Você está querendo criar um currículo on-line com o WordPress? Adicionar um currículo profissional ao seu site permite que os possíveis empregadores o encontrem e entrem em contato com facilidade. Neste artigo, mostraremos a você como criar um currículo profissional no WordPress.

O que você precisa antes de começar
Você precisará ter um nome de domínio e uma boa empresa de hospedagem na Web que conheça o WordPress. Recomendamos enfaticamente que você use a Bluehost porque ela é um provedor de hospedagem oficial recomendado pelo WordPress. Eles também lhe darão um domínio gratuito e 50% de desconto no plano de hospedagem (especial para usuários do WPBeginner).
Como nossos usuários gostam de opções, também recomendamos o Siteground para hospedagem do WordPress. Eles têm o melhor suporte e têm a mesma oferta especial para os usuários do WPBeginner.
Você também precisa ter certeza de que instalou o WordPress. Consulte nosso guia sobre como instalar o WordPress.
Além disso, este tutorial é apenas para sites WordPress.org auto-hospedados e não funciona no WordPress.com (consulte: WordPress.org vs WordPress.com – qual é a diferença)
Tutorial em vídeo
Se você não gostar do vídeo ou precisar de mais instruções, continue lendo.
Como criar um currículo on-line com o WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Resume Builder. Ele funciona imediatamente e não há configurações a serem definidas.
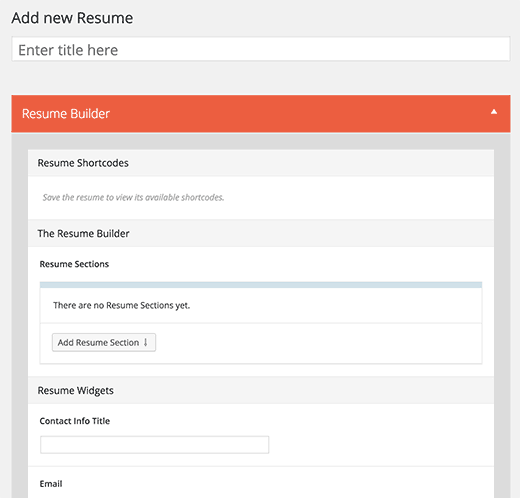
Basta acessar Resumes ” Add New e começar a criar seu currículo.

O criador de currículos oferece uma interface fácil de usar para criar seu currículo. Ela é dividida em duas áreas chamadas seções e widgets.
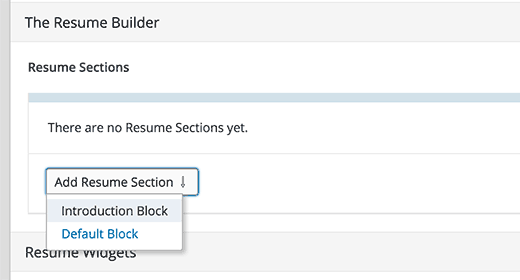
Primeiro, você precisa clicar no botão “Adicionar seção de currículo”. É aqui que você pode adicionar diferentes blocos de informações ao seu currículo. Você pode optar por adicionar um bloco de introdução ou um bloco padrão.

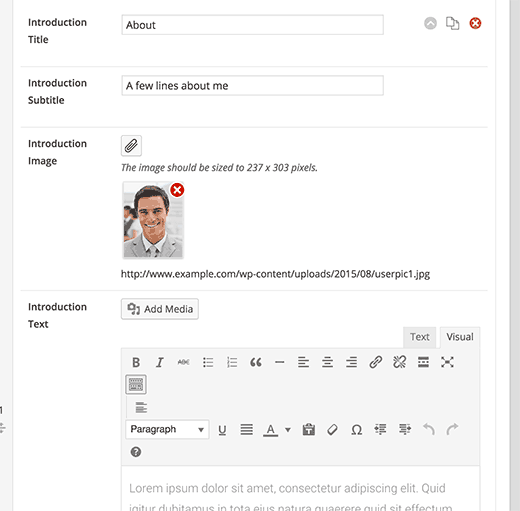
Vamos adicionar um bloco de introdução primeiro. É aqui que você pode adicionar informações introdutórias sobre você, adicionar uma foto e botões de chamada para ação.
A foto que você adicionar precisa ter dimensões exatas de 237x303px.

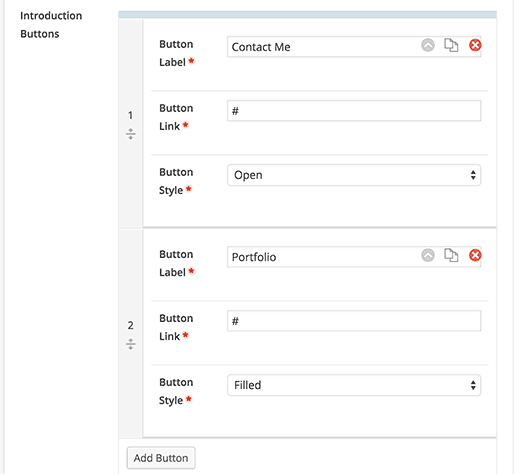
Você precisará clicar em “Add Button” (Adicionar botão) para adicionar um botão de chamada para ação. Você pode adicionar vários botões.
Neste exemplo, adicionamos dois botões, um com o nome de contato e outro com o nome de portfólio.

Depois de adicionar o bloco de introdução, você precisa clicar no botão Add Resume Section (Adicionar seção de currículo) e selecionar o bloco padrão.
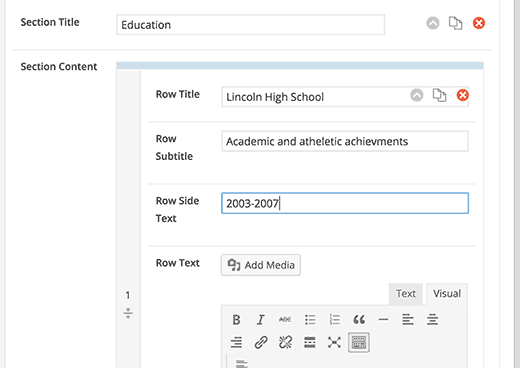
Usaremos os blocos padrão para adicionar informações acadêmicas e profissionais ao currículo.

Você pode criar uma seção chamada Educação e, em seguida, adicionar subseções para cada escola/faculdade.
Depois disso, pode criar outra seção para experiência e adicionar cada emprego como uma nova subseção.
Adição do widget de informações de contato ao seu currículo
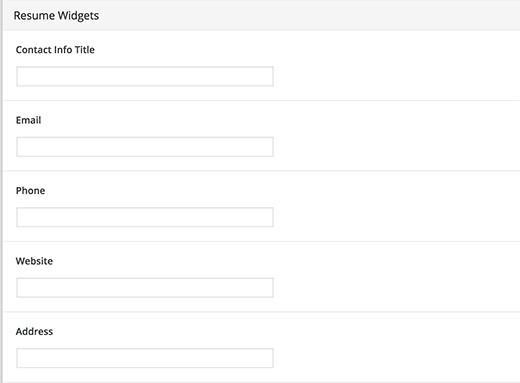
A melhor coisa de ter um currículo on-line é a conectividade instantânea. Empregadores e clientes podem rapidamente enviar uma mensagem, juntar-se a você em mensagens instantâneas ou ligar diretamente para você. O criador de currículos torna super simples a exibição de suas informações de contato.
Basta preencher o formulário de informações de contato nos widgets de currículo.

Como adicionar habilidades ao seu currículo
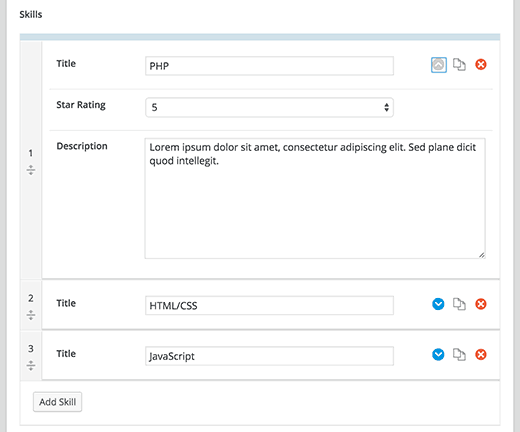
O Resume Builder também vem com um widget de habilidades que permite adicionar suas habilidades, selecionar seu nível de especialização e fornecer detalhes para cada habilidade.
Você pode adicionar quantas habilidades quiser, bastando clicar no botão Adicionar habilidade.

Quando terminar, basta clicar no botão publicar para tornar seu currículo ativo.
Como exibir o currículo em seu site WordPress
O Resume Builder vem com um modelo de currículo WordPress integrado que funciona com quase todos os temas. Cada currículo que você cria tem seu próprio URL em seu site. Tudo o que você precisa é adicionar um link no menu de navegação do seu site.
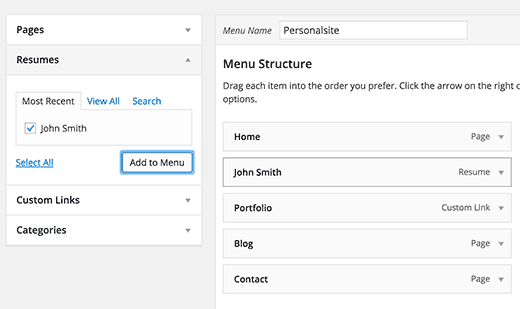
Basta acessar Appearance ” Menus e clicar na guia currículos para expandi-la. Você verá o currículo que acabou de criar. Marque a caixa ao lado de seu currículo e, em seguida, clique no botão adicionar ao menu.

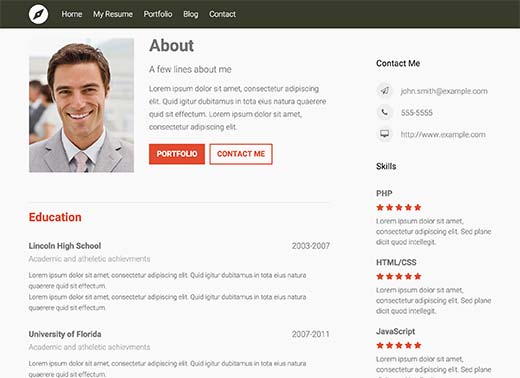
Agora você pode visitar seu website para ver seu currículo em ação.
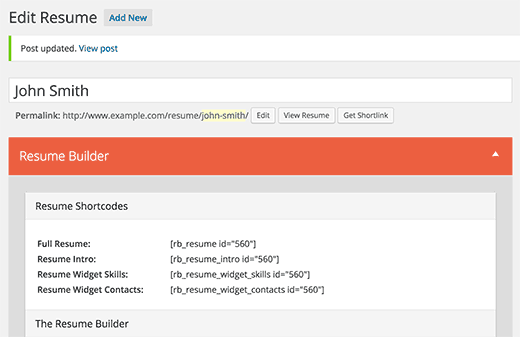
Se não quiser usar o modelo padrão, você pode usar códigos de acesso para exibir seu currículo em qualquer página do WordPress em seu site. Você encontrará esses códigos de acesso na tela de edição do currículo quando salvar ou publicar um currículo.

Copie e cole esses códigos de acesso em qualquer página do WordPress que você queira incorporar seu currículo.
Você pode alterar o estilo e a aparência do seu currículo usando CSS na folha de estilo do seu tema. Uma maneira mais fácil de fazer isso é usar o plug-in CSS Hero. Ele permite alterar a aparência de qualquer elemento usando uma interface de usuário simples e sem escrever qualquer CSS ou HTML.
Conclusão
A vantagem de usar um plug-in de currículo do WordPress, como o Resume Builder, em comparação com o uso de um tema de currículo do WordPress, é que você pode alterar o design do seu site a qualquer momento sem perder nenhuma funcionalidade.
Quando você usa um tema de currículo do WordPress, fica para sempre restrito ao uso desse tema. Ao mudar de tema, você perde todas as informações e precisa recriar seu currículo.
Enquanto um plugin de currículo funcionará com todos os temas, mesmo quando você mudar de tema, todos os seus dados estarão lá.
Esperamos que este artigo tenha ajudado você a criar um currículo profissional no WordPress. Talvez você também queira ver nosso guia sobre como adicionar um portfólio ao seu site WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Angel
I don’t have the same sections that you show here and on the video. I have Information, Experience and Skills, and well as Shortcodes. So I can’t customize anything at all.
WPBeginner Support
This article was last updated in 2015, we will be sure to look into updating this article when we are able.
Admin
Bart Jansen
Hi!
How can I change the link under which the resumes are stored?
Right now it goes under domainname/resume/chosen title
I want to specify that link myself. I want it to go under domainname/about-me/chosen title
Ronald
Hi there,
Great plugin!
I am looking for this to let my customers make a good resume for theme selves, so is it possible that customers can use this plugin by filling out the form on my own website as a service?
Ron
Quân Lương
This is create a resume in wp-admin. How to create a resume by a customer / register in layout ?
house
This post inspire me^^ I’will try programming for resume shortcode plugin!
Good Post!
Manuel
Wow, I really like that plugin! Can’t wait to use it on my own webpage. Thanks for sharing this
filip
i tried it, but everytime i have an white page when i view it with “view page”.
i dont know what i do wrong, i can fill everything in and the shortcodes work but the default template doesnt work.
WPBeginner Support
You need to be using SEO Friendly URL structure for WordPress. If you are already using permalinks then you need to visit Settings » Permalinks and simply click on save changes button to update your permalinks without changing them.
Admin
Don
Is there a similar plug-in for .com.? I would like to change my about page (at least the top of it) to something similar to a resume…
Manuel
Hey Don, I’m afraid that there is no such plugin. Anyway I don’t know all plugins of wordpress.com. So it’s possible that there is one which is not resume specific but still can do the job of such a plugin.
Manuel
I’ve checked https://vip.wordpress.com/plugins/ and didn’t found one that is similar to the one described above. I’m sorry :/
Editorial Staff
Don’t think such plugins are available for WordPress.com
Admin
Benny Powers
Hey Guys!
I’ve installed the plugin and am running it with the Divi theme from Elegant Themes, but the resume page renders in the site’s footer!
WPBeginner Support
You can try copying the single-resume.php file into the root of your theme or child theme folder. Then you can make the changes to that file to match your theme.
Admin