Em nossa experiência, os formulários que parecem mais pessoais e fáceis de usar podem aumentar as taxas de conclusão em seu site WordPress.
No entanto, os formulários de contato tradicionais, em que todas as perguntas aparecem de uma só vez, às vezes podem parecer esmagadores.
É aí que entram os formulários de conversação.
Os formulários de conversação fazem uma pergunta de cada vez, fazendo com que a experiência se pareça mais com uma conversa real. Isso torna o preenchimento de formulários mais fácil e mais envolvente. 🚀
Neste guia, mostraremos como criar formulários de conversação no WordPress – desde a escolha do plug-in certo até a personalização para se adequar ao design do seu site.

O melhor plug-in de formulário de conversação para WordPress (alternativa ao Typeform)
Antes, era difícil criar formulários de conversação em um site do WordPress porque não havia uma boa solução voltada para o WordPress.
Vários aplicativos SaaS ofereciam esse recurso, sendo o Typeform o mais popular. No entanto, ele tinha e ainda tem várias desvantagens:
- O Typeform é uma ferramenta SAAS (software como serviço) que armazena os dados do formulário em seus servidores. Isso significa que você está confiando a segurança de seus dados a outra pessoa.
- O Typeform é caro para pequenas empresas. Seus planos premium começam em US$ 25/usuário/mês e, se você precisar de mais recursos, pagará até US$ 83/mês.
Além disso, embora o Typeform ofereça um plano gratuito, ele é muito limitado. Por isso, pedimos à nossa equipe da WPForms que criasse uma alternativa ao Typeform para WordPress.
OConversational Forms da WPForms permite que você crie formulários interativos para WordPress sem os altos custos do Typeform.

Com esse complemento, você pode transformar qualquer formulário em um formulário de conversação em menos de 90 segundos. Ao contrário do Typeform, o WPForms é um plug-in de WordPress de código aberto, o que significa que todos os dados do formulário são armazenados em seu site, e não em um aplicativo de terceiros.
Além disso, o WPForms é mais econômico do que o Typeform. O plano anual custa US$ 199,50 e vem com formulários e pesquisas ilimitados e vários outros recursos avançados, inclusive o Conversational Forms Addon.
ℹ️ Divulgação: O WPForms foi criado pela mesma equipe por trás do WPBeginner. É um de nossos plug-ins premium para WordPress.
Vamos dar uma olhada em como criar facilmente um formulário de conversação no seu site WordPress.
Criando formulários de conversação no WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms.
O WPForms é o melhor plug-in de formulário do WordPress e é usado por mais de 6 milhões de sites. Ele também é o criador de formulários mais fácil de usar do mercado, graças ao seu criador de formulários alimentado por IA, ao editor de arrastar e soltar e a uma vasta biblioteca de mais de 2.000 modelos de formulários.
Na WPBeginner, usamos o WPForms para exibir nosso formulário de contato, formulário de solicitação de migração, pesquisas anuais com usuários e muito mais! Saiba mais sobre por que gostamos dele em nossa análise do WPForms.
Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: Você precisará de pelo menos o plano “Pro” para acessar o complemento Conversational Forms. Como leitor do WPBeginner, você pode obter 50% de desconto em todas as licenças do WPForms usando nosso cupom WPForms.
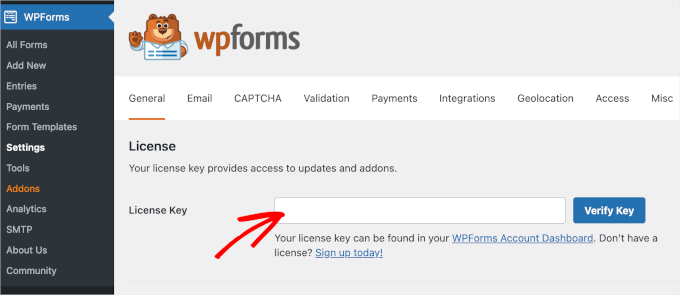
Após a ativação, você precisará visitar a página WPForms ” Configurações para verificar sua chave de licença. Você pode encontrar essas informações na área da sua conta no site do WPForms.

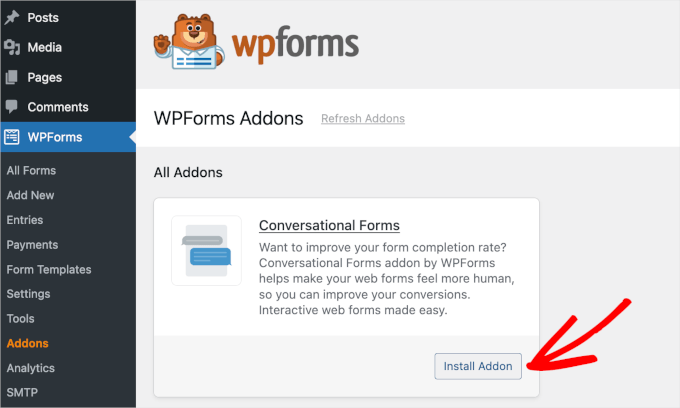
Em seguida, você deve acessar WPForms ” Addons e localizar o addon Conversational Forms.
Os formulários de conversação são úteis para reduzir o abandono de formulários. A interatividade e a abordagem de conversa face a face levam a uma taxa mais alta de preenchimento de formulários.
Isso é altamente eficaz nos seguintes tipos de formulários:
- Formulários de pesquisa
- Formulários de feedback do cliente
- Formulários de registro de eventos
- Formulários de doação
- Formulários de registro de usuário
Esses formulários geralmente são mais longos e incluem mais campos. Se você exibir todas essas perguntas de uma vez, os usuários poderão se sentir sobrecarregados e abandonar o formulário.
Os formulários de conversação corrigem isso pedindo aos usuários que respondam a uma pergunta de cada vez. Em vez de um formulário longo e tedioso, eles parecem mais interativos e mantêm os usuários envolvidos.
Para instalar esse complemento, fique à vontade para explorar a página “Complementos” para localizar o complemento ou use a barra de pesquisa para encontrá-lo rapidamente. Depois de encontrá-lo, basta clicar no botão “Install Addon”.

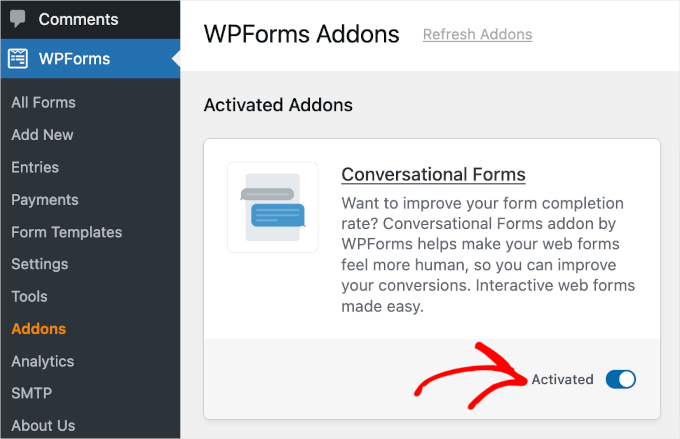
Em seguida, o WPForms instalará e ativará o complemento Conversational Form em alguns segundos.
Quando você vir o status do complemento como “Ativo”, poderá começar a usá-lo. Você pode ativar formulários de conversação para qualquer formulário novo ou existente criado com o WPForms.

Neste exemplo, mostraremos como criar um formulário de pesquisa de conversação.
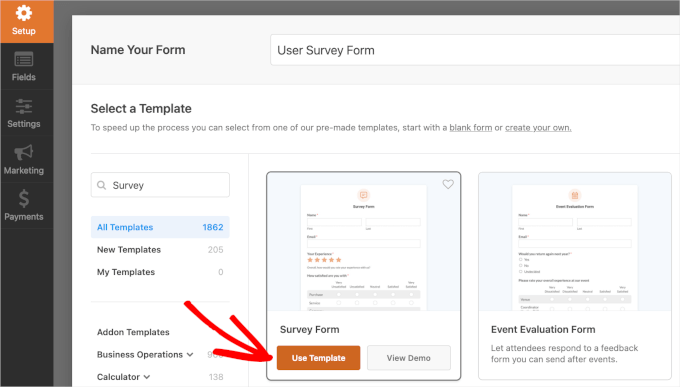
Primeiro, vamos criar um formulário de pesquisa normal. Você pode fazer isso clicando em WPForms ” Add New (Adicionar novo ) na área de administração do WordPress. Em seguida, você pode escolher um modelo entre as opções disponíveis.
Para obter mais detalhes, consulte nosso guia passo a passo sobre como criar uma pesquisa no WordPress.

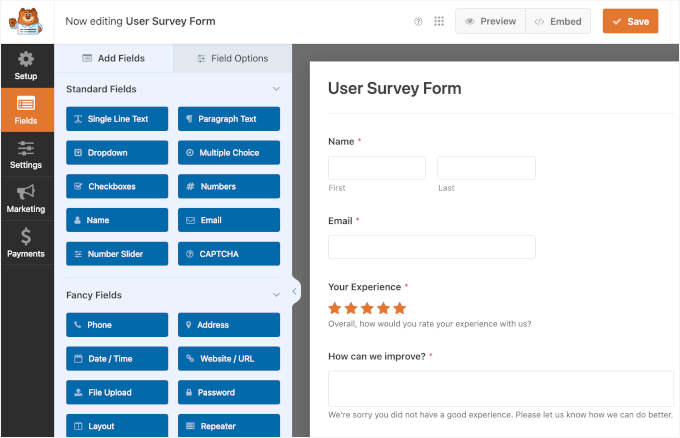
É fácil criar um formulário com o WPForms usando sua interface simples de arrastar e soltar. Você pode arrastar os campos do formulário do lado esquerdo para o editor de formulários do lado direito.
Veja como é um exemplo de formulário de pesquisa do WPForms:

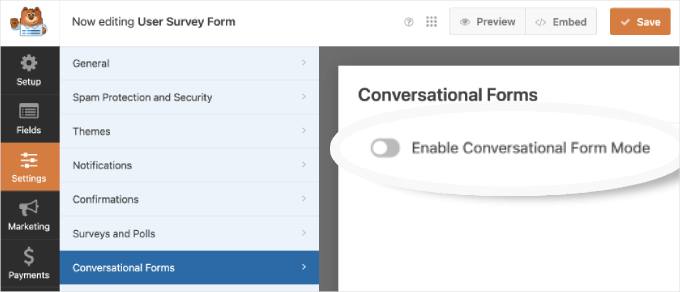
Depois de adicionar as perguntas do questionário, você pode ir para a guia Configurações ” Formulários de conversação no painel esquerdo.
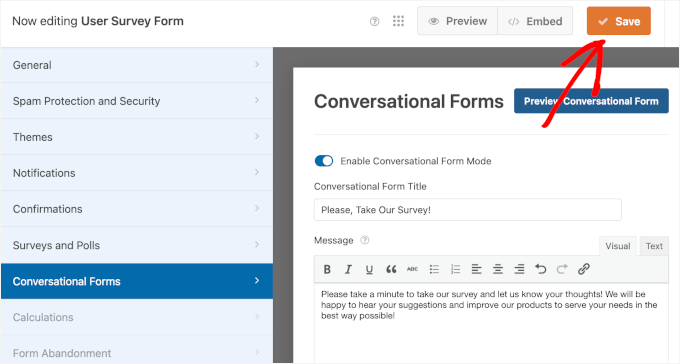
Para ativar esse recurso, basta ativar o botão “Enable Conversational Form Mode” (Ativar modo de formulário de conversação).

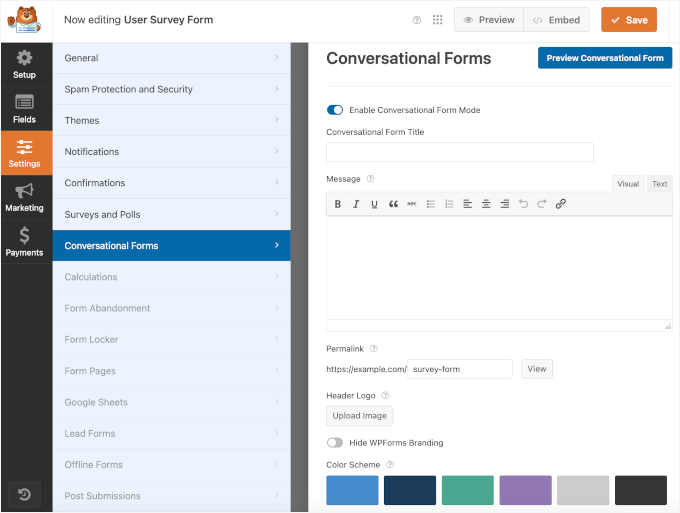
Depois disso, você verá as configurações do formulário de conversação e as opções de personalização.
Essas opções permitem que você crie uma página de destino de formulário de conversação atraente com sua mensagem personalizada, logotipo, esquema de cores e barra de progresso.

Agora, vamos tentar personalizar o complemento.
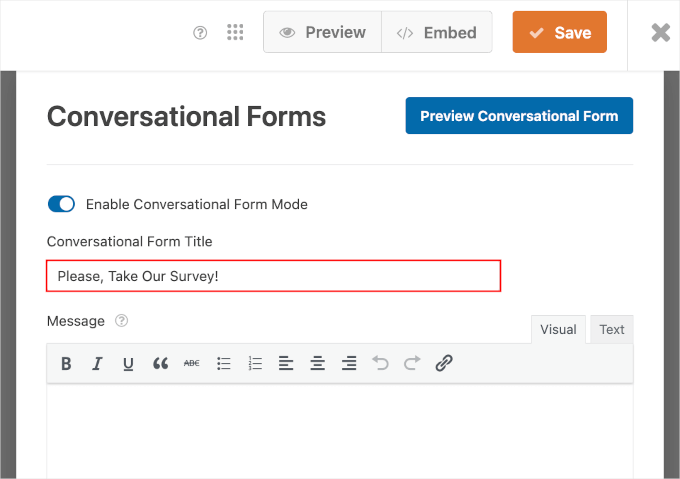
Na parte superior, você verá o campo “Conversational Form Title” (Título do formulário de conversação). Nesse campo, você pode inserir um título descritivo curto para seu formulário.
Por exemplo, “Por favor, responda à nossa pesquisa!”.

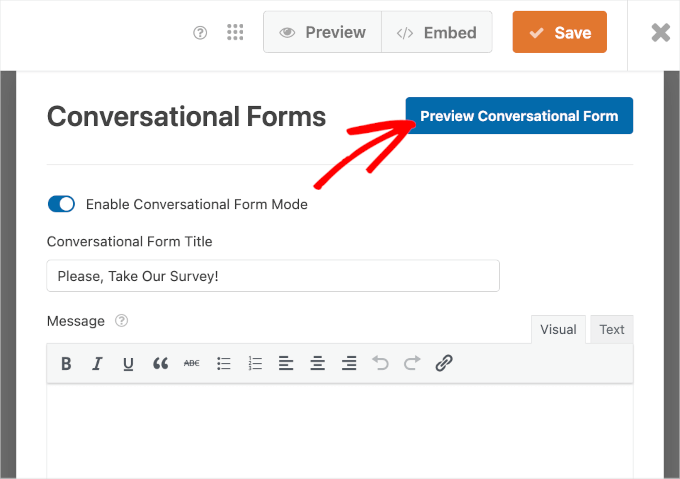
Se, depois de fazer alterações, você quiser visualizar o formulário, poderá fazer isso facilmente.
Basta clicar no botão azul “Preview Conversational Form” (Visualizar formulário de conversação) à direita dos formulários de conversação.

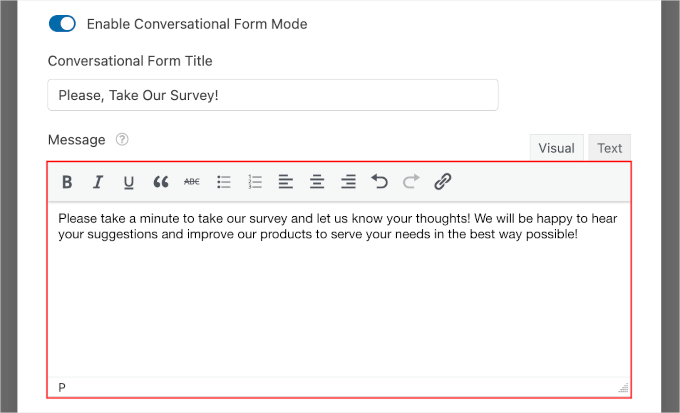
Em seguida, você pode rolar para baixo até o campo “Message” (Mensagem).
Aqui, você pode adicionar uma mensagem curta para incentivar seus usuários a preencher o formulário.

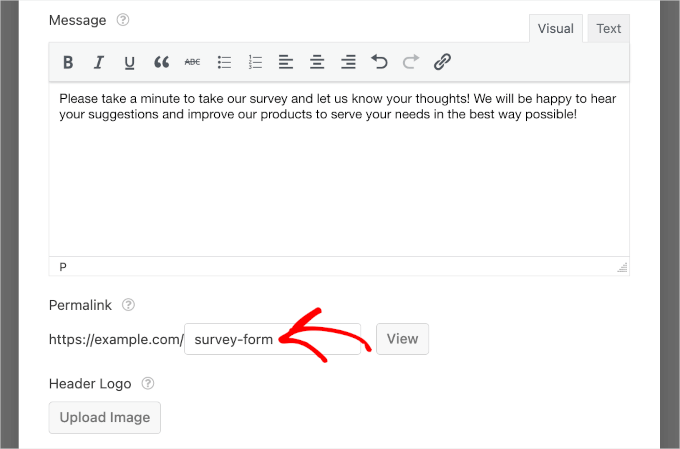
Ao rolar a tela do editor para baixo, você verá o campo “Permalink”.
Um permalink é um URL exclusivo para sua página de destino de formulário de conversação. O plug-in o cria automaticamente para cada formulário de conversação usando seu título. Mas fique à vontade para alterá-lo, se desejar.

Ao configurar um permalink, certifique-se de que ele seja curto e simples. Você pode querer usar esse URL em suas campanhas de e-mail ou publicações em mídias sociais.
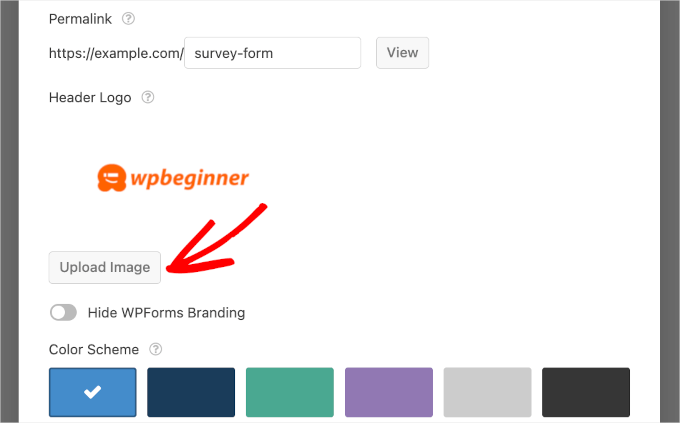
A próxima etapa na personalização de sua página de formulário de conversação é adicionar um logotipo de cabeçalho. Para isso, basta clicar no botão “Upload Image” (Carregar imagem) e selecionar uma imagem para carregar.

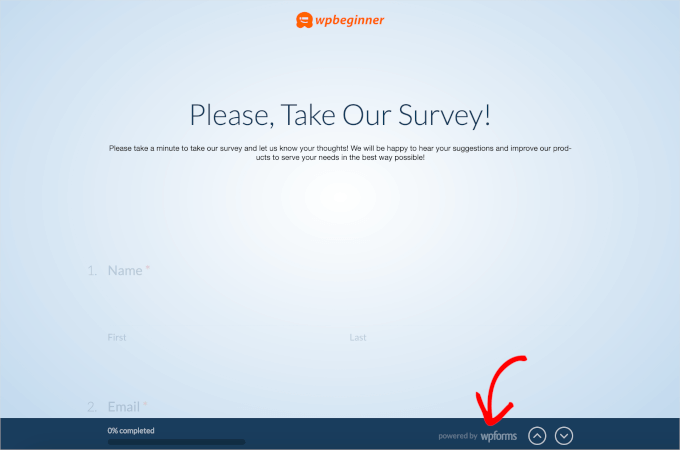
Abaixo disso, você verá uma opção de caixa de seleção para ocultar a marca WPForms em seu formulário do WordPress.
Vá em frente e marque a caixa ao lado de “Hide WPForms Branding” se não quiser exibir uma mensagem “powered by WPForms” na página de destino do formulário.
Se desejar, você também pode visualizar como a marca aparecerá clicando no botão azul “Preview Conversational Form” (Visualizar formulário de conversa) no canto superior direito. Em seguida, você pode decidir se deseja incluí-la ou não.

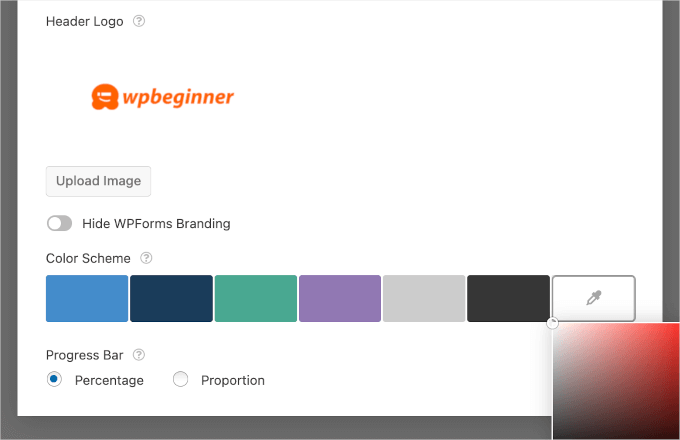
Depois disso, há uma opção “Color Scheme” (Esquema de cores) para personalizar o botão “Submit” (Enviar) do formulário e o plano de fundo da página.
Você pode usar uma das cores predefinidas ou escolher uma nova cor usando o seletor de cores.

Por fim, há a opção “Progress Bar” (Barra de progresso). Você pode escolher entre dois estilos: “Porcentagem” e “Proporção”.
Se quiser ver a aparência de cada estilo de barra de progresso, você poderá selecionar os estilos um a um e visualizar o formulário.
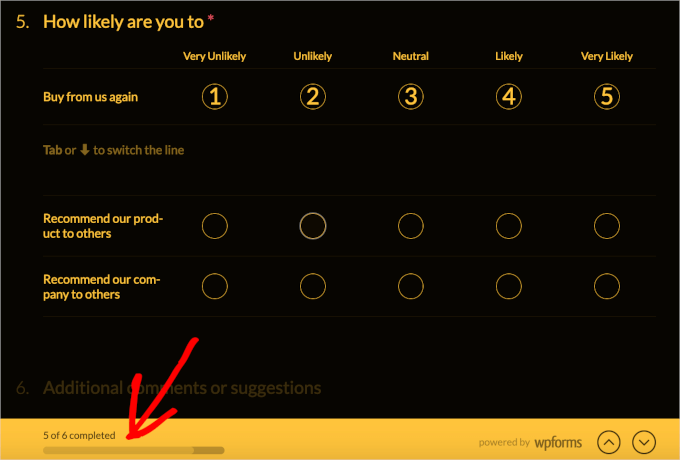
Por exemplo, esta é a aparência de uma barra de progresso percentual:

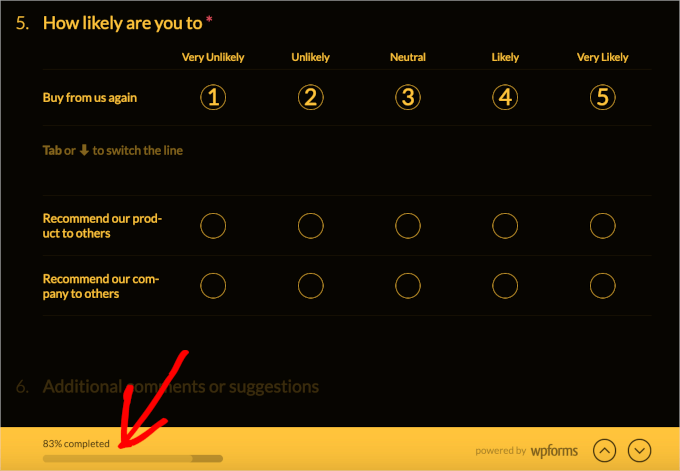
Agora, vamos mudar para o estilo “Proporção”.
Veja o que pode parecer em sua forma de conversação:

Depois de definir todas as configurações do formulário de conversação, você pode visualizá-lo para ver como ele fica em um site ativo.
Se tudo estiver certo, clique no botão “Save” (Salvar) na parte superior para armazenar seu progresso.

É isso aí!
Agora, se você abrir o permalink do formulário de conversação no navegador, poderá vê-lo em ação.
Esta é a aparência de nossa página de formulário de pesquisa de conversação:

Agora que sua página de destino de formulário de conversação está pronta, você pode adicionar o link ao menu de navegação do WordPress e usá-lo em suas campanhas de e-mail, atualizações de mídia social ou publicações de blog.
Tutorial em vídeo
Está procurando um tutorial em vídeo sobre como criar formulários de conversação no WordPress? Dê uma olhada aqui!
Dica bônus: Torne seus formulários do WordPress mais interativos
Deseja tornar seus formulários mais atraentes?
Tente adicionar imagens e ícones para torná-los mais atraentes visualmente. Por exemplo, você pode usar ícones para perguntas de múltipla escolha ou adicionar imagens de produtos em formulários de pedidos para ajudar os usuários a tomar decisões mais rápidas.
Outra ótima opção é a lógica condicional, que permite mostrar ou ocultar perguntas com base nas respostas anteriores do usuário. Isso mantém seus formulários curtos e relevantes, fazendo com que a experiência pareça mais personalizada e menos sobrecarregada.
Esses pequenos ajustes podem fazer uma grande diferença na experiência do usuário. Para obter mais inspiração, confira nossas dicas de especialistas sobre como criar formulários mais interativos no WordPress e aumentar as conversões. 🚀
Esperamos que este artigo tenha ajudado você a aprender como criar formulários de conversação facilmente no WordPress. Talvez você também queira dar uma olhada em nosso guia sobre como estilizar seus formulários do WordPress e como rastrear conversões de formulários no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Kathy Rowland
Saving this helpful info for later! Great step-by-step tutorial.
WPBeginner Support
Thank you, glad you found it helpful
Admin
Becky Antkowiak, beckyantkowiak.com
I’m in the very beginning stages of forming a nonprofit; there’s not a free plugin that does this, is there?
Also, just as an FYI, in another article, I didn’t see a comment option, but it refers to CSS Hero plugin–I couldn’t find that plugin in WP. Not sure if I’m doing something wrong.
WPBeginner Support
We do not have a recommended free alternative at the moment. CSS Hero is a paid plugin that we cover in our article here: https://www.wpbeginner.com/plugins/css-hero-review-wordpress-design-customization-made-easy/
Admin
Bram
Looks amazing but does it have logic jumps like typeform?
WPBeginner Support
If you mean conditional logic you can set that up with WPForms but for questions about what is offered by the plugin, you would want to reach out to the plugin’s support
Admin
Kleber
I like WPForm, but it doesnt have “calculator” function, so I cant switch Typeform for it
WPBeginner Support
Thanks for the feedback, that is something WPForms can look to add as a feature in the future.
Admin
New postal
good
WPBeginner Support
Thank you
Admin