A criação de um catálogo de produtos no WordPress permite que você exiba seus produtos ou serviços sem precisar de um carrinho de compras completo. Muitas empresas com as quais trabalhamos preferem essa abordagem para exibir suas ofertas enquanto gerenciam os pedidos por telefone ou pessoalmente.
Também é uma ótima opção para pequenas empresas que desejam fazer vendas rápidas sem forçar os clientes a passar por um longo processo de checkout.
Dito isso, a configuração de um catálogo de produtos nem sempre é simples. Se não for bem feito, seu catálogo pode parecer confuso ou desorganizado, o que pode frustrar os visitantes e afastá-los. Vimos esses desafios em primeira mão e ajudamos os proprietários de empresas a resolvê-los.
A boa notícia? Com os plug-ins do YITH WooCommerce, você pode criar um catálogo simples e fácil de usar que mostre seus produtos com beleza e faça com que os clientes voltem sempre. Neste guia, vamos orientá-lo no processo passo a passo de criação de um catálogo de produtos no WordPress.

Por que adicionar um catálogo de produtos sem um carrinho de compras?
Algumas empresas têm produtos que não podem ser vendidos on-line porque têm um preço indeterminado. Isso impossibilita o uso de um plugin de carrinho de compras, mas ainda assim elas querem criar um site WordPress para exibir esses produtos e atrair clientes em potencial.
Normalmente, as pessoas associam as plataformas de comércio eletrônico a compras on-line. No entanto, você ainda pode usá-las para exibir produtos sem usar o recurso de carrinho de compras.
Por outro lado, você pode adicionar um catálogo de produtos com uma opção de compra com um clique. Os clientes podem comprar instantaneamente um produto e ignorar o processo de checkout. Isso proporciona uma melhor experiência de compra e torna todo o processo mais rápido.
Com isso em mente, vamos orientá-lo nas etapas para criar facilmente um catálogo de produtos no WordPress.
Primeiros passos com seu catálogo de produtos no WordPress
A melhor maneira de criar um catálogo de produtos no WordPress é usar o WooCommerce. Ele é o melhor plugin de comércio eletrônico para WordPress e ajuda a criar todos os tipos de lojas on-line.
Além disso, ele oferece suporte a vários plugins e extensões de terceiros. Você pode usá-los para adicionar novos recursos, personalizar sua loja e introduzir novas funcionalidades à sua loja WooCommerce.
Se você não tiver um site WordPress configurado, consulte nosso guia sobre como criar uma loja on-line para configurar rapidamente o WordPress com o WooCommerce.
Depois de instalar o WooCommerce, você pode passar para a criação do catálogo de produtos no WordPress. Abordaremos dois métodos, incluindo a adição de um catálogo de produtos sem um carrinho de compras e com checkout de um clique.
Vamos começar!
Método 1: Criar um catálogo de produtos sem um carrinho de compras
Por padrão, o WooCommerce exibe um botão adicionar ao carrinho ou comprar ao lado de todos os seus produtos. Isso dificulta a criação de um catálogo de produtos sem o recurso de carrinho de compras.
Felizmente, há uma solução fácil que resolve esse problema.
Primeiro, você precisa instalar e ativar o plugin YITH WooCommerce Catalog Mode. Nós o testamos em várias lojas do WooCommerce e você pode ler nossa análise do YITH WooCommerce Catalog Mode para obter mais detalhes.
Se precisar de ajuda para instalar o plug-in, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
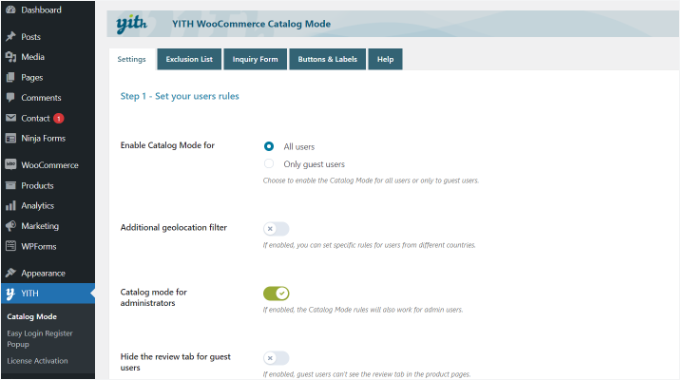
Após a ativação, você precisa visitar a página YITH ” Catalog Mode para definir as configurações do plug-in.

O plug-in permite que você ative o modo de catálogo para todos os usuários ou somente para usuários convidados. Também há opções para exibir catálogos de produtos para usuários de locais específicos.
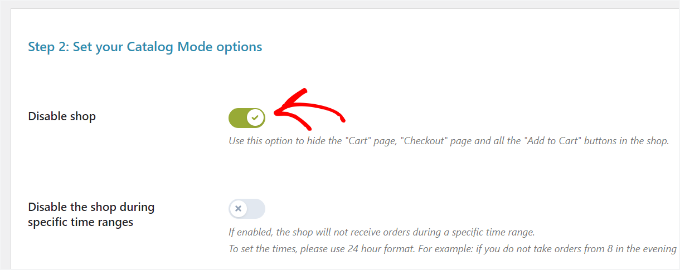
Em seguida, você pode rolar para baixo para ver mais configurações. Você pode ir em frente e clicar na opção “Disable shop” (Desativar loja).

Não se esqueça de salvar as alterações e armazenar suas configurações.
Adição de produtos ao seu catálogo de produtos do WordPress
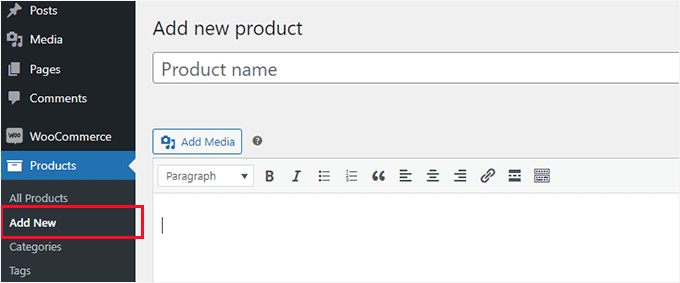
Em seguida, você pode ir em frente e começar a adicionar produtos ao seu site. Basta acessar a página Produtos ” Adicionar novo para inserir as informações do produto.

Na tela de produtos, você pode fornecer um título de produto, uma descrição, uma breve descrição, uma imagem de produto e uma galeria de produtos.
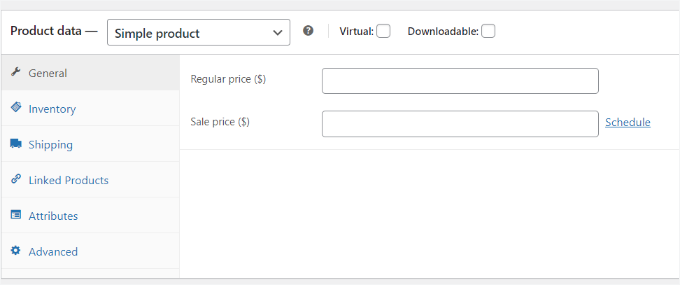
Na seção de dados “Produto”, você encontrará as opções de preço. Você pode deixá-las em branco se não quiser exibir o preço do produto.

Quando terminar, vá em frente e publique seu produto. Repita o processo para adicionar quantos produtos forem necessários para criar seu catálogo.
Você pode visitar a página da loja do WooCommerce para ver o catálogo padrão em ação. Sua página da loja geralmente está localizada em um URL como este:
1 | http://example.com/shop/ |
Substitua example.com pelo seu próprio URL para visualizar a página da loja do WooCommerce no modo de catálogo.

Se não quiser usar a página da loja, você também pode exibir seus produtos em qualquer página do WordPress e usá-la como seu catálogo de produtos.
Tudo o que você precisa fazer é criar uma nova página do WordPress ou editar uma já existente e adicionar o seguinte shortcode na área de conteúdo:
1 | [products columns="4" limit="8" paginate="true"] |
Sinta-se à vontade para alterar o número de colunas e o limite de itens por página de acordo com suas próprias necessidades. Depois de ajustar o shortcode, vá em frente e salve ou publique sua página para visualizá-la.
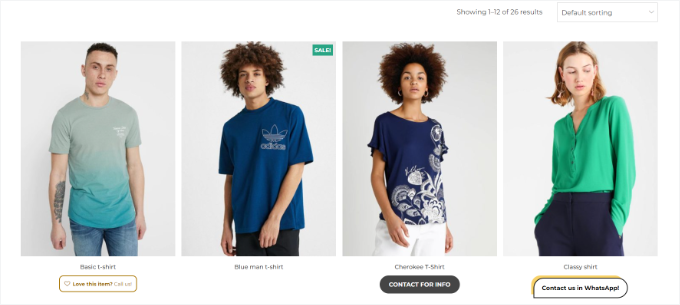
Você perceberá que as páginas de produtos não mostrarão nenhum botão de adicionar ao carrinho ou de compra.

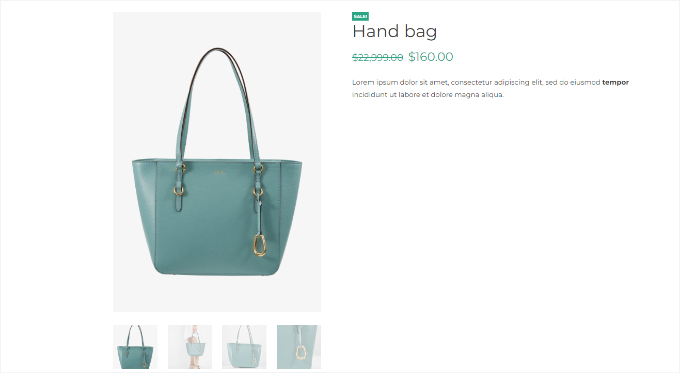
Você pode clicar em qualquer produto individual para ver a página de detalhes do produto. Ela mostrará todas as imagens de informações do produto, descrição, galeria e sem um botão de adicionar ao carrinho ou de compra.
Lembre-se de que você pode usar a descrição do produto para incluir suas informações de contato, para que os clientes interessados no produto possam entrar em contato com você para adquiri-lo.
Método 2: Criar um catálogo de produtos com checkout em um clique
Outra maneira de mostrar uma categoria de produto é com uma opção de compra com um clique. Isso permitirá que seus clientes comprem instantaneamente um produto clicando no botão comprar agora sem passar pelo processo padrão de checkout.
Primeiro, você precisará instalar e ativar o plug-in YITH WooCommerce One-Click Checkout. Para obter mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
Também o testamos exaustivamente para ver todos os seus recursos e acreditamos que ele é uma ótima opção para lojas do WordPress.
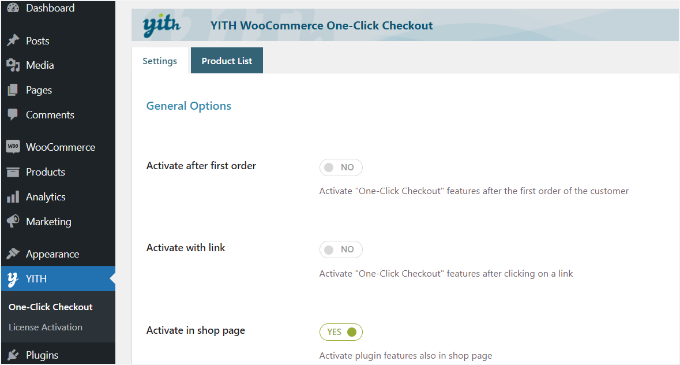
Após a ativação, você pode acessar o YITH ” One-Click Checkout no painel do WordPress e editar as configurações gerais.

Por exemplo, você pode ativar a opção “Ativar na página da loja”.
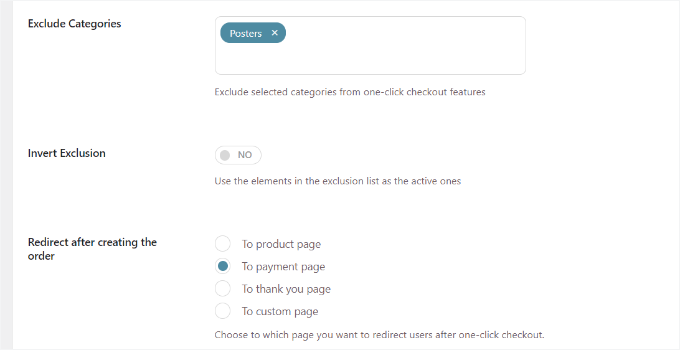
Em seguida, você pode rolar para baixo para ver mais configurações. O plug-in permite que você exclua determinadas categorias de produtos.
Ele também permite que você escolha para onde deseja redirecionar os clientes após a realização de um pedido. Você pode redirecioná-los para uma página de produto, página de pagamento, página de agradecimento ou escolher uma página personalizada.

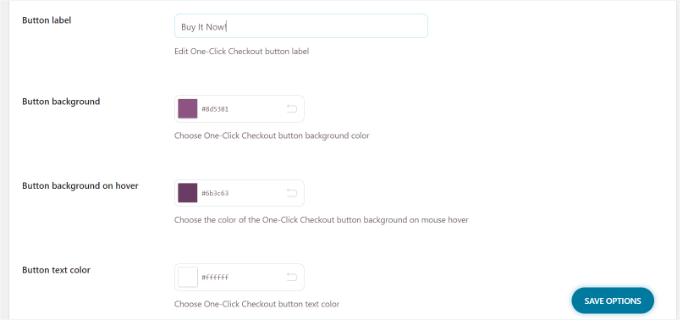
Além disso, você tem diferentes opções de personalização com um botão de um clique.
Há configurações para alterar o rótulo do botão, o plano de fundo, a cor do texto, o plano de fundo ao passar o mouse e muito mais.

Quando terminar, clique no botão “Save Options” (Salvar opções).
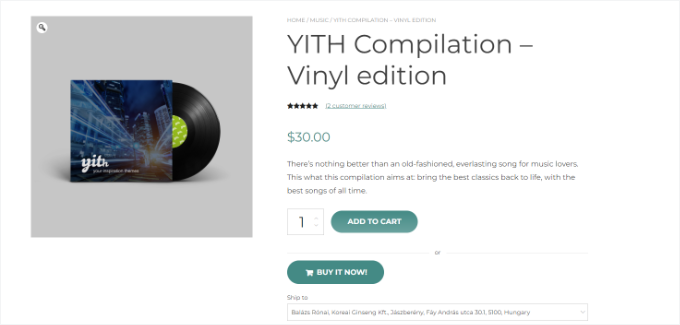
Agora você pode acessar seu site para ver o botão de um clique ou comprar agora.

Recursos adicionais para otimizar seu catálogo de produtos
Deseja fazer com que seu catálogo de produtos se destaque ainda mais? Estes guias práticos o ajudarão a refinar e elevar seu catálogo para proporcionar uma experiência de usuário ainda melhor:
- Melhores plug-ins de grade de produtos para WooCommerce (gratuitos e pagos)
- Como vender um único produto on-line com o WordPress
- Como exibir produtos populares nas páginas de produtos do WooCommerce
- Melhores plug-ins de comparação de produtos do WordPress (comparados)
- Como personalizar as páginas de produtos do WooCommerce (método sem código)
Esperamos que este artigo tenha ajudado você a aprender como criar facilmente um catálogo de produtos no WordPress. Talvez você também queira ver nossa lista dos melhores temas do WooCommerce que podem ser usados para o site do seu catálogo de produtos e nosso guia sobre SEO do WooCommerce facilitado.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Ralph
This looks like a great solution for my wife interior design blog where she wants to sell custom made furniture. We can’t really show fixed price for everything but still want to show, what we can do. Great and simple guide!
James
this is perfect, is there a monthly fee while you are on catalog mode?
WPBeginner Support
The plugins from this article charge on a yearly basis unless they change their pricing plan.
Admin
Lorraine
Can I link the products for payment elsewhere? I want to put all my courses on this page and have payment handled by Thinkific. How do I do that?
WPBeginner Support
For something like that, you shouldn’t need this specific plugin, you should be able to set up WooCommerce to link to the external page similar to our guide on Amazon below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Morgan
Hello, does this practice will lead to error missing price on search console ?
WPBeginner Support
Unless there is an error, you should not run into that issue.
Admin
Ezeequiel
Is there a way to create two catalogues for the same site? I mean I want to have a catalogue of pens and a catalogue of books.
Lalit
Thank you so much for this post! I was worried about displaying my product catalog without a cart but you made it easy for me! Thank you for guiding!
hitesh
hello there, is there any plugin in WordPress which adds another section for retailers where they can add their product description and photo and it will list in my e-commerce site after our approval? please answer, I will be very grateful to you.
WPBeginner Support
For something like that you would want to take a look at our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-an-online-marketplace-using-wordpress/
Admin
Denise Ellis
Thank you, any recommendation what can be used to add a button on product page that when clicked redirects the user to another url/website.
WPBeginner Support
For something like that, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Denise Ellis
Great article thank you. Once add to cart is disabled, will this allow me to then replace the add to cart with a “buy now” call-to-action button that directs the user to a shop direct product page where the user can “add the cart” and complete their order?
WPBeginner Support
No, the goal of this guide would be to remove the option to purchase from your site.
Admin
Rahul Bera
Thanks a lot , this tutorial really helped
WPBeginner Support
You’re welcome
Admin
David
Hello. Thanks for the great blog. Very useful. I was wondering. Is there a shortcode for showing categories rather than products? Thanks.
WPBeginner Support
It would depend on how specifically you wanted them displayed, if you check WooCommerce’s shortcodes there are multiple display options you can take a look at
Admin
Sanjeev
Is it possible to build a website for ecommerce, dropshipping and affilateed product in onesingle platform
WPBeginner Support
If you wanted to you could certainly do that
Admin
mike
At my company, we have one catalog that needs NO pricing. Then on another section, we need pricing. Any simple suggestions on how to resolve this?
Would I need to occurrences of WooCommerce or something?
WPBeginner Support
You would want to reach out to the plugin’s support but that would likely be handled by the pro version of the plugin
Admin
Peter
If my customer changes his mind in a few months, can i enable all the buying options such as cart icon etc. and continue use WooCommerce or I will have to set all the product from the beginning?
WPBeginner Support
You would disable the catalog mode and it would start working as a normal WooCommerce store
Admin
Nicola
Hi. This is great thank you. Is there a way of adding something to the short code so I just show products listed in a particular category on particular pages on my website?
WPBeginner Support
You would want to reach out to the plugin’s support and they would let you know what customizations are available
Admin
David
Hi Nicola, I don’t know if you already found this out but I just found out you can do it this way:
[products columns=”4″ limit=”8″ paginate=”true” category=”YOUR CATEGORY”]
Hope that helps
Suzy Knapp
I’m wanting to to showcase art from different sources (with affiliate links) on my upcoming post about sourcing art online. Would this plugin work for that?
Thanks for your help!
WPBeginner Support
It would depend on how you want to display the content but this method should work for what it sounds like you’re wanting
Admin
Sonali
I am facing an issue with uploading product images in the catalogue mode, can someone tell me what the problem might be? Because I am way below the 99 product limit
WPBeginner Support
You would want to first reach out to the plugin’s support for assistance with it
Admin
Farhan Muntaqo
Actually I want to replace the add to cart or buy button with WhatsApp button, any help I would apppreciate, Thanks.
WPBeginner Support
You would want to reach out to the plugin’s support for if there is a built-in option for that or recommended method for setting that up.
Admin
Styleloft Apparels
It is a super helpful article , I was trying to show product without cart & it just solved my problem in 2 minutes. Great thanks to the author