Se você deseja que os visitantes façam algo específico em seu site, é importante tornar sua meta o mais visível possível. É nesse ponto que um widget de barra lateral flutuante e fixa se torna útil. Ele pode garantir que os principais elementos, como botões de call-to-action, permaneçam visíveis à medida que os visitantes percorrem suas páginas.
No WPBeginner, preferimos usar uma barra de rodapé fixa, pois ela se encaixa melhor no design do nosso site. No entanto, talvez você ache uma barra lateral fixa mais adequada para o seu site. Essa abordagem é excelente para exibir itens como links de compartilhamento social, postagens mais populares, formulários de opt-in de e-mail e muito mais.
Você pode pensar que criar uma barra lateral fixa requer um código CSS complexo, mas na verdade é bem simples. Neste artigo, mostraremos duas maneiras fáceis de adicionar uma barra lateral fixa ao WordPress: usando um construtor de páginas ou um plugin de widget fixo.

O que é uma Sticky Sidebar?
Uma barra lateral fixa é um elemento do site que permanece visível à medida que os visitantes rolam a página para baixo. Normalmente, ela é usada para exibir informações importantes, links de navegação ou chamadas para ação que você deseja manter facilmente acessíveis.
Pessoalmente, não usamos barras laterais fixas em nossos sites, pois preferimos barras de rodapé fixas e banners de sites que aparecem acima do cabeçalho.
No entanto, notamos que muitos sites usam efetivamente barras laterais fixas para exibir links de mídia social, publicações recentes, índices ou formulários de inscrição em boletins informativos. Essa é uma estratégia inteligente para manter visível o conteúdo importante, incentivando os visitantes a permanecerem no site ou a saberem mais sobre suas ofertas.

Tecnicamente, você pode tornar um widget da barra lateral fixo sem um plug-in no WordPress, mas esse método envolve a adição de um pouco de código CSS ao seu tema. Embora não seja tão complicado quanto algumas outras personalizações, ele ainda exige algum conhecimento técnico.
Felizmente, para aqueles que preferem uma solução mais simples, você pode usar um construtor de páginas ou um plug-in de barra lateral fixa dedicado para obter o mesmo resultado com menos esforço.
Precisa de ajuda para projetar seu site WordPress? O WPBeginner Pro Services oferece soluções completas de design para WordPress, abrangendo tudo, desde o design do site e sua revisão até a satisfação do cliente, até a otimização para SEO. Deixe-nos cuidar dos aspectos técnicos do seu site, para que você possa se concentrar no crescimento dos seus negócios.
Marque uma consulta gratuita com nossos especialistas hoje mesmo!
Neste artigo, exploraremos diferentes métodos para criar um widget de barra lateral flutuante fixa para seu site WordPress. Você pode usar os links rápidos abaixo para ir para a seção que mais lhe interessa:
Método 1: Use o Thrive Architect para criar um widget de barra lateral fixa (mais personalizável)
Uma maneira eficaz de adicionar um widget de barra lateral flutuante e fixa é usar um tema ou construtor de páginas com esse recurso específico. O Thrive Architect, parte do pacote Thrive Themes, oferece essa funcionalidade.
Recomendamos mais esse método, pois ele envolve o uso do tema fornecido pelo construtor de temas Thrive. Isso garante que sua barra lateral flutuante se integre perfeitamente ao restante do design do seu site.
É importante observar que esse método envolve a alteração de seu tema. Se você estiver satisfeito com seu tema atual e não quiser mudar, talvez prefira pular para o método 2.
Além de ter uma barra lateral fixa, o Thrive Architect tem modelos de temas para várias finalidades, desde lojas on-line e portfólios até blogs. Além disso, ele se conecta a outros plug-ins do Thrive projetados para converter visitantes em clientes, como o Thrive Ultimatum e o Thrive Optimize.
Para obter uma visão mais detalhada do que essa plataforma oferece, confira nossa análise do Thrive Architect.
Embora o Thrive Themes não ofereça uma versão gratuita, você pode usar nosso código de cupom exclusivo do Thrive Themes para obter até 50% de desconto em sua primeira compra.
Etapa 1: Instalar o Thrive Architect
Para criar um widget de barra lateral flutuante e fixa, começaremos configurando o Thrive Architect.
Primeiro, faça login em sua conta do Thrive Themes e baixe o plug-in Thrive Product Manager. Instale-o e ative-o em seu site WordPress. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.

Depois que o plug-in estiver ativo, localize “Product Manager” em sua área de administração do WordPress e clique nele.
Em seguida, conecte seu site WordPress à sua conta Thrive Themes clicando em ‘Log into my account’.

Agora você verá uma lista de produtos Thrive.
Aqui, basta procurar por “Thrive Architect” e marcar a caixa “Install Product”.

Além disso, role para baixo até “Thrive Theme Builder” e marque essa caixa também. Isso permite que você use um tema do pacote Thrive.
Clique em “Install selected products” (Instalar produtos selecionados) e aguarde a conclusão do processo.

Agora você deve ver que o Thrive Product Manager está configurando o Thrive Architect e o Thrive Theme Builder.
Em seguida, clique em “Go to the Theme Builder Dashboard” (Ir para o painel do Theme Builder).

Agora, escolha um tema do WordPress que atenda às suas necessidades.
Você pode verificar os temas antes de decidir, clicando no botão “Preview” (Visualizar). Depois de escolher um, clique em “Choose” (Escolher).

Em seguida, você verá o Assistente do Theme Builder.
Essa ferramenta útil o ajuda a configurar seu logotipo, as cores da marca e a estrutura do tema. Você pode concluir esse assistente com calma antes de passar para a próxima etapa.

Etapa 2: Adicionar uma barra lateral ao seu modelo de página
Agora que seu tema está configurado, é hora de adicionar um widget de barra lateral flutuante e fixa a uma de suas páginas da Web. Embora alguns temas incluam barras laterais por padrão, mostraremos como adicionar uma barra lateral às páginas que não o fazem, caso você precise de orientação.
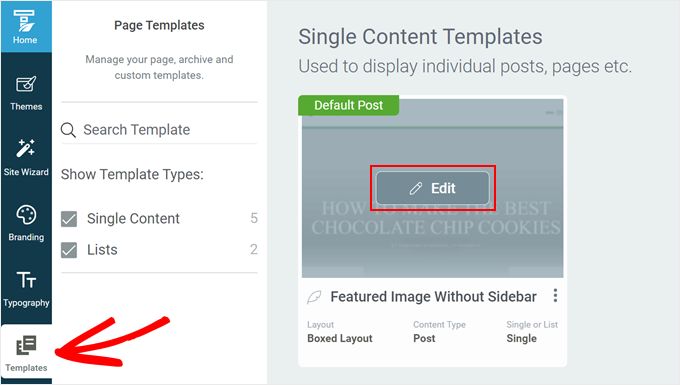
Comece navegando até a guia “Templates” (Modelos) no Thrive Theme Builder e escolha o modelo que deseja editar.
Para este exemplo, adicionaremos um widget de sticky ao modelo padrão de postagem única, denominado “Default Post”.

Dentro do construtor de temas, você verá um painel à esquerda para edição, uma visualização do modelo e uma pequena barra de ferramentas à direita para adicionar blocos ou alterar estilos.
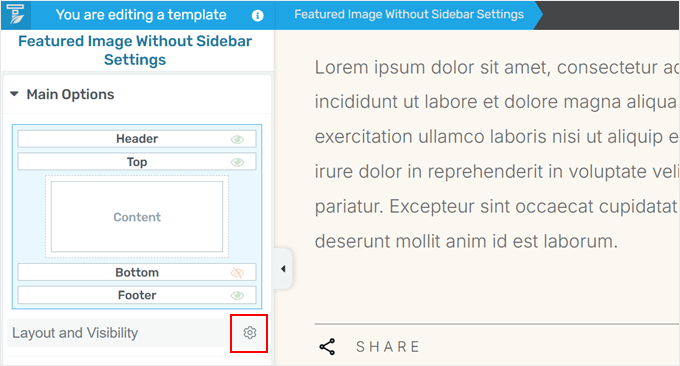
Para adicionar uma barra lateral do WordPress, abra a guia “Main Options” (Opções principais) no painel esquerdo. Clique no ícone de engrenagem de configurações ao lado de “Layout e visibilidade”.

Isso revela seções ocultas no construtor de temas.
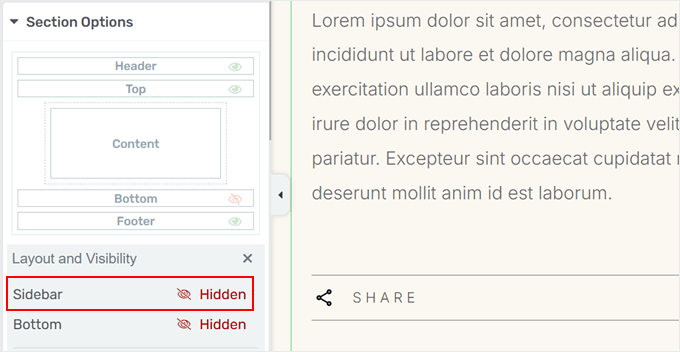
Você precisa procurar por “Sidebar” e clicar no botão “Hidden” para torná-la visível.

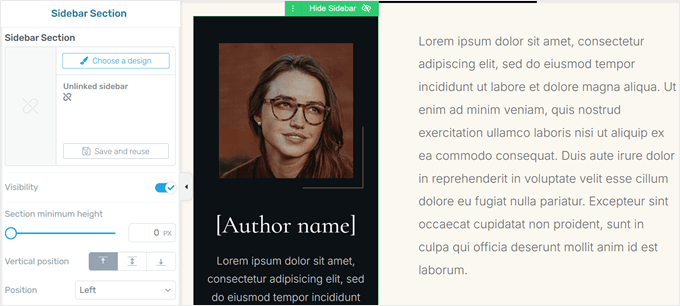
Agora, você pode personalizar o design da barra lateral.
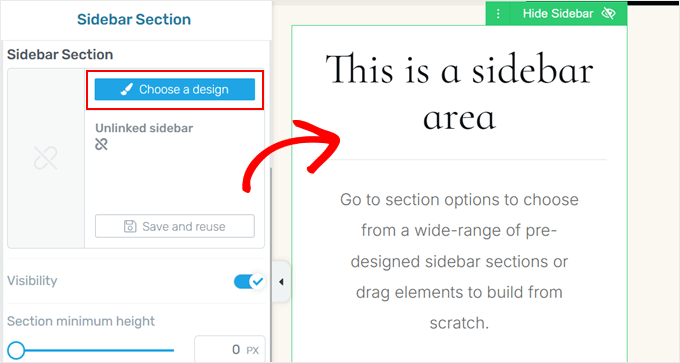
Primeiro, você precisa clicar na área da barra lateral da sua página e, em seguida, clicar em “Choose a design” (Escolher um design) nas configurações de “Sidebar Section” (Seção da barra lateral) no painel esquerdo.

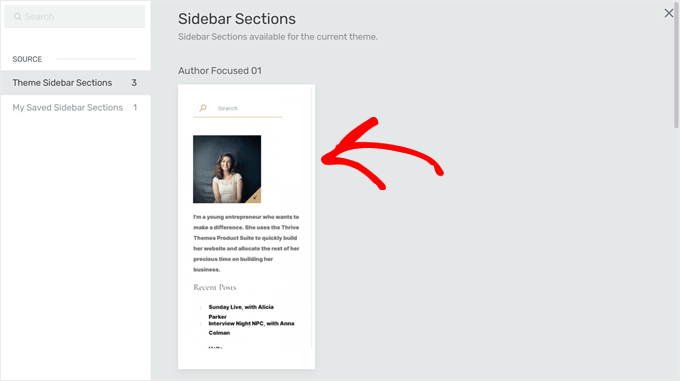
Será exibida uma janela pop-up com opções de design da barra lateral.
Selecione um que você goste, e o criador de temas o aplicará instantaneamente.

A janela pop-up deve desaparecer.
Sinta-se à vontade para personalizar ainda mais sua barra lateral. Você pode alterar a posição da barra lateral, modificar sua altura, ajustar o preenchimento e a margem, e muito mais. Essa flexibilidade permite que você crie uma barra lateral fixa com ótima aparência em computadores e dispositivos móveis.

Etapa 3: Tornar o(s) widget(s) da barra lateral fixo(s)
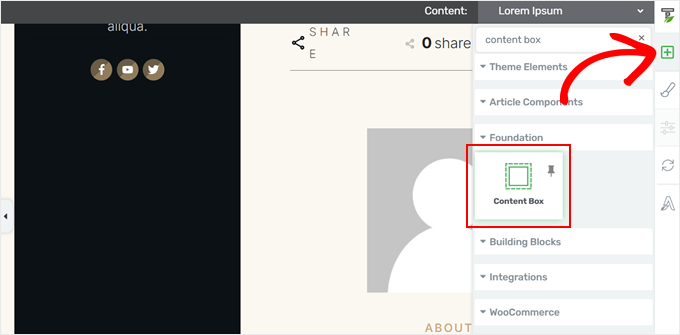
Agora, vamos adicionar alguns elementos de barra lateral flutuante fixa à sua página. Começaremos adicionando um elemento Content Box vazio, que funciona como um contêiner para vários elementos que podemos gerenciar como uma unidade.
Essa etapa é importante porque nem todos os elementos do Thrive Architect podem ser fixados, mas, ao adicioná-los a uma Content Box, podemos fixar toda a caixa.
Clique no botão verde “+” no lado direito da página, selecione “Content Box” e arraste-o para a área da barra lateral.

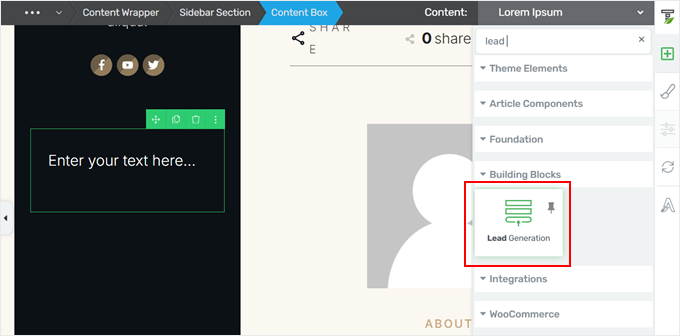
Agora, preencha a Content Box com os elementos que desejar.
Por exemplo, decidimos adicionar um elemento de geração de leads para um formulário opt-in.

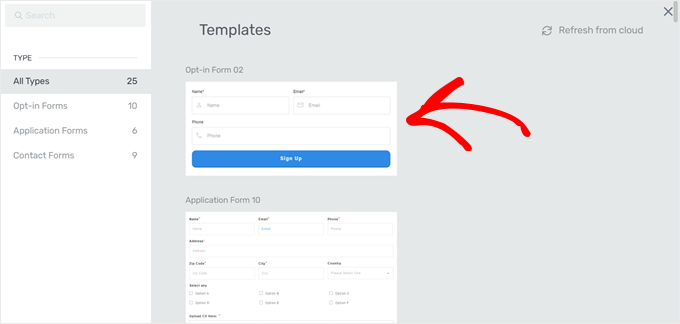
Depois de adicionar esse elemento, uma janela pop-up será exibida, solicitando que você escolha um modelo de formulário.
Você pode simplesmente escolher um modelo com os campos de formulário e o botão de call-to-action que se adapte às suas necessidades e ao design do site.

Sinta-se à vontade para adicionar mais elementos à Content Box, conforme necessário. Decidimos incluir um texto de chamada para ação na parte superior para incentivar a interação do usuário.
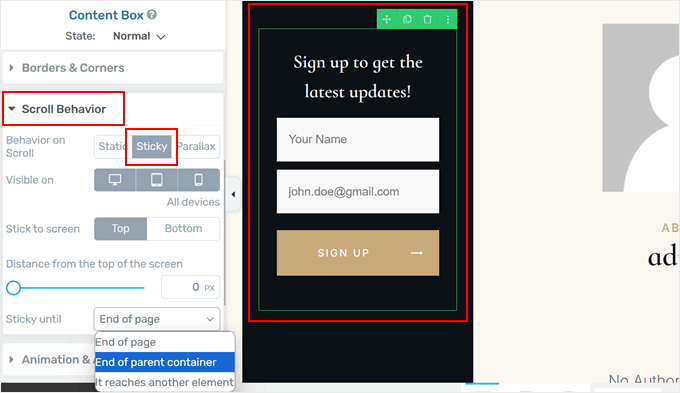
Quando estiver satisfeito com sua Content Box, clique nela para abrir o painel de configurações à esquerda. Em seguida, navegue até a guia “Scroll Behavior” (Comportamento de rolagem) e defina “Behavior on Scroll” (Comportamento de rolagem) como “Sticky” (Fixo).

Essa ação transforma sua Content Box em um widget fixo. Você pode personalizar ainda mais seu comportamento, como a visibilidade em dispositivos móveis, a posição (superior ou inferior), a distância da parte superior da tela e onde ela deixa de ser fixa.
Recomendamos defini-la como “Fim do contêiner pai” para evitar que o elemento fixo ultrapasse a barra lateral.
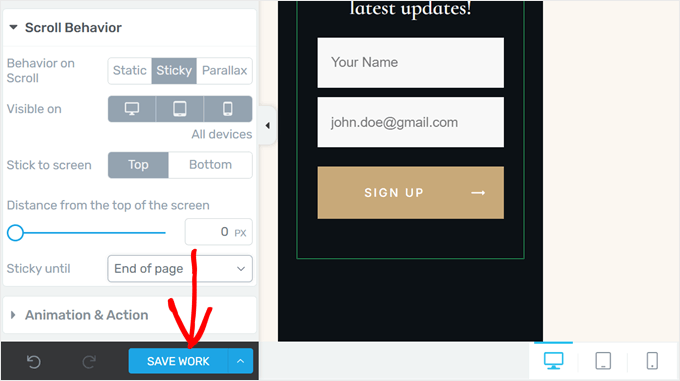
Clique em “Save Work” (Salvar trabalho) para aplicar suas alterações e pronto!

Você criou com êxito um widget de barra lateral flutuante fixa usando um construtor de landing page. Sua barra lateral fixa agora permanecerá visível à medida que os visitantes rolam para baixo.
Esta é a aparência em nosso site de demonstração:

Método 2: usar o plug-in Sticky Block para adicionar um widget flutuante (gratuito)
Se você preferir não alterar o tema do WordPress, mas ainda quiser adicionar um widget de barra lateral flutuante e fixa, recomendamos o uso do plug-in Sticky Block for Gutenberg Editor.
Esse plug-in versátil funciona não apenas no editor de blocos para páginas e postagens, mas também no editor de widgets baseado em blocos para temas clássicos e no editor de site completo para temas de blocos.
Primeiro, instale este plug-in do WordPress em sua área de administração. Isso adicionará um bloco especial para tornar os widgets e blocos do WordPress fixos.
Como adicionar um widget de barra lateral flutuante em temas clássicos
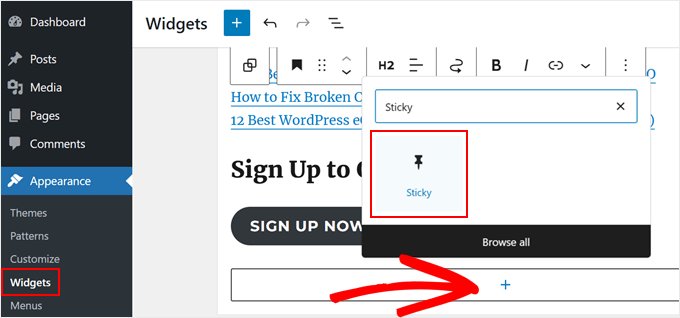
Se você usa um tema clássico, a primeira coisa que precisa fazer é acessar Appearance ” Widgets no seu administrador do WordPress. Observe que se você não vir esse menu ou se o Theme Customizer não estiver presente na área de administração, isso significa que você está usando um tema de bloco.
Aqui, clique no botão “+” em qualquer lugar da página e selecione o bloco “Sticky”.

Agora, você pode seguir em frente e tratar esse bloco como um bloco de grupo. Isso significa que você pode adicionar widgets dentro dele para torná-los fixos.
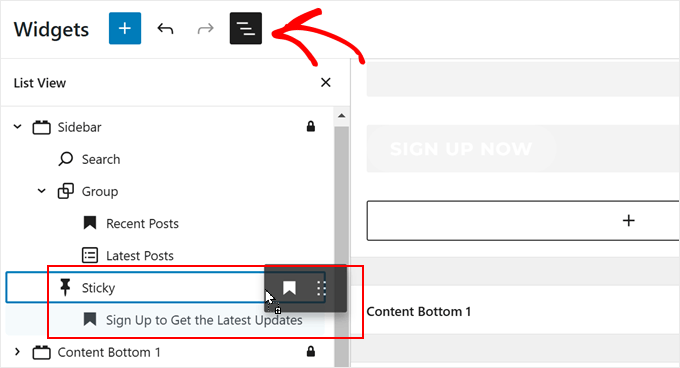
No nosso caso, decidimos mover nossos blocos de título e botão existentes para ele. Para fazer isso, clique no botão “List View” (Exibição de lista) no canto superior esquerdo da página.
Em seguida, arraste o(s) bloco(s) para baixo do bloco “Sticky”. Certifique-se de que eles estejam recuados para mostrar que estão aninhados dentro deles.

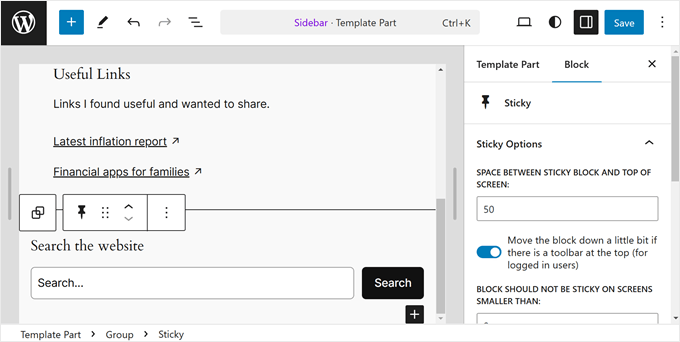
Para personalizar o comportamento de aderência dos blocos, basta clicar no grupo “Sticky”.
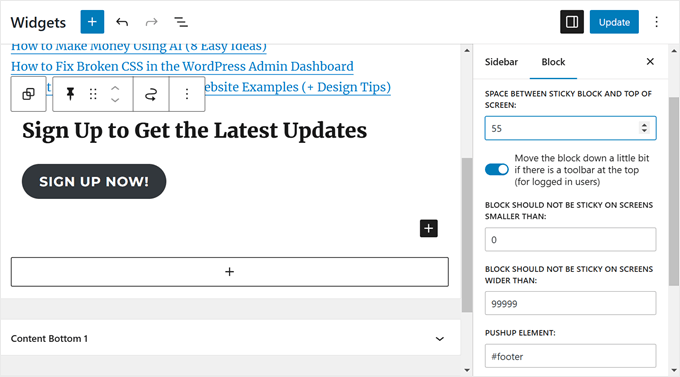
Na barra lateral de configurações do bloco, você pode alterar o seguinte:
- Espaço entre o sticky block e a parte superior da tela (em pixels) – Isso adiciona um espaço quando os usuários rolam para baixo, evitando que o widget toque a borda superior da janela do navegador.
- Mova o bloco um pouco para baixo se houver uma barra de ferramentas na parte superior (para usuários conectados) – Isso evita que o widget se sobreponha à barra de ferramentas de administração do WordPress.
- Block should not be sticky on screens smaller than (in pixels) – Em telas mais estreitas do que isso, o widget não será aderente. Isso é útil para ajustar o comportamento em dispositivos móveis.
- O bloco não deve ser fixo em telas com largura superior a (em pixels). Defina uma largura máxima de tela para o comportamento de aderência. O widget não será aderente em telas mais largas do que isso.
- Elemento pushup – Especifique onde o comportamento fixo deve parar. Insira o ID CSS de um elemento (como o rodapé) onde deseja que o widget aderente interrompa a rolagem. Por exemplo, se o rodapé tiver um ID de “site-footer”, digite “#site-footer” aqui.
Depois disso, basta clicar em “Atualizar”.

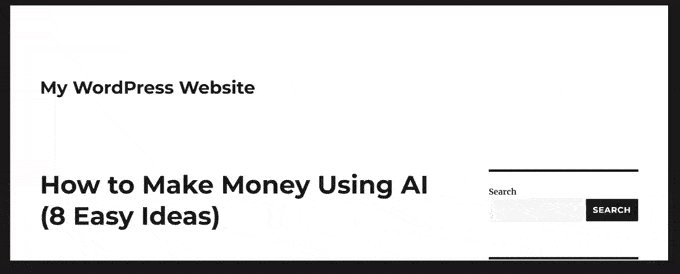
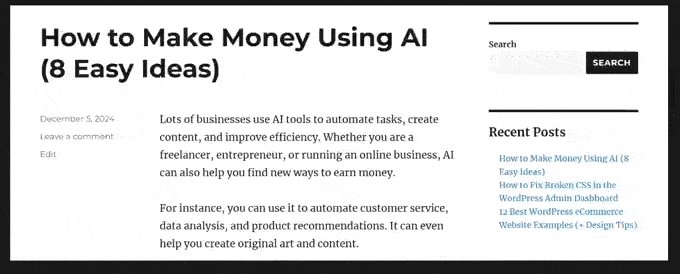
Agora você pode visualizar seu site no celular ou no desktop e ver se a barra lateral funciona.
Esta é a aparência do nosso widget de barra lateral flutuante e fixa:

Como adicionar um widget de barra lateral flutuante em temas de blocos
Se você usa um tema de bloco, as etapas para adicionar o bloco fixo são praticamente as mesmas. Você só precisa fazê-las no editor de site completo.
Primeiro, vá para Appearance “ Editor em seu administrador do WordPress.

Agora você deve ver o menu principal do editor de site completo.
Aqui, selecione “Patterns” (Padrões), pois adicionaremos o bloco fixo à parte do modelo da barra lateral.

Agora você verá todos os padrões e partes de modelos do seu tema de bloco.
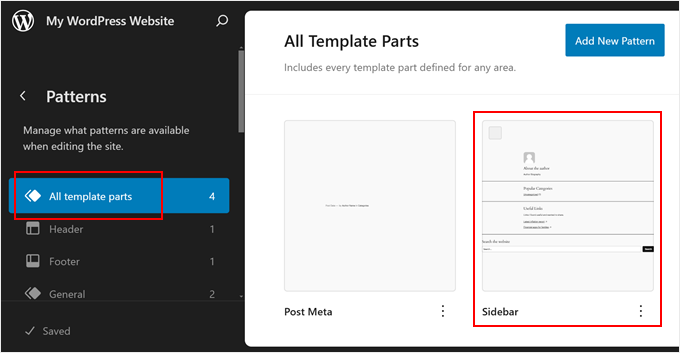
Aqui, escolha “All template parts” (Todas as partes do modelo) no painel esquerdo e selecione “Sidebar” (Barra lateral). Caso seu tema de bloco não tenha um modelo de barra lateral, você pode ler nosso guia sobre como exibir barras laterais diferentes para cada post ou página para obter instruções passo a passo sobre como criar uma.

Agora você deve chegar à interface de edição completa do site. Para adicionar seu bloco fixo e inserir ou mover blocos existentes para ele, basta seguir as mesmas etapas do método anterior.
Depois disso, basta clicar em “Salvar”.

Se você ainda não usou o modelo de página da barra lateral em nenhum lugar do seu site, veja como aplicá-lo a uma de suas páginas.
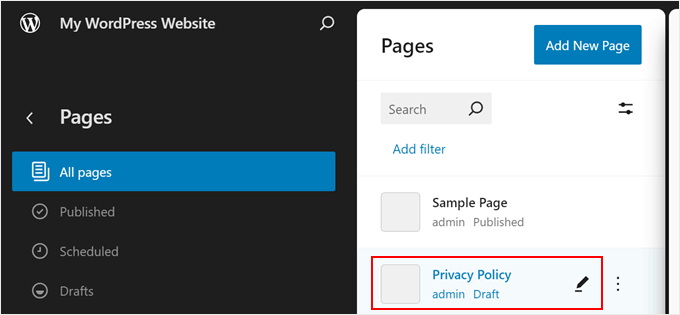
Basta voltar ao menu principal do editor de site completo e clicar em “Páginas”.

Em seguida, selecione uma página à qual você deseja adicionar a barra lateral.
Para fins de demonstração, usaremos nossa página “Política de Privacidade”.

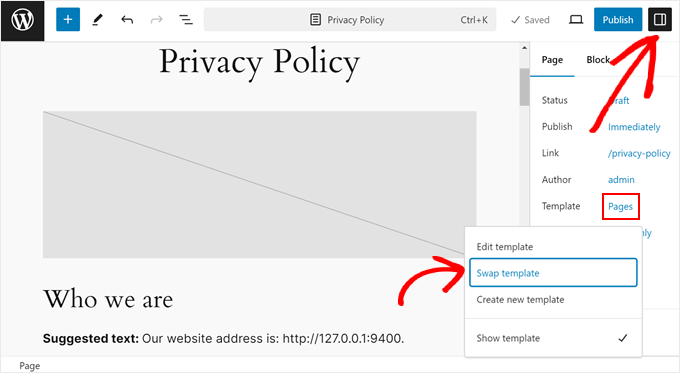
Nesse estágio, você pode clicar no ícone de configurações no canto superior esquerdo da página e, em seguida, clicar em “Páginas” no painel de configurações da página.
Depois disso, basta selecionar “Swap template” (Trocar modelo).

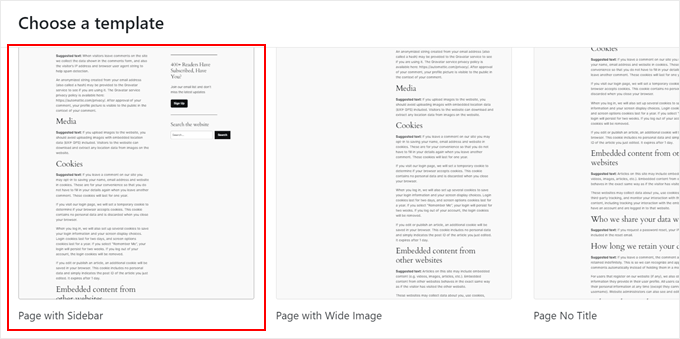
Uma janela pop-up será exibida.
Tudo o que você precisa fazer agora é selecionar o modelo de página com a barra lateral.

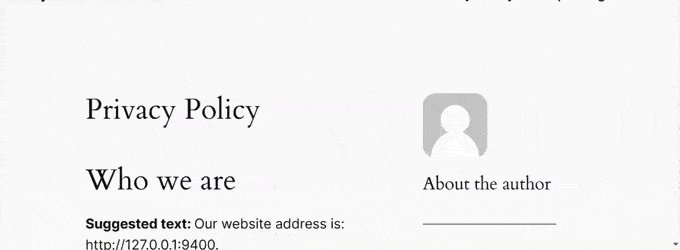
E pronto. Sua página agora deve usar o modelo com o widget de barra lateral flutuante.
Veja como é a nossa aparência em nosso site de demonstração:

Esperamos que este artigo tenha ajudado você a aprender como criar um widget de barra lateral flutuante e fixa em seu site do WordPress. Você também pode conferir nosso guia sobre como adicionar estilos personalizados aos widgets do WordPress ou ver nossas escolhas de especialistas para os melhores construtores de sites com IA para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





A Owadud Bhuiyan
Can I use it for sharing Social Media links?
I am not much familiar with the Siderbar widget.
WPBeginner Support
If you wanted to you certainly could
Admin
Ahmed Omar
A fantastic guide on crafting a sticky floating sidebar widget in WordPress
Your detailed instructions and step by step make it easy and accessible.
Thanks for this tip
my site sidebar is now captivating visitors at every scrol
WPBeginner Support
Glad our guide was helpful
Admin
Dileepa K
Good one. Thanks you.
WPBeginner Support
You’re welcome
Admin
Akhtar
I’m learning very much from WPBeginner. Thanks for the great content.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Dapo Momodu
Perfect plugin and works like charm
WPBeginner Support
Glad you liked our recommendation
Admin
Minosh
Work fine! Thanks!
WPBeginner Support
Glad it helped
Admin
Giorgi
It used to work for me. Now it does not work for my website.
simon james
great vid thanks for sharing
Markus Martin
How about the whole sidebar?
Steven Denger
Well after working for hours last night and hours today I came across this plugin thinking that I have finally got the answer to sticky sidebar widgets. But no – when I installed the plugin it did absoutely nothing! I have the latest version of WP and a good working template that has no other problems working with all the other plugins so I have no idea why this will not work.
Does anybody know how to get this plugin to work. I have just about given up on having fixed widgets. I have not won any lotteries lately to afford a developer to do it for me.
Aarohi
Nice tutorial. Thanks!
Shane
ALL YOU GUYS DO IS USE PLUGINS FOR EVERY SOLUTION YOU PROPOSE! Please Change the titles of posts like this to: “How to Add a Sticky Floating Sidebar Widget in WordPress with Plugins”, as you are not actually “creating” anything. you’re just using a service someone else built.
WPBeginner Support
Our users are mostly beginners with little to no coding skills at all. Using a plugin is the safest way for them to add functionality in WordPress. From time to time we do publish articles with plugins as well as manual methods to achieve some functionality. But if we feel that manual method is too complicated for our target audience, then we show the plugin method alone. You may also want to take a look at our guide on how many plugins should you install on your WordPress site.
Admin
Camilo Buitrago
I don’t care if they use plugins for achieving the promised result.
What I don’t like is finding that the plugins are outdated or the creator stopped updating it.
So, what I would say is: please update your content and offer new options, or put a note explaining that it is an old plugin and may not work.
Ron Robbins
I think I smell a troll….if you don’t like their content, their are literally thousands of other sites around the web to do your “research”.
jay Boro
It stucks the smooth scrolling of the website.. So I would say – it’s a NO use plugin. You can feel the difference when once you uninstall them
Raj
Yeah because people who “create” do it without using anything else, just out of thin air! Everyone else deserves no respect.
Trish Sweeney
Fantastically helpful – as always, tutorials extremely clear and easy to follow and incredibly useful. Very many thanks.
Aziz
Thanks for articled and the Good guides as usual , just wonderting if there is any alternatives as this plugin was not updated 2 years now and causinfg some conflict
Michael Nielsen
Same problem here. It would be great with an update to this article. I am looking around for a similar plugin but there are only a few other options and the alternatives only focus fixed sidebars and not widgets.
I really enjoyed the Q2W3 fixed widget but unfortunately it is no longer maintained.
Lyubo
Hey guys,
I also need this plug-in for one of my blogs, but I can’t get it to work with the Genesis theme. I just updated to the latest version that they released a couple of days ago. So I did play with the settings of the plug-in, changed the margins to different values, marked and unmarked the 4 tick-offs but it won’t work. Yes I did tick-off “fix” widget on the particular widget I want to stick. What happens is at the very bottom of my page it says:
jQuery(document).ready(function(){ var q2w3_sidebar_1_options = { “sidebar” : “sidebar-alt”, “margin_top” : 110, “margin_bottom” : 120, “screen_max_width” : 0, “width_inherit” : true, “widgets” : [‘execphp-4’] }; q2w3_sidebar(q2w3_sidebar_1_options); setInterval(function () { q2w3_sidebar(q2w3_sidebar_1_options); }, 940); });
Any help would be of great help – you can email me if you want me to show you my blog, as I don’t want to paste it here so it looks as if I am looking for a backlink
Thanks in advance for any advice you might share
Dan
Does anyone know any alternatives to this plugin? It causes all kinds of issues with the Divi and Extra themes by Elegant Themes. Bugs were reported to the dev months ago but they seem to have gone un-fixed. Time to find an alternative… suggestions?
Frank Biganski
Conflicted with the Total WordPress theme when using the built-in sticky header in Total. When Fixed Widget was active on a page, it caused the sticky header NOT to work so my header scrolled off the page. I reported the bug to author.
Sam
Is it compatible with Thesis ?
Cesar
thank you bro, the plugin works like charm, this article really helpful
Anders
Awesome! works like a charm. Thanks for sharing.
Michael
Can you make it scroll then at the bottom have it become part of the footer? For example on this page. When you get down to the widget section have it stop and be at the top of the widgets?
Similar to how this site did there quote section. When you get to the bottom it becomes part of the footer.
Florian
Hey there,
Unfortunately I can not get it to work.
How do I do exactly what you did on your page?
So I would like to have a banner on the bottom end of the Page with a Text in it.
Also I would like it not to show up on the phone. What is the pixel-number for that?
Thank you!
Chrissy
Thank you so much for the tutorial. I had been seeing this around the web and wondered how to accomplish the same effect. The margin bottom option worked GREAT because it was also getting into the footer! You guys are awesome!
Umer Iftikhar
I was in search of this Thanks wpbeginner for your help. But I have one confusion. Let’s say I want to fix the top widget. But when I did it and scrolled down, it just hided the other one which was not in the position as I wanted. Can you help me for this? Like let’s suppose when I completely scroll down the page, after all widgets, then it should start being fixed. Is that possible?
Thanks.
Nathan
Great, thanks. I just got my WordPress site off their domain and on to my own – so now I can even use all these great plugins. I’ll surely try this out sooner or later.
Joel
I need this to work with css and shortcodes. Planning on making a version to support this?
orangorangan
the plugin works only for text widget, not on my custom widgets, any idea why? thanks
jen
I tried to combine this with the ad inserter plug in and it did not work. It does not allow for the option to make ad widget sticky. Any suggestions on a fix or work around?
Nazir Hack
Thanx Bro
Michal Chovanak
This is a realy great post, thanks
Drosanski
For me not working -.- ;(
Mohsin Ali
Hi, thanks … this plugin is working.
Robert
Hi, love the plugin, but it breaks my slideshows in my woothemes. They won’t load anymore. Is there a solution for this maybe?
WPBeginner Support
This could be a bug, you can report it at the plugin’s support forum
Admin
Usama Siddiqui
I have tried this plugin on my website. But its not working is there any alternative to this plugin?
is there any alternative to this plugin?
Prashant Ghai
Thanks for sharing the info. about this plugin. Really made it a smooth sailing on my blog.
Raja
Worked like a charm.
Grant
Hi I have had this plugin for a while and it works great but whenever there is a page that is shorter than my sidebar, when you try to scroll down the sticky widget which I have gets all fidgety and doesn’t let you scroll down to the bottom. Does anyone know how to fix this?
Editorial Staff
Do you have an example of that page? Can you send us an email about it Grant, so we can take a look.
Admin
Ayush Agrawal
Is it OK to make Adsense ads sticky? I mean if I place Adsense ad code in a widget and make it sticky will it violate the TOS?
Editorial Staff
No that is not allowed by Adsense. The wording is tricky. They will allow it if the sidebar remains static and the content is the one that is scrolling. So if you have two scroll bars like The Next Web design has, then you can do it.
Admin
Daniel Lemes
Hi, could you could point out where, in terms of AdSense is explicitly stated that this is illegal? I haven’t found a word about it. 9gag and many others still using this kind of floating block.
WPBeginner Support
Like we said earlier the wording is tricky, and in some situations you may be able to pull it off. But for smaller publishers it is always better to be safe than sorry.
Pundie
I don’t understand, you said: “They will allow it if the sidebar remains static and the content is the one that is scrolling”
Isn’t that exactly what we are trying to do here? Display AdSense in a static sidebar widget, and have our page content scrolling. Therefore you just clarified this IS allowed.
The whole double-sidebar thing you mentioned is just weird, and terrible web design.
Rednasil
Does anybody know how to get this working for the genesis framework??
I’ve been trying with no luck.
Rednasil
Nevermind, the last update fixed the issue
Howard Lee Harkness
I tried this plugin on my MailChimp widget, and it doesn’t appear to do anything. It also automatically unchecks itself whenever I close the setup page.
Ayush Agrawal
Did you press the save button ?
Grant Kessler
Everything works beautifully until the footer of the page comes! How can I get it to stop being a fixed object when it hits the footer? There is always this terrible, sloppy, and messy, overlapping. Thank you for your time!
Editorial Staff
In the plugin settings, you can add margin bottom. Just put the footer’s height there, and it should be fine.
Admin
Ra-Dzik
Nice tutorial. Thanks!
Mukesh Mali
I am already implemented in my site and using it for improving the subscribers to my channel.
Darnell Jackson
YO
Thanks for sharing this man I’ve been looking for an easy way to implement this effect.
I’ll have to test it right away if it works it’s going live on my blog this week thanks bro.