Se você tem um negócio como um restaurante ou uma pequena butique, talvez não seja necessário criar uma loja on-line inteira.
Em alguns casos, talvez você queira apenas oferecer aos clientes uma maneira fácil de pedir comida ou um número limitado de produtos físicos.
Há realmente inúmeras situações em que um simples formulário de pedido pode ser a melhor opção.
Por isso, pesquisamos as melhores opções de formulários de pedido para ajudá-lo a criar um você mesmo.
Dessa forma, você pode coletar facilmente os pedidos dos clientes sem precisar de uma solução de comércio eletrônico muito complicada.
Nesta postagem, mostraremos duas maneiras simples de fazer isso usando algumas de nossas ferramentas favoritas: WPForms e WP Simple Pay. Vamos mergulhar de cabeça!

Por que criar um formulário de pedido on-line no WordPress?
A criação de uma loja on-line complexa parece muito complicada? Nesse caso, você ficará feliz em saber que isso não é realmente necessário para muitas pequenas empresas.
Algumas empresas criam lojas on-line para receber pedidos, aceitar pagamentos e gerenciar o estoque. Mas talvez você não precise de um site de comércio eletrônico complexo com um carrinho de compras.
Por exemplo, se você tem um restaurante, não há necessidade de criar uma loja on-line inteira. O mesmo pode ser verdade se você vender apenas alguns itens.
Em muitos casos, um simples formulário de pedido on-line pode dar conta do recado.
Seu formulário pode ser personalizado para permitir que os clientes paguem on-line, durante a retirada ou na entrega.
Quando os usuários preenchem o formulário on-line, eles podem inserir todos os detalhes necessários, como especificações do produto, quantidades, informações de entrega e opções de pagamento.
Isso garante que você receba informações precisas, o que simplifica o processo de pedidos, aumenta o envolvimento do cliente e pode até ajudar a aumentar sua receita.
Dito isso, vamos ver como criar facilmente um formulário de pedido on-line no WordPress. Neste tutorial, abordaremos dois métodos. Você pode usar os links abaixo para ir para o método de sua escolha.
Observação importante: Tanto o WPForms quanto o WP Simple Pay oferecem suporte a vários produtos e configurações de assinatura.
Mas, em nossa experiência, o WP Simple Pay é melhor para assinaturas. Enquanto isso, as configurações avançadas do WPForms oferecem mais controle sobre o formulário de pedido, portanto, pode ser a melhor opção se você quiser oferecer vários produtos personalizados no formulário.
Método 1: Criar um formulário de pedido com o WPForms (vários produtos e configurações avançadas)
Se você quiser criar um formulário de pedido avançado que inclua imagens de itens, permita que os usuários selecionem vários itens de uma vez e classifique os produtos em grupos, recomendamos o WPForms.
O plug-in permite que você crie facilmente qualquer tipo de formulário on-line e o adicione ao seu site (não é necessário saber programar). Além disso, ele se integra facilmente a CRMs e plataformas de marketing por e-mail, o que o torna a opção ideal para empresas em crescimento.
Usamos o WPForms muitas vezes para criar formulários para o site WPBeginner, e ele nunca nos deixou na mão. Para saber mais, consulte nossa análise do WPForms.
Antes de mergulharmos no tutorial, é importante observar que o WPForms também tem um poderoso construtor de formulários de IA que pode ajudá-lo a criar formulários avançados do WordPress mais rápido do que nunca.
Não o usaremos agora, pois gostaríamos de mostrar a você como é fácil trabalhar com o modelo de formulário de pedido pré-criado do plug-in. Mas lembre-se de que ele pode ser muito útil se você souber que precisará criar vários formulários no futuro.
Agora, para começar, você precisará instalar e ativar o WPForms. Para obter instruções detalhadas, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Observação: o WPForms tem um plano gratuito. No entanto, você pode fazer upgrade para o plano profissional para obter mais modelos de formulários e desbloquear recursos avançados, como lógica condicional inteligente, uploads de arquivos, notificações de formulários, proteção contra spam e muito mais.
Depois de ativar o plug-in, visite a página WPForms ” Configurações no painel do WordPress para inserir sua chave de licença. Você pode encontrar essas informações em sua conta no site do WPForms.

Em seguida, vá para a página WPForms ” Adicionar novo no painel do WordPress.
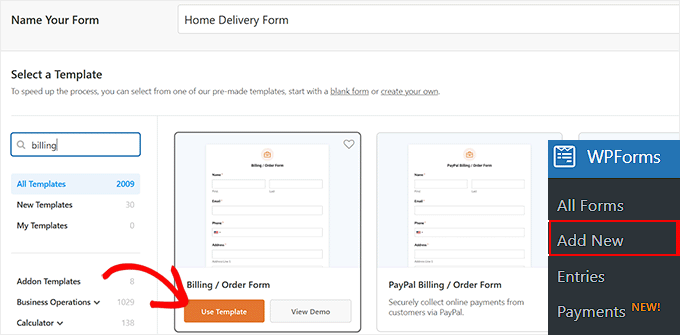
Isso o levará à página “Select a Template” (Selecionar um modelo), onde você pode começar adicionando um nome para o formulário. Em seguida, você precisará escolher um modelo de formulário. Recomendamos usar o modelo “Billing / Order Form”.
Para escolher esse modelo, basta mover o cursor sobre ele e clicar no botão “Use Template” (Usar modelo).

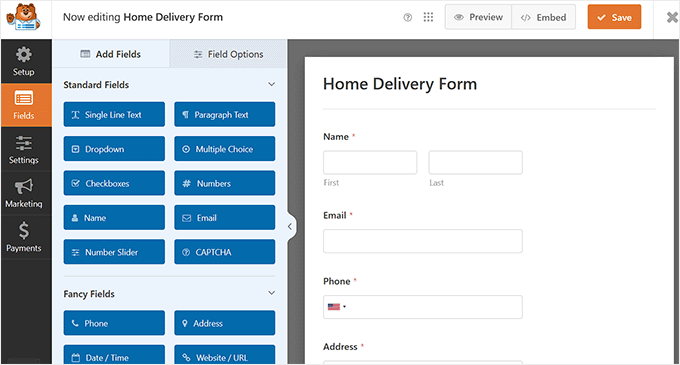
Agora você será levado ao editor de arrastar e soltar do WPForms. Aqui, você verá uma visualização do formulário à direita, com os campos de formulário na coluna esquerda da tela.
Agora você pode editar seu formulário de pedido on-line como quiser, arrastando e soltando campos da barra lateral.
O modelo padrão já inclui campos para a maioria das informações de que você provavelmente precisará, como nome, endereço e número de telefone. No entanto, você precisará listar seus produtos reais.

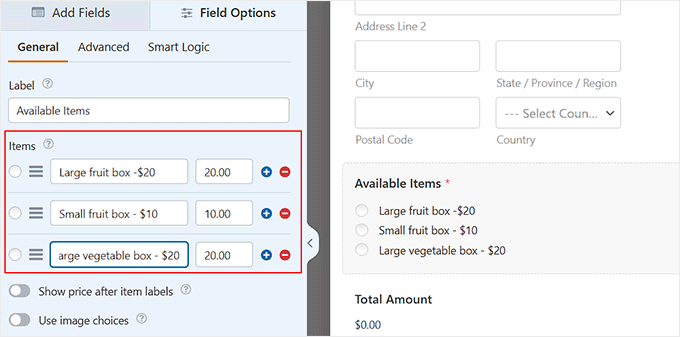
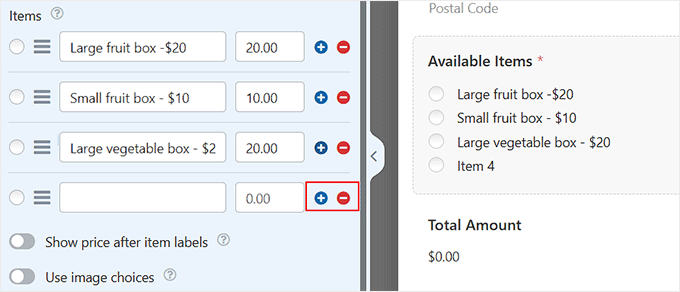
Para fazer isso, clique no campo “Itens disponíveis” para editá-lo. Isso abrirá suas configurações na coluna da esquerda, onde você pode digitar o nome e o preço de cada item que os clientes podem pedir. Isso abrirá as configurações na coluna da esquerda, onde você poderá digitar o nome e o preço de cada item que os clientes podem solicitar de você.
O preço não será exibido automaticamente no formulário, portanto, talvez você queira adicioná-lo ao nome do item.

Para adicionar mais opções, basta clicar no ícone (+) onde quer que você queira adicionar os itens extras. Você também pode remover um item clicando no ícone (-).
Observação: você pode adicionar quantos itens quiser. No entanto, os clientes só podem selecionar uma opção nesse campo.

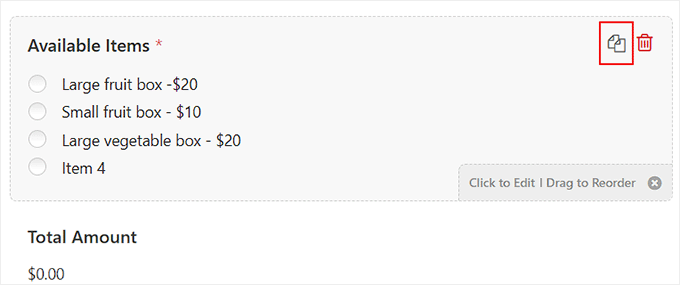
Se você tiver várias categorias de opções, talvez queira copiar o campo para criar grupos.
Você pode copiar o campo “Itens disponíveis” clicando no ícone “Copiar” que aparece quando você passa o cursor sobre ele ou quando ele está selecionado.

Certifique-se de alterar o “Rótulo” dos campos para algo apropriado para cada grupo também.
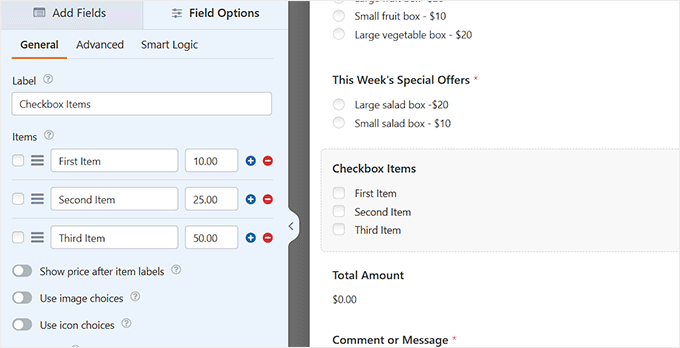
Você também precisará usar um tipo diferente de campo se quiser que os clientes possam selecionar duas ou mais opções em um único campo.
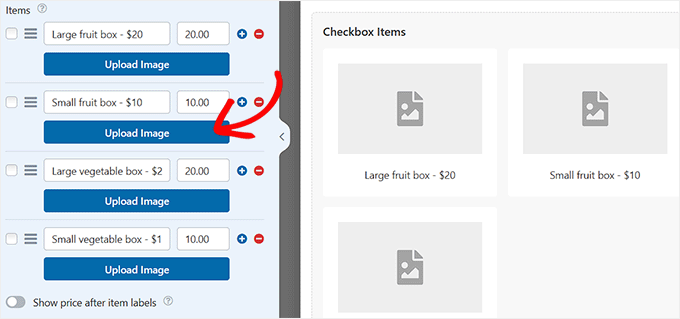
Para isso, vá para a guia “Add Fields” (Adicionar campos) e role para baixo até a seção “Payment Fields” (Campos de pagamento). Em seguida, escolha e adicione o campo “Checkbox Items” ao formulário.

Agora você pode editar esse campo como antes, inserindo nomes e preços para seus itens. Os clientes podem marcar quantos itens quiserem pedir.
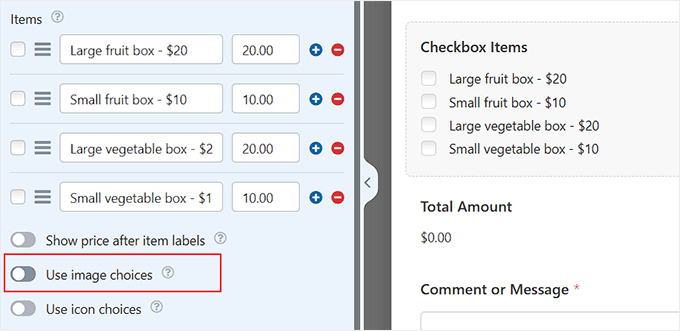
Se você quiser mostrar imagens de seus produtos, isso também é fácil. Basta ativar a opção “Usar opções de imagem”.

Depois de fazer isso, o botão “Upload Image” aparecerá abaixo de cada item.
Em seguida, você pode adicionar imagens do seu computador ou da Biblioteca de mídia do WordPress, de acordo com sua preferência.

Lembre-se de que o WPForms não redimensionará nem comprimirá suas imagens, portanto, é importante carregá-las no tamanho correto. Todas elas devem ter o mesmo tamanho e não mais do que 250×250 pixels.
O ideal é que você também otimize suas imagens para a Web.
Agora você pode personalizar o restante dos campos do formulário de maneira semelhante. Depois de fazer isso, basta clicar no botão “Save” (Salvar) na parte superior para armazenar suas configurações.
Configuração das notificações que seu formulário de pedido enviará
Se estiver criando um formulário de pedido, é uma boa ideia configurar notificações para ele. Dessa forma, você receberá imediatamente um alerta por e-mail quando alguém fizer um pedido em seu site.
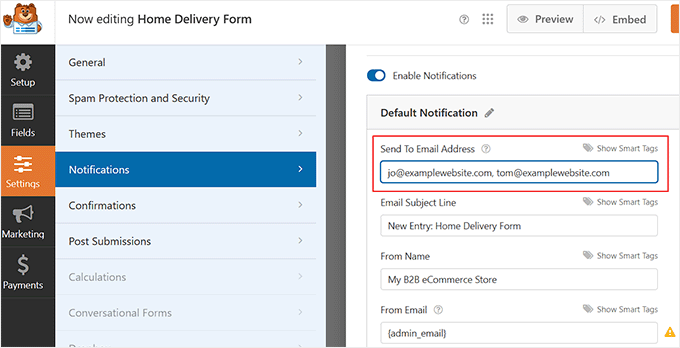
Para isso, vá para a seção “Settings” (Configurações) na coluna da esquerda e clique na guia “Notifications” (Notificações). Por padrão, os formulários de pedido preenchidos serão enviados por e-mail para o endereço de administrador do seu site WordPress.
No entanto, talvez você queira alterar isso ou copiar os formulários de pedido para mais de um endereço.
Você pode simplesmente digitar o endereço ou endereços de e-mail na caixa “Send To Email Address” (Enviar para endereço de e-mail). Se estiver digitando mais de um endereço de e-mail, separe-os com uma vírgula.

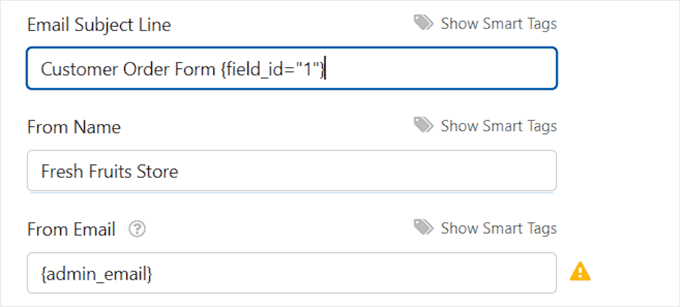
Talvez você também queira alterar a linha de assunto para que ela não seja a mesma para todos os pedidos. Isso pode facilitar o controle dos pedidos em uma caixa de entrada de e-mail lotada.
Aqui, alteramos a linha de assunto dos e-mails para “Pedido do cliente de” e, em seguida, o nome do cliente. Usamos “Show Smart Tags” para inserir o campo de nome na linha de assunto.
Você pode alterar quaisquer outros detalhes que desejar, de acordo com suas preferências.

É altamente recomendável configurar uma notificação por e-mail para seus clientes. Isso os lembrará do que pediram e os informará que você recebeu o pedido.
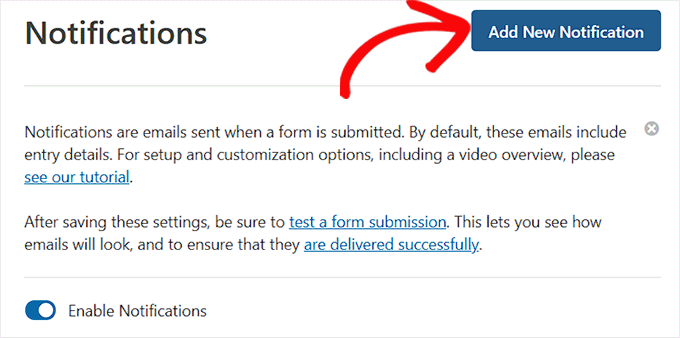
Para configurar uma nova notificação por e-mail, clique no botão “Add New Notification” (Adicionar nova notificação).

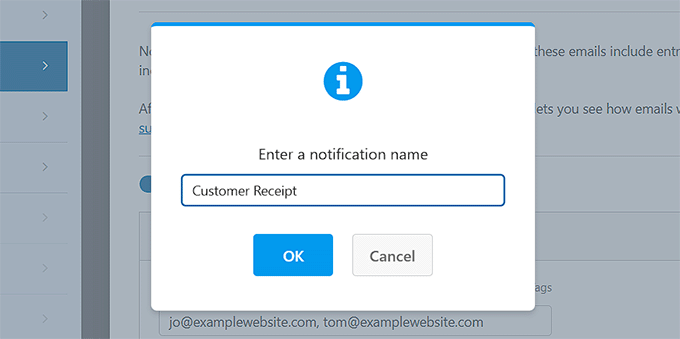
Você será solicitado a digitar um nome para a nova notificação.
Você pode chamá-lo como quiser, pois os clientes não verão esse nome. Sugerimos algo como “Recibo do cliente” ou “Confirmação de e-mail do cliente”.

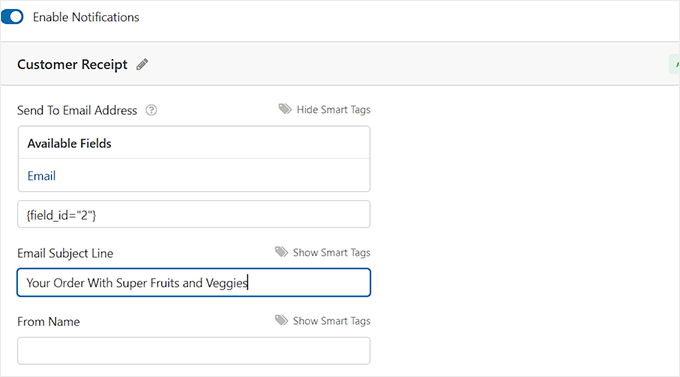
Você deseja que o “Endereço de e-mail para envio” seja a conta de e-mail do cliente. Isso significa que você deve excluir {admin_email} dessa caixa.
Em seguida, selecione o campo “Email”.
Você também deverá inserir outros detalhes para o e-mail. Sugerimos usar uma linha de assunto como “Seu pedido com” e o nome de sua empresa.

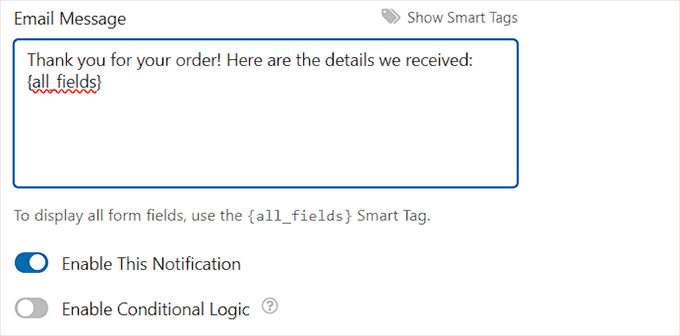
No campo “Email Message” (Mensagem de e-mail), você provavelmente desejará adicionar uma mensagem para seu cliente.
A tag {all_fields} fornecerá todas as informações que o cliente inseriu no formulário. Para obter instruções detalhadas, consulte nosso tutorial sobre como enviar um e-mail de confirmação após os envios de formulários do WordPress.

Definição da mensagem de confirmação para seus clientes
Além de enviar aos seus clientes um recibo por e-mail, você também pode mostrar a eles uma confirmação na tela para que saibam que o pedido foi enviado.
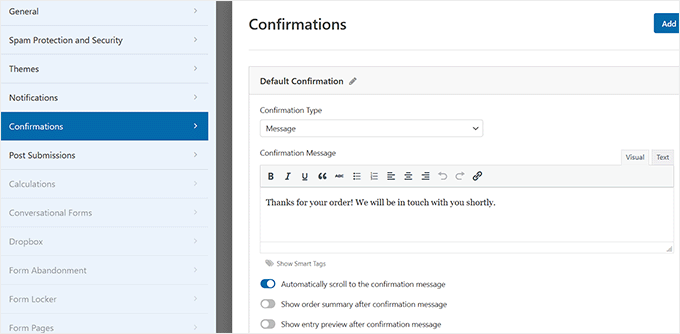
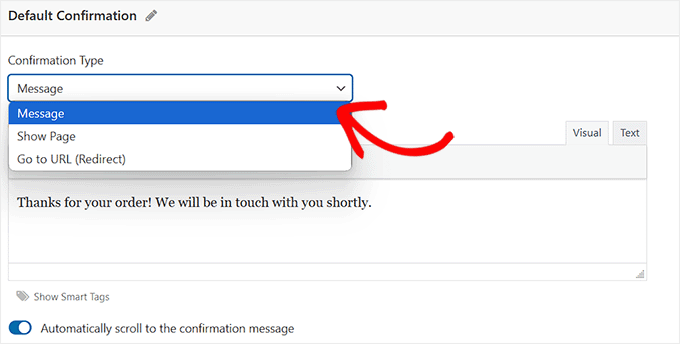
Você pode fazer isso na guia Configurações ” Confirmação.
A confirmação padrão diz: “Obrigado por entrar em contato conosco! Entraremos em contato com você em breve.”

Você pode alterar esse valor para o que quiser e usar o editor visual para formatar o texto.
Como alternativa, você pode redirecionar os clientes para uma página de agradecimento em seu site ou até mesmo para outro site.

Depois de configurar a mensagem de confirmação, clique em “Save” (Salvar) na parte superior da tela.
Integração do pagamento com seu formulário de pedido (opcional)
Se quiser receber pagamentos por meio do formulário de pedido, será necessário integrá-lo a um processador de pagamentos.
O WPForms se integra muito facilmente a vários processadores de pagamento populares, incluindo PayPal, Stripe, Square e Authorize.net. Os clientes podem pagar por meio de sua conta do PayPal ou inserindo os detalhes do cartão de crédito.
Observação: A versão gratuita do WPForms permite que você aceite pagamentos via Stripe. No entanto, você precisa pagar 3% mais taxas do Stripe sobre os pagamentos feitos por meio de seus formulários. Para remover as taxas adicionais e acessar mais gateways de pagamento, você pode atualizar para o WPForms Pro.
Neste tutorial, usaremos o PayPal, mas o processo para o Stripe é semelhante.
Primeiro, você precisará sair do construtor de formulários. Você pode fazer isso clicando no “X” no canto superior direito. Se houver alterações não salvas, você será solicitado a salvar o formulário.
Em seguida, vá para a página WPForms ” Addons no painel do WordPress. Role para baixo até o “PayPal Standard Addon” e clique no botão “Install Addon” abaixo dele.

O complemento será instalado e ativado automaticamente.
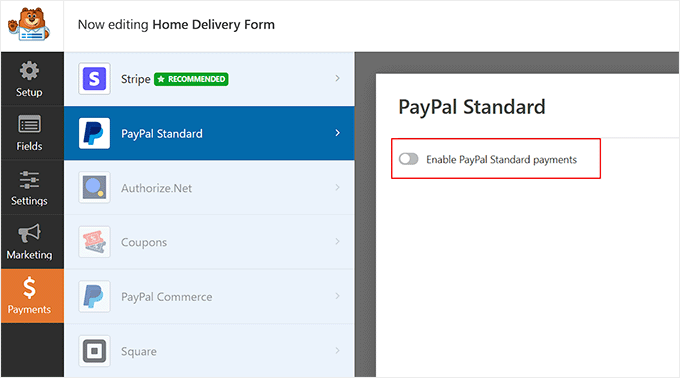
Agora, volte ao seu formulário, que pode ser encontrado em WPForms ” All Forms (Todos os formulários). Quando o construtor de formulários for iniciado, vá para a guia “Payments” (Pagamentos) e clique na opção “PayPal Standard” (Padrão do PayPal).
Em seguida, ative a opção “Ativar pagamentos padrão do PayPal”.

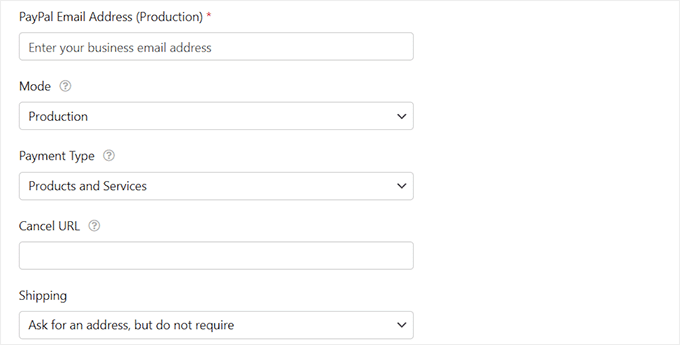
Em seguida, preencha os detalhes do formulário. Você pode começar adicionando o endereço de e-mail associado à sua conta do PayPal.
Deixe o menu suspenso “Mode” (Modo) definido como “Production” (Produção) e deixe o “Payment Type” (Tipo de pagamento) definido como “Products and Services” (Produtos e serviços).

Se você estiver coletando o endereço de entrega por meio do formulário de pedido, poderá alterar “Shipping” para “Don’t ask for an address”.
Não é necessário inserir um “URL de cancelamento”, mas talvez você queira criar uma página em seu site para a qual os clientes serão enviados se não concluírem o processo de checkout.
Clique no botão “Save” (Salvar) quando tiver terminado.
Agora, quando o usuário enviar o formulário, ele será automaticamente direcionado ao PayPal para efetuar o pagamento. Não é necessário adicionar nenhum campo extra ao formulário ou fazer qualquer outra coisa.
Para obter mais informações, consulte nosso tutorial sobre como adicionar um formulário de pagamento do PayPal no WordPress.
Como adicionar o formulário de pedido ao seu site
A etapa final é adicionar o formulário de pedido ao seu site.
Basta escolher a página à qual deseja adicionar o formulário ou criar uma nova página em Pages ” Add New.
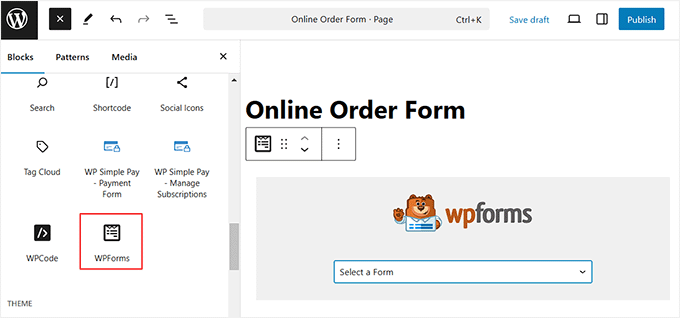
Em seguida, clique no botão “Add Block” (+) para adicionar um novo bloco (onde quer que você queira o formulário) e localize o bloco WPForms. Ele está localizado na seção de blocos “Widgets”, ou você pode simplesmente digitar “WPForms” na barra de pesquisa para encontrá-lo.
Você verá um bloco WPForms. Clique no menu suspenso “Select a Form” e escolha seu formulário.

Você verá uma visualização do próprio formulário no editor do WordPress.
Quando estiver pronto, salve e publique (ou atualize) sua página. Você pode visualizá-la ao vivo em seu site para ver o formulário em ação. Antes de compartilhá-lo com os clientes, recomendamos testar o formulário para garantir que ele funcione conforme o esperado.
Para obter mais detalhes, consulte nosso guia sobre como incorporar formulários no WordPress.
Também é uma boa ideia verificar se você recebe a notificação por e-mail quando o formulário é enviado. Caso contrário, confira nossa postagem sobre como corrigir o problema do WordPress que não envia e-mails.
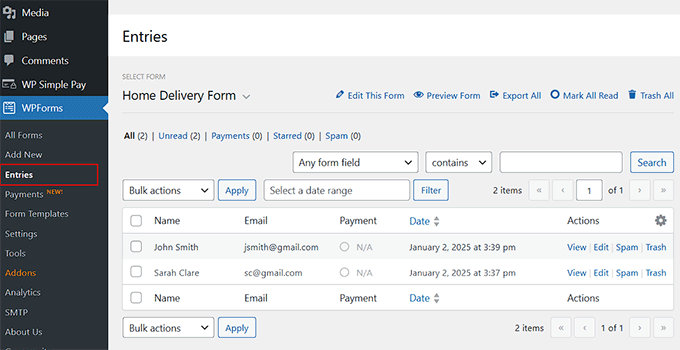
Mesmo que você perca um e-mail ou o exclua acidentalmente, o WPForms salva os dados do formulário no banco de dados do WordPress. Você pode encontrar todos os seus pedidos acessando WPForms ” Entradas no painel do WordPress.
Clique no nome do seu formulário para ver uma lista de entradas. Clique em “View” (Exibir) ao lado de qualquer uma delas para ver os detalhes.

Método 2: criar um formulário de pedido com o WP Simple Pay (assinaturas e configurações simples)
Se você deseja criar um formulário de pedido simples conectado ao Stripe que ofereça suporte a pagamentos recorrentes ou assinaturas, recomendamos o WP Simple Pay.
Também é uma ótima opção se você tiver um número limitado de produtos e quiser configurar restrições de compra sem complicar demais. Isso o torna especialmente adequado para empresas que oferecem uma pequena variedade de produtos ou serviços.
Ele pode ser integrado a várias opções de pagamento, tem um criador de formulários intuitivo e oferece modelos predefinidos. Testamos essa ferramenta exaustivamente em uma variedade de cenários e gostamos muito dela. Para saber mais, consulte nossa análise do WP Simple Pay.
Primeiro, você precisa instalar e ativar o plug-in WP Simple Pay. Para obter detalhes, consulte nosso tutorial sobre como instalar um plug-in do WordPress.
Observação: o WP Simple pay oferece um plano gratuito. No entanto, para desbloquear a maioria das opções de pagamento e recursos de assinatura, você precisará optar pela versão profissional.
Depois de ativar o plug-in, um assistente de configuração será aberto na tela. Vá em frente e clique no botão “Let’s Get Started” (Vamos começar).

Em seguida, você precisará adicionar a chave de licença do plug-in.
Você pode encontrar essas informações em sua conta no site do WP Simple Pay.

Depois disso, você será solicitado a conectar seu plug-in ao Stripe para poder aceitar facilmente pagamentos on-line.
Lembre-se de que, como o WP Simple Pay é um plug-in do Stripe, ele não funcionará em seu site até que você o conecte a uma conta nova ou existente do Stripe.
Para iniciar o processo, clique no botão “Connect with Stripe”.

Para obter instruções passo a passo, consulte nosso tutorial sobre como aceitar pagamentos do Stripe no WordPress.
Depois de conectar com êxito o Stripe e o WP Simple Pay, o assistente de configuração solicitará que você configure seus e-mails.
Aqui, você pode ativar opções para receber notificações por e-mail sobre recibos de pagamento, faturas futuras e notificações de pagamento. Você também precisará inserir um endereço de e-mail para o qual essas mensagens devem ser enviadas.
Em seguida, clique no botão “Save and Continue” (Salvar e continuar) e conclua o restante das etapas do assistente de configuração de acordo com suas preferências.

Agora, vá para a página WP Simple Pay ” Formulários de pagamento no painel do WordPress.
Aqui, basta clicar no botão “Create Your Payment Form” (Criar seu formulário de pagamento).

Isso o direcionará para a tela “Select a template” (Selecionar um modelo), onde você verá uma lista de modelos predefinidos oferecidos pelo plug-in.
Talvez você queira mudar para a guia “Produtos e serviços” para encontrar um modelo de formulário de pedido que atenda às suas necessidades. Lá, você encontrará modelos de formulários para coisas como serviços de limpeza, serviços de lavanderia, aulas de artes marciais, passeios a pé, limpeza de piscinas e muito mais.
Se você não encontrar um modelo pré-fabricado que atenda às suas necessidades específicas, recomendamos usar a opção “Payment Form” (Formulário de pagamento). Basta clicar no botão “Use Template” (Usar modelo) abaixo dela.

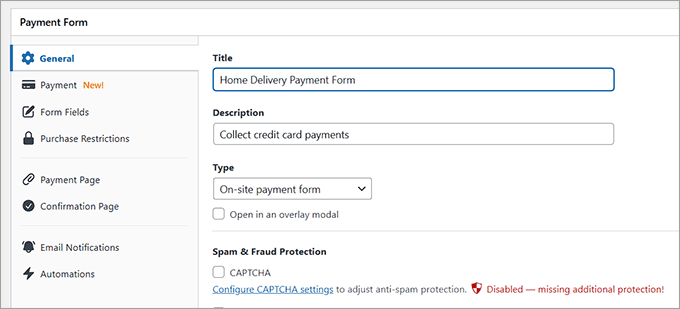
Agora você será levado à página “Add New Payment Form” (Adicionar novo formulário de pagamento), onde poderá começar adicionando um título e uma descrição para o formulário.
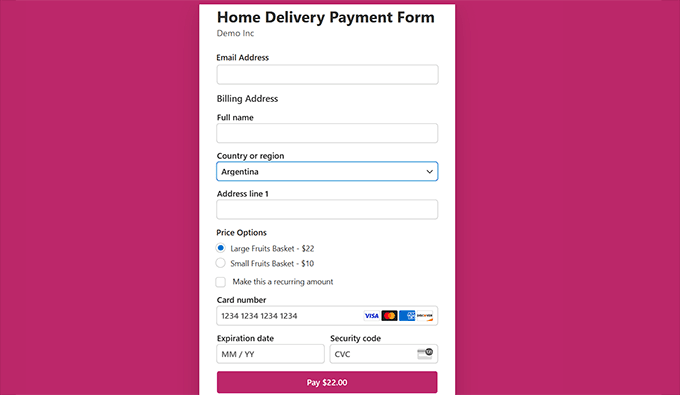
Por exemplo, se você estiver criando um formulário de pedido para entregar cestas de frutas no endereço de um usuário, poderá chamar o formulário de pagamento de algo como “Formulário de pagamento de entrega em domicílio”.
Depois disso, selecione o tipo de formulário como “Formulário de pagamento no local”. Você também pode ativar o CAPTCHA para proteger seu formulário contra entradas de spam.

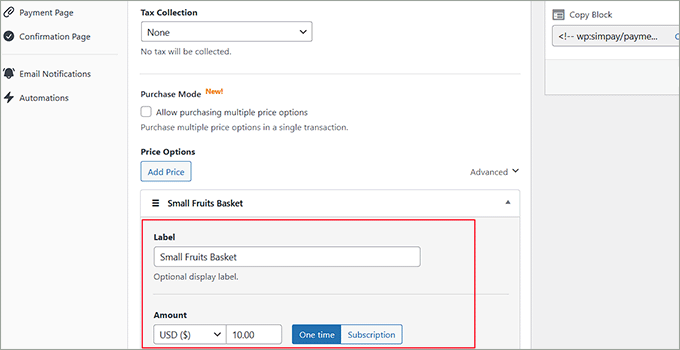
Em seguida, mude para a guia “Payment” (Pagamento) na coluna da esquerda e escolha suas taxas de cobrança de impostos preferidas no menu suspenso sob a opção “Tax Collection” (Cobrança de impostos).
Em seguida, adicione o preço do produto que você planeja vender com o formulário.

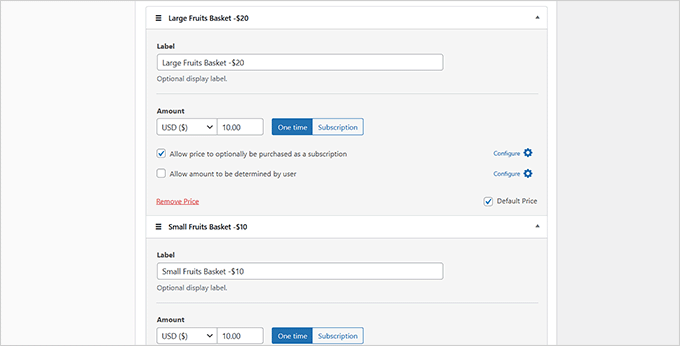
Se quiser vender vários itens com seu formulário de pedido, basta clicar no botão “Add Price” (Adicionar preço) para adicionar outra seção. Agora você pode adicionar um rótulo para cada produto de acordo com sua preferência.
Também recomendamos digitar o preço do produto na seção de etiqueta porque o WP Simple Pay não mostra o valor por padrão.
Dica: O WP Simple Pay também permite que os usuários selecionem vários produtos no formulário de pedido. Para adicionar essa funcionalidade, basta marcar a caixa “Purchase Mode” (Modo de compra).
Em seguida, adicione o preço do seu produto e escolha a moeda na seção “Amount” (Valor).
Se também quiser criar um formulário de pedido em que os usuários possam optar por assinar seus produtos, marque a opção “Allow price to optionally be purchased as a subscription”.
Isso adicionará uma caixa de seleção de assinatura recorrente ao seu formulário de pagamento. Quando os usuários selecionarem essa opção, você receberá pagamentos deles todos os meses e precisará entregar o produto a eles mensalmente também.

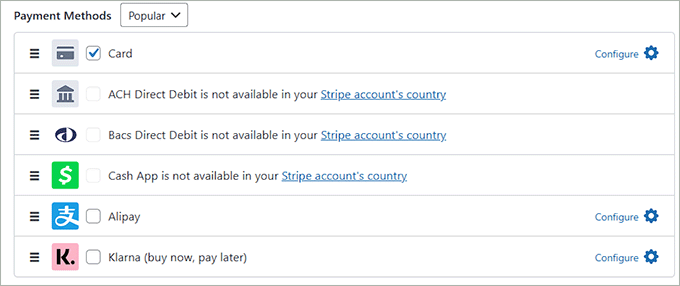
Depois disso, role para baixo até a seção “Payment Methods” (Métodos de pagamento) e selecione a opção “All” (Todos) no menu suspenso.
Agora, você pode adicionar cartão, débito direto ACH, Klarna, Cash App, GrabPay, iDEAL e muitas outras opções como métodos de pagamento, marcando as caixas ao lado delas.

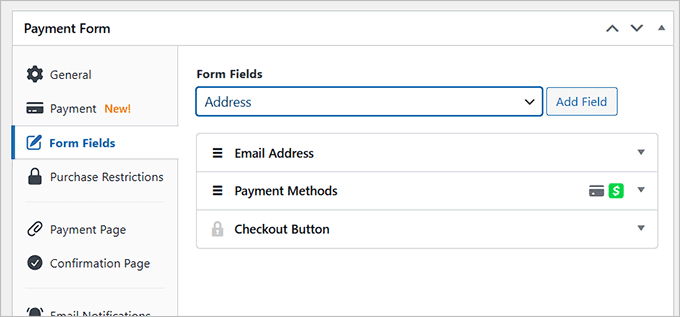
Depois de selecionar suas opções de método de pagamento, vá para a guia “Form Fields” (Campos de formulário). Agora você pode adicionar um campo de formulário no menu suspenso e definir suas configurações expandindo a guia.
Você também pode reorganizar os campos existentes arrastando-os e soltando-os.
Por exemplo, você pode adicionar e personalizar um campo de endereço em seu formulário se planeja entregar produtos físicos. Dessa forma, os clientes precisarão fornecer o endereço residencial quando fizerem uma compra.

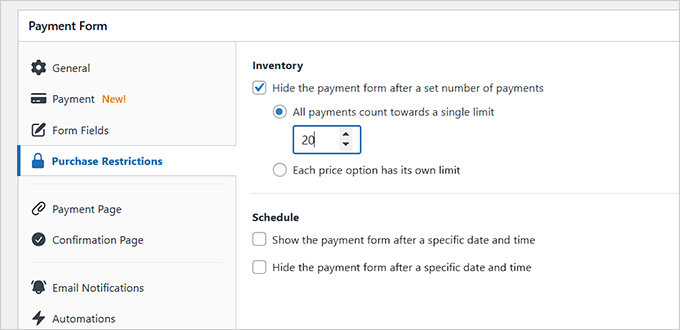
Em seguida, vá para a guia “Restrições de compra”. Aqui, você pode marcar a caixa “Hide the payment form after a set number of payments” (Ocultar o formulário de pagamento após um número definido de pagamentos) e adicionar um valor.
Esse recurso é muito útil se você tiver um número específico de produtos que deseja vender e quiser evitar o excesso de vendas. Por exemplo, se você estiver vendendo cestas de frutas e tiver apenas 20 disponíveis, poderá definir esse limite. Quando você atingir 20 pedidos, o formulário desaparecerá automaticamente do seu site.
Você também pode programar o formulário para aparecer ou desaparecer após uma data específica. Isso é especialmente útil se você estiver criando um formulário de pedido para produtos sazonais.
Por exemplo, se você vende biscoitos e planeja oferecer biscoitos de Natal apenas para a temporada, poderá definir um cronograma para o formulário de pagamento para que ele apareça apenas durante o período em que houver demanda.

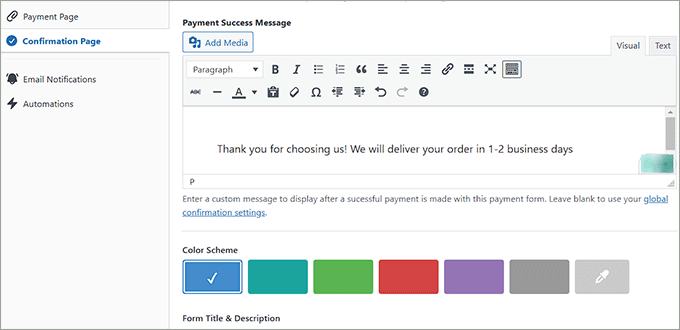
Em seguida, vá para a seção “Confirmation Page” (Página de confirmação) na coluna da esquerda.
Aqui, você pode digitar uma mensagem de sucesso que os usuários verão na tela quando concluírem o pedido. Você também pode personalizar essa mensagem escolhendo um esquema de cores e adicionando uma imagem de cabeçalho.

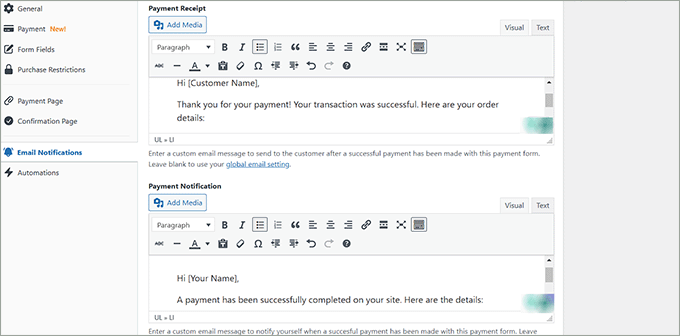
Depois disso, passe para a guia “Email Notifications” (Notificações por e-mail) para adicionar a mensagem que os usuários receberão com o recibo de pagamento.
Você também pode adicionar uma mensagem de e-mail personalizada para se notificar quando um pagamento bem-sucedido for feito com esse formulário de pagamento.

Como adicionar o formulário de pedido ao seu site
Por fim, vá para a guia “Payment Page” (Página de pagamento) e marque a caixa “Enable a dedicated payment page” (Ativar uma página de pagamento dedicada).
O plug-in agora gerará uma página personalizada para seu formulário de pagamento. Dessa forma, você não precisa criar uma nova página manualmente.
Para personalizar a página do formulário de pagamento, você pode adicionar um link permanente, um esquema de cores, uma imagem e um texto de rodapé.

Em seguida, clique no botão “Publish” (Publicar) para armazenar suas configurações.
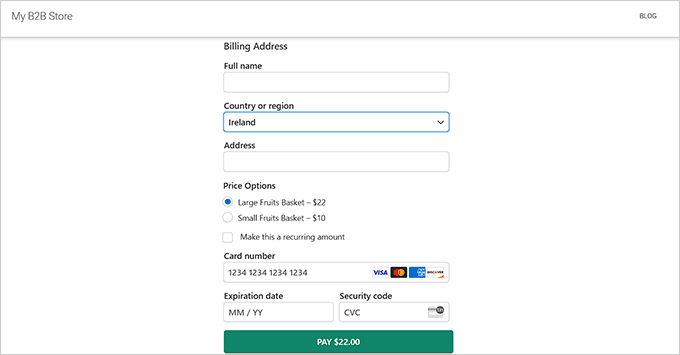
Agora você pode visitar o site do WordPress para ver o formulário de pedido on-line em ação.

No entanto, se você tiver uma página existente na qual deseja adicionar o formulário, clique no botão “Publicar” depois de adicionar as mensagens de e-mail personalizadas.
Em seguida, localize a página ou o post em que deseja adicionar o formulário de pagamento e abra-o no editor de conteúdo do WordPress. Em seguida, clique no botão “Add Block” (+) no canto superior esquerdo para abrir o menu de blocos.
A partir daí, localize e adicione o bloco WP Simple Pay à página e selecione o formulário de pagamento que você criou no menu suspenso dentro do bloco.

Depois disso, clique no botão “Update” (Atualizar) ou “Publish” (Publicar) para salvar suas alterações.
Por fim, basta acessar seu site WordPress para visualizar o formulário de pedido.

Bônus: Rastreamento de seus pedidos on-line
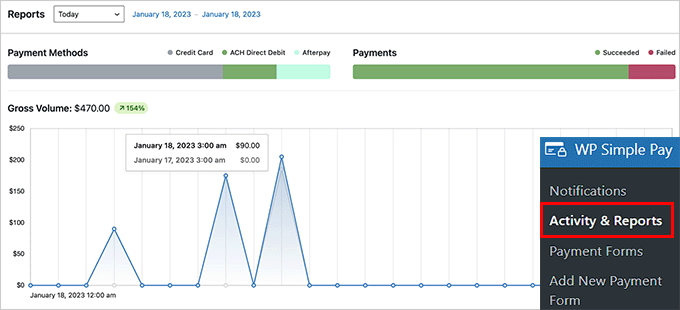
Quando os usuários começarem a fazer pedidos usando o formulário de pedido, você poderá acessar a página WP Simple Pay ” Activity & Reports no painel do WordPress.
Aqui, você terá uma visão geral da atividade de pagamento mais recente do seu site. Você pode ver um instantâneo rápido das transações de hoje e conferir as 10 mais recentes.
Além disso, o plug-in permite que você gere relatórios para qualquer intervalo de datas. Depois de escolher uma data inicial e final, você verá insights detalhados, incluindo um detalhamento dos métodos de pagamento, status de pagamento e pagamentos bem-sucedidos.
Isso o ajudará a gerenciar melhor seu formulário de pedido.

Adicionar um formulário de pedido on-line ao seu site parece muito complicado? Seu site precisa de uma atualização? Se você respondeu sim a essas duas perguntas, talvez queira dar uma olhada nos serviços de design de sites WordPress da WPBeginner.
Nossa equipe de especialistas pode redesenhar suas páginas principais, configurar seus formulários de pedidos e muito mais – tudo isso por um preço acessível! Além disso, você terá um gerente de projeto dedicado para dar vida às suas novas ideias. Agende uma consulta gratuita hoje mesmo!
Tutorial em vídeo
Se você quiser acompanhar as instruções em vídeo, assista ao nosso tutorial no YouTube abaixo.
Bônus: Adicione um sistema de reserva de restaurante no WordPress
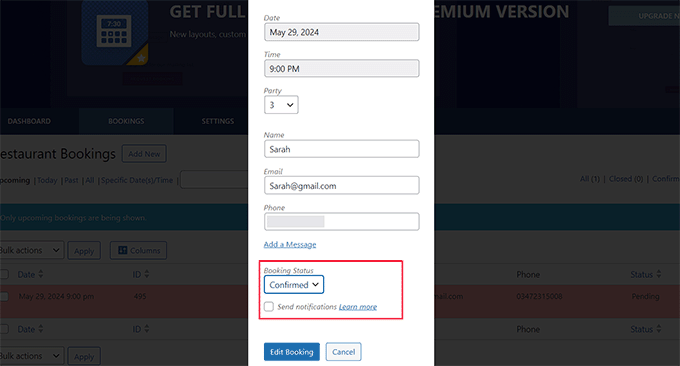
Se você tiver um site de restaurante, talvez também queira adicionar um sistema de reservas a ele.
Oferecer uma opção conveniente de reserva on-line pode melhorar a experiência do cliente. Isso minimizará a necessidade de reservas por telefone e reduzirá os longos tempos de espera.

Para obter instruções sobre como fazer isso, consulte nosso tutorial sobre como adicionar um sistema de reserva de restaurante no WordPress.
É isso aí! Esperamos que este artigo tenha ajudado você a aprender como criar um formulário de pedido on-line no WordPress. Você também pode gostar do nosso guia definitivo de configuração de comércio eletrônico do WordPress e das nossas principais opções dos melhores plugins de código de cupom do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.