menus suspensos para seleção de país, estado e cidade enquanto incorpora mapas em seus formulários. Isso pode ser muito útil para serviços de entrega ou diretórios de empresas locais.
✏️ Quiz Forms – Os menus suspensos também são perfeitos para perguntas de múltipla escolha. Se estiver realizando um curso on-line, poderá usar esses campos para manter tudo limpo e organizado!
Acima de tudo, você sempre pode personalizar e estilizar ainda mais os formulários do WordPress, para que eles combinem com o design do seu site.
Esperamos que este guia tenha ajudado você a aprender como criar formulários do WordPress com campos suspensos. Em seguida, talvez queira saber como usar um formulário de contato para aumentar sua lista de e-mails e nosso guia definitivo sobre o uso de formulários do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.