Você já enviou um código de cupom “exclusivo” e, no dia seguinte, ele foi publicado em toda a Internet? 😨
Adoramos usar códigos de cupom para vendas sazonais e campanhas de valorização do cliente, mas uma coisa que aprendemos é que os cupons padrão podem se espalhar rapidamente para além do público-alvo.
A boa notícia é que criar códigos personalizados de uso único é mais simples do que você imagina.
Neste guia fácil de seguir, mostraremos exatamente como configurar códigos de cupom exclusivos no WooCommerce que funcionam perfeitamente para clientes individuais e promoções especiais.

Por que sua loja precisa de cupons de uso único do WooCommerce 🎯
Deseja tornar sua loja on-line mais bem-sucedida? Os cupons de uso único são uma ótima maneira de aumentar as vendas e fazer com que os clientes voltem à sua loja on-line. Eles ajudam a evitar que os clientes deixem itens no carrinho e abandonem suas compras.
É aqui que esses cupons especiais são úteis:
- Oferecer aos novos clientes um desconto especial na primeira compra
- Enviar aos clientes um presente de aniversário que eles vão adorar
- Dizer “obrigado” quando alguém deixa uma avaliação útil
- Criação de códigos especiais para promoções em mídias sociais
- Fazer com que os clientes se sintam especiais com ofertas exclusivas
A melhor parte? Esses cupons só podem ser usados uma vez, portanto, você não precisa se preocupar com o fato de o mesmo código ser compartilhado em toda a Internet. Isso significa que você pode ser mais generoso com seus descontos e, ao mesmo tempo, manter suas promoções especiais e seus lucros saudáveis.
Pronto para começar a criar esses cupons inteligentes para uso único? Mostraremos a você exatamente como configurá-los para obter mais vendas e clientes satisfeitos.
Como criar cupons inteligentes para o WooCommerce (uso único)
Depois de testar dezenas de plugins de cupons, descobrimos que o Advanced Coupons se destaca como o melhor plugin de código de cupom do WooCommerce. Mostraremos como usar a versão gratuita, embora o Advanced Coupons Premium ofereça extras interessantes, como temporizadores de redefinição automática de cupons.
Para obter mais informações, confira nossa análise do Advanced Coupons.
Vamos começar com o básico. Primeiro, você precisará instalar e ativar o plug-in Advanced Coupons for WooCommerce. Não sabe como? Confira nosso guia fácil sobre a instalação de plug-ins do WordPress.
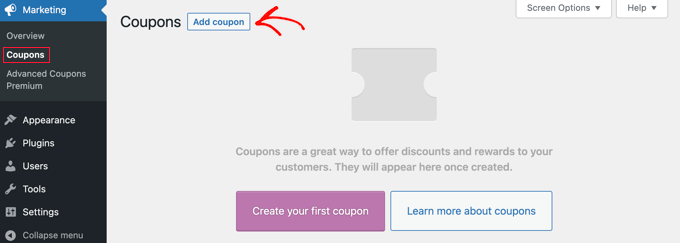
Depois de instalado, basta acessar Marketing ” Cupons em seu painel e clicar em “Adicionar cupom” para começar.

Dica rápida: Está usando uma versão mais antiga do WooCommerce? Em vez disso, você encontrará cupons em WooCommerce ” Cupons.
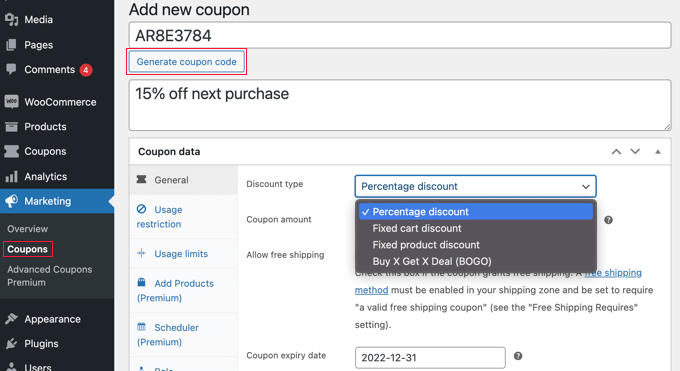
Em seguida, você precisará criar seu cupom no WooCommerce. Você pode digitar um cupom você mesmo ou deixar que o sistema gere um para você clicando no botão “Generate coupon code” (Gerar código de cupom).

Não se esqueça de adicionar uma descrição clara. Isso o ajudará a lembrar para que serve o cupom quando você olhar para trás mais tarde.
Agora vem a parte divertida: configurar os detalhes de uso do cupom. Você pode escolher qualquer um dos seguintes métodos abaixo:
Opção 1: Criar um cupom de uso único ou limitado
Esse método é a melhor maneira de limitar o cupom a um único uso por visitante ou a um número limitado de usos no total.
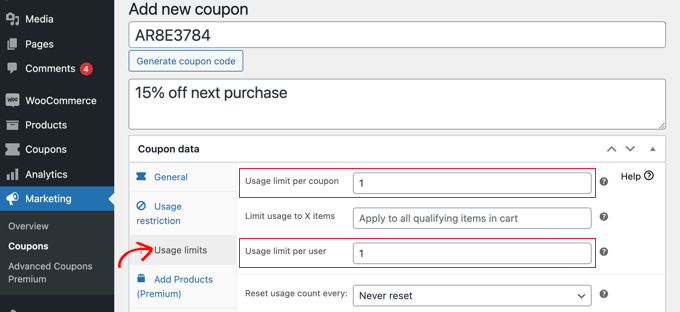
Ainda na página “Adicionar novo cupom”, você precisa examinar a seção “Dados do cupom” e, em seguida, clicar na guia “Limites de uso”.

Aqui, você deve inserir o número 1 no campo “Limite de uso por usuário”. Isso garantirá que cada cliente que receber o código de cupom só poderá usá-lo uma vez.
Como alternativa, você pode preferir inserir um número no campo “Limite de uso por cupom”. Isso colocará um limite no número de vezes que o código pode ser usado no total por todos os usuários.
Você pode até mesmo inserir um número em ambos os campos. Digamos que você digite 100 no campo “Limite de uso por cupom” e 1 no campo “Limite de uso por usuário”. Assim, os primeiros 100 clientes poderão usar o código uma única vez.
Os usuários premium também podem redefinir o código para que ele volte a funcionar após um período de tempo, por exemplo, mensal ou anual.
Opção 2: Criar um cupom personalizado
Esse método permite que você personalize um cupom para que ele fique disponível apenas para determinados clientes.
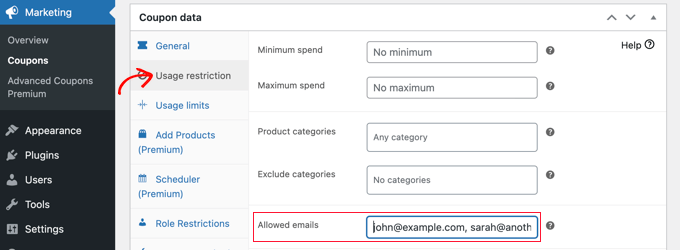
Você ainda deve estar na página “Add new coupon” (Adicionar novo cupom). Na seção “Dados do cupom”, basta alternar para a guia “Restrição de uso”. Agora, você precisa rolar para baixo até o campo “Allowed emails” (E-mails permitidos).

Aqui, você pode inserir um único endereço de e-mail ou vários endereços de e-mail separados por vírgulas. Somente esses clientes poderão usar o cupom.
Você pode combinar vários endereços de e-mail usando um asterisco como curinga. Por exemplo, se você inserir *@gmail.com, qualquer pessoa com um endereço do Gmail poderá usar o cupom.
No entanto, esses usuários poderão usar o cupom mais de uma vez. Se você precisar criar um cupom que seja único e personalizado, poderá combinar os Métodos 1 e 2.
Primeiro, você precisa digitar o número 1 no campo “Limite de uso por usuário” que abordamos no Método 1. Depois disso, insira os endereços de e-mail dos usuários permitidos, conforme abordado no Método 2.
Agora, somente os usuários que você listou receberão um único uso do cupom.
Opção 3: criar um cupom com restrição de função
Esse método restringe o uso do cupom a clientes com uma determinada função de usuário do WordPress. Em alguns casos, isso pode ser mais simples do que digitar uma longa lista de endereços de e-mail, como no Método 2.
Dica profissional: Esse método também pode ser combinado com o Método 1 para garantir que cada cliente com essa função de usuário possa usar o cupom apenas uma vez.
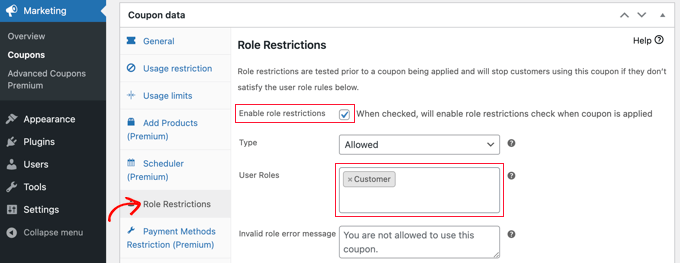
Na página “Add new coupon” (Adicionar novo cupom), examine a seção “Coupon data” (Dados do cupom) e clique na guia “Role Restrictions” (Restrições de função).
Agora você pode marcar a caixa “Ativar restrições de função”. Em seguida, selecione uma ou mais funções de usuário. Uma lista de funções aparecerá quando você clicar na caixa “Funções de usuário”.

Recomendamos que você personalize a “Mensagem de erro de função inválida” para deixar claro por que os usuários com outras funções não podem acessar a promoção.
Há algumas maneiras de usar esse método. Por exemplo, você pode simplesmente definir a função do usuário como “Cliente” para que os usuários precisem fazer login antes de poderem usar o código. Isso permitirá que você acompanhe melhor seus clientes.
Outra ideia é atribuir aos seus clientes mais fiéis uma função especial no WordPress para que você possa oferecer a eles códigos de cupom exclusivos.
Você também pode usar esse método para criar cupons exclusivos para membros do seu site de associação.
Como publicar seu cupom personalizado único
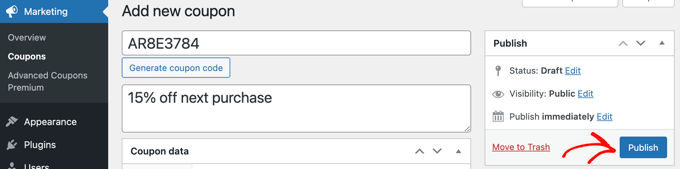
Seja qual for o método utilizado, depois de concluir a configuração do cupom, você precisará clicar no botão “Publicar” no canto superior direito da página.
Seu cupom agora está pronto para ser usado e você pode começar a informar seus clientes sobre ele. A maneira de fazer isso depende do tipo de cupom que você criou e de quem você deseja que o use.

Por exemplo, você pode oferecer o cupom a novos membros em seu e-mail de boas-vindas ou recompensar os clientes que deixarem uma avaliação do produto. Você pode criar um pop-up de cupom em sua loja on-line ou incluir uma oferta especial em seu boletim informativo por e-mail.
Além disso, você pode tornar o cupom compartilhável por meio de um URL de cupom, para que seus clientes possam clicar apenas uma vez para aplicar o desconto. Chega de copiar e colar códigos. Leia nosso guia sobre como fazer cupons de aplicação automática no WooCommerce para obter mais detalhes.
Dica bônus: Adicionar campos de cupom em formulários do WordPress
Se você não tiver uma loja WooCommerce, mas ainda quiser oferecer cupons de desconto aos usuários, poderá adicionar campos de cupom aos seus formulários do WordPress com o WPForms.
É o melhor plug-in de formulário de contato do WordPress no mercado, que vem com mais de 2.000 modelos predefinidos, um construtor de arrastar e soltar e proteção completa contra spam.

Após a ativação do plug-in, tudo o que você precisa fazer é instalar e ativar o complemento Coupons.
Para fazer isso, você deve visitar a página WPForms ” Addons no painel do WordPress.

Depois de fazer isso, vá para a página WPForms ” Pagamentos e mude para a guia “Cupons”. Em seguida, clique no botão “+ Adicionar cupom” para continuar.
Isso abrirá uma nova tela na qual você poderá adicionar um nome, o valor do desconto e as datas de início e de expiração do código do cupom. Em seguida, você pode rolar a tela para baixo e escolher os formulários nos quais deseja adicionar campos de cupom em seu site.
Por fim, não se esqueça de clicar no botão “Save Coupon” (Salvar cupom) para armazenar suas configurações.

Agora, você precisará visitar o construtor de arrastar e soltar do WPForms para adicionar o campo de cupom da coluna da esquerda à visualização do formulário de sua escolha. Depois disso, não se esqueça de clicar no botão “Salvar” para armazenar suas alterações.
Para obter instruções detalhadas, consulte nosso tutorial sobre como adicionar facilmente um campo de código de cupom aos seus formulários do WordPress.

Esperamos que este tutorial tenha ajudado você a aprender como criar códigos de cupom personalizados de uso único no WooCommerce. Você também pode querer aprender como dar um desconto na primeira compra no WooCommerce, ou conferir nossa lista dos melhores plugins do WooCommerce para sua loja.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.