Ao longo dos anos, ajudamos inúmeros usuários a criar sites, e um recurso que é sempre valioso é o diretório de funcionários. Quer você administre uma empresa local ou uma firma de consultoria, um diretório de funcionários permite que clientes e consumidores em potencial vejam os rostos por trás da sua marca.
Neste artigo, mostraremos como criar um diretório de funcionários no seu site WordPress.
Criamos duas maneiras de fazer isso: usando um construtor de páginas e um plug-in de diretório de empresas dedicado. A escolha depende muito do tamanho da sua empresa e do que você deseja fazer com o diretório de funcionários.

Por que criar um diretório de funcionários em seu site WordPress?
Muitos sites de negócios em WordPress podem se beneficiar da inclusão de um diretório de funcionários. É uma ótima maneira de se conectar com seu público e criar confiança.
Por exemplo, uma loja local pode mostrar sua equipe simpática, fazendo com que os clientes se sintam bem-vindos. As empresas de consultoria podem destacar as qualificações de sua equipe, convencendo os clientes em potencial de que eles têm as habilidades certas para o trabalho.
Até mesmo sites educacionais podem considerar útil um diretório de funcionários. Pense em um site de universidade que inclua um diretório de professores com suas informações de contato e áreas de especialização. Isso pode ser uma grande ajuda para os alunos que estão tentando encontrar o membro certo do corpo docente.
Precisa de ajuda para projetar seu site WordPress? Deixe que nossa equipe do WPBeginner Pro Services redesenhe seu site existente para você. Cuidaremos de tudo, desde a criação de um tema personalizado até a geração de textos de alta conversão para sua empresa.
Agende sua consulta gratuita hoje mesmo e reserve nossos serviços de design personalizado para WordPress!
Com isso em mente, vamos dar uma olhada em duas maneiras fáceis para iniciantes de adicionar um diretório de funcionários ao seu site WordPress. Você pode usar os links rápidos abaixo para pular para o método de sua preferência:
Método 1: Criar uma lista simples de funcionários com o SeedProd (para equipes pequenas)
Esse método é perfeito se você tiver até 20 membros na equipe e quiser criar uma página personalizada para exibi-los.
Aqui, usaremos o SeedProd, o melhor plug-in de criação de páginas de arrastar e soltar para criar páginas e temas personalizados. Ele oferece muito mais flexibilidade, recursos e complementos do que o editor padrão do WordPress.
O SeedProd também inclui um bloco dedicado a ‘Team Member’, que permite criar um diretório de funcionários visualmente atraente.
Para obter mais informações sobre os recursos e os preços do SeedProd, confira nossa análise abrangente do SeedProd.
Observação: Não é fã do SeedProd? Você também pode usar o Thrive Architect para criar uma página personalizada com um diretório de funcionários.
Etapa 1: Instalar e ativar o SeedProd
Antes de começarmos, você precisará instalar e ativar o plug-in SeedProd. Neste tutorial, usaremos a versão Pro, que desbloqueia modelos e blocos adicionais, inclusive o “Team Member”, para o diretório da nossa equipe.
Se você não tem experiência com a instalação de plug-ins, leia nosso guia sobre como instalar plug-ins do WordPress.
Depois de ativado, navegue até SeedProd ” Settings em seu administrador do WordPress e insira a chave de licença de sua conta SeedProd. Depois de inserir a chave, clique em “Verify key” (Verificar chave) para ativar os recursos Pro.

Etapa 2: Escolha um modelo de página de destino
Agora, vamos criar uma nova página de destino especificamente para o diretório da sua equipe. Vá para SeedProd ” Landing Pages e clique em “Add New Landing Page”.

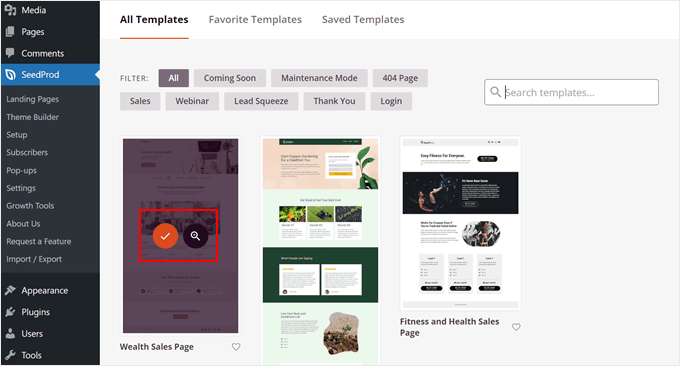
O SeedProd oferece vários modelos predefinidos organizados por tipos de campanha, como “em breve” ou “páginas 404“. Você pode filtrar modelos com base nessas categorias usando as guias na parte superior da tela.
Basta passar o mouse sobre um modelo para visualizá-lo e clicar no ícone da lupa para vê-lo mais de perto. Quando encontrar um modelo que lhe agrade, clique no ícone de marca de seleção para selecioná-lo.

Para este exemplo, usaremos o modelo “Wealth Sales Page” e o transformaremos em uma lista de membros da equipe.
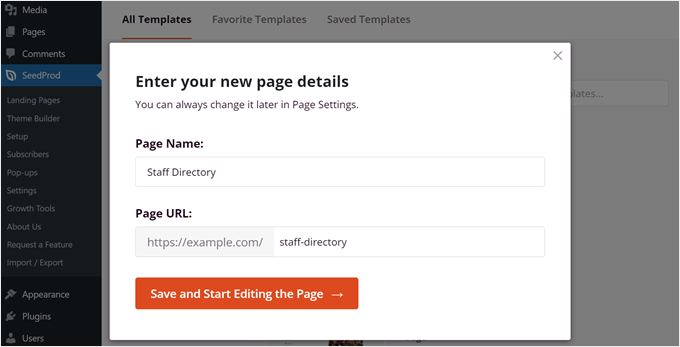
Em seguida, dê à sua página de destino um nome descritivo. O SeedProd gerará automaticamente um URL com base nesse título, mas você pode personalizá-lo de acordo com sua preferência.

Quando estiver satisfeito com o nome da página e o modelo escolhido, basta clicar em “Salvar e começar a editar a página” para começar a criar o diretório de funcionários.
Etapa 3: Crie sua página personalizada
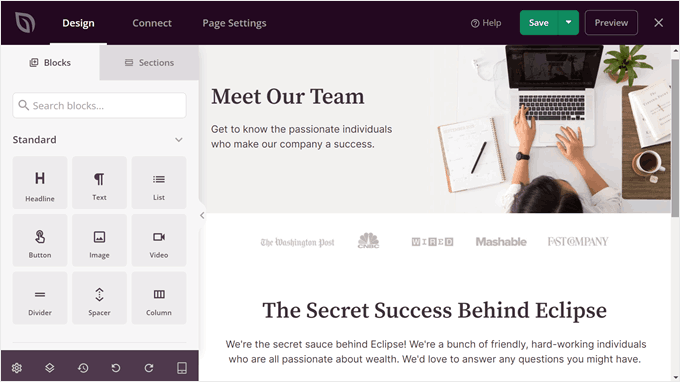
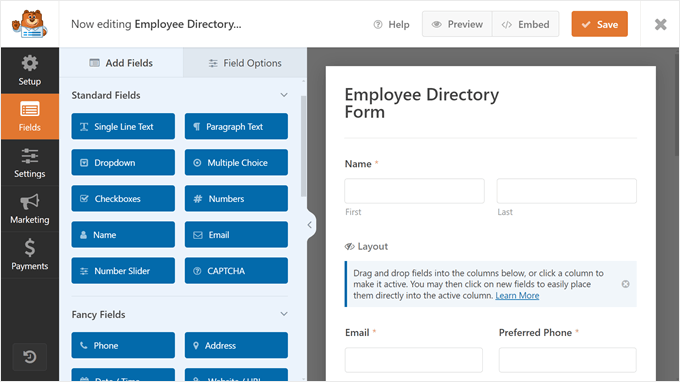
O SeedProd iniciará a interface do construtor de temas. Você verá uma visualização ao vivo do seu modelo de front-end no lado direito e as configurações de bloco no lado esquerdo. É aqui que você pode personalizar o design da página de acordo com suas necessidades.
Você pode conferir os guias abaixo para obter uma explicação mais detalhada do construtor de páginas:
- Como criar uma página de destino com o WordPress
- Como criar uma página de destino de lista de espera viral no WordPress
- Como criar uma Squeeze Page no WordPress que converte
Neste tutorial, alteramos parte do texto para fazer com que a página se pareça mais com um diretório de equipe. Também removemos alguns dos blocos para abrir espaço para os perfis da equipe.

Etapa 4: Adicionar e personalizar o bloco de membros da equipe
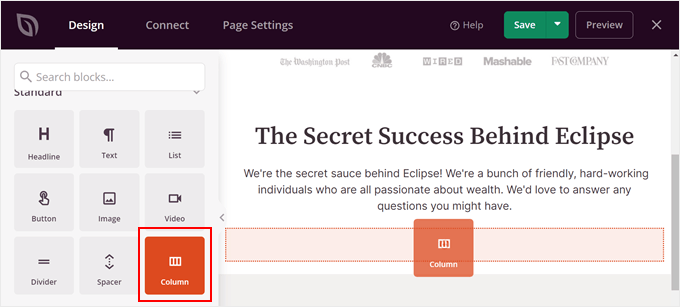
Para adicionar a seção de lista de funcionários, use a barra de pesquisa na seção de blocos à esquerda e selecione o bloco “Coluna”. Isso permitirá que você exiba vários membros da equipe em um só lugar. Depois de encontrá-lo, basta arrastar e soltar esse bloco onde for melhor.

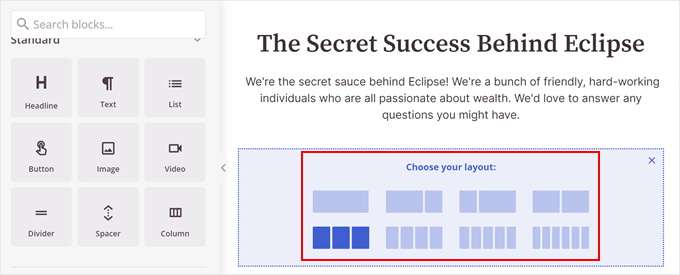
Agora, escolha um layout de coluna.
Isso dependerá de quantos membros da equipe você deseja exibir.

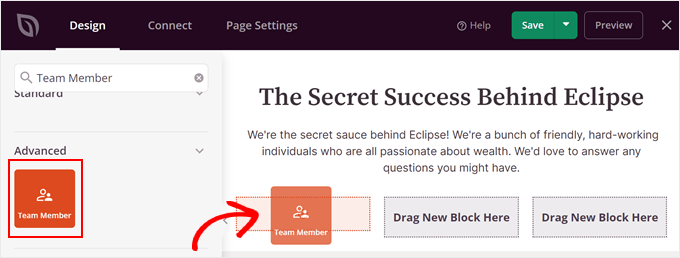
Em seguida, você verá todos os blocos oferecidos pelo SeedProd. Alguns exemplos incluem um cronômetro de contagem regressiva, uma barra de progresso, um controle deslizante rotativo de depoimentos e muito mais.
Aqui, procure o bloco “Team Member” (Membro da equipe). Basta arrastar e soltar esse bloco em cada uma das colunas.

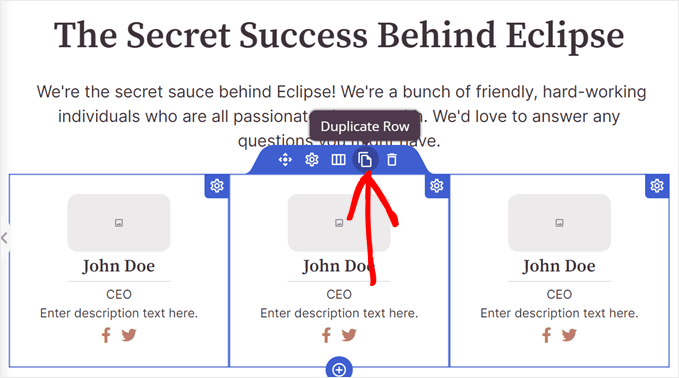
Talvez uma coluna não seja suficiente para exibir todos os membros da sua equipe. Se esse for o caso, você pode simplesmente copiar e colar.
Para fazer isso, passe o mouse sobre o bloco da coluna até que a cor azul apareça ao redor de todos os blocos. Em seguida, clique no botão “Duplicate Row” (Duplicar linha) na barra de ferramentas.

O SeedProd exibirá automaticamente sua linha duplicada abaixo da linha original.
Agora, você pode começar a adicionar informações para cada membro da equipe.
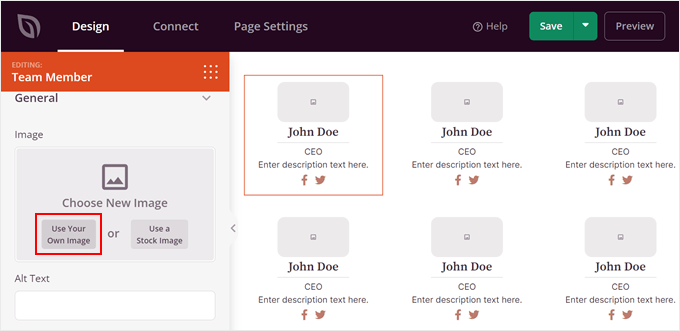
Vamos começar adicionando uma imagem. Para isso, clique em um bloco de membro da equipe e selecione “Use Your Own Image” (Usar sua própria imagem) na barra lateral de configurações do bloco.

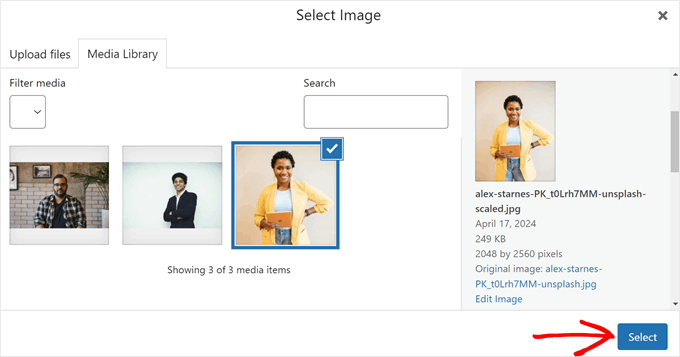
A Biblioteca de mídia será aberta.
Vá em frente e escolha uma imagem. Em seguida, clique em “Select” (Selecionar).

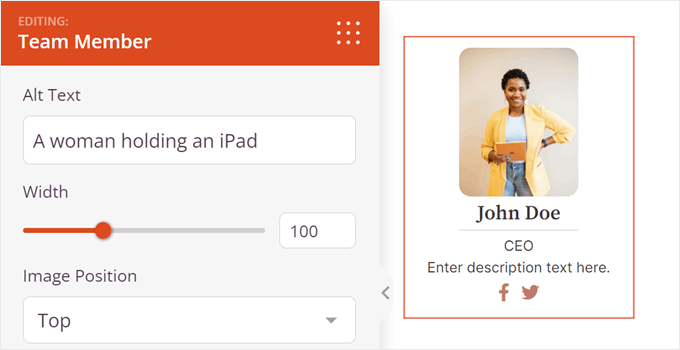
Depois disso, você pode personalizar mais configurações de imagem.
Por exemplo, você pode inserir o texto alternativo da imagem, personalizar a largura e/ou alterar a posição da imagem de cima para a esquerda ou para a direita.

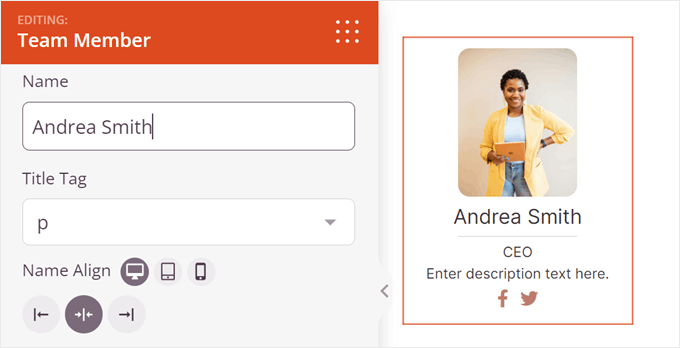
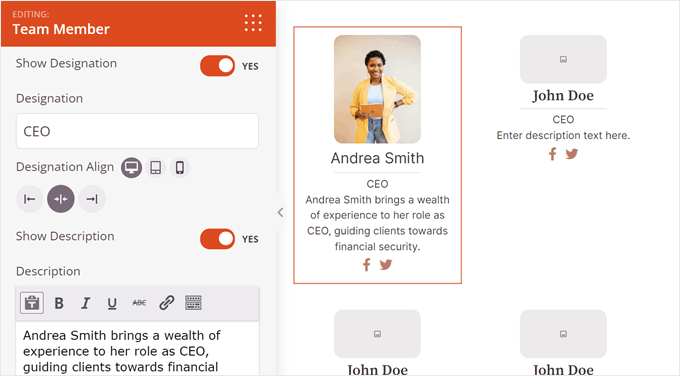
Se você rolar a tela para baixo, poderá alterar o nome padrão, a tag de título do título (como de H1 para parágrafo) e o alinhamento do nome.
Com o SeedProd, você também pode ajustar a forma como o nome aparece, dependendo de a página do diretório de funcionários ser visualizada no celular, no desktop ou no tablet.

Em seguida, vem a designação e a descrição.
A designação permite que você insira o cargo da equipe.
Por outro lado, a descrição é onde você pode inserir qualquer informação importante sobre o funcionário. Além do que a pessoa faz, talvez você também queira fornecer suas informações de contato (como endereço de e-mail ou número de telefone comercial).
Assim como o nome, você pode ajustar o layout dessa designação e da descrição com base no local de onde a página do diretório de funcionários está sendo visualizada.

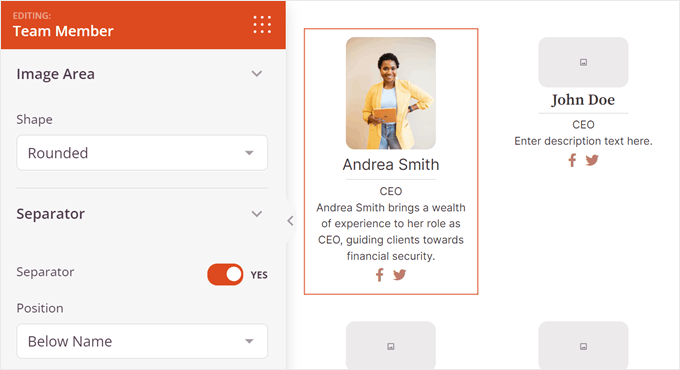
Seguindo para baixo, você encontrará configurações para personalizar o design do bloco Team Member.
Por exemplo, você pode alterar as bordas arredondadas da imagem e ativar um separador entre a imagem e a descrição da pessoa.

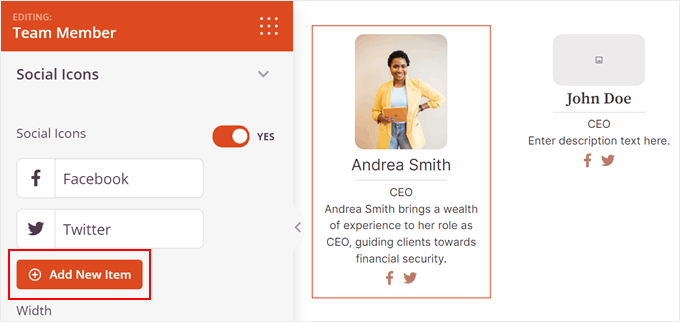
Se necessário, você pode adicionar as informações de mídia social do funcionário. Por padrão, o SeedProd adiciona ícones sociais para o Facebook e o Twitter, mas você também pode inserir outros que sejam relevantes para o seu negócio, como o LinkedIn.
Para fazer isso, basta clicar em “+ Add New Item”.

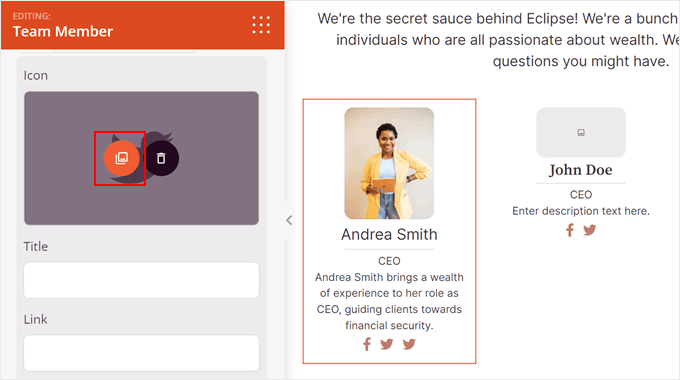
Em seguida, você verá uma lista de configurações para personalizar o ícone social.
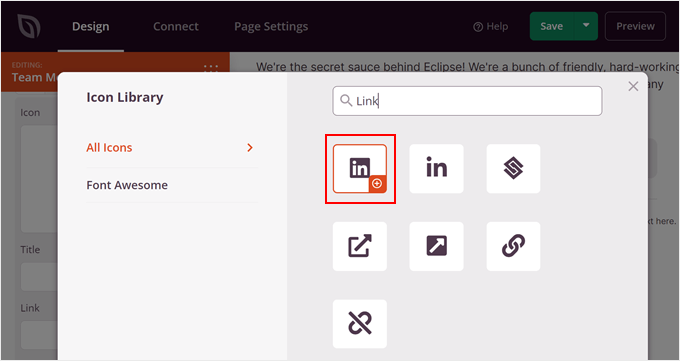
Aqui, clique no símbolo da imagem para alterar o ícone social.

A Biblioteca de ícones será aberta agora.
Vá em frente e pesquise a plataforma de mídia social desejada e clique no botão “+” para usá-la.

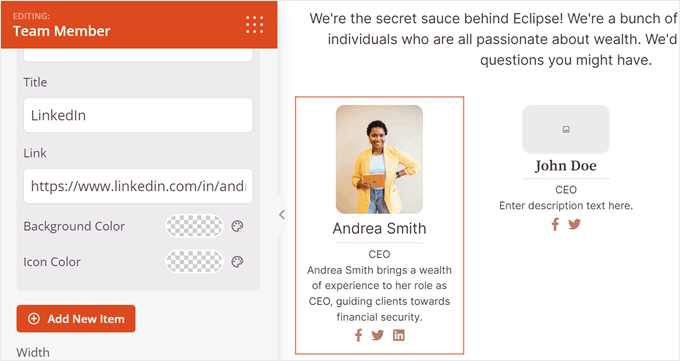
Agora, role a tela um pouco para baixo para adicionar o título da mídia social e o link social da pessoa.
Você também pode alterar as cores do ícone.

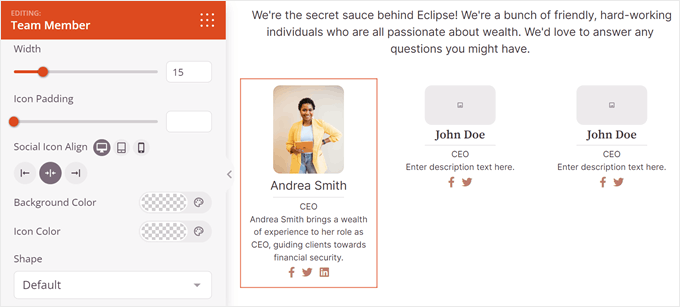
Nesse estágio, você pode ir até a barra lateral de configurações.
É aqui que você pode alterar o tamanho, o alinhamento, as cores e a forma de todos os ícones sociais.

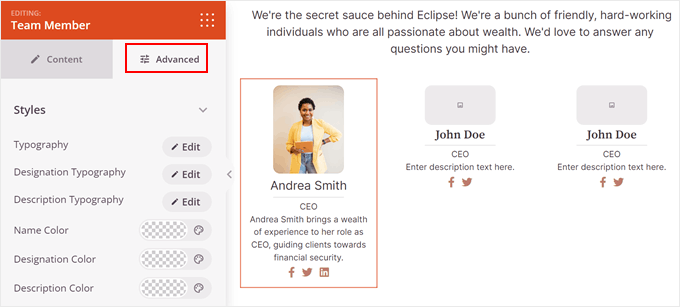
Se quiser personalizar ainda mais o bloco Team Member, vá para a guia “Advanced” (Avançado).
É aqui que você encontrará mais configurações para alterar o design do bloco. Por exemplo, você pode personalizar o preenchimento e as margens, adicionar um efeito de sombra, ativar animações CSS e muito mais.

Tudo o que você precisa fazer a seguir é repetir as mesmas etapas com o restante dos perfis de sua equipe.
Observação: para garantir que a lista de membros da sua equipe tenha uma boa aparência, recomendamos que todas as imagens do seu perfil tenham o mesmo tamanho ou proporção. Para obter orientação, consulte nosso guia passo a passo sobre como fazer a edição básica de imagens no WordPress.
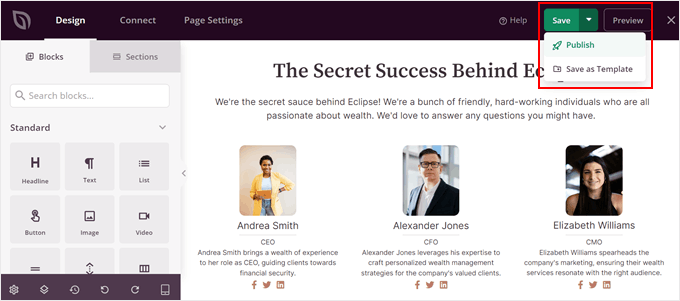
Quando estiver satisfeito com a aparência final da página do diretório de funcionários, basta clicar no botão “Salvar” para salvar o progresso.
Por fim, para tornar a página do diretório de funcionários ativa em seu site, clique no botão “Publicar”.

É isso aí! Seu diretório de funcionários já está em funcionamento usando o SeedProd.
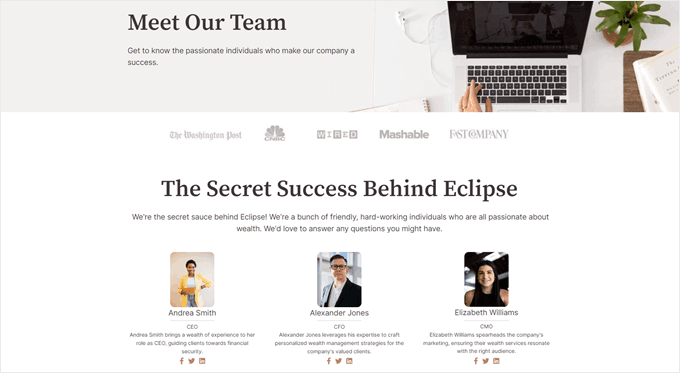
Aqui está a aparência do nosso site de demonstração:

Método 2: Usar o plug-in de diretório comercial (para equipes grandes)
Se você tiver uma equipe pequena, o método 1 pode ser suficiente. No entanto, para equipes maiores, ver dezenas de perfis em uma única página pode se tornar uma sobrecarga para os visitantes.
É nesse ponto que um plug-in de diretório de equipe dedicado é útil. Usaremos a versão gratuita do Business Directory Plugin.
Esse plug-in permite criar um diretório dedicado aos membros da equipe no seu site WordPress, completo com uma barra de pesquisa, filtros e páginas de perfil individuais para cada membro da equipe. Você também pode usá-lo para criar outros tipos de sites de diretório.
Dito isso, você também pode fazer upgrade para o Business Directory Plugin premium. Ele lhe dará acesso a recursos profissionais, como gateways de pagamento para diretórios pagos, temas premium, classificações/avaliações e muito mais.
Para obter mais informações, confira nossa análise do Business Directory Plugin.
Etapa 1: Instalar e configurar o plug-in de diretório comercial
Primeiro, você precisa instalar e ativar o plug-in Business Directory. Você pode ler nosso guia sobre como instalar um plug-in do WordPress para obter mais informações.
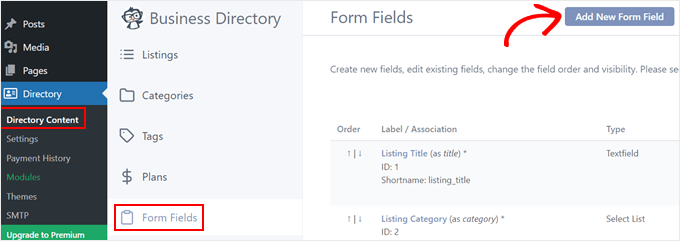
Depois de ativado, vá para Directory ” Directory Content e depois para “Form Fields”. Aqui, você verá os campos pré-criados que usará para inserir as informações da sua equipe posteriormente, como descrições, sites, números de telefone e endereços.
Esses campos são um bom ponto de partida, mas você pode personalizá-los ainda mais. Vamos clicar em “Add New Form Field” para criar novos campos.

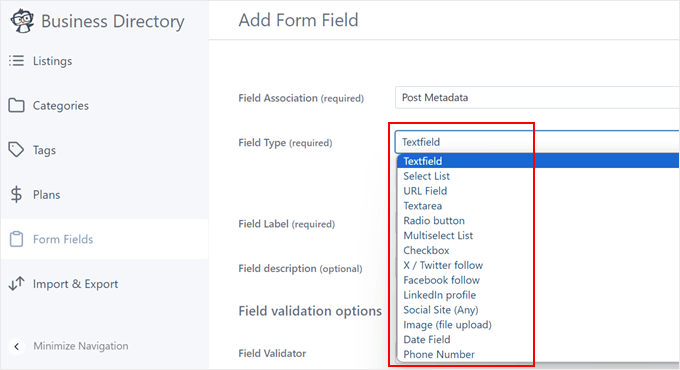
Vamos começar com a associação de campos. Por padrão, o plugin de lista de funcionários o deixará como Post Metadata, o que significa que o campo aparecerá como um campo personalizado abaixo da área de edição principal no editor de blocos. Deixaremos essa opção como está.
Você também pode alterar o tipo de campo de texto para botões de rádio, links de mídia social, caixas de seleção e muito mais, dependendo das informações que deseja coletar.

Em seguida, forneça um rótulo claro para cada campo (como “Perfil do LinkedIn”). Você também pode adicionar uma descrição opcional para orientar os usuários durante o processo de preenchimento.
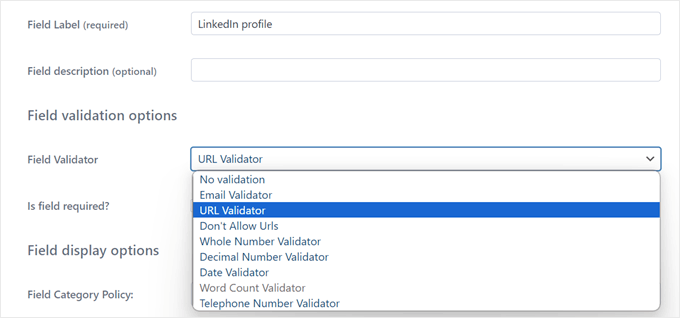
Para campos que exigem formatos de dados específicos, você pode definir um validador de campo para garantir que informações precisas sejam inseridas.
Há várias opções para escolher, como endereços de e-mail, URLs e números de telefone.

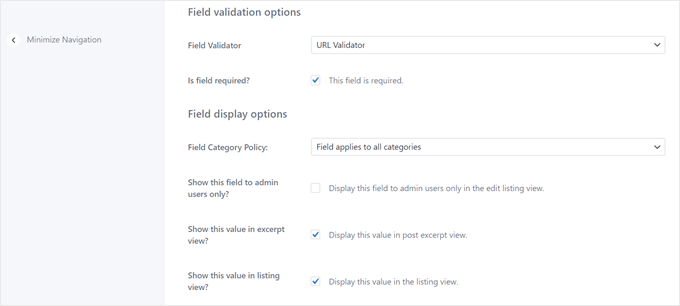
Abaixo, você pode tornar certos campos obrigatórios marcando a caixa “Obrigatório”. Isso pode ser útil para informações essenciais.
Em “Field Display Options” (Opções de exibição de campo), você pode controlar onde o campo é exibido. Por exemplo, você pode escolher se ele se aplica a todas as categorias de diretório ou apenas a categorias específicas, se somente os administradores podem editá-las ou se o valor do campo deve ficar oculto no front end.

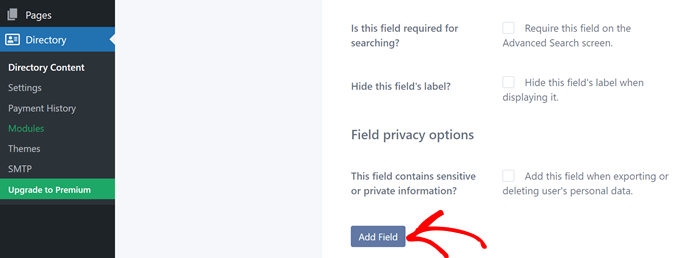
Quando terminar de personalizar as configurações de campo, role a tela até o final.
Em seguida, clique em “Add Field” (Adicionar campo) para salvar suas alterações.

Sinta-se à vontade para repetir essa etapa até criar os campos necessários para a listagem do diretório de funcionários.
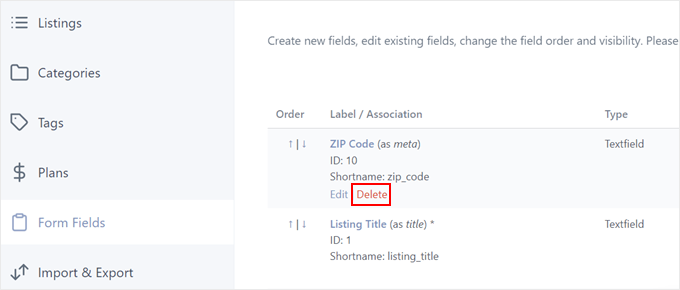
De volta ao menu Form Fields (Campos do formulário), você pode remover todos os campos pré-fabricados que não se aplicam ao seu diretório de funcionários.
Basta passar o mouse sobre o campo indesejado e clicar em “Excluir”.

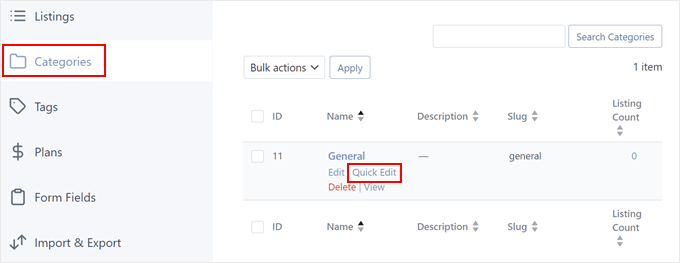
Em seguida, vá para a guia “Categories” (Categorias). Você verá uma categoria padrão chamada “General” (Geral).
Para o nosso diretório de funcionários, vamos renomeá-lo para algo mais descritivo, como “Employee”. Isso categorizará todas as listagens de seu diretório de funcionários.
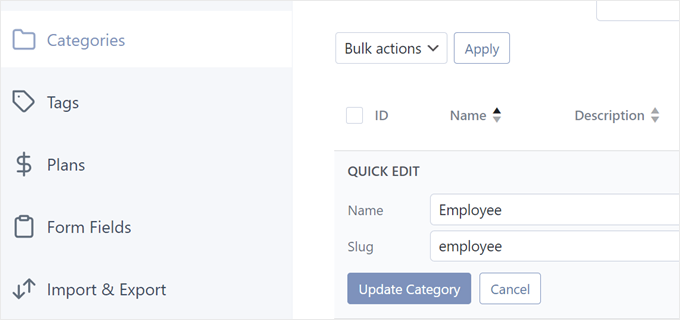
Para fazer isso, clique em “Quick Edit” (Edição rápida).

Em seguida, altere o nome de General para Employee.
Não se esqueça de modificar também o slug e clique em “Update Category” (Atualizar categoria).

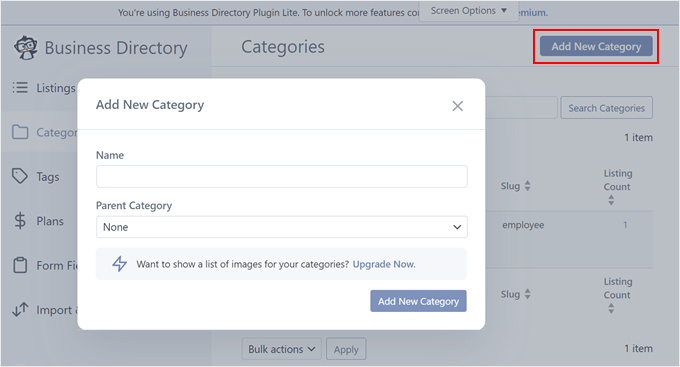
Se sua empresa tiver vários departamentos e você quiser organizar ainda mais suas listagens, poderá criar categorias diferentes clicando em “Add New Category” (Adicionar nova categoria).
Em seguida, aparecerá uma janela pop-up. Aqui, basta preencher o nome da categoria e a categoria principal (se aplicável). Depois disso, clique em “Add New Category” (Adicionar nova categoria).

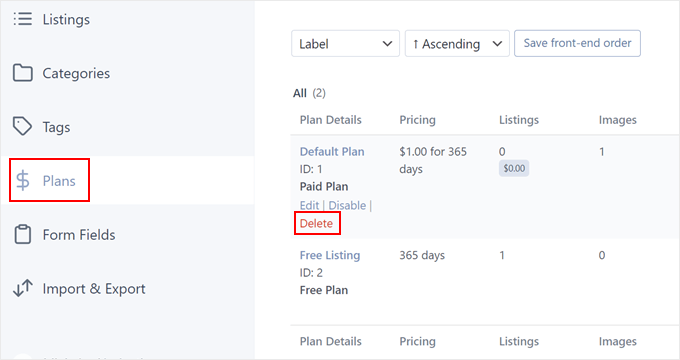
Agora, vá para a guia “Plans” (Planos). Como estamos nos concentrando em mostrar sua equipe e não em criar um diretório comercial pago, você deve excluir todas as opções de plano pago padrão desnecessárias.
Basta passar o mouse sobre um plano e clicar em “Excluir”.

Quanto à listagem gratuita, vamos deixá-la como está, pois não podemos excluí-la.
Etapa 2: Crie sua página de diretório de funcionários
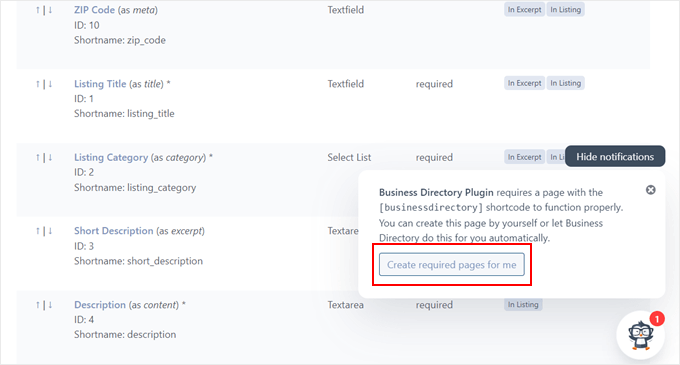
Em algum momento, você poderá ver uma notificação que diz: “O Business Directory Plugin requer uma página com o shortcode [businessdirectory] para funcionar corretamente. Você pode criar essa página por conta própria ou deixar que o Business Directory faça isso para você automaticamente.”
Recomendamos clicar em “Create required pages for me” para uma configuração rápida e fácil. Essa página de diretório ajustará automaticamente o design ao seu tema atual do WordPress.

Por padrão, o plug-in criará uma página chamada “Diretório de empresas”, que não é precisa para o que estamos criando.
Para alterar essa página, navegue até Pages (Páginas ) no painel do WordPress e localize a página do diretório. Em seguida, passe o mouse sobre ela e clique em “Editar”.

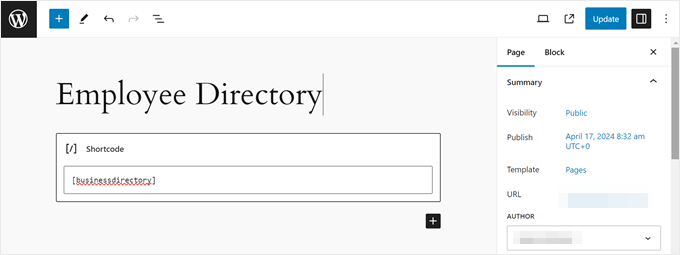
No editor de blocos, simplesmente renomeie a página para algo como “Diretório de funcionários” ou qualquer outra coisa que reflita melhor sua finalidade.
Você também pode adicionar blocos adicionais para aprimorar o apelo visual da página do diretório. Mas não se esqueça de deixar o shortcode [businessdirectory] como está.

Sinta-se à vontade para continuar personalizando a página, como alterar o esquema de cores ou as fontes para fazer com que a página se destaque.
Por fim, clique em “Update” (Atualizar) para salvar suas alterações.
Etapa 3: Criar o diretório de membros da equipe
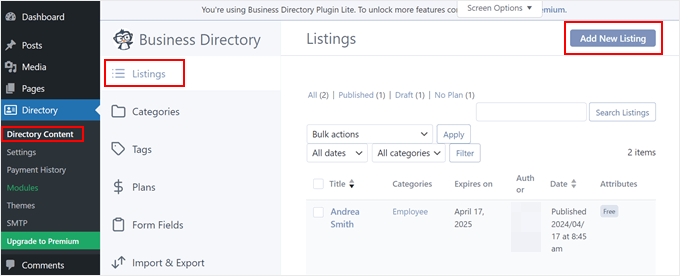
Agora que tudo está configurado, vamos criar as listagens individuais dos membros da equipe. Vá para Directory ” Directory Content e abra a guia “Listings” (Listagens). Clique em “Add New Listing” (Adicionar nova listagem) para começar.

Você chegará ao editor de blocos com campos personalizados do plug-in Business Directory. Na seção Title (Título), digite o nome ou apelido do membro da equipe.
Na seção dedicada abaixo, você pode adicionar uma descrição detalhada da função e da experiência do profissional. Essa descrição pode ser mais longa, pois será exibida apenas na página do perfil individual, não no diretório.

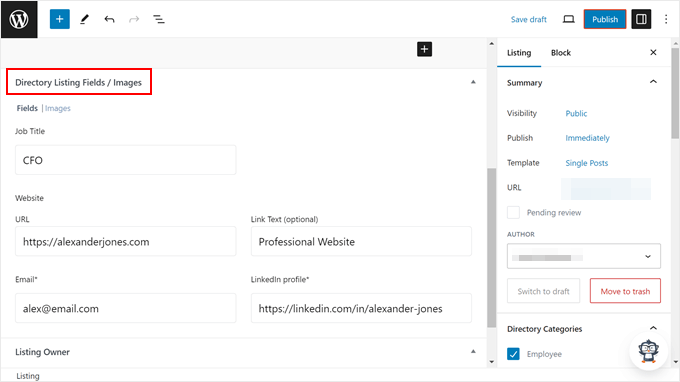
Role para baixo até “Directory Listing Fields / Images” e use os campos personalizados que você criou ou modificou anteriormente para preencher as informações do membro da equipe.
Isso pode incluir detalhes de contato ou links de mídia social.

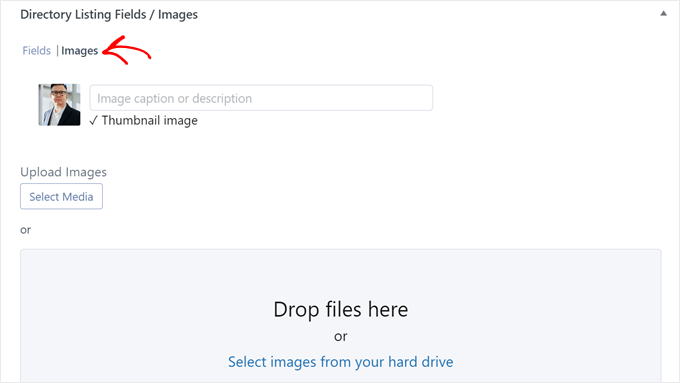
Agora, vá para a guia “Images” (Imagens).
Aqui, você pode carregar uma imagem para o perfil do funcionário da sua biblioteca de mídia ou do seu computador.

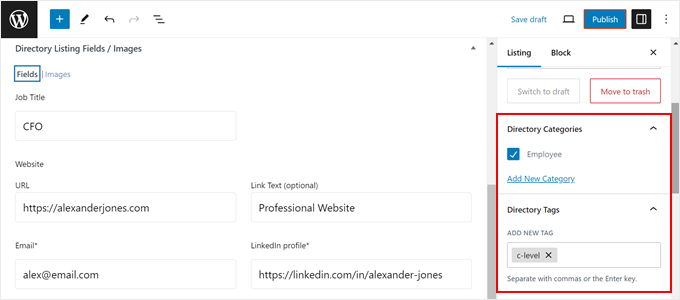
Feito isso, vamos navegar até a guia “Listing” (Listagem) na barra lateral de configurações. Na seção “Directory Categories” (Categorias de diretório), marque a caixa ao lado de “Employee” (Funcionário) ou a categoria que você criou anteriormente.
Você também pode adicionar outras tags, se necessário.

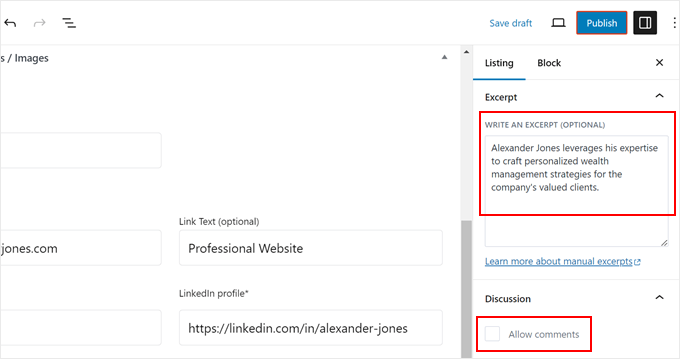
Na seção “Excerto”, você pode escrever uma descrição curta, porém informativa. Isso aparecerá na página principal do diretório de membros da equipe, onde todos os perfis estão listados.
Também recomendamos desativar os comentários na seção “Discussão”.
Isso é para evitar confusão desnecessária na página, pois o plug-in já adicionou um formulário de contato na página por padrão.

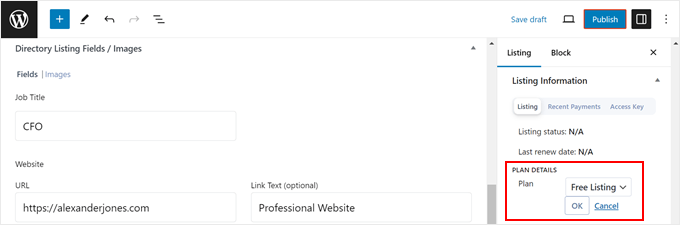
Na seção Informações do anúncio, escolha o plano “Anúncio gratuito” e clique em “OK”.
Você não poderá publicar a listagem a menos que atribua um plano a ela primeiro.

Quando estiver satisfeito com tudo, clique em “Publicar” para ativar o perfil do membro da equipe.
Basta repetir essas etapas para criar perfis para todos os membros da sua equipe.
Etapa 4: Personalizar a página de listagem de funcionários
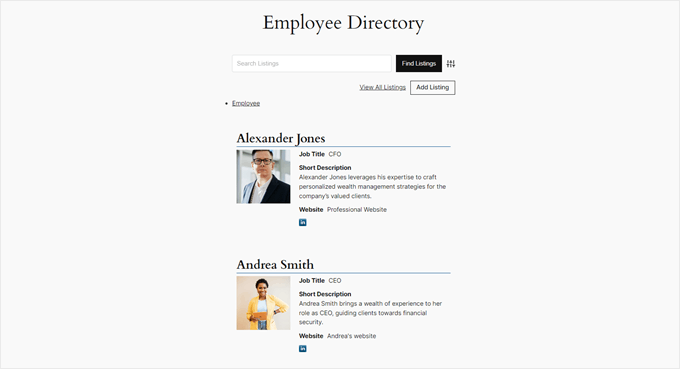
Ao visualizar a página Employee Directory, você verá um formulário de pesquisa para filtrar as listagens de funcionários.
Abaixo está uma lista clara e organizada dos membros da sua equipe.

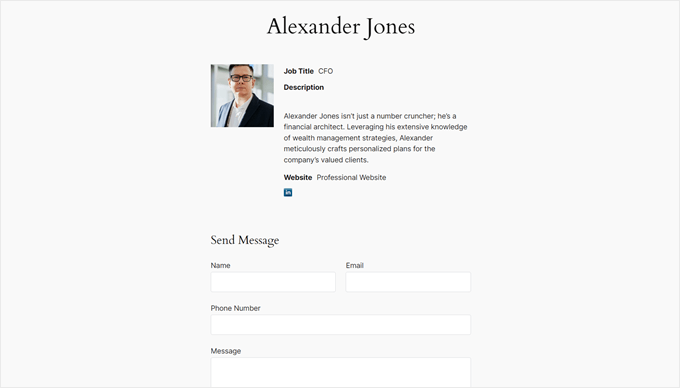
Se você abrir uma página de perfil de funcionário, verá as informações do funcionário e um formulário de contato para o visitante entrar em contato com ele.
Veja como ele se parece:

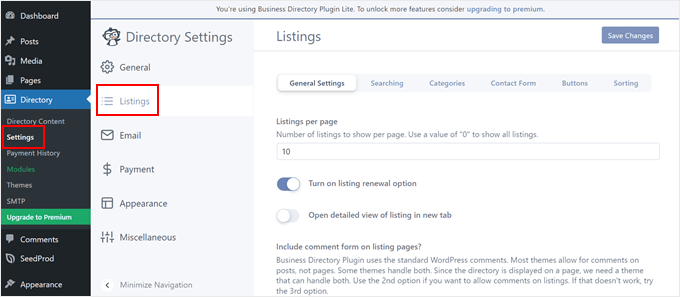
Se você não estiver satisfeito com a aparência dessas páginas e quiser personalizá-las, vá para Directory ” Settings (Diretório ” Configurações ) no painel do WordPress. Em seguida, clique em “Listagens”.
Aqui, você pode alterar o número de listagens exibidas por página, modificar as configurações do formulário de pesquisa, desativar os formulários de comentários e/ou de contato, ajustar os botões e assim por diante.
Não se esqueça de clicar em “Save Changes” (Salvar alterações) quando terminar.

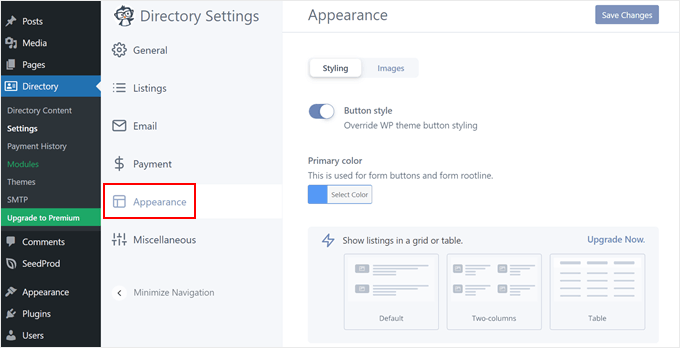
Você também pode navegar até o menu “Appearance” (Aparência).
É aqui que você pode alterar o estilo do botão e a cor primária da página do diretório. Você também pode instalar ícones Font Awesome ou fazer upgrade para um plano profissional para personalizar o layout da listagem.

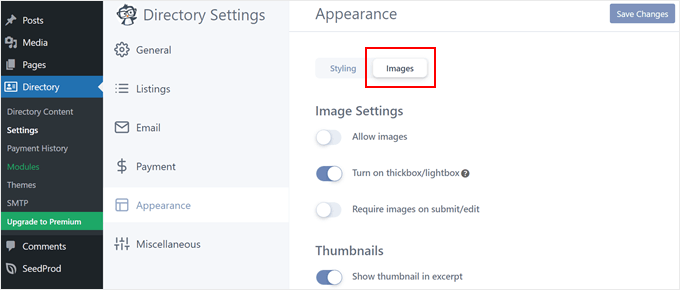
Se você mudar para a guia “Imagens”, poderá alterar a aparência das imagens do perfil da equipe.
Por exemplo, você pode ativar um efeito de lightbox, desativar as imagens em miniatura na página principal de listagem e alterar os tamanhos das imagens em miniatura. Novamente, lembre-se de clicar em “Salvar alterações”.

Para obter mais informações sobre a criação de diretórios com o WordPress, consulte estes artigos:
- Como criar um diretório da Web no WordPress (passo a passo)
- Como criar um diretório de membros pesquisável no WordPress
- Melhores plug-ins de diretório comercial do WordPress
Dica bônus: Use o WPForms para coletar as informações de seus funcionários
Quer você gerencie uma equipe pequena ou grande, reunir todas as informações necessárias sobre os funcionários para o seu diretório pode ser um desafio. A obtenção manual de detalhes por meio de e-mails ou planilhas pode consumir muito tempo.
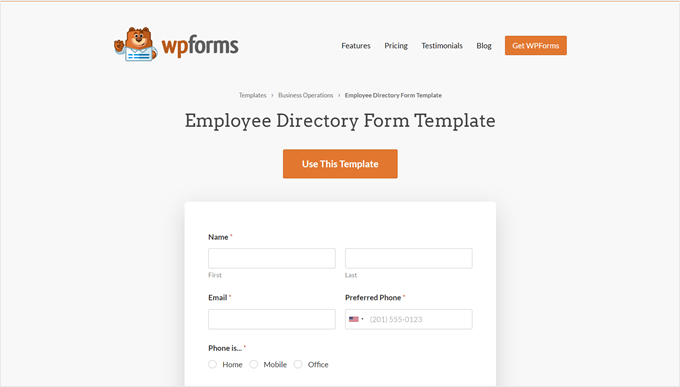
Para simplificar esse processo, recomendamos o uso do WPForms, um plug-in poderoso e fácil de usar para criação de formulários do WordPress. Ele vem com um modelo pré-construído de formulário de diretório de funcionários para você começar rapidamente.

O modelo já inclui muitos campos relevantes, como nome, endereço de e-mail, número de telefone, departamento, função e assim por diante. Você também pode usar o prático construtor de formulários de contato para adicionar mais campos relevantes às suas necessidades.
Você pode escolher entre uma variedade de tipos de campos, desde botões de rádio e uploads de imagens até CAPTCHA para evitar envios de formulários com spam.

Para saber mais sobre o WPForms, leia nossa análise completa do WPForms.
Esperamos que este artigo tenha ajudado você a aprender como criar um diretório de funcionários no WordPress. Talvez você também queira conferir nosso guia sobre como criar uma página de carrinho de compras personalizada do WooCommerce sem código e nossas escolhas de especialistas de ferramentas para criar e vender produtos digitais.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Scott
Will this plugin pull in already existing WP users or do they all have to be created separately?
WPBeginner Support
You would need to manually add all of your users.
Admin
Dex Antikua
Hi,loving the tips.
So does i mean I will create two pages ie for or team and team profile ?
Regards.
WPBeginner Support
Correct
Admin
Aditya
How To Arrange them in Alphabatical order
WPBeginner Support
You would want to check the plugin’s settings for the Staff Order section for what you’re wanting.
Admin
Art Man
Hi I was trying to follow your steps but when I go to add the Shortcode widget, I do not see a shortcode widget available. Can you please help with some more detail? Thank you!
WPBeginner Support
Apologies, by shortcode widget, we meant shortcode block for content inside a page. For all the different methods to add a shortcode, you can take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress
Admin
Wagner
Thank’s.
WPBeginner Support
You’re welcome
Admin
Stacey
I have staff member pages but do not have an option to have their picture to the left of the bio on the page that lists all of the staff members. I can only add a picture to their individual page. Help!!!
CK
Hi Great recommendation, do you know if there is a search shortcode to find details on employees. There is one listed in the admin panel But i need one on the front end.
WPBeginner Staff
We tested it with WP 3.9.1 and it works fine.
ognapolean
This plugin hasn’t been test with the latest version, WordPress 3.91.
Tina
Hi, I have WP v. 3.9.1. and Simple Staff List v 1.15 plugin.
I created a person in the wp-admin. Then I used
which writes out the person. Nice, but I have a special div structure prepared for this, so it would be nice to have access to the individual parameters (name, email, phone, …), so I can place them at a correct place.
I tried the following:
also the original code without from the Templates, but it always results in a plain text as if I intended to write out “[staff_loop]” on my page. See the attachement. The person above the text is the code.
Where am I making the mistake? Thanks!
aldrien
Hi there, i used Simple Staff List plugin in wordpress
but got error in image uploading, using Nevo theme.
can you please help me. Thank you
dorji khandu
i have added a new field but when i view it on the page the data added in a new field does not show up……..Hep me….
Sebastian
Pretty cool plugin
Are you planning to go on with the development of it?
Chris
This plugin is great but absolutely falls short at one thing: Providing a competent Individual Staff Member page. To do so requires knowledge of PHP, which for something labeled as “simple”, is rather strange.
The discussion at this post: http://wordpress.org/support/topic/link-to-staff-member-page did not provide a full solution, and Peggyst did not provide a full solution either. It’s all vague and piecemeal.
I can get the information about the staff person to appear, but I cannot get it to play nice with the Twenty Thirteen (default) theme. Any idea as to what I’m doing wrong and how I can fix it? I know the solution lies SOMEWHERE in the simple.php file but, like the support thread, it’s not at all clear.
Joseph
How can you display a single staff page? I have checked the WordPress forum for this information but every response appear too vague (or perhaps too advanced) for me. I have not been successful with every suggestion because of lack of clarity. I understand how to create the single-page.php but finding it difficult to incorporate this plugin to it.
Thank you for your help.
WPBeginner Support
You can create a simple Page in WordPress to create a staff page.
Admin
Joseph
Thanks for your reply but this doesn’t explain the issue. As you can see on the post here at http://wordpress.org/support/topic/link-to-staff-member-page, a lot of people are having problems creating a stand-alone staff page. I have read that forum many times and still confused on what to do.
Basically, at what point do you insert the staff loop and how do you print or output the custom post data on the page. It will be great if you can write a followup post on this as many people seem to be struggling with this same issue.
Thanks for your work.
WPBeginner Support
Joseph, the support thread you are referring to is a discussion about creating a support staff list page, where each individual staff member has their own page. On the same thread, Peggyst has posted the solution.
Jerzy
What’s the best (and easiest) way to add rows? I’d like to make the staff members go across horizontally instead of vertically in one column.
I’ve checked the forums, but everything they’ve been adding is a bit too advanced for my taste. I’m a WP/CSS/htmml newb.
any help would be greatly appreciated.
Thanks in advance.
WPBeginner Support
You can do that with CSS. First use this template for your staff loop
[staff_loop]<divclass="staff-member-container"><imgclass="staff-member-photo"src="[staff-photo-url]"alt="[staff-name] : [staff-position]"><divclass="staff-member-info-wrap">[staff-name-formatted][staff-position-formatted][staff-bio-formatted][staff-email-link]</div></div>[/staff_loop]<divstyle="clear:both;"></div>1-click Use in WordPress
Then you can use CSS to set width, maximum height, float to left, etc. We haven’t tested it exactly but should work.
Admin
Tom
This template for the horizontal staff display is missing a s closing “>” at the end of line 2. Correcting this adds-in the photo some people are having trouble with.
WPBeginner Support
Thanks, fixed it.
Antonio Calabrò
Using the loop template suggested, you can layout your staff list in two columns with the following CSS:
/* div wrapped around each staff member */
div.staff-member {
width: 40%;
}
/* “Even” staff member */
div.staff-member.even {
float: right;
clear: both;
}
/* “Odd” staff member */
div.staff-member.odd {
float: left;
}
Have fun!
ravindrasaran
I’have facing Same Problem DAWID.
I can’t add photo into people of the company.
WPBeginner Support
The problem may occur due to a number of reasons. You should open a support thread on the plugin’s page in WordPress plugin directory.
Admin
sam jones
whenever i put the [simple-staff-list] in the page nohting happens in the list it doesnt show up at ll i can no idea wht im doing wrong.
WPBeginner Support
for testing purposes try switching to a default wordpress theme. If this does not solve your problem try deactivating all plugins except simple staff list. If this resolves your problem, then there is a plugin causing the conflict.
Admin
Rich Kite
This is really great, but I want to use this tool for a contributors page instead of “Staff”. I get emailed articles of which I post, and I would like to create a page to add in a short list of bios of all my authors whom of which have no access to my page. Any ideas? Would almost be like a form I need to fill in for each new author I guess?
Editorial Staff
Yes, you would have to do this for each author unless you want to deal with code by pulling each author profile/description automatically.
Admin
stjamesb
How do get the picture and the bio in 2 columns like the example? Thanks
Samedi Amba
Just a follow up on a comment I’d written previously. How can I add more fields to the already existing ones?
Editorial Staff
You would have to dig through the code to find the filter. Asking in the support forum to the author would be the fastest thing if you don’t like digging through the code.
Admin
Samedi Amba
Timely! Just what I needed for a project this week. Be blessed and keep all the help coming
and keep all the help coming 
Upendra Shrestha
Thanks for this info. It was really helpful. And the plugin is really good.
patty jones
This is what I have been doing by hand, looks like I need to check this one out. Thanks for the tip!
Dawid
Thanks! I was searching for this plugin. It will help a lot. Problem I’m facing is that I can’t add photo into people of the company. I tried to reinstall plugin, to add new people, edit old one, tried few different photos and nothing. All the time “white line”. What to do?