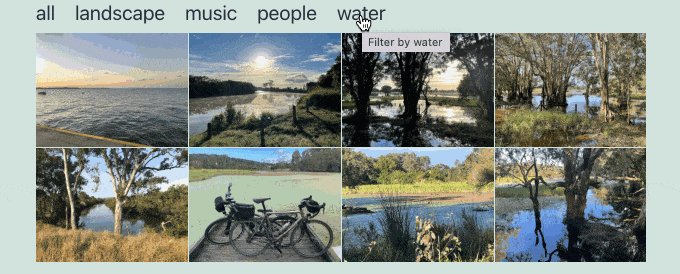
Se você é fotógrafo, artista ou designer, é uma boa ideia criar um site de portfólio que mostre seu trabalho. Além disso, tornar seu portfólio filtrável permitirá que os visitantes classifiquem e visualizem suas fotos com base em tags.
Isso ajuda a mostrar diferentes estilos do seu trabalho, e os usuários podem descobrir facilmente os itens que lhes interessam.
O WordPress não permite que você faça isso imediatamente, por isso decidimos procurar uma solução fácil. Neste artigo, mostraremos a você como criar facilmente um portfólio filtrável no WordPress.

Por que criar um portfólio filtrável no WordPress?
A maioria dos fotógrafos e designers cria belos portfólios mostrando suas melhores fotografias. Entretanto, às vezes, as pessoas que desejam contratá-lo podem querer saber se você já fez algo semelhante antes.
Por exemplo, alguém que esteja procurando um fotógrafo de moda pode querer ver seu trabalho anterior em moda.
A adição de filtros ao seu portfólio permite que você mostre seu trabalho sob diferentes tags. Isso também ajuda os usuários a classificar facilmente os itens do seu portfólio.

Dito isso, vamos dar uma olhada em como criar facilmente um portfólio filtrável no seu site WordPress sem escrever nenhum código.
Como criar um portfólio filtrável no WordPress
Primeiro, você precisará instalar e ativar o plug-in Envira Gallery. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O Envira Gallery é um plug-in premium do WordPress, e você precisará de pelo menos o plano Plus para acessar o complemento Tags.
Para obter mais detalhes, consulte nossa análise completa da Envira Gallery.
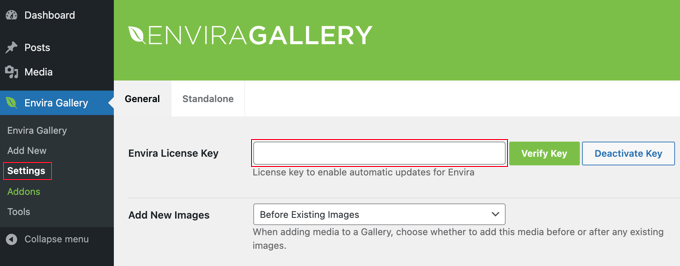
Após a ativação, você precisa visitar a página Envira Gallery ” Configurações para inserir sua chave de licença. Você pode obter essas informações em sua conta no site do Envira Gallery.

Depois de inserir a chave, você deve clicar no botão “Verify Key” (Verificar chave). Você verá uma mensagem informando que o site agora está recebendo atualizações.
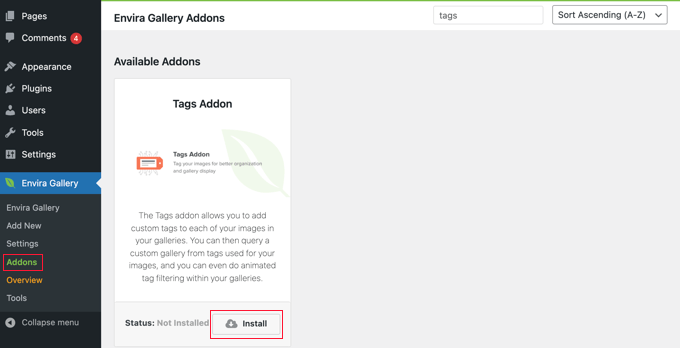
Em seguida, você precisa instalar o complemento de tags. Para fazer isso, vá para a página Envira Gallery ” Addons e encontre o complemento Tags.

Depois de encontrá-lo, você precisa clicar no botão “Install” (Instalar).
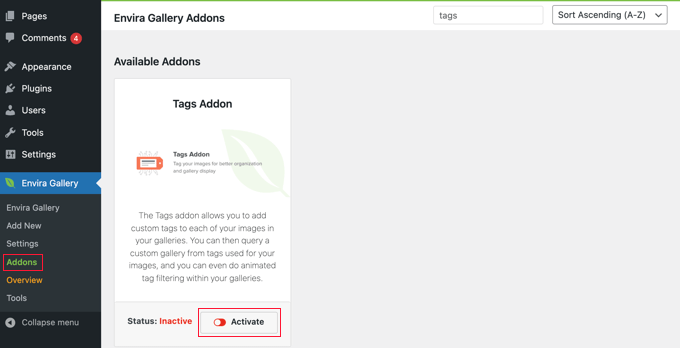
O Envira Gallery buscará e instalará o complemento para você e, em seguida, será necessário clicar no botão “Activate” (Ativar) para começar a usá-lo.

Agora, você está pronto para criar seu portfólio filtrável.
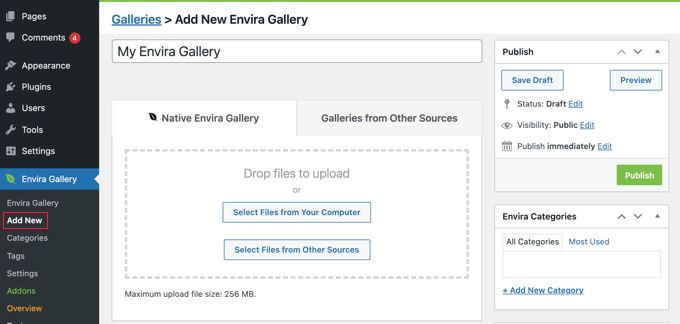
Vá até a página Envira Gallery ” Add New para criar sua primeira galeria e dar um nome a ela.

Se quiser fazer upload de suas fotos para a galeria, clique no botão “Select Files from Your Computer” (Selecionar arquivos do seu computador).
Se as fotos já estiverem na biblioteca de mídia do WordPress, clique no botão “Select Files from Other Sources” (Selecionar arquivos de outras fontes).
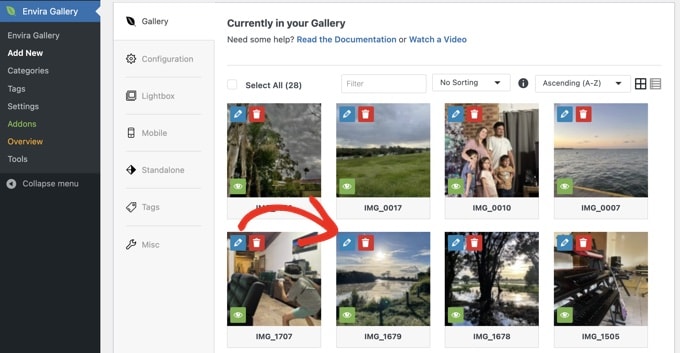
A Envira fará o upload e inserirá esses arquivos em sua galeria. Quando isso for feito, você poderá rolar para baixo para ver suas imagens.
Para obter mais detalhes, consulte nosso guia sobre como adicionar galerias de imagens no WordPress.

Agora, você precisa clicar no ícone de lápis para editar uma imagem.
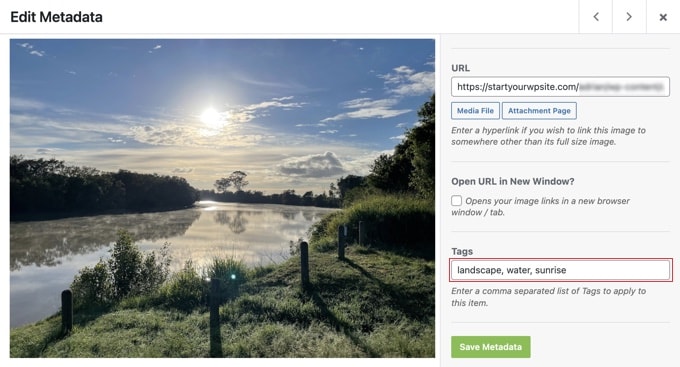
Isso abrirá uma janela pop-up na qual você poderá adicionar as tags e outros metadados às suas fotos.

Digite as tags que deseja atribuir a essa foto. Você pode adicionar várias tags separadas por vírgula. Quando terminar, clique no botão “Save Metadata” (Salvar metadados) para armazenar suas tags.
Agora, você precisa repetir o processo para adicionar tags a todas as imagens de sua galeria.
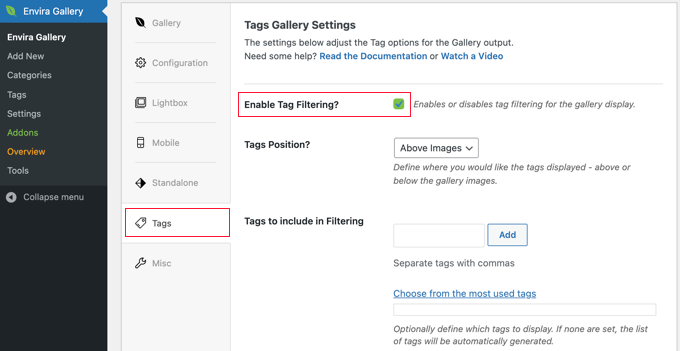
Depois de adicionar tags às suas fotos, clique na guia “Tags” à esquerda da página da galeria. É aqui que você pode ativar ou desativar a filtragem de tags para sua galeria.

É necessário marcar a caixa “Enable Tag Filtering?” (Ativar filtragem de tags?) para ativar a filtragem de tags, e você poderá ver as configurações dessa opção.
Você pode mostrar as tags acima ou abaixo da galeria, mostrar todas as tags ou selecionar as tags a serem mostradas e definir outras configurações de exibição.
Quando terminar, basta clicar no botão “Publish” (Publicar) para tornar sua galeria ativa. Sua galeria de portfólio agora está pronta para ser adicionada ao seu site.
Adição do portfólio filtrável ao seu site WordPress
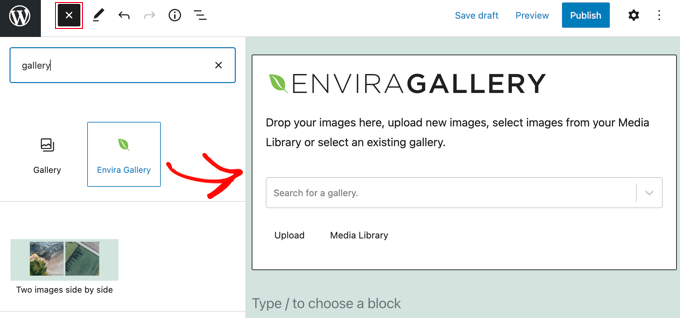
Agora você pode criar o post ou a página onde deseja exibir seu portfólio filtrável. Se estiver usando o editor de blocos, basta adicionar um bloco da Galeria Envira ao artigo.

Depois disso, você deve clicar no menu suspenso “Search for a gallery” (Procurar uma galeria) e selecionar a galeria que publicou anteriormente.
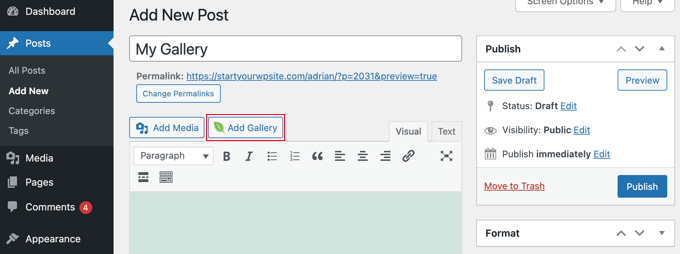
Se estiver usando o editor clássico, clique no botão “Add Gallery” (Adicionar galeria) que se encontra abaixo do título do post ou da página.

Isso abrirá uma janela pop-up na qual você poderá selecionar a galeria que acabou de criar e inseri-la em sua postagem e página do WordPress.
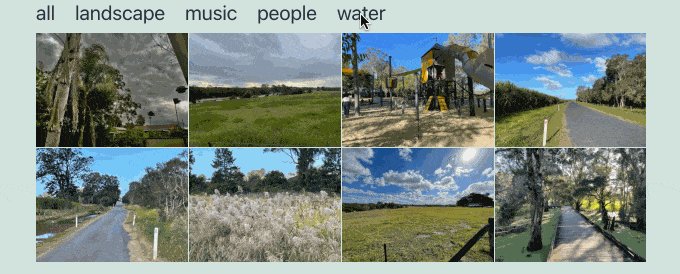
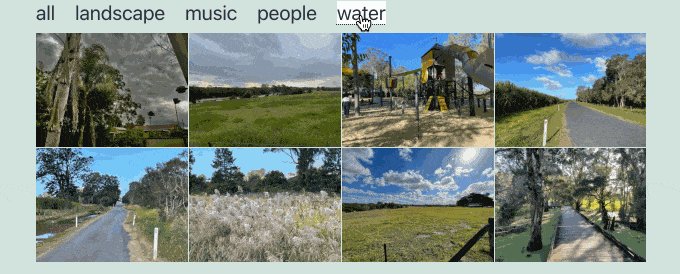
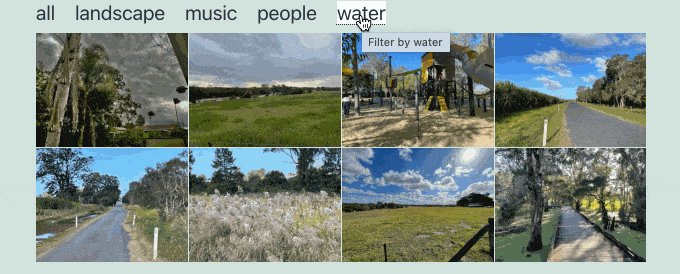
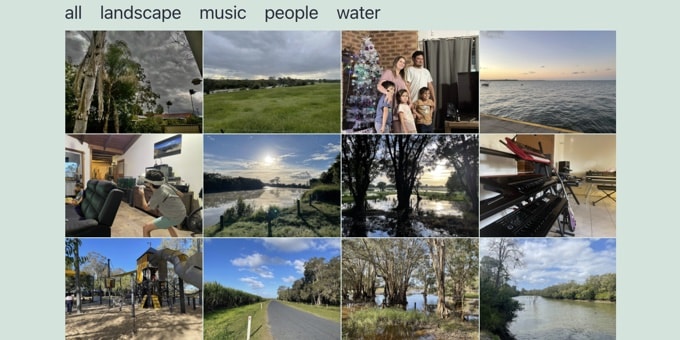
Agora você pode atualizar o post ou a página para salvar as alterações e visualizar o site para ver o portfólio filtrável em ação.

Se você quiser saber mais sobre o que pode fazer com o Envira Gallery, dê uma olhada nestes tutoriais:
- Como criar uma galeria de imagens no WordPress (passo a passo)
- Como adicionar uma galeria no WordPress com um efeito Lightbox
- Como adicionar automaticamente uma marca d’água a imagens no WordPress
Tutorial em vídeo
Esperamos que este artigo tenha ajudado você a adicionar um portfólio filtrável no WordPress. Talvez você também queira saber como criar uma galeria de imagens de produtos do WooCommerce ou ver nossa seleção de especialistas dos melhores plugins de galeria de fotos do WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Haim
All the photo galleries I found so far that support Tags allow filtering one tag at a time. I’d like to implement gallery where I can filter based on multiple tags to get the photos having ALL the tags. For that the Tag selection should be in a checkbox form to allow checking more than one. Can anyone point me to such solution for WP? Thanks.
divp
nice one keep sharing
Lewis
Really awesome article, I loved this theme and soon I will be hiring a web developer to build me a theme like this. Thanks!