Deseja tornar as seções de conteúdo do WordPress mais interessantes visualmente? Os divisores de forma são uma poderosa ferramenta de design que pode transformar seções planas em layouts dinâmicos e fluidos.
E, em vez das linhas horizontais básicas, descobrimos que você pode ser criativo adicionando várias formas para mostrar personalidade e orientar os visitantes pelo conteúdo.
Se você deseja transições sutis ou separadores em negrito entre as seções, mostraremos como criar divisores de forma personalizados no WordPress. Abordaremos tanto a opção integrada do WordPress quanto uma alternativa mais sofisticada usando o SeedProd, nosso construtor de páginas preferido.

Por que adicionar divisores de forma personalizados ao seu site WordPress?
Um divisor de forma é um tipo de divisor de seção que você adiciona entre blocos de conteúdo.
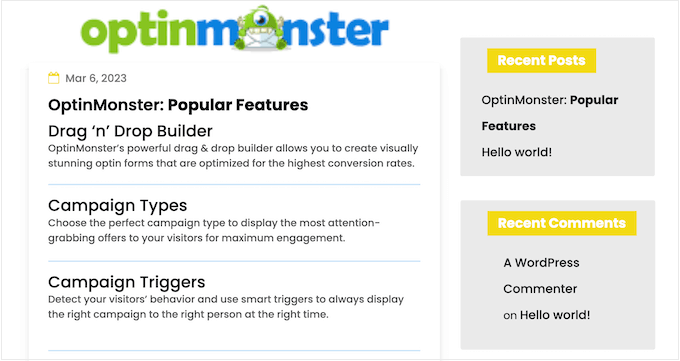
Esses divisores podem ser simples, como uma linha horizontal criada com blocos integrados do WordPress.

Você pode usar esses divisores básicos para organizar e separar o conteúdo, o que é particularmente útil em páginas que abrangem muitos tópicos diferentes.
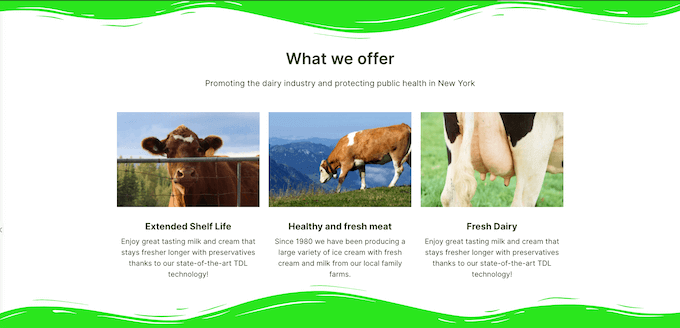
Você também pode criar divisores de formato mais avançados usando plug-ins do construtor de páginas e outros softwares de web design. Eles podem destacar o conteúdo mais importante de seu site para que ele se destaque para os visitantes e clientes.

A introdução de divisores de formato com aparência profissional também pode tornar suas páginas mais interessantes e envolventes.
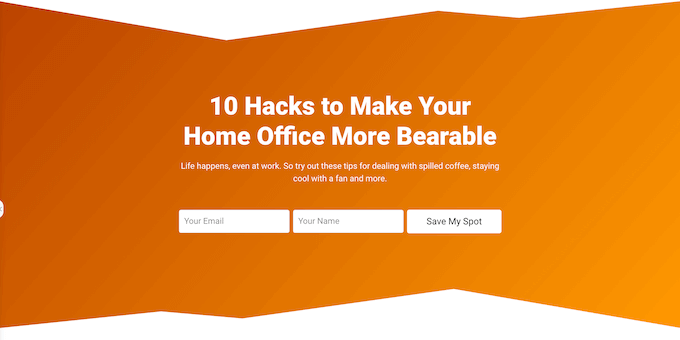
Por exemplo, você pode usá-los para criar um plano de fundo exclusivo para o formulário de inscrição no boletim informativo por e-mail.

Dito isso, vamos ver como você pode criar um divisor de forma personalizado no WordPress. Basta usar os links rápidos abaixo para ir direto ao método que você deseja usar:
Deseja criar um design de site WordPress impressionante com layouts que chamam a atenção? Deixe que nossos designers especializados em WordPress da WPBeginner Pro Services criem um design profissional que combine com sua marca.
Método 1: Criar um divisor de forma simples no Block Editor (sem necessidade de plug-in)
A maneira mais fácil de adicionar um divisor de forma no WordPress é usar o bloco Separator incorporado.
Esse método permite que você adicione um separador de linha horizontal entre quaisquer blocos do WordPress e, em seguida, personalize a cor e o estilo da linha.

Esse método não permite que você adicione formas diferentes ao WordPress e tem configurações de personalização limitadas. No entanto, você não precisará instalar um plug-in extra do WordPress, portanto, essa é a maneira mais fácil de adicionar um divisor de forma simples ao seu site.
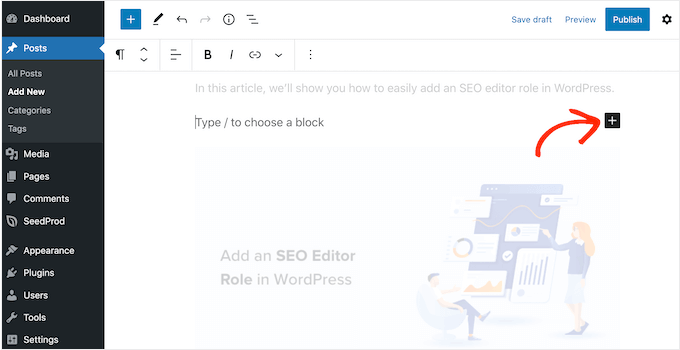
Para começar, basta abrir o post ou a página em que você deseja adicionar um divisor horizontal no editor de conteúdo do Gutenberg. Em seguida, clique no botão “+” no local onde você deseja colocar o divisor.

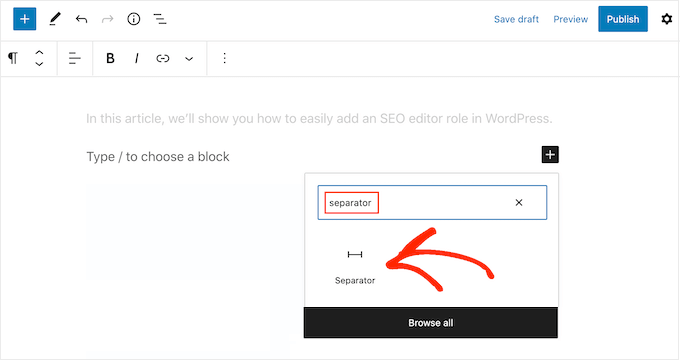
Na janela pop-up, digite “Separator”.
Quando o bloco certo aparecer, clique para adicioná-lo à página ou postagem.

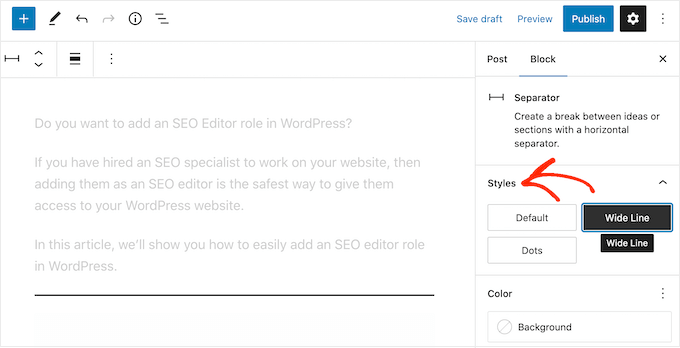
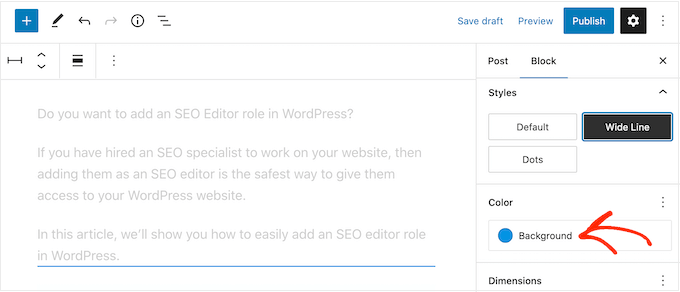
Para personalizar o bloco Separator padrão, dê um clique nele e use as configurações no menu à direita.
Você pode alternar entre padrão, linha larga e pontos usando os botões na seção “Styles” (Estilos).

Você também pode alterar a cor da linha para que ela combine com o restante do seu tema ou marca.
Para fazer isso, clique em “Background” (Plano de fundo) e escolha uma cor na janela pop-up exibida.

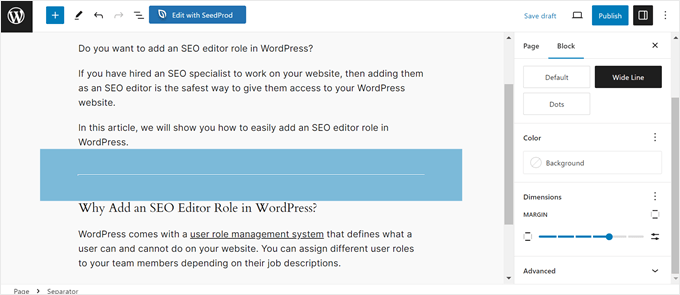
Além disso, você pode ajustar a margem do separador.
Quanto maior a margem, maior será o espaço entre os blocos separados.

Quando estiver satisfeito com a aparência do divisor, você poderá clicar no botão “Publicar” ou “Atualizar” para ativar o recurso de divisor de formas.
Método 2: Criar um divisor de forma personalizado no WordPress usando um construtor de páginas (recomendado)
Se você deseja usar um formato diferente e personalizar cada parte dos divisores, recomendamos o uso do plug-in SeedProd.
O SeedProd é o melhor plug-in de criação de páginas do WordPress no mercado e permite adicionar um divisor de formato personalizado a qualquer seção, linha ou coluna usando um editor simples de arrastar e soltar.

Ele também vem com mais de 300 modelos projetados profissionalmente e mais de 90 blocos que você pode usar para criar belas páginas iniciais personalizadas, páginas de destino e muito mais.
Observação: Há uma versão gratuita do SeedProd disponível no WordPress.org, mas usaremos a versão Pro, pois ela vem com uma grande variedade de divisores de forma.
A primeira coisa que você precisa fazer é instalar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
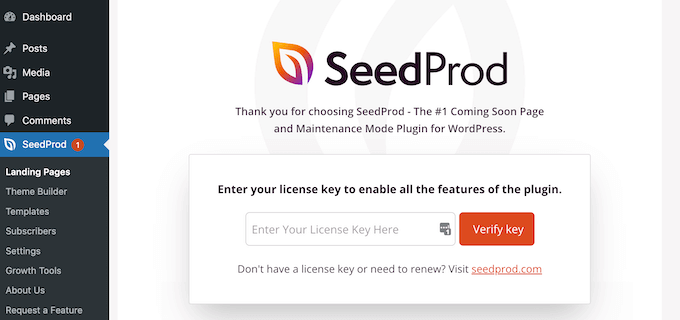
Após a ativação, você precisa inserir sua chave de licença.

Você pode encontrar essas informações em sua conta no site da SeedProd. Depois de inserir a chave de licença, clique no botão “Verify key” (Verificar chave).
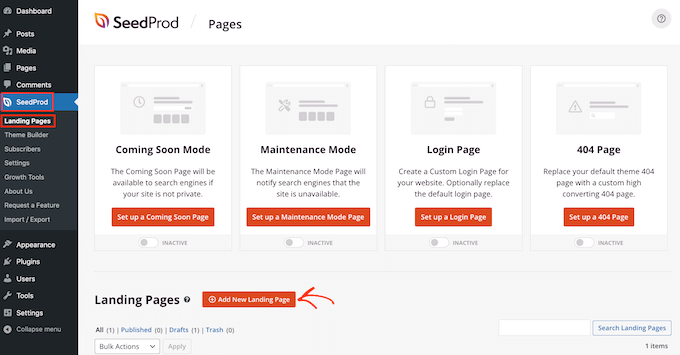
Feito isso, vá para SeedProd ” Pages e clique no botão “Add New Landing Page” (Adicionar nova página de destino).

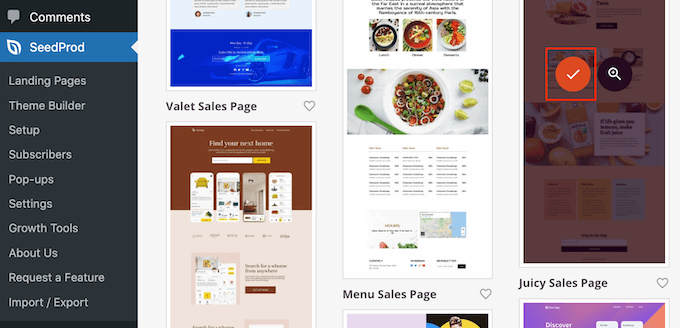
Depois disso, é hora de escolher um modelo de página. O SeedProd tem uma tonelada de modelos de design de sites profissionais que você pode ajustar para se adequar perfeitamente ao seu site WordPress.
Para selecionar um modelo, basta passar o mouse sobre ele e clicar no ícone “Marca de seleção”.

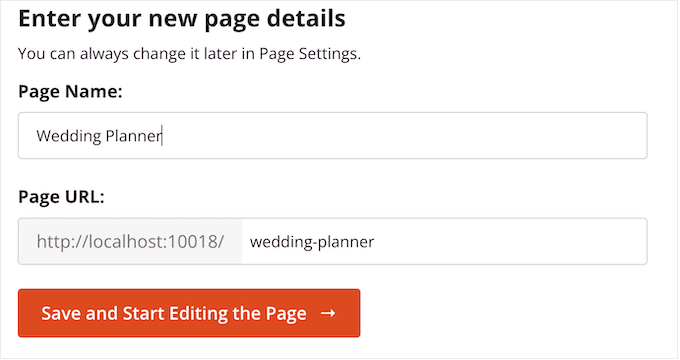
Em seguida, digite um nome para a página. O SeedProd criará automaticamente um URL com base no título da página, mas você pode alterar o URL para o que quiser.
Quando estiver satisfeito com as informações inseridas, clique no botão “Save and Start Editing the Page” (Salvar e começar a editar a página).

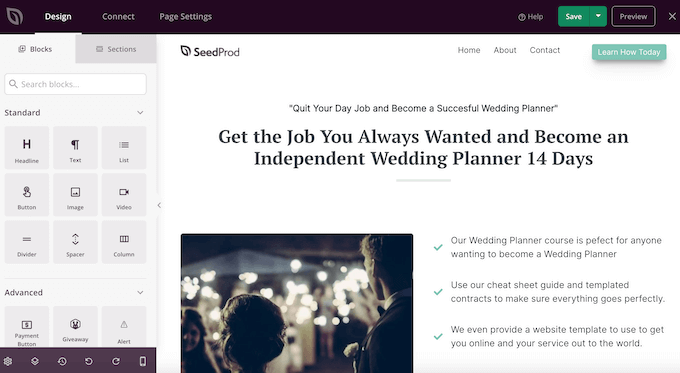
Em seguida, você será levado ao construtor de páginas do tipo arrastar e soltar, pronto para personalizar o modelo.
O editor do SeedProd mostra uma visualização ao vivo de seu design à direita e algumas configurações de bloco à esquerda.

O menu do lado esquerdo também tem blocos que você pode arrastar para o layout.
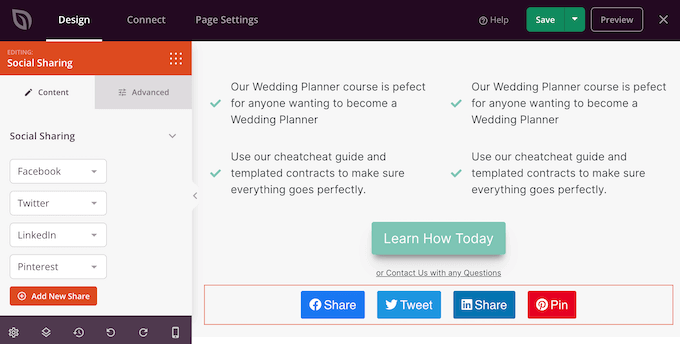
Por exemplo, você pode arrastar e soltar blocos padrão, como botões e imagens, ou usar blocos avançados, como o cronômetro de contagem regressiva, botões de compartilhamento de mídia social e muito mais.

Para personalizar um bloco, basta clicar para selecioná-lo em seu layout.
O menu do lado esquerdo mostrará todas as configurações que você pode usar para configurar esse bloco. Você também pode alterar as cores de fundo da página, adicionar imagens de fundo ou alterar o esquema de cores e as fontes para que correspondam melhor à sua marca.

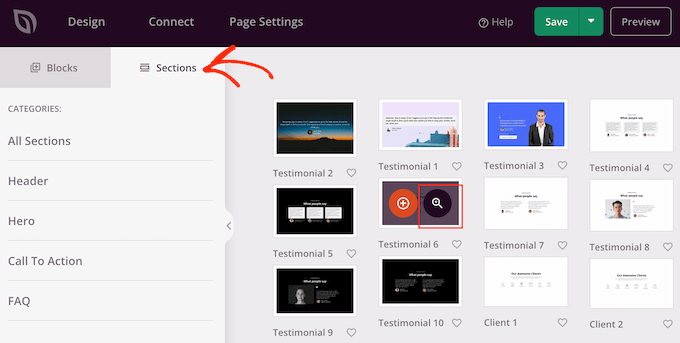
O SeedProd também vem com “Seções”, que são coleções de blocos que costumam ser usados juntos. Por exemplo, o SeedProd tem uma seção de cabeçalho, imagem de herói, chamada para ação, depoimentos de clientes, recursos, seções de rodapé e muito mais.
Para examinar as diferentes seções, basta clicar na guia “Sections” (Seções).

Você pode mover seções e blocos pelo layout usando o recurso de arrastar e soltar.
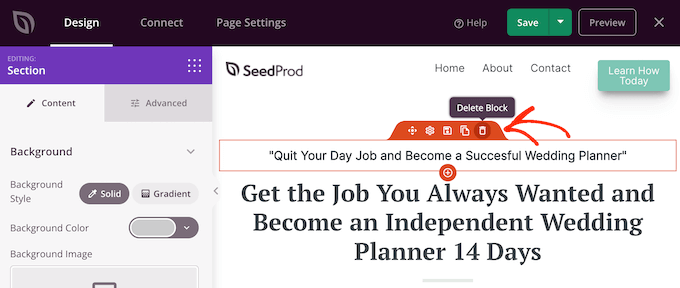
Se quiser excluir um bloco, basta passar o mouse sobre ele e clicar no ícone da lixeira quando ele aparecer.

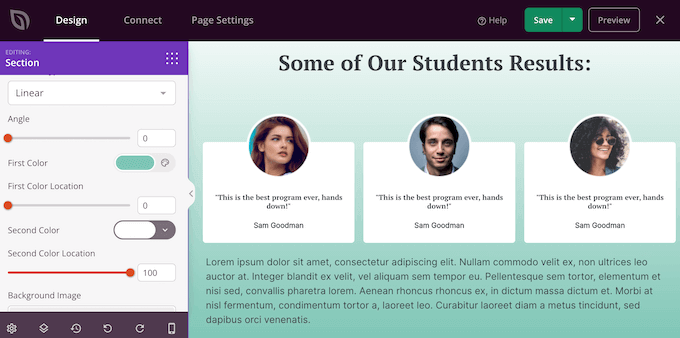
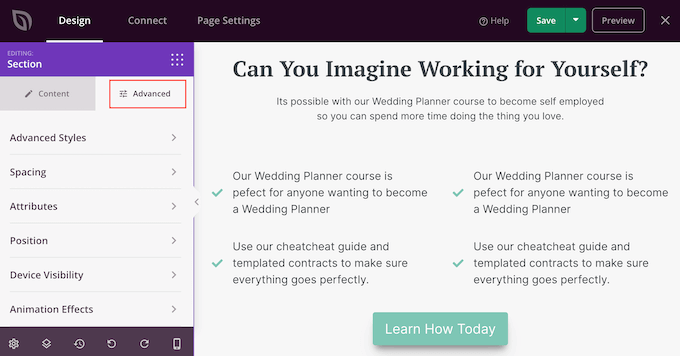
Independentemente de optar ou não por usar uma seção do SeedProd, agora é possível criar um divisor de formato personalizado. Basta clicar para selecionar a seção, a linha ou a coluna onde deseja adicionar o divisor.
Em seguida, clique na guia “Advanced” (Avançado) no menu à esquerda.

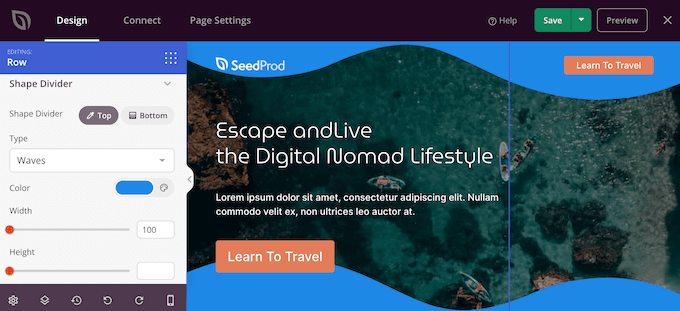
Agora, clique para expandir a seção “Shape Divider” (Divisor de formas).
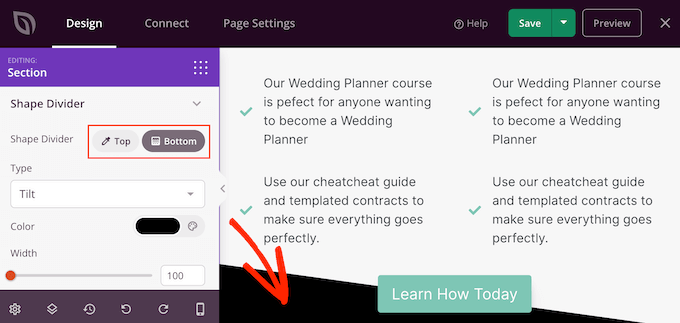
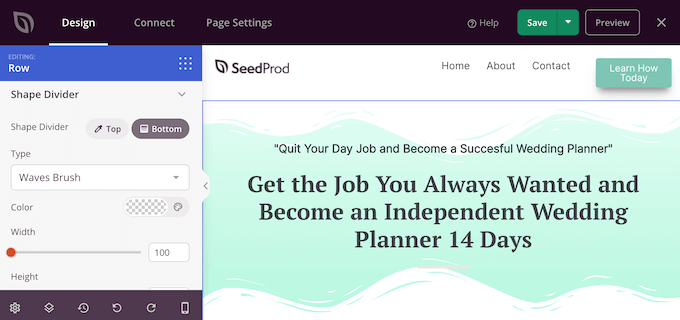
Para começar, você pode escolher onde mostrar o divisor de forma selecionando o botão “Top” ou “Bottom”.

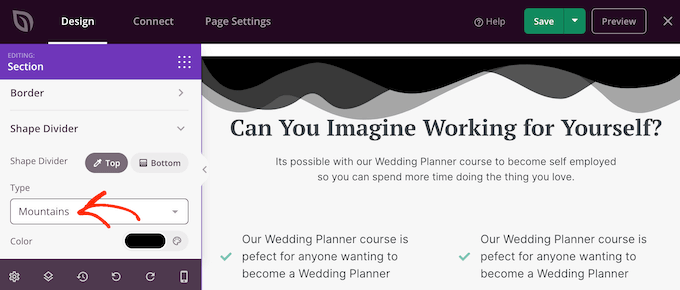
Agora você pode abrir o menu “Type” (Tipo) e escolher o divisor de formato que deseja usar.
À medida que você seleciona formas diferentes, a visualização ao vivo é atualizada automaticamente para que você possa experimentar estilos diferentes e ver qual é o melhor.

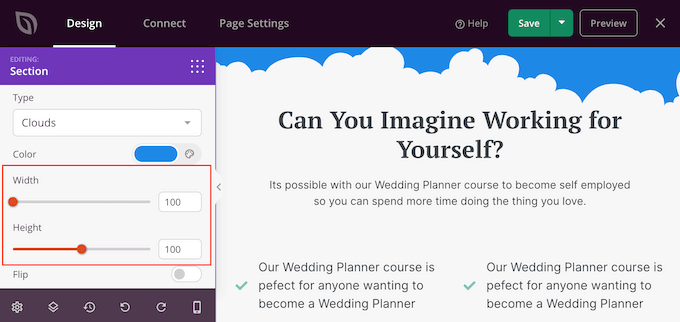
Depois de escolher um divisor de forma, você pode estilizá-lo usando as novas configurações.
Para começar, você pode clicar em “Color” (Cor) e escolher uma nova cor na janela pop-up exibida.

Com isso feito, você pode aumentar ou diminuir o divisor arrastando os controles deslizantes “Width” (Largura) e “Height” (Altura).
Se você já tiver um tamanho específico em mente, poderá digitar esses números nas caixas.

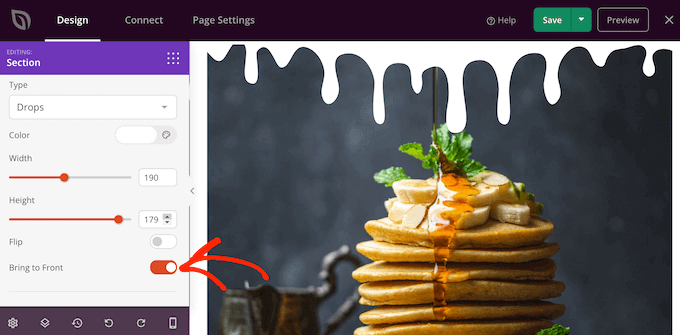
Você também pode tentar inverter o divisor clicando para ativar ou desativar a chave “Flip”.
Por padrão, o divisor aparecerá atrás do restante do conteúdo, para que os usuários possam ver claramente qualquer texto, imagem ou outro conteúdo que se sobreponha ao divisor.
Entretanto, mover a forma para a frente pode criar alguns efeitos interessantes. Se você quiser ver como isso fica, basta clicar para ativar a opção “Bring to Front” (Trazer para a frente).

Para adicionar mais divisores, basta seguir o mesmo processo descrito acima.
Você pode até mesmo adicionar um divisor de forma na parte superior e inferior de uma área, o que geralmente gera resultados impressionantes e atraentes.

Você pode continuar trabalhando na página adicionando mais blocos e personalizando esses blocos no menu do lado esquerdo.
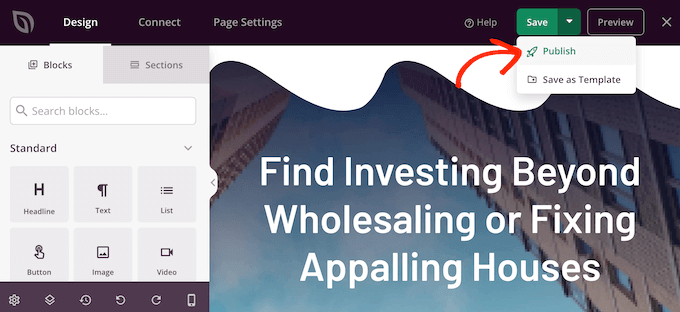
Quando você estiver satisfeito com a aparência da página, clique no botão “Save” (Salvar). Em seguida, você pode selecionar “Publish” (Publicar) para tornar a página ativa.

Como adicionar divisores de forma a um tema do WordPress
O editor de arrastar e soltar do SeedProd lhe dá a liberdade de adicionar um divisor de forma exclusivo a qualquer página. No entanto, às vezes você pode querer usar os mesmos divisores de forma em várias páginas da Web ou até mesmo em todo o seu blog ou site do WordPress.
Isso o ajudará a criar um design consistente e também pode economizar muito tempo. Nesse caso, recomendamos adicionar um divisor de forma ao seu tema usando o construtor de temas SeedProd.
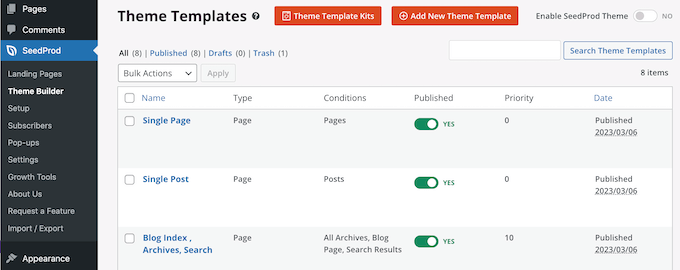
Com o SeedProd, você pode criar e personalizar um tema do WordPress sem escrever nenhum código. Ele cria todos os arquivos que compõem seu tema, inclusive a barra lateral, o cabeçalho, o rodapé, os posts individuais e muito mais.

Em seguida, você pode personalizar esses arquivos usando o conhecido construtor de arrastar e soltar. Isso inclui a adição de divisores de forma seguindo o mesmo processo descrito acima.
Quando você ativar o novo tema usando o SeedProd, ele substituirá o tema existente do WordPress, portanto, você só deve usar esse método se quiser substituir o tema atual.
Para obter instruções detalhadas passo a passo, consulte nosso guia sobre como criar facilmente um tema personalizado do WordPress.
Descubra mais dicas e truques de design do WordPress
Deseja adicionar mais recursos de design que impressionem os visitantes de seu site? Confira estas dicas e truques de design do WordPress para obter mais informações:
- Como adicionar um efeito Parallax a qualquer tema do WordPress
- Como criar uma barra de rodapé flutuante “fixa” no WordPress
- Como criar um menu do WordPress responsivo e pronto para dispositivos móveis
- Como adicionar uma animação de pré-carregador ao WordPress (passo a passo)
- Como adicionar letras maiúsculas e minúsculas em publicações do WordPress
- Como adicionar o modo escuro ao seu site WordPress (fácil)
- Como adicionar um plano de fundo animado no WordPress
Esperamos que este tutorial tenha ajudado você a aprender como criar um divisor de forma personalizado no WordPress. Talvez você também queira saber como adicionar caixas de recursos com ícones no WordPress e nossas dicas de especialistas sobre maneiras de criar um site WordPress compatível com dispositivos móveis.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.