Ao longo dos anos, ajudamos milhares de usuários a criar e configurar formulários para o site. No entanto, muitos usuários nos perguntaram se é possível criar um formulário com a funcionalidade AJAX.
Os formulários de contato AJAX permitem que os usuários enviem o formulário sem recarregar a página. Isso permite aumentar o envolvimento do usuário e, ao mesmo tempo, oferecer uma melhor experiência de envio de formulários aos seus usuários.
Neste artigo, mostraremos como criar facilmente um formulário de contato AJAX no WordPress com instruções passo a passo.

O que é AJAX e por que usá-lo em seus formulários?
AJAX, abreviação de Asynchronous Javascript and XML, é uma técnica de programação JavaScript que permite aos desenvolvedores transferir dados sem recarregar uma página.
É mais comumente usado em formulários da Web, permitindo que os usuários enviem dados do formulário sem recarregar a página. Isso torna o envio de formulários fácil e rápido, o que melhora a experiência geral do usuário.
Aplicativos da Web, como o Gmail e o Facebook, usam amplamente essa técnica para manter os usuários envolvidos e fazer com que tudo funcione perfeitamente em segundo plano.
Você pode usar AJAX para formulários em seu site WordPress. Isso evitará que os usuários recarreguem a página desnecessariamente e os manterá envolvidos na página que estão visualizando no momento.
Isso é útil quando você administra uma loja de comércio eletrônico e deseja coletar feedback do usuário sem desviar a atenção dele.
Você também pode usar a mesma funcionalidade AJAX para outros formulários personalizados em seu site. Por exemplo, um formulário personalizado de login de usuário permitirá que os usuários façam login sem carregar mais a página.
Dito isso, vamos dar uma olhada em como criar facilmente um formulário de contato AJAX para WordPress em 4 etapas simples.
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plug-in WPForms. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
O WPForms é o melhor plug-in de criação de formulários para WordPress do mercado. Ele também permite que você crie facilmente formulários alimentados por Ajax.
Para obter mais informações, consulte nossa análise completa do WPForms.
Após a ativação, você precisa visitar a página WPForms ” Configurações para inserir sua chave de licença.

Depois de inserir a chave de licença, você poderá receber atualizações automáticas e instalar complementos.
Agora você está pronto para criar belos formulários AJAX no WordPress.
Etapa 2: Crie seu primeiro formulário
Vamos criar seu primeiro formulário do WordPress.
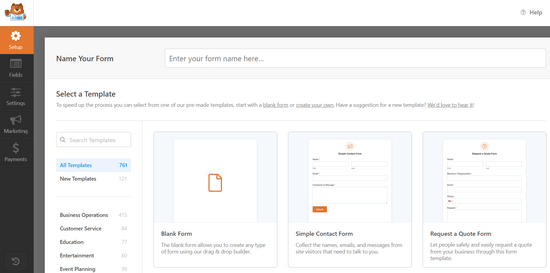
Basta acessar a página WPForms ” Adicionar novo na área de administração do WordPress. Será solicitado que você forneça um título para o seu formulário e selecione um modelo como ponto de partida.

Para fins deste tutorial, criaremos um formulário de contato. No entanto, você pode criar qualquer outro tipo de formulário que precisar.
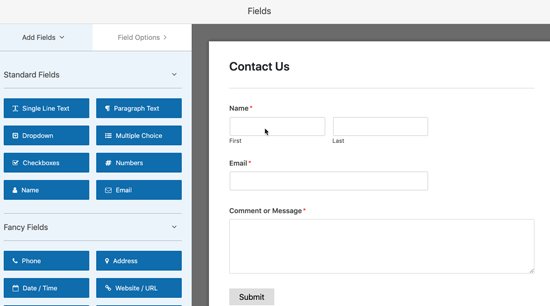
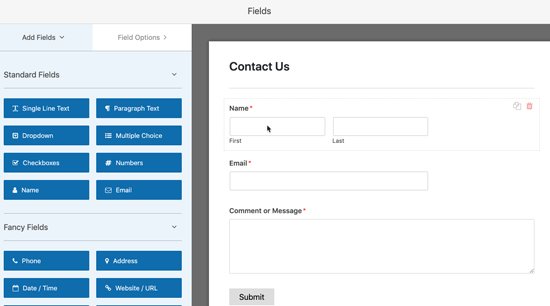
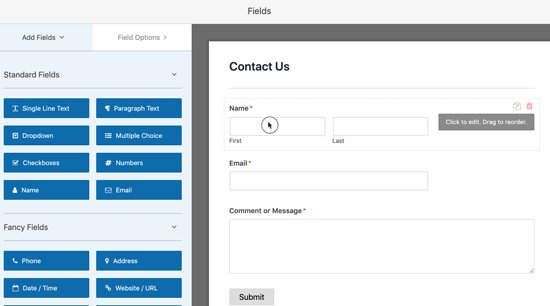
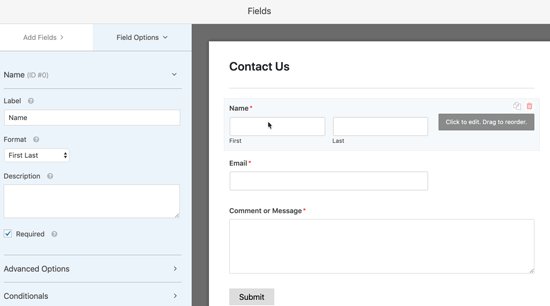
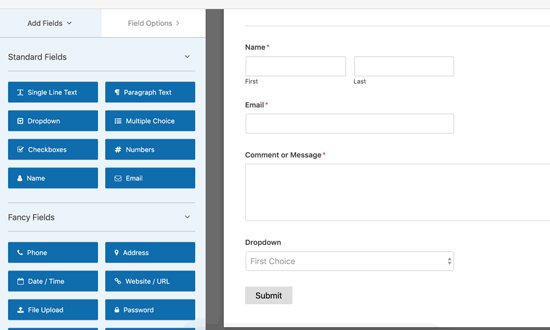
O WPForms agora carregará seu formulário com campos básicos já adicionados a ele. Você pode simplesmente apontar e clicar em qualquer campo do formulário para editá-lo.

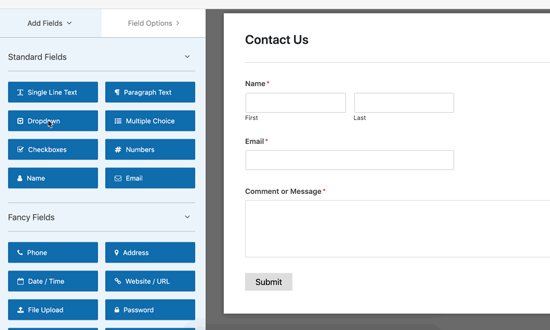
Você também pode adicionar qualquer novo campo de formulário na coluna da esquerda, bastando clicar nele.
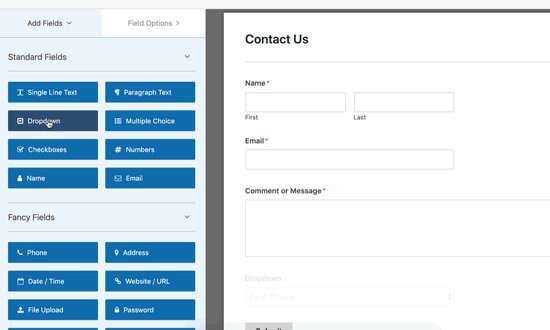
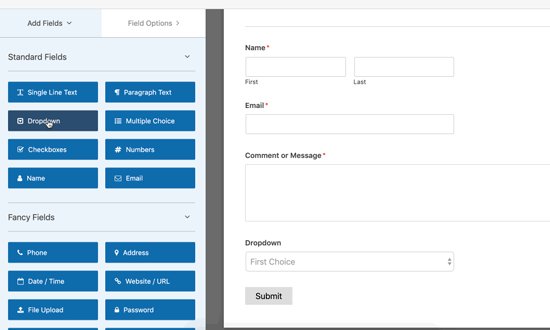
O novo campo aparecerá na parte inferior do formulário, logo acima do botão Submit (Enviar).

Você pode arrastar e soltar facilmente os campos do formulário para movê-los para cima e para baixo no formulário.
Quando terminar de editar o formulário, você poderá passar para a próxima etapa.
Etapa 3: Ativar o recurso de envio de formulário AJAX
O WPForms não habilita o envio de formulários AJAX por padrão. Você precisará ativá-lo manualmente para seu formulário.
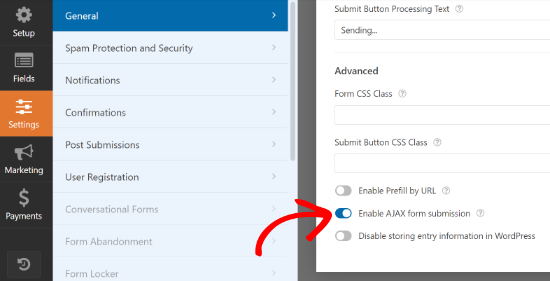
Basta alternar para a guia “Settings” (Configurações) no construtor de formulários. Na guia General settings (Configurações gerais), clique no botão de alternância ao lado da opção “Enable AJAX form submission” (Ativar envio de formulário AJAX).

Agora vamos configurar o que acontece após o envio do formulário.
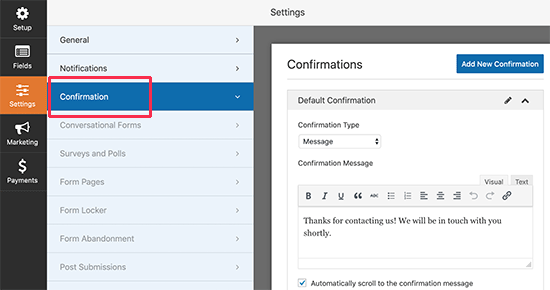
Primeiro, vá para a guia “Confirmação” em configurações. É aqui que você informa aos usuários que recebeu o envio do formulário.

O WPForms permite que você faça isso de diferentes maneiras. Por exemplo, você pode redirecionar os usuários para um URL, mostrar-lhes uma página específica ou simplesmente exibir uma mensagem na tela.
Como ativamos a funcionalidade AJAX para o formulário, redirecionar os usuários para outra página anulará o objetivo de criar um formulário AJAX.
Você precisa selecionar a opção de mensagem e editar a mensagem de confirmação. Sinta-se à vontade para usar a barra de ferramentas de formatação no editor ou adicionar um ou dois links para informar aos usuários para onde devem ir em seguida.
Depois disso, você pode configurar como gostaria de ser notificado sobre o envio de um formulário.
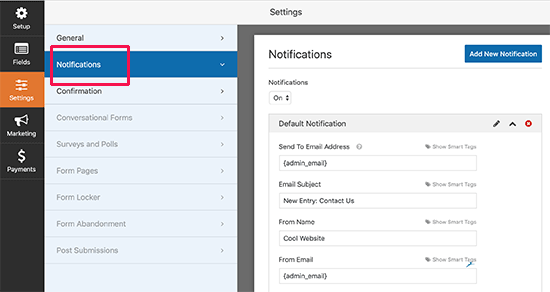
Vá para a guia Notifications (Notificações) nas configurações do formulário e defina as configurações de e-mail de notificação.

Quando terminar, você poderá salvar o formulário e sair do construtor de formulários.
Etapa 4: Adicione seu formulário habilitado para AJAX no WordPress
O WPForms facilita muito a adição de formulários aos seus posts, páginas e widgets da barra lateral do WordPress.
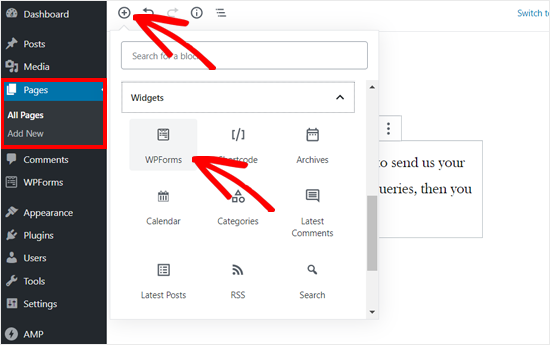
Basta editar o post ou a página onde deseja adicionar o formulário e inserir o bloco WPForms em sua área de conteúdo.

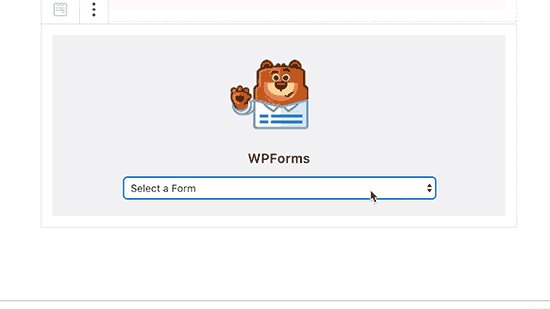
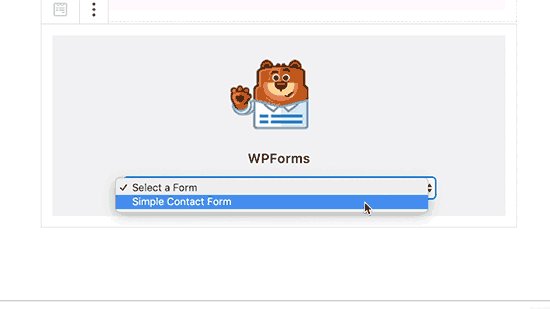
Depois disso, você precisa selecionar o formulário que acabou de criar nas configurações do bloco.
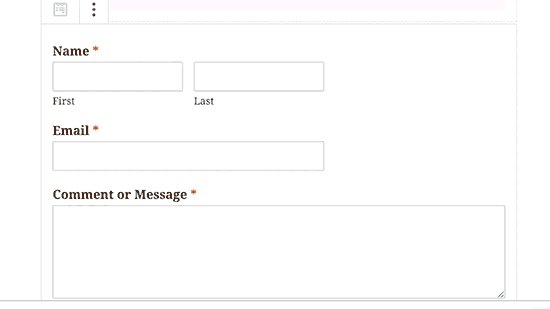
O WPForms carregará imediatamente uma visualização ao vivo do formulário no editor de conteúdo.

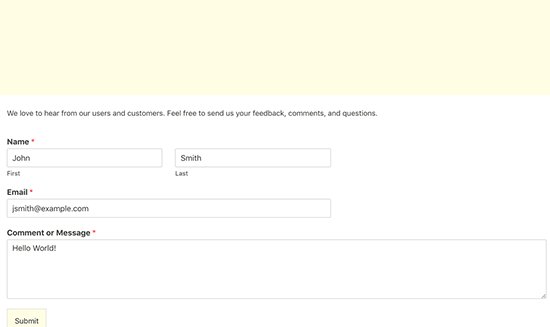
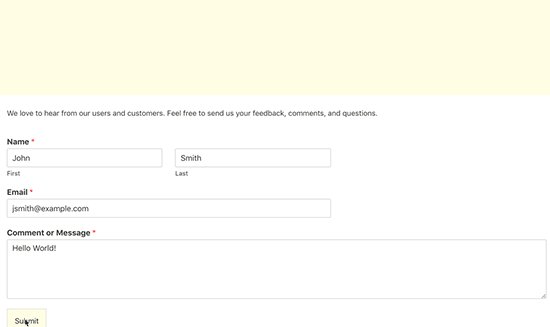
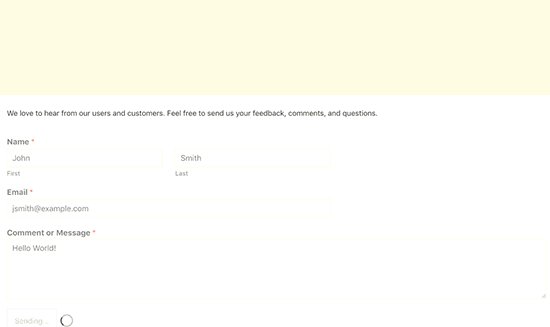
Agora você pode salvar ou publicar seu conteúdo e, em seguida, visitar seu site para testar a funcionalidade AJAX do formulário.
Aqui está uma rápida olhada no exemplo de formulário AJAX do WordPress em nosso site de demonstração.

Você também pode adicionar seu formulário a um widget da barra lateral no WordPress.
Para fazer isso, acesse a página Appearance ” Widgets e adicione o bloco de widgets WPForms a uma barra lateral.

Selecione o formulário que você criou anteriormente e clique no botão “Update” (Atualizar) para armazenar as configurações do widget. Agora você pode visitar seu site para ver o formulário acionado por AJAX em ação.
Esperamos que este artigo o tenha ajudado a aprender como criar um formulário de contato AJAX do WordPress para o seu site. Talvez você também queira ver nosso guia sobre como criar um pop-up de formulário de contato no WordPress ou nossas escolhas de especialistas sobre os melhores serviços de marketing por e-mail para expandir seus negócios.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.