Você já visitou um site grande e complexo e se sentiu perdido ao tentar encontrar o que precisava? Percebemos esse problema em vários sites importantes, como publicações de notícias ou lojas on-line, mesmo que eles já tenham um menu de navegação prático 😅
A boa notícia é que descobrimos uma solução fácil para esse problema: um mapa visual do site. Trata-se de um guia fácil de usar que ajuda os visitantes a navegar pela estrutura de um site.
Nesta postagem, mostraremos como criar um mapa do site visual no WordPress com um plug-in fácil de usar.

Meu site realmente precisa de um Sitemap visual?
Um mapa do site é como um roteiro para seu site, mostrando todas as páginas importantes e como elas estão conectadas.
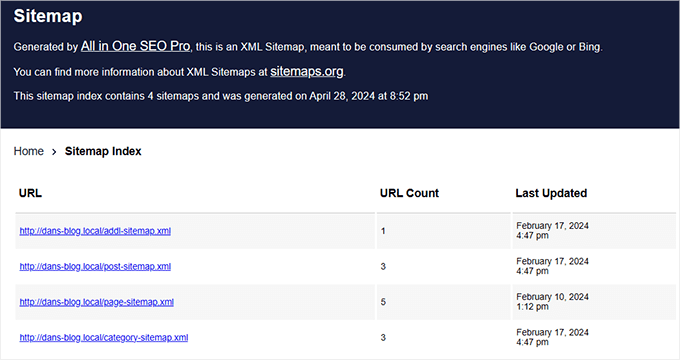
Se você está familiarizado com os princípios de SEO do WordPress, provavelmente já conhece o termo XML sitemaps. Eles são projetados para mecanismos de pesquisa, ajudando-os a encontrar e entender seu conteúdo.

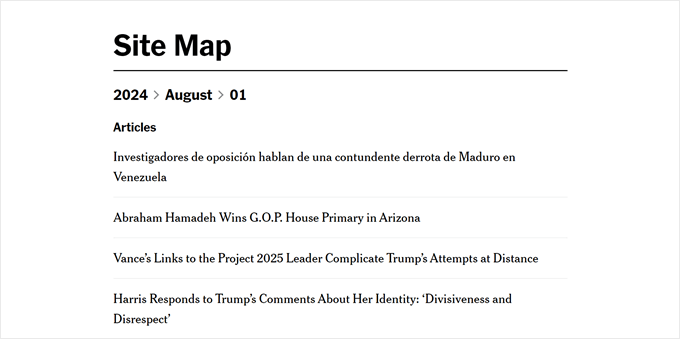
Por outro lado, há também o mapa do site em HTML.
Nesta postagem, vamos nos concentrar nos sitemaps visuais, que são um tipo de sitemap HTML que exibe a estrutura do seu site em um formato mais atraente e fácil de entender do que um sitemap XML.
Se você tem um site que atende a diferentes tipos de usuários, um mapa do site visual pode ajudar a orientar cada visitante para a página ou publicação mais relacionada ao seu interesse. É como ter um guia amigável que mostra a todos onde ir.

Os sitemaps visuais também podem ser ótimos para sites educacionais ou cursos on-line. Eles podem mostrar o caminho do aprendizado e ajudar os alunos a entender como os diferentes tópicos estão conectados.
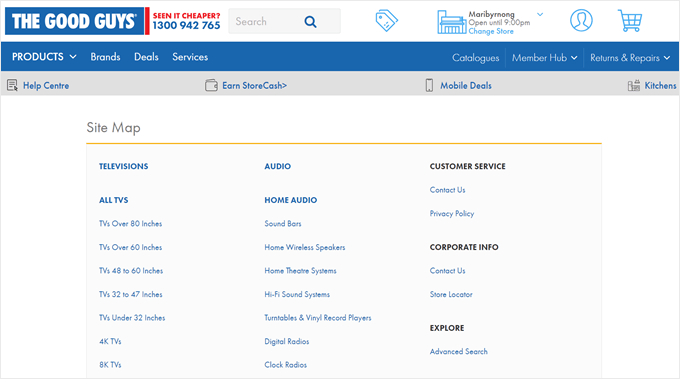
Para lojas on-line com muitas categorias de produtos, um mapa do site visual pode ajudar os compradores a entender a variedade de produtos em um piscar de olhos e a encontrar as categorias nas quais estão interessados com mais facilidade. Aqui está um ótimo exemplo que encontramos no site The Good Guys:

Com isso em mente, vamos dar uma olhada em como criar um mapa do site visual no WordPress.
Como criar um Sitemap visual no WordPress sem código (amigável para iniciantes) 🗺️
Costumávamos sugerir o plug-in Slick Sitemap para criar sitemaps visuais, mas ele não é atualizado há muito tempo. E quando o testamos recentemente, descobrimos que ele não funciona tão bem quanto antes.
Também tentamos usar o Gutenberg e algum CSS personalizado para criar um mapa do site. Isso funcionou no início, mas, à medida que adicionamos mais páginas ao nosso site, o mapa do site começou a ficar estranho porque o CSS não conseguia acompanhar as alterações.
Gostamos de encontrar soluções fáceis que economizam seu tempo e não complicam as coisas aqui no WPBeginner. E, felizmente, encontramos um ótimo substituto de plugin chamado Simple Sitemap que faz bem o trabalho.
Para começar, você precisará instalar e ativar o plug-in do WordPress em seu site. Feito isso, você pode ir em frente e criar um novo post ou página para o seu mapa do site. Ou você pode abrir um já existente usando o editor de blocos Gutenberg.
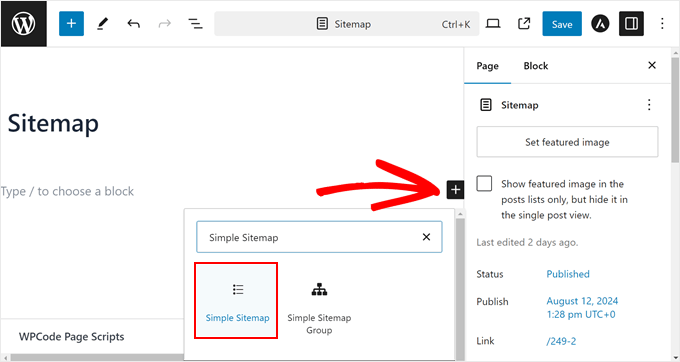
Em nosso caso, decidimos criar uma nova página chamada “Sitemap”.
Com o editor de blocos aberto, clique no botão “+” em qualquer lugar da página e selecione o bloco “Simple Sitemap”.

Por padrão, o plug-in cria um mapa do site de suas páginas e respectivas subpáginas, mas não de suas postagens.
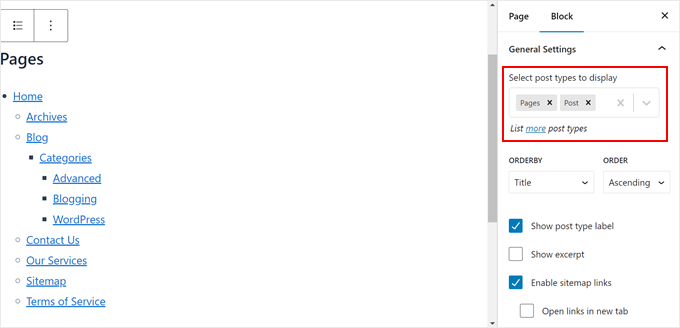
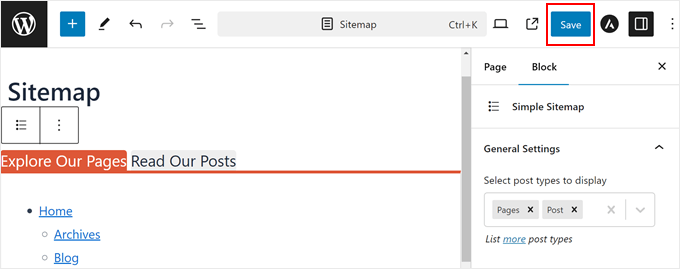
Se quiser adicionar postagens ao mapa do site, vá para “General Settings” (Configurações gerais) na guia “Block” (Bloco). Aqui, digite “Post” no campo “Select post types to display”.

Depois disso, você verá todas as suas postagens exibidas abaixo da seção de páginas no mapa do site.
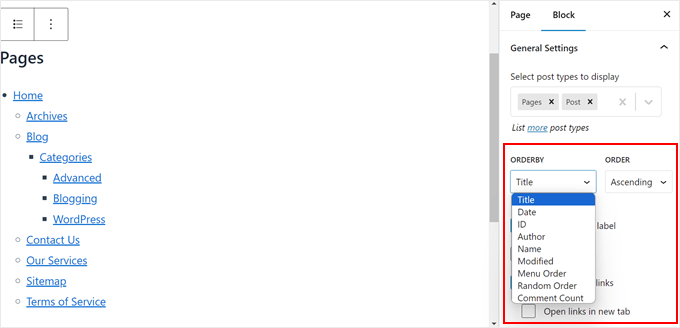
Em seguida, vamos personalizar a ordem em que as páginas e postagens são listadas. Você pode escolher entre título, data, ID, autor, nome, modificado, ordem do menu, ordem aleatória ou contagem de comentários. Você também pode escolher entre a ordem “Ascendente” ou “Descendente”.

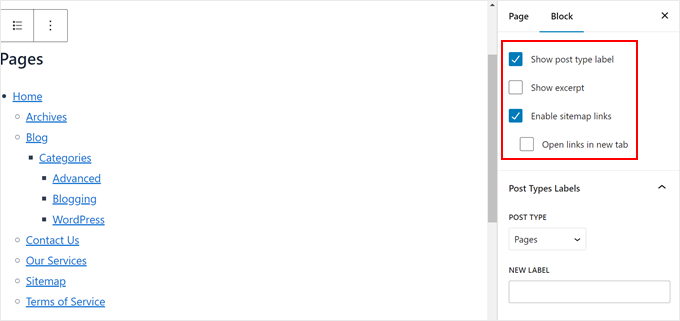
Rolando para baixo, você pode optar por:
- Mostre o rótulo do tipo de postagem para diferenciar claramente entre páginas e postagens no mapa do site.
- Mostrar os trechos dos posts e das páginas. Decidimos desativar essa opção porque ela pode tornar o mapa do site extenso.
- Habilitar links do mapa do site. Se você desativar essa opção, os usuários não poderão clicar nos links do mapa do site.
- Faça com que cada link abra em uma nova guia sempre que for clicado para que os usuários não saiam da página do mapa do site.
A configuração que você escolher dependerá de suas preferências e das necessidades do site, portanto, não deixe de pensar nessas opções com cuidado. Além disso, você sempre pode ativar ou desativar essas configurações se mudar de ideia.

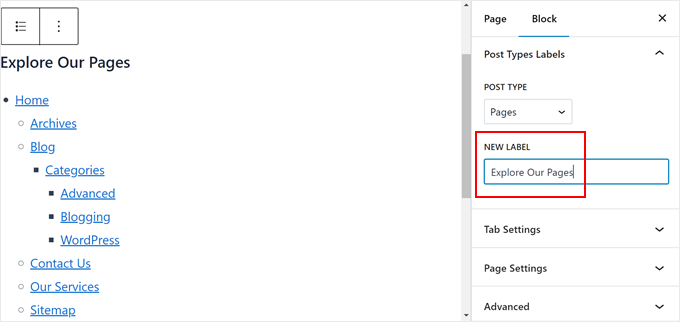
Abaixo dessa seção, há “Post Types Labels”. Aqui, você pode substituir o rótulo padrão do tipo de postagem por outro texto.
Em nosso exemplo, decidimos substituir o rótulo “Pages” (Páginas) por “Explore Our Pages” (Explore nossas páginas) como uma chamada para ação.

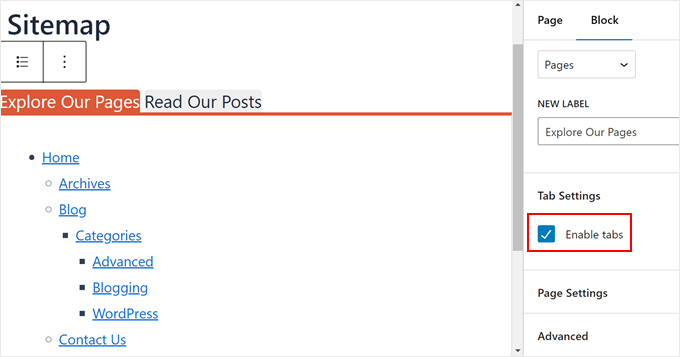
Por fim, você pode abrir as “Configurações da guia”.
É aqui que você pode ativar as guias para exibir os links do mapa do site. Por padrão, seus links de mapa do site serão divididos com base no tipo de postagem. Essa pode ser uma ótima opção se você não quiser tornar sua página de mapa do site muito longa.

Quando estiver satisfeito com a aparência da página do mapa do site, você poderá continuar personalizando a página de acordo com sua preferência. Se precisar de ajuda, aqui estão alguns guias para você começar:
- Como editar um site WordPress (guia definitivo)
- Como adicionar fontes personalizadas no WordPress
- Como adicionar uma barra de rolagem personalizada a qualquer elemento no WordPress (se o bloco do mapa do site for um pouco longo)
Quando estiver pronto, basta clicar em Salvar, Atualizar ou Publicar.

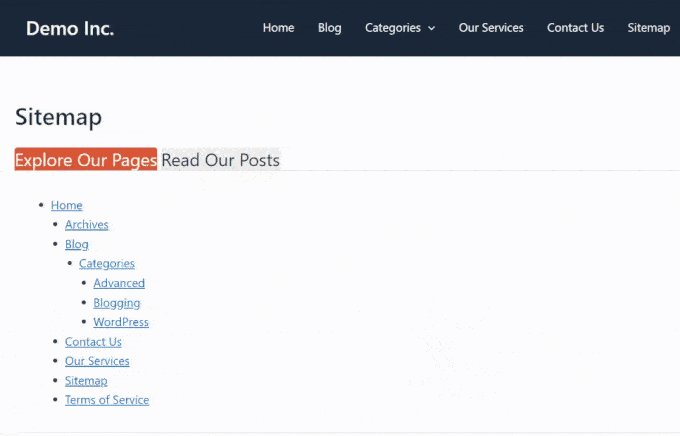
Certifique-se de visualizar sua nova página no celular, no desktop e no tablet para ver se ela fica bem em todos os dispositivos ou não.
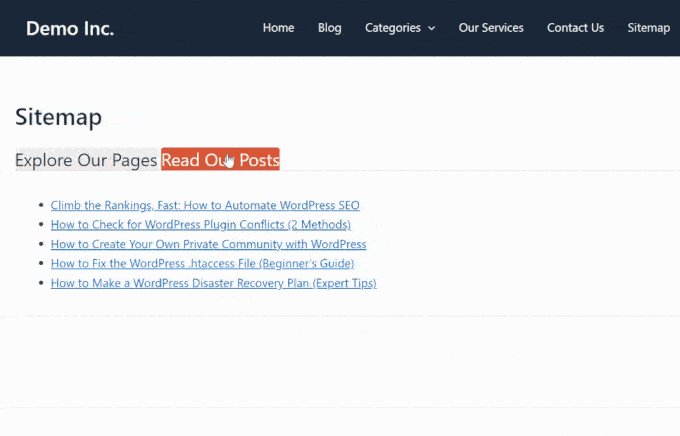
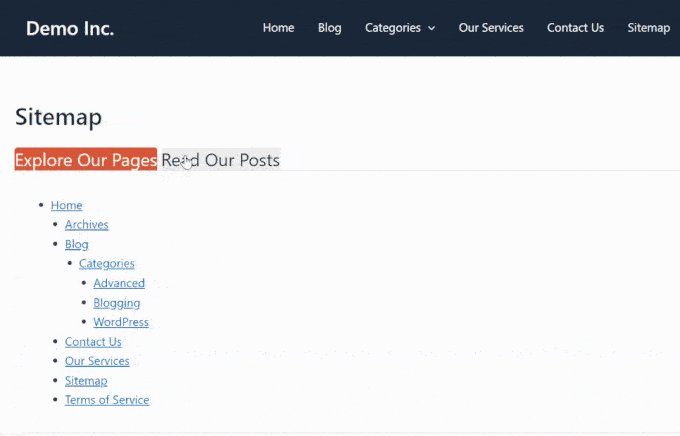
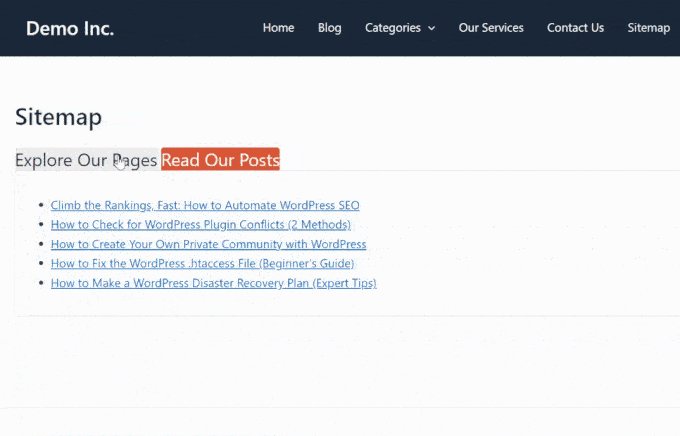
Veja como é o nosso mapa visual do site:

Dicas de bônus para melhorar a navegação do seu site
Deseja tornar seu site ainda mais fácil de usar? Dê uma olhada nos guias abaixo:
- Como adicionar um menu responsivo de tela cheia no WordPress – Aprenda a criar um menu que fica ótimo em todos os dispositivos.
- Como exibir links de navegação Breadcrumb no WordPress – Ajude os visitantes a entender onde estão em seu site.
- Como adicionar navegação pelo teclado com a tecla de seta no WordPress – Torne seu site mais acessível para usuários de teclado.
- Como criar um diretório de funcionários no WordPress (com perfis de funcionários) – Organize as informações da sua equipe de forma eficaz.
- Truques da barra lateral do WordPress para obter o máximo de resultados – Otimize sua barra lateral para melhorar a navegação e o envolvimento.
Esperamos que este artigo tenha ajudado você a aprender como criar um mapa do site visual no WordPress. Você também pode dar uma olhada em nossas escolhas de especialistas dos melhores construtores de páginas de arrastar e soltar do WordPress e em nossa última palavra sobre os elementos de design mais eficazes do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Clay Ravin
The Slick Sitemap plugin hasn’t been updated for 4 years. Is there an alternative we could use?
WPBeginner Support
While we don’t have a specific alternative to recommend at the moment, we will certainly keep an eye out
Admin
Trapti
I read both articles; xml sitemap & HTML sitemap. I already created xml sitemap in Google webmaster. Xml sitemap for crawling & HTML sitemap for users according to the article. So which sitemap should I put in my WordPress footer? I saw lot of websites put sitemap in WordPress footer.
WPBeginner Support
That would be a question of personal preference for which you would want
Admin
Mohd Amir
Why visual sitemap is not working with current version of word press.
amit
have other plugin? the slick have problem in rtl lang
Hemang Rindani
Nice article. Sitemap is still important for a website and can help to boost the search results. WordPress, a powerful enterprise web content management service, allows users to create sitemap easily by implementing plugins like Simple Sitemap, as mentioned in the article. This can be implemented by implementing a shortcode on a post, page, custom post type or text widget. There are various attributes in this plugin that allows to set values for type of page, label, links etc..
It is important to ensure that sitemap is updated each time any page or link in added or removed from a site. For this purpose I feel Google XML sitemap is a better plugin for WordPress sites.
Matija
While it can look nice I dont see much benefits of this feature.
Also you are recommending using plugin which is last updated 8 months ago.
mahmood
Hi…
Thank you so much.
Bobby
Neat article. Just a couple of quick questions.
Is there any really good reason to do an html sitemap on a page for your site? I don’t recall really seeing those anymore like I used to years ago.
Is it better for larger websites? I only have approximately 20 pages total on my main navigation menu.
Or would it simply be a personal choice for website layout?
Adrienne
Very nice feature. I will try this out! Cheers,