Criar seus próprios layouts de página personalizados no WordPress pode parecer um grande desafio. Muitas pessoas temem que a criação de designs exclusivos exija habilidades de codificação. Isso pode ser frustrante se você quiser personalizar a aparência do seu site.
Felizmente, com o Elementor, você não precisa conhecer nenhum código. O Elementor é um construtor de páginas WordPress de arrastar e soltar que torna a criação de layouts fácil e intuitiva. Até mesmo os iniciantes podem criar páginas incríveis com apenas alguns cliques.
Há anos ajudamos nossos leitores a personalizar seus sites com o Elementor. Portanto, conhecemos as maneiras mais fáceis e eficazes de fazer com que ele funcione para você.
Neste artigo, vamos orientá-lo nas etapas para criar layouts personalizados do WordPress de forma rápida e fácil com o Elementor.

Por que e quando você precisa de layouts personalizados do WordPress?
Muitos temas gratuitos e premium do WordPress vêm com várias opções de layout para diferentes tipos de páginas. No entanto, às vezes, nenhum desses layouts atenderá às suas necessidades.
Se você souber programar em PHP, HTML e CSS, poderá criar seus próprios modelos de página ou até mesmo criar um tema filho para o seu site. No entanto, a maioria dos usuários do WordPress não são desenvolvedores, portanto, essa opção não funciona para eles.
Então, não seria ótimo se você pudesse criar layouts de página usando uma interface de arrastar e soltar?
É exatamente isso que o Elementor faz. É um plug-in de construção de páginas do WordPress do tipo arrastar e soltar que permite que você crie facilmente seus próprios layouts personalizados do WordPress sem nenhuma habilidade de codificação.
O WordPress + Elementor é uma combinação poderosa que oferece uma interface de usuário intuitiva que permite criar layouts personalizados com uma visualização ao vivo. Ele vem com muitos módulos prontos para uso para todos os tipos de elementos de design da Web.
O Elementor tem vários modelos projetados profissionalmente que você pode carregar instantaneamente e usar como ponto de partida. Ele funciona com todos os temas do WordPress compatíveis com o padrão e é compatível com todos os plug-ins populares do WordPress.
Para obter mais detalhes, você pode conferir nossa análise completa do Elementor.
Com isso em mente, mostraremos a você como criar layouts personalizados do WordPress com o Elementor. Aqui está uma visão geral rápida de todas as etapas pelas quais você será guiado:
Vamos começar!
Primeiros passos com o Elementor
Primeiro, você precisará adquirir o plug-in Elementor Pro. Ele é a versão paga do plugin gratuito Elementor e lhe dá acesso a recursos adicionais e 1 ano de suporte.
Em seguida, você precisará instalar e ativar o plug-in Elementor. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Após a ativação, você deve visitar a página Elementor ” Settings para definir as configurações do plug-in.

Aqui, você pode ativar o Elementor para diferentes tipos de post. Por padrão, ele é ativado para seus posts e páginas do WordPress.
Se você tiver tipos de post personalizados em seu site, eles também aparecerão aqui, e você também poderá ativá-los.
Você pode excluir ou incluir funções de usuário que podem usar o Elementor ao escrever posts ou páginas. Por padrão, o construtor de páginas é ativado somente para administradores.
Em seguida, não se esqueça de clicar no botão “Salvar alterações” para armazenar suas configurações.
Criando layouts personalizados do WordPress com o Elementor
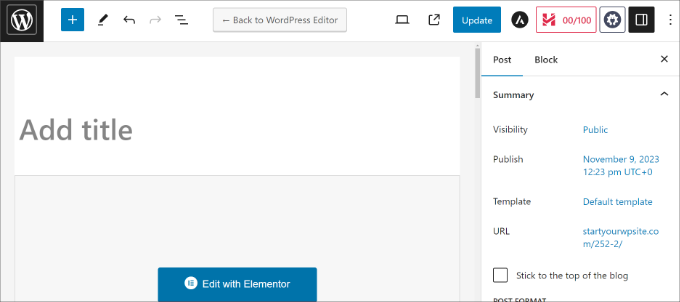
Primeiro, você precisa criar uma nova página ou postagem em seu site WordPress. Na tela de edição de posts, você notará o novo botão “Edit with Elementor”.

Ao clicar nele, será aberta a interface de usuário do Elementor, onde você poderá editar sua página usando o construtor de páginas de arrastar e soltar do Elementor.
Você pode adicionar seções e criar sua página do zero ou escolher um modelo.

Os modelos oferecem a você uma maneira rápida e fácil de começar. O Elementor vem com vários modelos projetados profissionalmente que você pode personalizar o quanto quiser.
Vamos começar com um modelo clicando no botão “Add Template” (Adicionar modelo).
Isso abrirá uma janela pop-up na qual você poderá ver os diferentes modelos disponíveis. Você deve procurar um modelo que seja semelhante ao que deseja para o layout de sua página.
Em nosso exemplo, estamos analisando modelos de página 404.

Agora, você precisa clicar para selecionar o modelo desejado e, em seguida, clicar no botão “Insert” (Inserir) para adicioná-lo à sua página.
O Elementor agora carregará o modelo para você.
Agora você pode começar a editar o modelo para atender às suas necessidades. Basta apontar e clicar em qualquer elemento para selecioná-lo, e o Elementor mostrará suas configurações na coluna da esquerda.

Como funcionam os layouts do Elementor
Agora, vamos falar sobre como os layouts do Elementor funcionam.
Os layouts do Elementor são criados usando seções, colunas e widgets. As seções são como linhas ou blocos que você coloca em sua página.
Cada seção pode ter várias colunas, e cada seção e coluna pode ter seus próprios estilos, cores, conteúdo e assim por diante.
Você pode adicionar qualquer coisa em suas colunas e seções usando os widgets do Elementor. Esses widgets são diferentes tipos de blocos de conteúdo que podem ser colocados nas seções do Elementor.
Há um amplo conjunto de widgets disponíveis que abrangem todos os elementos populares de design da Web que você possa imaginar. Basta selecionar um widget e soltá-lo na sua seção ou coluna.

Você pode adicionar imagens, texto, títulos, galerias de imagens, vídeos, mapas, ícones, depoimentos, controles deslizantes, carrosséis e muito mais.
Você também pode adicionar widgets padrão do WordPress e até mesmo os widgets criados por outros plugins do WordPress em seu site. Por exemplo, se você estiver usando o WPForms para criar diferentes formulários para o seu site, poderá usar o widget dele no Elementor.
Quando terminar de editar, você pode clicar na seta ao lado do botão “Publicar” para ver as diferentes opções de salvamento.

Observação: Salvar um layout de página não publicará a página em seu site do WordPress, mas a salvará.
Agora você pode visualizar sua página ou acessar o painel do WordPress.
Isso o levará de volta ao editor de conteúdo. Agora você pode salvar sua página do WordPress ou publicá-la em seu site.

Criando seus próprios modelos no Elementor
O Elementor permite que você salve seus próprios layouts personalizados como modelos. Dessa forma, você pode reutilizar seus próprios modelos para criar novas páginas ainda mais rapidamente no futuro.
Basta editar a página que você gostaria de salvar como um modelo com o Elementor. Na interface do construtor do Elementor, clique na seta ao lado do botão “Publish” (Publicar).
Agora você verá mais opções para salvar sua postagem. Basta clicar na opção “Save as Template” (Salvar como modelo).

Isso abrirá uma janela pop-up na qual você precisará fornecer um nome para o modelo.
Depois de inserir o nome, basta clicar no botão “Salvar”.

Da próxima vez que criar um layout de página personalizado, você poderá selecioná-lo na guia “My Templates”.
Tudo o que você precisa fazer é clicar no botão “Inserir” para seu layout de página personalizado.

Você também pode exportar esse modelo e usá-lo em outros sites do WordPress usando o Elementor.
Basta clicar no ícone de três pontos e, em seguida, na opção “Exportar”.

A partir daí, você pode fazer o download do modelo em seu computador.
Dica bônus: Alternativas ao Elementor para criar layouts personalizados
Além do Elementor, há outros construtores de páginas de destino e sites que permitem criar layouts personalizados para seu site.
Aqui estão algumas das melhores alternativas ao Elementor que você pode usar:
- O SeedProd é o melhor construtor de sites WordPress de arrastar e soltar que permite criar layouts personalizados para suas páginas de destino. Há mais de 300 modelos de temas ou páginas de destino para você escolher. O SeedProd também oferece inúmeras opções de personalização e blocos para criar páginas incríveis. Para obter mais detalhes, você pode ver nossa análise completa do SeedProd.
- O Divi é um tema visual e um construtor de páginas. Ele está no setor há mais de 14 anos e oferece diferentes recursos para a criação de layouts do WordPress, inclusive uma biblioteca de layouts. Há muitas opções de personalização no construtor visual, e você não precisa editar nenhum código.
- O Thrive Architect é um construtor de páginas poderoso e fácil de usar para iniciantes que você pode usar para criar belos layouts. Ele vem com mais de 352 modelos e muitas opções de personalização. Você pode usar o construtor visual front-end para editar qualquer elemento da página. Para obter mais detalhes, consulte nossa análise do Thrive Architect.
- O Beaver Builder é outro popular construtor de páginas de arrastar e soltar para WordPress. É fácil de usar e você pode configurar facilmente layouts para páginas e posts usando o Beaver Builder. Ele também oferece modelos pré-criados para páginas de destino, mas não há tantos quanto o SeedProd ou o Divi.
Esperamos que este artigo tenha ajudado você a aprender como criar layouts personalizados para WordPress com o Elementor. Talvez você também queira ver nossa comparação especializada entre Elementor vs. Divi vs. SeedProd e nossas escolhas do melhor software de web design.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
I have seen elementor grow from the very close lenses ever since it was created seven years earlier.
it gives very easy to use interface for everyone to make visually aesthetic and appealing websites.
it also helps make complex design a piece of cakewalk.
But honestly speaking, I have had bad experience in terms of its load and performance.
ever since I have left using it, I never chose it again.
I am utilising seedprod now a days and some block based builders using full site editor feature.
but nevertheless, elementor is very good for everyone just starting out with wordpress website.
Allin
Is it bad to switch back and forth between customizer and elementor when building a website — does this somehow weaken the site? I am using Astra theme
WPBeginner Support
You would want to stay with one editor as changing back and forth could change the markup you’ve added in your content.
Admin
Jiří Vaněk
It is not a good practice. As with writing an article. If someone jumps from elementor to gutenberg, it usually results in throwing styles around and the result is bad. It is good to stick to only one method at a time.
Lindy Warrell
I’ve been too scared to install Elementor in case it messes with my theme. Does it? If not, I may well try it as I find Gutenberg blocks very limiting for setting out or designing my own pages.
WPBeginner Support
By default it shouldn’t, if you reach out to Elementor they can let you know how it will react with your theme
Admin
J M Das
The Post is very useful. I am having a Property Listing website. I use Impress Listing Plugin for this. How to use the Custom Layouts or Templates created thus, in place of the default Listing Page. The info on the page says, that the Custom Layouts or Template has to be added the theme directory. How to do it. I am using a Child theme.
Elaine Wright
Where does Elementor store its CSS in the file tree directory? Where can I find the file(s) it edits?
Does it store anything in the database?
I’ve looked for an answer to this for quite a while and can’t find anything.
Thanks!
Yula
Thant was extremely helpful! thank you! Saved me a lot of work
Erwin
Are you saying you don’t need a to make a child theme when you use elementor?
What will happen if you update the theme?
Editorial Staff
Elementor is a page builder and it’s settings are stored in the plugin. It will work with any theme.
Admin
andre
is it possible to edit child theme, using elementor? specially in category layout.
coz, even though i have a nice design in my “home” page, but when i shift to category, the design wont fit on the home page style.
Monique
I’m trying to create my executive page with pictures and bio. How do I get started with that with Elementor?
David Liou
Does that mean you need to upgrade your account to business type? Because personal version doesn’t support template uploads.
WPBeginner Support
Hey David,
This article is about self hosted WordPress.org websites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Alex
Is the resulting site responsive? Other similar apps boast they help create fully responsive sites and have found they are a complete let down.
Tenika
I used the free version to design my homepage and it is fully responsive. This is a really great plugin and it does everything you could need in the free version! It’s so good that I plan to purchase the pro version just to support and thank the developer for such a useful plugin.
Rodney Lacambra
Great walkthrough using the Elementor drag & drop page builder. Haven’t tried this one but it’s worth it.
This could be a great alternative for the SiteOrigin page builder
Thanks for sharing. Overall, nice to have for creating custom layouts with WordPress.
~Rod
Deepak
I am using elementor in my blog and it shows me error “Internet server not found” when I going to edit my page with this plugin.
Tenika
You should check their support page on their website. It has a lot of helpful troubleshooting tips.
Victorvijau
Thanks for the post.I have been looking for a plugin for this purpose to build a page for my site
Thanks a lot