Como posso aumentar o envolvimento do meu usuário é uma pergunta que temos recebido muito ultimamente. Escrevemos vários artigos sobre isso, como o uso do sistema de pontos e reações de postagens. Neste artigo, mostraremos como aumentar o envolvimento do usuário com uma Swifty Bar para WordPress.

O que é a Swifty Bar e como ela aumenta o envolvimento do usuário?
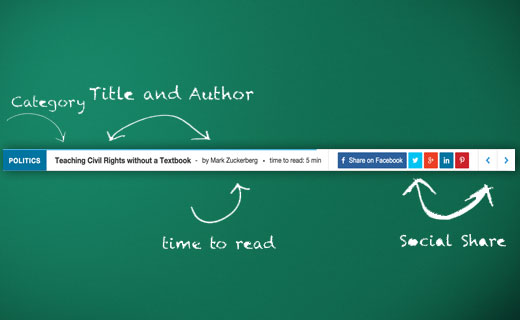
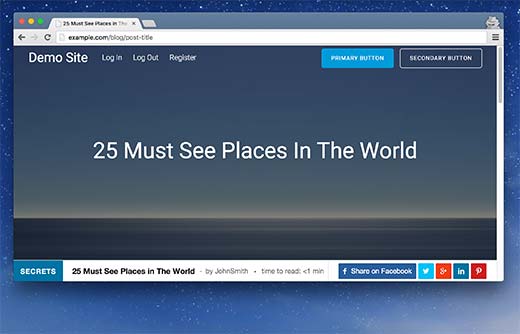
O Swifty Bar é um plug-in do WordPress que adiciona um rodapé fixo na parte inferior de suas postagens. Essa barra de rodapé mostra a categoria do post, o autor e os links para compartilhar o post nas mídias sociais.
Ela também mostra o tempo estimado para ler uma publicação com uma barra de progresso que avança à medida que o usuário rola a página para baixo.

A maioria dos botões de compartilhamento social fica oculta quando os usuários rolam para baixo para ler um artigo. Os links para comentários, autor e categorias também não ficam visíveis durante a rolagem de um artigo.
É por isso que os usuários deixam sua página sem se envolver com o conteúdo de nenhuma forma.
Há plug-ins que podem adicionar uma barra social flutuante e fixa na parte superior de seus posts do WordPress. No entanto, a barra Swifty leva isso para o próximo nível porque também fornece informações sobre categoria e autor.
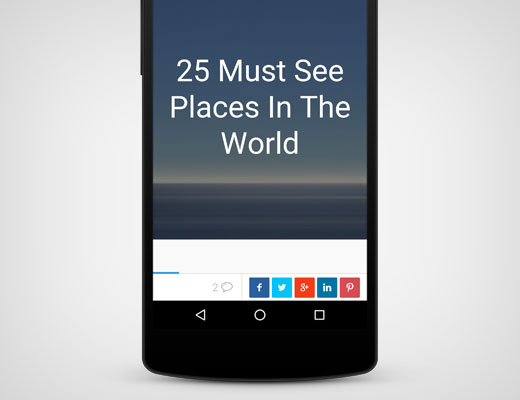
Ela é totalmente responsiva e fica ótima em dispositivos móveis.

Configuração da Swifty Bar
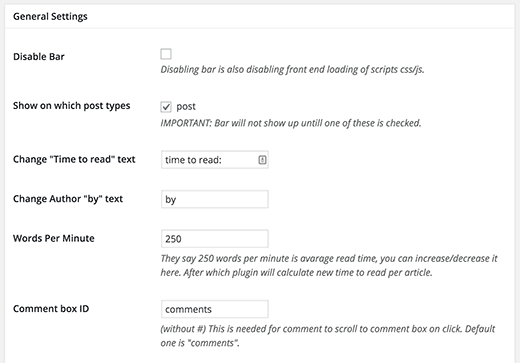
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Swifty Bar. Após a ativação, você precisa visitar a página Settings ” Swifty Bar para definir as configurações do plug-in.

A primeira opção na página de configurações é desativar a barra. Certifique-se de que ela esteja desmarcada. Essa opção está aqui apenas para fins de depuração.
A opção mais importante é selecionar “Show on which post types”. Certifique-se de selecionar posts, caso contrário a barra não aparecerá em seu site. Se você estiver usando outros tipos de post personalizados, eles também aparecerão aqui.
O restante das opções é autoexplicativo. As opções padrão funcionariam para a maioria dos sites, mas você pode alterá-las se precisar.
A barra Swifty vem com 7 esquemas de cores integrados para você escolher. Você precisa escolher um esquema de cores que complemente o esquema de cores do seu tema do WordPress.
Você também pode desativar os recursos da Swifty Bar na seção Enable/Disable Swifty Bar Modules (Ativar/desativar módulos da Swifty Bar). Basta marcar a caixa ao lado de um módulo para que ele seja desativado. Isso é particularmente útil se você não quiser mostrar uma rede social específica na Swift Bar.
Não se esqueça de clicar no botão salvar alterações para armazenar suas configurações. Agora você pode visitar qualquer postagem em seu site para ver a Swifty Bar em ação.
Esperamos que este artigo tenha ajudado a aumentar o envolvimento do usuário com a Swifty Bar para WordPress. Talvez você também queira ver nossa lista de 7 plugins e ferramentas de mídia social obrigatórios para blogueiros.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Tanya
Hello,
Don’t know if this comment thread is still active but I’ll post anyway. I LOVE this plugin. The only issue is the next post card that shows up on mobile. It creates an unnecessary distraction to the on-page text, and you can’t disable it (there’s no option to close it). Any chance it can be fixed?
WPBeginner Support
You would need to reach out to the support for the plugin for them to look into customization options.
Admin
Hemang Rindani
Nice article. WordPress is a great CMS that caters to many businesses with the rich functionalities it offers. The flexibility and ease of use makes it a popular CMS across the enterprises. The inbuilt framework, themes, modules and plugins make it easier for a developer to implement any complex scenario through an effortless dashboard. With changing trends, it is extremely important for the businesses to have an engaging and interactive websites that visitors would love to stay on. Swifty bar plugin is one of the ways of making an interesting website. Swifty bar will add sticky bar at the bottom of post that shows category, post title, author, time needed to read article, share buttons together with share count, and previous/next post links. This plugin can easily replace your social share buttons while giving readers better experience with much more options. The Super light and clean code of this plugin will ensure not to increase the page loading time. Being one of the native plugin, it also ensures security of the website.
Mike Panic
Giving this a try, if i could have it my way the bar would “auto-hide” until a bit of scrolling happened, and I really wish I could remove the Author option from the plugin.
Goran
Hey Mike,
you should be able to remove author option inside “Enable/Disable” modules tab.
I like idea of auto hiding before scroll happens, will implement.
Chris Racic
This is an excellent plugin. We’ve had an increase in social media activity and an even larger increase in comments. Thank you for the suggestion, WPB and thanks for the great work, Goran.
Dahlia
Hi, thanks for the info on the new plugin. i was wondering if the swift bar would work on ‘Pages’ as well or just Posts?
Thanks
Goran
Hi Dahlia,
not yet. There are plans for premium version which will include shares on pages also. Should be out in 2-3 weeks. The issue is that for pages, lots of additional items should not be supported, like prev/next buttons, author name and categories, so whats left is page title, time to read and share buttons.
Best,
Goran
Goran
Hey my plugin is on my favorite wordpress website
Thank you wpbeginner team for featuring swifty bar. The idea behind swifty and my other plugins was to give something back to the wp community as i make a living thanks to wordpress. So i am trying to push one free but high quality plugin each month.
On the day that you published article i pushed update which also added share counter for each social network, twitter “via” tag and a bit of design change. I am also saving share counts in transients, and updating only after new share click so its pretty fast as there is no request to the social apis on each load.
Also plenty of more options comming soon, but still with the idea of keeping it light and fast.
Btw. I learned wordpress couple of years ago via this website
Best,
Goran(WPGens)
WPBeginner Support
Goran, thanks for sharing your plugins with the community
Admin
Joel Libava
Fantastic suggestion. I love it!
Just added this plugin to my main blog.
The Franchise King®
Cynthia
Hi Syed,
Does Swifty Bar take into consideration the issue with Facebook picking up the incorrect blog image from WordPress posts? Or, would SEO by Yoast still have to be added as well?
Thanks.
WPBeginner Support
We don’t think it adds open graph meta data into your website. Yes, you should still keep adding Facebook image from Yoast SEO’s social tab.
Admin