Você já se deparou com um artigo on-line muito longo e se sentiu um pouco perdido? Conhecemos essa sensação! É exatamente por isso que somos grandes fãs de índices aqui no WPBeginner.
Pense neles como um guia amigável no início de uma jornada, oferecendo aos seus leitores um mapa claro do que está por vir e permitindo que eles pulem rapidamente para as partes que mais lhes interessam.
Aprendemos logo no início que uma navegação clara é fundamental para manter os leitores satisfeitos e engajados.
E não se trata apenas de facilitar as coisas para seu público. A inclusão de um índice em seus posts e páginas do WordPress também pode melhorar seu SEO. Mecanismos de pesquisa como o Google adoram conteúdo bem organizado, e um índice informa a eles exatamente o que o artigo aborda.
Criar um índice pode parecer complicado no início, mas na verdade é muito mais fácil do que você imagina. Vamos orientá-lo em alguns métodos simples que até mesmo os iniciantes podem dominar.
Portanto, se você estiver pronto para tornar seu conteúdo do WordPress mais organizado, fácil de usar e amigável aos mecanismos de pesquisa, continue lendo. Você criará tabelas de conteúdo incríveis em pouco tempo.

Por que adicionar um índice a posts e páginas no WordPress?
Você pode ter visto o índice em sites como a Wikipedia. Nós também os usamos no WPBeginner para nossos artigos longos, como nosso guia definitivo para aumentar a velocidade e o desempenho do WordPress.
Você pode adicionar um índice às postagens no seu site WordPress para facilitar a navegação entre as seções de um artigo longo.
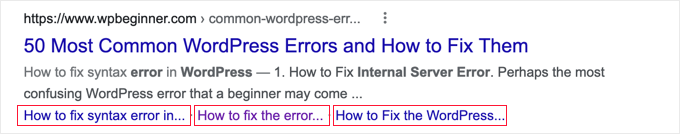
Eles não apenas melhoram a experiência do usuário, mas também ajudam o SEO do WordPress. Isso porque o Google pode usar o índice para adicionar automaticamente links “pular para a seção” nos resultados de pesquisa.

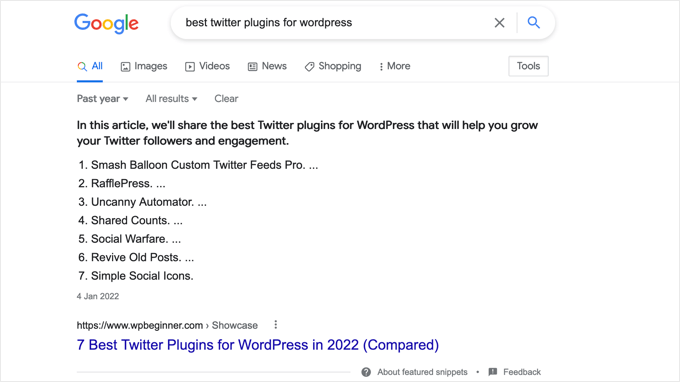
Um índice também pode ajudar sua publicação a ser listada como um snippet em destaque na parte superior da página de resultados do mecanismo de pesquisa.
Isso o ajudará a obter o máximo de tráfego de SEO.

Dito isso, vamos dar uma olhada em como criar um índice fácil em posts e páginas do WordPress. Mostraremos como fazer isso automaticamente com um plug-in, manualmente usando links de âncora e com código:
Método 1: Adicionar um índice automaticamente no WordPress
OAIOSEO, também conhecido como All in One SEO, é o melhor plugin de SEO para WordPress e vem com um bloco de índice integrado para WordPress.
Recomendamos esse método porque ele economiza seu tempo ao gerar automaticamente o índice com base em seus subtítulos, além de torná-lo totalmente personalizável com links editáveis.
Para obter mais informações, consulte nossa análise completa do AIOSEO.
A primeira coisa que você precisa fazer é instalar o plug-in gratuito All in One SEO Lite. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Você só precisa da versão gratuita para adicionar facilmente um índice, mas o AIOSEO Pro oferece ainda mais recursos para ajudá-lo a se classificar melhor nas páginas de resultados dos mecanismos de pesquisa.
Após a ativação, você precisará configurar o plug-in usando o assistente de configuração do AIOSEO. Para obter instruções detalhadas, consulte nosso guia sobre como configurar corretamente o All in One SEO para WordPress.
Como adicionar um índice com o All in One SEO
Você precisará criar ou editar o post ou a página em que deseja adicionar o índice. Depois disso, clique no ícone azul “+” no editor de blocos e localize o bloco “AIOSEO – Table of Contents”.

Basta arrastar o bloco para o post ou a página em que você deseja que o índice seja exibido.
Observação: Depois de adicionar um índice, você poderá notar que o bloco “AIOSEO – Table of Contents” ficará acinzentado. Isso ocorre porque você só pode ter um índice por post ou página.
O plug-in identificará automaticamente os títulos da página e os adicionará ao índice. Se você usar diferentes níveis de título (por exemplo, H2 e H3), os títulos de nível inferior serão recuados para mostrar a estrutura do conteúdo.
Se você ainda estiver escrevendo o conteúdo do post ou da página, todos os títulos adicionados ao documento serão automaticamente adicionados ao índice.
Personalização do índice com o All in One SEO
Há algumas maneiras de personalizar o índice de acordo com suas necessidades. Por exemplo, você pode clicar em um título para renomeá-lo. Isso renomeará o título no índice, mas não o artigo.

O AIOSEO criará automaticamente links de âncora para cada título. Você pode clicar no ícone Link para editar o texto âncora, que é alterado tanto no índice quanto no título do conteúdo da postagem.
Você também pode clicar no ícone de olho ao lado de qualquer um dos títulos para ocultá-lo. Os usuários do AIOSEO Pro podem reordenar os títulos no bloco do índice. Ao fazer isso, os títulos serão reorganizados no índice, mas não no artigo.
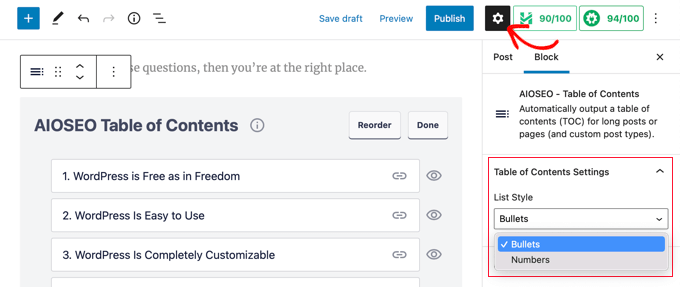
Você também encontrará uma configuração para o bloco na barra lateral. Aqui, você pode escolher um estilo de lista com marcadores ou numerada para seu índice.

Por fim, quando terminar de personalizar o índice do WordPress, você precisará clicar no botão “Done” (Concluído) para salvar as alterações.
Agora, você poderá ver como o índice será exibido para seus visitantes.

É uma boa ideia adicionar um título ou parágrafo acima do índice. Isso deixará claro para seus leitores que eles estão vendo um índice.
Quando seus visitantes clicarem em um link no índice, eles serão levados imediatamente para esse título do artigo. Isso permite que os usuários acessem a seção na qual estão mais interessados.

O motivo pelo qual gostamos do recurso de índice do AIOSEO é que ele permite que você personalize os títulos e oculte seletivamente os títulos, conforme necessário.
Esse é um recurso essencial que a maioria dos outros plug-ins de índice simplesmente não tem.
Método 2: Adicionar um índice manualmente no WordPress
Você também pode criar um índice manualmente usando links de âncora sem a necessidade de um plug-in. No entanto, isso exigirá mais tempo e esforço.
Você pode saber mais sobre links de âncora em nosso guia sobre como adicionar links de âncora no WordPress.
Digitação do índice
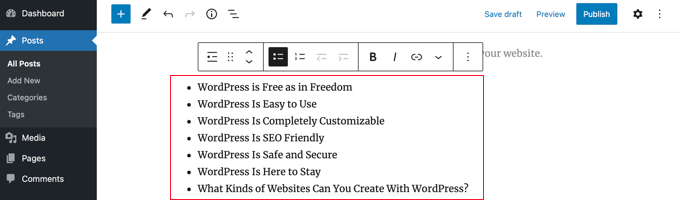
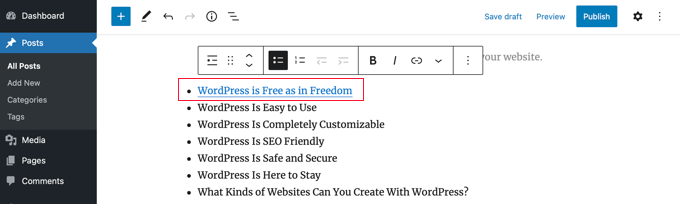
Primeiro, você precisa adicionar um bloco “List” (Lista) onde poderá adicionar os títulos para o índice. Você pode digitar os títulos na lista ou copiá-los e colá-los um a um do conteúdo do artigo.

Como adicionar texto âncora a blocos de título
Em seguida, você precisará adicionar um atributo de âncora a cada título que deseja referenciar no índice. Isso permitirá que o WordPress saiba para onde ir quando um visitante clicar no título do índice.
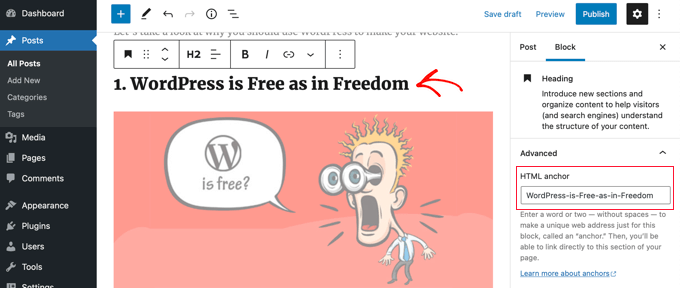
Primeiro, você deve clicar no título, como H2 ou H3. Em seguida, você precisa clicar na seta “Advanced” (Avançado) no painel de configurações do bloco para exibir as configurações avançadas.
Depois disso, digite uma palavra ou frase exclusiva sem espaços no campo “HTML anchor” (âncora HTML). Se desejar, você pode usar hífens para separar cada palavra.

Em seguida, basta repetir esse procedimento para todos os outros títulos que serão incluídos no índice.
Dica: Se você colar o título nesse campo, os hifens serão adicionados automaticamente. Essa é uma maneira fácil de criar uma ID exclusiva que também representa claramente o título.
Adição de links de âncora ao índice
A última etapa é vincular os títulos do índice às âncoras HTML que você criou.
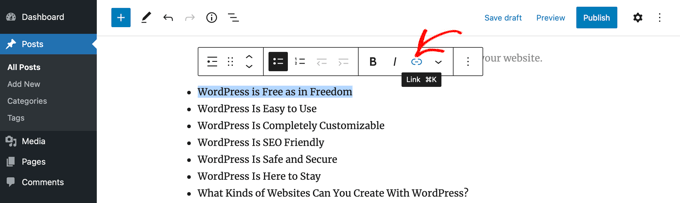
Você deve destacar a primeira entrada do bloco de lista e clicar no ícone “Link” na barra de ferramentas.

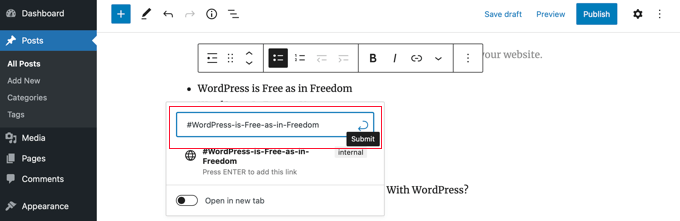
Em seguida, você deve digitar uma hashtag (#) e, depois, digitar ou colar o texto âncora para esse título.
O # diz ao WordPress para ir para essa seção da postagem atual. Você não adiciona o nome do domínio ou outros parâmetros de URL.

Feito isso, você precisa pressionar “Enter” ou clicar no ícone “Submit” para criar o link.
O link âncora será adicionado à sua lista de conteúdo. Quando seus visitantes clicarem nesse link, eles serão levados imediatamente para esse título no conteúdo do post ou da página.

Você pode repetir essas etapas para adicionar links de âncora aos outros títulos do índice.
Método 3: Adicionar um índice no WordPress usando código
Você também pode adicionar um índice no WordPress por meio de um trecho de código usando o plug-in WPCode.
O WPCode permite que você adicione facilmente códigos personalizados no WordPress sem precisar editar os arquivos do tema. Além disso, ele vem com uma biblioteca de trechos de código prontos, incluindo um que adiciona automaticamente um índice com base nos cabeçalhos de sua postagem.
Ele não é tão flexível quanto os outros métodos e pode não funcionar para todos os sites, mas é uma boa opção para os usuários que estão familiarizados com o uso de código para fazer personalizações no WordPress.
Primeiro, você precisa instalar e ativar o plug-in gratuito WPCode. Se precisar de ajuda, consulte nosso tutorial sobre como instalar um plug-in do WordPress para obter instruções passo a passo.
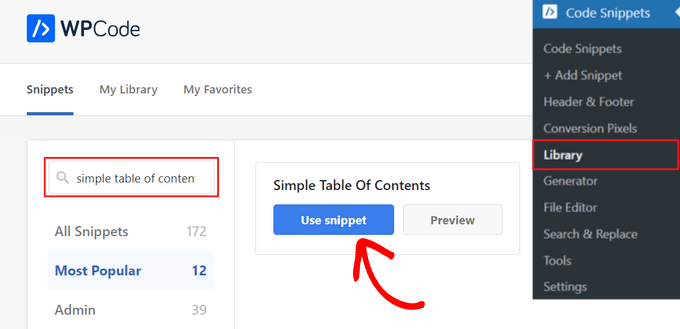
Após a ativação, vá para Code Snippets ” Library no painel de administração do WordPress.
A partir daí, procure o snippet “Simple Table of Contents” (Índice simples). Depois de encontrá-lo, passe o mouse sobre ele e clique no botão “Usar snippet”.

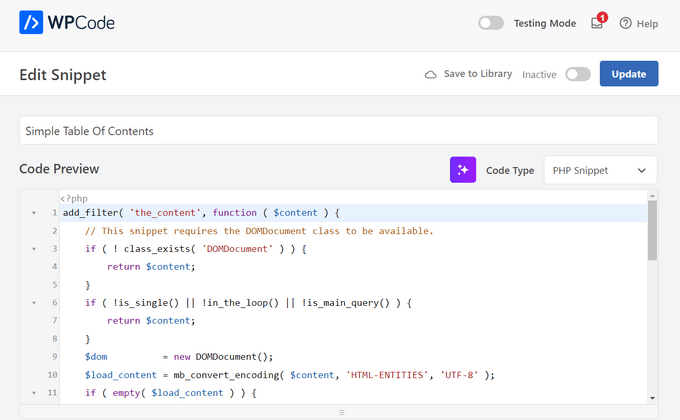
Em seguida, o WPCode adicionará automaticamente o código para você e selecionará o método de inserção adequado para exibir o índice.

Depois disso, basta alternar a chave de “Inativo” para “Ativo” e clicar no botão “Atualizar” na parte superior da página.

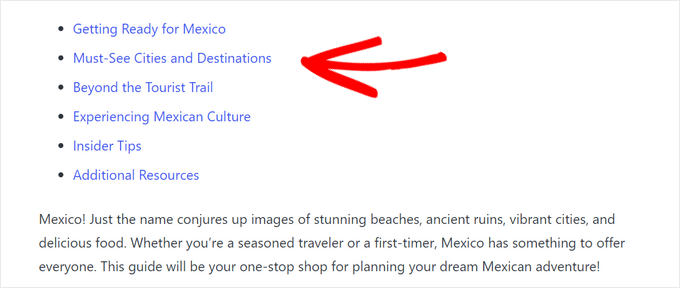
É isso aí. Agora você pode visitar suas postagens e ver que um índice básico foi adicionado.
Os usuários podem clicar nos links para ir diretamente para uma seção específica do artigo.

Esperamos que este tutorial tenha ajudado você a aprender como criar um índice em posts e páginas do WordPress. Talvez você também queira ver nosso guia sobre como aumentar o tráfego do seu blog ou nossa seleção especializada dos melhores plug-ins de FAQ para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Sam Smith
I am in word press post editor and I do not see the blue plus button or the advanced block. How do I see those features?
WPBeginner Support
If you re using the block editor then you may want to try disabling distraction free editing in the top-right and that should allow you to see the plus again.
Admin
Ahmed Omar
I am already using the first method, and it help my site to appear first in some search results and of course bringing more visitors
Thank you
WPBeginner Support
You’re welcome!
Admin
Thank you so much
Can you please tell how to change the font color in TOC?
WPBeginner Support
For that, you would need to use CSS to change the color of the text. You can see how to change the text color in our article below!
https://www.wpbeginner.com/wp-tutorials/how-to-change-the-text-color-in-wordpress-easy-methods/
Admin
ario
I tried to create table of content manually like the way you taught us and it worked well, until I added page break and separated the points into different parts or pages. Is there a solution for this?
WPBeginner Support
If you separate the page then you would need to include the entire URL before the # as well as the anchor to link correctly.
Admin
Mark
Back in the day, when websites were new, we used to call this a Site Map. But yeah, it was kind of expected for the search engines to find a site map on your website.
Thanks for the reminder and the info.
WPBeginner Support
Sitemaps are slightly different, we have our guide below for sitemaps specifically. The Table of contents is to allow your visitors to jump to a specific section of a post
https://www.wpbeginner.com/beginners-guide/what-is-a-wordpress-sitemap-how-to-create-a-sitemap-in-wordpress/
Admin
samarth
Which one is better for SEO? Adding TOC manually by HTML or using a Plugin?
WPBeginner Support
If the information added is the same, then there is no difference. The plugin is there to help make the process easier and help ensure any markup is properly added.
Admin
Tay
How can I manually place the TOC on specific pages? It seems I can only disable auto-insertion but I can’t then decide where I want to put the table on the page. Is this possible?
WPBeginner Support
The table of contents would need to be enabled for pages and then there should be an option when editing the specific page you want to add it to.
Admin
Muhammad Arslan Sharif
What a tutorial and very helpful for me and other who want to add new features in their websites and in blogs. In very short words you explain exceptionally.
WPBeginner Support
Glad you found our guide helpful
Admin
Rianne
Brilliant! What I thought would take me hours took me 20 minutes instead
WPBeginner Support
Glad our guide was helpful
Admin
Claudia
Thank you for all your helpful articles!
WPBeginner Support
You’re welcome
Admin
Kim Balchios
My developer created a Table of Contents on a really long blog I wrote. I edited one of the entries and the link fell off.
When I try to create a new entry it says “Paste URL or type to search.” If I add the URL, it will take the reader to the top of the blog not the exact place inside the blog.
WPBeginner Support
You would want to create an anchor link following our guide below:
https://www.wpbeginner.com/beginners-guide/how-to-easily-add-anchor-links-in-wordpress-step-by-step/
Admin
David Ellin
this video shows me how to create a table of contents within a post. I want to create a table of contents for my entire blog so that the title of each article appears in the TOC. How do I do that?
WPBeginner Support
You would want to take a look at our article below for how to create a blog page as a ToC would get far too long for what you’re wanting to do.
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-separate-page-for-blog-posts-in-wordpress/
Admin
jean
Hi thank you for this informative post!
Only a small question, what is “override the global settings for this specific post / page.”
I chose to insert the table of content manually, and when i check only for h2 & h3, the table of content just doesn’t show up at all.
Thank you!
WPBeginner Support
That would mean you are telling it to ignore your default settings for the plugin for that specific post/page. If you have no H2 or H3s on the page then there wouldn’t be anything for the plugin to add to the table.
Admin
Ahmad Zeeshan
In setting there is no “Table of Content”. Where to find it?
WPBeginner Support
You would want to ensure you activated the plugin after installing it.
Admin
Dheeraj soni
Thanks for sharing an informative article, your content always helps me to go next level.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Asthen
Why wpbeginner don’t recommend using TOC unless it’s really long ?
How long is too long ?
WPBeginner Support
If the page is too short to scroll then there wouldn’t be a reason to have a table of contents. It is a personal preference for the length of a post.
Admin
SAHIL DHIMAAN
Hi, very helpful article
But….
Table of content isn’t showing in Mobile, what to do…
i use AMP plugin also…
WPBeginner Support
Your AMP plugin would be removing the plugin’s additions. If you reach out to the table of contents plugin’s support they can let you know if they have AMP support.
Admin
Bee Lian Low
Thank you, I have waited so long before I decided to install this Table Of ontent!
WPBeginner Support
You’re welcome
Admin
Cecilia
Thanks. Easy to use.
WPBeginner Support
You’re welcome
Admin
Lucimar
Good afternoon!
Congratulations on the article, it helped me a lot
However, it just didn’t work on amp pages.
Note: I use the “Accelerated Mobile Pages” plugin.
How can I solve?
Thank you!
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a recommendation for AMP.
Admin
Džangir Kolar
Hi!
How those this plugin affect the speed of the page itself?
WPBeginner Support
It shouldn’t affect your page’s speed.
Admin
Luke Richardson
Using easy table of contents, is there an option to create hyperlinks to jump to that particular section when you click on one of the headings in the table.
Not sure if I’m missing something with the plugin, but when I click on the headings it doesn’t jump to that section at all.
thanks
WPBeginner Support
The plugin should be allowing that, you may want to ensure there is enough room between your content and you don’t have any browser addons that would prevent scrolling to a certain section of your page.
Admin
Tosh Lubek
I’ve checked “Initially hide the table of contents” but the TOC shows every time I open a post with a TOC. Is there something else I need to do?
WPBeginner Support
You would want to reach out to the plugin’s support to ensure this is not a conflict between the plugin and your theme
Admin
Oulimata
As usual, amazingly detailed and helpful. You guys have definitely become my go-to resource for anything blogging related.
WPBeginner Support
Thank you, glad we can continue to be helpful
Admin
Raaz shrestha
The plugin is really great. Thanks for sharing wpbeginner team.
WPBeginner Support
Glad you liked our recommendation
Admin
Akamps
Hey is there a way i can put this table of contents in my sidebar
WPBeginner Support
The plugin does have a widget you can use
Admin
Nic
Is there anyway to centre the table?
WPBeginner Support
You would need to enable custom CSS and depending on your theme would determine the CSS needed
Admin
KM
How use the plugin “manually” just one lost at a time? Instructions not clear
WPBeginner Support
You would enable support for the post type you want to have the table of contents in and when you edit one of the types where it is activated, it will have the option at the bottom of the editor to add the table of contents
Admin
Kelvin
NO it’s POSTS again – not pages!
How do I get a table into a page?
WPBeginner Support
In the plugin’s settings you would enable support for pages and you should be able to follow the same procedure for pages that you do for posts.
Admin
Rishi
nice
WPBeginner Support
Glad you like our article
Admin
Abhishek
Hi, is this possible to show/hide individual headings, just by clicking on it, like on Wikipedia?
I have too many subheadings under each h3 so I want it to be easier to navigate.
WPBeginner Support
Hi Abhishek,
Please see our article on how to show hide text in WordPress using toggle effect.
Admin
Alex
Thanks for article!
Prince Gabriel Okocha
I have installed this plugin on my blog following the guideline in this post. But it’s not showing up on my posts. Is there anything I’m doing wrong? I really need this to ASAP
WPBeginner Support
Hello,
Please review plugin settings, you need to enable support for the posts and pages. After that edit the post and page and below the post editor you will find TOC settings. From here, you need to check the box ‘Insert table of contents’ to add it in that particular post.
Admin
Srinu
Thanks for the article it’s working for me, But I am getting with bullets and numbers, in TOC_Box how to change it. I already numbered with h2 tags.
so its repeated the numbers twice.
Mae
Thank you so much! I used this for my Exclusives Library and I love it! Now my subscribers won’t have a difficult time looking for their printables.
XOXO,
Mae
Jan Peter Aursnes
A fine plugin, but is there any way I can exclude pages? Writing in headings and using * and ⎮ does not work, for me anyway. I am not a tech guy so it could be I just need a bit of explanation.
Thanks in advance.
Raushan
This is best plugin but when i created table of content from this plugin then showing multiple H1 tag which is not good at seo point of view.
How to solve this ?
Thanks
Sunil Suresh
Thanks. Your article came at the right time for me! I was just now looking for something like this for a client of mine.