Ultimamente, muitos de nossos leitores têm nos perguntado: como faço para adicionar um controle deslizante de vídeo ao meu site WordPress?
Talvez tenham notado que as páginas estáticas nem sempre prendem a atenção do visitante. Talvez o envolvimento esteja caindo e as taxas de rejeição estejam aumentando. Ou, simplesmente, o site parece precisar de algo mais visualmente atraente.
Em nossa experiência, adicionar um controle deslizante de vídeo é uma das maneiras mais fáceis de corrigir isso. Ele chama a atenção, torna suas páginas mais dinâmicas e mantém os visitantes por mais tempo.
Neste guia, vamos orientá-lo nas etapas simples para criar um deslizador de vídeo impressionante no WordPress, sem necessidade de codificação. 🙌

Por que usar um controle deslizante de vídeo no WordPress?
Muitos usuários do WordPress têm dificuldade em fazer com que seus sites se destaquem e mantenham os visitantes interessados. É nesse ponto que os controles deslizantes de vídeo podem ajudar.
As imagens são ótimas, mas os vídeos são ainda melhores para tornar seu site WordPress mais envolvente. As primeiras impressões são importantes e podem ser a diferença entre um visitante ficar para conferir seus produtos e serviços ou sair para nunca mais voltar.
Além disso, você também pode usar vídeos para apresentar demonstrações de produtos, avaliações ou outros conteúdos promocionais.
Por exemplo, um site de imobiliária poderia mostrar passeios virtuais pelas propriedades.
Além disso, os sites de viagens podem exibir recomendações de hotéis, destinos de viagem e experiências interessantes de passeios para envolver clientes em potencial.
Um controle deslizante de vídeo é uma apresentação de slides que apresenta vídeos em vez de imagens estáticas. É uma maneira poderosa de chamar a atenção e aumentar o envolvimento do usuário.
Aqui estão algumas maneiras possíveis de usar os controles deslizantes de vídeo no site da sua empresa:
- Crie um controle deslizante dedicado com depoimentos curtos de clientes satisfeitos.
- Compartilhe vídeos de estudos de caso detalhados.
- Mostrar avaliações de produtos ou serviços.
- Demonstrar diferentes recursos do produto e como eles funcionam.
Com isso em mente, veremos como você pode criar facilmente controles deslizantes de vídeo no WordPress para envolver seu público. Aqui está uma visão geral rápida de todas as etapas que abordaremos neste guia:
Pronto? Vamos começar imediatamente!
Adição de um controle deslizante de vídeo ao seu site WordPress
A maneira mais fácil de adicionar controles deslizantes de vídeo ao seu site é usar um plug-in.
Recomendamos o Soliloquy porque é o melhor plug-in de controle deslizante do WordPress no mercado. Enquanto a maioria dos plug-ins de controle deslizante do WordPress torna seu site mais lento, o Soliloquy é super rápido e não prejudica o tempo de carregamento da página.
Nós o testamos extensivamente, e você pode saber mais sobre ele em nossa análise completa do Soliloquy.

O Soliloquy é compatível com várias plataformas de vídeo, incluindo YouTube, Vimeo e Wistia. Portanto, você pode simplesmente inserir o URL do vídeo se ele já estiver publicado.
O plug-in também é responsivo a dispositivos móveis. Isso significa que você pode usá-lo para criar slides de vídeo que funcionam em todos os dispositivos e tamanhos de tela. Além disso, ele permite vários tipos de slides para que você possa adicionar vídeos, imagens e conteúdo também.
Agora, a primeira coisa que você precisa fazer é instalar e ativar o plug-in Soliloquy. Para obter mais detalhes sobre a instalação, consulte nossa postagem sobre como instalar um plug-in do WordPress.
Observação: também existe um plug-in gratuito do Soliloquy que permite criar controles deslizantes de vídeo. No entanto, usaremos o plug-in Soliloquy Pro em nosso tutorial porque ele tem suporte integrado para YouTube, Vimeo e Wista, além de mais configurações de controle de vídeo.
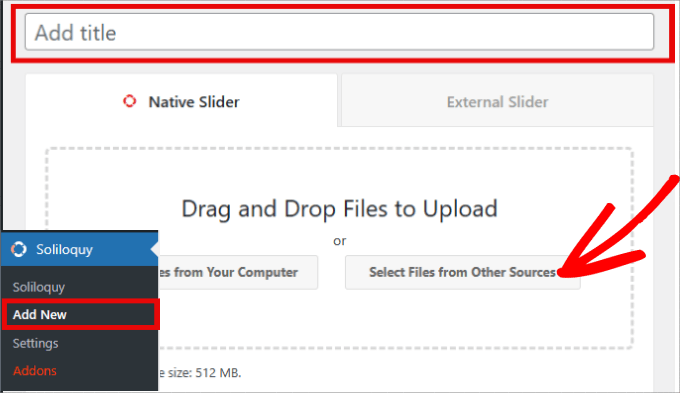
Após a ativação, basta navegar até Soliloquy ” Add New.
Na próxima tela, você precisará dar um título ao seu novo controle deslizante de vídeo. Em seguida, clique no botão que diz “Select Files from Other Sources” (Selecionar arquivos de outras fontes).

Observe que o Soliloquy também permite que você carregue vídeos diretamente, mas não recomendamos isso. Para obter mais detalhes, consulte nosso guia sobre por que você nunca deve carregar um vídeo no WordPress.
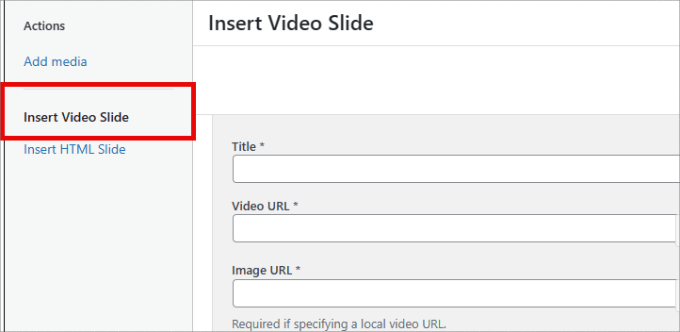
Será exibida uma janela pop-up na qual você deverá clicar na opção “Insert Video Slide” (Inserir slide de vídeo).
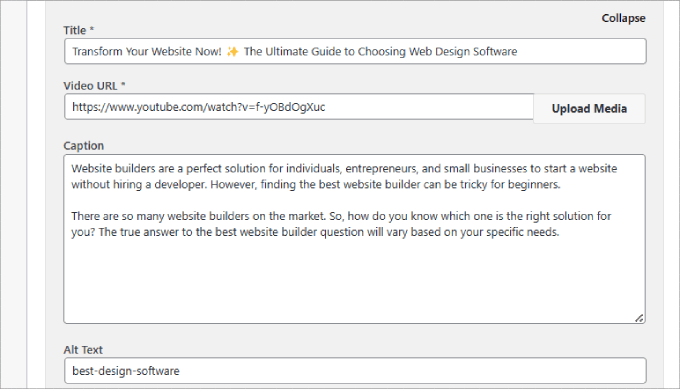
É aqui que você precisará adicionar o título, o URL do vídeo, a legenda e o texto alternativo do vídeo.

Vá em frente e preencha todos os detalhes com base em seu vídeo.
No campo “URL da imagem”, você também deve fornecer uma imagem de espaço reservado para o vídeo. Essa imagem será usada quando o vídeo não estiver sendo reproduzido. Ela também ajuda a melhorar o desempenho do WordPress porque o vídeo só é carregado quando o usuário clica nele.
Em seguida, no campo “URL do vídeo”, você pode encontrar o URL do vídeo na sua biblioteca de mídia ou diretamente em um site de hospedagem de vídeo como o YouTube.
Observação: é melhor carregar o vídeo em um site de hospedagem de vídeo, pois carregá-lo na biblioteca do WordPress pode prejudicar o desempenho do WordPress. Felizmente, o Soliloquy é compatível com o YouTube, o Vimeo e o Wistia.
Você também tem a opção de fornecer uma legenda para o vídeo.
Se você decidir fazer isso, recomendamos que escreva algo envolvente que também descreva o que as pessoas podem esperar quando clicarem no play.

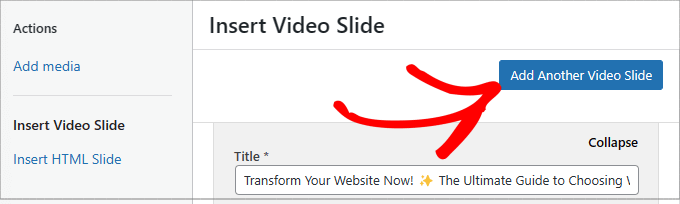
Se você quiser adicionar outro slide de vídeo, basta clicar no botão “Add Another Video Slide” (Adicionar outro slide de vídeo).
A partir daí, você precisará carregar o título, o URL do vídeo, o URL da imagem, a legenda e o texto alternativo do próximo vídeo.

Feito isso, você pode repetir o processo para todos os slides de vídeo que deseja adicionar.
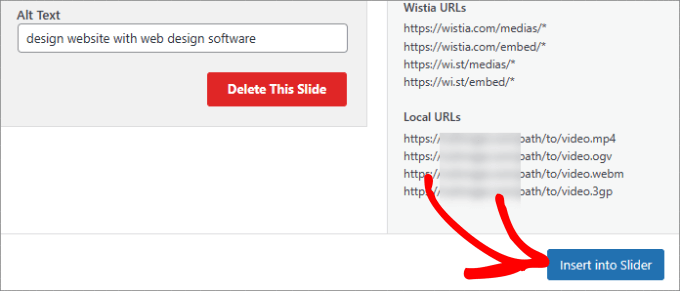
Depois disso, basta clicar no botão “Insert into Slider” (Inserir no controle deslizante).

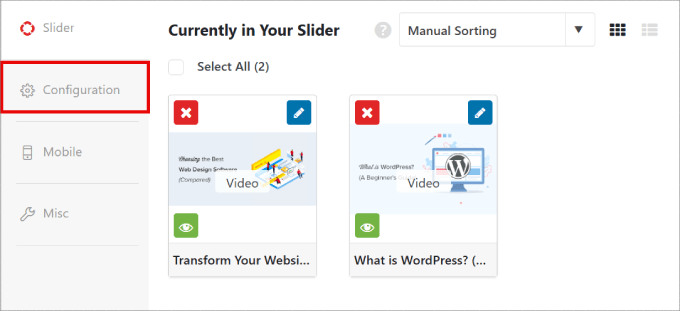
Seus slides de vídeo serão exibidos na nova tela de slides da seguinte forma.
Se precisar fazer alterações, você sempre poderá clicar no ícone de lápis para editar o vídeo ou clicar no ícone “Inativo” para torná-lo inativo.
A partir daí, você pode ir para a guia “Configuration” (Configuração) para personalizar a forma como deseja que o controle deslizante de vídeo seja exibido.

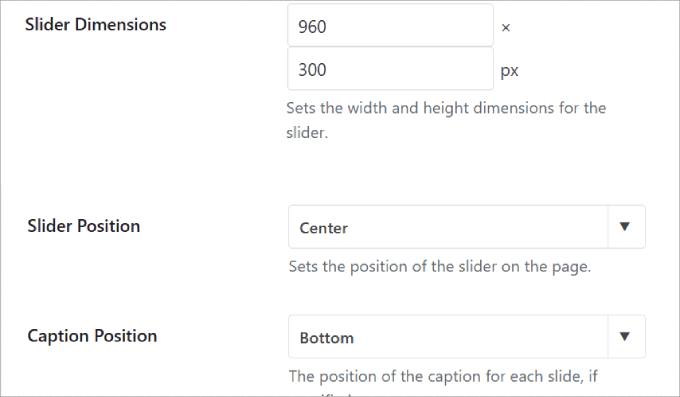
Nessa tela, você pode alternar várias configurações.
Por exemplo, você pode alterar as dimensões do slide para se adequar ao design da Web. Também é possível personalizar a posição do controle deslizante e da legenda para que fiquem alinhados com outros elementos da página.

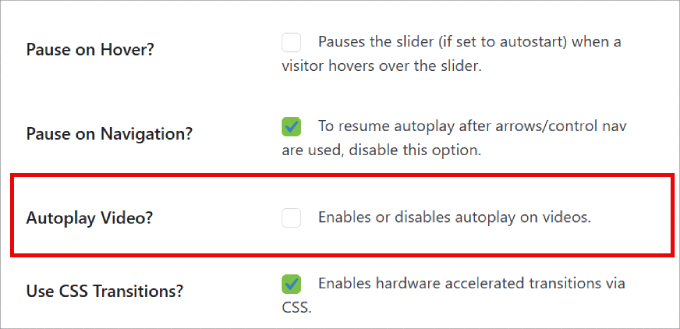
Outra opção que você pode querer considerar é permitir ou não a reprodução automática de vídeos.
Você pode definir o slide de vídeo para ser reproduzido automaticamente quando um visitante entrar na página, de modo que ele seja forçado a assistir ao seu conteúdo. No entanto, lembre-se de que isso pode diminuir a velocidade da página, pois o navegador também precisa carregar o vídeo.

O bom do Soliloquy é que o plug-in também pode otimizar seu controle deslizante de vídeo para dispositivos móveis.
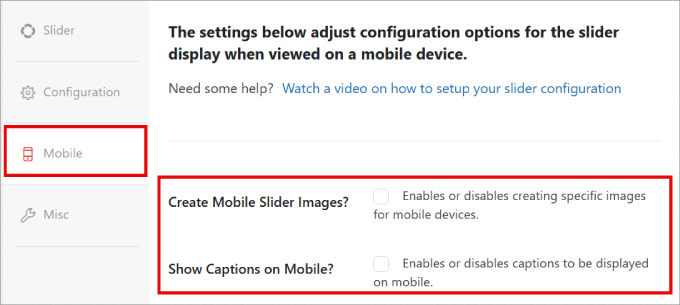
Mas você precisa definir manualmente as configurações. Para fazer isso, vamos até a guia “Mobile”.
Uma vez lá dentro, você pode criar imagens de controle deslizante para celular e mostrar legendas para que as pessoas saibam o que vão assistir antes de clicar para reproduzir.

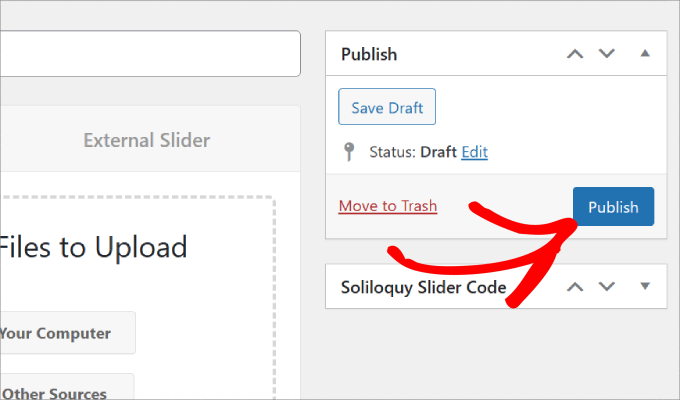
Agora, você está pronto para adicionar o controle deslizante ao seu blog ou site do WordPress.
Vá em frente e clique no botão “Publish” (Publicar) no painel do lado direito.

Exibição do controle deslizante de vídeo no WordPress
Para incorporar o controle deslizante, talvez você queira criar ou editar um post ou uma página onde deseja exibi-lo.
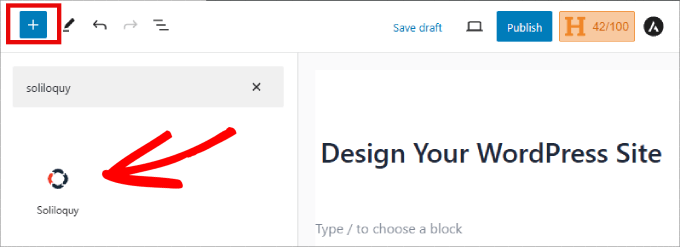
No editor do WordPress, você pode clicar no botão “+” para adicionar o bloco Soliloquy à sua página. Para facilitar o processo, você pode digitar “Soliloquy” na barra de pesquisa.

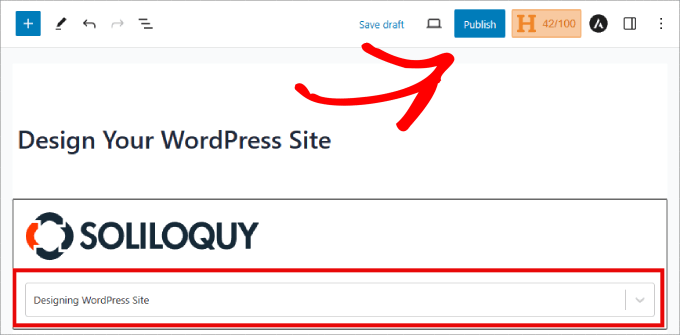
Em seguida, vamos selecionar o controle deslizante de vídeo que você acabou de criar no widget Soliloquy e inseri-lo em sua página.
Feito isso, clique no botão “Publish” (Publicar) ou “Update” (Atualizar) na parte superior.

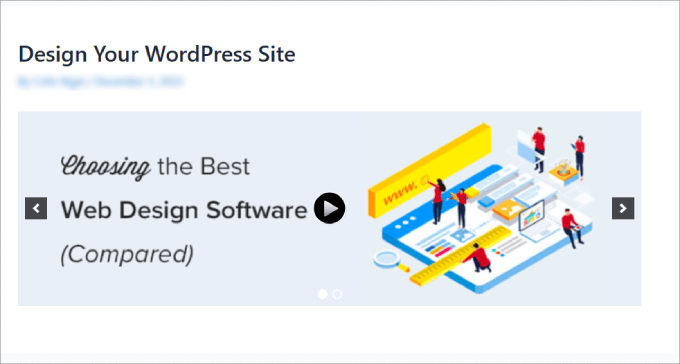
Isso é tudo. Agora você pode visualizar sua postagem para ver os slides de vídeo em ação.
Veja como isso pode ser:

Se você ainda estiver usando o editor clássico do WordPress, também poderá adicionar um controle deslizante de vídeo a qualquer página ou publicação do WordPress.
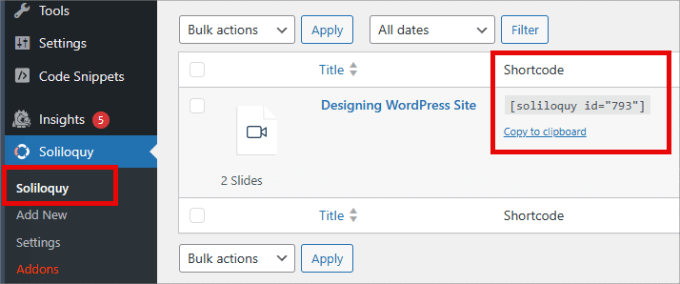
Você terá que copiar o shortcode localizado na página Soliloquy, onde todos os controles deslizantes de vídeo estão armazenados. Em seguida, basta inserir esse shortcode em seu conteúdo.
Para obter mais informações, consulte nosso guia sobre como inserir um shortcode no WordPress.

Bônus: Como adicionar um controle deslizante de conteúdo em destaque ao WordPress
Além de adicionar controles deslizantes de vídeo ao seu site, talvez você também queira adicionar um controle deslizante de conteúdo em destaque às suas páginas do WordPress.
Além de exibir suas melhores publicações de blog, você pode adicionar controles deslizantes de conteúdo em destaque para destacar produtos em destaque de sua loja on-line, compartilhar avaliações, mostrar itens do portfólio ou exibir categorias populares.
Ao contrário dos controles deslizantes de vídeo, um controle deslizante de conteúdo em destaque pode mostrar uma combinação de imagens e links no slide.
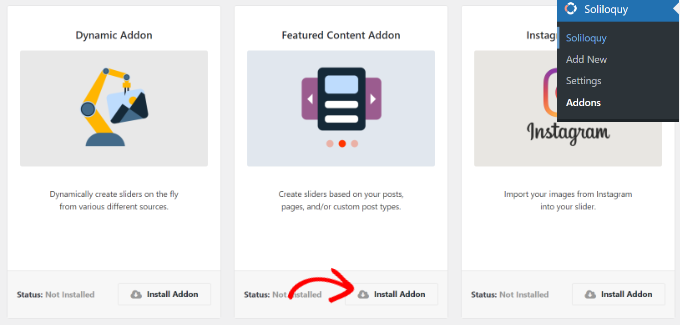
Tudo o que você precisa fazer é instalar o “Featured Content Addon” no Soliloquy.

A próxima etapa é adicionar o conteúdo, os links e as descrições dos seus arquivos multimídia, da mesma forma que foi feito com o controle deslizante de vídeo.
Para obter um tutorial mais detalhado, consulte nossa postagem no blog sobre como adicionar corretamente um controle deslizante de conteúdo em destaque no WordPress.
Esperamos que este artigo tenha ajudado você a adicionar controles deslizantes de vídeo no WordPress usando o Soliloquy. Talvez você também queira conferir nossa lista dos melhores sites de hospedagem de vídeo para blogueiros, profissionais de marketing e empresas ou nosso guia sobre como otimizar vídeos para seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Moinuddin Waheed
This is very much needed for many websites to showcase short videos for instructions purposes such as product description, services offered and how to guide.
I have always skipped the idea of embedding video slider merely because of the speed of the website issue.
Since soliloquy takes care of the speed and allows YouTube video embed in the slider, it will make sense to use it in every website that requires it.
Thank you wpbeginner for this guide, I will definitely try this out.