Trabalhamos com muitos sites do WordPress que têm estruturas complexas, por isso entendemos que muitos usuários estão procurando uma maneira melhor de gerenciar e organizar suas páginas do WordPress.
Pode ser frustrante gerenciar um site com muitas páginas. A interface padrão do WordPress não permite que você reordene facilmente suas páginas, crie relações entre elas ou as classifique.
Mas já ajudamos mais de 100.000 usuários com o WordPress e estamos aqui para ensiná-lo a organizar suas páginas e gerenciar facilmente sites completos.
Neste artigo, mostraremos como gerenciar melhor suas páginas do WordPress com as páginas aninhadas.

Por que gerenciar páginas do WordPress usando páginas aninhadas?
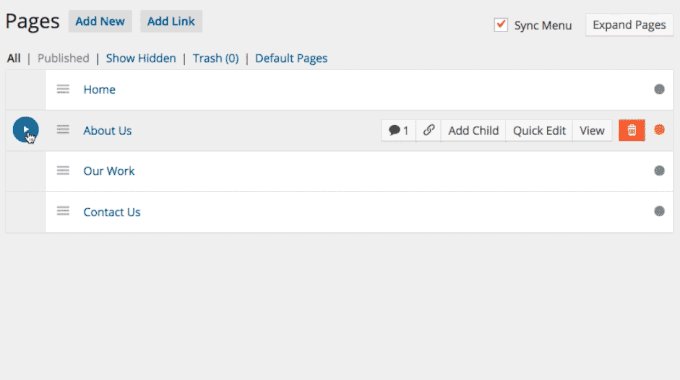
Ao acessar Pages ” All Pages no painel do WordPress, você verá uma exibição de lista de todas as suas páginas. Isso é bom se você acabou de criar um site ou tem apenas algumas páginas.
No entanto, à medida que seu site WordPress cresce e você adiciona mais páginas ao longo do tempo, pode ser difícil gerenciá-las. Você não conseguirá reordenar facilmente as páginas, classificá-las da maneira que desejar e criar páginas pai e filho.
É nesse ponto que o plug-in Nested Pages é útil. Ele é um plug-in gratuito para WordPress que vem com uma interface de arrastar e soltar para gerenciar as seções de página do WordPress.
As páginas aninhadas aprimoram a funcionalidade de edição rápida para facilitar o gerenciamento de muitas páginas de uma só vez. Você pode simplesmente arrastar e soltar diferentes páginas para reordená-las.
Além desses recursos principais, ele também gera automaticamente um menu nativo do WordPress que corresponde à estrutura da sua página e permite que você crie várias páginas de uma só vez. Você também pode usar o Nested Pages em qualquer tipo de post personalizado.
Dito isso, vamos ver como você pode usar páginas aninhadas no WordPress.
Como usar páginas aninhadas para gerenciar páginas do WordPress
A primeira coisa que você precisa fazer é instalar e ativar o plug-in Nested Pages. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
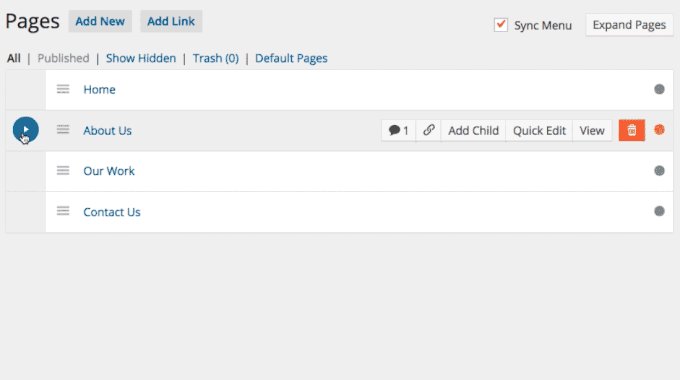
Depois de ativado, o plug-in funciona imediatamente. Basta acessar a tela Pages (Páginas ) na área de administração do WordPress para vê-lo em ação.
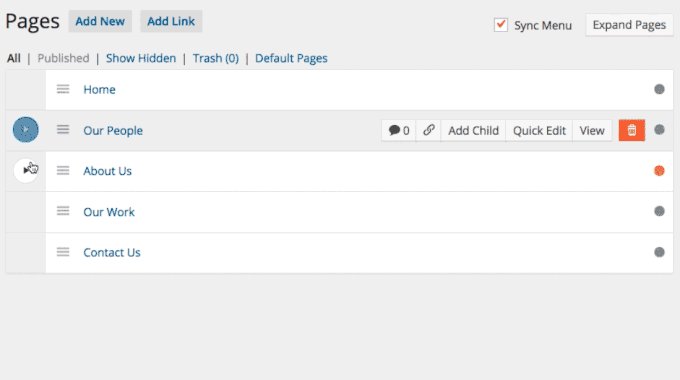
Para começar, basta arrastar e soltar para reordenar as páginas em seu painel de administração.

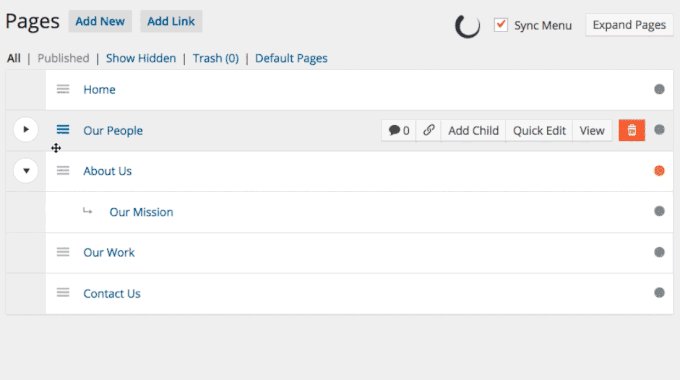
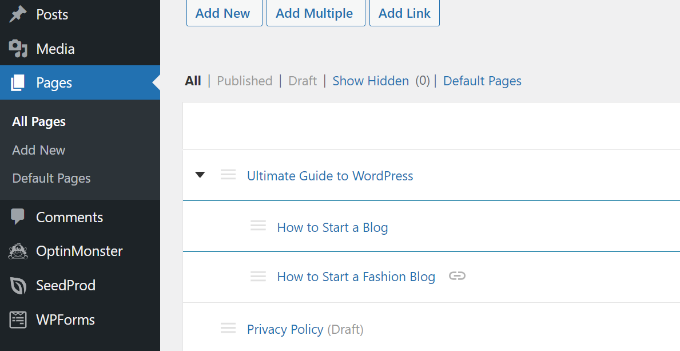
O plug-in também permite que você crie páginas secundárias simplesmente movendo a página abaixo de uma página principal e, em seguida, ligeiramente para a direita. Isso a recuará e adicionará um ícone de seta que mostra o status da página secundária.
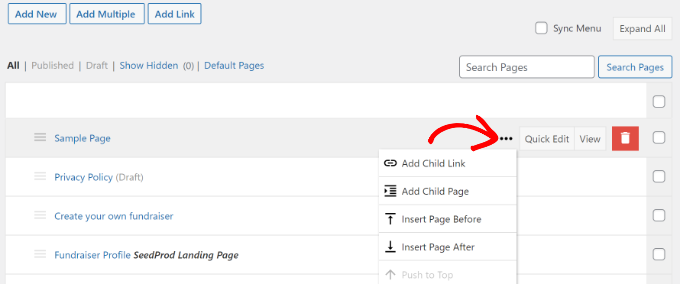
Você também pode clicar nos três pontos na frente de qualquer página para adicionar uma nova página secundária. Um menu suspenso será aberto e você poderá simplesmente clicar na opção “Add Child Page” (Adicionar página secundária).

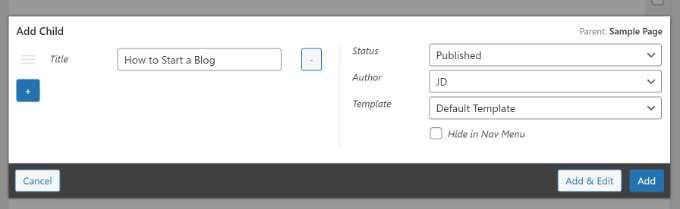
Uma nova janela será aberta, na qual você poderá adicionar os detalhes da página da criança.
Em seguida, você precisará inserir o título da página secundária, escolher seu status, selecionar um autor e escolher um modelo.

Não se esqueça de clicar no botão “Add” quando terminar.
Se você quiser adicionar uma página existente como filho usando esse método, basta clicar em “Add Child Link” (Adicionar link filho) no menu suspenso.
Em seguida, você poderá ver as páginas secundárias em uma página principal no painel Páginas do WordPress.

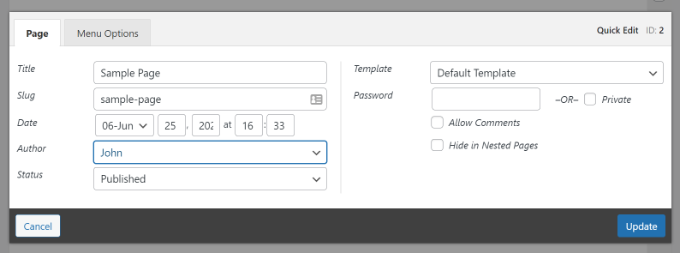
Ao contrário de muitos outros plug-ins de gerenciamento de páginas no WordPress, o Nested Pages permite que você mantenha o botão “Quick Edit”.
A interface de edição rápida nas páginas aninhadas é mais limpa e agradável aos olhos do que a opção padrão do WordPress.
Ele permite que você altere o título da página, o slug, a data, o autor, o status e muito mais sem abrir o editor de conteúdo do WordPress.

Criação de menus de navegação usando páginas aninhadas
Muitos sites do WordPress usam páginas como estrutura principal do site e as adicionam aos menus de navegação.
Até o momento, esse processo exigia várias etapas, pois primeiro era necessário criar as páginas, depois criar um menu e, em seguida, adicionar todas as páginas a esse menu e reordená-las.
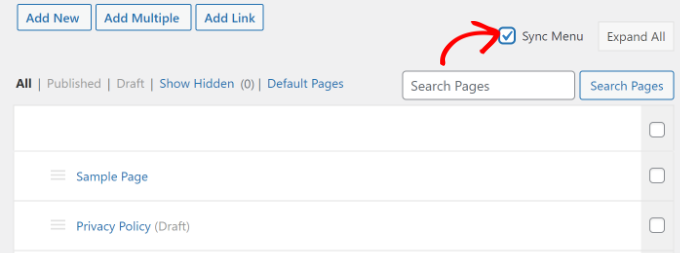
Com o plug-in Nested Pages, você pode simplesmente marcar a caixa de seleção “Sync Menu”. Isso replicará sua estrutura de página pai/filho em seus menus de navegação.

Você também pode controlar como cada página aparece nos menus de navegação sem sair da tela Páginas. Basta clicar no botão “Add Link” (Adicionar link) na parte superior.
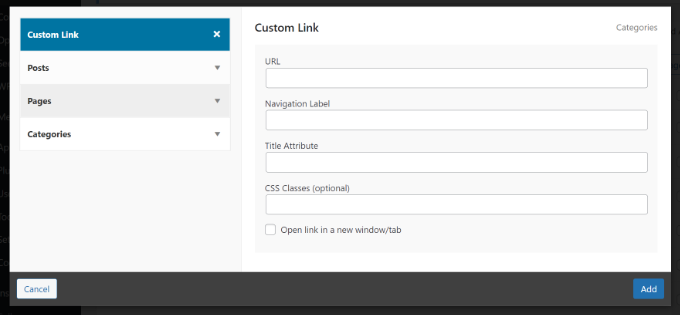
Em seguida, você verá uma janela pop-up na qual poderá adicionar um link personalizado ao menu ou escolher um post e uma página existentes.

Por exemplo, se você selecionar a opção “Link personalizado”, precisará inserir um rótulo de navegação, URL, atributo de título e muito mais.
Quando terminar, basta clicar no botão “Add” (Adicionar).
Adição de várias páginas de uma só vez usando páginas aninhadas
Outro recurso excelente das páginas aninhadas é a capacidade de criar rapidamente várias páginas novas de uma só vez. Esse recurso é útil se você já sabe como será a estrutura da sua página.
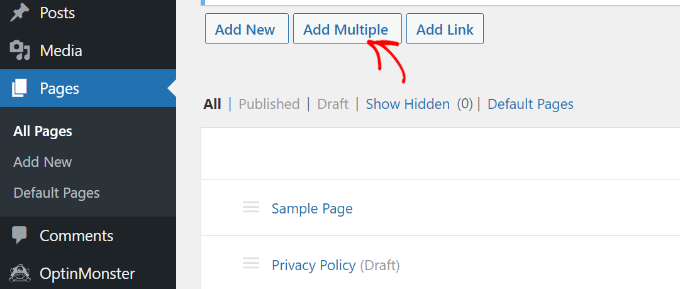
Você pode começar a adicionar várias páginas do WordPress clicando no botão “Add Multiple” (Adicionar várias) na parte superior.

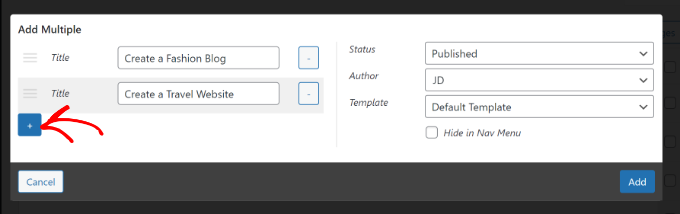
Isso abrirá uma nova janela pop-up, na qual você poderá fornecer um título de página, selecionar status, autor e modelo.
Para adicionar mais páginas, basta clicar no ícone “+” e repetir o processo para todas as páginas que deseja criar em seu blog do WordPress.

Quando terminar, basta clicar no botão “Add” (Adicionar).
Observe que as páginas que você criar estarão vazias e você terá que editá-las individualmente.
Além disso, lembre-se de que não é possível definir páginas pai ou filho no pop-up Multiple Pages. Você terá que arrastar e soltar as páginas para defini-las como filho ou pai.
Uso de páginas aninhadas para outros tipos de post
Você pode usar Nested Pages para qualquer tipo de post padrão ou personalizado no WordPress.
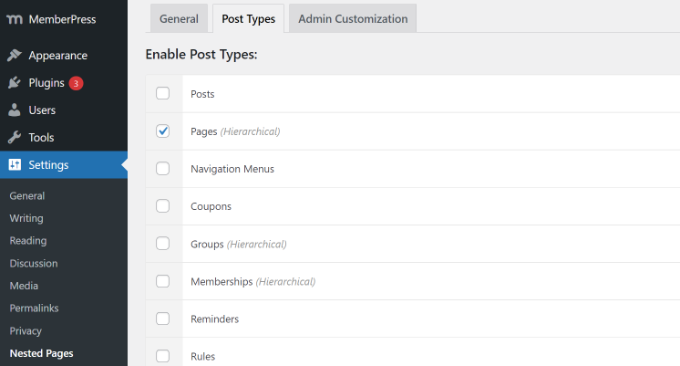
Basta acessar Configurações ” Páginas aninhadas no administrador do WordPress e clicar na guia “Tipos de postagem”.

Em seguida, basta selecionar os tipos de post em que você deseja ativar a funcionalidade Nested Pages e salvar as alterações. Agora você poderá definir relacionamentos pai/filho para esses tipos de post personalizados.
Esperamos que este artigo tenha ajudado você a aprender como gerenciar melhor suas páginas do WordPress com as páginas aninhadas. Talvez você também queira ver nosso guia sobre como selecionar e usar blocos aninhados no WordPress e nossas escolhas de especialistas para os melhores plug-ins de construtor de páginas do WordPress do tipo arrastar e soltar.
Se você gostou deste artigo, inscreva-se em nosso canal do YouTube para receber tutoriais em vídeo sobre o WordPress. Você também pode nos encontrar no Twitter e no Facebook.





Niall Bradley
Hi, I’m trying to use the plug in to nest pages and am finding it quite difficult to achieve. Are their some links missing in the instructions about how to link the main and the child page?
WPBeginner Support
This article has not been updated recently, we will look into updating this article as soon as we are able but for the time being, you would want to check the plugin’s support and they would be able to let you know the current method
Admin
WPBeginner Support
You’re welcome, glad our guides can help everyone and not just beginners
Admin
Bob
I don’t consider myself a beginner by any means but you guys keep teaching me things that are very important. Dealing with about thirty pages on one site was driving me crazy so finding this article was a godsend.
THANK YOU!
Bruno
great article!
Frank Schwarz
How does “nested” affect SEO and crawlers? Just wondering what impact this great plugin can do.
Will it impact seo like drop down menus does?
Editorial Staff
It doesn’t change a single thing for SEO. The idea here is to improve UX. Those who were going to have nested / sub-pages have them regardless. This just makes it easier to manage it all.
Admin
Martin Velthuizen
Changing the nesting of pages also changes the URL of that page (if Permalinks are set to Post name), doesn’t it?
Do you think rearranging the pages in this way therefore has a negative effect on search engine ranking?
Connor Rickett
Creating multiple pages is a beautiful feature. So much of what makes the WordPress backend frustrating (when it is frustrating) is going through the same 3-5 steps over and over. They’ve been doing a good job of getting rid of that sort of thing, and it’s nice to see plugins doing the same.
Tim Taricco
I use the Ether Content Builder plugin (http://codecanyon.net/item/ether-content-builder-wordpress-plugin/1690784) on many of my sites and this Nested Pages plugin conflicts with Ether. What happens is than when Nested Pages is activated, at random times when you save a post (it’s not predictable), all the Ether content and formatting for your entire site gets deleted. It was a nightmare trying to figure out why it was happening but as soon as I disabled Nested Pages, I finally had a stable website.
Editorial Staff
Plugin conflicts can happen when you have multiple developers involved. It’s best to reach out to them and help find a fix.
While we haven’t used Ether Content Builder, we can say that Nested Pages worked perfectly fine on our site.
Admin
hazel beaver
fab tip! A great solution!