Se você tem blogado por alguns anos, a lista de seus posts publicados pode ser longa demais para caber na barra lateral do WordPress. Uma barra lateral desordenada também pode não causar a melhor impressão nos leitores.
Os arquivos compactos são uma excelente maneira de otimizar a navegação do seu site e melhorar a experiência do usuário. Ao apresentar seus arquivos em um formato mais limpo e conciso, você pode facilitar a exploração do conteúdo pelos visitantes sem que eles se sintam sobrecarregados.
Neste artigo, mostraremos como criar facilmente arquivos compactos em seu site WordPress, passo a passo.

Por que você precisa de arquivos compactos no WordPress?
Adicionar um arquivo em seu site WordPress permite exibir facilmente o conteúdo publicado anteriormente, aumentando o envolvimento e o tempo gasto em seu site.
Por padrão, o WordPress oferece um bloco Archives que pode ser adicionado à barra lateral do seu blog WordPress.
No entanto, esse bloco só permite que você exiba seus arquivos como uma lista longa ou um menu suspenso.
Uma lista fará com que seu site pareça desorganizado, enquanto um menu suspenso pode ser facilmente ignorado pelos usuários, pois não é perceptível.

Ao criar arquivos compactos, você pode exibir facilmente seus arquivos na barra lateral do WordPress sem ocupar muito espaço. Também é possível exibi-los em sua página Sobre ou até mesmo criar uma seção de arquivos dedicada.
Os arquivos compactos facilitarão a navegação dos usuários pelo seu site e a localização do conteúdo relevante, melhorando a experiência do usuário.
Dito isso, vamos dar uma olhada em como adicionar facilmente arquivos compactos no WordPress, passo a passo:
Como adicionar arquivos compactos no WordPress
Primeiro, você precisa instalar e ativar o plug-in Compact Archives. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Agora, o plug-in oferece três estilos para exibir arquivos compactos em seu site.
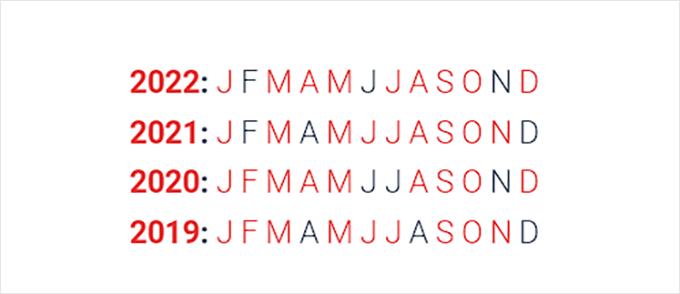
Estilo 1: Iniciais do mês com três letras, descontraído

Estilo 2: Compact Monthly Initials

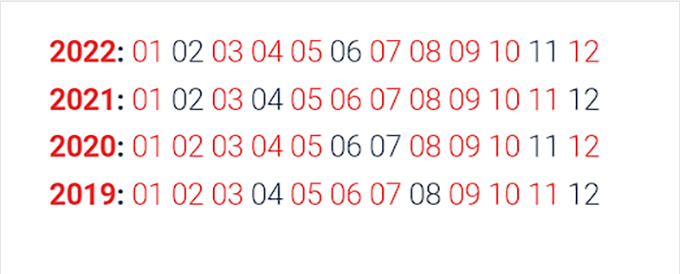
Estilo 3. Bloco numérico

Há várias maneiras de exibir facilmente arquivos compactos.
Neste tutorial, mostraremos os quatro métodos, e você poderá escolher o que mais lhe agrada.
Método 1: Adicionar arquivos compactos em posts ou páginas do WordPress
Se quiser adicionar arquivos compactos aos posts ou páginas do WordPress, esse método é para você.
É muito fácil adicionar arquivos compactos porque o plug-in vem com um bloco fácil de usar que você pode adicionar ao seu post ou página.
Primeiro, você precisa abrir uma postagem/página nova ou existente no editor de blocos na barra lateral de administração do WordPress.
Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
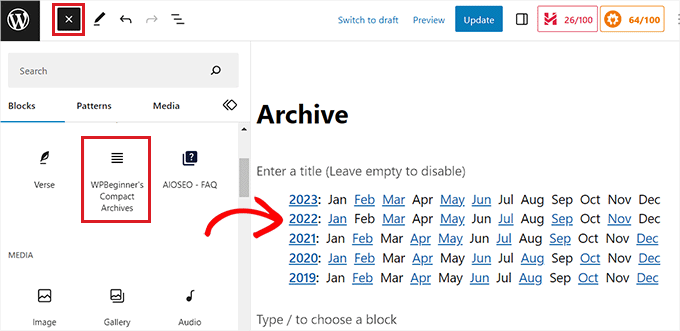
A partir daqui, localize e adicione o bloco Compact Archives do WPBeginner ao seu post ou página do WordPress.

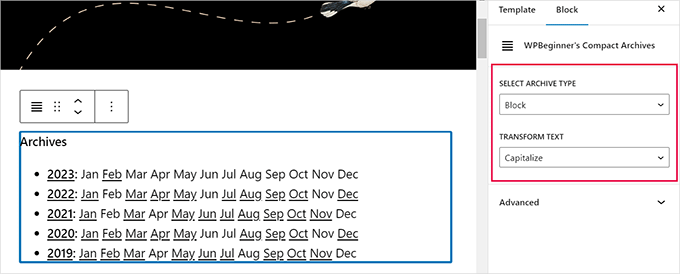
Depois disso, você pode escolher um estilo para seus arquivos no painel de blocos no canto direito da tela.
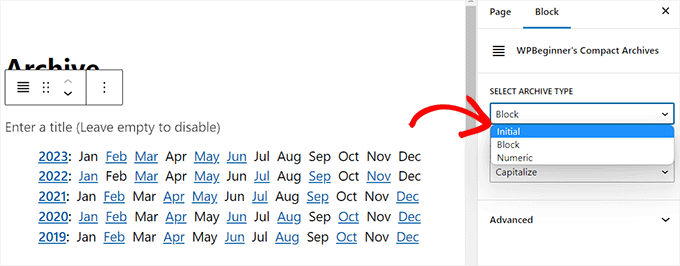
Basta escolher um estilo de sua preferência no menu suspenso na opção “Select Archive Type” (Selecionar tipo de arquivo).

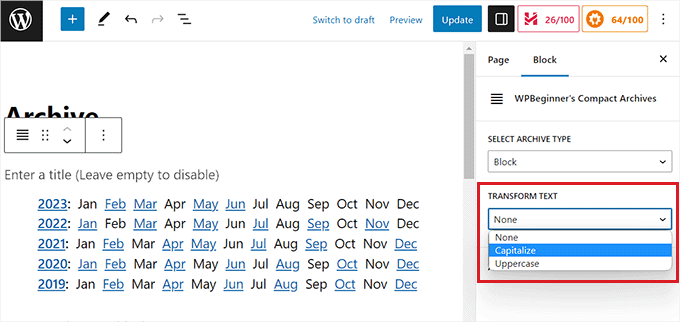
Você também pode selecionar se deseja que o texto do arquivo fique em maiúsculas ou em negrito.
Para fazer isso, abra o menu suspenso na opção “Transformar texto” e selecione um estilo de texto.

Quando estiver satisfeito com suas escolhas, basta clicar no botão “Publish” (Publicar) ou “Update” (Atualizar) para armazenar suas configurações.
Agora, você pode visitar seu site do WordPress para visualizar a página de arquivos.

Método 2: Adicionar Compact Archives como um widget
Se você quiser adicionar arquivos compactos como um widget, esse método é para você.
Adição do bloco Compact Archives no Full Site Editor
Se estiver usando um tema baseado em blocos em seu site, será necessário adicionar o bloco Compact Archives do WPBeginners usando o editor completo do site.
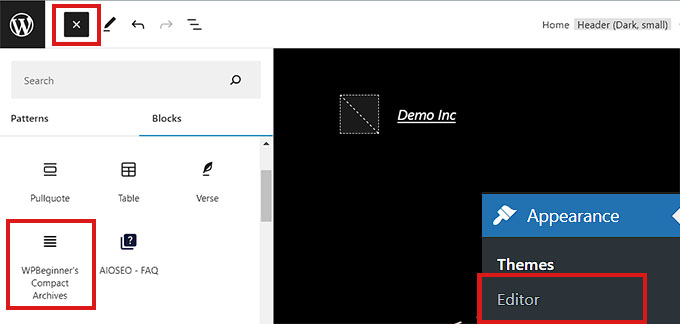
Primeiro, você precisa acessar a página Appearance ” Editor na barra lateral de administração do WordPress para iniciar o editor completo do site.
A partir daí, clique no botão “Add Block” (+) no canto superior esquerdo da tela para abrir o menu de blocos.
Em seguida, basta localizar e adicionar o bloco Compact Archives do WPBeginner ao local de sua preferência no site.

Depois de adicionar o bloco, você pode definir suas configurações de estilo e texto no painel de blocos à direita.
Por fim, não se esqueça de clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.

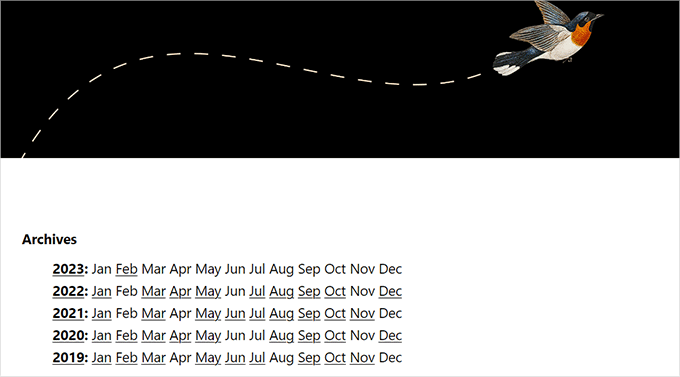
Agora, acesse seu site para visualizar seus arquivos compactos.
Esta é a aparência em nosso site de demonstração.

Adição do bloco Compact Archives usando widgets
Se estiver usando um tema clássico do WordPress, esse método é para você.
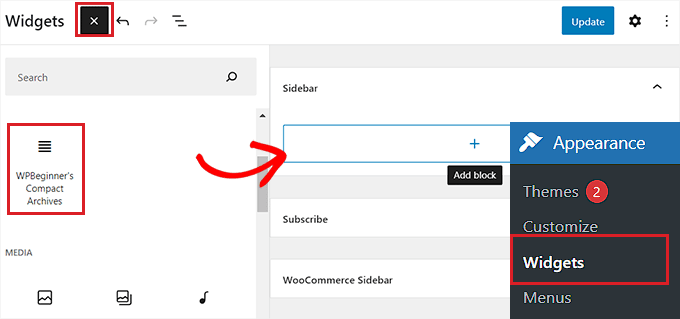
Primeiro, você precisa acessar a página Appearance ” Widgets no painel do WordPress.
Quando estiver lá, clique no botão “Add Block” (+) no canto superior esquerdo para abrir o menu de blocos.
A partir daí, localize e adicione o bloco Compact Archives do WPBeginner à guia da barra lateral.

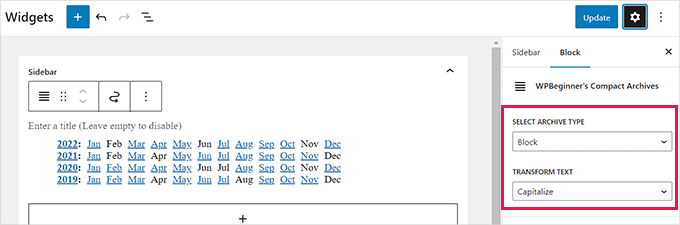
Depois que o bloco Compact Archives for adicionado, você poderá alterar o estilo e o texto do seu arquivo definindo as configurações do bloco no painel à direita.
Por fim, não se esqueça de clicar no botão “Update” (Atualizar) na parte superior para salvar suas alterações.

Em seguida, você pode acessar seu site para ver os arquivos compactos na barra lateral.
Era assim em nosso site de demonstração.

Método 3: Exibição de arquivos compactos em arquivos de modelo
Se você estiver criando um tema WordPress personalizado ou quiser exibir arquivos em um arquivo de modelo de tema, o Compact Archives vem com tags de modelo úteis que podem ser usadas.
Basta adicionar a seguinte tag de modelo ao seu código:
1 | <ul> <?php compact_archive(); ?> </ul> |
Depois de adicionar a tag, os arquivos compactos serão adicionados à sua página do WordPress.
No entanto, se você quiser adicionar um estilo ao seu arquivo, poderá fazê-lo adicionando a seguinte tag de modelo ao seu código:
1 2 3 | <ul><?php compact_archive($style='initial', $before='<li>', $after='</li>'); ?></ul> |
Por exemplo, $style == 'initial' exibirá apenas as iniciais do nome do mês e deverá caber em uma barra lateral. Usar $style =='block' caberá na coluna principal de uma página. O uso de $style == 'numeric' exibirá os meses numéricos.
Método 4: Adicionar arquivos compactos ao seu Sitemap HTML
Se você quiser criar uma página de mapa do site em HTML no WordPress e exibir seus arquivos compactos com ela, esse método é para você.
OAll in One SEO é o melhor plug-in de SEO para WordPress do mercado que permite otimizar facilmente seu site para mecanismos de pesquisa e aumentar suas classificações.
Ele ainda permite que você adicione facilmente um mapa do site em HTML ao seu site WordPress.

Primeiro, você precisará instalar e ativar o plug-in All in One SEO para WordPress. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o AIOSEO também tem uma versão gratuita que você pode usar para criar um mapa do site em HTML. No entanto, usaremos o plano premium para obter mais recursos.
Após a ativação, o plug-in iniciará o assistente de configuração. Basta seguir as instruções na tela para configurar o plug-in ou consultar nosso guia sobre como configurar corretamente o All in One SEO para WordPress.
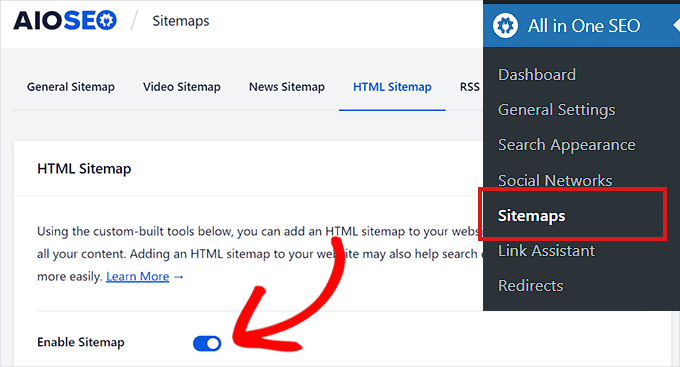
Depois de fazer isso, vá para a página All in One SEO ” Sitemaps na barra lateral de administração do WordPress.
A partir daí, alterne para a guia “HTML Sitemap” na parte superior e certifique-se de que a opção “Enable Sitemap” (Ativar Sitemap) esteja ativada.

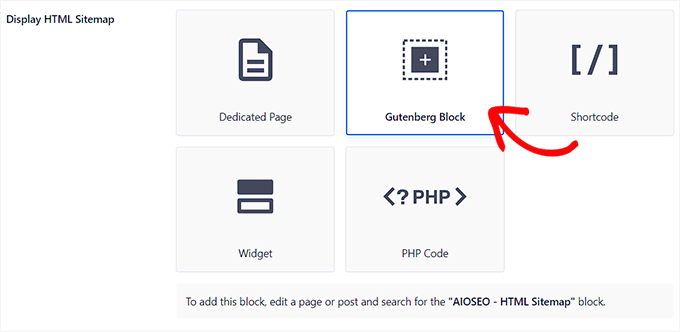
Em seguida, você precisa escolher como deseja exibir o mapa do site em HTML. Você pode exibir o mapa do site usando um shortcode, um código PHP, um bloco ou um widget.
Para este tutorial, escolheremos a opção “Gutenberg Block”.
Se você escolher esse método, terá de adicionar o bloco AIOSEO – HTML Sitemap à página em que deseja exibir o mapa do site.
Para obter instruções mais detalhadas, consulte nosso tutorial sobre como adicionar uma página de mapa do site em HTML no WordPress.

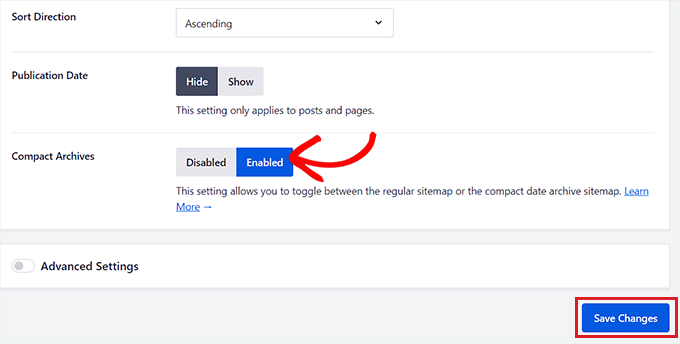
Em seguida, você precisa rolar para baixo até a opção “Compact Archives” na seção “HTML Sitemap Settings”.
Nesse ponto, alterne a opção “Compact Archives” para “Enabled”.
Lembre-se de que você não precisa instalar o plug-in Compact Archives para que esse recurso funcione.
Agora, o mapa do site em HTML será exibido em um formato de arquivo de data compacto.

Por fim, não se esqueça de clicar no botão “Save Changes” (Salvar alterações) para armazenar suas configurações.
Em seguida, abra uma página nova ou existente na qual você deseja exibir o mapa do site na barra lateral do administrador.
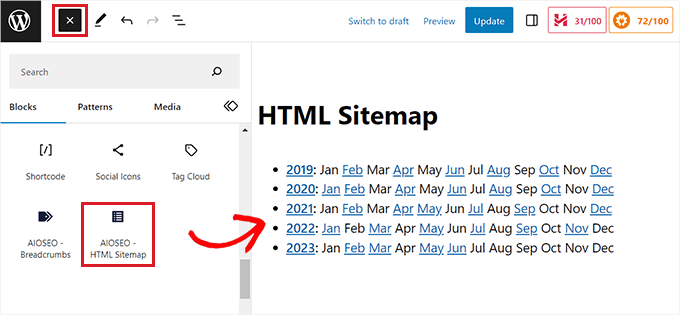
A partir daí, basta clicar no botão “Add Block” (+) na parte superior e adicionar o bloco Sitemap do AIOSEO-HTML à sua página.

Por fim, não se esqueça de clicar no botão “Publicar” ou “Atualizar” para salvar suas alterações.
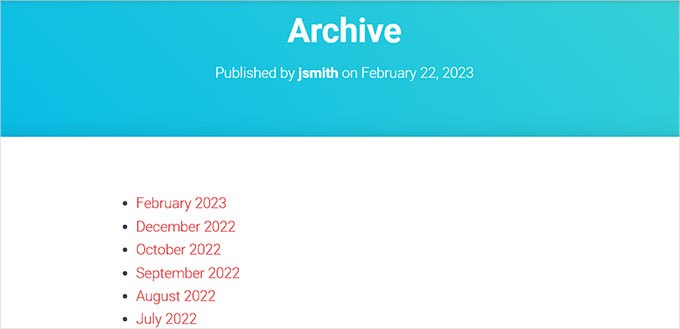
Seu Sitemap em HTML de arquivos compactos terá a seguinte aparência.

Bônus: Crie uma página de arquivos personalizados no WordPress
Além de adicionar um bloco de arquivos a uma página existente, você também pode criar uma página de arquivos personalizada em seu site WordPress com o SeedProd.
É o melhor construtor de páginas do WordPress no mercado, que vem com um construtor de arrastar e soltar, modelos predefinidos e um bloco “Posts” que permite exibir os posts do seu blog de forma atraente.

Primeiro, você precisa instalar e ativar o SeedProd. Para obter instruções detalhadas, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, visite a seção SeedProd ” Landing Pages no painel do WordPress e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

Isso o levará à tela “Choose a New Page Template” (Escolha um novo modelo de página), onde você verá vários modelos prontos oferecidos pela SeedProd que podem ser usados em seu site.
Depois de escolher um modelo, ele será iniciado no construtor de arrastar e soltar do SeedProd, onde você poderá personalizá-lo usando blocos da coluna da esquerda.
Para obter detalhes, consulte nosso tutorial sobre como criar uma página de destino no WordPress.

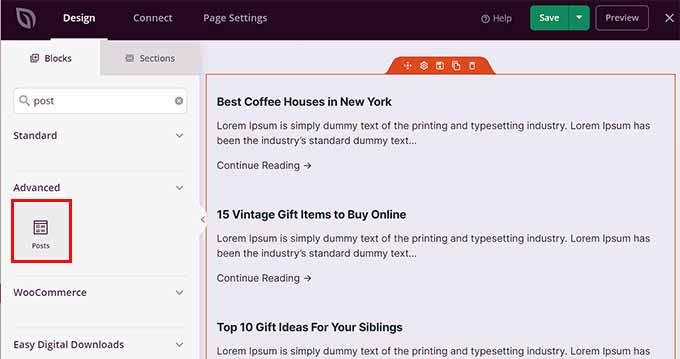
Agora, para exibir suas postagens na página Archives (Arquivos), basta localizar e adicionar o bloco “Posts” na coluna da esquerda.
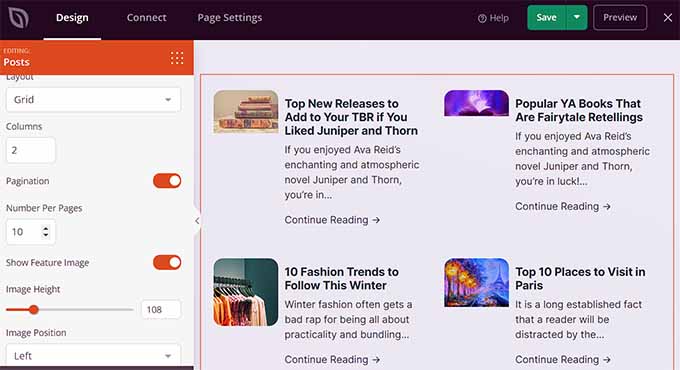
Depois disso, você pode escolher o layout do bloco, selecionar a ordem, configurar a paginação, usar colunas e muito mais.
Quando estiver satisfeito, não se esqueça de clicar no botão “Salvar” e “Publicar” na parte superior para armazenar suas configurações.
Para obter mais informações, consulte nosso tutorial sobre como criar uma página de arquivos personalizada no WordPress.

Esperamos que este artigo tenha ajudado você a aprender como criar facilmente arquivos compactos no WordPress. Talvez você também queira ver nosso tutorial passo a passo sobre como criar taxonomias personalizadas no WordPress e nosso guia sobre categorias versus tags – as melhores estratégias de SEO para classificar seu conteúdo.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Janice Daniels
I would like to organize articles written by name categories, not dates. Is there a way to how a page with titles such as Elections or Songs and have a brief commentary of what the post says with a link to the full post?
WPBeginner Support
For what it sounds like you’re wanting, you would want to add a link to the category in your menu to use WordPress’ default display for the category pages. We show how to do that in our article here: https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Amy Sue
The “By Date” portion of Compact Archives isn’t working on my blog. I’m wondering if that’s because I had to move my blog to a new web host, or did I mess something up in it? I know enough html/css to be dangerous but usually code via the “trial and error and error and error” method so I probably messed something up…
Hariharakumar
This one works best for default posts. My blog has custom posts I want to display them as well in compact archives. What should I do now?
WPBeginner Support
We tested the plugin with WordPress 4.3. It is working fine on our end.
Admin
Dan
Please update this plugin. It seems to cause numerous update issues for other plugins now because it hasn’t been updated in over two years.
Vince
This plug-in hasn’t been updated in two+ years, and in particular hasn’t been updated to get rid of the deprecated-as-of-4.3 old constructor calling. Nor have you responded to any of the support requests in the last year.
Are you still supporting this plugin?
WPBeginner Support
Yes. The plugin is now updated and tested with the latest version of WordPress.
Admin
Ameya
Hi,
I’d like to know if there is anything special in this plugin? I use SRG Clean Archives. Do you know anything about this plugin? Is it better or I should use the one you suggested?
Ameya
Editorial Staff
Never used the plugin you are suggesting, so cannot tell you which one is better. This is the one that we use. It is up to you to make the final decision.
Admin