Entradas de data inconsistentes podem transformar um formulário simples do WordPress em uma bagunça frustrante. Barras, hifens, nomes completos de meses – quando os usuários inserem datas como querem, é inevitável lidar com um pesadelo de dados bagunçados que leva horas para ser limpo.
É por isso que adicionar um seletor de data aos seus formulários é uma jogada tão inteligente.
Em vez de deixar a formatação para o usuário, um seletor de data oferece uma interface de calendário limpa, tornando cada entrada uniforme e fácil de gerenciar.
Neste guia, compartilharemos a maneira mais simples de criar um formulário do WordPress com um seletor de data. Se você está criando formulários de reserva, registros de eventos ou agendamentos, esta pequena melhoria pode ajudar você e os visitantes do seu site. 🙌

Por que Criar um Formulário do WordPress com um Seletor de Data?
Após gerenciar milhares de formulários online no WordPress, notamos que os campos de formulário relacionados a datas são frequentemente onde as coisas dão errado. Na verdade, formatos de data incorretos são um dos principais motivos pelos quais vemos envios de formulários falharem ou criarem confusão.
Um campo de seletor de data resolve essas frustrações comuns e melhora sua experiência do usuário. Vimos funcionar efetivamente para:
- Formulários de registro que pedem aos usuários para inserir suas datas de nascimento.
- Formulários de pedido para escolher uma data e hora de entrega para um pedido.
- Formulários de itens de aluguel para selecionar uma data de retirada ou devolução para um item de aluguel.
- Formulários de solicitação de retorno de chamada para permitir que os usuários informem quando desejam ser contatados sobre seus produtos ou serviços.
- Formulários de solicitação de licença para permitir que os funcionários insiram as datas de início e término de suas folgas.
- Formulários de agendamento ou formulários de reserva para sites de acomodação ou serviços.
A melhor parte? Um seletor de data garante consistência em todas as submissões. Chega de se confundir se 03/04/2024 significa 4 de março ou 3 de abril, uma dor de cabeça que encontramos com muita frequência com a entrada manual de dados.
Dito isso, mostraremos como criar facilmente um formulário WordPress com um seletor de data. Aqui estão as etapas que abordaremos, e você pode usar os links rápidos abaixo para navegar por elas:
- Etapa 1: Instale o Plugin WPForms
- Etapa 2: Escolha um Modelo de Formulário
- Etapa 3: Adicione o Campo Seletor de Data ao Seu Formulário WordPress
- Etapa 4: Configure as Opções do Seletor de Data e Hora
- Etapa 5: Incorpore o Formulário WordPress em Seu Site
- 🎁 Etapa Bônus: Ative Lembretes de Agendamento
- FAQs: Como Criar um Formulário WordPress com um Seletor de Data
- Dicas Definitivas para Otimizar Seu Formulário WordPress
Vamos começar.
Etapa 1: Instale o Plugin WPForms
Testamos dezenas de plugins de formulário e seletor de data ao longo dos anos, incluindo opções populares como Ninja Forms e Gravity Forms.
Mas para adicionar seletores de data, descobrimos que o WPForms é a solução mais fácil de usar, especialmente para iniciantes que desejam criar formulários com aparência profissional sem tocar em nenhum código.
Além de um seletor de data, o WPForms vem com recursos premium como lógica condicional para mostrar ou ocultar campos com base nas seleções do usuário e calculadoras inteligentes para lidar automaticamente com estimativas de preços.
Na WPBeginner, usamos o WPForms para criar a maioria dos nossos formulários e não podemos recomendá-lo o suficiente. Você pode ver nossa análise completa do WPForms para mais detalhes.

Primeiro, você precisa instalar o WPForms em seu site. Para instruções detalhadas, você pode consultar nosso guia passo a passo sobre como instalar um plugin do WordPress.
💡 Observação: Para este guia, você precisa usar uma versão premium do WPForms, pois é onde o campo de seleção de data está disponível. Dito isso, se você usar nosso cupom WPForms, poderá obter 50% de desconto no preço normal.
Etapa 2: Escolha um Modelo de Formulário
Após a ativação, acesse a página WPForms » Adicionar Novo no seu painel do WordPress.

Isso o levará à página ‘Selecionar um Modelo’.
Antes de escolher um modelo, é uma boa ideia nomear seu formulário do WordPress para que você possa identificá-lo facilmente mais tarde.

Em seguida, você escolherá como criará seu formulário – usando WPForms AI, um modelo pré-fabricado ou do zero.
Se você quiser usar o construtor de formulários com IA, tudo o que você precisa fazer é escrever um prompt simples. A IA gerará o formulário para você instantaneamente.

Para este exemplo, usaremos o modelo de Formulário de Contato Simples e, em seguida, adicionaremos o campo de seleção de data a ele. Mas sinta-se à vontade para escolher um modelo que melhor lhe convier.
Ao rolar a página de Configuração, você verá mais de 2.000 modelos de formulário pré-fabricados disponíveis aqui. Você pode usar a barra de pesquisa para refinar a escolha.
Depois de fazer sua escolha, basta clicar no botão ‘Usar Modelo’.

🧑💻 Dica Profissional: Se você gerencia um site de acomodações e deseja que os usuários insiram datas específicas para a estadia, pode usar o modelo Formulário de Reserva de Hotel. Ele inclui dois campos de seletor de data do WordPress: um para a data de chegada e outro para a data de partida.
Etapa 3: Adicione o Campo Seletor de Data ao Seu Formulário WordPress
Agora, você chegará ao construtor de formulários do WPForms. Você notará as opções de campo na coluna esquerda e uma prévia do formulário no lado direito da tela.
Por padrão, o modelo Formulário de Contato Simples possui apenas os campos de nome, e-mail e comentários adicionados ao formulário.
Para demonstração, mostraremos como adicionar um campo de data ao seu formulário do WordPress. Mas se o seu modelo já o tiver, você pode pular para a parte de edição desta etapa.
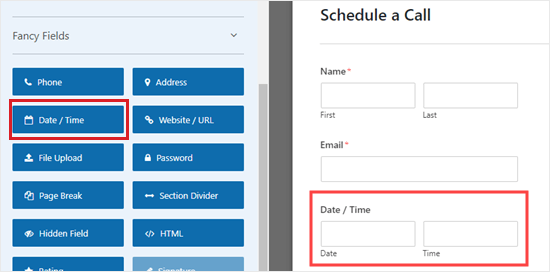
O que você precisa fazer é rolar para baixo até a seção Campos Elaborados (Fancy Fields) na coluna esquerda, onde você verá o campo 'Data / Hora'.
Simplesmente arraste e solte esse campo onde você o deseja em seu formulário. Neste tutorial, o colocamos logo abaixo do campo E-mail.

Depois de fazer isso, clique no campo 'Data/Hora' para editá-lo. Isso abrirá a aba 'Opções de Campo' no lado esquerdo da sua tela.
A partir daqui, você pode alterar o rótulo do campo, que por padrão é 'Data / Hora'. Usaremos 'Horário Preferencial para Ligação Telefônica' para o nosso campo.
Você também pode alterar o formato da data do campo usando o menu suspenso Formato dropdown menu. As opções são Data e Hora, Apenas Data ou Apenas Hora. Isso pode ser útil se você quiser usar apenas uma data sem um campo de hora para coletar datas de nascimento dos usuários.
Além disso, você pode preencher o texto da descrição para dar mais contexto sobre o que o usuário precisa inserir no campo.
Finalmente, você pode marcar a caixa 'Obrigatório' se quiser tornar este um campo obrigatório. Isso significa que o usuário terá que selecionar uma data e hora antes de poder enviar o formulário.

Depois de fazer isso, basta clicar no botão 'Salvar' no topo para armazenar as configurações do seu formulário.
Etapa 4: Configure as Opções do Seletor de Data e Hora
Por padrão, o campo de seleção de intervalo de datas no seu formulário WordPress será um calendário com um menu suspenso de hora ao lado dele.
A data atual será selecionada, mas o usuário pode alterá-la para escolher uma data diferente. O formato da data é mês/dia/ano.

Enquanto isso, o menu suspenso de hora é definido por padrão para um relógio de 12 horas com intervalos de 30 minutos.
Os usuários podem então escolher um horário que funcione melhor para eles.

Em alguns casos, você pode querer alterar as configurações do seletor de datas. Por exemplo, talvez seu país siga os formatos de data e hora dia/mês/ano ou 24 horas dia e hora em vez dos padrões.
Para fazer isso, você terá que mudar para a aba ‘Avançado’ na parte superior do painel esquerdo.
Aqui, você pode ajustar o tamanho do campo do seletor de datas. Em seguida, na seção Data, você pode alterar o intervalo de datas de um calendário para um menu suspenso de datas.

Mudar o seletor de calendário de datas para um menu suspenso de datas é uma boa ideia se o formulário tiver espaço limitado e o calendário parecer pequeno.
Veja como fica o menu suspenso de datas:

Abaixo disso, você pode alterar o formato da data de mês/dia/ano (1/31/2024) para dia/mês/ano (31/1/2024) ou Mês Dia, Ano (31 de janeiro de 2024).
Se você escolher o seletor de datas em calendário, poderá inserir texto de espaço reservado no campo ‘Data’. Você pode preenchê-lo com o seu formato de data para que os usuários saibam qual formato você está usando, para que não fiquem confusos.

Além disso, você pode ativar o interruptor ‘Limitar Dias’ para ajustar o intervalo de datas que pode ser selecionado. Isso será útil se você executar seus serviços apenas durante a semana.
Sinta-se à vontade para desativar datas passadas para evitar que datas anteriores sejam selecionadas.

Em seguida, vamos descer para a seção ‘Hora’ para alterar o seletor de hora.
Aqui, você pode alterar o intervalo para 15 minutos ou 1 hora em vez de 30 minutos. Também é bom inserir texto de espaço reservado aqui para mostrar qual formato de hora você está usando.
O seletor de hora usa um relógio de 12 horas por padrão, mas você pode mudá-lo para um relógio de 24 horas, se preferir.
Além disso, sinta-se à vontade para ativar a configuração ‘Limitar Horas’ para especificar os horários de início e fim de seus serviços. Dessa forma, os usuários não poderão marcar um compromisso fora do horário comercial.
Além disso, você pode inserir um nome de classe CSS para o campo de intervalo de datas. Este é um recurso avançado e opcional, mas você pode usá-lo para substituir o estilo do formulário usando código posteriormente.
Por último, mas não menos importante, você pode ocultar o rótulo e/ou subrótulo do campo do formulário, se necessário.

Assim que estiver satisfeito com seu novo formulário, você pode salvá-lo clicando no botão 'Salvar' no canto superior direito da tela.
Etapa 5: Incorpore o Formulário WordPress em Seu Site
Agora você está pronto para adicionar seu novo formulário com o seletor de datas ao seu site WordPress. Para fazer isso, basta clicar no botão 'Incorporar' na parte superior do construtor de formulários.
Um pop-up aparecerá pedindo para você selecionar uma página existente para adicionar o formulário ou criar uma nova página para o formulário do zero. Ambas as opções usam o editor de blocos, então os passos são bem semelhantes.

Adicionar o Bloco WPForms a uma Página Existente ou Nova
Para inserir o formulário em uma página existente, clique no botão 'Selecionar Página Existente'. Depois disso, selecione uma das páginas que você já tem em seu blog WordPress ou site e clique em 'Vamos Lá!'

Se você quiser adicionar o formulário a uma nova página, basta clicar no botão 'Criar Nova Página'.
Em seguida, dê um nome à sua nova página e clique em 'Vamos Lá!'

Ambos os métodos o levarão ao editor de blocos, onde você verá algumas instruções sobre como adicionar o bloco WPForms.
Primeiro, clique no botão de adicionar bloco '+'.

Em seguida, digite ‘WPForms’ na barra de pesquisa de blocos.
Simplesmente arraste e solte o bloco onde parecer melhor na página.

Tudo o que você precisa fazer agora é clicar no menu suspenso.
Em seguida, selecione o formulário que você acabou de criar.

Na barra lateral de configurações do Bloco, você pode personalizar o campo do formulário, o rótulo e os estilos do botão para que fiquem mais bonitos com o seu tema WordPress.
Você pode alterar o tamanho de cada elemento, o raio da borda e as cores.

Agora você pode clicar no botão ‘Atualizar’ ou ‘Publicar’ para tornar o formulário ativo em seu site.
Deve ficar parecido com isto em seu site WordPress:

Se você quiser inserir o formulário widget em um post em vez de uma página, você pode criar um novo post ou abrir um existente no editor de blocos.
Depois disso, basta seguir os mesmos passos para adicionar o bloco WPForms a uma página, como neste método.
Adicionar o Bloco WPForms a uma Área Pronta para Widgets
Se você usa um tema WordPress clássico, talvez você queira exibir seu formulário em uma área de cabeçalho, rodapé ou barra lateral pronta para widgets. Esta pode ser uma boa ideia se o seu formulário for bem curto e não ocupar muito espaço.
🧑💻 Dica Pro: Se você estiver usando um tema de blocos, este método não funcionará para o seu site.
Para fazer isso, basta ir em Aparência » Widgets na área administrativa do WordPress. Em seguida, navegue até a área de widget desejada e clique no botão branco de adição de bloco ‘+’ dentro dela. Depois disso, você pode procurar pelo bloco WPForms.
Se você vir duas opções, pode escolher qualquer uma, pois ambas fazem a mesma coisa.

Assim como no método anterior, simplesmente selecione o formulário que você acabou de criar. Na barra lateral de configurações do Bloco, você pode configurar o design para que ele se ajuste melhor ao seu tema WordPress.
Assim que estiver satisfeito com as edições, basta clicar no botão ‘Atualizar’.

É isso!
Veja como nosso formulário aparece no final de um post de blog do WordPress:

Incorporar seu Formulário WordPress com um Shortcode
Se o bloco ou widget WPForms não funcionar, você também pode adicionar seu formulário WordPress usando um shortcode.
No pop-up ‘Incorporar em uma Página’, clique simplesmente no link ‘usar um shortcode’. Você verá então um shortcode que pode copiar e colar em uma página, post ou área pronta para widgets.

Para mais informações sobre como usar shortcodes, leia nosso artigo sobre como adicionar um shortcode no WordPress.
🎁 Etapa Bônus: Ative Lembretes de Agendamento
Se você estiver usando seu formulário para agendar compromissos ou reservas, adicionar lembretes automáticos pode fazer uma grande diferença.
Conectar seu formulário ao seu serviço de marketing por e-mail permite que você envie lembretes de compromissos, ajudando a reduzir faltas e a manter as coisas organizadas.
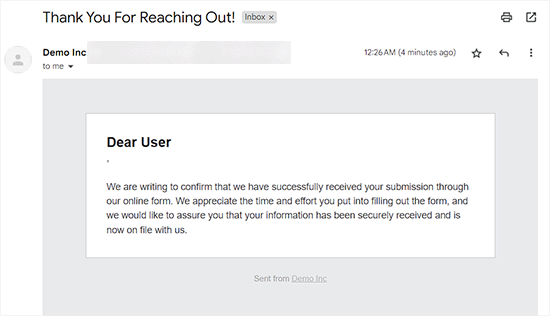
Isso também tranquiliza os usuários de que sua submissão foi bem-sucedida e que o espaço deles está confirmado.

Para configurar isso, você pode seguir nosso guia passo a passo sobre como enviar e-mails de confirmação para os submissores do seu formulário. Com apenas alguns cliques, você pode garantir que os usuários recebam um lembrete oportuno sobre a data ou hora selecionada. ⏰
FAQs: Como Criar um Formulário WordPress com um Seletor de Data
Pensando em adicionar um seletor de data aos seus formulários do WordPress? Aqui estão algumas perguntas comuns para ajudá-lo a começar.
O que é um seletor de data em formulários do WordPress?
Um seletor de data permite que os usuários selecionem uma data de um calendário. Ajuda a garantir que as datas sejam formatadas de forma consistente e reduz erros de entrada.
Como adiciono um seletor de hora no WordPress?
Se você estiver usando um construtor de formulários como o WPForms, basta arrastar o campo ‘Data / Hora’ para o seu formulário. Em seguida, escolha a opção ‘Hora’ nas configurações.

Como mostro a data no meu site WordPress?
Você pode exibir datas usando um widget, um shortcode ou um trecho de código PHP personalizado.
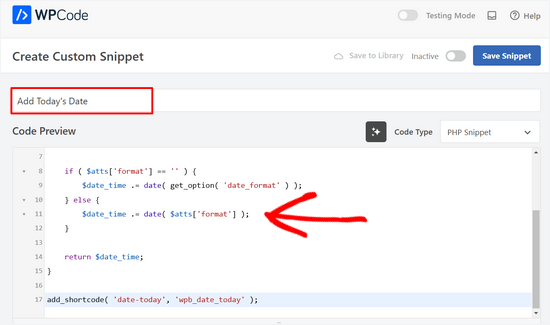
WPCode é um dos melhores plugins de trechos de código para WordPress. Ele torna a adição de código personalizado, incluindo aquele para mostrar a data de hoje, ao seu site super seguro e fácil.

Como insiro um seletor de data usando HTML?
Em HTML puro, você pode usar: <input type="date">. Mas no WordPress, é mais fácil usar um plugin de formulário para melhor compatibilidade e controle.
Dicas Definitivas para Otimizar Seu Formulário WordPress
Agora que você sabe como adicionar um seletor de data em formulários do WordPress, vamos abordar as melhores dicas para levar seus formulários para o próximo nível:
- Aceite pagamentos online em seus formulários – O WPForms suporta gateways de pagamento populares como Stripe, PayPal, Square e Authorize.net. Você pode coletar pagamentos únicos ou recorrentes, e não há taxas de transação adicionais.
- Torne seus formulários mais longos conversacionais – Se você tem um formulário de registro de evento ou de usuário que precisa capturar muitas informações, torná-lo conversacional pode aumentar a taxa de conclusão do formulário.
- Previna spam em formulários de contato – Você pode ativar a proteção anti-spam integrada do WPForms e a caixa de seleção reCAPTCHA para filtrar envios de formulário com spam.
- Crie formulários multilíngues – Alcance um público diversificado e aumente a acessibilidade do seu site com formulários que são exibidos em vários idiomas.
- Siga nossa lista de melhores práticas de design de formulários de contato – Este guia pode guiá-lo através do design do melhor formulário do WordPress para converter visitantes regulares em leads ou clientes.
- Leia nosso guia especializado sobre criação de formulários interativos – O cofundador do WPForms, Jared Atchison, dá dicas de como tornar os formulários mais envolventes, desde o uso de lógica condicional até a adição de conteúdo multimídia.
Esperamos que este artigo tenha ajudado você a aprender como criar um formulário do WordPress com um seletor de data. Você também pode querer conferir nosso artigo sobre como criar um formulário de várias páginas no WordPress e nossa lista definitiva dos melhores plugins de pesquisa do WordPress.
Se você gostou deste artigo, por favor, inscreva-se em nosso Canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Dennis Muthomi
Olá, haveria uma maneira de desabilitar datas específicas, como feriados, no campo de seleção de data.
Seria muito útil para empresas que não operam em determinados dias.
OBRIGADO
WPBeginner Support
O suporte do plugin pode ajudá-lo a configurar a exclusão de feriados específicos que você deseja incluir.
Admin
Alessandra Del Puglia
Oi, como posso fazer para desabilitar certos dias da semana?
Obrigado
WPBeginner Support
Reach out to WPForms’ support for the current methods of limiting the days of the week
Admin