Adicionar uma sala de bate-papo ao seu site WordPress é uma ótima maneira de aumentar o envolvimento e criar uma comunidade em torno da sua marca.
Infelizmente, muitos softwares de bate-papo são vendidos como um serviço mensal, portanto, você precisa fazer um orçamento para essa despesa indefinidamente ou correrá o risco de perder tudo o que construiu.
Alguns serviços de bate-papo até pedem que você se registre em um site de terceiros, de modo que você nunca tem controle total das suas salas de bate-papo. Pior ainda, alguns tutoriais simplesmente dizem para você encaminhar seus usuários para um cliente de bate-papo externo, como o Slack ou o Discord.
Neste artigo, mostraremos como adicionar uma sala de bate-papo auto-hospedada ao seu site WordPress. Isso significa que você não precisa pagar assinaturas mensais caras, depender de serviços de terceiros ou afastar os visitantes do seu site.

Por que adicionar uma sala de bate-papo no WordPress?
Se você administra um site de associação ou um fórum on-line, talvez queira criar uma sala de bate-papo com mensagens instantâneas para seus usuários.
Alguns proprietários de sites optam por usar um serviço de terceiros, como Slack, WhatsApp, grupos do Facebook ou Discord. No entanto, esses métodos afastam as pessoas do seu site, o que é uma má notícia para suas visualizações de página e taxa de rejeição. Além disso, você não tem controle total sobre a experiência do bate-papo.
Ao incorporar uma sala de bate-papo em seu site, você pode manter as pessoas no site por mais tempo e criar um senso de comunidade mais forte. Melhor ainda, ao criar uma sala de bate-papo auto-hospedada, você pode evitar as caras taxas de assinatura contínuas.
Observação: as salas de bate-papo tendem a funcionar melhor para pequenas comunidades de usuários. Se quiser oferecer suporte ao cliente ao vivo, confira nossa lista dos melhores softwares de suporte por bate-papo ao vivo.
Dito isso, vamos dar uma olhada em como adicionar uma sala de bate-papo ao seu blog ou site WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Método 1. Usando o Simple Ajax Chat (plug-in gratuito do WordPress)
Deseja adicionar uma sala de bate-papo simples ao seu site sem precisar pagar por um plug-in premium do WordPress ou por uma assinatura contínua? O Simple Ajax Chat permite que você adicione uma sala de bate-papo simples e auto-hospedada a qualquer página, post ou área pronta para widget sem ter que pagar um centavo.
Ele também permite restringir o acesso a usuários conectados ou até mesmo criar uma sala de bate-papo totalmente aberta ao público. Para obter mais detalhes, consulte nossa análise do Simple Ajax Chat.

Observação: Neste guia, estamos usando o plugin gratuito Simple Ajax Chat, pois ele tem tudo o que você precisa para criar uma única sala de bate-papo. Entretanto, se você quiser criar várias salas de bate-papo diferentes, precisará atualizar para o Plugin Planet Simple Ajax Chat.
Etapa 1. Configurar o chat Ajax simples
Primeiro, você precisará instalar e ativar o plug-in. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
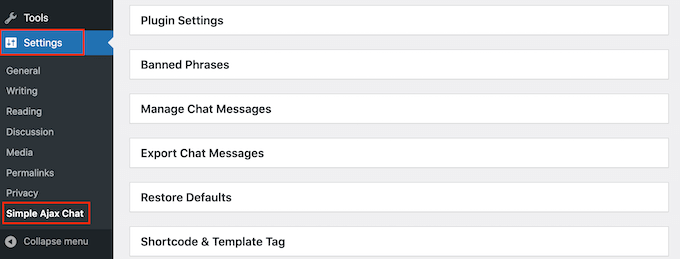
Após a ativação, vá para Settings ” Simple Ajax Chat para configurar sua sala de bate-papo.

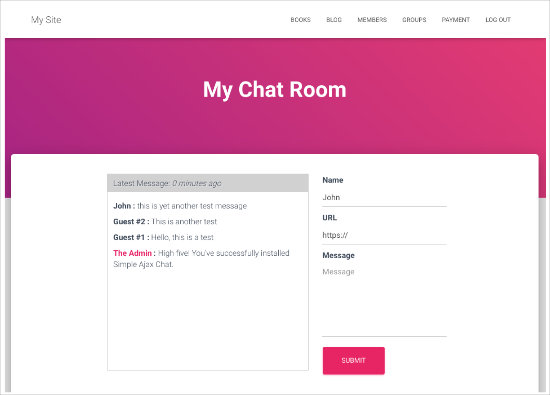
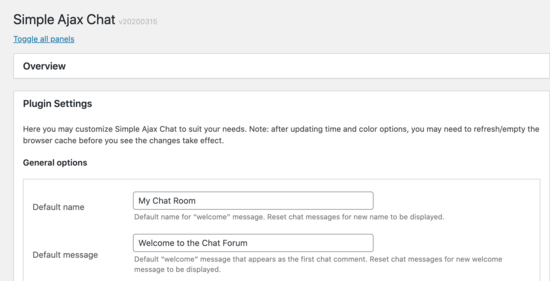
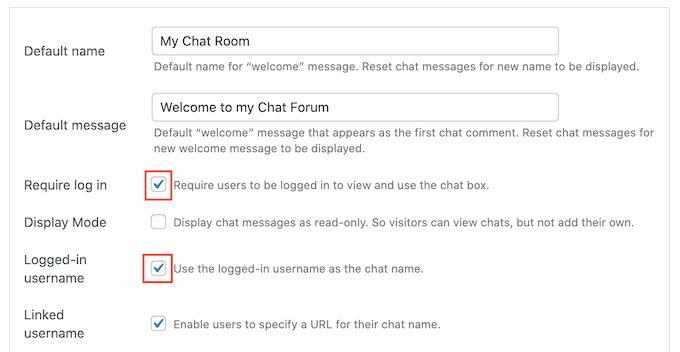
Para começar, clique para expandir a seção “Plugin Settings” (Configurações do plug-in) e, em seguida, altere o “Default name” (Nome padrão) para o que desejar.
Você também pode digitar uma “Mensagem padrão”, que será exibida na primeira vez que alguém visitar sua sala de bate-papo.

Em seguida, você pode decidir se os usuários precisam estar conectados para usar a sala de bate-papo. Exigir o registro do usuário pode ajudá-lo a combater spam e trolls, mas uma sala de bate-papo pública pode atrair mais usuários.
Para tomar essa decisão, marque ou desmarque a caixa ao lado de “Exigir que os usuários estejam conectados para visualizar e usar a caixa de bate-papo”.
Você também pode querer marcar a caixa ao lado de “Logged-in username” (Nome de usuário conectado) para que o WordPress mostre o nome de usuário da pessoa no bate-papo.

Outra opção é permitir que visitantes não registrados leiam o bate-papo, mas não interajam. As pessoas que gostam do que veem podem criar uma conta para participar da conversa, portanto, marque a caixa ao lado de “Exibir mensagens de bate-papo como somente leitura”.
Etapa 2. Personalize sua sala de bate-papo
Com isso feito, você pode personalizar a sala de bate-papo. Por exemplo, você pode adicionar seu próprio logotipo, cores personalizadas e marca. Essa é uma grande vantagem de escolher uma solução auto-hospedada como o Simple Ajax Chat, em comparação com uma plataforma separada como o Discord.
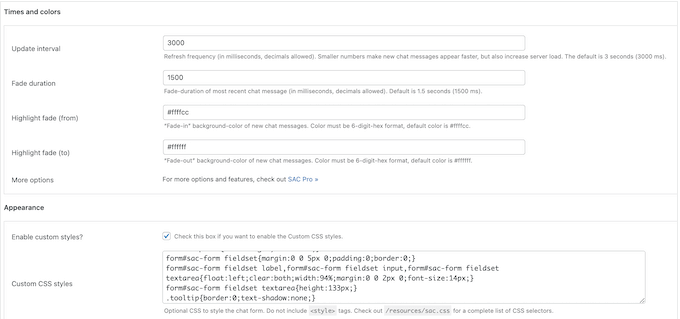
Para fazer essas alterações, basta usar as configurações nas caixas ‘Times and Colors’ e ‘Appearance’.

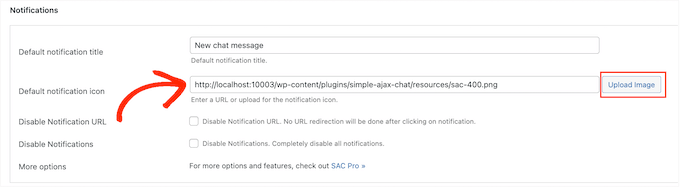
Você também pode substituir o ícone de notificação padrão por sua própria imagem. Por exemplo, você pode usar seu logotipo, ícone ou qualquer outra imagem que tenha criado usando um software de design da Web, como o Canva.
Para adicionar seu próprio gráfico, localize o campo “Default notification icon” (Ícone de notificação padrão) e clique em “Upload” (Carregar).

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou carregar um arquivo do seu computador.
Se fizer alguma alteração nessa seção, não se esqueça de clicar em “Save Settings” (Salvar configurações).
Etapa 3. Adicionar recursos de moderação
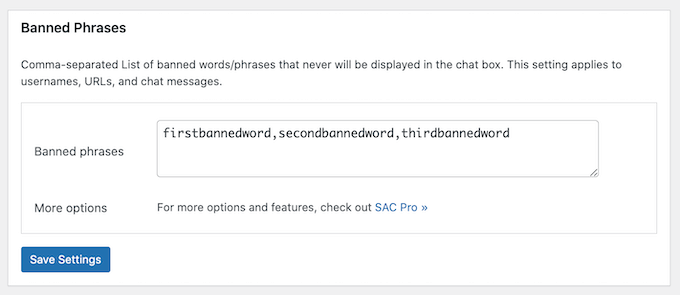
Depois disso, você pode clicar para expandir a seção “Frases proibidas” e digitar as palavras que nunca devem aparecer no seu chat. Pode ser o nome de um concorrente, palavras ofensivas ou qualquer outra coisa que possa prejudicar a experiência do visitante e sua reputação.
Como se trata de uma solução auto-hospedada, você tem controle total sobre as palavras que deseja ver e as palavras que não têm lugar na sua comunidade.
Basta separar cada palavra com uma vírgula.

Novamente, não se esqueça de clicar em “Save Settings” (Salvar configurações) para armazenar suas alterações.
Há muitas outras configurações a serem exploradas, portanto, vale a pena dar uma olhada nelas e ver quais alterações você pode fazer. No entanto, isso é tudo o que você precisa para criar uma sala de bate-papo simples, portanto, vamos ver como você pode adicioná-la ao seu site WordPress.
Etapa 4. Exibir sua sala de bate-papo no WordPress
O Simple Ajax Chat permite que você controle exatamente onde exibir suas salas de bate-papo para que possa adicioná-las a qualquer página, publicação ou área pronta para widget.
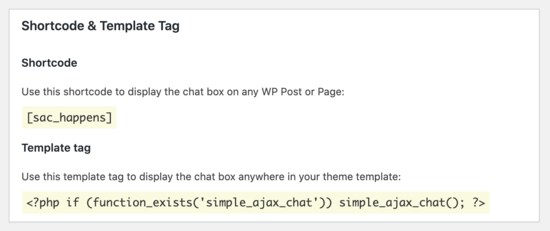
Quando você estiver satisfeito com a configuração da sala de bate-papo, role para baixo até a área Shortcode & Template Tag e clique para abri-la. Aqui, você verá o shortcode que pode ser usado.

Para adicionar a sala de bate-papo a uma página, basta acessar Pages ” Add New no painel do WordPress.
Agora você pode digitar um título, carregar uma imagem em destaque, adicionar categorias e tags, além de qualquer outro conteúdo que queira exibir na página.

Você pode até dar um passo adiante e adicionar uma pesquisa de feedback sobre a experiência do usuário para obter sugestões e ideias valiosas sobre como melhorar a sua sala de bate-papo. Essa flexibilidade é outro motivo pelo qual sempre recomendamos o uso de um plug-in como o Simple Ajax Chat, em comparação com softwares rígidos de terceiros.
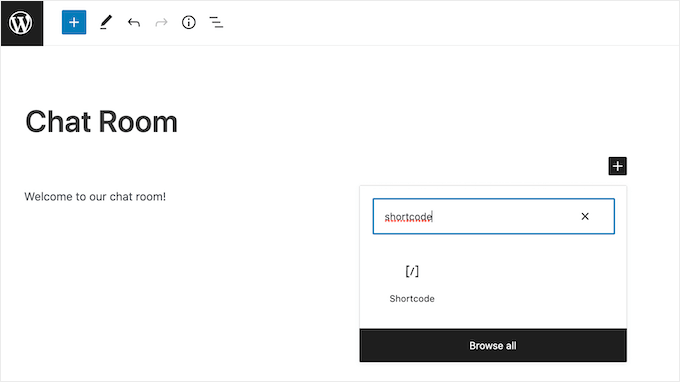
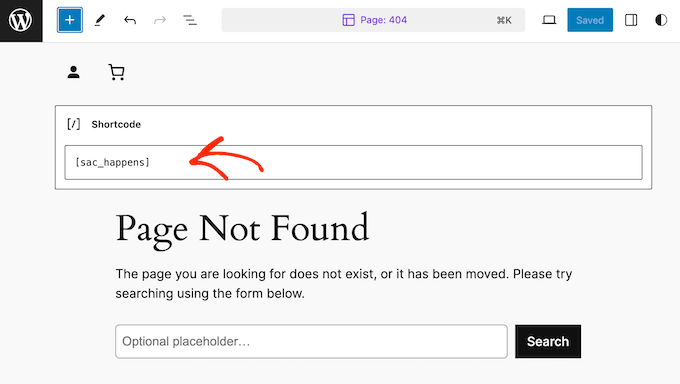
Para incorporar sua sala de bate-papo, clique no sinal “+” e digite “Shortcode”. Agora você pode selecionar o bloco certo quando ele aparecer.

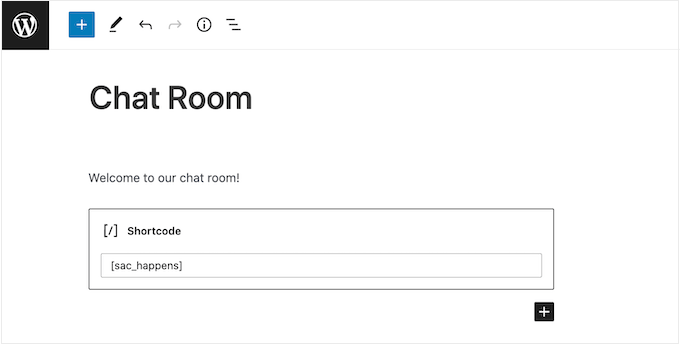
Depois disso, basta adicionar o shortcode [sac_happens] ao bloco Shortcode.
Agora você pode clicar em “Publish” (Publicar) ou “Update” (Atualizar) para tornar a sala de bate-papo ativa.

Outra opção é adicionar a sala de bate-papo a uma área pronta para widget. Essa é uma maneira fácil de mostrar a janela de bate-papo em várias páginas.
Se estiver usando um dos temas mais recentes baseados em blocos, você poderá até mesmo adicionar a sala de bate-papo a áreas do seu site que não podem ser editadas usando o editor de conteúdo padrão do WordPress.
Para obter instruções passo a passo, consulte nosso guia sobre como adicionar e usar widgets.

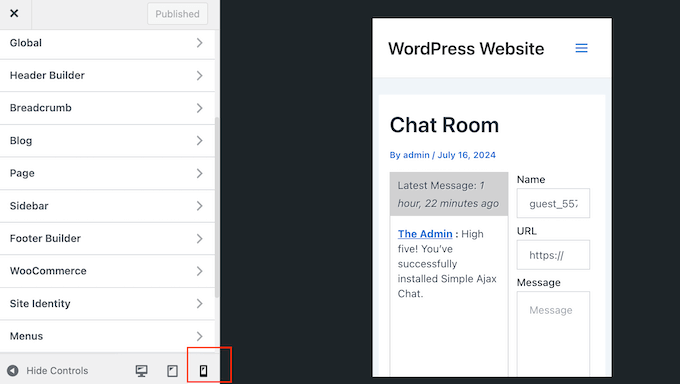
Independentemente de como você adiciona a sala de bate-papo ao WordPress, é importante verificar se ela tem boa aparência e funciona corretamente em todos os dispositivos, testando a versão móvel do seu site.
Para saber mais sobre esse tópico, consulte nossas dicas de especialistas sobre como criar um site compatível com dispositivos móveis.

Método 2. Usando o BuddyBoss (melhor para criar comunidades on-line)
Deseja criar uma comunidade on-line próspera que faça com que as pessoas voltem sempre? As salas de bate-papo são um ótimo começo, mas são apenas uma parte da criação de uma comunidade digital bem-sucedida.
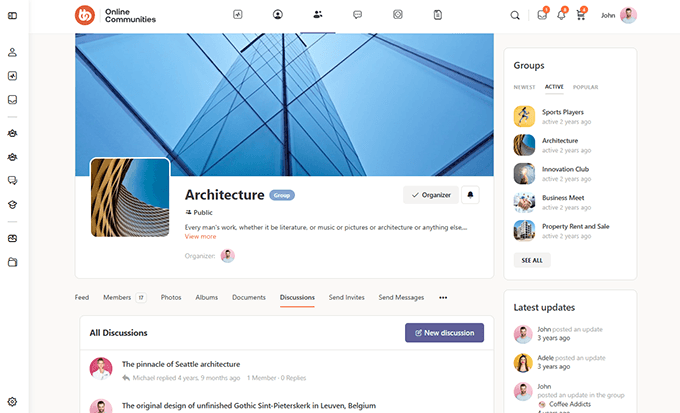
É aí que entram os recursos avançados, como perfis de membros, diretórios pesquisáveis, fóruns, grupos sociais e feeds de atividades.
A boa notícia? Você não precisa juntar um monte de plug-ins diferentes para oferecer esse tipo de experiência. O BuddyBoss tem todos esses recursos – e muito mais.

A BuddyBoss é a melhor plataforma de criação de comunidades do WordPress no mercado. De fato, temos até mesmo uma análise completa do BuddyBoss que descreve todos os motivos pelos quais ele é nosso plugin de comunidade favorito.
Neste guia, mostraremos como adicionar mensagens ao vivo ao seu site usando o BuddyBoss. Para obter mais informações sobre como usar seus outros recursos sociais, consulte nosso guia sobre como criar sua própria comunidade privada com o WordPress.

Etapa 1. Criar uma conta no Pusher
O BuddyBoss pode adicionar mensagens ao vivo ao seu site usando o Pusher Channels, que é um serviço que permite que os usuários se comuniquem em tempo real.
Antes de começarmos a usar o BuddyBoss, você precisará criar uma conta no Pusher. Felizmente, o Pusher tem um plano gratuito que permite que você envie até 200 mil mensagens por dia, o que deve ser suficiente para a maioria dos blogs e sites WordPress. Entretanto, se você precisar fazer um upgrade, poderá enviar até 1 milhão de mensagens por dia por US$ 49 por mês.
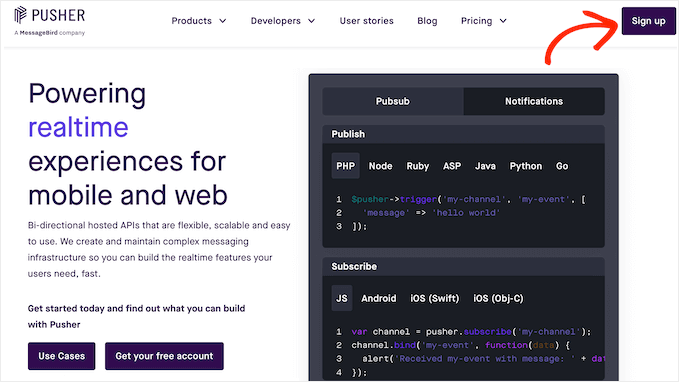
Para começar, acesse o site do Pusher e clique no botão “Sign up” (Registrar-se).

Em seguida, siga as instruções na tela para criar sua conta gratuita.
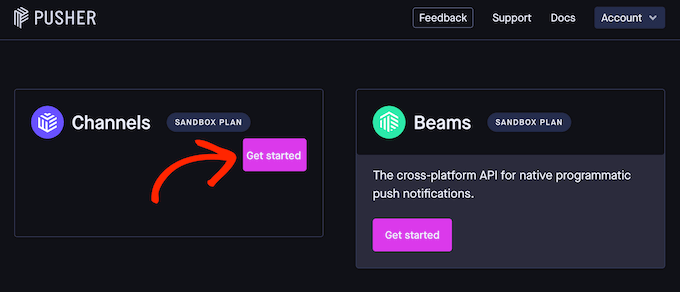
Feito isso, você será redirecionado automaticamente para o painel do Pusher. Nessa tela, vá em frente e clique no botão “Get started” (Começar) em “Channels” (Canais).

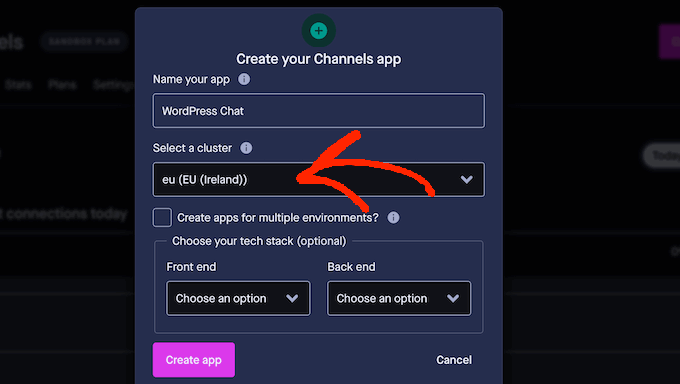
Agora você pode digitar um nome para o seu aplicativo Pusher. Isso representará o aplicativo em seu painel do Pusher, portanto, é uma boa ideia usar algo descritivo.
Você também pode selecionar um Cluster, que é o local físico dos servidores que tratarão as solicitações do seu aplicativo Pusher. Ao escolher um local, lembre-se de que os regulamentos europeus de proteção de dados especificam que os dados pessoais do usuário não podem sair das fronteiras da UE.
Também faz sentido escolher um local que seja geograficamente próximo dos usuários ou dos seus próprios servidores. Isso reduzirá o atraso que pode ocorrer ao enviar e receber mensagens.
Para escolher um local, abra o menu suspenso “Select a cluster” e escolha uma opção da lista.

Feito isso, clique em “Criar aplicativo”.
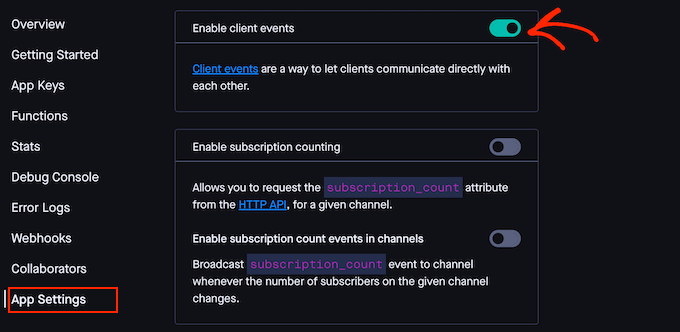
Para concluir a configuração do aplicativo, selecione “App Settings” (Configurações do aplicativo) no menu à esquerda. Em seguida, role até a seção “Enable client events” (Ativar eventos do cliente) e clique para ativar essa opção.

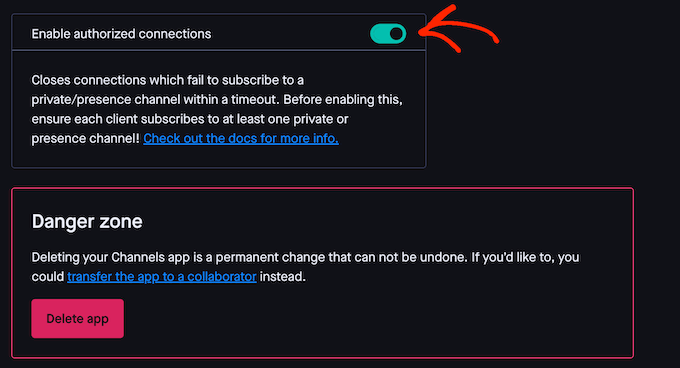
Em seguida, role até a seção “Enable authorized connections” (Ativar conexões autorizadas).
Mais uma vez, clique para ativar essa chave.

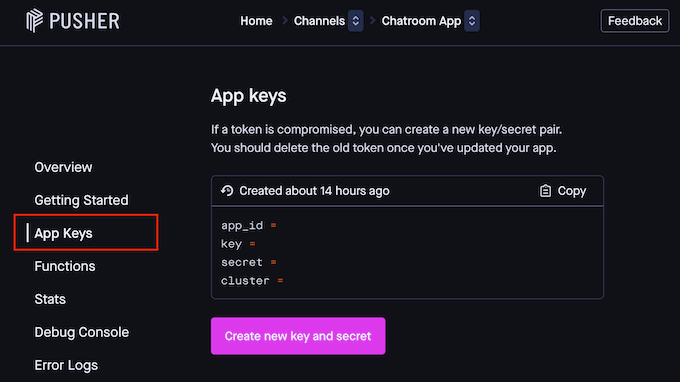
Seu aplicativo agora está em funcionamento, então clique em “App Keys” no menu à esquerda. Isso contém todas as informações que você precisará adicionar ao seu plug-in BuddyBoss.
Com isso em mente, deixe essa tela aberta em uma guia separada durante as próximas etapas.

Etapa 2. Instalar os plug-ins e o tema do BuddyBoss
Para configurar as mensagens ao vivo, você precisará do plug-in principal do BuddyBoss, do BuddyBoss Platform Pro e do tema BuddyBoss. Dito isso, acesse o site da BuddyBoss e inscreva-se no pacote Web ou em um pacote.

Depois de concluir sua compra, você precisará instalar os plug-ins BuddyBoss e BuddyBoss Platform Pro em seu site. Para obter mais detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
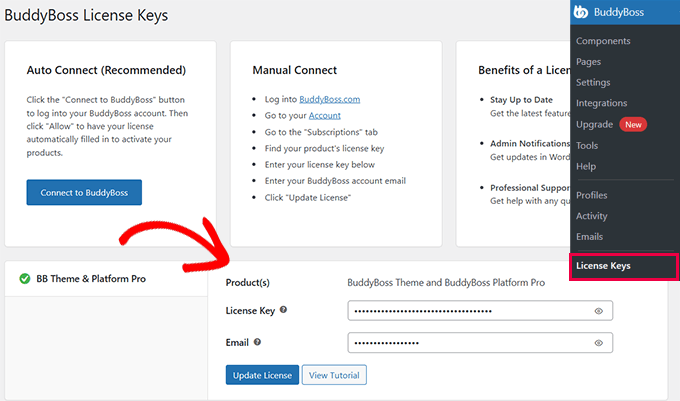
Quando solicitado, insira sua chave de licença do produto. Você pode encontrar essas informações em sua conta no site da BuddyBoss.

Em seguida, você precisará instalar o tema BuddyBoss que vem incluído em todos os pacotes Web e Bundle.
Para obter instruções detalhadas passo a passo, consulte nosso guia sobre como instalar um tema do WordPress.

Etapa 3. Ativar mensagens privadas
O BuddyBoss tem uma tonelada de recursos, portanto, para facilitar as coisas, o plug-in separa esses recursos em diferentes componentes. Você pode ativar ou desativar esses componentes, dependendo dos recursos de que precisa.
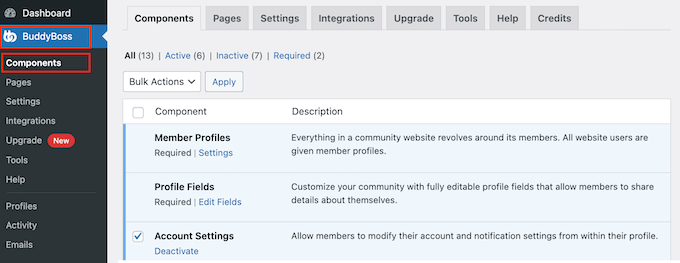
Para fazer isso, vá até a página BuddyBoss ” Componentes.

Aqui, você verá todos os diferentes componentes que pode usar.
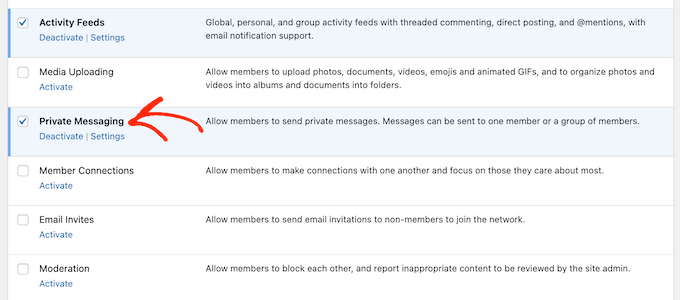
Como queremos adicionar mensagens ao vivo ao WordPress, localize o componente Private Messaging (Mensagens privadas) e clique no link “Activate” (Ativar).

Etapa 4. Integrar com o Pusher Channel
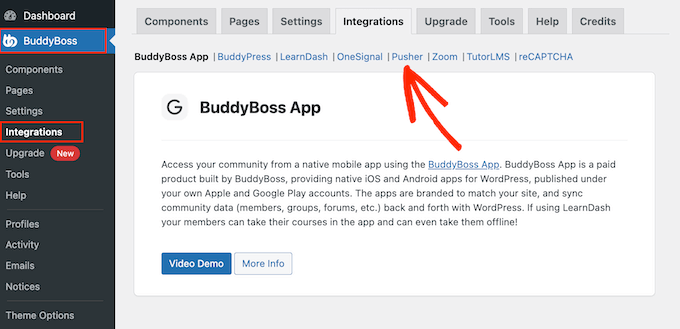
Agora, você está pronto para vincular seu site WordPress e a conta do Pusher acessando BuddyBoss ” Integrations. Aqui, clique no link “Pusher”.

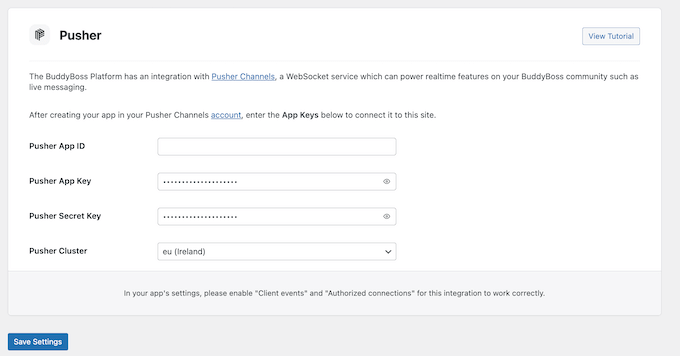
Agora você verá uma área onde poderá adicionar seu ID e chaves do Pusher.
Basta copiar cada informação da guia do Pusher e colá-la no campo correspondente no painel do WordPress.

Talvez você também precise alterar o campo “Pusher Cluster” para que ele corresponda ao cluster selecionado em sua conta do Pusher.
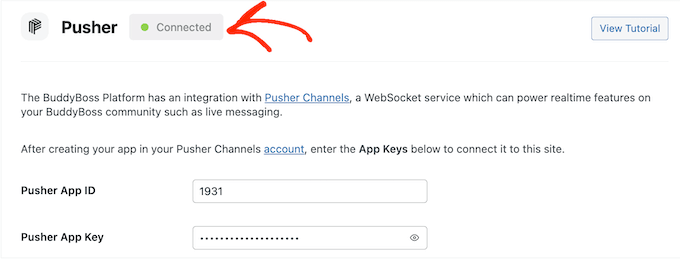
Feito isso, clique em “Save Settings” (Salvar configurações) no painel do WordPress. Se tudo estiver funcionando bem, você verá uma mensagem verde “Connected” (Conectado) na parte superior da tela.

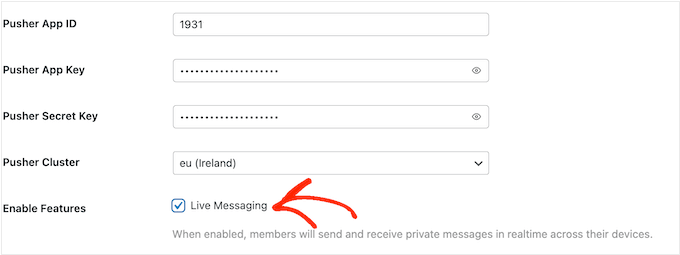
Você também verá um novo campo “Live Messaging” (Mensagens ao vivo).
Marque a caixa ao lado dessa opção.

Por fim, clique em “Save Settings” (Salvar configurações) para armazenar suas alterações.
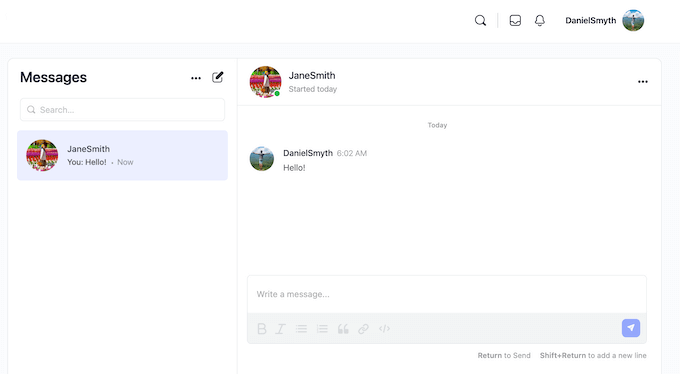
Etapa 5. Teste seu chat ao vivo
É uma boa ideia testar o novo recurso de bate-papo apenas para confirmar que tudo está funcionando bem. Para fazer isso, você precisa fazer login em duas contas de membro diferentes usando o modo anônimo no navegador.
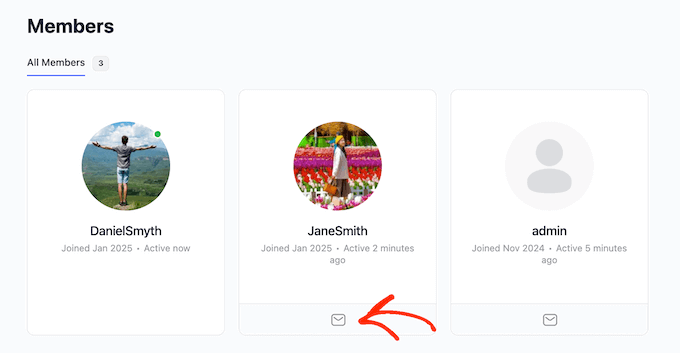
Em seguida, vá para a página “Membros” que o BuddyBoss cria automaticamente. Se você não tiver certeza de onde encontrar essa página, o BuddyBoss normalmente a cria em your-website-url/members.
Nessa página, encontre a outra conta de membro que você está usando em seu teste e clique no botão “Enviar mensagem”.

Você verá um ícone verde indicando que essa pessoa está on-line.
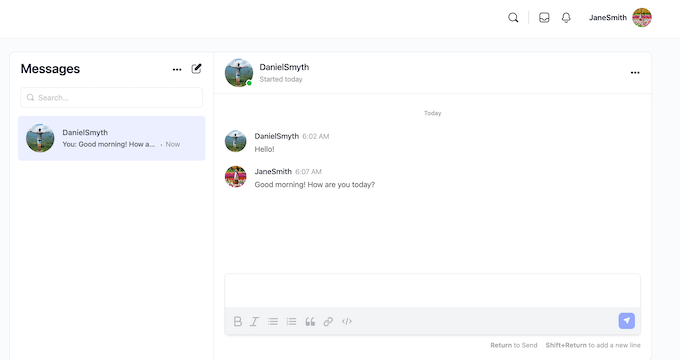
Digite uma mensagem e clique em “Enviar”.

Agora, se você mudar para outra janela do navegador, deverá receber essa mensagem imediatamente, sem precisar atualizar a guia.
Guias de bônus
Agora que você aprendeu a criar salas de bate-papo no seu site, talvez queira saber mais dicas para melhorar a sua comunidade on-line e a experiência do usuário:
- Como oferecer cursos on-line baseados em grupos – WordPress Group Learning
- Como criar sua própria comunidade privada com o WordPress
- Como rastrear o envolvimento do usuário no WordPress com o Google Analytics
- O que é o Google Lighthouse? Como ele pode melhorar a experiência do usuário de seu site?
Esperamos que este artigo tenha ajudado você a aprender como criar salas de bate-papo para seus usuários do WordPress. Você também pode ver nossos guias sobre como adicionar botões de reação para aumentar o envolvimento e como fazer uma auditoria de UX do seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Aks
Hey, does everyone who wants to partake in the chat require a wordpress account?
WPBeginner Support
The users do not need a WordPress account but you can require an account on your site if you wanted.
Admin
Alexi
Wow, great article!
WPBeginner Support
Thank you
Admin
Maja
It’s a pity that you can not embed room on any page, e.g. shordcode, widget etc.
on any page, e.g. shordcode, widget etc.
WPBeginner Support
We will be sure to look into alternatives with that option for future updates
Admin
Ahshan
a how can i delete chatbox pragraph
Tijjani Isah
Really Appreciate It
Ahmed Barwari
I installed and activated the plugin but its not working.
403 Forbidden
The website’s configuration prevents you from accessing this page.
Saminu Eedris
This is great.
I just got a job for an online bar, not really and online bar but there would be a platform where the visitors can interact with some of the brand ambassadors.
I think I will try out this plugin to see how it works.
Thanks,
Saminu!
asad ali
Hi
i have chat room site and i want to use wordpress chat room their is any plugin that i can use on my blog right now i am using someone else chat room scrpit but i want to add mine chat room please suggest if their is any good chat room thanks
anand kjha
how many users can use the facility of chat room at a time?
Giorgios
I used that plugin on my website – it works fine but is too simple. Mainly no file sharing feature so I switched to Chatwee. It suits me better.
HappyMoon
Hello. How do I create something like the top of your site, such as HOME »BLOG» WORDPRESS PLUGINS »HOW TO CREATE CHAT ROOMS …
Editorial Staff
Its a plugin called Breadcrumb NavXT. You can see more about it on our Blueprint page.
https://www.wpbeginner.com/blueprint/
Admin
HappyMoon
Thank you so much
Khürt L. Williams
I’m always looking for way to increase the use of our organization’s WordPress install. We have a bulletin board running on another system but I want to centralize systems. Perhaps bbpress with this plugin is the way forward.
ivica
Did you see this WP chat plugin? One of the best, if not THE best:
http://wordpress.org/extend/plugins/quick-chat/
Made in Croatia
Ivica
Editorial Staff
Didn’t know about that one. Will have to take a look at it.
Admin
Thomas
Have to agree with this. Looked into both and the one you posted is way better! I’ve been looking for something JUST like this for my site at NE1UP.com so I really appreciate it!
No worries, @WPBeginner, still love your site and it’s so beautiful. Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Wouldn’t have figured this out if you hadn’t posted about WordPress chat in the first place!
Thanks guys!