Adicionar um modal pop-up de login do WordPress ao seu site pode tornar o login mais fácil para os usuários. Ele permite que os visitantes façam login sem sair da página atual, o que melhora a experiência geral.
Vimos vários sites bem-sucedidos usarem esse recurso para manter os usuários envolvidos e melhorar a interação com o site. É uma maneira simples e eficaz de otimizar o processo de login.
Neste artigo, vamos orientá-lo nas etapas para criar um modal pop-up de login no WordPress.

Por que criar um popup modal de login no WordPress?
Se você tem uma loja on-line, vende cursos on-line ou tem um site de associação, provavelmente permite que os usuários se registrem e façam login no seu site.
Normalmente, quando os usuários clicam no link de login, eles são levados à página de login padrão do WordPress ou a outra página de login personalizada em seu site. Depois que os usuários fazem login, eles são redirecionados novamente para outra página.
Infelizmente, isso pode ser inconveniente para os usuários.
Um pop-up de login modal permite que você exiba o formulário sem enviar os usuários para uma página diferente. Depois de fazer o login, você pode redirecionar os usuários para qualquer página que desejar. Como o processo é mais rápido e mais sofisticado, ele pode ajudar a melhorar a experiência do usuário e aumentar suas conversões.
Com isso em mente, mostraremos a você como criar facilmente um pop-up de login modal no WordPress usando um plug-in gratuito e plug-ins premium. Você pode simplesmente clicar nos links abaixo para avançar para o método de sua preferência:
Pronto? Vamos mergulhar de cabeça!
Método 1: Criar um pop-up de login modal usando o pop-up de login/assinatura
Isenção de responsabilidade: estamos usando um tema clássico do WordPress com o plug-in Login/Signup Popup. Se você estiver usando um tema de bloco, as etapas podem variar. Como alternativa, você pode pular para o método 2.
Para o primeiro método, usaremos o plug-in Login/Signup Popup, um plug-in gratuito que permite que os usuários façam login ou se registrem facilmente no seu site.
Primeiro, você precisará instalar e ativar o plug-in Login/Signup Popup. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
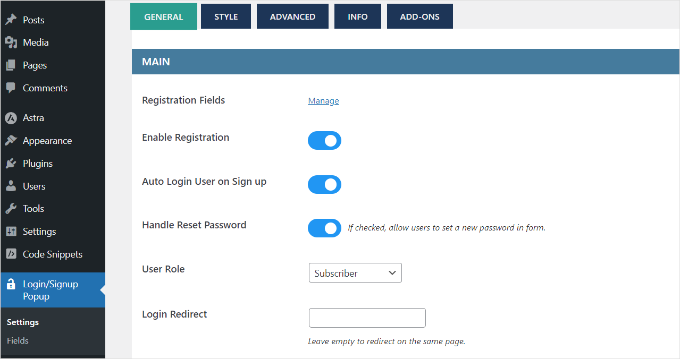
Após a ativação, você pode ir para Login/Signup Popup ” Settings no painel de administração do WordPress.

Nas configurações “General” (Geral), você pode ativar o registro, fazer login automático do usuário ou inscrever-se e lidar com redefinições de senha.
Além disso, o plug-in também permite que você selecione a função de usuário do WordPress que será atribuída aos usuários recém-registrados. Por padrão, ele atribuirá a função “Subscriber” (Assinante).
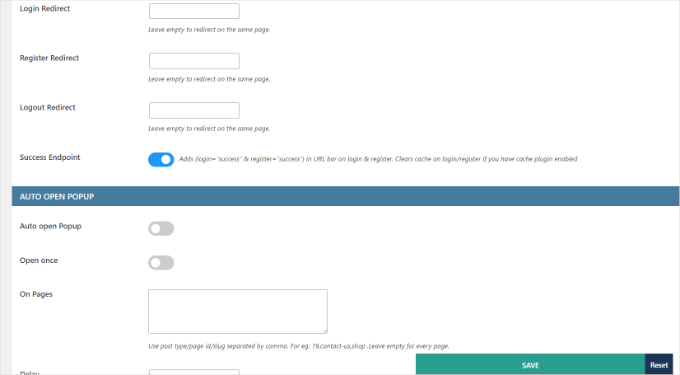
Se você rolar a tela para baixo, verá mais configurações. Por exemplo, você pode adicionar um URL de redirecionamento quando um usuário fizer login ou se registrar.

Não se esqueça de clicar no botão “Salvar” se tiver feito alguma alteração.
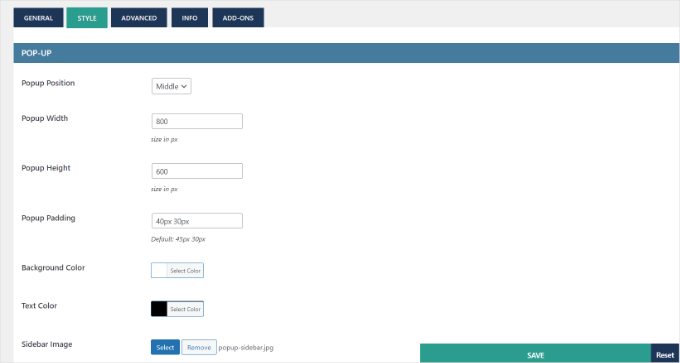
Em seguida, você pode alternar para a guia “Estilo” e editar o modal pop-up de login/assinatura. O plug-in permite que você altere a posição do pop-up, a largura, a altura, a cor do plano de fundo, a cor do texto e muito mais.

Depois disso, você também pode personalizar os campos do formulário no modal pop-up.
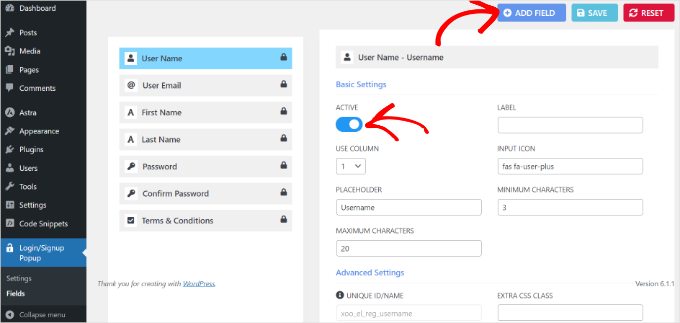
Basta acessar Login/Signup Popup ” Fields no painel do WordPress. Aqui, você pode ativar diferentes campos de formulário, editar seus rótulos, torná-los campos obrigatórios e muito mais.

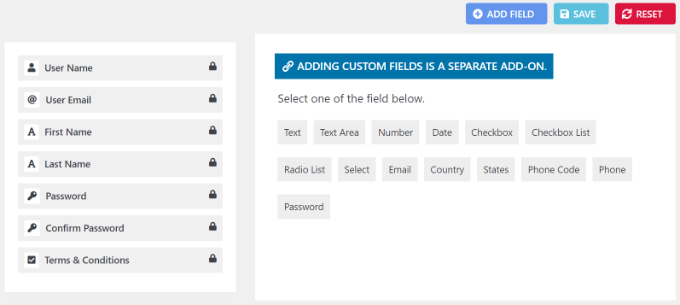
Além disso, há também uma opção para adicionar mais campos ao seu pop-up de login/assinatura.
Basta clicar no botão “+ Add Field” na parte superior e selecionar campos de formulário adicionais para adicionar ao pop-up do modal de login.

Depois de personalizar os campos do formulário, agora você pode adicionar o pop-up de login modal ao seu site. O plug-in oferece diferentes maneiras de adicionar o pop-up ao seu site.
1. Adicionar modal pop-up de login aos menus
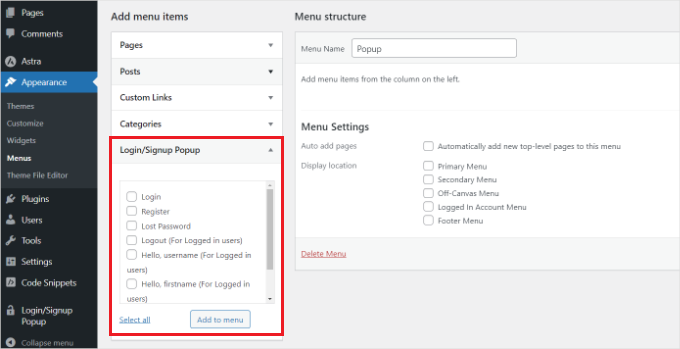
Primeiro, vá para Appearance ” Menus no painel do WordPress.
Depois disso, você poderá ver os itens do menu “Login/Signup Popup”. Basta selecionar os itens que deseja mostrar e clicar no botão “Add to menu”.

Para obter mais detalhes, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
2. Adicionar o popup modal de login como links âncora
Em seguida, você pode adicionar #login ou #register no final do URL do seu site e colocar o pop-up de login como um link interno.
Por exemplo, seu URL pode ter a seguinte aparência:
1 | <a href="www.mywebsite.com#login">Login</a> |
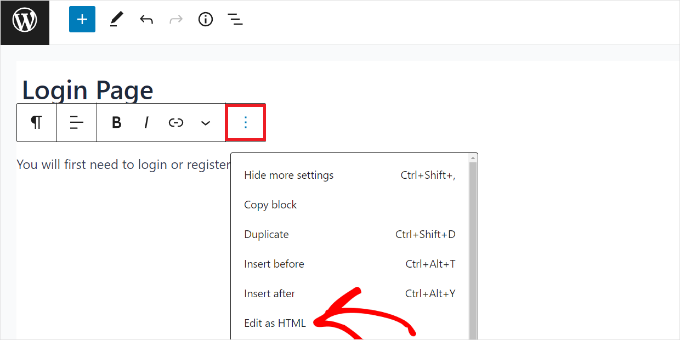
Para fazer isso, você pode editar um post ou uma página.
Quando estiver no editor de conteúdo, clique nos três pontos e selecione a opção “Editar como HTML”.

Depois disso, você pode adicionar o link interno ao texto âncora de login.
Você pode saber mais seguindo nosso guia sobre como adicionar links de âncora no WordPress.
3. Use códigos de acesso para adicionar o modal pop-up de login
Outra maneira de adicionar o pop-up de login/assinatura é usar códigos de acesso.
Você pode simplesmente inserir o shortcode [xoo_el_action] em qualquer lugar do seu site para criar um link/botão para abrir o pop-up.
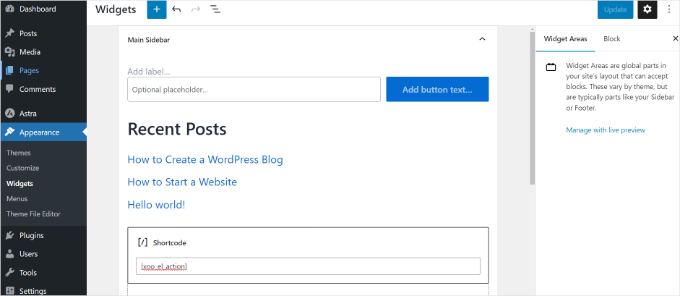
Por exemplo, você pode ir para Appearance ” Widgets e adicionar um bloco de widget de shortcode para mostrar o pop-up de login na barra lateral do seu site.

Quando terminar, basta clicar no botão “Update” (Atualizar).
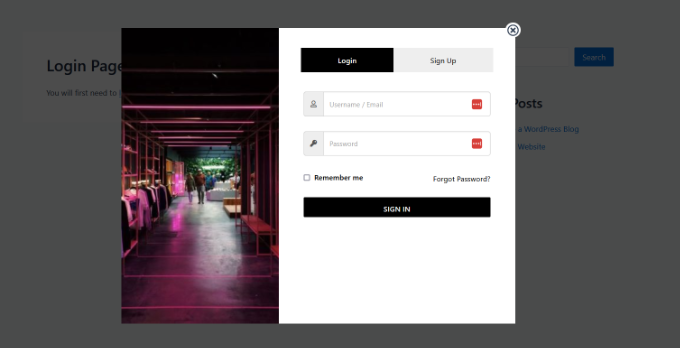
Agora, você pode visitar seu site para ver o pop-up de login em ação.

Método 2: criar um pop-up de login modal usando o WPForms e o OptinMonster
Para esse método, você precisará dos plug-ins WPForms e OptinMonster.
O WPForms é o melhor plug-in de formulário de contato do WordPress, e você precisará pelo menos do plano Pro para acessar o complemento “User Registration”.
O OptinMonster é o melhor plugin de popup para WordPress do mercado. Ele ajuda você a converter os visitantes do site em assinantes e clientes.
No WPBeginner, nós o utilizamos várias vezes para criar pop-ups interativos e tivemos uma excelente experiência. Para obter mais detalhes, consulte nossa análise completa do OptinMonster.
Lembre-se de que você precisará de pelo menos o plano Pro para acessar o recurso MonsterLinks da ferramenta que mostramos neste artigo.
Uso do WPForms para criar um formulário de login de usuário
Primeiro, vamos instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
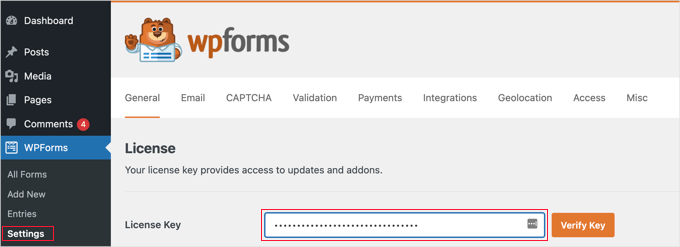
Após a ativação, você precisará acessar WPForms ” Configurações no painel do WordPress e inserir a licença.

Você pode encontrar a chave na área da sua conta do WPForms.
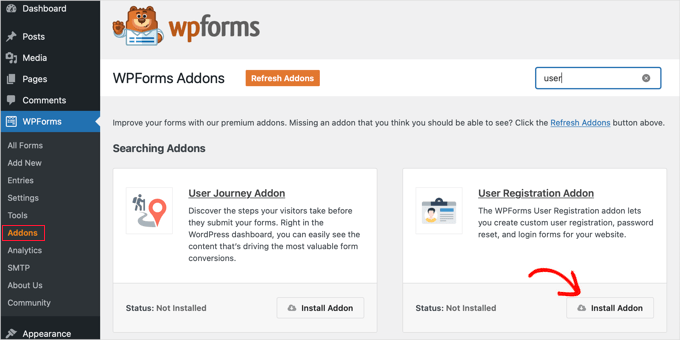
Em seguida, vamos para WPForms ” Addons para instalar e ativar o “User Registration Addon”.

Depois de ativar o complemento, você deve acessar WPForms ” Add New e criar um novo formulário.
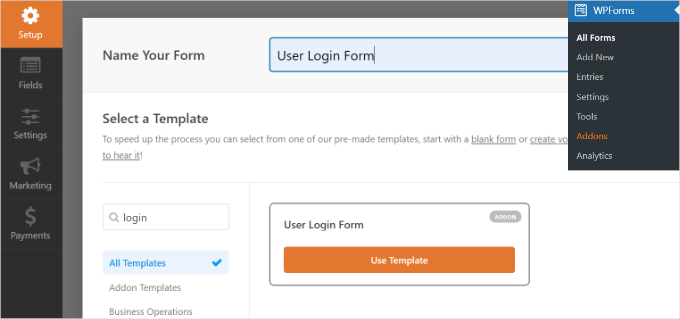
Na próxima tela, você precisará primeiro dar um nome ao seu formulário.
Em seguida, você escolherá um modelo de formulário pré-criado na galeria de modelos. Você pode usar a barra de pesquisa para encontrar facilmente o modelo “User Login Form”.
Depois de encontrá-lo, você pode clicar no botão “Use Template” (Usar modelo).

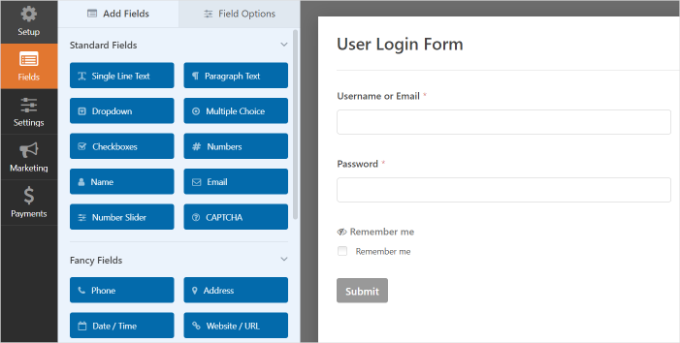
Esse modelo de formulário de login tem campos de e-mail e senha que funcionarão de forma semelhante ao formulário de login padrão do WordPress.
Você pode arrastar e soltar quaisquer campos adicionais do lado esquerdo da tela, conforme necessário.

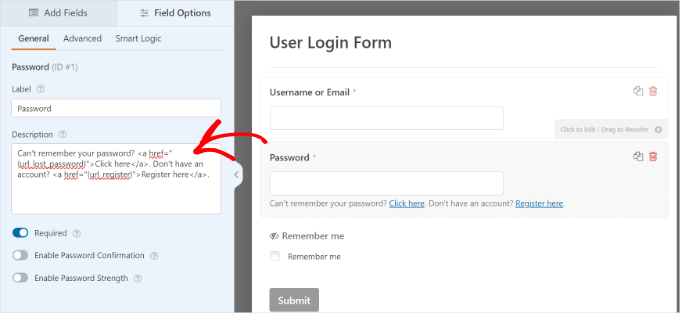
Em seguida, você pode clicar no campo “Password” (Senha) e ele mostrará as opções de campo no lado esquerdo.
Você pode adicionar o código fornecido abaixo à caixa de descrição do campo “Password” (Senha) para exibir opções como “forget password” (esquecer senha) e “user registration” (registro de usuário).
1 | Can't remember your password? <a href="{url_lost_password}">Click here</a>. Don't have an account? <a href="{url_register}">Register here</a>. |

Depois disso, você precisa clicar no botão “Save” (Salvar) para armazenar as alterações e estará pronto para publicar o formulário.
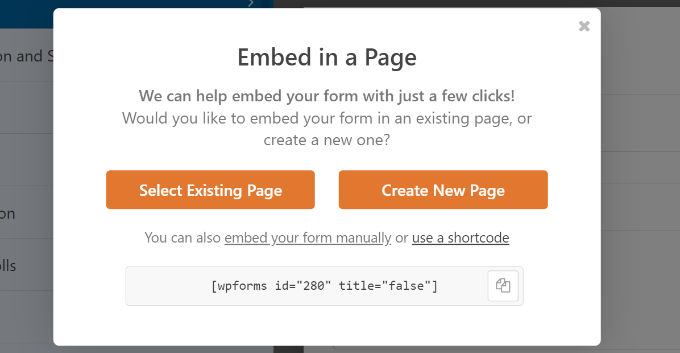
Para começar, basta clicar no botão “Incorporar”.

Uma janela pop-up será aberta com opções para adicionar seu formulário de login.
Vá em frente e selecione a opção “usar um shortcode”. Ele aparecerá como um link na janela, não como um botão.

Agora você deve ver um código incorporado para seu formulário.
Aqui, você deverá copiar o shortcode e salvá-lo para uso posterior.

Usando o OptinMonster para criar um pop-up modal
Nesse ponto, seu formulário de login está pronto. A próxima etapa é criar o pop-up modal usando o OptinMonster.
Primeiro, você precisará acessar o site da OptinMonster e criar uma conta.

Em seguida, você precisará instalar e ativar o plug-in OptinMonster. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O plug-in funciona como um conector entre seu site WordPress e o OptinMonster.
Após a ativação, você verá a tela de boas-vindas. Vá em frente e clique no botão “Connect Your Existing Account” (Conectar sua conta existente).

Uma nova janela será aberta.
Basta clicar no botão “Connect to WordPress”.

Uma vez conectado, você estará pronto para criar seu pop-up modal.
Basta acessar o OptinMonster na área de administração do WordPress e clicar no botão “Create Your First Campaign” (Criar sua primeira campanha).

Na próxima tela, você escolherá uma campanha e um modelo.
Como estamos criando um modal pop-up, vamos selecionar “Popup” como o tipo de campanha.
Quanto ao modelo, o OptinMonster oferece muitos modelos pré-construídos para que você possa ajustar um deles rapidamente, se necessário.

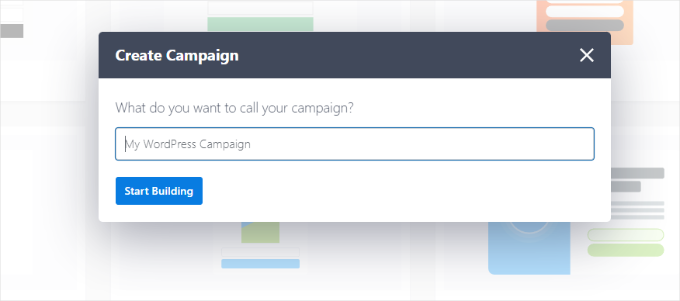
Depois de selecionar um modelo, uma janela pop-up será aberta. Ela solicitará que você adicione um nome à sua campanha.
Depois de inserir um nome, você pode clicar no botão “Start Building”.

Feito isso, você será redirecionado para o criador de campanhas do OptinMonster.
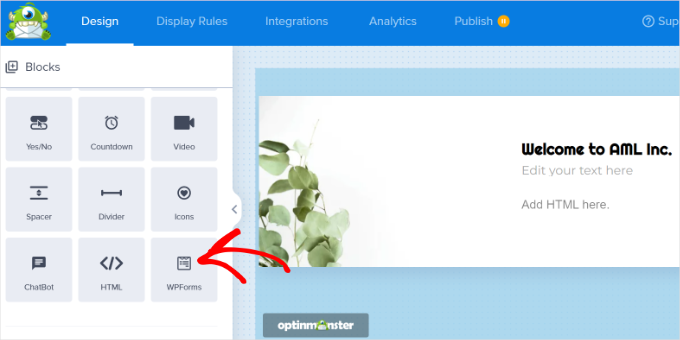
Você pode adicionar diferentes blocos ao seu modelo no menu à esquerda. Portanto, vá em frente e adicione o bloco WPForms.

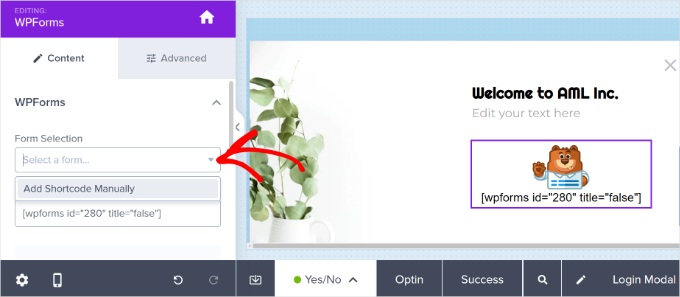
Depois disso, você verá as opções do bloco WPForms no menu à esquerda.
Você pode selecionar o formulário de login que acabou de criar no menu suspenso “Form Selection” (Seleção de formulário).
Se você não vir seu formulário, basta selecionar a opção “Add Shortcode Manually” (Adicionar código curto manualmente) e inserir o código curto que você copiou anteriormente ao criar o formulário no WPForms.

Não se preocupe se não conseguir visualizar o formulário no criador de campanhas; o formulário aparecerá quando você publicar a campanha.
Em seguida, você pode ir para a guia “Regras de exibição”. O OptinMonster oferece opções poderosas de segmentação.
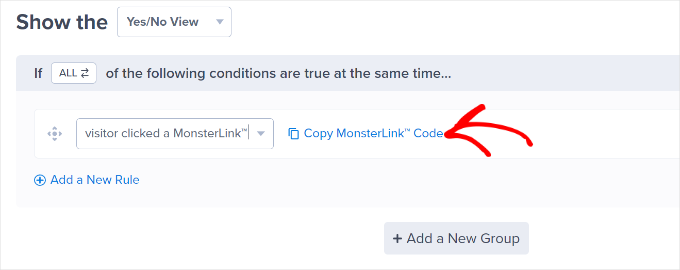
A partir daqui, você deverá selecionar a regra de exibição ‘MonsterLink™’ (On Click)’.

Depois de selecionar a opção, você deverá ver MonsterLink como a regra de exibição.
Clique no botão “Copiar código MonsterLink” e guarde o link em um local seguro. Você precisará dele mais tarde.

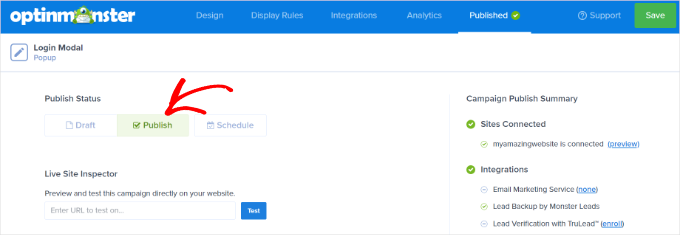
Agora você pode ir para a guia “Publish” (Publicar) na parte superior.
Basta alterar o “Status de publicação” de “Rascunho” para “Publicar”.

Não se esqueça de clicar no botão “Salvar” na parte superior e sair do criador de campanhas.
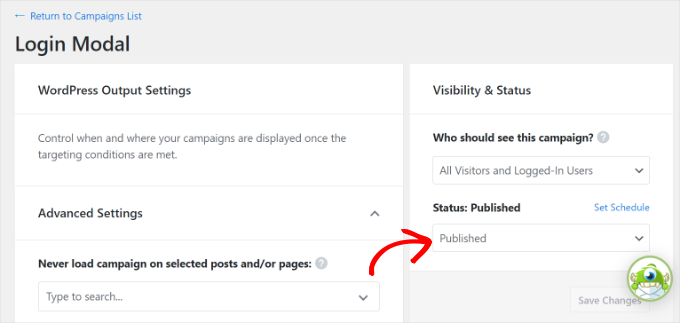
Em seguida, certifique-se de que o “Status” esteja definido como “Publicado” na seção “Visibilidade e status”.

Para ativar o status, clique no botão “Save” (Salvar) no canto superior direito e vá para a seção “Publish” (Publicar).
Adição de login modal no WordPress
Agora, você pode criar uma nova página do WordPress ou editar uma já existente.
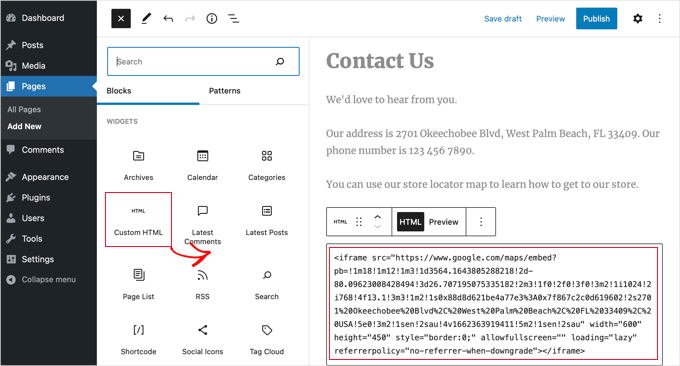
Quando estiver no editor de conteúdo, você poderá clicar no botão “+” e adicionar um bloco “HTML personalizado”.

Depois disso, você precisará colar o MonsterLink no bloco HTML personalizado. Ele deve ter a seguinte aparência:
1 | <a href="https://app.monstercampaigns.com/c/pimhy1fgvnqqqtormzmw/" target="_blank" rel="noopener noreferrer">log in or register</a> |
Como este é um formulário de login e não um opt-in de e-mail, você deverá alterar o texto do link no código que diz “Subscribe Now” (Inscreva-se agora) para o que quiser. Para este tutorial, nós o alteramos para “faça login ou registre-se”, como pode ser visto no trecho de código acima.
Você também pode adicionar o código acima aos menus do WordPress, à barra lateral ou a qualquer outra área do seu site.
Apenas certifique-se de salvar as alterações na página do WordPress e visite seu site para ver o login modal em ação.

Dica bônus: Acompanhe a jornada do usuário nos formulários de lead do WordPress
Agora que você aprendeu a criar um modal pop-up de login no WordPress, vamos aprender a rastrear as jornadas do usuário para seus formulários do WordPress.
O rastreamento da jornada do usuário pode ajudá-lo a entender por que alguns usuários preenchem formulários e outros não. Ele revela as etapas que os usuários realizam em seu site antes de enviar um formulário, fornecendo informações sobre o comportamento e a atividade deles.
Saber o que incentiva os usuários a preencher formulários permite recriar esse processo para obter mais leads e expandir seus negócios. Embora o Google Analytics possa mostrar alguma atividade do usuário, ele não vincula o comportamento diretamente ao usuário específico que enviou o formulário.
É aí que entra o WPForms. É um plug-in popular de criação de formulários que inclui um complemento “Jornada do usuário”, permitindo que você veja de onde os usuários vieram, que caminho seguiram e quanto tempo passaram em cada página antes de enviar um formulário.

Observação: Na WPBeginner, somos grandes fãs do WPForms. Na verdade, nós o usamos para criar formulários de contato, formulários de geração de leads e pesquisas com leitores. Para obter mais informações sobre o plugin, confira nossa análise completa do WPForms.
Se estiver interessado em saber mais, consulte nosso guia sobre como rastrear a jornada do usuário em formulários de lead do WordPress.
Esperamos que este artigo tenha ajudado você a aprender como criar um modal pop-up de login no WordPress. Você também pode conferir nossa lista completa dos melhores plug-ins de página de login do WordPress e nosso guia sobre como redirecionar os usuários após o login bem-sucedido no WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ahmed Omar
wonderful explanation
I am using optinmonster which is convenient for me
Thank you
WPBeginner Support
You’re welcome
Admin
Ibrahim Garba
Using WPforms is the easiest. At least for me. Thanks.
WPBeginner Support
You’re welcome
Admin
Danny
Thanks for the tutorial.
When you say “Add the shortcode to a new page” do you mean we should create a new page and paste the shortcode?
Does it mean this page will now become our Login/Registration page?
WPBeginner Support
If you wanted a login/registration page you would place it on a new page which means that page would be the login/registration page your visitors could use.
Admin
Danny
Thanks for the info,
I guess they have removed Popup from the selection options. I only saw Dropdown and LinktoDefault.
Am I the only one?
WPBeginner Support
Currently, it does not appear to be available with CSH Login, thanks for letting us know
Admin
Laura
Sometimes y’all have great info. But sometimes, it’s really frustrating when you only give instructions that require more plugins. I tell my clients that it’s better to keep plugins to a minimum, and when I’m trying to code something from scratch, looking for some snippets that’ll make the work easier, I feel let down when I come here. This is one of those cases. If you want to provide instructions using plugins, fine. But it would be awesome if you’d include an additional option showing how to do it from the ground up.
Thanks, though, for the many things you DO help with a lot.
WPBeginner Support
Glad you find our articles helpful. In this case, it would have taken far more than just a snippet to set this up which is why our article for beginners is showing only plugin options
Admin
Bob
From the end user perspective these things are horrible. They may look nice but password managers like Lastpass have a hard time with them. Some work, others don’t.