Procurando uma maneira de criar layouts personalizados no WordPress sem se aprofundar no código? Nós entendemos. A maioria dos guias existentes parece a leitura de um romance ou pressupõe que você seja um especialista em programação.
Percebemos que alguns usuários experientes do WordPress evitam construtores de páginas como o Beaver Builder, com receio de que eles criem designs desajeitados ou deixem seus sites mais lentos.
Mas aqui está o que aprendemos ao ajudar milhares de iniciantes: o construtor de páginas certo pode simplificar drasticamente a criação de sites e, ao mesmo tempo, oferecer resultados profissionais.
Neste guia passo a passo, mostraremos a você como criar layouts personalizados do WordPress usando o Beaver Builder. Quer esteja começando do zero ou usando modelos prontos, você aprenderá a criar exatamente o que deseja, sem necessidade de codificação.

Por que usar o Beaver Builder para criar layouts personalizados do WordPress 👀
Muitos temas premium do WordPress vêm com layouts de página prontos para uso para diferentes seções de um site. No entanto, às vezes, um layout incorporado pode não atender às suas necessidades.
Você pode criar modelos de página personalizados no WordPress criando um tema filho e, em seguida, adicionando seus próprios modelos de página. Mas você precisará de algum conhecimento de PHP, HTML e CSS para que isso funcione.
É aí que entram ferramentas como o Beaver Builder. É um plugin de criação de páginas de arrastar e soltar para o WordPress. Ele ajuda você a criar seus próprios layouts de página personalizados sem escrever nenhum código.
O Beaver Builder é muito fácil de usar e amigável para iniciantes. Ao mesmo tempo, ele está repleto de recursos incríveis para criar páginas com aparência profissional.
Ele funciona com todos os temas do WordPress e tem vários módulos que você pode simplesmente arrastar e soltar em sua página. Você pode criar qualquer tipo de layout que desejar e configurá-lo da maneira que imaginou.
Neste tutorial do Beaver Builder, mostraremos a você como usar o Beaver Builder para criar layouts de página personalizados no WordPress. Você pode usar os links rápidos abaixo para navegar por este artigo:
Quer pular toda a parte de “faça você mesmo”? Nossos especialistas do WPBeginner Pro Services podem ajudá-lo a ter um site profissional instalado e funcionando rapidamente para economizar seu tempo. Nós cuidaremos de tudo, desde o design até o desenvolvimento, para que você possa se concentrar em seus negócios.
Etapa 1: Configurar o plug-in Beaver Builder
Primeiro, você precisa adquirir o plug-in Beaver Builder. Ele é um plugin pago, com preços a partir de US$ 99 para sites ilimitados.
Em seguida, você deve instalar e ativar o plug-in Beaver Builder. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
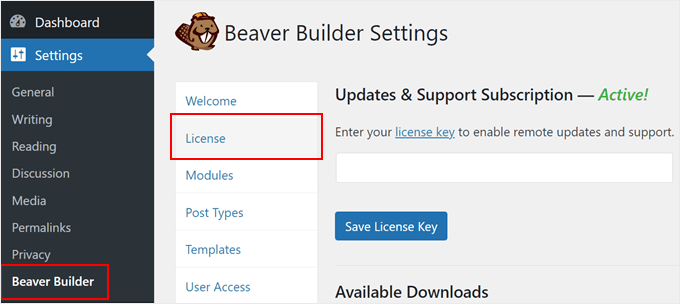
Após a ativação, você precisa acessar a página Settings ” Beaver Builder para inserir sua chave de licença.

Depois de inserir sua chave de licença, você estará pronto para criar belos layouts de página.
Etapa 2: Crie seu primeiro layout de página personalizado com o Beaver Builder
Primeiro, basta criar uma nova página no WordPress acessando Pages ” Add New Page.

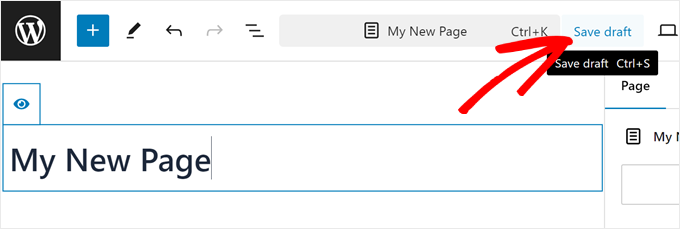
Antes de abrirmos o Beaver Builder, dê um título à sua nova página e salve-a como rascunho.
Em nossa experiência, o construtor de páginas não abriria a menos que fizéssemos isso primeiro.

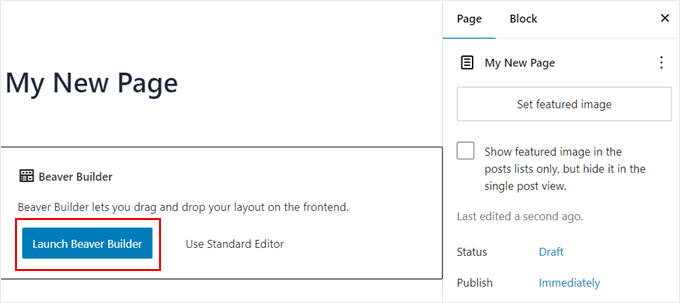
Depois de fazer isso, clique no botão “Launch Beaver Builder” (Iniciar o Beaver Builder) para começar.
Isso abrirá a parte frontal de sua página na interface do Beaver Builder.

Se esta for a primeira vez que você usa o Beaver Builder, verá um pop-up de boas-vindas oferecendo um tour guiado.
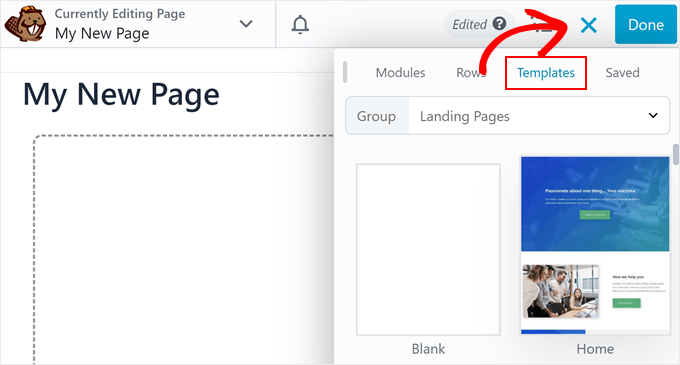
Depois disso, você precisa clicar no botão “+” no menu superior. Esse botão se transformará em um ícone de “x”. Em seguida, vá para a guia “Templates”.

O Beaver Builder vem com alguns modelos projetados profissionalmente para que você possa começar imediatamente.
Não se preocupe; você pode personalizar o modelo o quanto quiser. Ele é apenas uma maneira rápida de começar a criar um layout.
Quando você selecionar um layout, o Beaver Builder o carregará na janela de visualização. Leve o mouse até um item, e o Beaver Builder o destacará.
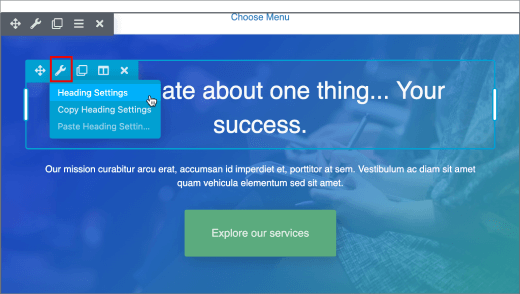
Você pode simplesmente clicar no ícone de chave inglesa em qualquer item destacado para editá-lo.

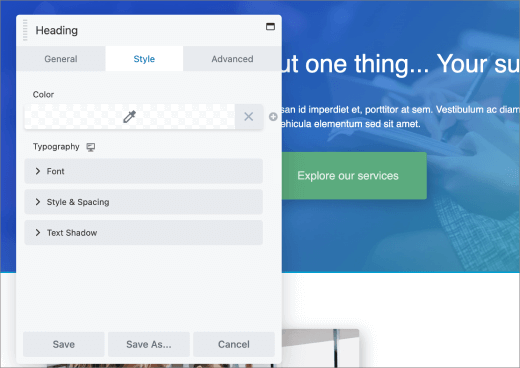
O Beaver Builder mostrará uma janela pop-up com diferentes configurações que você pode editar.
Você pode alterar a fonte, a cor, o plano de fundo, a fonte, o preenchimento, a margem e muito mais.

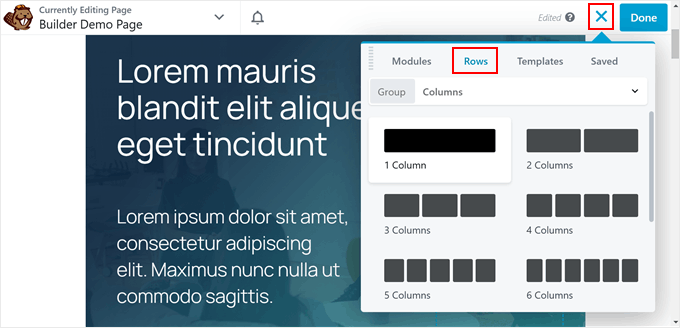
Os layouts do Beaver Builder são baseados em linhas. Você pode arrastar e soltar para reorganizar as linhas. Você também pode remover ou adicionar uma nova linha.
Basta clicar no mesmo botão “+” de antes e navegar até a seção “Rows” (Linhas). A partir daí, você pode escolher qualquer uma das linhas e colunas apresentadas a você.

O Beaver Builder adicionará a linha à visualização ao vivo em seu site.
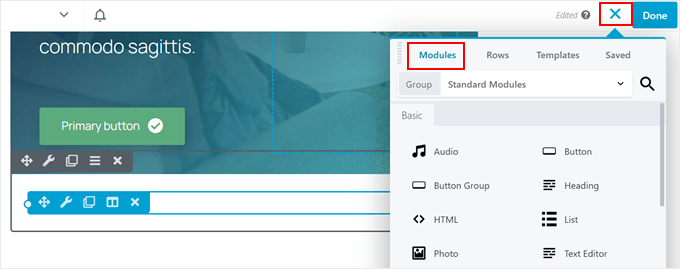
Você pode adicionar itens à sua linha usando os módulos e widgets básicos ou avançados. Esses módulos permitem adicionar os elementos mais comumente usados, como botões, cabeçalhos, texto, imagens, apresentações de slides, áudio, vídeo etc.
Basta clicar no botão “+” e navegar até a seção “Modules” (Módulos). Em seguida, arraste um elemento para a linha que você acabou de adicionar.

Vá em frente e clique em um elemento de design do WordPress para editar suas propriedades.
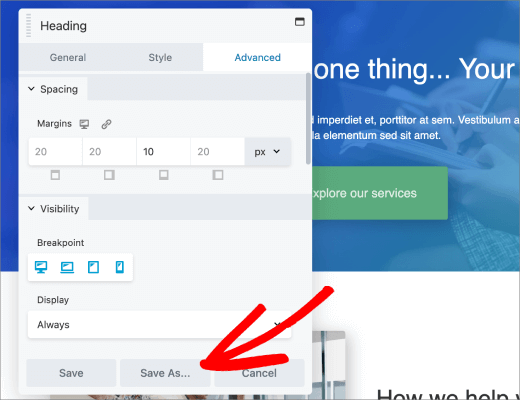
Você também pode salvar uma linha ou um módulo para reutilizá-lo posteriormente em outras páginas. Clique no botão ‘Save as’ ao editar uma linha ou módulo.

Clique no botão “Done” (Concluído) no canto superior direito quando terminar de editar sua página.
O Beaver Builder mostrará uma série de botões para publicar ou salvar sua página como rascunho.
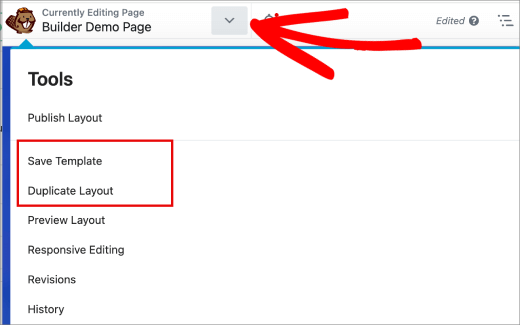
Você também pode reutilizar um layout de página inteiro para outras páginas em seu site WordPress. Basta abrir a página com o Page Builder e, em seguida, clicar no botão de seta para baixo para acessar “Ferramentas” na barra superior.
O Beaver Builder mostrará uma janela pop-up. Você pode salvar a página como um modelo ou criar rapidamente uma página duplicada com o mesmo layout.

Como gerenciar modelos de layout de página no Beaver Builder
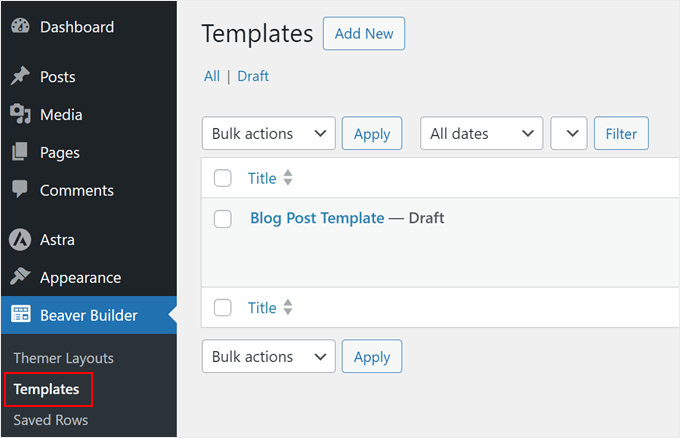
Você pode verificar todos os modelos que criou em Beaver Builder “ Modelos. Aqui, você pode gerenciar, visualizar e editar seus modelos existentes.

Uma grande vantagem dos modelos do Beaver Builder é que eles são tipos de post personalizados. Isso significa que você pode exportar facilmente seus modelos do Beaver Builder usando o recurso de exportação incorporado no WordPress.
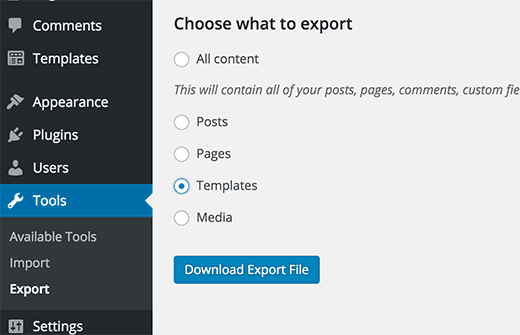
Visite a página Ferramentas ” Exportar e selecione Modelos. Clique no botão “Download Export File” e o WordPress lhe enviará um arquivo XML para download.

Agora, faça login no site do WordPress para o qual você deseja importar os modelos. Visite a página Configurações ” Importar e clique em WordPress.
Você será solicitado a fazer o download e instalar o plug-in do importador do WordPress. Depois disso, você poderá simplesmente carregar o arquivo XML do seu modelo e importá-lo.
Alternativa: Use o SeedProd para criar um tema personalizado
Embora o Beaver Builder seja excelente, ele pode não ser a opção perfeita para todos. Não tem problema! Há outras opções excelentes no mercado, como o SeedProd.
O SeedProd é outro construtor de páginas fácil de usar que recomendamos com frequência. Ele não serve apenas para criar páginas de destino. Você pode usá-lo até mesmo para criar temas completos para o WordPress. Fizemos bom uso dele em muitos projetos, inclusive na criação de páginas de destino para a OptinMonster.

O que faz o SeedProd se destacar são suas amplas opções de personalização. Elas permitem que você adicione facilmente recursos interessantes às suas páginas, como depoimentos rotativos, animações atraentes, tabelas de preços profissionais, caixas de recursos e muito mais.
Além disso, o SeedProd tem ferramentas de IA que podem gerar rapidamente textos e imagens de boa qualidade para seu site. Isso pode economizar muito tempo quando você estiver criando suas páginas.
Interessado em saber mais? Confira estas análises para ver como o SeedProd se compara a outros criadores de páginas populares:
- Elementor vs Divi vs SeedProd (Comparado) – Qual é o melhor?
- Instapage vs Leadpages vs Unbounce vs SeedProd
Esperamos que este artigo tenha ajudado você a criar layouts de página personalizados no WordPress usando o Beaver Builder. Talvez você também queira ver nosso guia sobre como criar um site WordPress compatível com dispositivos móveis e nossas escolhas de especialistas dos melhores construtores de temas do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





corey
this helps me out a lot.
i am using astra and beaver. been needing to upgrade to grwoth plan soon
is still over my head unlike Guttenberg
WPBeginner Support
Glad to hear our guide was helpful!
Admin
Rodney Harrier
I started using Elementor to build a blog. If I switch to Beaver Builder, do I lose whatever I have done?
WPBeginner Support
If you change plugins you would lose the customizations from your first plugin.
Admin
Pius Anthony
Dear Sir,
Happy new year, i have being watching your wpbeginner video it really inspiring I believe before the next six month i will be teaching other people.
Regard
Pius Anthony
WPBeginner Support
Glad our guides can help you start helping other people too
Admin
Krayl
When using Beaver Builder, are you using it on a child theme only? If not, how does it hold up to theme updates?
Thank you team WPbeginner!
Lisa Theriault
I really need some help. This is supposed to be easy but when I click on a module or a row nothing happens. I tried dragging and dropping, saving, etc. Nada. I made sure the settings were correct and that the plug in was active. Beaver Builder shows up on the page for editing but I’m obviously an idiot. Getting frustrated, but I’m sure it’s just some silly thing. Can someone offer suggestions? I followed the beginner tutorial and thay is really easy. When I try to do it in Live mode….nothing. Please help. Thank you in advancd.
WPBeginner Support
Hi Lisa,
Try editing a new page. If that doesn’t work try switching to a default WordPress theme like twenty seventeen and then try editing with Beaver Builder. If that works, then your theme probably has compatibility issues with the page builder.
Admin
David Sharp
I’m having the same problem as Lisa. I used Beaver Builder a couple of years ago to create a landing page, and it worked very well. In fact, I’m still using that same landing page without any problems. But today I tried to create a new landing page using Beaver Builder, but this time, Beaver Builder wouldn’t work.
Here’s what happened: I created a new page. I clicked the Beaver Builder tab. But instead of seeing a button that says “Launch Beaver Builder,” I was taken to a screen that said, “Drop a row layout or module to get started.” Unfortunately, Beaver Builder failed to produce a Beaver Builder toolbar or any other tools (such as modules or rows) with which to build the page.
Here’s what I tried to do to fix the problem, without success:
1. I deactivated my other plugins.
2. I switched to the Twenty Sixteen Theme.
3. I made sure I’m using the latest version of everything (WordPress, Beaver Builder, etc.)
4. I noticed that if I typed something into the page and then clicked Beaver Builder tab, tools would show up. But when I clicked on them, I just got a spinning circle.
5. I tried using Beaver Builder on my website that’s online, and also on my localhost test site, but Beaver Builder failed to work on either site.
6. I tried using a different browser (Safari instead of my usual Chrome) without success.
Any idea what might be wrong and how I might fix it?
Thanks!
WPBeginner Support
Hi David,
You can contact Beaver Builder support, they would be able to help you out.
Krayl
Same thing happened to me Lisa. I think it is my theme not playing well with BB. Looking to switch themes to have full compatibility.
Yeremi Akpan
I had similar issues using Chrome, but they were resolved when I switched to Mirosoft Edge.
Jesse
I am so grateful for all the wpbeginner ‘how-to’ articles. They are clear and direct, and they make my life so much easier. Because I could follow the trail from ecommerce through Beaver Builder I am now in a place to get OptInMonster. Thanks Syed & team.
Gabrielle
Hi, is BB outputting [shortcodes] or html content, when switching back to normal editor?
I wonder if this works well, when building products pages for woocommerce.
Dr. Peter H. Markesteyn
Would I have to create a child theme (20-17) to preserve all the changes I would make with BeaverBuilder when there is an update?
Anthony
While this plugin is great, I was wondering if you teach how to customize them yourself? I am looking to build my portfolio and knowing how to do it yourself would be fantastic!
Ian Gordon
WIth the Beaver Builder plugin, I can take an existing theme and create a completely new Header and Footer without editing any of the existing template files? My
Sam
How nice does Beaver Builder play with other plugins?
WPBeginner Support
It plays well with most plugins. There might be some hiccups with a random less commonly used plugin, but they are quick to solve such issues.
Admin
Rk bhardwaj
This is amazing plugin to make any blog looks pretty
Oliver
Beaver Builder is the best page builder plugin by the best team!
Robby
Hey, Oliver! Thanks for the kind words.
Andrew Peters
I LOVE Beaver Builder. I’ve used it for close to a dozen sites since making the switch back in the fall. I’m actually going back and converting some of my clients from VC to BB. It’s fire!
Shaiful
Hi there,
Just wondering, can it support shortcodes that have conditional context? Such as:
[if user_loggedin]
hello user.
(show logged in user content build with beaver builder)
[else]
hello guest.
(show public content build with beaver builder)
[/if]
WPBeginner Support
Yes it supports shortcode. Paste them in any field that you can insert text and they will be rendered automatically. When placing shortcodes on the page, it is best to use the HTML module compared to the Text Editor module. The latter tends to add additional p tags which sometimes break the layout.
Admin